SWELLでカテゴリー・タグページを個別にカスタマイズ!設定項目を徹底解説

SWELLを使ったブログ運営を、さらに魅力的に!カテゴリーやタグのページをおしゃれにカスタマイズする方法を初心者さん向けにご紹介します。
デザインやレイアウトを調整して、読者満足度を高めるコツもご紹介。
アーカイブページの表示を最適化して、あなたのブログをワンランクアップさせましょう!
\ SWELLなら、簡単にページごとの設定ができるようになります。/
- WordPress管理:投稿>カテゴリー
- WordPress管理:投稿>タグ
この記事では、SWELLの拡張機能を活用して、WordPress管理メニューから作成される「カテゴリー」や「タグ」の個別ページをカスタマイズする方法を解説します。
- SWELLのカテゴリーやタグのページを個別におしゃれにカスタマイズしたい方
- デザイン性を高めたページ作りを目指す方におすすめです。
- SWELLのアーカイブページ設定に挑戦したい方
- 初心者でも簡単にページを最適化できる方法を知りたい方へ。
- 読者満足度を上げたい方
- ページごとに適切な情報を表示して、見やすさを向上させたい方に。
それではご覧ください。
はじめに
SWELLテーマでは、カテゴリーやタグの個別ページ(タームアーカイブページ)を自由にカスタマイズできる拡張機能が用意されています。
訪問者がアクセスする各ページに独自のデザインや情報を表示することが可能です。
この記事では、具体的にどのような設定ができるのかを解説していきます。
ブログの魅力をさらに引き出すヒントをぜひお見逃しなく!
カテゴリー・タグページの選択
カテゴリーやタグのページをカスタマイズするには、まず対象となるカテゴリーやタグを用意する必要があります。
以下の手順で、新規にページを追加するか、既存のページを選択してカスタマイズ対象を設定します。
カテゴリーの場合
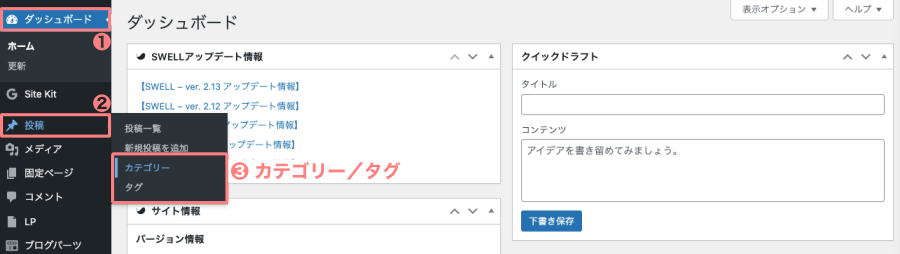
Menu『WordPress管理>ダッシュボード>投稿>カテゴリー』をクリックします。
タグの場合
Menu『WordPress管理>ダッシュボード>投稿>タグ』をクリックします。

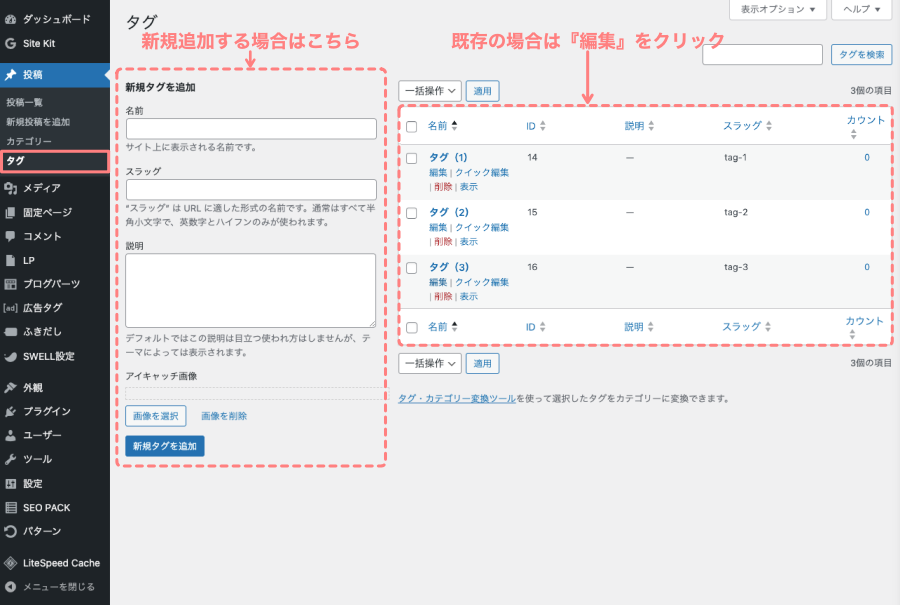
カテゴリーの「新規追加の覧と既存カテゴリーの一覧」が表示されます。
対象カテゴリーを選択します。→『編集』をクリック(必要に応じて新規追加)

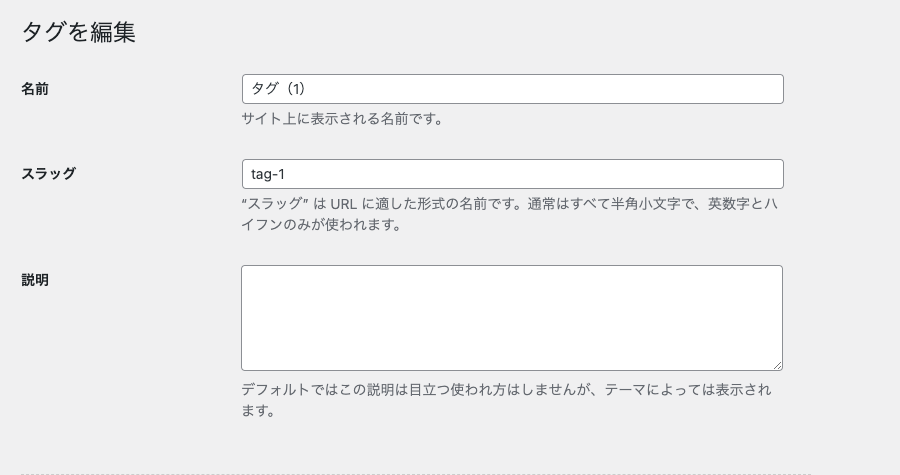
タグの「新規追加の覧と既存カテゴリーの一覧」が表示されます。
対象タグを選択します。→『編集』をクリック(必要に応じて新規追加)

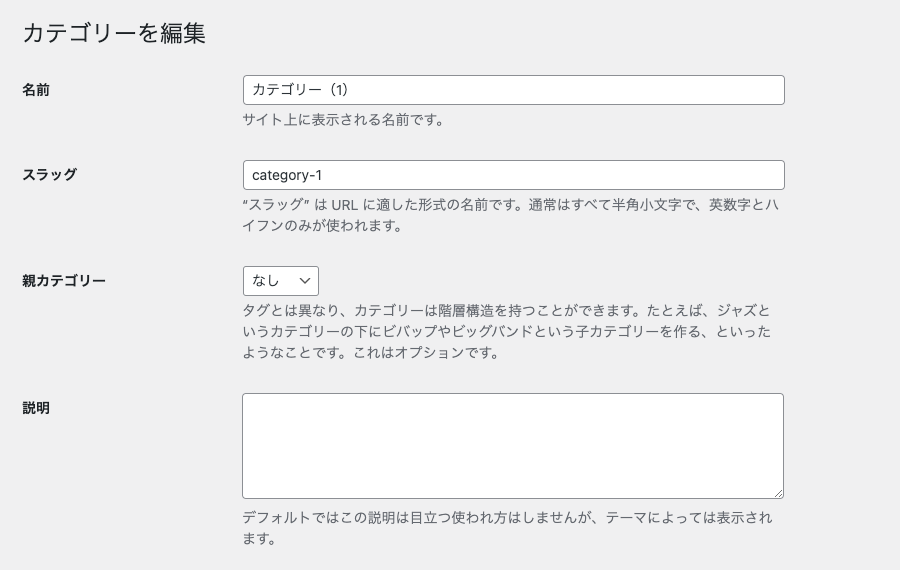
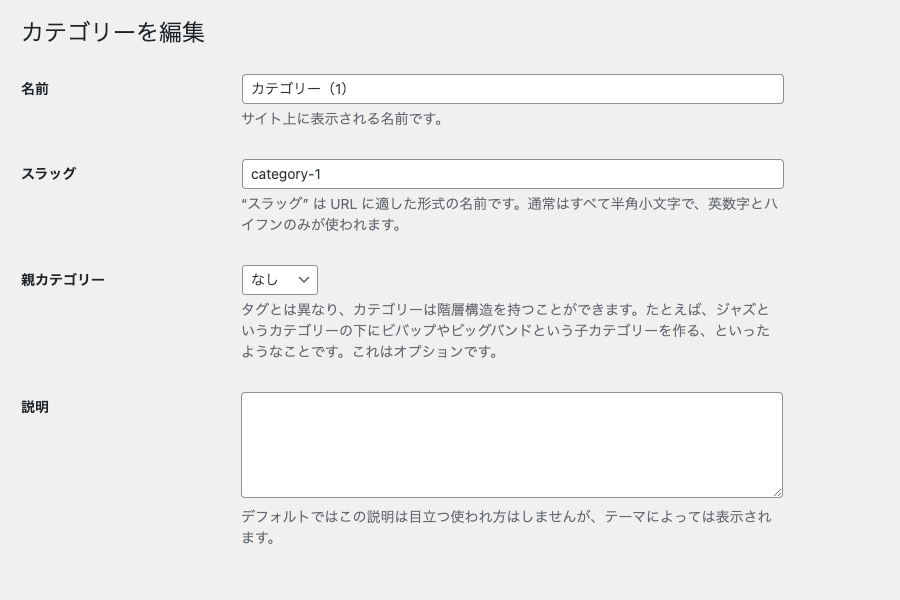
以下の画像は、WordPressのコア部分の設定画面です。(テーマ共通)
カテゴリーやタグページを作成するための必須項目です。(『名前』『スラッグ』)
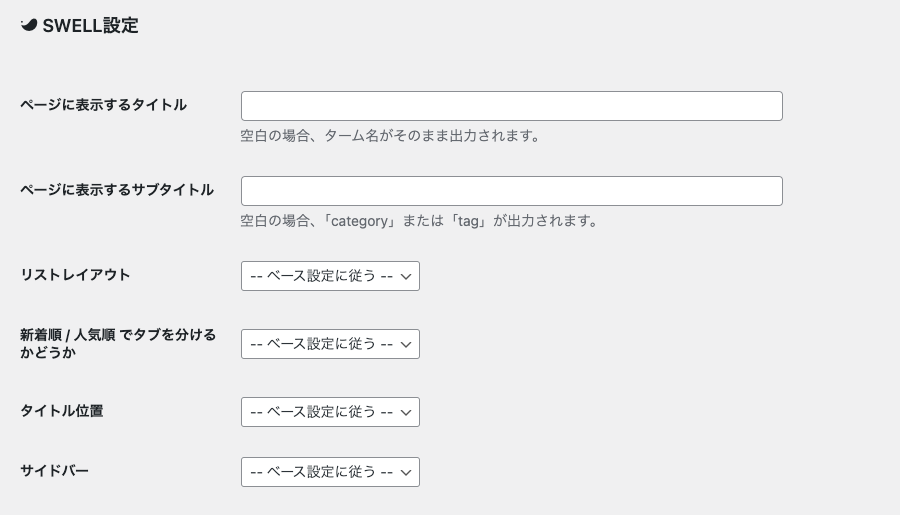
下側にスクロールすると『 SWELL設定』項目が表示されます。
- 次の章で、『 SWELL設定』→ SWELL専用の拡張機能をご紹介します。
カテゴリーの場合
「カテゴリーを編集」画面


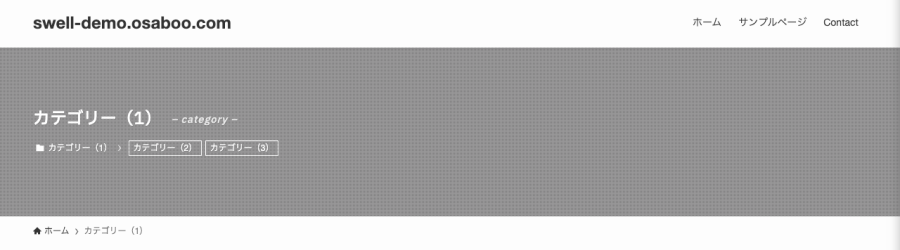
表示イメージ

タグの場合
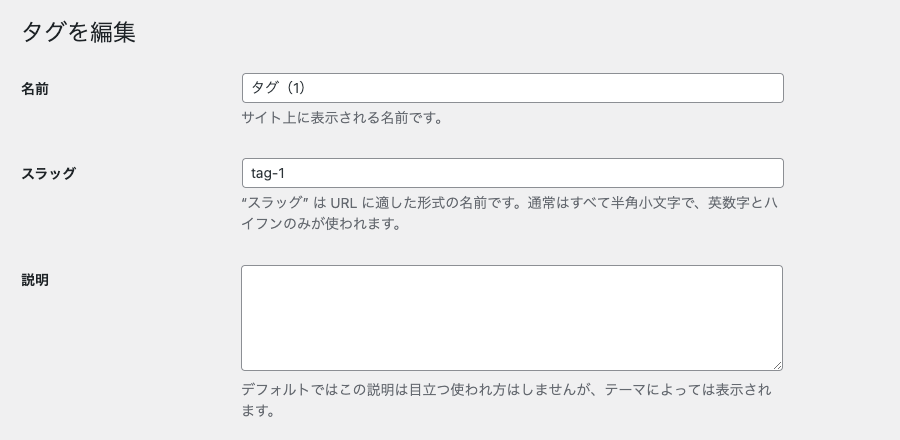
「タグを編集」画面


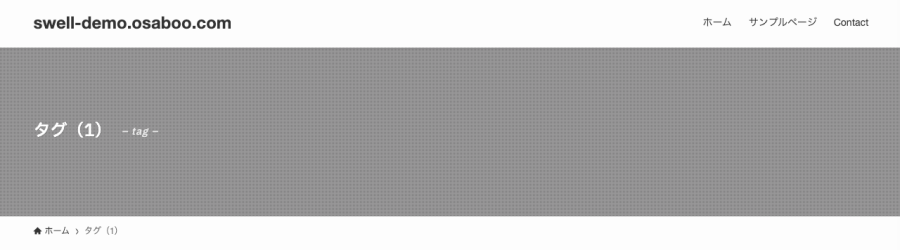
表示イメージ

次の章で、それぞれのアーカイブページを「SWELL設定」で カスタマイズしていきます。
SWELLでカスタマイズできる項目
SWELL設定では、カテゴリーとタグで ほぼ同じカスタマイズが可能です。設定できる項目は以下の通りです。
- ページに表示するタイトル
- ページに表示するサブタイトル
- リストレイアウト
- 新着順/人気順でタブを分けるかどうか
- タイトル位置
- サイトバー
- タームナビゲーション
- カテゴリーのみ
- タイトルの背景画像
- アイキャッチ画像
- 「PR表記」をページに表示するかどうか
- 「アイキャッチ画像」をページに表示するかどうか
- 「説明」の内容をページに表示するかどうか
- 記事一覧リストを表示するかどうか
- ページで呼び出すブログパーツ
- このカテゴリーのCTA
- カテゴリーのみ
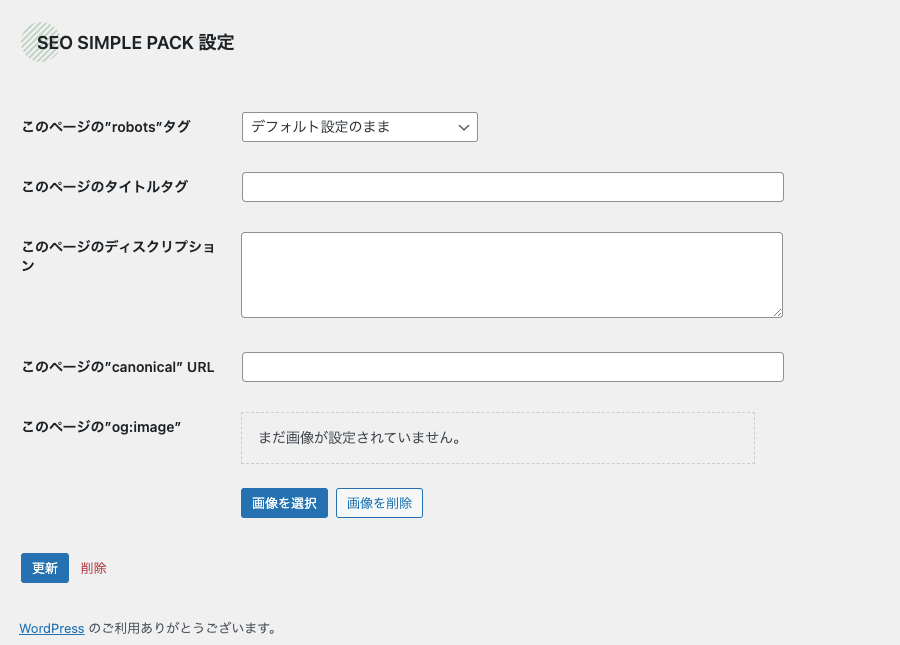
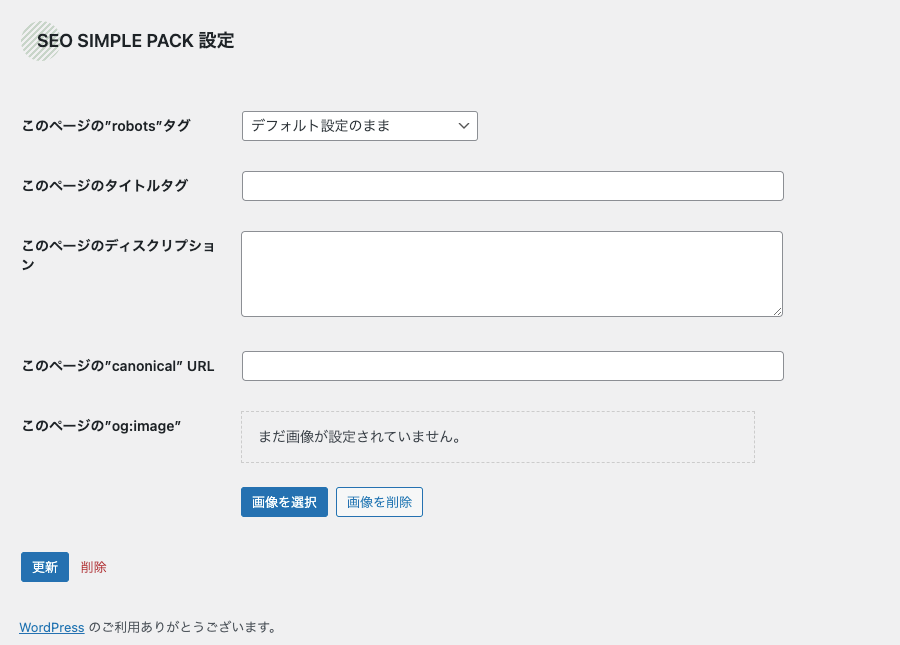
- SEO SIMPLE PACK 設定
- 別途プラグインが必要
それでは順番に見ていきましょう。
カテゴリー(SWELL設定)
前章で、ご紹介したように以下のメニューから「カテゴリーを編集」の画面を開きます。
Menu『WordPress管理>ダッシュボード>投稿>カテゴリー』をクリックします。
以下の「カテゴリーを編集」画面が表示されたら、「 SWELL設定」項目が表示されるところまで、下側のスクローロールします。

「 SWELL設定」項目の内容とポイント
デフォルトの状態では、カテゴリーページは「カテゴリー名 -category-」のように表示されます。
以下の設定項目では、タイトル・レイアウト・サイドバーなどの表示設定ができます。

- ページに表示するタイトル
- 名前『カテゴリー(1)』に変わるタイトルが表示できます。(サンプル対象)
- ページに表示するサブタイトル
- 未記入の場合は『-category-』と表示され、テキストを入力で自由に変更できます。
- リストレイアウト
- 記事リストのスタイルを変更できます。
『カード型・リスト型・サムネイル型・ブログ型・テクスト型』など
- 記事リストのスタイルを変更できます。
- 新着順/人気順でタブを分けるかどうか
- 『する/しない』の設定ができます。おすすめは『する』
- タイトル位置(カスタマイザーでベース設定が可能)
- 『コンテンツ上/コンテンツ内』の設定ができます。
- サイトバー
- 『表示/非表示』の設定ができます。
- タームナビゲーション(カスタマイザーでベース設定が可能)
- 『表示/非表示』の設定ができます。

- タイトルの背景画像
- 『画像を選択/画像を削除』の設定ができます。
❺ の項目で『コンテンツ上』を選択した場合の背景画像です。
アーカイブページごとに画像を変えて、おしゃれ感を出すにはいいかも…
2025/01/10現在:当サイトで採用しています。
- 『画像を選択/画像を削除』の設定ができます。
- アイキャッチ画像
- 『画像を選択/画像を削除』の設定ができます。
投稿ページと同じ感じで、ページ上部に表示されます。
- 『画像を選択/画像を削除』の設定ができます。
- 「PR表記」をページに表示するかどうか
- 『表示しない/表示する』の設定ができます。
PR表記を詳しく知りたい方はこちらをご覧ください。
- 『表示しない/表示する』の設定ができます。
- 「アイキャッチ画像」をページに表示するかどうか
- 『表示しない/表示する』の設定ができます。
❾ の項目で設定したアイキャッチ画像の表示設定です。
- 『表示しない/表示する』の設定ができます。
- 「説明」の内容をページに表示するかどうか
- 『表示しない/表示する』の設定ができます。
説明は、ディスクリプションとして表示されます。また、説明に入力テキストがある場合『表示しない』の設定が効かない場合があります。
- 『表示しない/表示する』の設定ができます。
- 記事一覧リストを表示するかどうか
- 『表示しない/表示する』の設定ができます。
手例えばブログパーツ記事一覧を作成し、デフォルトの記事一覧リストが不要な場合に対処します。(表示しない)
- 『表示しない/表示する』の設定ができます。
- ページで呼び出すブログパーツ
- アーカイブごとにコンテンツを挿入したい場合に活用します。
ページの上部に表示されます。
例えば、⓭ の記事一覧リストをカスタマイズする場合、画像やテキストなどをコンテンツ内に入れたい場合など
- アーカイブごとにコンテンツを挿入したい場合に活用します。
- このカテゴリーのCTA
- カテゴリーに属する記事の下部に表示されます。
- CTAとは「Call To Action(コール・トゥ・アクション)」の略で、ユーザーに特定の行動を促すための指示や呼びかけを指します。
例えば、「今すぐ購入」「お問い合わせはこちら」「無料で試す」などのボタンやリンクがCTAの例です。CTAは、ウェブサイトやブログでユーザーの行動を誘導し、コンバージョン(成果)につなげる重要な役割を果たします。
SEO SIMPLE PACK 設定は、「SEO SIMPLE PACK」プラグインをインストールしている場合のみに表示されます。
SWELLと相性のいい必須プラグインです。
インストールしていない方は、検討してみてください。おすすめ

SEO SIMPLE PACK 設定はこちらを参考にしてください。

タグ(SWELL設定)
前章で、ご紹介したように以下のメニューから「タグを編集」の画面を開きます。
Menu『WordPress管理>ダッシュボード>投稿>タグ』をクリックします。
以下の「タグを編集」画面が表示されたら、「 SWELL設定」項目が表示されるところまで、下側のスクローロールします。

「 SWELL設定」項目の内容とポイント

- ページに表示するタイトル
- 名前『タグ(1)』に変わるタイトルが表示できます。(サンプル対象)
- ページに表示するサブタイトル
- 未記入の場合は『-tag-』と表示され、テキストを入力で自由に変更できます。
- リストレイアウト
- 記事リストのスタイルを変更できます。
『カード型・リスト型・サムネイル型・ブログ型・テクスト型』など
- 記事リストのスタイルを変更できます。
- 新着順/人気順でタブを分けるかどうか
- 『する/しない』の設定ができます。おすすめは『する』
- タイトル位置(カスタマイザーでベース設定が可能)
- 『コンテンツ上/コンテンツ内』の設定ができます。
- サイトバー
- 『表示/非表示』の設定ができます。

- タイトルの背景画像
- 『画像を選択/画像を削除』の設定ができます。
❺ の項目で『コンテンツ上』を選択した場合の背景画像です。
アーカイブページごとに画像を変えて、おしゃれ感を出すにはいいかも…
2025/01/10現在:当サイトで採用しています。
- 『画像を選択/画像を削除』の設定ができます。
- アイキャッチ画像
- 『画像を選択/画像を削除』の設定ができます。
投稿ページと同じ感じで、ページ上部に表示されます。
- 『画像を選択/画像を削除』の設定ができます。
- 「PR表記」をページに表示するかどうか
- 『表示しない/表示する』の設定ができます。
PR表記を詳しく知りたい方はこちらをご覧ください。
- 『表示しない/表示する』の設定ができます。
- 「アイキャッチ画像」をページに表示するかどうか
- 『表示しない/表示する』の設定ができます。
❾ の項目で設定したアイキャッチ画像の表示設定です。
- 『表示しない/表示する』の設定ができます。
- 「説明」の内容をページに表示するかどうか
- 『表示しない/表示する』の設定ができます。
説明は、ディスクリプションとして表示されます。また、説明に入力テキストがある場合『表示しない』の設定が効かない場合があります。
- 『表示しない/表示する』の設定ができます。
- 記事一覧リストを表示するかどうか
- 『表示しない/表示する』の設定ができます。
手例えばブログパーツ記事一覧を作成し、デフォルトの記事一覧リストが不要な場合に対処します。(表示しない)
- 『表示しない/表示する』の設定ができます。
- ページで呼び出すブログパーツ
- アーカイブごとにコンテンツを挿入したい場合に活用します。
ページの上部に表示されます。
例えば、⓭ の記事一覧リストをカスタマイズする場合、画像やテキストなどをコンテンツ内に入れたい場合など
- アーカイブごとにコンテンツを挿入したい場合に活用します。
SEO SIMPLE PACK 設定は、「SEO SIMPLE PACK」プラグインをインストールしている場合のみに表示されます。
SWELLと相性のいい必須プラグインです。
インストールしていない方は、検討してみてください。おすすめ

SEO SIMPLE PACK 設定はこちらを参考にしてください。

アーカイブページのベース設定は、カスタマイザーで行います。
以下の記事で詳しくご紹介していますので…ぜひご覧ください。

※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELLでカテゴリー・タグページを個別にカスタマイズ!設定項目を徹底解説
SWELLを使ったカテゴリー・タグページのカスタマイズは、ブログのデザイン性を高めるだけでなく、読者の満足度を向上させるための重要なポイントです。
特定のテーマや目的に合わせてデザインを調整することで、訪問者にとって魅力的でわかりやすいページを作ることができます。
ぜひあなたのブログに個性をプラスしてみてください!この記事がお役に立てば嬉しいです。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




