SWELL キャプションボックスブロックの使い方!記事の見やすさUP!

SWELLの「キャプションボックスブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:キャプションボックス
SWELL専用のブロックエディター機能です。
記事にメリハリをつけたい場合や、説明文やタイトルを強調して見やすくしたい場合等に効果的な機能です。頻繁に使われるブロックエディター機能ですね。キャプション(説明文・タイトル)部分のスタイルが豊富でカスタマイズの自由度が高いので、楽しく記事が書けるのでは… ^^/
- SWELLブロック:キャプションボックスとは…
- キャプションボックスブロックの使い方
- キャプションボックスブロックの挿入手順
- キャプションボックスの設定
- キャプションボックスのカスタマイズイメージ
- エディター設定:カラーセットのカスタマイズ方法
- まとめ!
それではご覧ください。
SWELLブロック:キャプションボックスとは…
SWELLブロック:キャプションボックスとは…
コンテンツにキャプション(説明文・タイトル)を付けて1つのボックスに入れたブロックのことです。
当サイトでも頻繁に使用していますが!とても勝手の良い機能なので…超おすすめです。^^/
こんな感じです。
この領域にコンテンツを設置できます。
「段落・リスト・画像・テーブル・etc」なんでも OK で!自由にコンテンツが作れます。
キャプションボックスブロックの使い方
この章では、キャプションボックスブロックの使い方をご紹介します。
キャプションボックスブロックの挿入手順とカスタマイズ(装飾)の2つのセクションに分けてご紹介します。
- キャプションボックスブロックの挿入手順
- キャプションボックスの設定
- キャプションボックスのカスタマイズイメージ
それでは順番に見ていきましょう。
キャプションボックスブロックの挿入手順
作業は 投稿(記事編集)画面での作業になります。
基本的なキャプションボックスブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

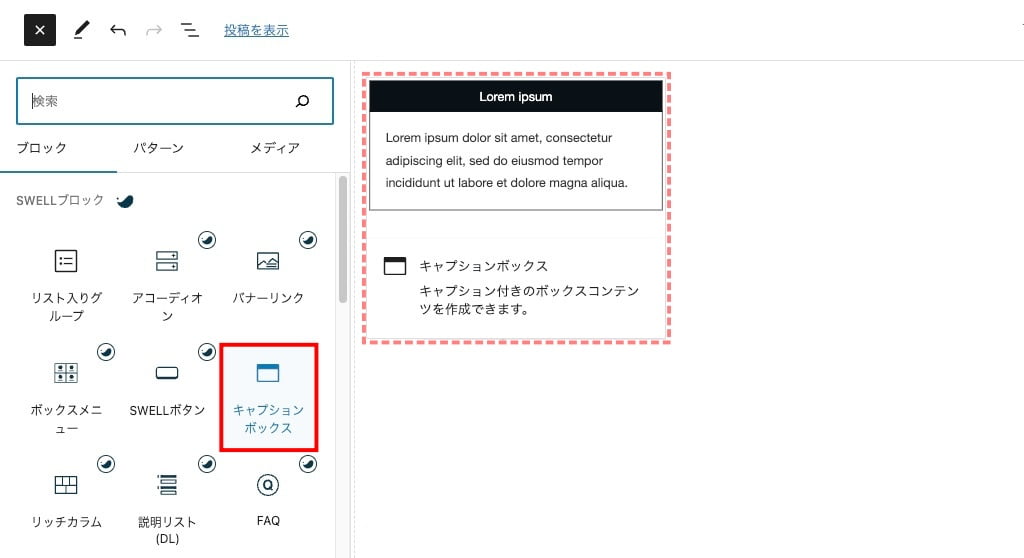
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『キャプションボックス』を選択して投稿画面に設置します。
『キャプションボックス』をクリックします。

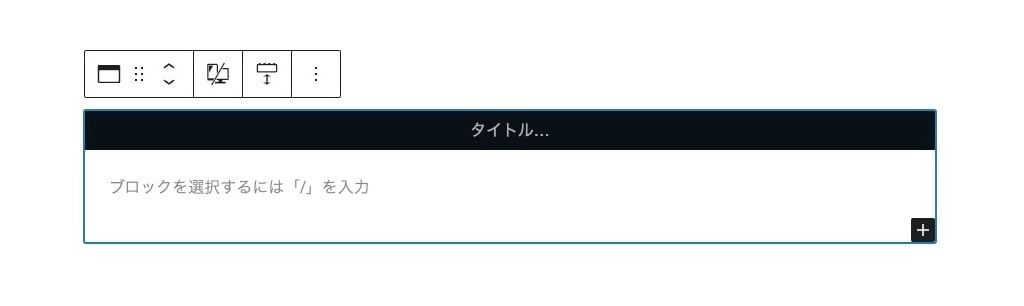
投稿(記事編集)画面に『キャプションボックスブロック』が表示されます。
デフォルトでは、以下のように表示されます。

キャプションボックスの設定
キャプションボックスの設定をご紹介します。
キャプションボックスのブロックを選択します。
以下の画面のようにブロック全体が 青枠で囲まれれば OK です。

設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

- スタイル
-
- デフォルト
- 小
- 枠上
- 枠上2
- 枠内
- 浮き出し
- 内テキスト
7種類から選択
- カラー設定
- アイコン設定
-
アイコンの位置 『左/右』
アイコン選択 『検索』ボックスから選択
アイコンサイズ 『任意』

※ ドロップダウンメニューより単位が選択できます。 - デバイス制限
-
表示するデバイス 『SP/PC』選択/切替『クリア』
- ブロック下の余白量
-

※ ドロップダウンメニューより選択できます。 - 高度な設定
-
追加 CSS クラス:割愛します。
キャプションボックスのカスタマイズイメージ
キャプションボックスの基本(装飾)スタイルは7種類用意されています。また、SWELL設定で色の設定変更ができるカラーが3種類用意されています。
※ デフォルトでのカラーはメインカラーになります。
スタイル(7種類)
スタイル:デフォルト
スタイル:小
スタイル:枠上
スタイル:枠上2
スタイル:枠内
スタイル:浮き出し
スタイル:内テキスト
カラー設定(3種類)
スタイル:デフォルト
オレンジ:SWELL 設定から色を変更ができます。
スタイル:デフォルト
ブルー:SWELL 設定から色を変更ができます。
スタイル:デフォルト 当サイト用に色を変更しています。
グリーン:SWELL 設定から色を変更ができます。
エディター設定:カラーセットのカスタマイズ方法
WordPress管理画面からの作業になります。
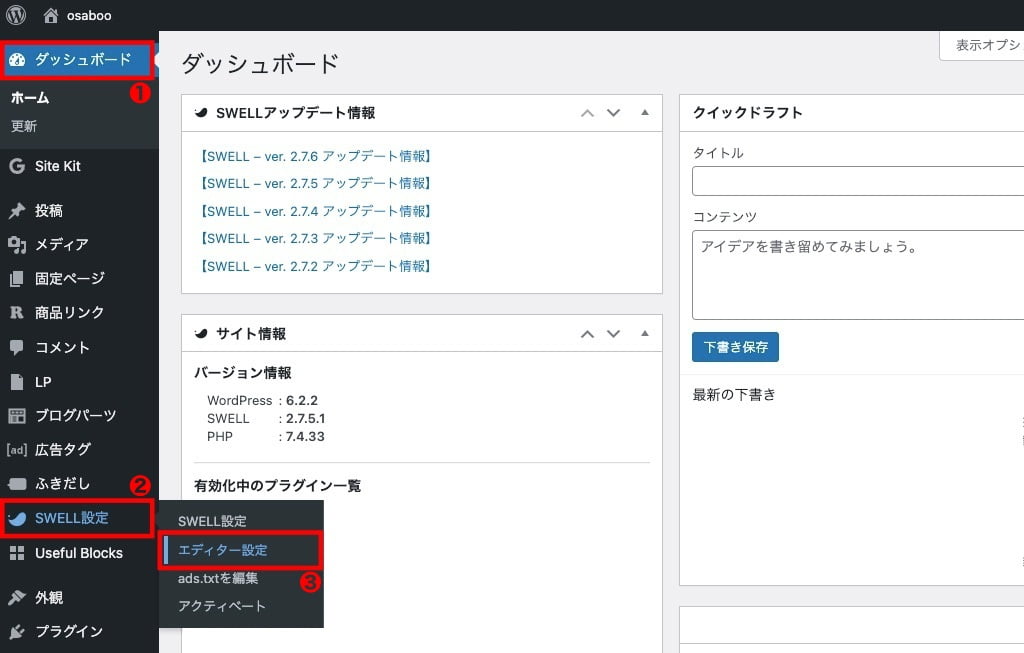
Menu『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。

以下の「エディター設定」画面が表示されます。
「カラーセット」タブをクリックして 下側にスクロールします。

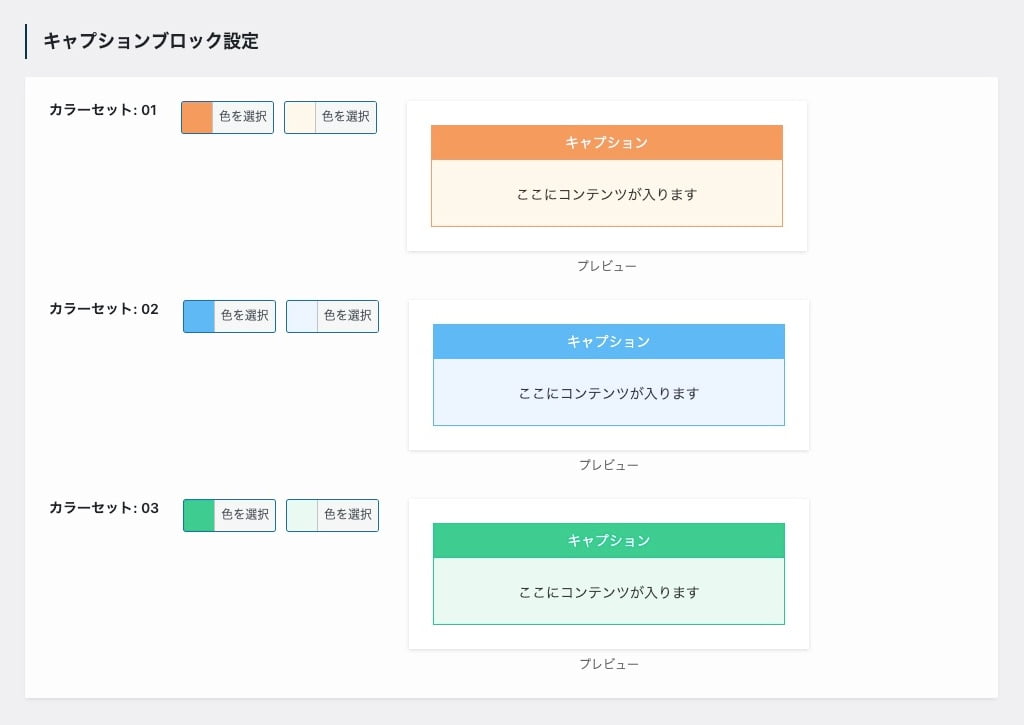
以下の画面が表示されるところまでスクロールします。
キャプションブロックの設定では、3種類のカラーが登録できます。

※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL キャプションボックスブロックの使い方!記事のみやすさUP!
キャプションボックスブロックの使い方をご紹介しました。使い方が簡単で記事に頻繁に使えるブロックエディター機能です。記事をリッチに見せるためには!色の設定を使うとカラフルになって良いかもです。是非、活用してください。この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/