SWELL カスタマイズ【追尾サイドバーの目次をハイライトする方法】目次をちょっと見やすく!

SWELLのカスタマイズ「追尾サイドバーの目次をハイライトする方法」を解説します。
当サイトも含めて…PC表示で SWELLの目次を追従サイドバーに表示設置するケースは多いと思います。
この記事では、ユーザーがどこを読んでいるかを一目でわかるように サイドバーに表示される目次をハイライトする方法をご紹介します。
※ サイドバーに目次を表示させる方法もご紹介します!
- 目次を追尾サイドバーに表示させる方法
- 目次ボタンを表示させる方法
- functions.phpに「目次をハイライトする」関数コードを記述する
- functions.phpに記述するコードをコピーする
- functions.phpにコードを記述(ペースト)する
- 追加 CSSに「目次をハイライトするカラーと幅」のコードを記述する
- 追加 CSSに記述するコードをコピーする
- 追加 CSSにコードを記述(ペースト)する
目次を追尾サイドバーに表示させる方法
目次を追尾サイドバーに表示させる方法をご紹介します。
WordPress管理画面からの作業になります。
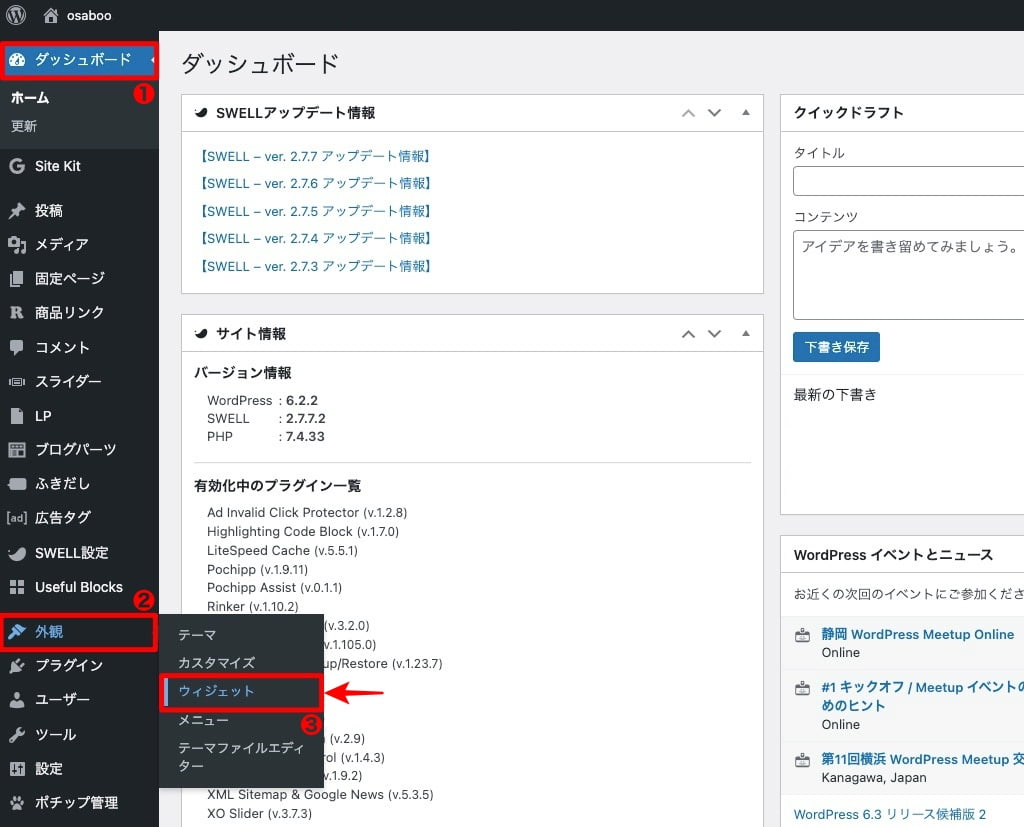
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。

ウィジェット画面が表示されます。
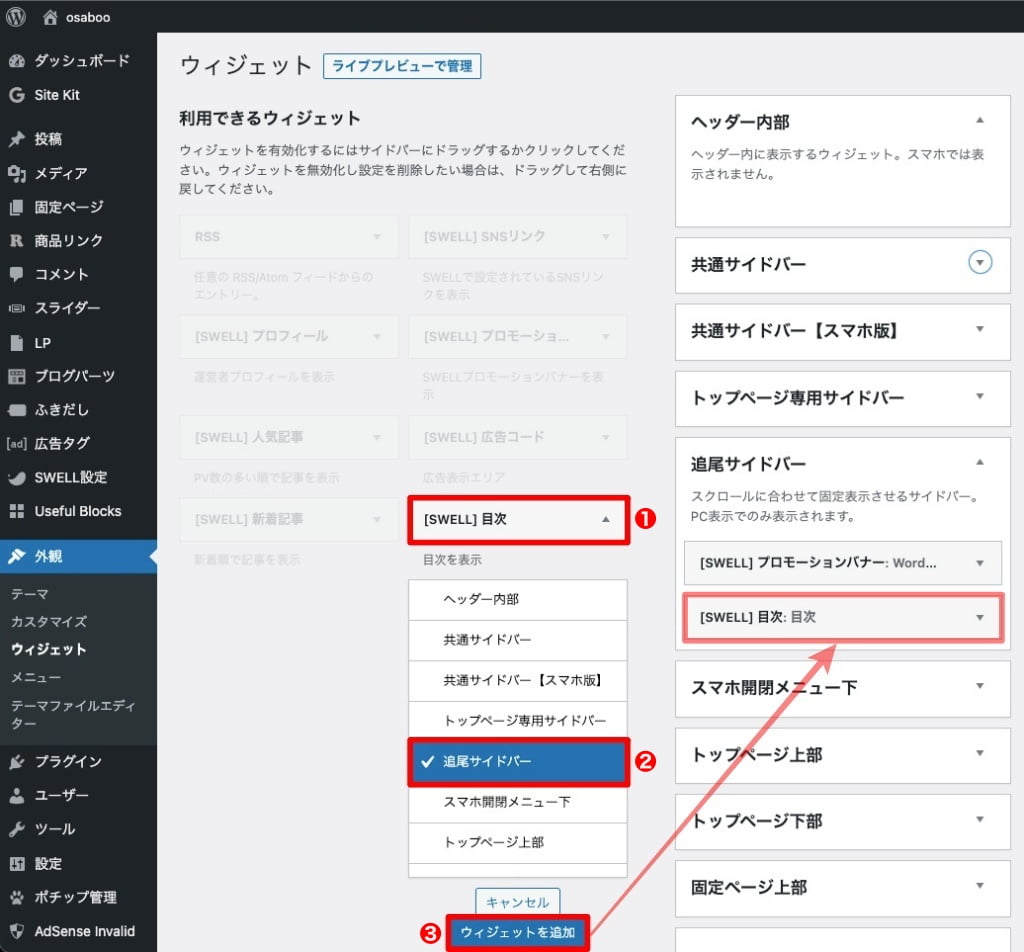
利用できるウィジェットの中から『【SWELL】目次』を選択→ドロップダウンメニューから『追尾サイドバー』を選択→『ウィジェットを追加』をクリックします。(ドラッグアンドドロップでもOKです)

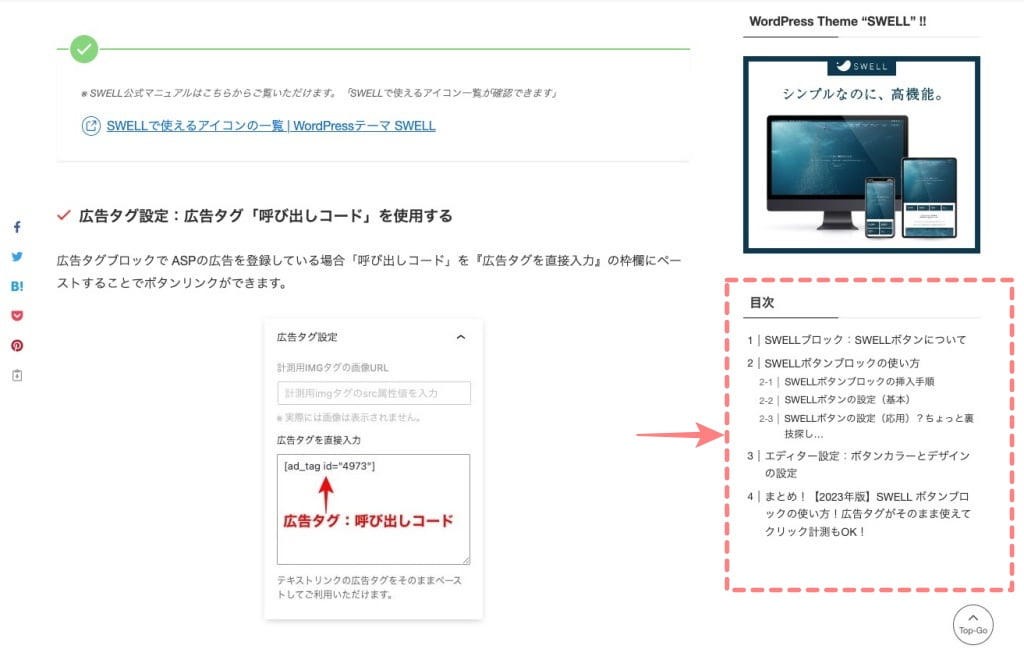
追尾サイドバーに表示された目次は こんな感じです。

※ 目次ハイライトなしの状態です。
目次ボタンを表示させる方法
目次ボタンを表示させる方法:目次を必要に応じて表示させるボタンを画面右下側に追従させる方法をご紹介します。
カスタマイザーを起動します。
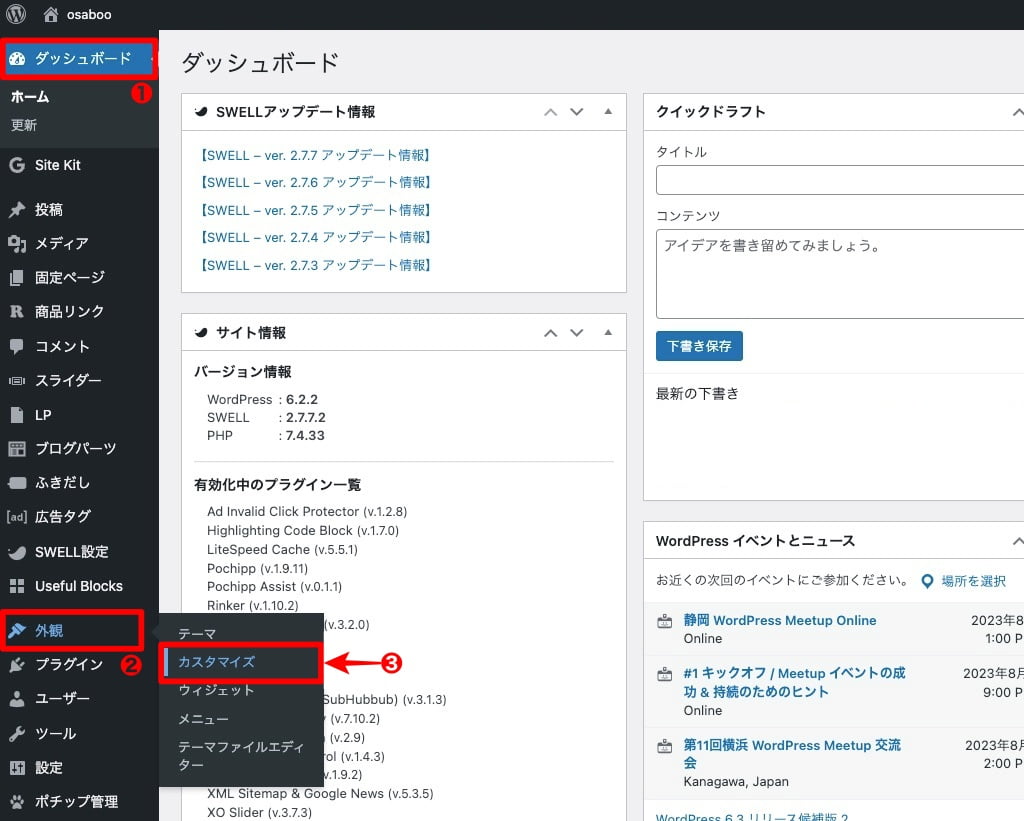
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

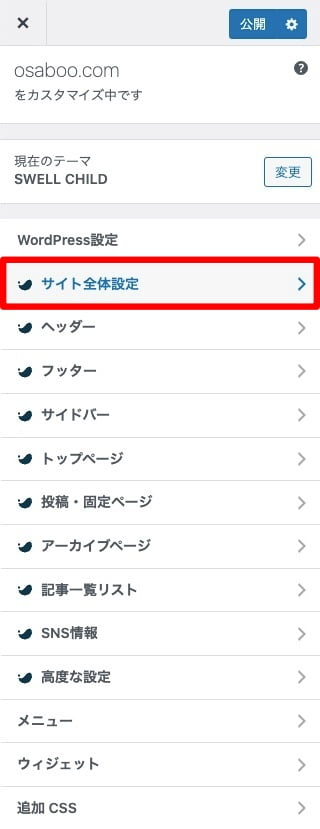
ガスタマイザーの画面が表示されます。
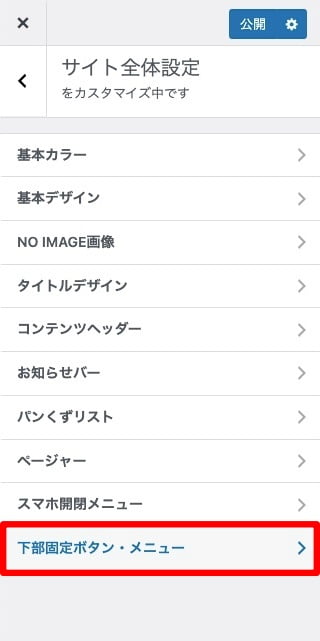
Menu『サイト全体設定>下部固定ボタン・メニュー>』をクリックします。


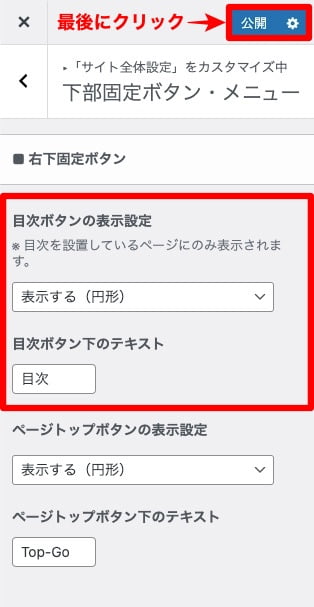
「下部固定ボタン・メニュー」タブの詳細が表示されます。
目次ボタンの表示設定を行います。

右下固定ボタン
目次ボタンの表示設定
- 項目の表示する(円形)
目次ボタン下のテキスト
- 目次(自由)
functions.phpに「目次をハイライトする」関数コードを記述する
functions.phpに「目次をハイライトする」関数コードを記述する方法をご紹介します。
functions.phpに記述するコードをコピーする
以下のコードをコピーします。
function swell_toc_highlight() {
echo <<< EOM
<script>
class toc_highlight {
init(){
this.elem = document.querySelectorAll('.widget_swell_index a');
this.elem2 = document.querySelectorAll('.-modal a');
}
update(){
if(this.elem === null) {
return 0;
} else {
for (let i = 0; i < this.elem.length; i++) {
const y = document.documentElement.clientHeight;
const a = document.getElementById( this.elem[i].hash.slice(1) ).getBoundingClientRect().top;
if( y > a ){
this.elem[i].classList.add("current");this.elem2[i].classList.add("current");
if ( i>0 ){
this.elem[0].classList.remove("current");this.elem2[0].classList.remove("current");
this.elem[i-1].classList.remove("current");this.elem2[i-1].classList.remove("current");
}
} else {
this.elem[i].classList.remove("current");this.elem2[i].classList.remove("current");
}
}
}
}
}
var toc=new toc_highlight();
window.addEventListener('DOMContentLoaded', function(e){ toc.init(); });
window.addEventListener('scroll', function(e){ toc.update(); });
</script>
EOM;
}
add_action( 'wp_print_footer_scripts', 'swell_toc_highlight' );functions.phpにコードを記述(ペースト)する
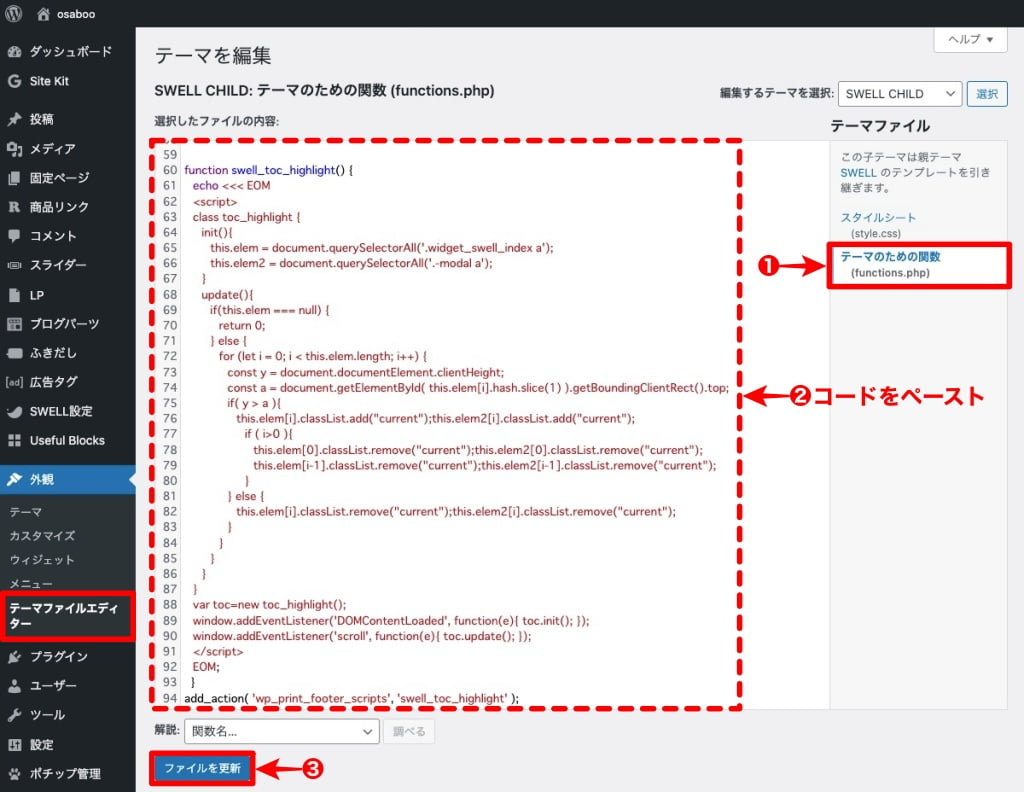
テーマファイルエディターのテーマのための関数(functions.php)にコードを記述(ペースト)します。
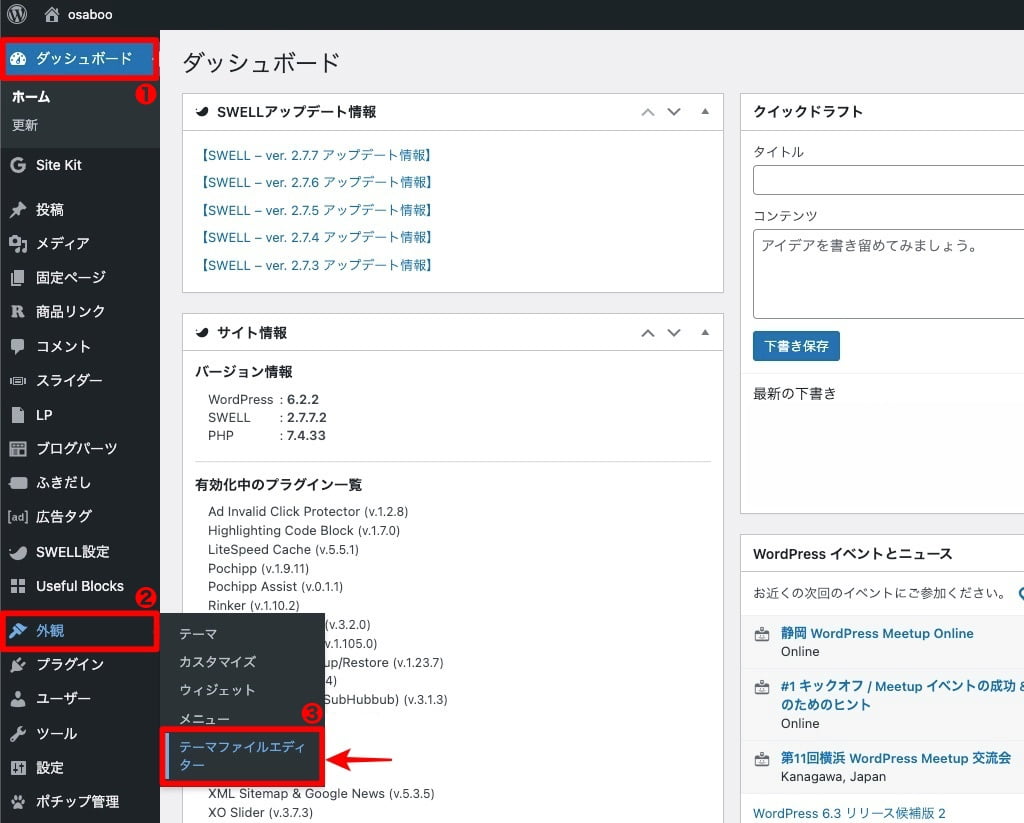
Menu『WordPress管理>ダッシュボード>外観>テーマファイルエディター』をクリックします。

テーマ編集画面が表示されます。
右側のタブを『テーマのための関数(functions.php)』に切り替え『コピーしたコード』をペーストして最後に『ファイルを更新』をクリックして完了です。

追加 CSSに「目次をハイライトするカラーと幅」のコードを記述する
追加 CSSに「目次をハイライトするカラーと幅」を記述する方法をご紹介します。
追加 CSSに記述するコードをコピーする
以下のコードをコピーします。
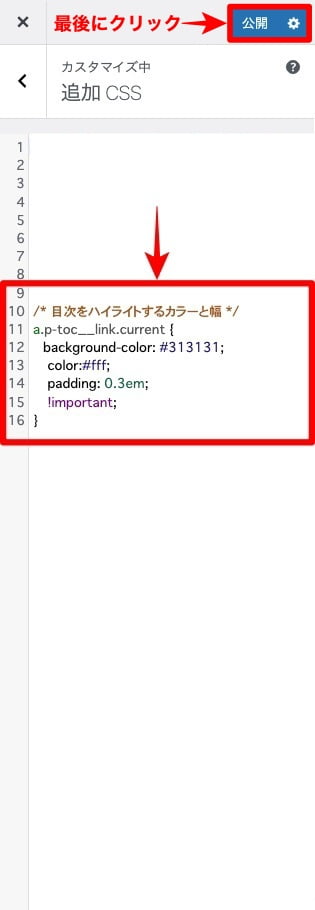
/* 目次をハイライトするカラーと幅 */
a.p-toc__link.current {
background-color: #313131;
color:#fff;
padding: 0.3em;
!important;
}※ 必要に応じて色や幅の変更をしてください。
カラー設定の際にお役立てください。
追加 CSSにコードを記述(ペースト)する
カスタマイザーの追加 CSSにコードを記述します。
カスタマイザーを起動します。
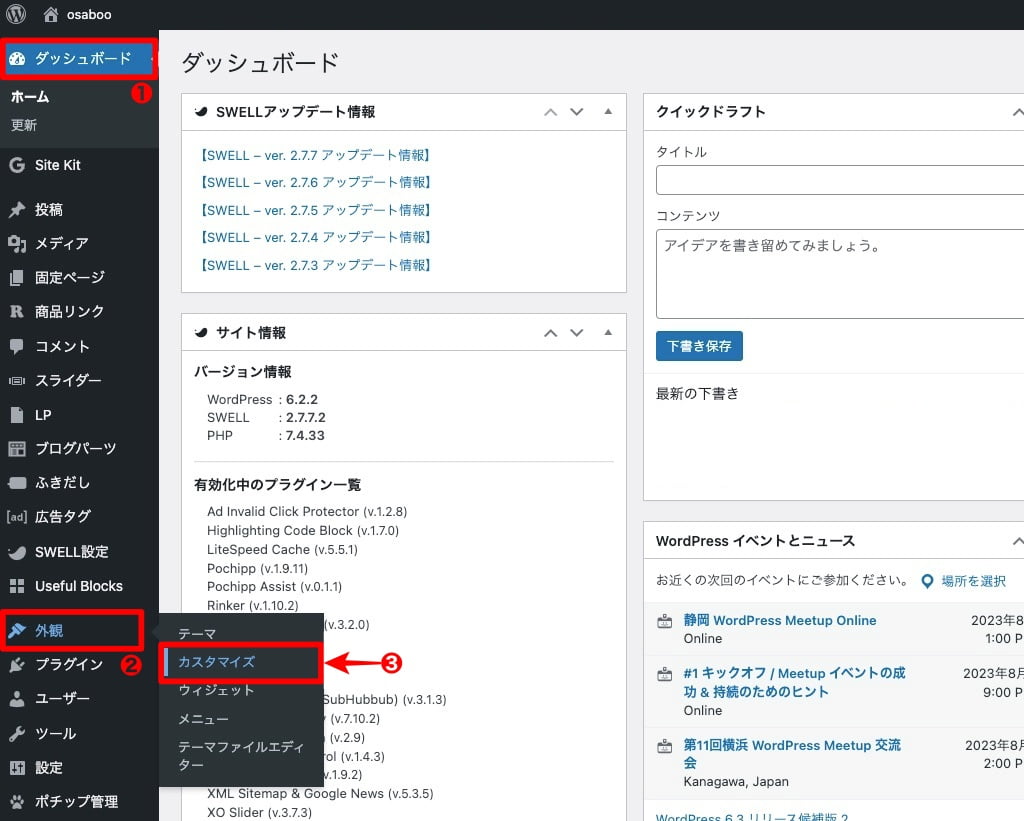
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

カスタマイザーの画面が表示されます。
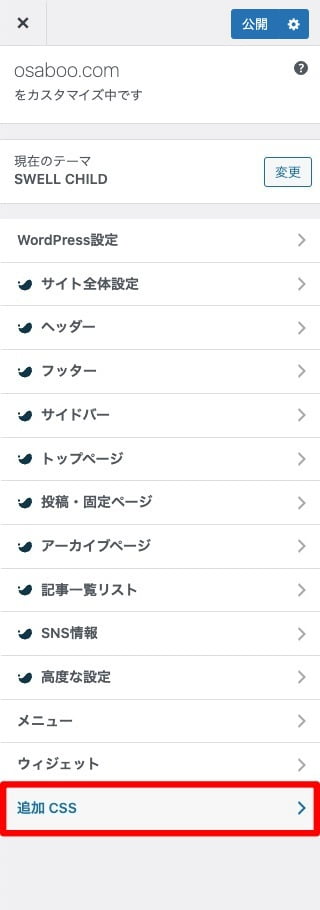
『追加 CSS』タブをクリックして『追加 CSS』を開き『コピーしたコード』をペーストしたら、最後にカスタマイザー上部の『公開』をクリックして完了です。


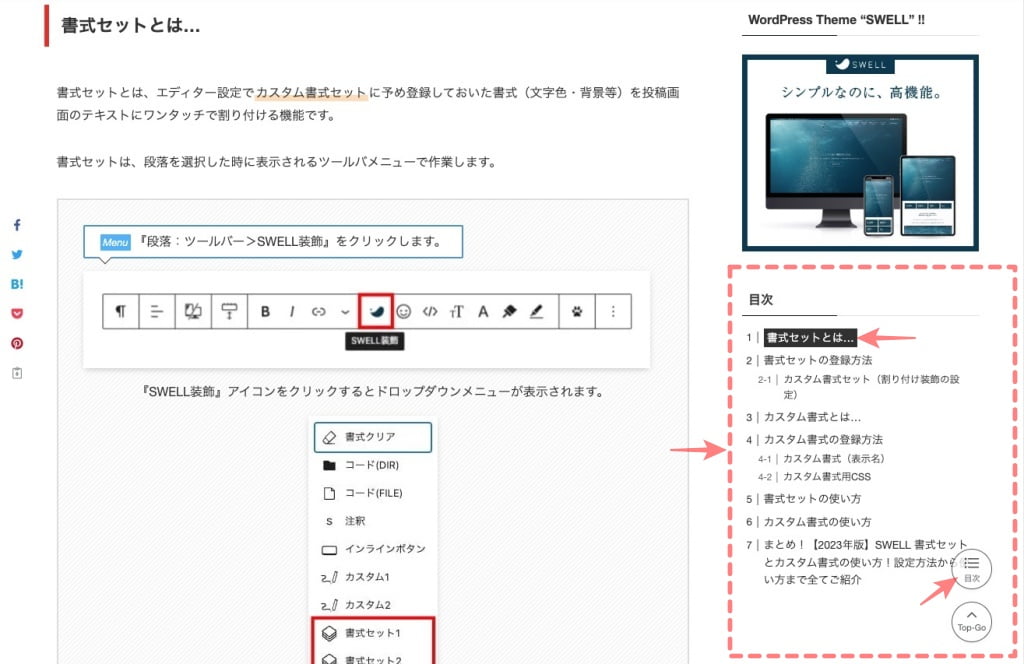
閲覧箇所の目次項目がハイライトされているのが確認できるかと…
追尾サイドバーに表示された目次とハイライトは こんな感じです。

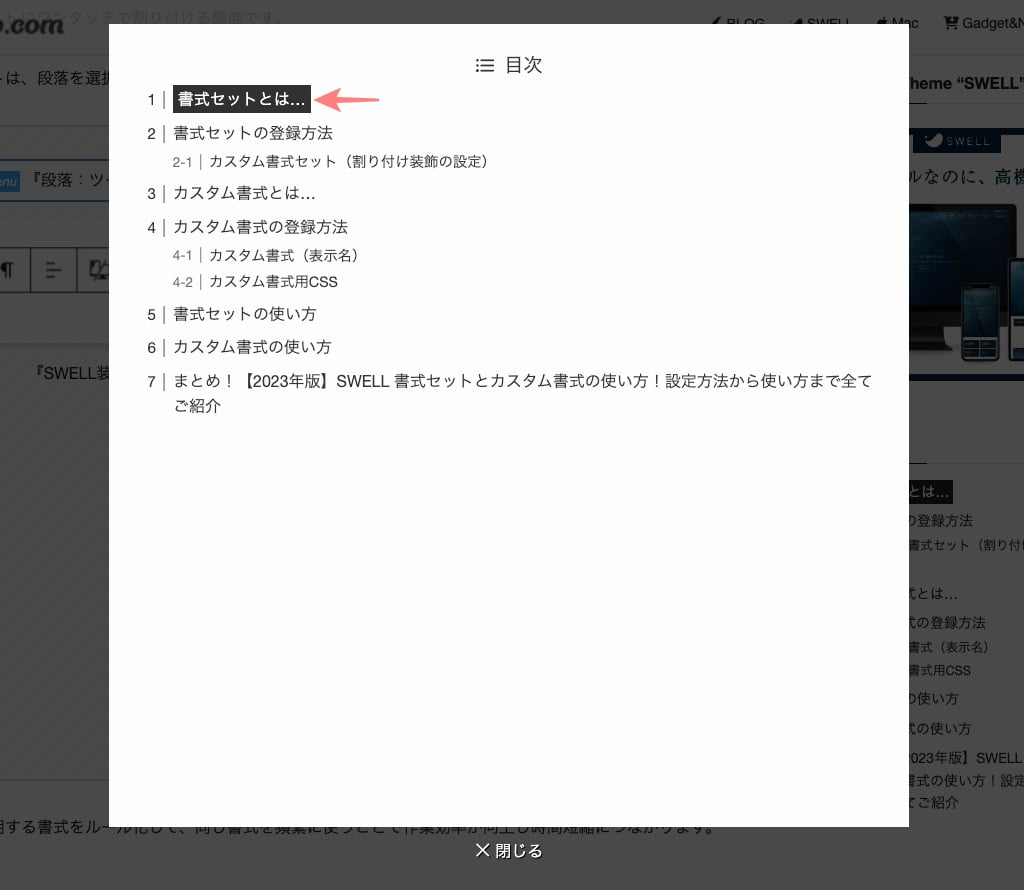
目次ボタンで呼び出された目次とハイライトは こんな感じです。

まとめ!SWELL カスタマイズ【追尾サイドバーの目次をハイライトする方法】目次をちょっと見やすく!
SWELLのカスタマイズで 追尾サイドバーの目次をハイライトする方法をご紹介しました。
閲覧時、記事の「どこを読んでいる?」「今どの辺?」「あとどれだけ?」などを解決してくれるカスタマイズです。
是非、お役立てください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/