SWELL FAQブロックの使い方!Q&Aを設置する方法「シンプルで使いやすい」

SWELLの「FAQブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:FAQ
SWELL専用のブロックエディター機能です。
FAQブロックを使えば「Q&A」が簡単にできちゃいます。
- SWELLブロック:FAQとは…
- SWELLブロック:FAQの使い方
- FAQの挿入手順
- FAQの設定
- FAQのカスタマイズイメージ
- エディター設定:「Q・A」の背景カラー設定
- まとめ!
それではご覧ください。
SWELLブロック:FAQとは…
SWELLブロック:FAQとは…
「Q&A」が簡単に作れる SWELL専用のブロックエディター機能です。
問題点の「疑問・質問」をQブロックにタイトル形式で入力し、その回答をAブロックに入力することで質疑応答を作成します。
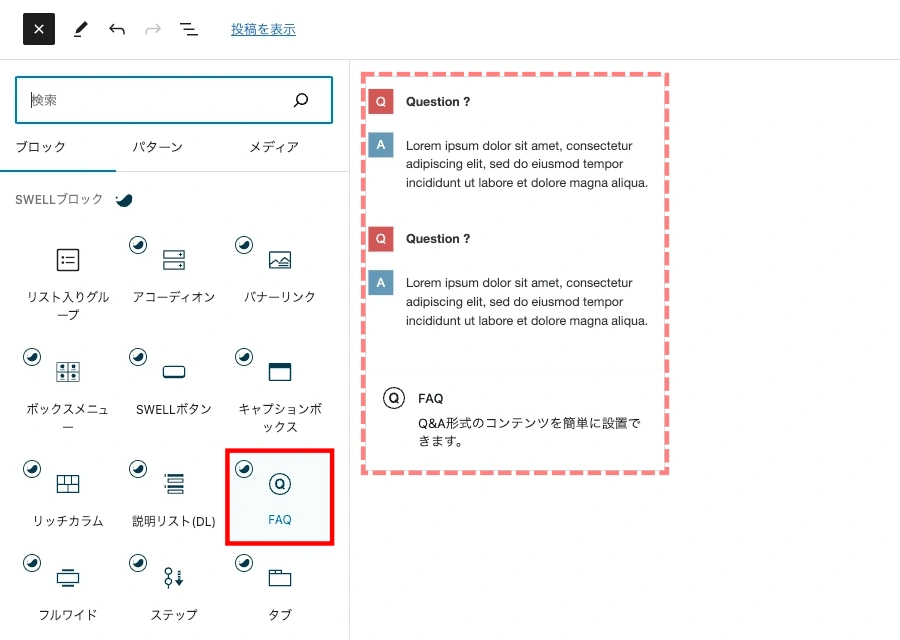
『FAQブロック』のイメージはこんな感じです。
※ Q / Aのアイコンの形を円形にしています。
FAQブロックの使い方
この章では、FAQブロックの使い方をご紹介します。
FAQブロックの挿入手順とカスタマイズ(装飾)の2つのセクションに分けてご紹介します。
- FAQブロックの挿入手順
- FAQの設定
- FAQのカスタマイズイメージ
それでは順番に見ていきましょう。
FAQブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なFAQブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『FAQ』を選択して投稿画面に設置します。
『FAQ』をクリックします。

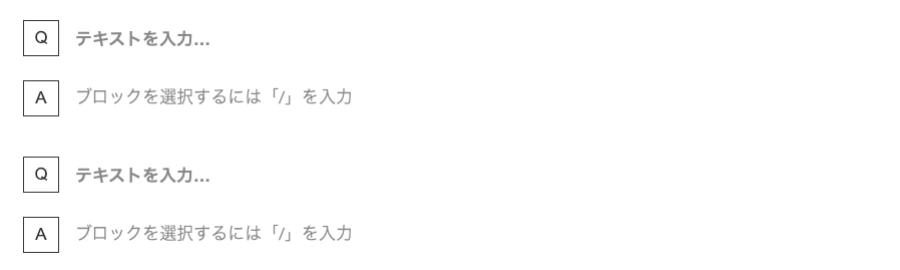
投稿(記事編集)画面に『FAQブロック』が表示されます。
デフォルトでは、以下のように表示されます。

FAQブロックの設定
FAQの設定をご紹介します。
FAQのブロックを選択します。
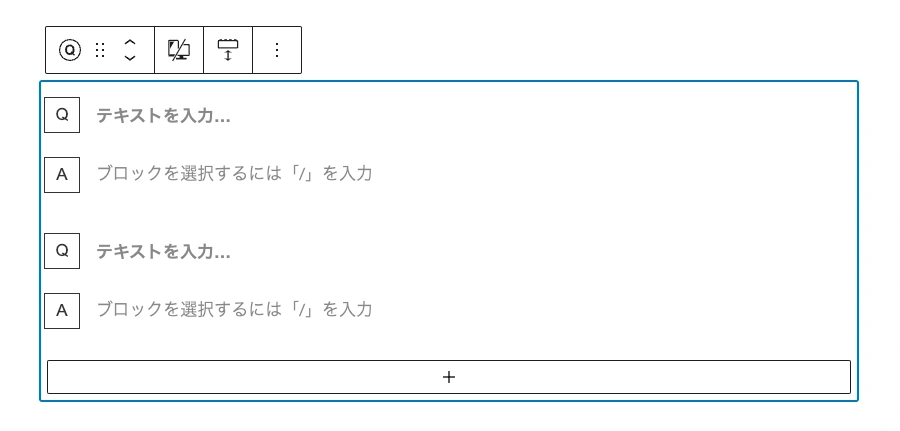
FAQブロック領域をクリックして右上に表示される『親ブロックを選択』をクリックします。
以下の画面のようにブロック全体が 青枠で囲まれれば OK です。

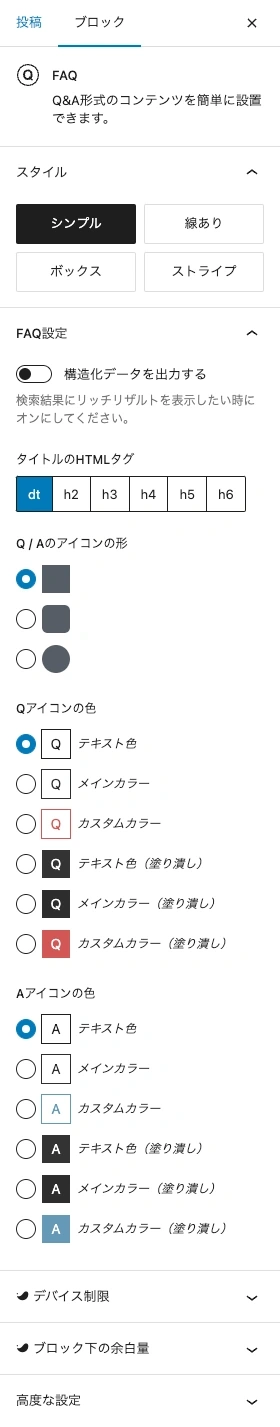
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

- スタイル
-
- シンプル(デフォルト)
- 線あり
- ボックス
- ストライプ
4種類から選択
- FAQ設定
-
構造化データを出力する『ON/OFF』
- タイトルのHTMLタグ
-
『dt・h2・h3・h4・h5・h6』を選択
- Q / Aのアイコンの形
-
- 四角(デフォルト)
- 角丸
- 丸
3種類のアイコンから選択
- Qアイコンの色
-
- テキスト色(デフォルト)
- メインカラー
- カスタムカラー
- テキストの色(塗り潰し)
- メインカラー(塗り潰し)
- カスタムカラー(塗り潰し)エディタ設定変更可
6種類から選択
- Aアイコンの色
-
- テキスト色(デフォルト)
- メインカラー
- カスタムカラー
- テキストの色(塗り潰し)
- メインカラー(塗り潰し)
- カスタムカラー(塗り潰し)エディタ設定変更可
6種類から選択
-
※ 以下の項目は割愛します。
- デバイス設定
- ブロック下の余白量
- 高度な設定
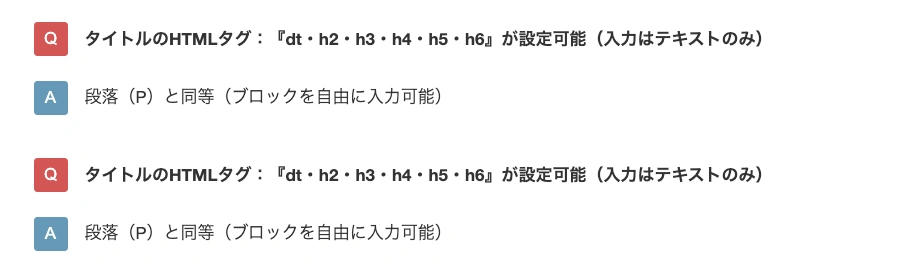
Qブロックは、自動的に太字表示され、入力はテキストのみ有効です。
Aブロックは、段落(P)ブロックと同等で「テキスト・画像」等 自由に入力できます。

FAQのカスタマイズイメージ
FAQの表示スタイルは4種類用意されています。また、SWELL設定で色の設定変更ができるカラーが「Q・A」個別に用意されています。
※ デフォルトでのカラーはテキストの色になります。
スタイルは、以下のように表示されます。
アイコンは、以下のように表示されます。
- Q / Aのアイコン:四角の質問
-
Q / Aのアイコン:四角の回答
アイコンの色は、以下のように表示されます。
※ (塗り潰し)で表示しています。塗り潰し無しにサンプルは割愛します。
「スタイル・アイコン・アイコンの色」を組み合わせると多彩な表現が可能です。
あなたの好きな組み合わせで個性的なFAQブロックを作ってくださいね。
エディター設定:「Q・A」の背景カラー設定
WordPress管理画面からの作業になります。
Menu『WordPress管理>ダッシュボード>エディター設定』をクリックします。
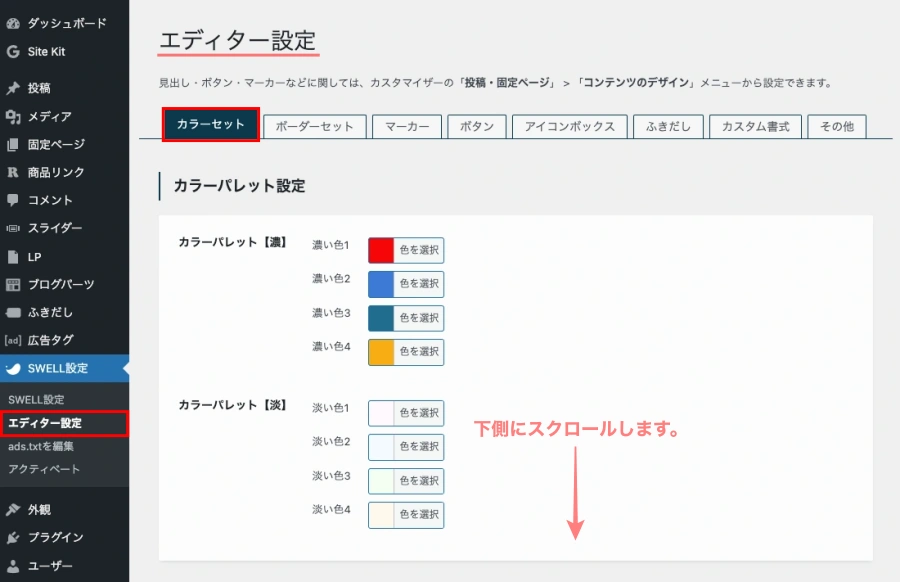
以下の「エディター設定」画面が表示されます。
「カラーセット」タブを選択して 下側にスクロールします。

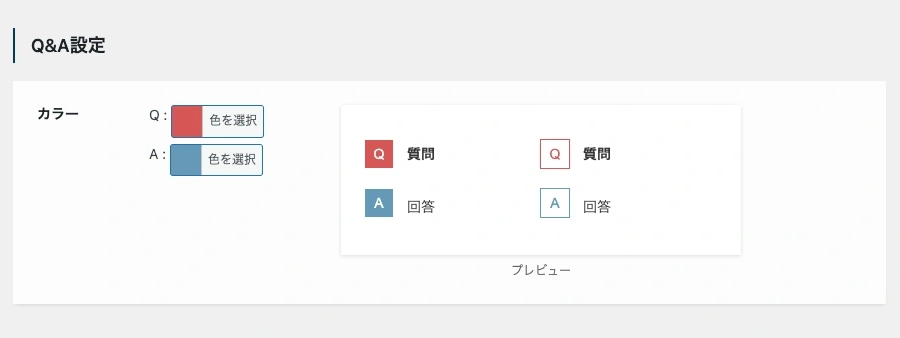
以下の画面が表示されるところまでスクロールします。
Q&A設定では、QブロックとAブロックが個別に色変更できます。

※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL FAQブロックの使い方!Q&Aを設置する方法「シンプルで使いやすい」
FAQブロックの使い方!Q&Aを設置する方法をご紹介しました。使い方が簡単で記事に頻繁に使えるブロックエディター機能です。記事のスタイルにもよりますが…是非、活用してください。この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




