SWELLで簡単!Google Fontsの設定方法を徹底解説【初心者向け】

SWELLで簡単にできる!
Google Fonts(グーグルフォント)の設定方法を初心者さん向けに詳しくご紹介します。
カスタマイザーでの設定とGoogle Fontsの使い方やフォントの見つけ方を初心者さん向けに詳しくご紹介します。
あなたのサイトをワンランク上のデザインに!初心者でも簡単に導入できる手順をわかりやすく解説します。無料フォントを活用して、個性と魅力あふれるサイトを作りましょう!
- SWELLの初心者さん
- Webデザインにこだわりたい
- Google Fontsの導入に興味がある
- サイトのパフォーマンスにこだわる
- SWELLでサイトの個性を出したい
- Google Fonts(グーグルフォント)とは?
- Google Fontsの設定手順(SWELLカスタマイザー)
- Google Fontsの使い方(フォントコード→htmlとCSSをコピー)
- おすすめ Google Fonts(3選)
- まとめ!
それではご覧ください。
Google Fonts(グーグルフォント)とは?
Google Fontsとは、Googleが無料で提供しているウェブフォントサービスです。
- 無料で使える
- 費用を気にせずに多くのフォントを利用可能です。
- 多言語対応
- 日本語や英語をはじめ、多言語のフォントが充実しています。
- 簡単導入
- コードを少し加えるだけでサイトに組み込み可能です。
初心者さんでも簡単に導入できるため、サイトの印象を変えたい方におすすめです!
Google Fontsの設定手順(SWELLカスタマイザー)
SWELLのカスタマイザーで行う Google Fontsの設定手順をご紹介します。(入力コードは後述します)
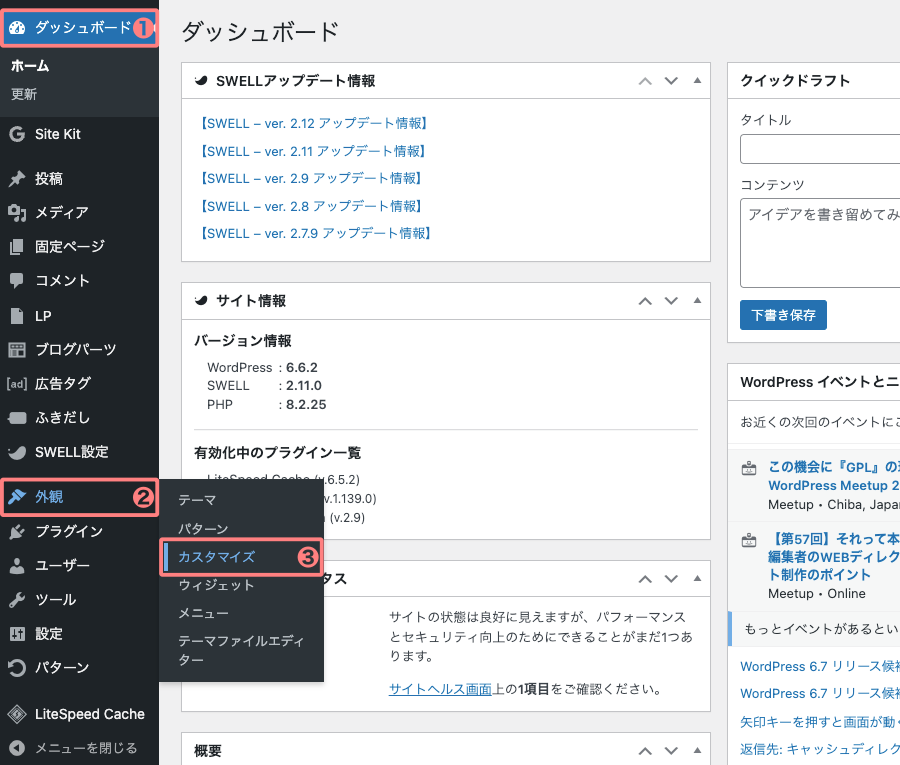
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
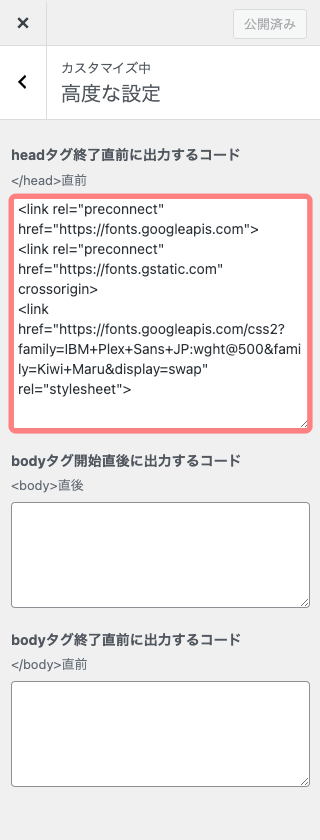
「高度な設定」タブの「headタグ終了直前に出力するコード」にGoogle Fontsで取得したhtmlをペーストします。
『高度な設定』をクリック


</head>直前にコードをペースト

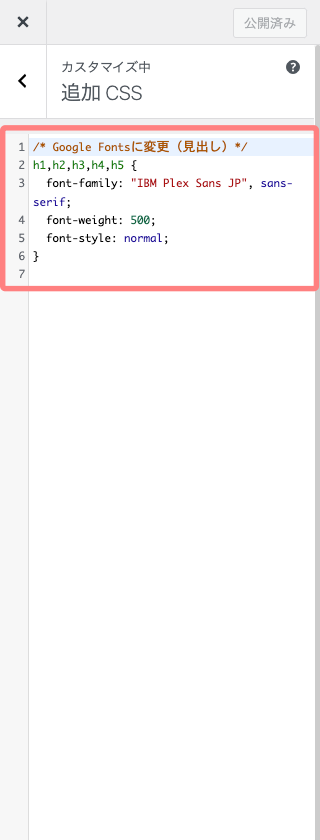
「追加 CSS」タブの「コード欄」にGoogle Fontsで取得したCSSをペーストします。
『追加 CSS』をクリック


CSSコードをペースト

Google Fontsで取得した「CSS」コードをSWELLのどこに反映させるか編集する必要があります。
例えば…
- 見出し→「h2,h3,h4,h5」
- 全体→「body」
上のように編集します。
参考 サンプルコード:以下サンプルのフォントは「IBM Plex Sens JP」のCSSコードをベースにしています。
Google Fontsをそのままコーピーしたコード
.ibm-plex-sans-jp-medium {
font-family: "IBM Plex Sans JP", serif;
font-weight: 500;
font-style: normal;
}見出しに反映させる場合のコード編集例
h1,h2,h3,h4,h5 {
font-family: "IBM Plex Sans JP", sans-serif;
font-weight: 500;
font-style: normal;
}全体に反映させる場合のコード編集例
body {
font-family: "IBM Plex Sans JP", sans-serif;
font-weight: 500;
font-style: normal;
}Google Fontsの使い方(フォントコード→htmlとCSSをコピー)
SWELLのカスタマイザーに必要なコードを fonta.google.com から取得します。

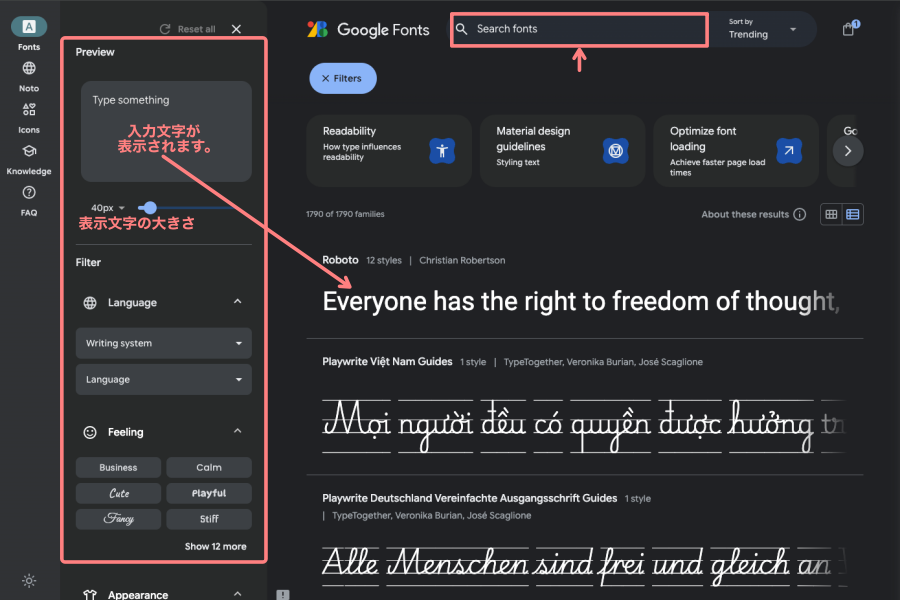
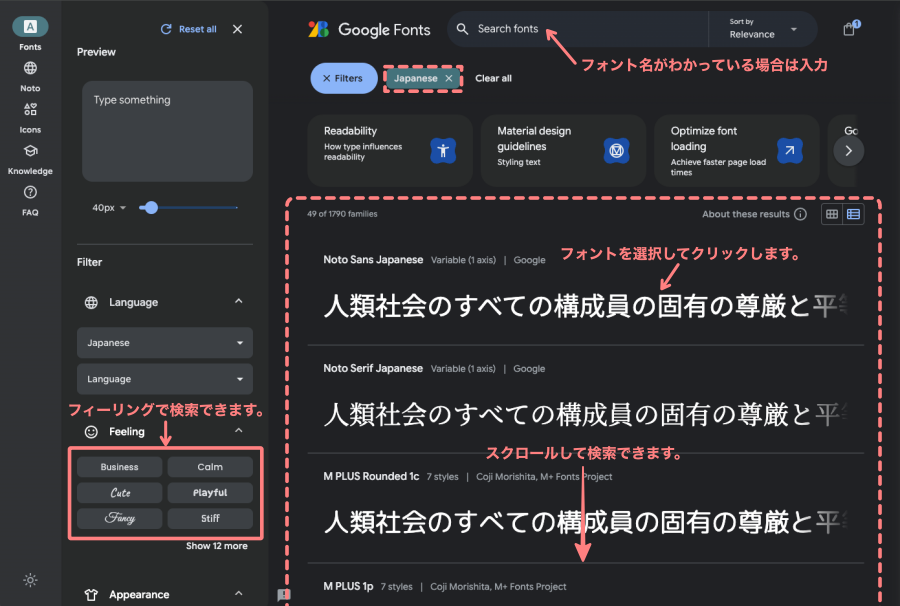
上のリンクカードをクリックするとGoogle Fontsに遷移し、以下の画面が表示されます。
主な操作は、赤枠部です。(上部の検索窓・左側の表示設定メニュー)
大きさを変えたり、スタイルを直感的に選べます。「ちょっと触るとイメージがわかりますよ」

- フォント名がわかっている場合は、検索欄にフォント名を直接入れれば「OK」です。
それでは、フォントの検索手順の一例をご紹介します。
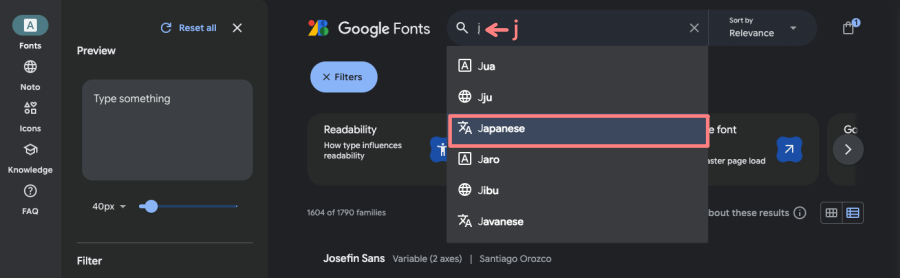
画面上部の検索窓に『j』と入力して、ドロップダウンメニューから『japanese』をクリックします。


日本語フォントの検索一覧が表示されます。
フィーリング(左)やスクロールでお好みのフォントを選択してクリックします。


- 以下のサンプルでは、『IBM Plex Sans JP』を選択しています。
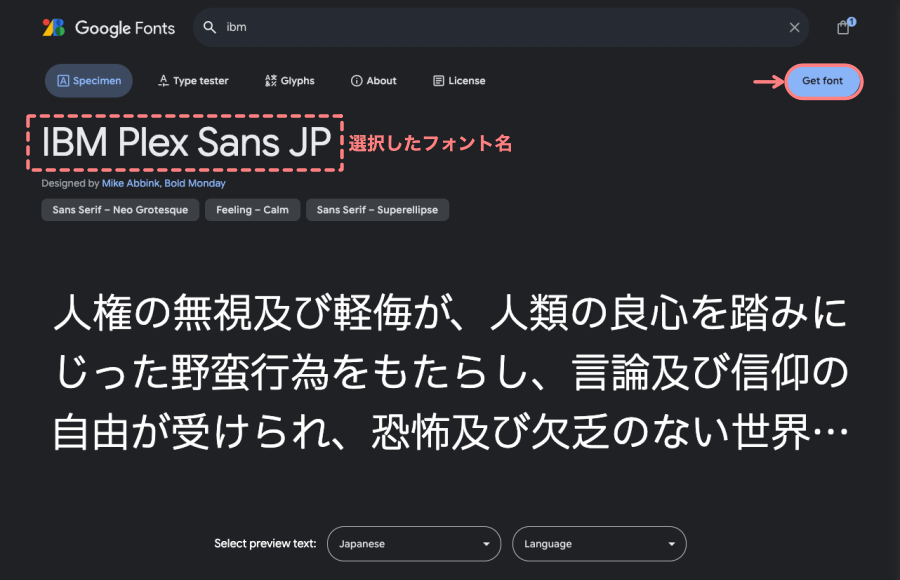
右上の『Get font』をクリックします。


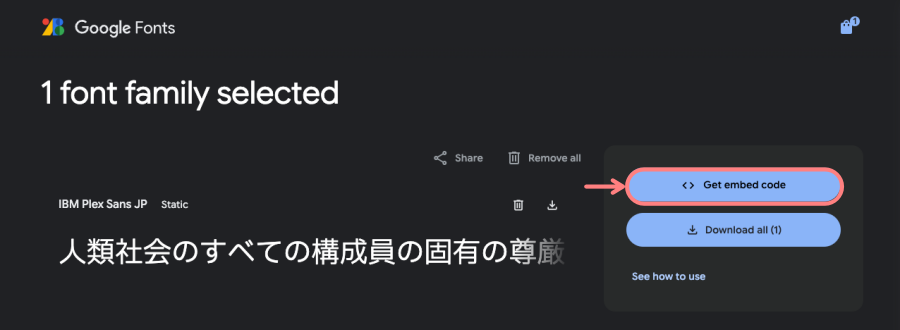
フォントファミリーセレクト画面が表示されます。
右側の『Get embed code』をクリックします。


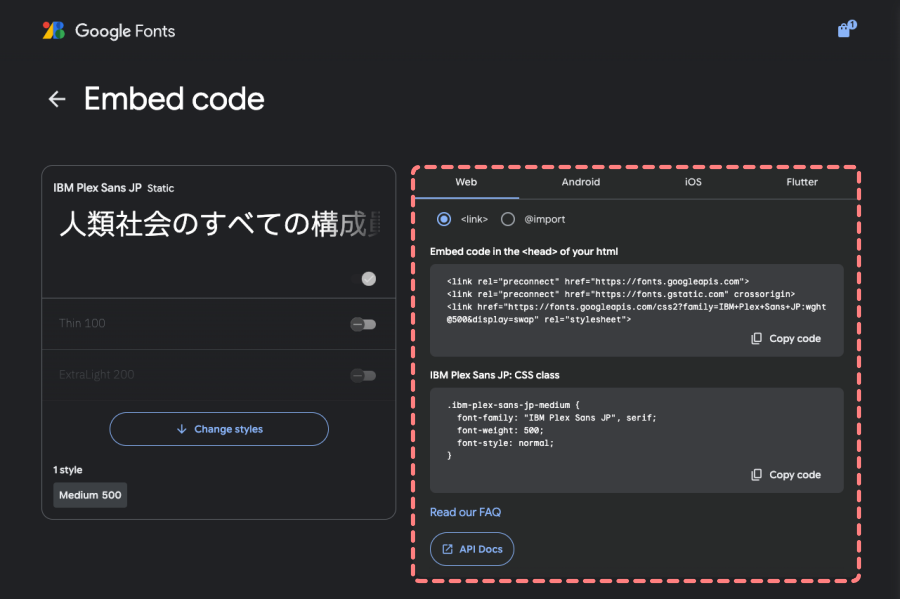
埋め込みコードの詳細画面が表示されます。
右赤破線部の『webタブの<link>』から『HTMLとCSS class』をコピーします。

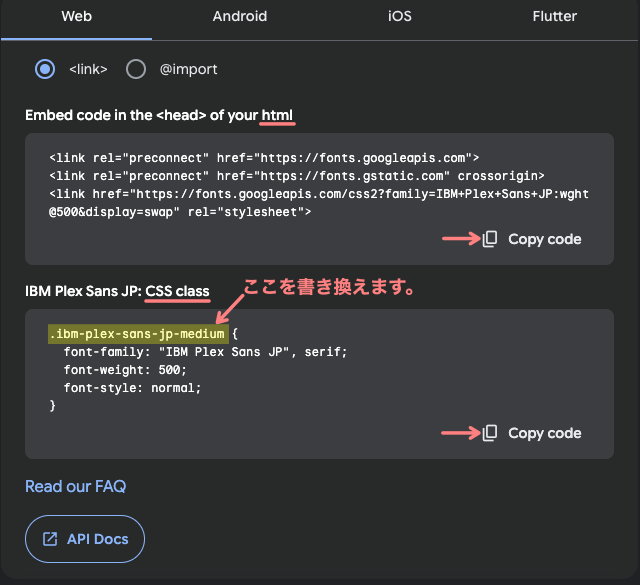
以下の画面は、上の画面に表示された赤い破線部分を拡大したものです。
htmlとCSS classのコード右側にある『Copy code』をクリックしてコピーします。

- CSS classのコードに黄色くマーキングした部分は、SWELLの「追加 CSS」に書き込む時に編集します。
おすすめ Google Fonts(3選)
IBM Plex Sans JP:IBMが提供するプロフェッショナルな日本語フォント

M PLUS 1p:汎用性の高い洗練された日本語フォント

Kiwi Maru:親しみやすさと可愛らしさを兼ね備えたフォント

※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELLで簡単!Google Fontsの設定方法を徹底解説【初心者向け】
SWELLを使って簡単にできる!Google Fontsの設定方法をご紹介しました。初心者さんでも簡単に設定できるので、SWELLの標準フォントでは満足できない方(笑)は、ぜひチャレンジしてみてください。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




