SWELL 目次広告の表示設定|設定手順をわかりやすく解説「初心者必見!」

SWELLの「目次広告の表示設定」を初心者さん向けに解説します。
SWELLの目次広告は訪問者の利便性を高めながら収益化を目指せる便利な機能です。
この記事では、「目次広告の表示イメージ・SWELL設定・カスタマイザーの設定」を初心者さん向けにわかりやすい手順と画像で解説します。
これから目次広告を導入しようと考えている方は、ぜひ最後までご覧ください!
- ブログで収益化を目指している
- 目次広告の設定方法が分からない
- 広告を自然に記事に組み込みたいと考えている
- SWELLの目次機能をさらに活用したいと考えている
- 目次広告とは?
- SWELL設定(広告コードを貼り付ける)
- カスタマイザー(広告の表示条件を設定する)
- まとめ!
それではご覧ください。
目次広告とは?
目次広告とは、目次の前か後どちらかに設置できる広告のことです。
SWELL設定やカスタマイザーを使用して、Googleアドセンス広告や任意のHTMLコードを簡単に設置できます。
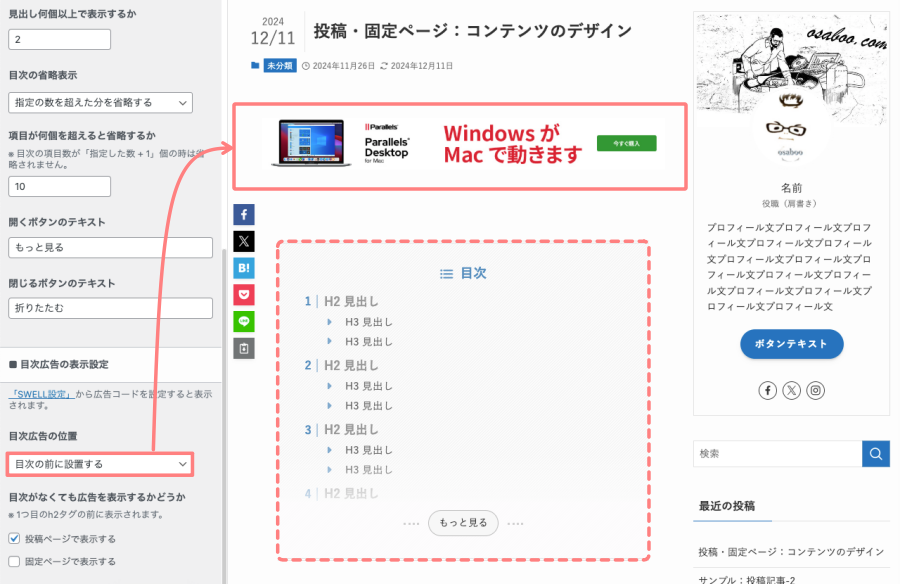
目次の前に広告を設置したイメージです。(エディター画面)

目次の後に広告を設置したイメージです。(エディター画面)

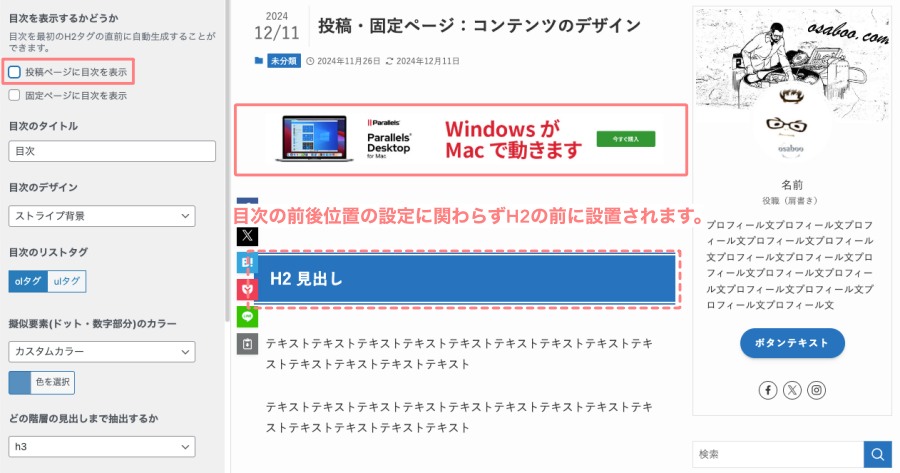
目次を非表示設定にしている場合は1つ目のH2タグの前に表示されます。
目次を非表示にした場合の広告表示イメージです。(エディター画面)

それでは、設定手順を見ていきましょう。
SWELL設定(広告コードを貼り付ける)
目次広告に使う広告コードを準備して、コードを指定の場所に貼ります。
- 広告コードの取得方法などは割愛します。
以下の手順でSWELL設定を開きます。
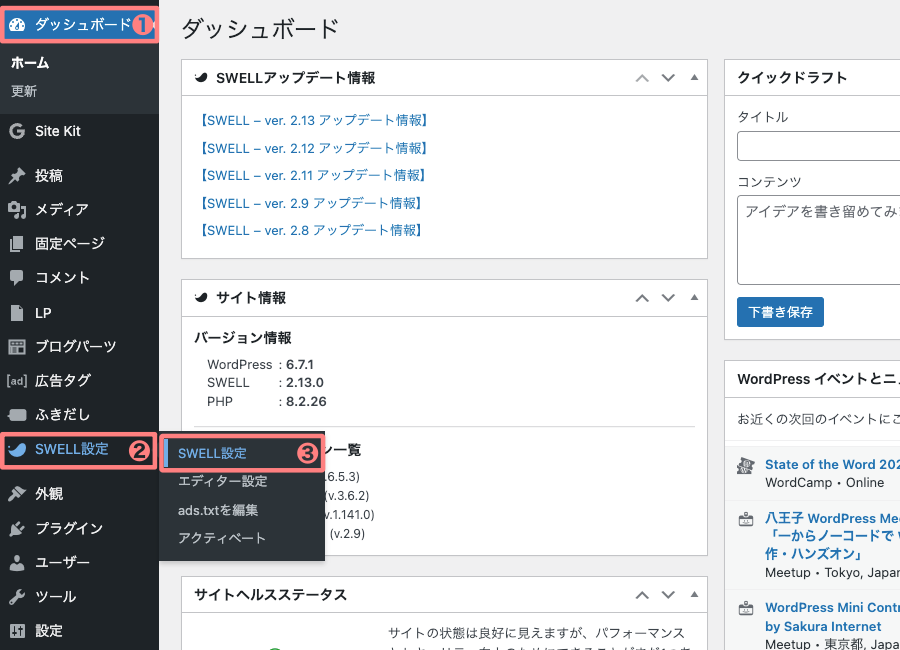
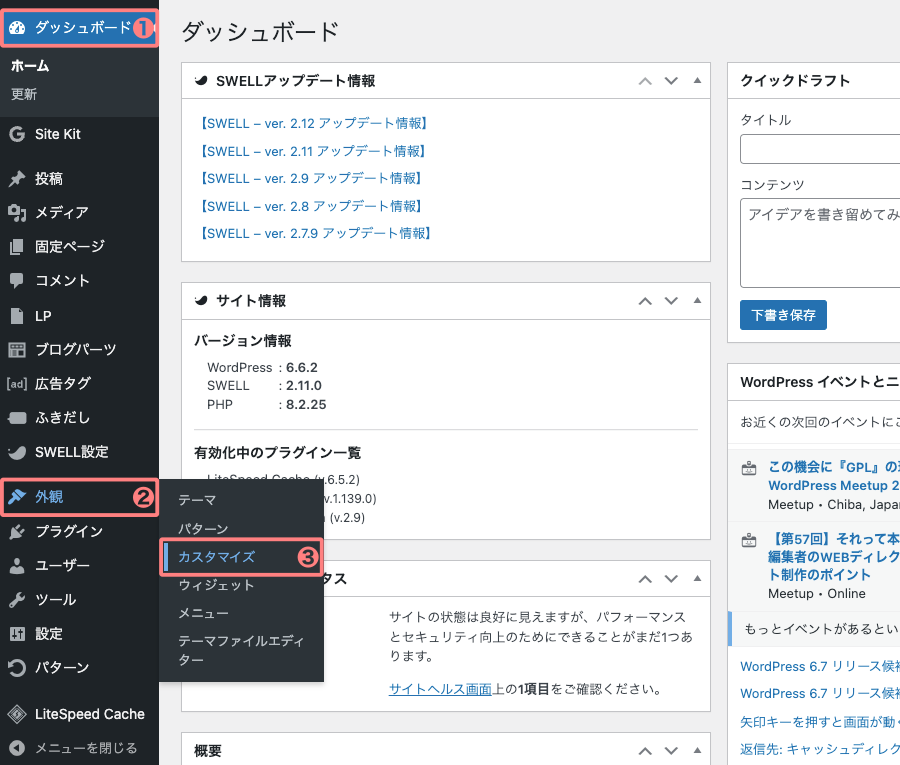
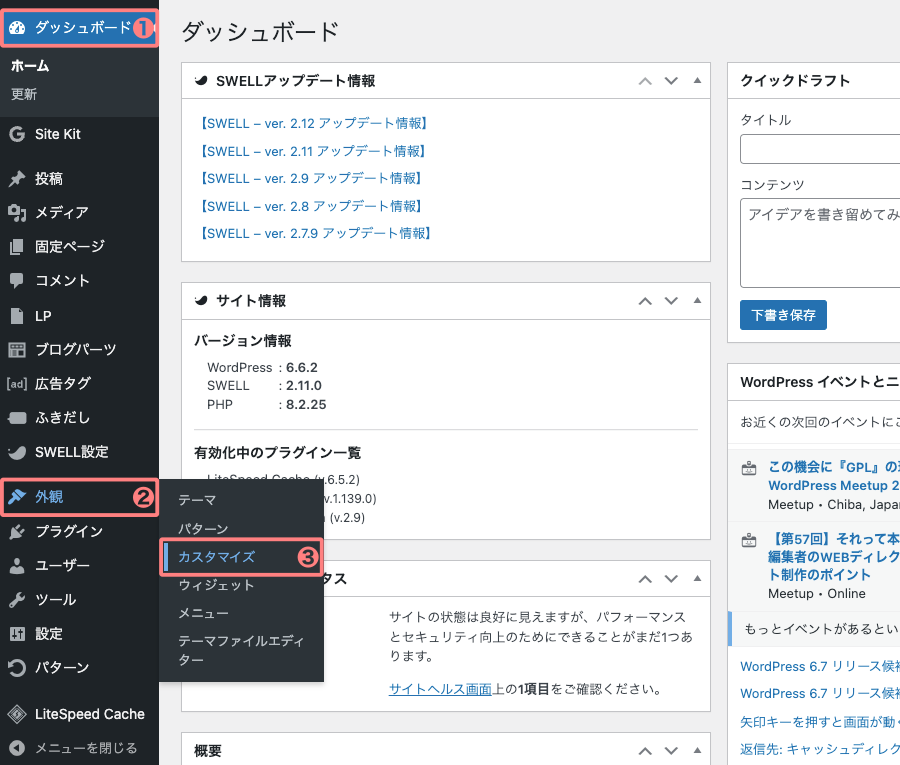
Menu『WordPress管理>ダッシュボード>SWELL設定>(SWELL設定)』をクリックします。


SWELL設定画面が表示され、『広告コード』ダブをクリックすると以下の画面が表示されます。
目次広告の枠欄に広告のコードを貼り付けます。

下側にスクロールして、最下部にある『変更を保存』をクリックして完了です。

 osaboo
osaboo超簡単…『変更を保存』のクリックを忘れずに!
カスタマイザー(広告の表示条件を設定する)
カスタマイザーでは、「表示・非表示」の設定と「表示位置」を設定します。デフォルトでは、前章で設定した広告コードの内容が目次の前に設置されます。
以下の手順でカスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。


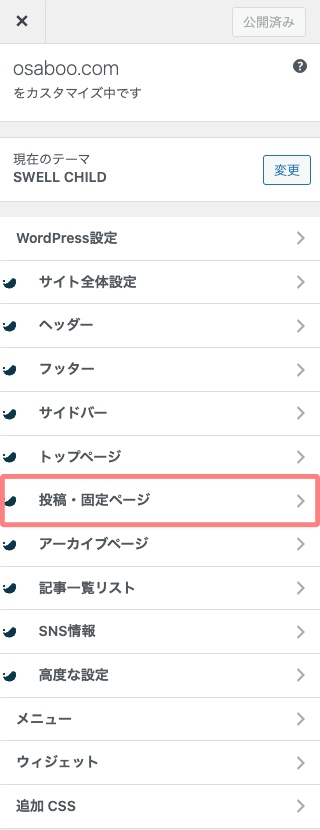
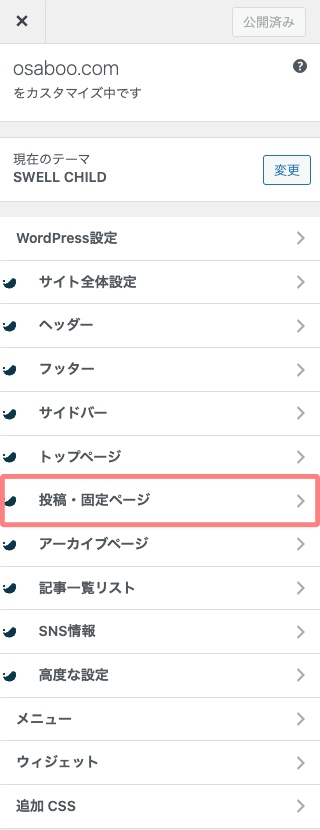
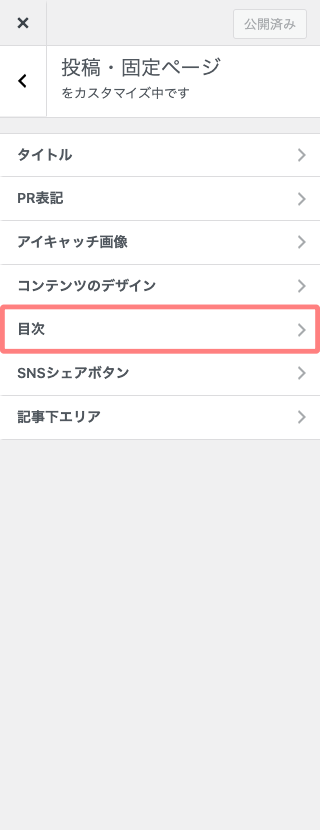
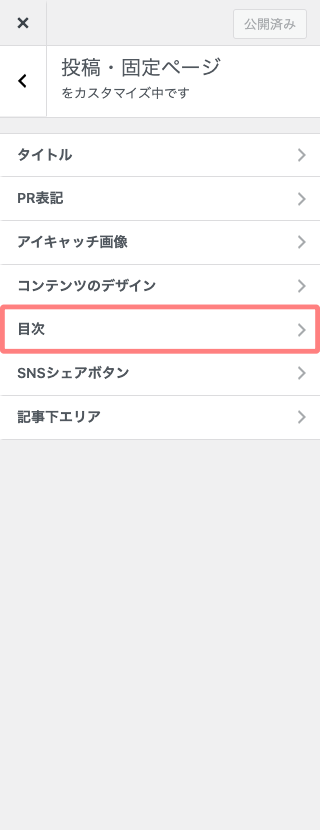
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
以下の手順で『目次』の詳細設定画面を開きます。
『投稿・固定ページ』をクリック




『目次』をクリック




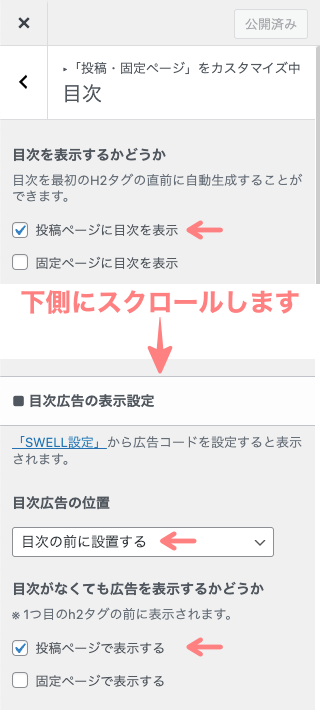
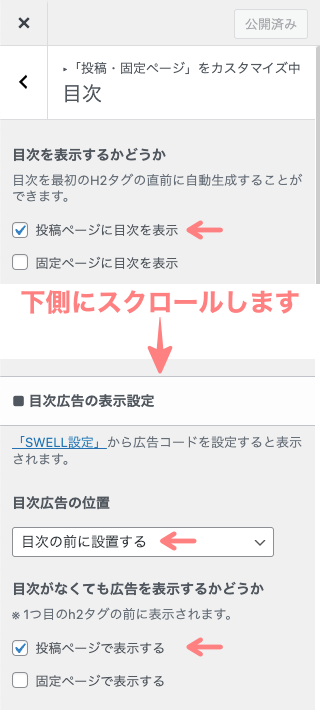
『目次』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- 目次を表示するかどうか
-
- 投稿ページに目次を表示
- ON(デフォルト)
- 固定ページに目次を表示
- OFF(デフォルト)
- 投稿ページに目次を表示
- 目次広告の表示設定
- 目次広告の位置
-
以下のメニューから選択できます。
をクリック


- 目次の前に設置する(デフォルト)
- 目次がなくても広告を表示するかどうか
-
- 投稿ページで表示する
- ON(デフォルト)
- 固定ページで表示する
- OFF(デフォルト)
- 投稿ページで表示する
表示する条件を選択して完了です。
目次のカスタマイズについて以下の記事で詳しくご紹介しています。あわせてご覧ください。


※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL 目次広告の表示設定|設定手順をわかりやすく解説「初心者必見!」
SWELLの「目次広告の表示設定」を初心者さん向けに解説しました。設定方法はとても簡単なのでぜひチャレンジしてみてください。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




