SWELL 書式セットとカスタム書式の使い方!設定方法から使い方まで全てご紹介

SWELLの「書式セットの使い方」を初心者さん向けに解説します。
- 書式セット
投稿(記事編集)画面で「段落やリスト等」テキスト入力で表示されるツールバーにある『SWELL装飾』のメニュー項目です。
テキストを頻繁に使う書式(登録要)にワンタッチで変換できる便利な機能です。
※ 投稿(記事編集)画面:エディター側の画面
- 書式セットとは…
- 書式セットの登録方法
- カスタム書式セット(割り付け装飾の設定)
- カスタム書式とは…
- カスタム書式の登録方法
- カスタム書式(表示名)
- カスタム書式用CSS
- 書式セットの使い方
- カスタム書式の使い方
- まとめ!
書式セットとは…
書式セットとは、エディター設定でカスタム書式セットに予め登録しておいた書式(文字色・背景等)を投稿画面のテキストにワンタッチで割り付ける機能です。
書式セットは、段落を選択した時に表示されるツールバメニューで作業します。
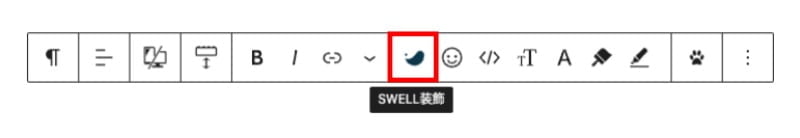
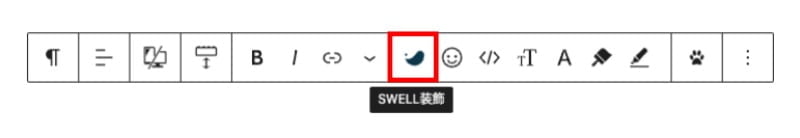
Menu 『段落:ツールバー>SWELL装飾』をクリックします。

『SWELL装飾』アイコンをクリックするとドロップダウンメニューが表示されます。

記事に使用する書式をルール化して、同じ書式を頻繁に使うことで作業効率が向上し時間短縮につながります。
書式セットの登録方法
この章では、書式セットの登録方法を御紹介します。
書式セットを使用する前に『カスタム書式セット』を設定します。
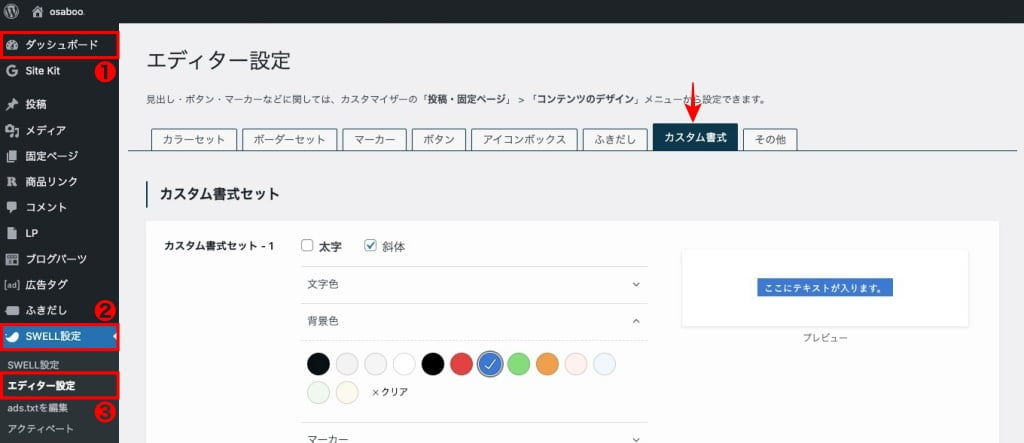
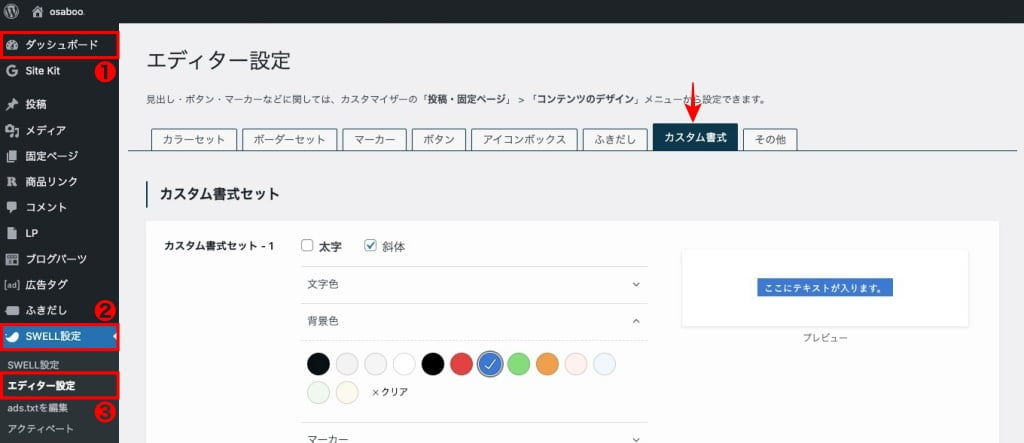
menu 『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。
「エディター設定」画面が表示されます。
『カスタム書式』タブをクリックします。

カスタム書式セット(割り付け装飾の設定)
デフォルトではカスタム書式セットが2つ登録できます。
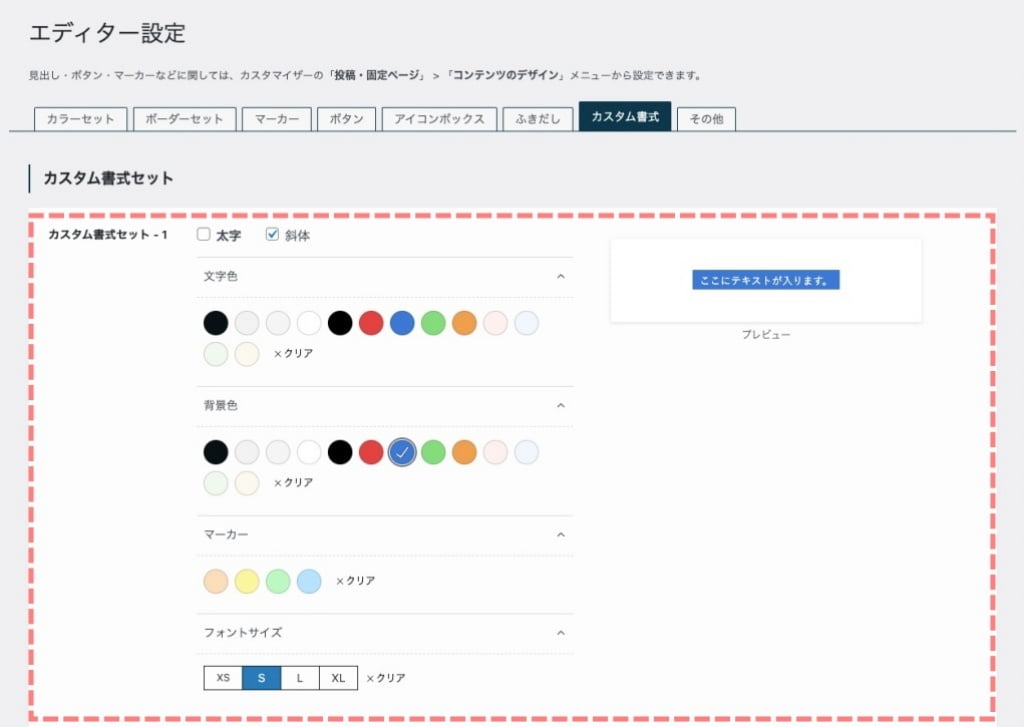
以下の画面(サンプル)では以下のように装飾しています。
カスタム書式セット-1の設定例
- 文字タイプ:傾斜
- 文字色:クリア
- 背景色:ブルーにチェック
- マーカー:クリア
- フォントサイズ:『S』を選択
※ 右上に「プレビュー」が表示されるので参照にしながら作成していくとわかりやすいです。
各項目を任意に設定します。

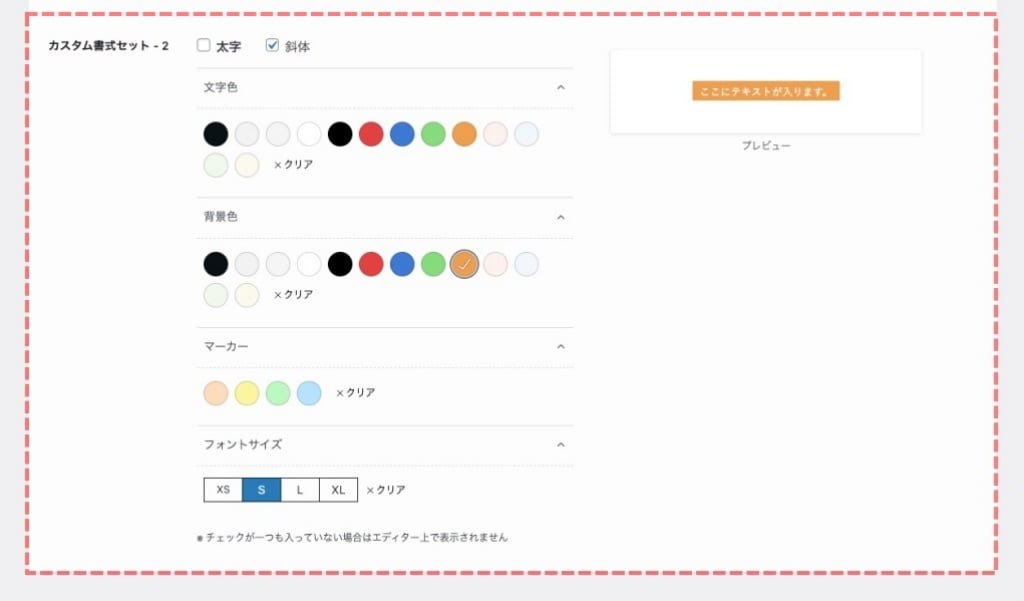
以下の画面が表示されるところまで 下側にスクロールします。
各項目を任意に設定します。

カスタム書式とは…
カスタム書式とは、エディター設定でカスタム書式に予め登録しておいた書式(CSS)を投稿画面のテキストにワンタッチで割り付ける機能です。
カスタム書式は、段落を選択した時に表示されるツールバメニューで作業します。
Menu 『段落:ツールバー>SWELL装飾』をクリックします。

『SWELL装飾』アイコンをクリックするとドロップダウンメニューが表示されます。

記事に使用する書式をルール化して、同じ書式を頻繁に使うことで作業効率が向上し時間短縮につながります。
カスタム書式の登録方法
この章では、カスタム書式の登録方法を御紹介します。
カスタム書式を使用する前に『カスタム書式』を設定します。
menu 『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。
「エディター設定」画面が表示されます。
『カスタム書式』タブをクリックします。

カスタム書式(表示名)
以下の画面が表示されるところまで 下側にスクロールします。
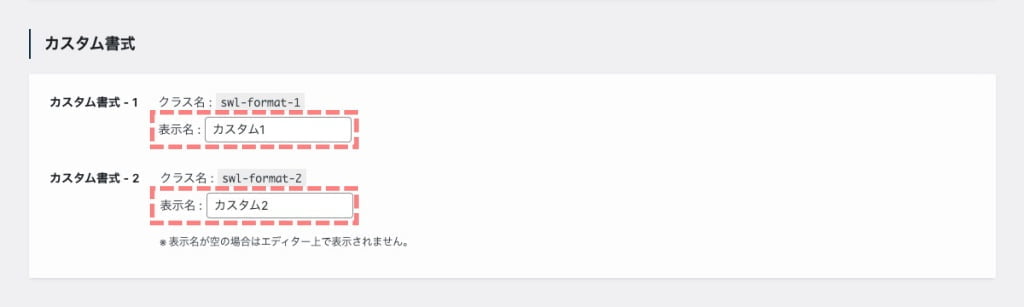
『カスタム書式-1と2』にそれぞれの『表示名』をつけます。表示名は何でもOKですが必ず記入します。(表示名が無いと使用できません)
サンプルでは以下のような表示名にしています。
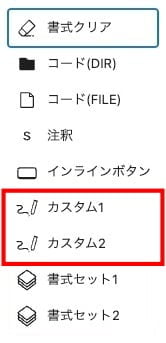
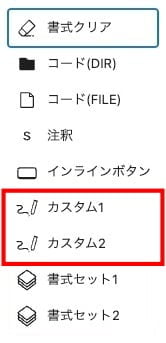
- カスタム書式-1 の表示名:カスタム1
- カスタム書式-2 の表示名:カスタム2
表示名を記述します。

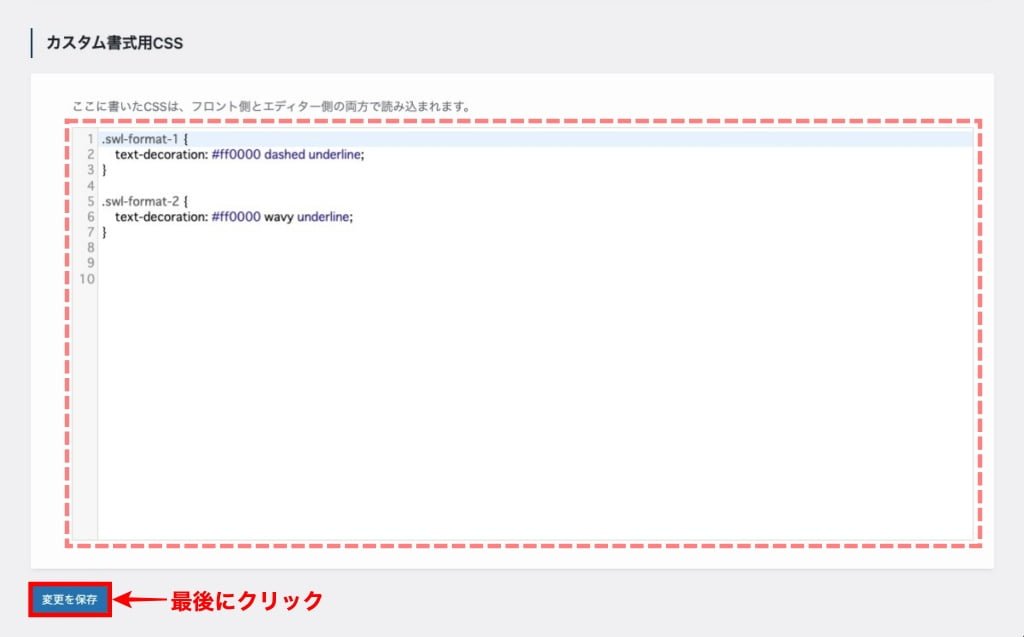
カスタム書式用CSS
以下の画面が表示されるところまで 下側にスクロールします。
デフォルトではカスタム書式が2つ登録できます。以下のクラス名各々にCSSを記述します。
- カスタム書式-1クラス名:[swl-format-1]
- カスタム書式-2クラス名:[swl-format-2]
CSSの参考例は後述します。
CSSを記述します。

CSS参考例
いくつか参考例を御紹介します。CSSに記述することで以下のような書式も可能です。
カスタム書式-1:色『#ff0000』線種『点線』『アンダーライン』
.swl-format-1 {
text-decoration: red dashed underline;
}カスタム書式-1:色『#ff0000』線種『波線』『アンダーライン』
.swl-format-1 {
text-decoration: #ff0000 wavy underline;
}カスタム書式-1:色『#ff0000』線種『点』『文字の上に1文字1点』
.swl-format-1 {
text-emphasis: filled dot red;
-webkit-text-emphasis: filled dot red;
}カスタム書式-1:文字の間隔を『0.5』
.swl-format-1 {
letter-spacing: 0.5em;
}コードを『カスタム書式用CSS』にコピペすれば使えますよ。^^/
書式セットとカスタム書式の登録は以上です。
書式セットの使い方
この章では、書式セットの使い方をご紹介します。
- 書式を変更する文字列を選択します。
- SWELL装飾アイコンをクリックしてドロップダウンメニューを開きます。
- 変更する書式セットを選択します。
❶ ❷ を処理します。

❸ 書式セットを選択します。

元に戻す場合は『書式クリア』をクリックすればOKです。
カスタム書式の使い方
この章では、カスタム書式の使い方をご紹介します。
- 書式を変更する文字列を選択します。
- SWELL装飾アイコンをクリックしてドロップダウンメニューを開きます。
- 変更するカスタム書式を選択します。
❶ ❷ を処理します。

❸ カスタム書式を選択します。

元に戻す場合は『書式クリア』をクリックすればOKです。
カスタム書式と書式セットの機能は執筆を捗らせるとても便利な機能です。地味に時間がかかる装飾の手間を削減してくれるので!是非 使って頂きたい機能です。
以下の公式サイト記事で詳しく解説しています。
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL 書式セットとカスタム書式の使い方!設定方法から使い方まで全てご紹介
SWELL 書式セットとカスタム書式の使い方をご紹介しました。
執筆の効率UPに貢献するまさに痒い所に手が届く…的な機能です。良く使うお気に入りの書式を登録して、楽しく!効率よく!執筆しましょう。この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




