SWELL カスタマイザー完全ガイド|サイト全体設定のポイントと使い方!まとめてみた。

SWELLのカスタマイザーでできる「サイト全体設定」のポイントと使い方を初心者向けに解説します。
カスタマイザーのメニュー項目に沿って、一つ一つ徹底解説します。
「カスタマイザーってなに?」という初心者さん!必見です。^^
この記事では、「サイト全体設定」の詳細項目全てを設定箇所と反映箇所を織り混ぜてご紹介しています。
- SWELL 初心者さん
- カスタマイザーってなに?
- カスタマイザーの「サイト全体設定」の内容を詳しく知りたい
- SWELLの設定箇所に対する反映箇所がわからない
- カスタマイザーについて
- サイト全体設定:基本カラー
- サイト全体設定:基本デザイン
- サイト全体設定:NO IMAGE画像
- サイト全体設定:タイトルデザイン
- サイト全体設定:コンテンツヘッダー
- サイト全体設定:お知らせバー
- サイト全体設定:パンくずリスト
- サイト全体設定:ページャー
- サイト全体設定:スマホ開閉メニュー
- サイト全体設定:下部固定ボタン・メニュー
- まとめ!
それではご覧ください。
カスタマイザーについて
WordPressのカスタマイザー(Customizer)は、ユーザーがリアルタイムでウェブサイトの外観と設定をカスタマイズできるツールです。
テーマの変更やウィジェットの追加、メニューの編集、サイトのタイトルやキャッチフレーズの設定などを視覚的に行うことができます。
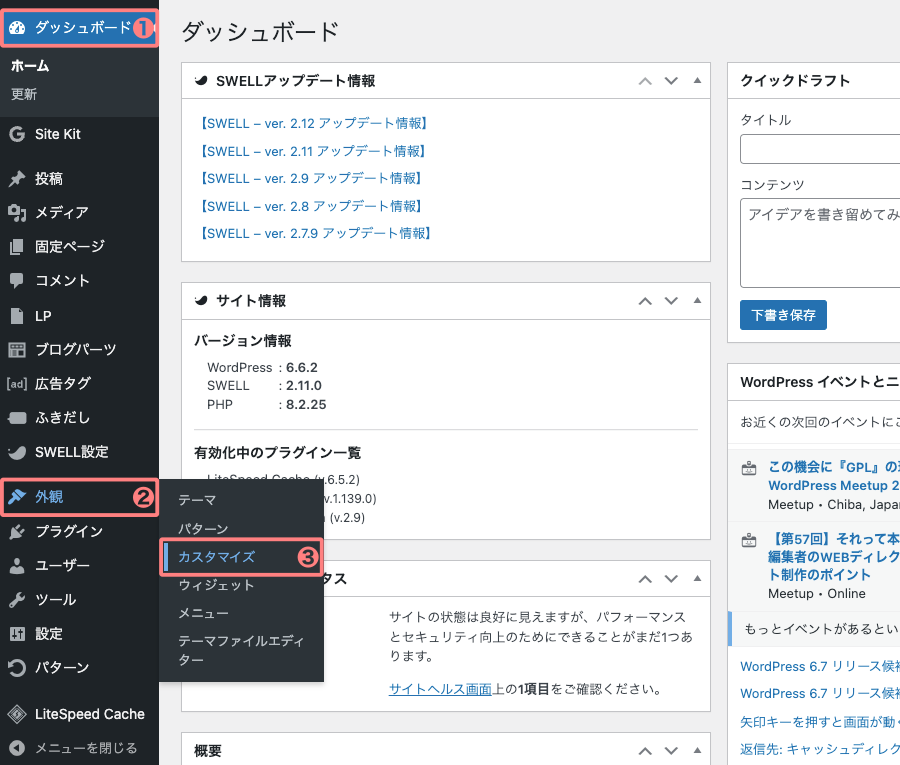
カスタマイザーは、『WordPress管理>ダッシュボード>外観>カスタマイズ』で、アクセスします。
以下に主要な機能を簡単に説明します。
- テーマのカスタマイズ
- テーマの色、フォント、レイアウトなどを変更できます。テーマによっては、特定のオプションが用意されていることもあります。
- ウィジェットの管理
- サイドバーやフッターに追加するウィジェットをドラッグ&ドロップで簡単に配置できます。
- メニューの設定
- ナビゲーションメニューを作成・編集し、表示位置を設定できます。
- サイトの基本情報
- サイトのタイトル、キャッチフレーズ、サイトアイコン(ファビコン)などを設定できます。
- 背景画像とカラースキーム
- サイト全体の背景画像や色を設定し、カスタマイズされた外観を作り出せます。
- ライブプレビュー
- 変更をリアルタイムでプレビューしながら行えるため、公開前に正確な仕上がりを確認できます。
カスタマイザーは使いやすく、コーディングの知識がなくてもサイトを自由にカスタマイズできるため、初心者から上級者まで幅広く利用されています。
カスタマイザーの起動手順
カスタマイザーを起動する手順は次の通りです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
この記事では、「サイト全体設定」タブの詳細項目について紹介していきます。(赤破線部)
『サイト全体設定』をクリック


以下のタブ項目をご紹介します。

 osaboo
osabooカスタマイザーの設定を変更したら必ず、『公開』!
その他の設定を変更したら必ず、設定ページの『変更を保存』!
…を忘れずにクリックしましょう。
それでは、順番に見ていきましょう。
サイト全体設定:基本カラー
- カスタマイザー起動後の手順になります。
サイト全体設定:基本カラーでは、サイト全体の主要部分の色を設定できます。
サイトやブログを作成する際には、お好きな色を設定することで、サイトの雰囲気を作り上げるだけでなく、作業がより楽しくなりますよ。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『基本カラー』をクリック




『基本カラー』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


- メインカラー
-
メインカラーは各セクションの主要部分に反映されサイト全体のイメージカラーになります。
カラーパレットから選択できます。
- #04384c(デフォルト)
- テキストカラー
-
テキストのカラーです。
カラーパレットから選択できます。
- #333333(デフォルト)
- リンクカラー
-
リンクテキストのカラーです。
カラーパレットから選択できます。
- #1176d4(デフォルト)
- 背景色
-
サイトエリア全体の背景色です。
カラーパレットから選択できます。
- #fdfdfd(デフォルト)
基本カラーは、以下の箇所に反映されます。参考


はじめは、メインカラーと背景色の設定位でいいと思います。
筆者的には、メインカラーのみ変更すれば「OK」だと思います。
はじめは…シンプルにスタートしましょう。^^”
サイト全体設定:基本デザイン
- カスタマイザー起動後の手順になります。
サイト全体設定:基本デザインでは、サイト全体のデザイン(質感・フォント)を設定できます。
基本カラー設定と同様に お好きなデザインを設定することで、サイトの雰囲気を作り上げるだけでなく、作業がより楽しくなりますよ。^^
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『基本デザイン』をクリック




『基本デザイン』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


サイト全体の見た目
- 全体の質感
-
コンテンツ全体を平坦な表示にしたり、丸み(角丸)をつけて表示できます。
- 全体をフラットにする
- OFF(デフォルト)
- 全体に丸みをもたせる
- OFF(デフォルト)
- 全体をフラットにする
- コンテンツの背景を白にする
-
メインエリアと分けてコンテンツの背景を白色に変更できます。
- オフ(デフォルト)


フォント設定
- ベースとなるフォント
-
「ヒラギノゴシック ・ メイリオ・Noto Sans JP・明朝体 (Noto Serif) 」の 4種類のフォントから選択できます。
- 游ゴシック(デフォルト)
- フォントサイズ(PC・Tab)
-
「14〜18px」から選択できます。
- 中(16px)(デフォルト)
- フォントサイズ(Mobile)
-
固定サイズ(大・中・小)又はデバイス可変(大・中・小)から選択できます。
- デバイス可変・中(デフォルト)
- 字間(intter-spacing)
-
標準 (normal) .025 .05 .1em から選択できます。
- 標準 (normal)(デフォルト)


コンテンツ幅の設定
- サイト幅
-
デフォルトから初めて調整していくのがおすすめです。(デフォルトで始めます)
- 1200(デフォルト)
- 1カラム時の記事コンテンツ幅
-
デフォルトから初めて調整していくのがおすすめです。(デフォルトで始めます)
- 900(デフォルト)


サブメニューの表示形式
-
サブ(ドロップダウン)メニューをアイコンクリックで開くようにできます。
- OFF(デフォルト)


ページ背景
- ページ背景画像(PC)
-
ページ背景画像を設定でき、画像を固定したりループのON/OFFが設定できます。
- OFF(デフォルト)
- ページ背景画像(SP)
-
ページ背景画像を設定でき、画像を固定したりループのON/OFFが設定できます。(PCと同等の設定が可能)
- OFF(デフォルト)
以下2つの画像で、デフォルトから、全体の質感と背景画像を設定したイメージの違いを以下で確認してみてください。参考
全体の質感はデフォルトで背景画像は設置していません。




全体の質感に丸みを持たせて、背景画像を設置しています。


サブメニューの表示形式をアコーディオン化すると以下のようにドロップダウンメニューの表示が変わります。参考


全体の質感を決めるとサイトの雰囲気がざっくり演出できて、楽しくはじめられると思います。
「フラットにするとシンプルな感じ」「丸みを持たせると優しい感じ」になるので、サイトのイメージに合わせて設定するといいと思います。
フォントは、「ヒラギノゴシック > メイリオ」がおすすめです。(筆者私見)
フォントサイズ(Mobile)は、「デバイス可変・大」が当サイトではいい感じです。
(フォントサイズの設定や行間で変わるので…基本的には、デフォルトで いくつか記事を書いてから、調整するのがおすすめです)
サイト全体設定:NO IMAGE画像
- カスタマイザー起動後の手順になります。
サイト全体設定:NO IMAGE画像では、アイキャッチ画像を設定しない場合にサムネイルに表示される代替イメージ画像を設定できます。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『NO IMAGE画像』をクリック




『NO IMAGE画像』の詳細設定画面が表示されます。


- NO IMAGE画像
-
サムネイル画像や記事一覧に表示される記事にアイキャッチ画像が設定されていない場合には、代替画像をここで設定できます。
- OFF(デフォルト)
NO IMAGE画像は、以下の箇所に反映されます。参考


NO IMAGE画像を設定することで、「固定・投稿」ページにアイキャッチ画像がなくても、お気に入りの画像をサムネイルとして表示できるので、おしゃれ感がアップします。
おすすめです!
サイト全体設定:タイトルデザイン
- カスタマイザー起動後の手順になります。
サイト全体設定:タイトルデザインでは、サブコンテンツ(記事以外の領域)におけるタイトルデザインを設定することができます。
サイドバー、フッター、スマートフォンでのタイトルデザインを自分なりにアレンジしてみましょう。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『タイトルデザイン』をクリック




『タイトルデザイン』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


- サブコンテンツのタイトルデザイン
-
「装飾なし・下線・左に縦線・左右に横線」から選択できます。
- 左に縦線(デフォルト)
ウィジェットスタイル
- サイドバーのタイトルデザイン(PC)
-
「下線・左に縦線・左右に横線・塗り」から選択できます。
- 下線(デフォルト)
- サイドバーのタイトルデザイン(SP)
-
PCと同じデザインにするか、別のデザインを選択することができます。
- – PC表示に合わせる -(デフォルト)
- フッターのタイトルデザイン
-
「装飾なし・下線・左右に線」から選べます。
- 下線(デフォルト)
- スマホメニュー内のタイトルデザイン
-
「下線・左に縦線・左右に横線・塗り」から選べます。
- 塗り(デフォルト)
サブコンテンツ(記事の下部に表示される例とサイドバー)に表示されるタイトルデザインを以下の画像で確認してみてください。参考


- フッター・スマホに表示については割愛します。
SWELLをインストールすると、自動的にサイドバーに検索や最近の投稿などがブロック(HTML)で配置されます。これらのHTMLで配置されたウィジェットはカスタマイザーのデザインは反映されないため、注意が必要です。
利用できるウィジェットの項目から配置したものに関しては、カスタマイザーのタイトルデザインの設定が反映されます。
- 以下サンプル画像 2つは、カスタマイザーの『ウィジェット>共通サイドバー』です。
以下の画像からは、「ブロックHTML:」で配置された最近の投稿のタイトルデザインが反映されていないことがわかります。


以下の画像からは、「ブロックHTML:」と「利用できるウィジェット」の表示の違いを確認できます。


タイトルデザインを統一するなら!
デフォルトで配置される「ブロックHTML:」を利用できるウィジェットの項目から選び直して、再配置するのがおすすめです。
サイト全体設定:コンテンツヘッダー
- カスタマイザー起動後の手順になります。
サイト全体設定:コンテンツヘッダーでは、サブコンテンツ(記事以外の領域)におけるタイトルデザインを設定することができます。
カスタマイザーの『投稿・固定ページ>タイトル』で、タイトルの表示位置を「コンテンツの上」に設定した場合のみ有効となります。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『コンテンツヘッダー』をクリック




『コンテンツヘッダー』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


- タイトル背景用デフォルト画像
-
アイキャッチ画像より優先されます。設定しない場合はアイキャッチ画像が表示されます。(横長)
- OFF(デフォルト)
- 画像フィルター
-
「なし・ブラー・グレースケール・ドット・ブラシ」から選択できます。
- ドット(デフォルト)
- カラーオーバーレイの設定
-
表示文字が見にくい場合に調整します。
タイトル背景画像の被せるカラーレイヤーの色
カラーパレットから選択できます。
- #000(デフォルト)
オーバーレイカラーの不透明度
『0〜1』で設定できます。
- 0.2(デフォルト)
以下2つの画像で、コンテンツヘッダーに画像が設定されていない状態と設定された状態を確認してみてください。参考
グレーの部分には、「タイトル背景用デフォルト画像」または「アイキャッチ画像」が表示されます。




1200x630pxnの画像を「タイトル背景用デフォルト画像」に設定した状態です。


思うように反映されない場合は、ここをチェック!
投稿・固定ページ全体に反映させる
- カスタマイザーで『投稿・固定ページ>タイトル』を開き、投稿ページと固定ページのタイトルの表示位置をそれぞれ「コンテンツの上」に設定した場合に有効となります。


投稿ページ
- タイトルの表示位置
-
コンテンツヘッダーと連携する場合には『コンテンツ上』にします。
- コンテンツ内(デフォルト)


固定ページ
- タイトルの表示位置
-
コンテンツヘッダーと連携する場合には『コンテンツ上』にします。
- コンテンツ内(デフォルト)
アーカイブページ全体に反映させる(カテゴリー・タグ・その他)
- カスタマイザーで『アーカイブページ』を開き、アーカイブページのタイトルの表示位置を「コンテンツの上」に設定した場合に有効となります。


- 表示位置
-
コンテンツヘッダーと連携する場合には『コンテンツ上』にします。
- コンテンツ内(デフォルト)
個々のページ(投稿・固定・カテゴリー・タグ)ごとに、『タイトルの表示位置』を設定することもできます。この設定で、対象ページの『タイトルの表示位置』を『コンテンツ上』に設定すると、コンテンツヘッダーに画像が表示されます。
投稿・固定ページを個別に設定する
- 「投稿・固定」ページを個別に設定する場合は、以下を参考にしてください。
エディター(編集)画面の右側です。




投稿ページ:エディター画面


固定ページ:エディター画面


カテゴリー・タグページを個別に設定する
- 「カテゴリー・タグ」ページを個別に設定する場合は、以下を参考にしてください。
WordPress管理
『ダッシュボード>投稿>カテゴリー』


WordPress管理
『ダッシュボード>投稿>タグ』




カテゴリー・タグの一覧ページが表示されます。
- カテゴリーとタグの操作は同等です。
対象ページを選択し『編集』をクリックします。




「カテゴリーを編集・タグを編集」画面が表示されたら、『タイトルの背景画像』まで下側にスクロールします。
以下の画面が表示されるので、『画像を選択』します。


画像の高さは240pxで表示され、幅方向はレスポンシブに表示されます。
画像の中心位置を調整できないため、アイキャッチ画像を表示させる際には、画像の中心位置を考慮して準備すると良いです。
サイト全体設定:お知らせバー
- カスタマイザー起動後の手順になります。
サイト全体の設定:お知らせバーでは、ヘッダー部に読者を誘導するためのテキストやボタンを使ったリンクを貼ることができます。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『お知らせバー』をクリック




『お知らせバー』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


- お知らせバーの表示位置
-
「表示しない・ヘッダー上部に表示・ヘッダー下部に表示」から選択できます。
- 表示しない(デフォルト)
表示内容の設定
- お知らせバーの文字の大きさ
-
「小さく・普通・大きく」から選択できます。
- 普通(デフォルト)
- 表示タイプ
-
「テキスト位置固定(バー全体がリンク)・テキスト位置固定(ボタンを設置)・テキストを横に流す」から選択できます。
- テキスト位置固定(バー全体がリンク)
(デフォルト)
- テキスト位置固定(バー全体がリンク)
- お知らせ内容
-
- 任意のテキストを入力できます。
- リンク先のURL
-
- 任意のリンクを入力できます。


背景効果
- お知らせバーの背景効果
-
「なし・グラデーション・斜めストライプ」から選択できます。
- なし(デフォルト)
カラー設定
- お知らせバーの文字色
-
カラーパレットから選択できます。
- #fff(デフォルト)
- お知らせバーの背景色
-
カラーパレットから選択できます。
- #ff4133(デフォルト)
- 表示タイプで『テキスト位置固定(ボタンを設置)』を選択した場合、ボタンテキストとボタン背景色のメニューが追加され、テキスト入力と色の変更ができます。
以下3つの画像で、大まかな設置イメージが把握できると思います。参考
お知らせバーを『ヘッダー上部に表示』させたサンプル画像です。


お知らせバーを『ヘッダー下部に表示』させたサンプル画像です。


表示タイプで『ボタン』を表示させたサンプル画像です。


お知らせバーは、読者をキラーページや主要商品などに誘導するのに効果的です。
アフィリエイトブログのサイトで、よく見かける手法です。ぜひチャレンジしてみてください。
サイト全体設定:パンくずリスト
- カスタマイザー起動後の手順になります。
サイト全体設定:パンくずリストの 表示位置、背景、および文字列の設定が可能です。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『パンくずリスト』をクリック




『パンくずリスト』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


- パンくずリストの位置
-
「ページ上部・ページ下部」のいずれかを選択できます。
- ページの上部(デフォルト)
- 「ホーム」の文字列
-
- 任意の文字列が入力できます。
- その他の設定
-
- カテゴリー・タグの親に「投稿ページ」をセット
- OFF(デフォルト)
- 親子関係を表示できます。
- ブログ型:投稿ページ OK
- サイト型:固定ページ NG
- 親子関係を表示できます。
- OFF(デフォルト)
- パンくずリストの背景効果を無くす
- OFF(デフォルト)
- 背景効果をなくせます。
- OFF(デフォルト)
- カテゴリー・タグの親に「投稿ページ」をセット
以下4つの画像で、大まかな設置イメージが把握できると思います。参考
パンくずリストを『ページ上部』に表示させたサンプル画像です。(デフォルト)


パンくずリストを『ページ下部』に表示させたサンプル画像です。


パンくずリストの背景効果をなくした表示のサンプル画像です。


「ホーム」を「Home」に書き換えたサンプル画像です。


基本的にパンくずリストは、あまりいじらない方が無難です。
「ホーム」の文字列を変えるのと、背景をどうするかくらいにしておきましょう。
サイト全体設定:ページャー
- カスタマイザー起動後の手順になります。
サイト全体の設定:ページャーの形とデザインをカスタマイズできます。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『ページャー』をクリック




『ページャー』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


- ページャーの形
-
「四角・丸」の選択ができます。
- 四角(デフォルト)
- ページャーのデザイン
-
表示されていない待機ページのページャーのデザインを選択できます。
「枠線付き・背景グレー」の選択できます。
- 枠線付き(デフォルト)
以下4つの画像で、大まかな設置イメージが把握できると思います。参考
ページャーを『四角・枠影付き』で表示させたサンプル画像です。(デフォルト)


ページャーを『四角・背景グレー』で表示させたサンプル画像です。


ページャーを『丸・枠影付き』で表示させたサンプル画像です。


ページャーを『丸・背景グレー』で表示させたサンプル画像です。


お好きな形とデザインで、OKです。
特に気をつけることやわかりにくいところはないと思います。
サイト全体設定:スマホ開閉メニュー
- カスタマイザー起動後の手順になります。
サイト全体設定:スマホ開閉メニューでは、スマートフォン用メニューの「文字色・背景色・メニュー展開時のオーバーレイ設定」を変更できます。
設定メニューは次の手順で開きます。
『サイト全体設定』をクリック




『スマホ開閉メニュー』をクリック




『スマホ開閉メニュー』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


カラー設定
- 文字色
-
カラーパレットから選択できます。
- #333333(デフォルト)
- 背景色
-
カラーパレットから選択できます。
- #fdfdfd(デフォルト)
- 背景の不透明度
-
『0〜1』で設定できます。
- 1(デフォルト)
- メニュー展開時のオーバーレイカラー
-
カラーパレットから選択できます。
- #000000(デフォルト)
- メニュー展開時のオーバーレイカラーの不透明度
-
『0〜1』で設定できます。
- 0.6(デフォルト)


表示設定
- メインメニュー上に表示するタイトル
-
任意のタイトルを設定できます。
- MENU(デフォルト)
- サブメニューをアコーディオン化
-
ガイドのみ表示されています。
以下3つの画像で、大まかな設置イメージが把握できると思います。参考
スマホ開閉メニューが開かれる前のサンプル画像です。


スマホ開閉メニューの設定項目が反映される場所を示すサンプル画像です。


変化がわかりやすいように設定を変更してみまいた。


スマホのメニューを表示するためには、『カスタマイズ>メニュー』または、『外観>メニュー』から、スマホ開閉メニュー内にメニューを設定する必要があります。
以下の画像を参考にテーマの位置を設定してください。


サイト全体設定:下部固定ボタン・メニュー
- カスタマイザー起動後の手順になります。
サイト全体設定:下部固定ボタン・メニューでは、ページのトップに戻るボタンや目次を表示するボタンの表示・非表示やデザインをカスタマイズできます。また、スマホでスクロールした時、ページ最下部に表示されるメニュー(固定フッターメニュー)の設定ができます。
設定メニューは次の手順で開きます。
『サイト全体設定』
をクリック




『下部固定ボタン・メニュー』
をクリック




『下部固定ボタン・メニュー』の詳細設定画面が表示されます。
概要は以下を参考にしてください。


右下固定ボタン
- 目次ボタンの表示設定
-
「非表示・表示する(四角形)・表示する(円形)」から選択できます。
- 非表示(デフォルト)
- 目次ボタン下のテキスト
-
任意のテキストを入力できます。
- 空欄(デフォルト)
- ページトップボタンの表示設定
-
「非表示・表示する(四角形)・表示する(円形)」から選択できます。
- 表示する(円形)(デフォルト)
- ページトップボタン下のテキスト
-
任意のテキストを入力できます。
- 空欄(デフォルト)


スマホ用固定フッターメニューの設定
- 特殊メニューボタンの表示設定
-
以下のアイコンスタイルのメニューを表示できます。
- メニュー開閉ボタンを表示する
- ON(デフォルト)
- 検索ボタンを表示する
- OFF(デフォルト)
- ページトップボタンを表示する
- OFF(デフォルト)
- 目次メニューを表示する
- OFF(デフォルト)
- メニュー開閉ボタンを表示する


- 開閉メニューのラベルテキスト
-
任意のラベルテキストを設定できます。
- メニュー(デフォルト)
- 検索ボタンのラベルテキスト
-
任意のラベルテキストを設定できます。
- 検索(デフォルト)
- ページトップのラベルテキスト
-
任意のラベルテキストを設定できます。
- トップへ(デフォルト)
- 目次メニューのラベルテキスト
-
任意のラベルテキストを設定できます。
- 目次(デフォルト)
- 固定フッターメニューの背景色
-
カラーパレットから選択できます。
- #fff(デフォルト)
- 固定フッターメニューの文字色
-
カラーパレットから選択できます。
- #333(デフォルト)
- 固定フッターメニューの背景不透明度
-
『0〜1』で設定できます。
- 0.9(デフォルト)
以下2つの画像で、大まかな設置イメージが把握できると思います。参考
目次ボタンとページトップボタンが右下の表示したサンプル画像です。


特殊メニューボタンをすべて表示させ、固定フッターの背景と文字色を変更したサンプル画像です。参考


スマホ用固定フッターメニューを表示するためには、『カスタマイズ>メニュー』または、『外観>メニュー』から、固定フッター(SP)にメニューを設定する必要があります。
以下の画像を参考にテーマの位置を設定してください。


まとめ!SWELL カスタマイザー完全ガイド|サイト全体設定のポイントと使い方!まとめてみた。
SWELLのカスタマイザーでできる「サイト全体設定」のポイントと使い方をご紹介しました。サイトを自分風にカスタマイズするために はじめに行う設定です。
初めから色々いじりすぎると…あとで大変なので…(いじりすぎた人:筆者)笑
記事を書き進めていく中で、少しづつ、変化を楽しみながらカスタマイズをするとモチベも上がるので良いかと。
サイト全体設定では、デフォルトの設定でかなり、煮詰められているので、メインカラーと質感を整えればすぐに自分風にカスタマイズできます。ぜひ、チャレンジしてください。この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




