SWELL お問い合わせフォームの作り方!【WPFormsで作ってみた!】

SWELLでWordPressプラグイン「WPForms」を使った「お問い合わせの作り方」を初心者さん向けに解説します。
WordPressプラグイン:WPForms
お問い合わせフォームの設置は、WPFormsを使えば超簡単です。
一昔前?は…プラグインを使うと遅くなる?!等の懸念が多くありましたが全然大丈夫です。
(当サイトで検証)
それなら、簡単で楽な方法がベストですよね。
- 「お問い合わせ」のページ(サイトに必要な固定ページ)を簡単に作りたい。
- SWELLに適したお問い合わせフォームの設置方法は?
- そもそもお問い合わせフォームって何?
- お問い合わせフォームとは?
- お問い合わせフォームの作り方:WPForms
- WPFormsの導入方法
- お問い合わせフォーム作成・編集
- お問い合わせフォームを固定ページに手動で設置
- お問い合わせフォームをメニューに設置(一般的)
- まとめ!
それではご覧ください。
お問い合わせフォームとは?

ブログ用のお問い合わせフォームは、読者との直接の対話を通じてコミュニケーションを促進し、フィードバックの収集や提携の機会の発見を可能にすると同時に、読者の要望に応え、問題解決とサポートを迅速に行い、ビジネスチャンスを見逃さずに受け入れ、プライバシーを保護しながら読者の参加を奨励し、ブログのコミュニティ感を高める重要なツールです。
 osaboo
osabooちょっと難しいのでポイントを簡単に…
- 読者(個人・企業)と直接コミュニケーションがとれる
- 「指摘・質問・提携案件」等を受け、回答することで「コミュニケーション・フィードバック・信頼性」が向上する。
- メールアドレスを公開しなくても済む(コミュニケーションが取れる)
- スパム対策・プライバシー保護に有効です。
- ASPの提携条件に含まれる
- ASP(Google含む)の申請審査によっては「お問い合わせフォーム」が不可欠な場合があります。
お問い合わせフォームの作り方:WPForms
それでは、早速 お問い合わせフォームを作っていきましょう。
- WPFormsの導入方法
- お問い合わせフォーム作成・編集
- 最初のフォームを作成
- フォームに名前をつける
- テンプレートを選択
- フォームにフィールドを追加する
- 通知を確認する
- ページに埋め込む
それでは順番に見ていきましょう。
WPFormsの導入方法
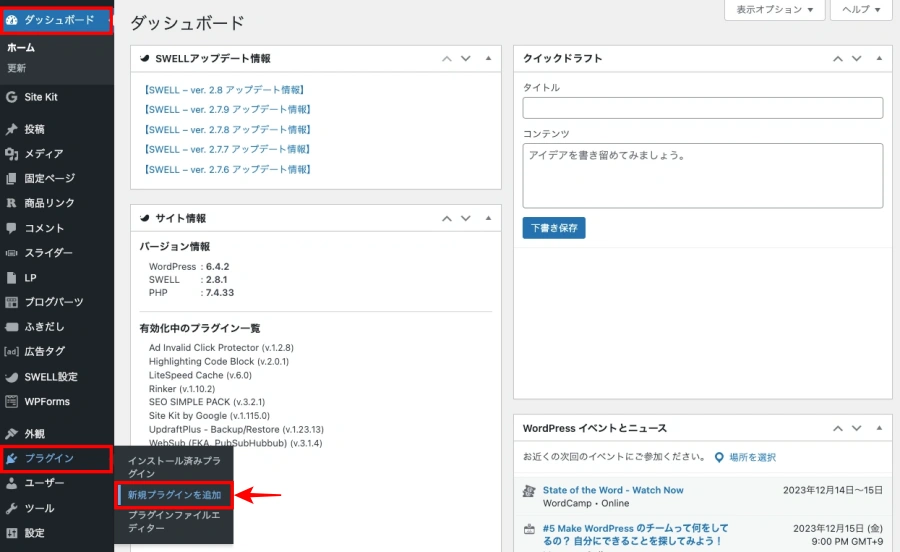
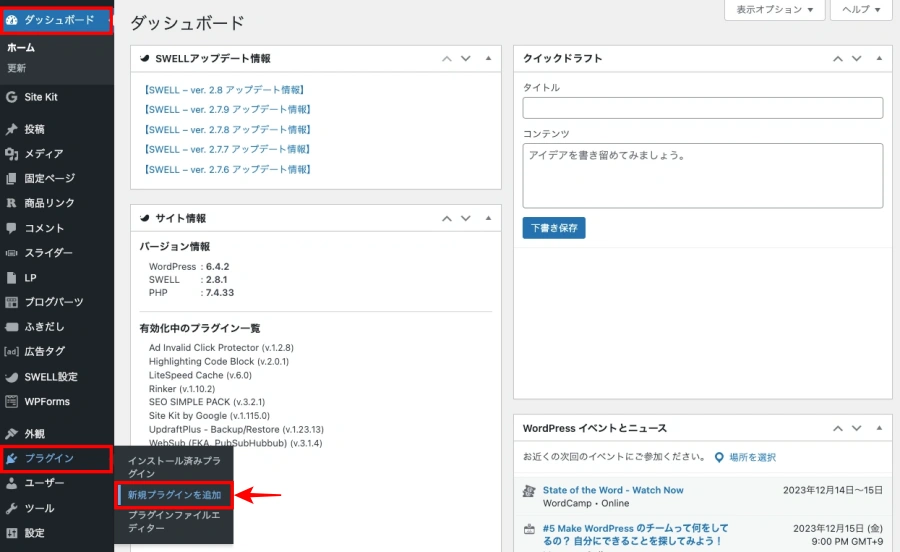
Menu『WordPress管理>ダッシュボード>プラグイン>新規プラグインを追加』をクリックします。




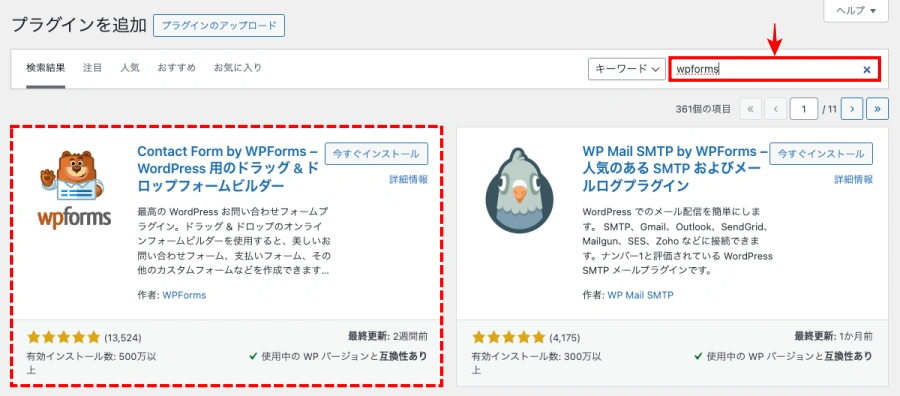
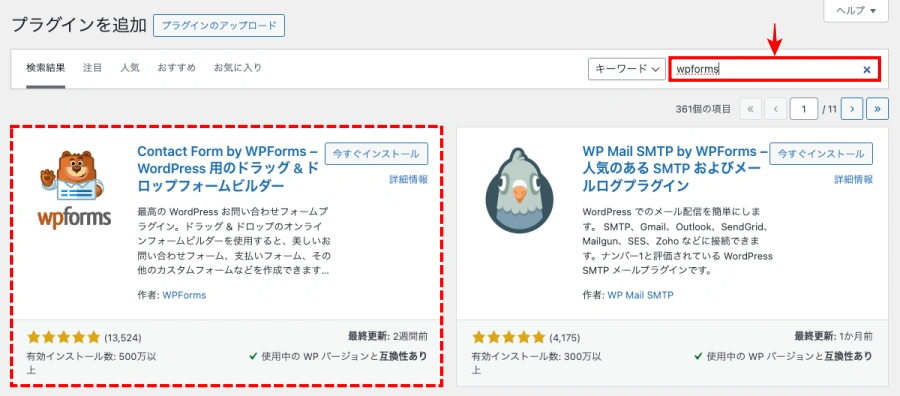
「プラグインを追加」の画面が表示されます。
プラグイン検索欄に『wpforms』と入力して検索します。




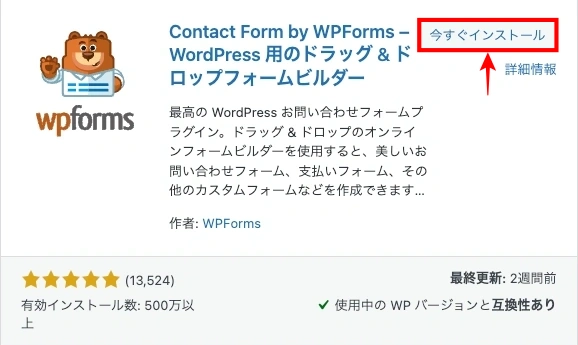
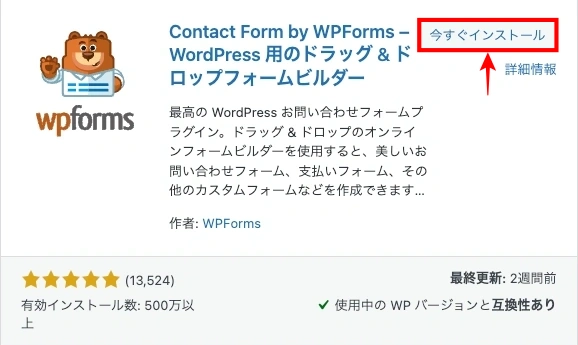
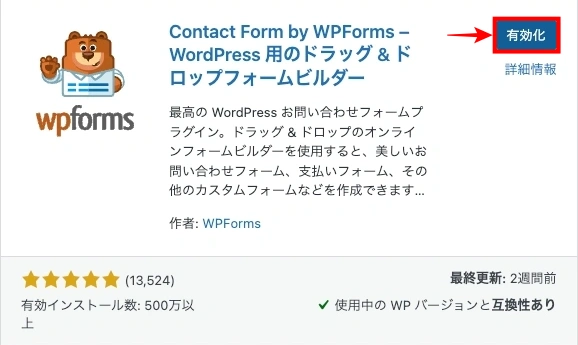
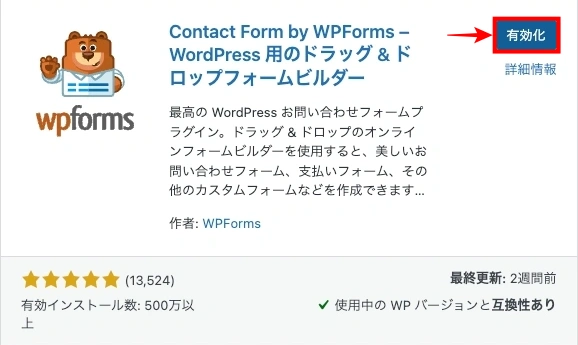
『WPForms』を選択して以下を処理します。
❶『今すぐインストール』をクリックします。


❷『有効化』をクリックします。


お問い合わせフォーム作成・編集
最初のフォームを作成
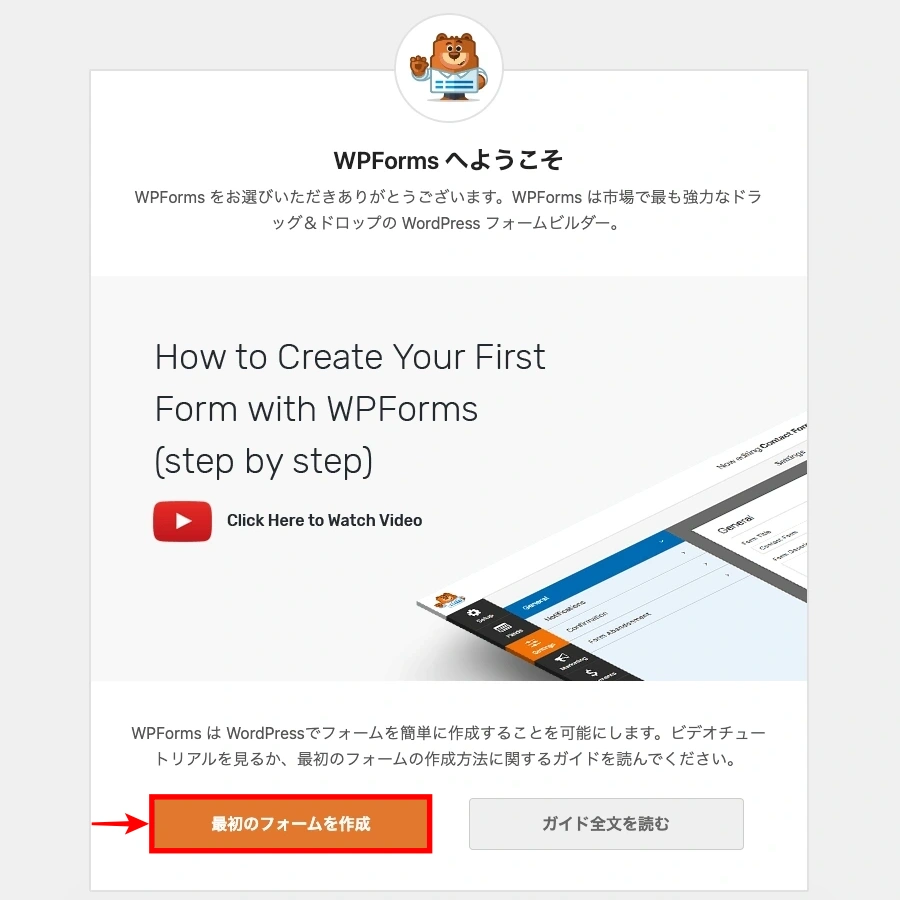
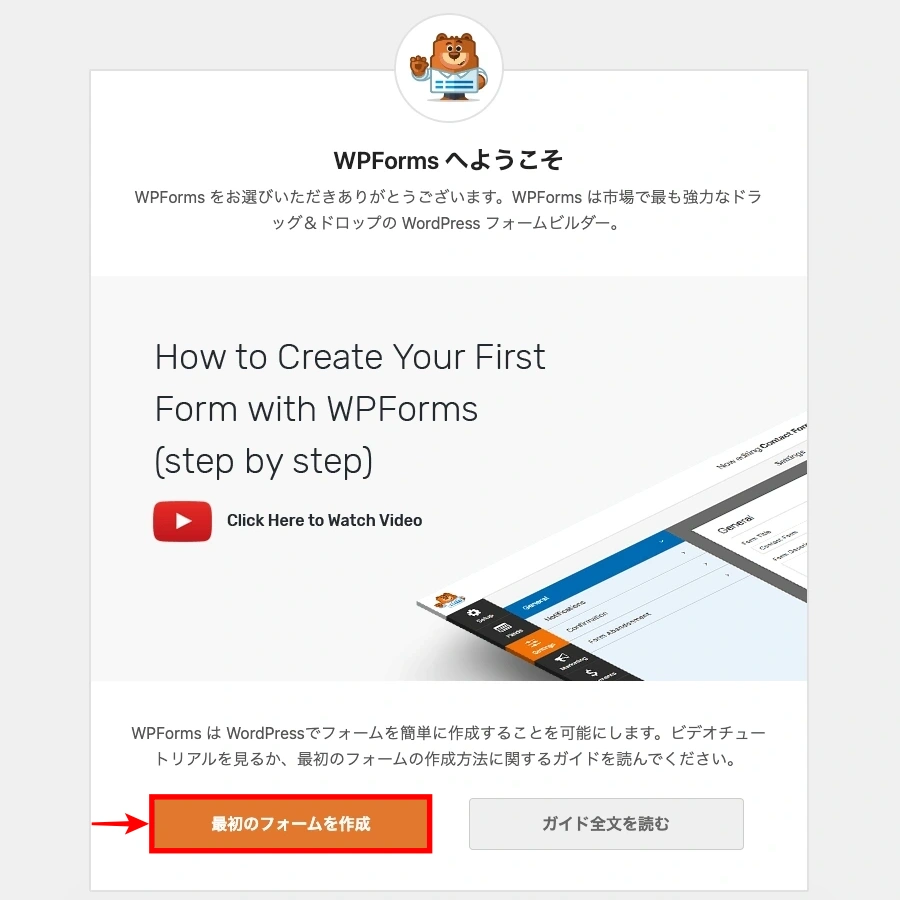
WPFormsをインストールして有効化すると、以下の画面が表示されます。
『最初のフォームを作成』をクリックします。




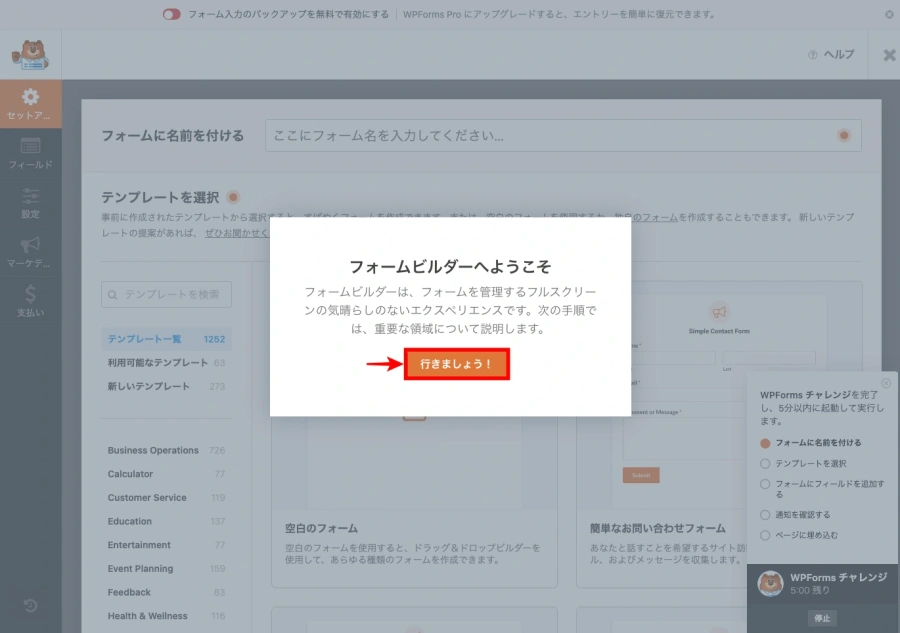
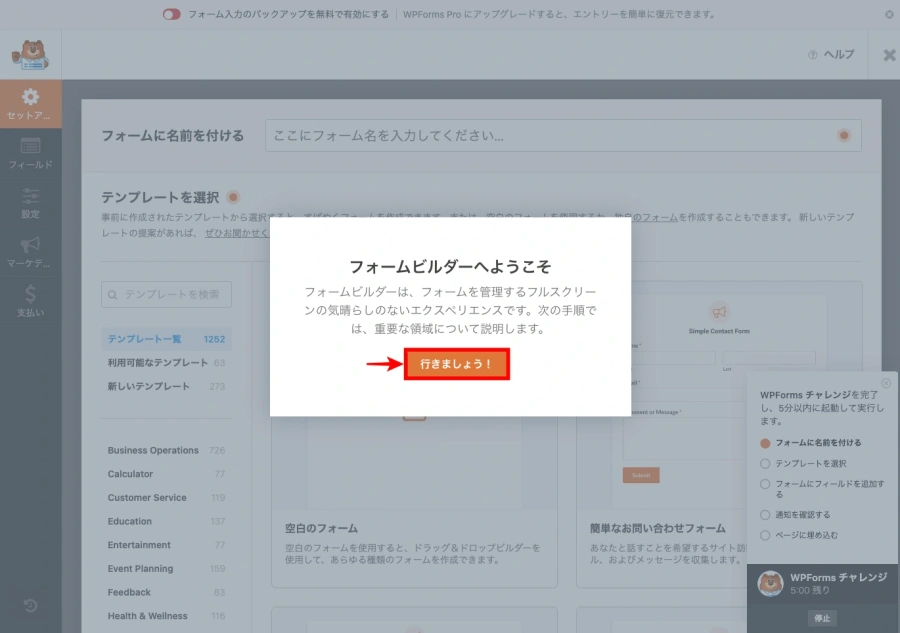
「フォームビルダーへようこそ」のピックアップ画面に切り替わります。
『行きましょう!』をクリックします。


『行きましょう!』をクリックすると次のセットアップ画面が開きます。
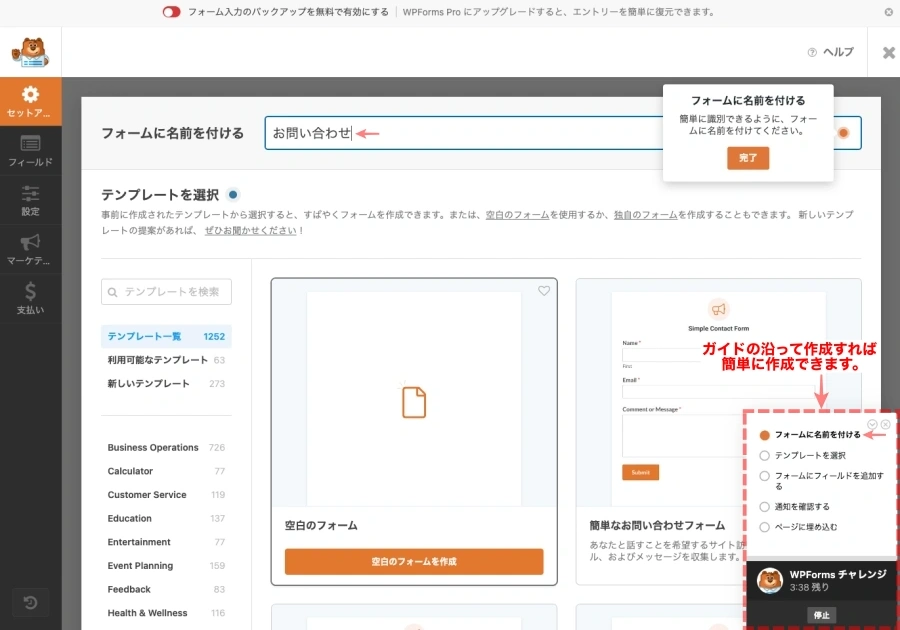
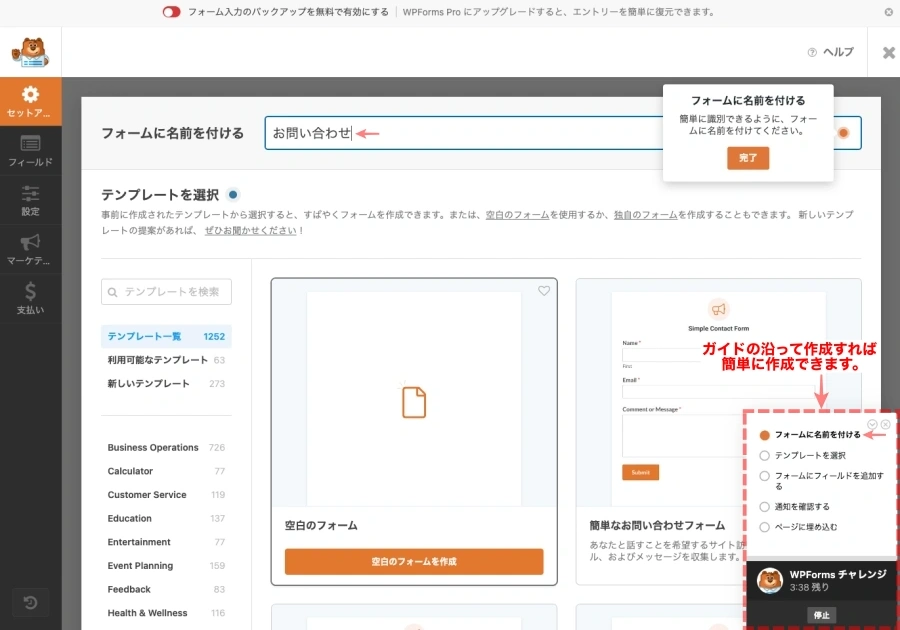
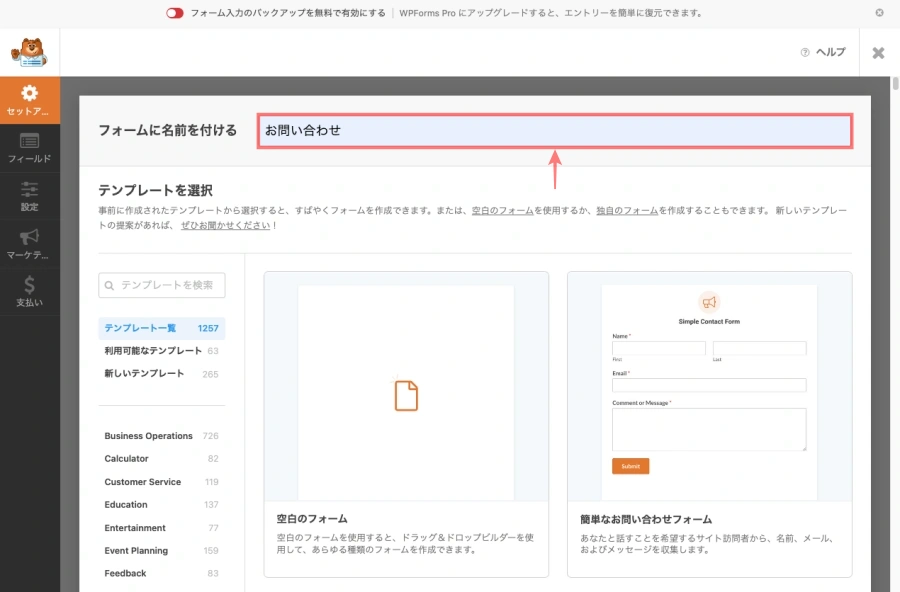
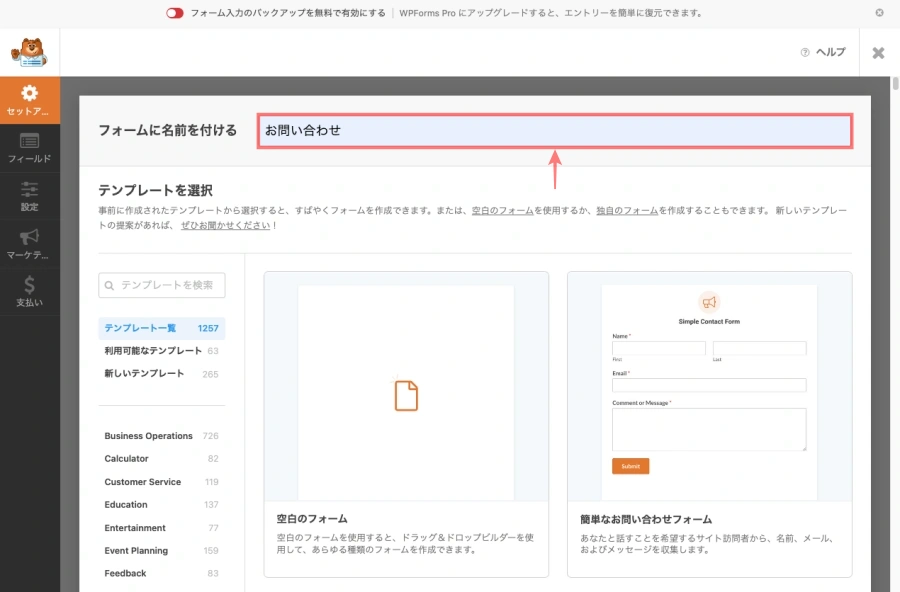
フォームに名前をつける
ガイドがある場合の画面はこちら


「フォームに名前をつける」の横側にある枠内に任意の名前を入力します。
(メニュー:セットアップ)
この記事では『お問い合わせ』と入力します。


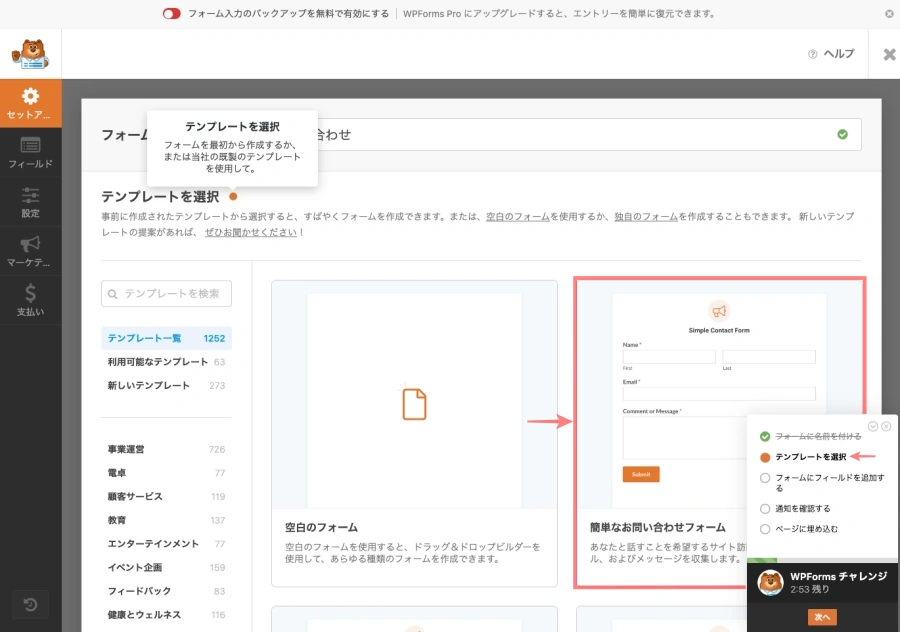
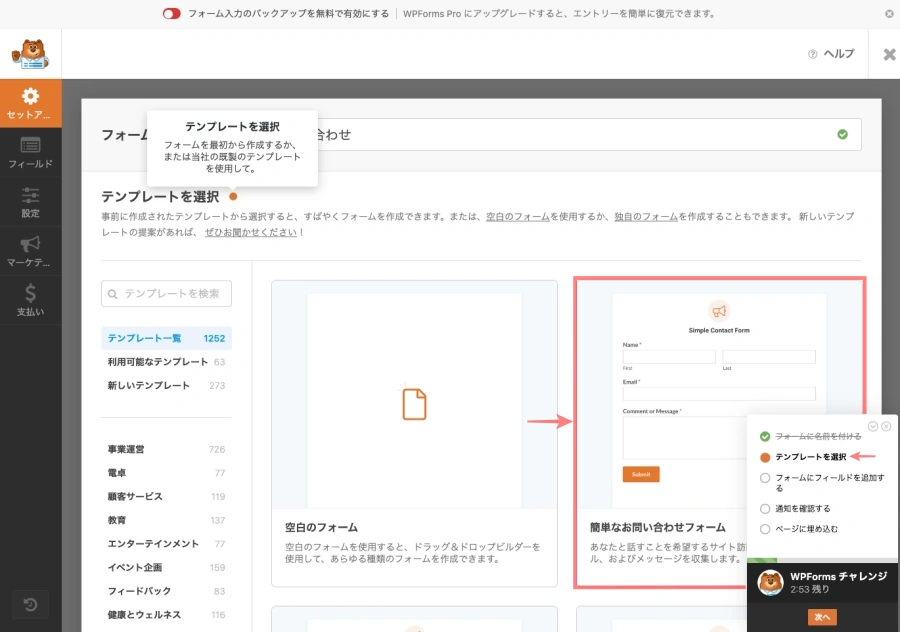
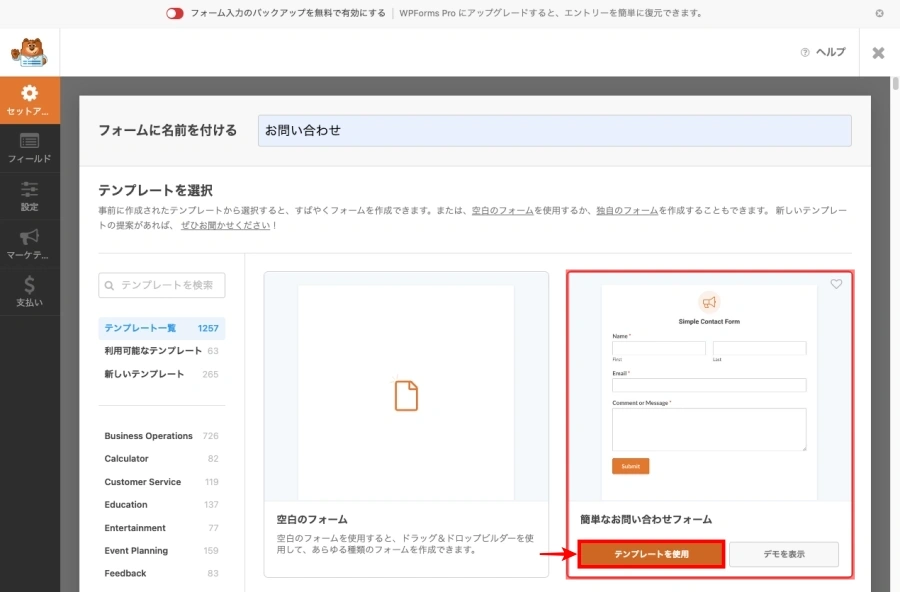
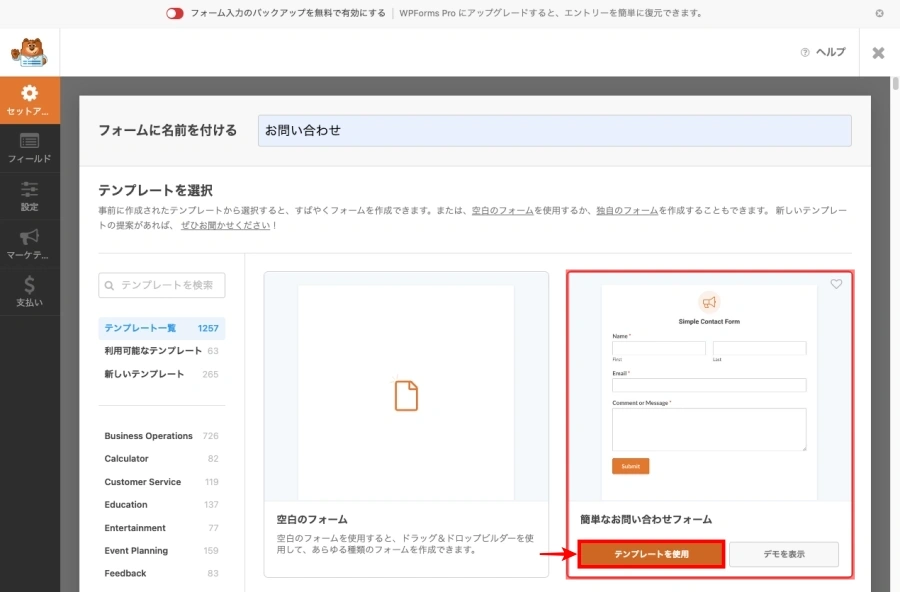
テンプレートを選択
ガイドがある場合の画面はこちら


テンプレート一覧の中から『簡単なお問い合わせフォーム』選択して『テンプレートを使用』をクリックします。
(メニュー:セットアップ)


※ 他にもテンプレートは、沢山ありますが…英文のため和文に変える場合、手間がかかります。
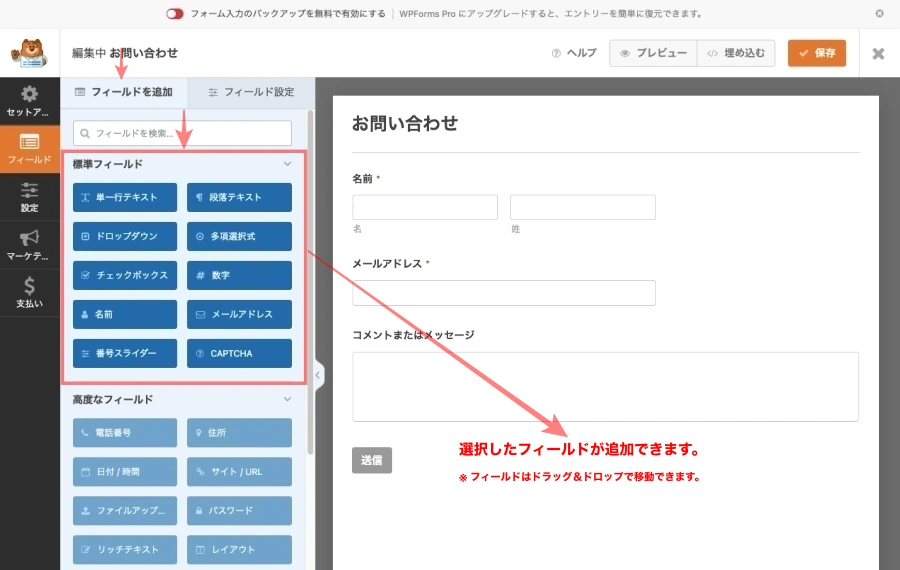
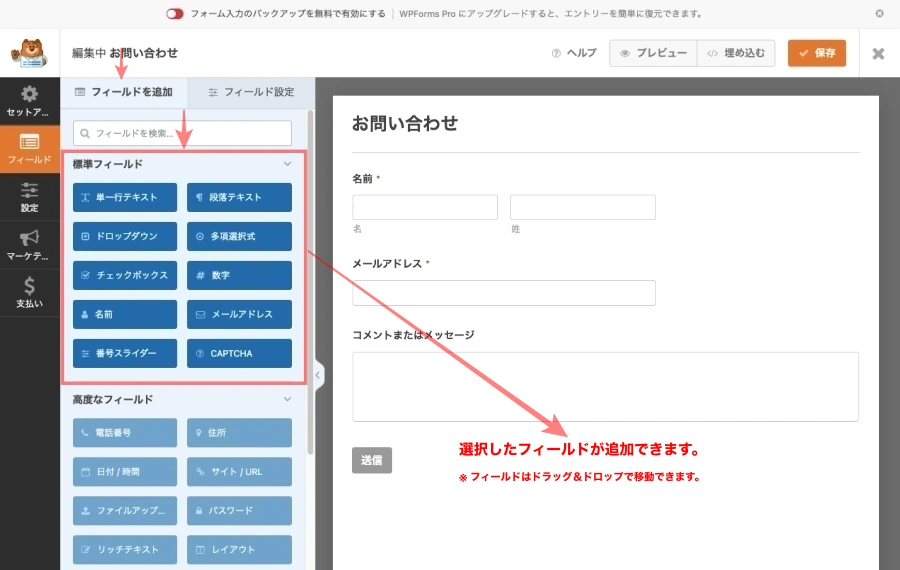
フォームにフィールドを追加する
- 「フィールドを追加」タブの「標準フィールド」の各フィールドをクリックすると、選択したフィールドが追加できます。(メニュー:フィールド)
※ 自動で最初に表示されます。
以下の画面に『段落テキスト』のフィールドを追加して次の画面の説明へ行きます。


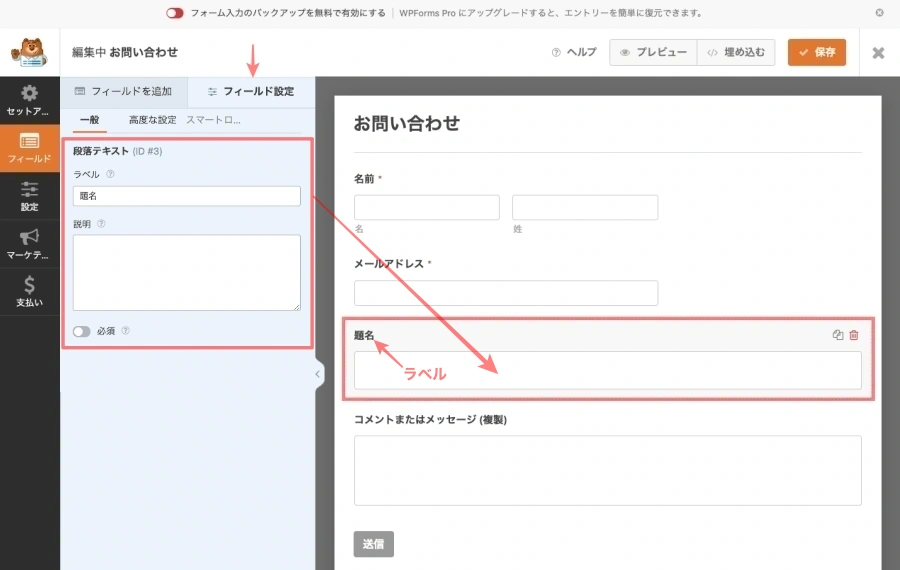
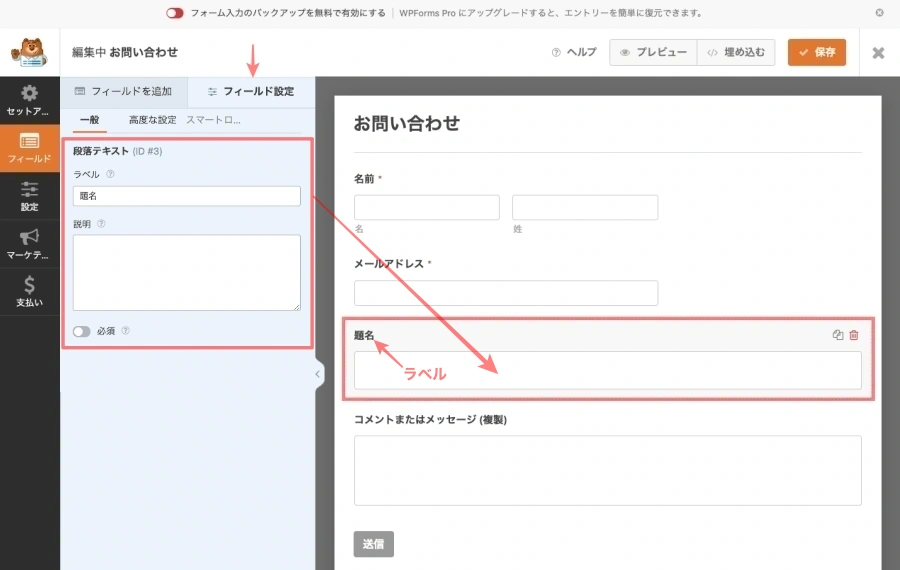
- エディター画面のフィールドをクリックすると「フィールド設定」タブの「一般」タブに切り替わり、選択したフィールドの詳細設定ができます。(メニュー:フィールド)
フィールドの「ラベル・説明・必須(ON/OFF)」の設定ができます。
また、フィールドの移動は「ドラッグ&ドロップ」で、コピー・削除は右側の小さいアイコンで処理できます。
この記事ではラベルを『題名』にして「ドラッグ&ドロップ」で下画面の位置に移動します。


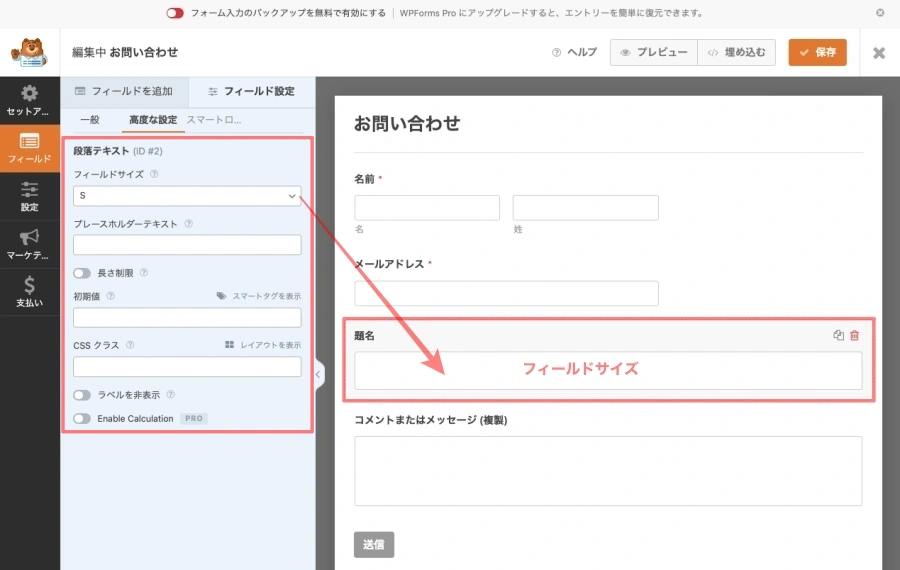
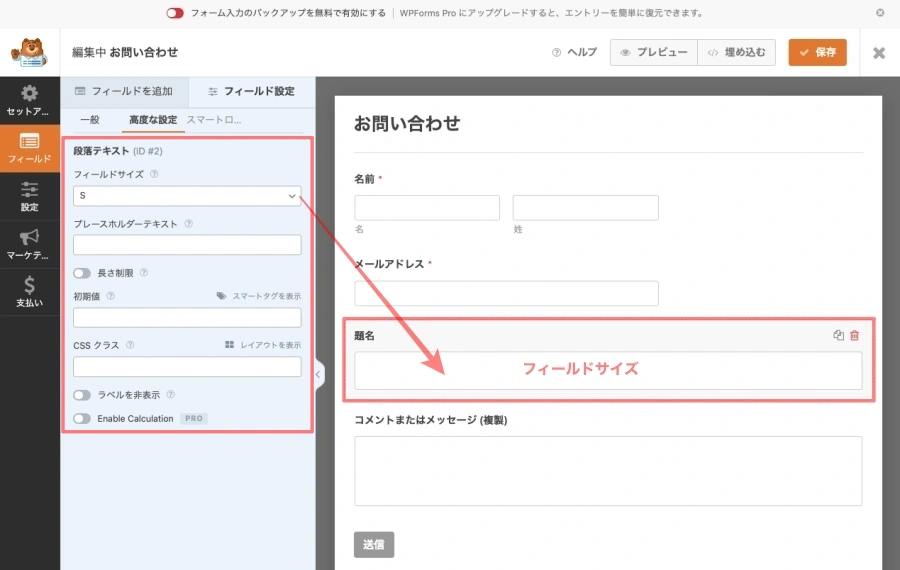
- 「高度な設定」タブでは、「フィールドサイズ・プレースホルダーテキスト・長さ制限・他」の設定ができます。(メニュー:フィールド)
この記事ではフィールドサイズを『S』にします。


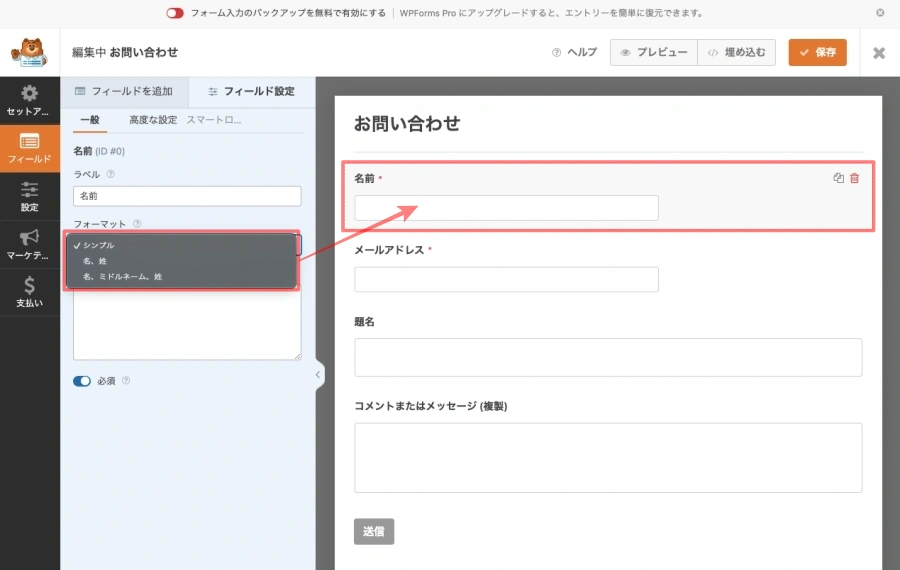
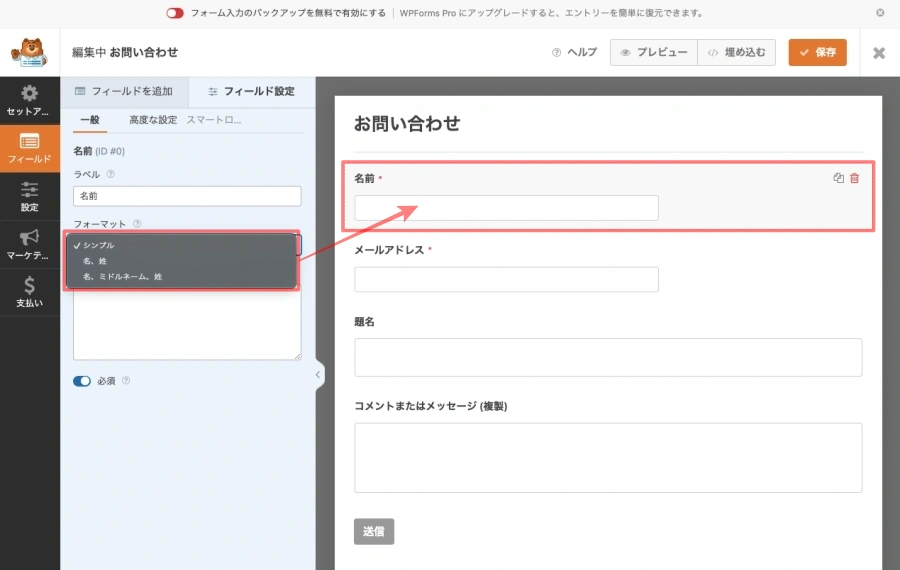
- 名前のフォーマットが変更できます。(メニュー:フィールド)
「簡単なお問い合わせフォーム」のテンプレートでは『名、姓』の順に 2つの入力欄が表示されます。
この記事ではフォーマットを『シンプル』にして、1つの入力欄に変更します。


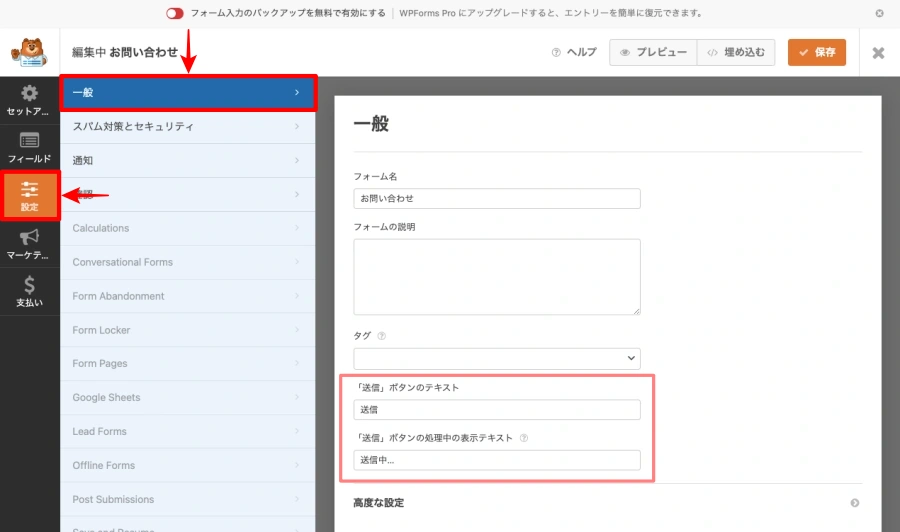
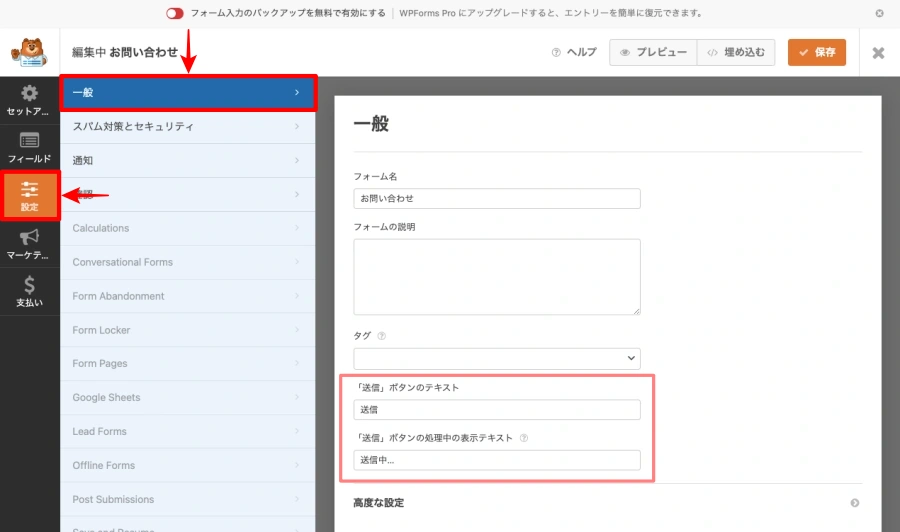
- 「送信・送信中…」ボタンのテキストが変更できます。(メニュー:設定)
赤枠部の各ボタンのテキストを変更します。
この記事ではデフォルトのままです。


1〜5の設定項目の説明以外にいろいろ設定できるのでチャレンジしてみてください。
- プレビューで確認します。
イメージ通りに「お問い合せフォーム」が表示されるか確認しましょう。
『プレビュー』をクリックします。




以下の画面が表示されます。
表示状態を確認しましょう。再編集が必要な場合は『フォームを編集』をクリックしてくさだい。


通知を確認する
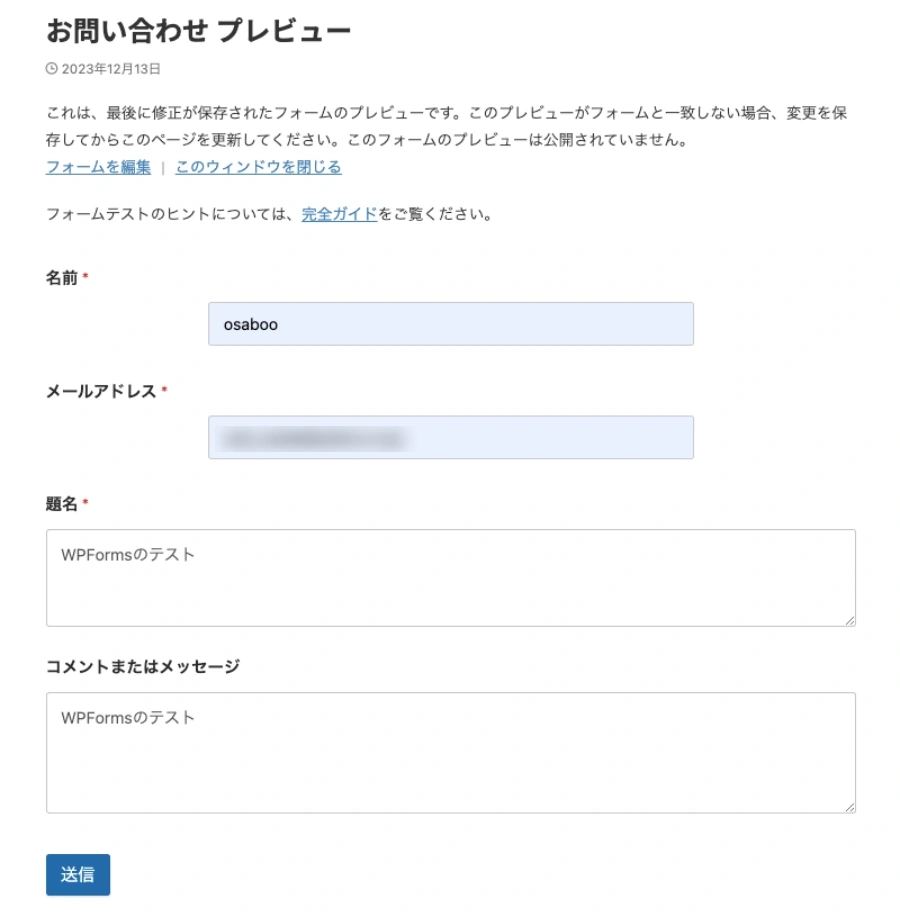
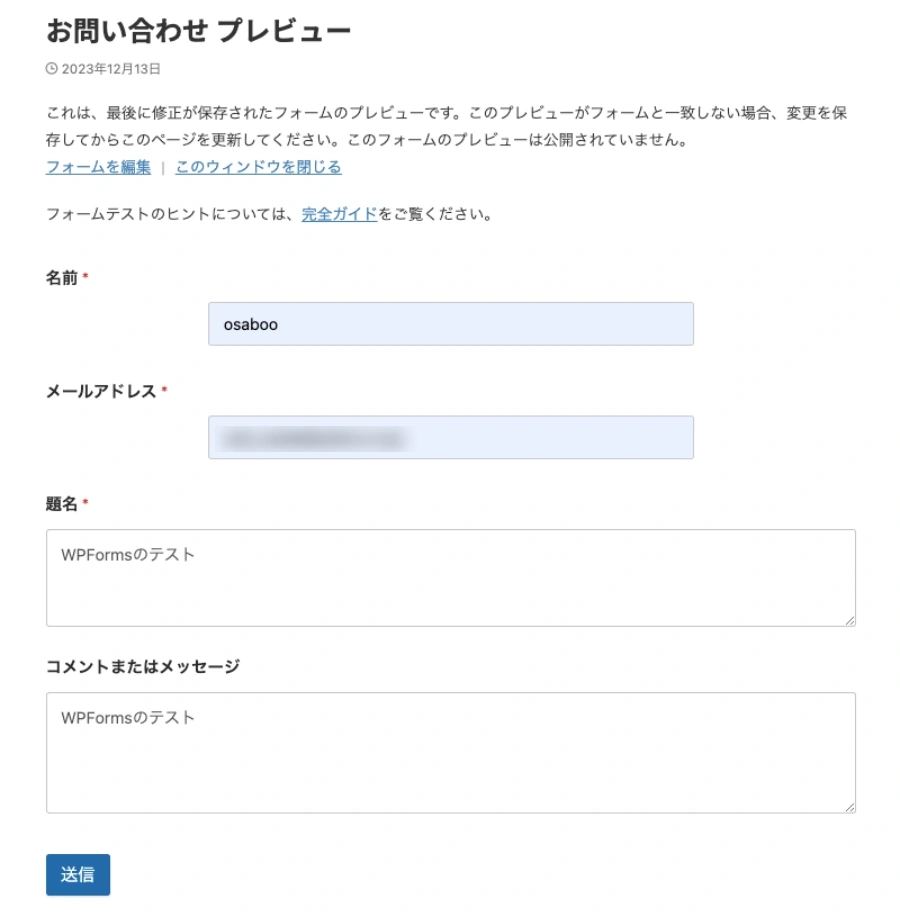
プレビュー画面に「名前・メールアドレス・題名・コメント」を入力して『送信』しみましょう。
以下の画面を参考にテストメールを送信してみてください。




送信が終わると以下のように表示されます。




以下のような確認メールが、サイトの指定メールアドレスに届きます。




問題がなければ『保存』をクリックします。


ここまでで「お問い合わせフォーム」は完成しています。後は、固定ページ(お問い合わせ用)に埋め込むだけです。
ページに埋め込む
自動的に固定(お問い合せ)ページを作る手順です。
『埋め込む』をクリックします。




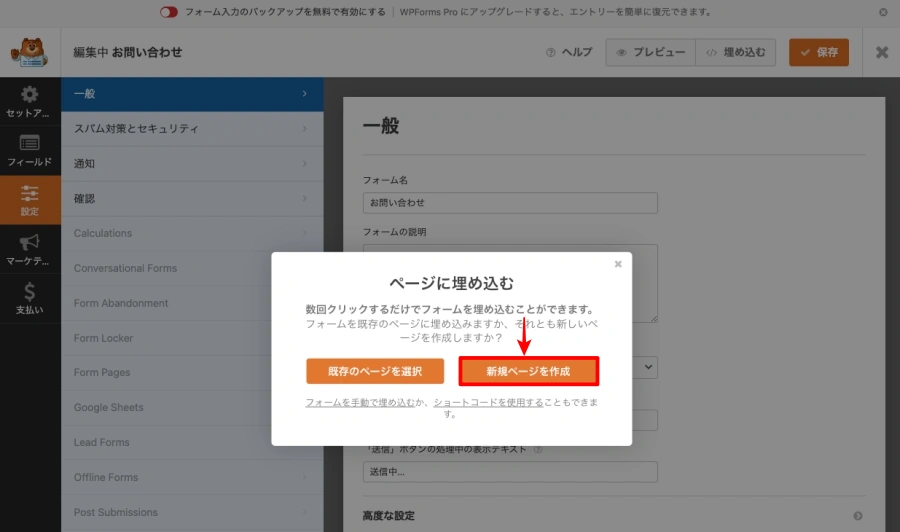
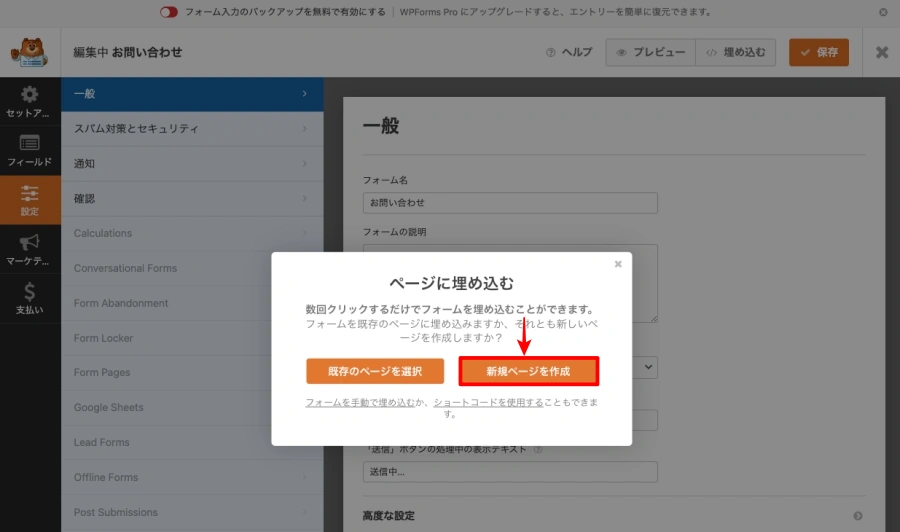
以下の画面が表示されます。
『新規ページを作成』をクリックします。




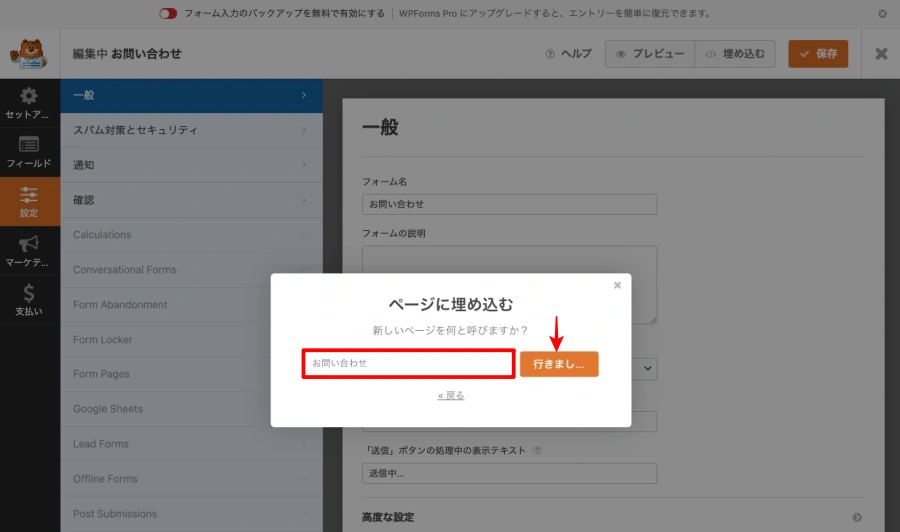
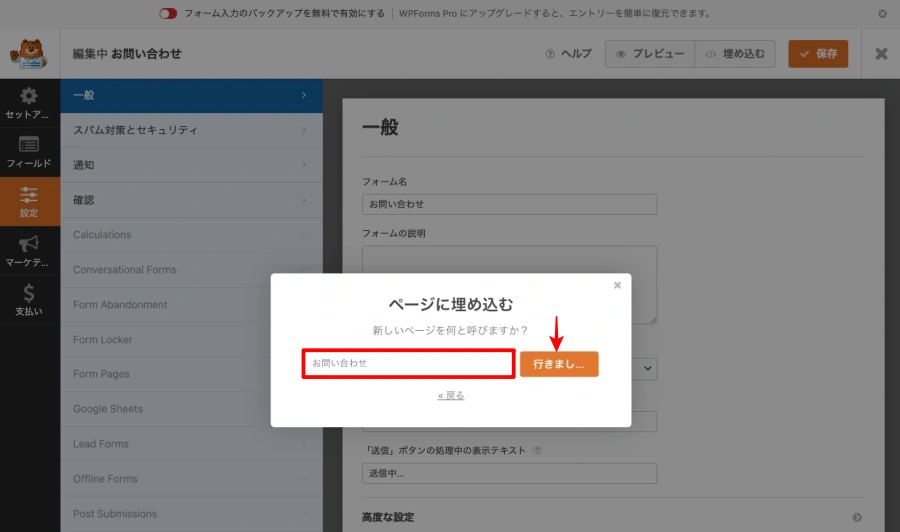
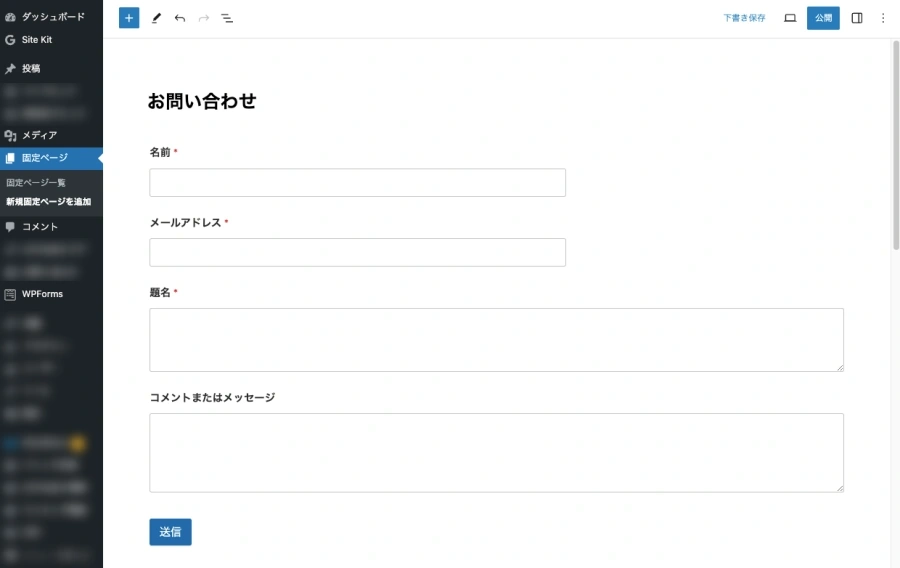
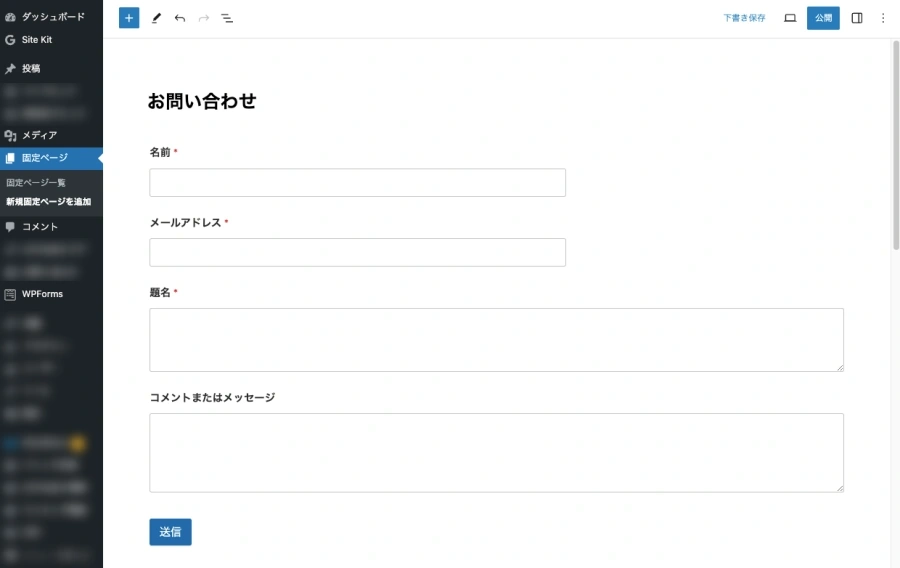
以下のページが表示されます。
新規に追加する固定ページのタイトルを入力して『行きまし…』をクリックします。
この記事では固定ページのタイトルを『お問い合わせ』とします。




固定ページに入力したタイトル(お問い合わせ)が、ついてページの下書きが完成された状態で表示されます。
スラッグが自動で「page-xxx」等になっているので任意に修正してから、公開して完了です。


WordPressプラグイン「WPForms」で自動的に固定ページを新規に追加してくれるパターンです。
手動でショートコードを埋め込む方法もありますが、初心者の方はこの方法がおすすめです。
お問い合わせフォームを固定ページに手動で設置
この章では、WPFormsで作成した「お問い合わせフォーム」を固定ページに手動で設置する(埋め込む)方法をご紹介します。
それでは、見ていきましょう。
- WPFormsで作成した「お問い合わせ」フォームのショートコードをコピーします。
- お問い合わせ用の固定ページを新規に追加します。
- お問い合わせ用の固定ページにショートコードをペーストします。
- お問い合わせ用の固定ページを公開します。
- WPFormsで作成した「お問い合わせ」フォームのショートコードをコピーします。
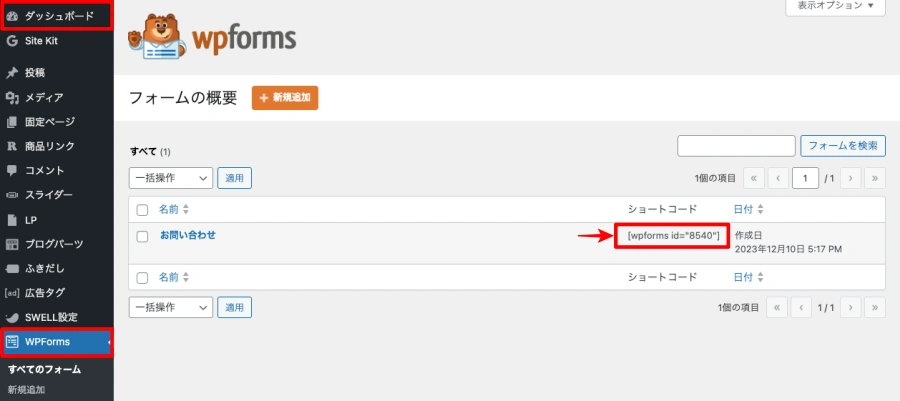
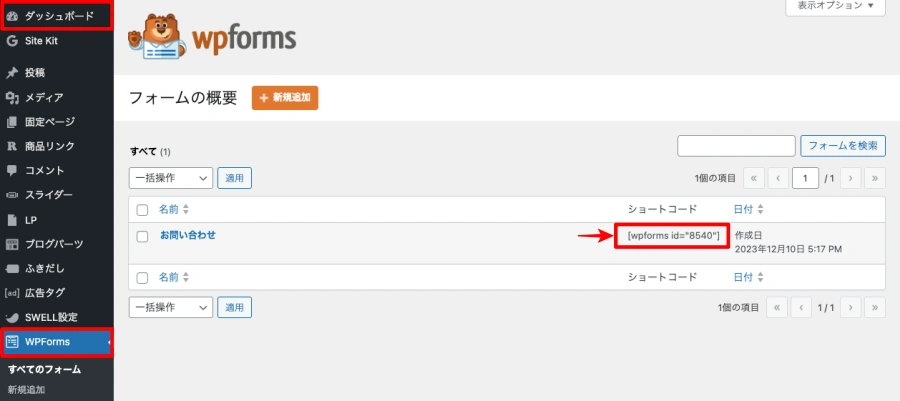
Menu『WordPress管理>ダッシュボード>WPForms』をクリックします。
以下の「フォームの概要」画面が表示され、先ほど作った「お問い合わせ」フォームが表示されます。
ショートコード(赤枠部)をコピーします。


- お問い合わせ用の固定ページを新規に追加します。
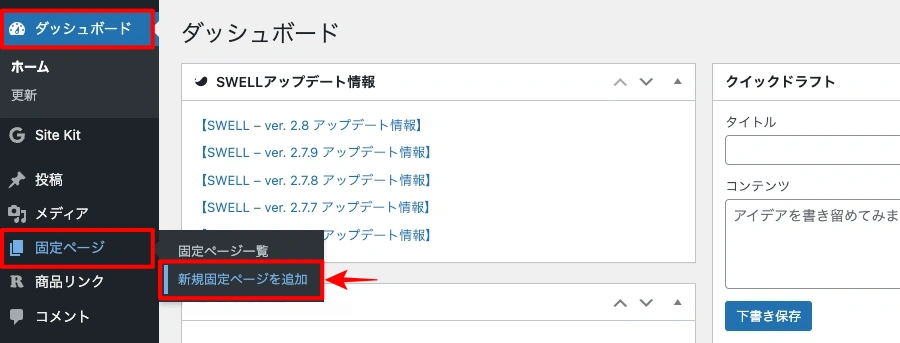
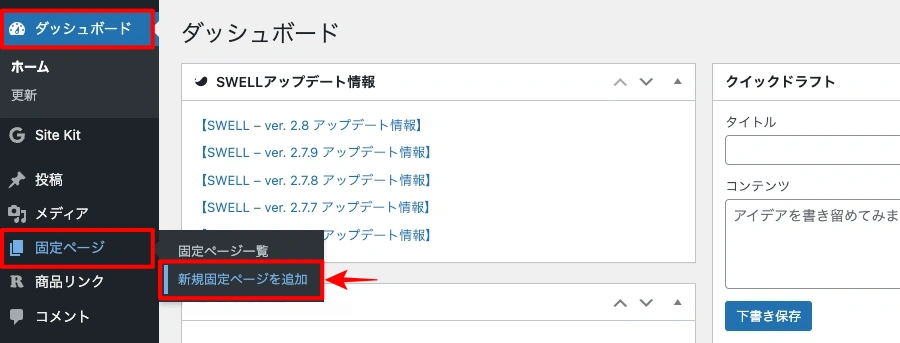
Menu『WordPress管理>ダッシュボード>固定ページ>新規固定ページを追加』をクリックします。


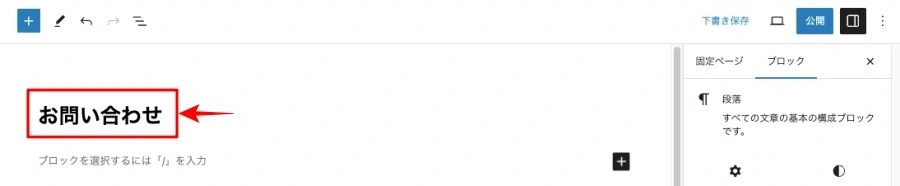
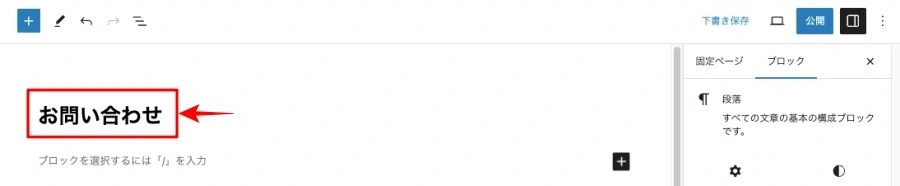
空の固定ページにタイトルに名前を入力します
この記事では『お問い合わせ』と入力します。


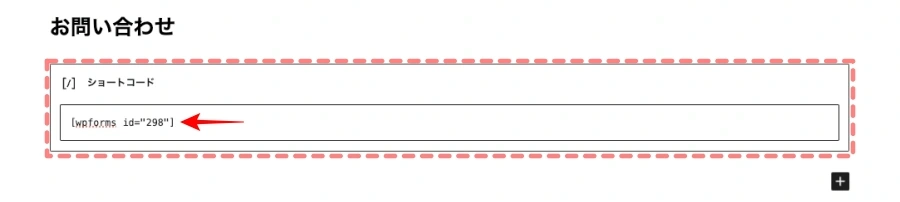
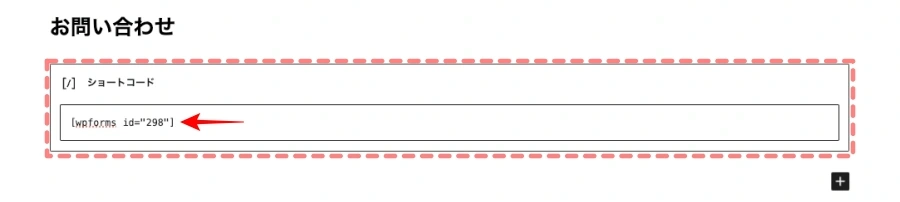
- お問い合わせ用の固定ページにショートコードをペーストします。
ブロック挿入ツールを切り替え『ショートコード』ブロックを挿入します。
ブロック挿入ツールの切り替えが、わかりにくい方はクリックしてご覧ください。


『ショートコード』をクリックします。


WPFormsで作成した「お問い合わせ」フォームのショートコードをペースト(赤矢印部)します。


ちなみに、ショートコードのペーストは、段落(P)タグに直接ペーストしても有効です。
「めんどくさいな…」と感じたら!やってみてください。^^
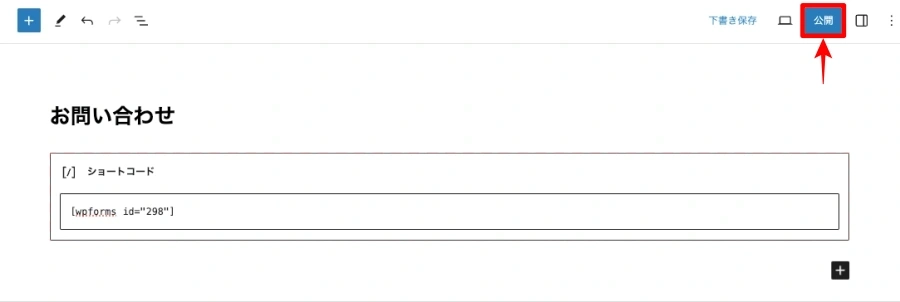
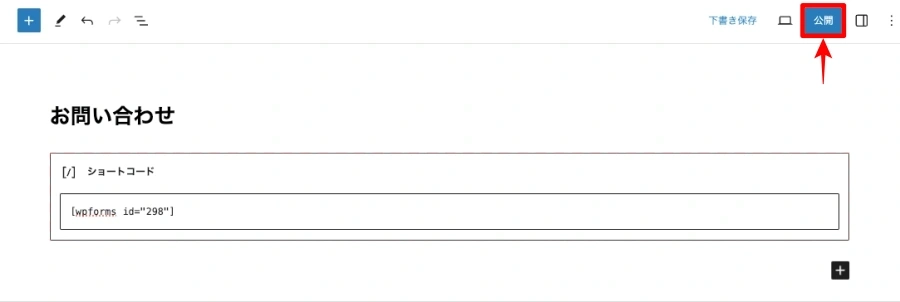
- お問い合わせ用の固定ページを公開します。
右上の『公開x2』をクリックします。


以上で、WPFormsで作ったお問い合わせフォームが固定ページに設置されました。
お問い合わせフォームをメニューに設置(一般的)
お問い合わせフォーム(固定ページ)は、メニューに設置することができます。
当サイトのサンプルです。


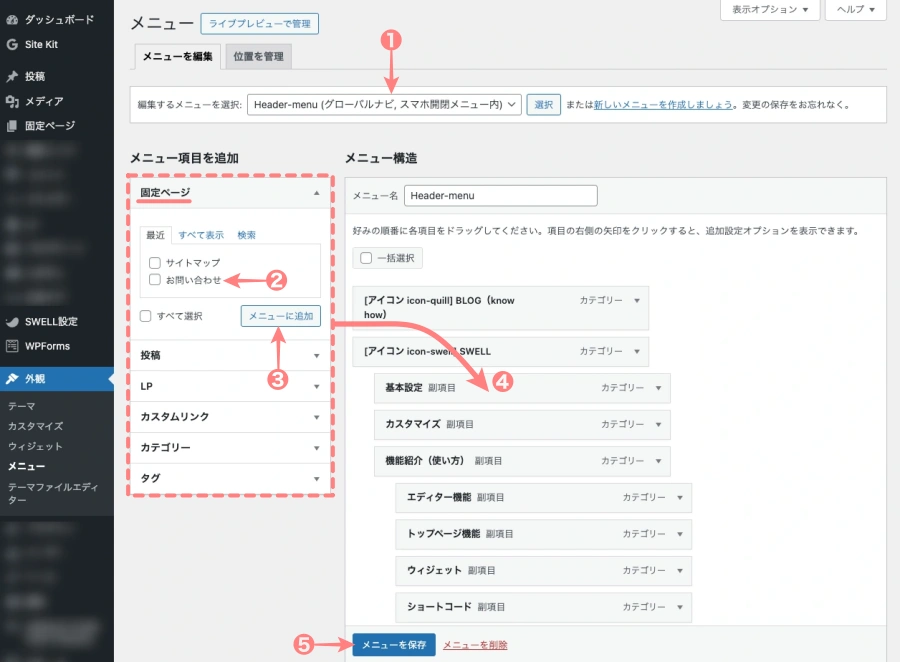
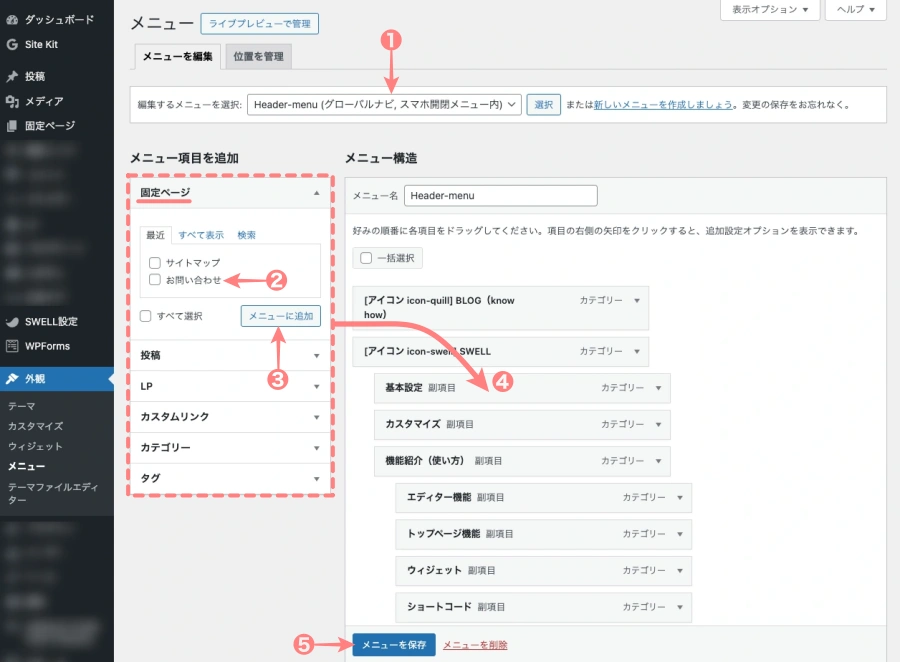
- 編集するメニューを選択する
- 「固定ページ:お問い合わせ」にチェックを入れる
- 『メーニューに追加』ボタンをクリックする
- メニューの並び順を整える
- 『メニューを保存』ボタンをクリックする
❶〜❺を処理します。
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。


お問い合わせフォームをウィジェットで設置(ダイレクト)
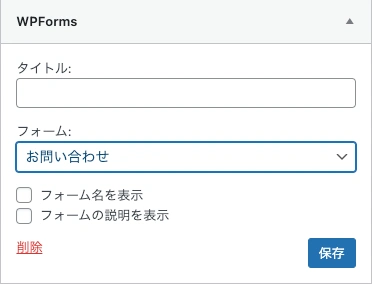
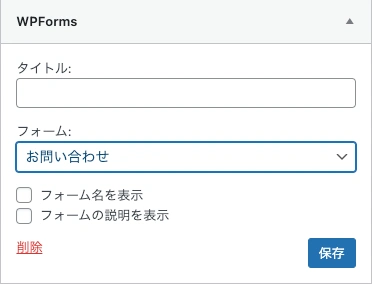
WPForms をインストールすると利用できるういジェット項目に『WPForms』が追加されます。
お問い合せ専用のウィジェットがお好みのウィジェット配置エリアに簡単に作成できます。
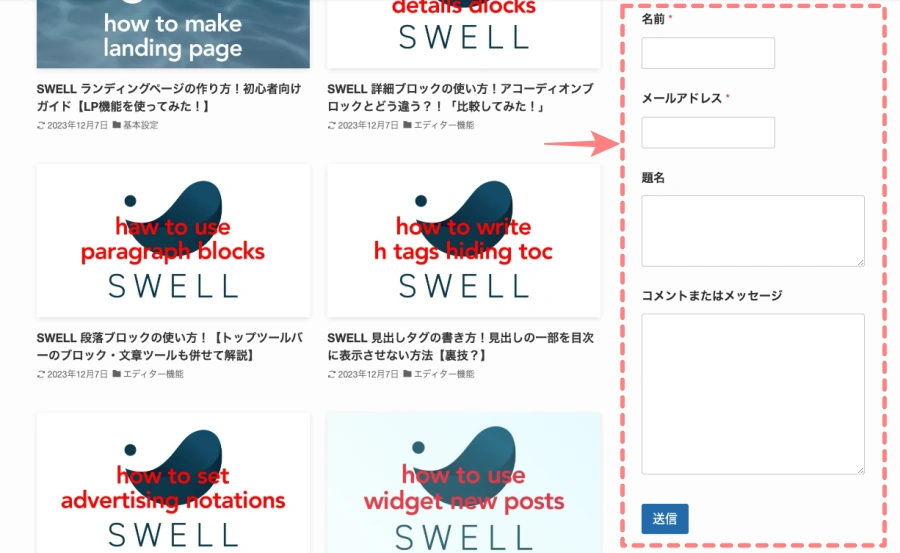
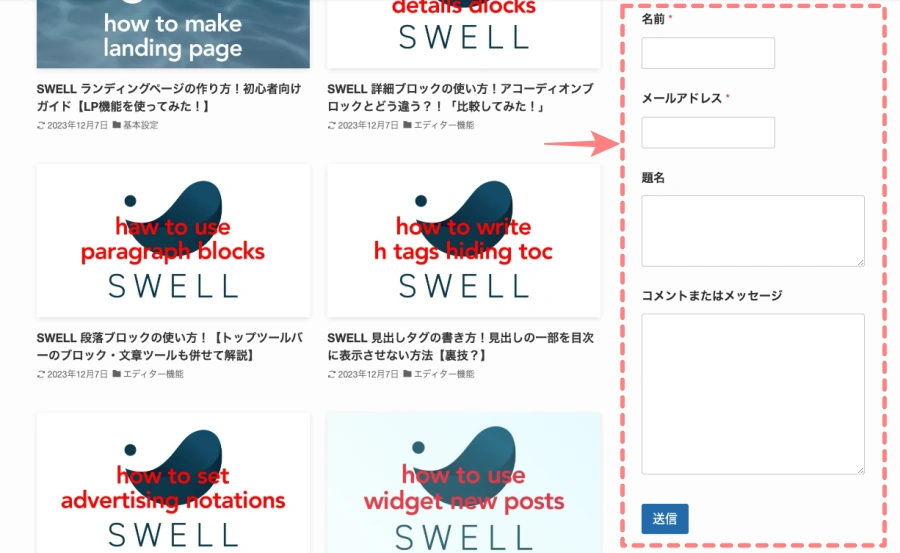
以下のサンプルはサイドバーに設置した場合の画像です。


それでは見ていきましょう。
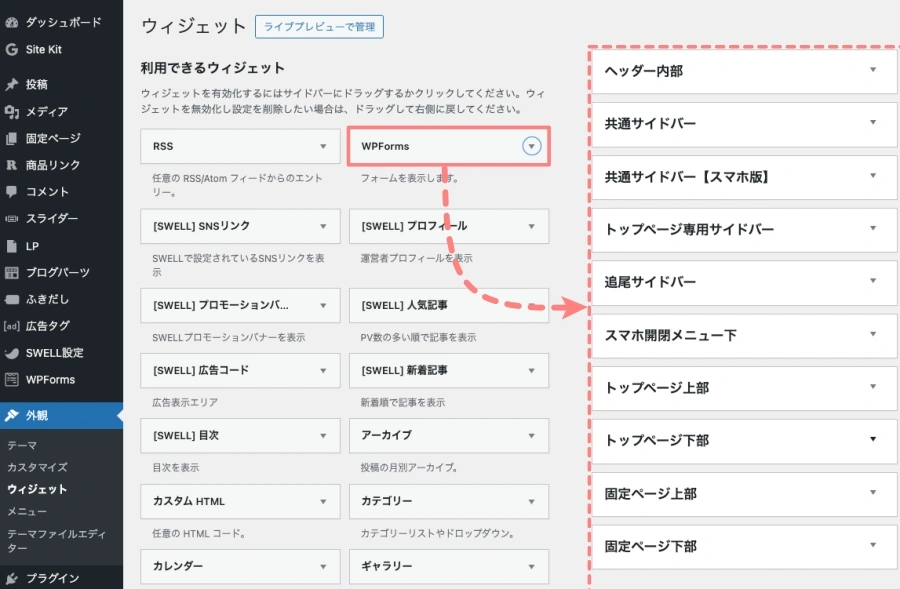
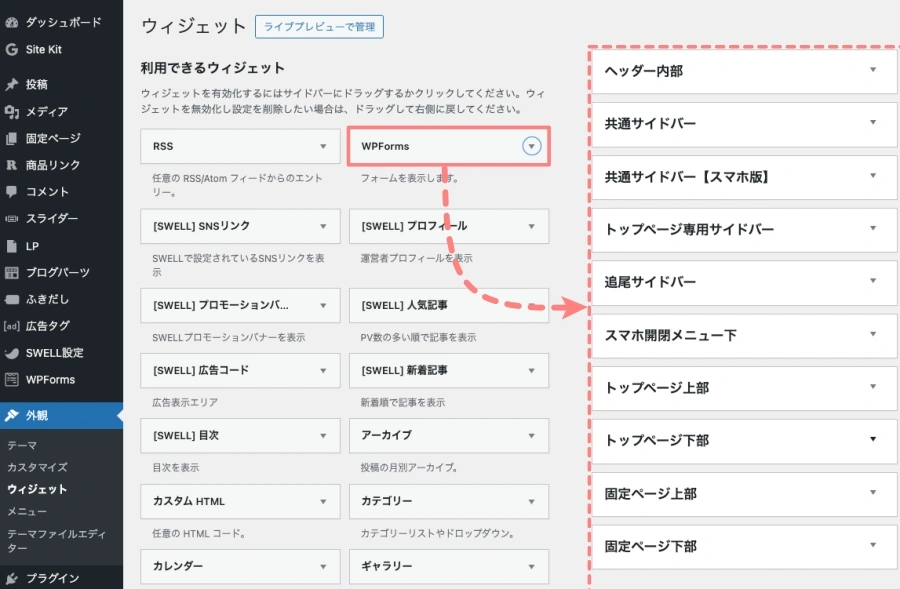
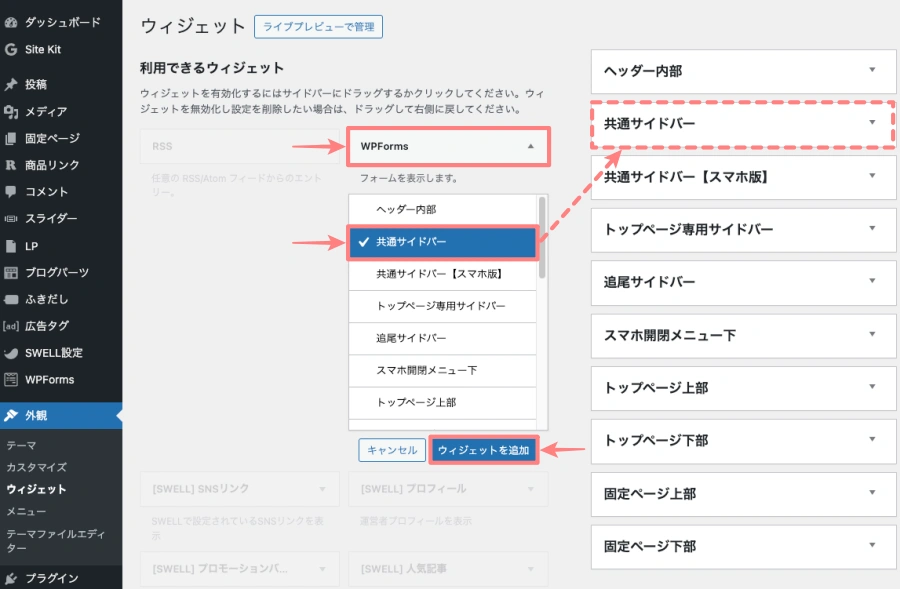
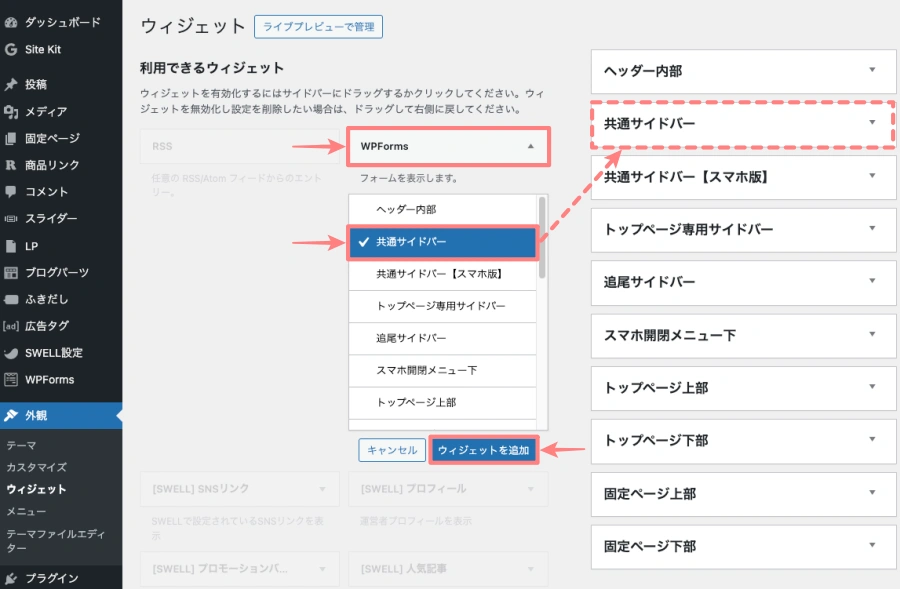
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。




利用できるウィジェットから『WPForms』をクリックしてドロップダウンメニューを開きます。お問い合わせフォームを設置したいウィジェット配置エリアを選んで『ウィジェットを追加』をクリックします。
この記事では、共通サイドバーに設置します。




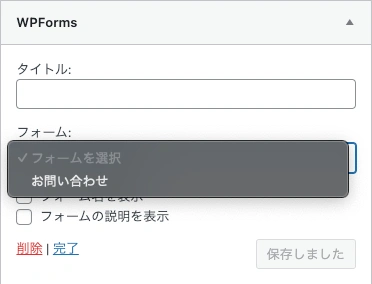
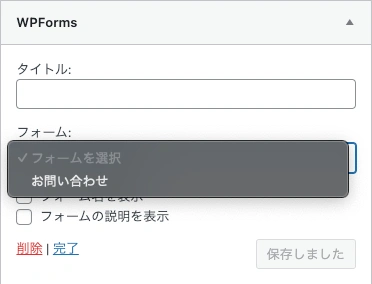
ウィジェットが追加されたら、フォームを選択から『お問い合せ』を選択して『保存』をクリックします。
『フォームを選択』


『お問い合わせ』を選択


『保存』をクリック


以上で、お問い合わせフォームがウィジェット配置エリア(サイドバー)へダイレクトに設置されました。
ウィジェットエリアならどこにでも設置は可能です。
サイドバーとフッターが主流かと…お好みで試してみてください。
まとめ!SWELL お問い合わせフォームの作り方!【WPFormsで作ってみた!】
SWELLでWordPressプラグイン「WPForms」を使った「お問い合わせの作り方」を初心者さん向けにご紹介しました。アフィリエイトブログの運営には必須となるページです。プラグインを使ったとても簡単な方法なので 是非、トライしてください。
アフィリエイトブログを運営するために必須とされるページは3つあります。
「お問い合せ・サイトマップ・プライバシーポリシー」
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/