SWELL ふきだしブロックの使い方!やさしく近親感溢れる記事が書けるよ!!

SWELLの「ふきだしブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:ふきだし
SWELL専用のブロックエディター機能です。
記事を「やさしく表現する・近親感を得る・難しい表現をわかりやすくする」等、コミカルな雰囲気を醸し出せる機能です。
「難しい本でも漫画で書いてあると取っ付きやすいですよね」そんな感じにしてくれます!
頻繁に使われるブロックエディター機能ですね。SWELLのふきだしブロックは、複数のキャラクターが登録できるので会話のキャッチボールも簡単にできます。表現力が格段にUPします。
- SWELLブロック:ふきだしとは…
- ふきだしブロックの基本設定
- ふきだしセットを追加
- ふきだしセットを新規登録
- エディター設定:ふきだしカラーを設定
- ふきだしブロックの使い方
- ふきだしブロックの挿入手順
- ふきだしの設定(記事ごとに設定できること)
- ふきだしのカスタマイズイメージ
- まとめ!
それではご覧ください。
SWELLブロック:ふきだしとは…
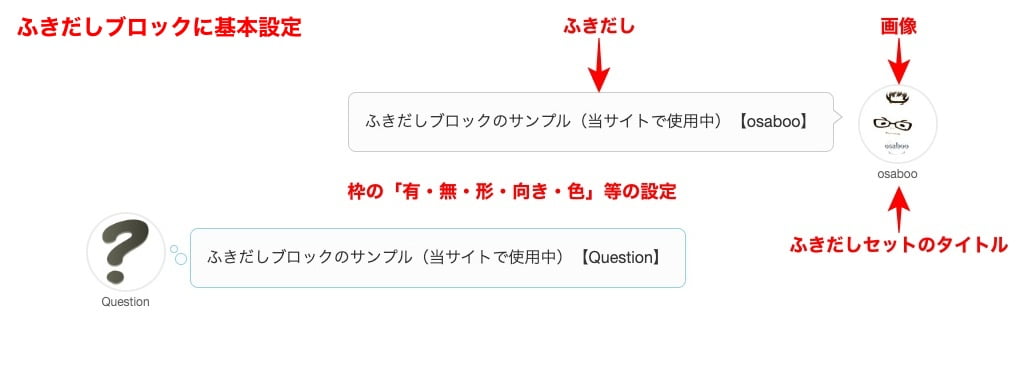
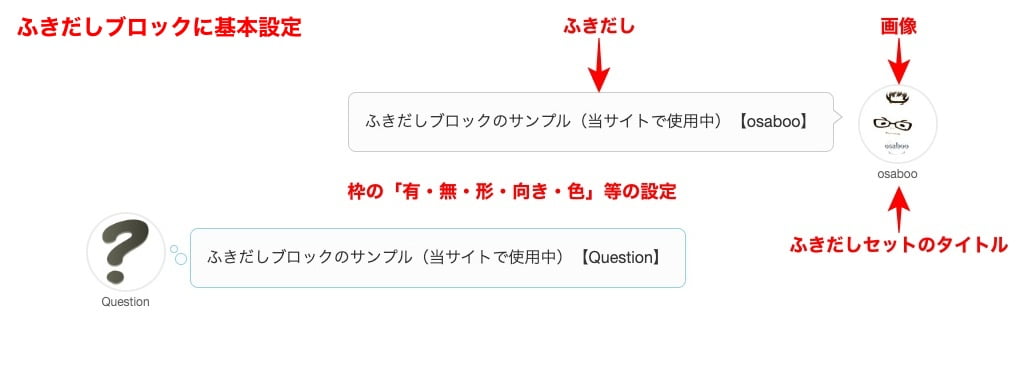
当サイトで使用している『ふきだしブロック』はこんな感じです。
 Question
Questionふきだしブロックのサンプル(当サイトで使用中)【Question】



ふきだしブロックのサンプル(当サイトで使用中)【osaboo】
SWELLブロック:ふきだしとは…
会話や思考をコミカルに表現するために用意されている機能です。多くのブログサイトでは、硬い雰囲気を和らげたり、難しい文章や説明を解りやすく表現するために使われています。ふきだしにオリジナルのキャラクターを設定して会話形式で解説する記事を作っているブログサイトも多々あります。記事の中で、アクセントとなる「一言」や「思想」等にふきだしブロックを使うと有効的です。
ふきだしブロックの基本設定
この章では、ふきだしブロックの画像と表示(スタイル)を設定します。ふきだしブロックを登録するときに設定できる内容で、ふきだしブロックのデフォルトになります。
設定できる箇所はこんな感じです。


ふきだしセットを追加
ふきだしセットを追加してオリジナルのふきだしブロックを作ります。
WordPress管理画面からの作業になります。
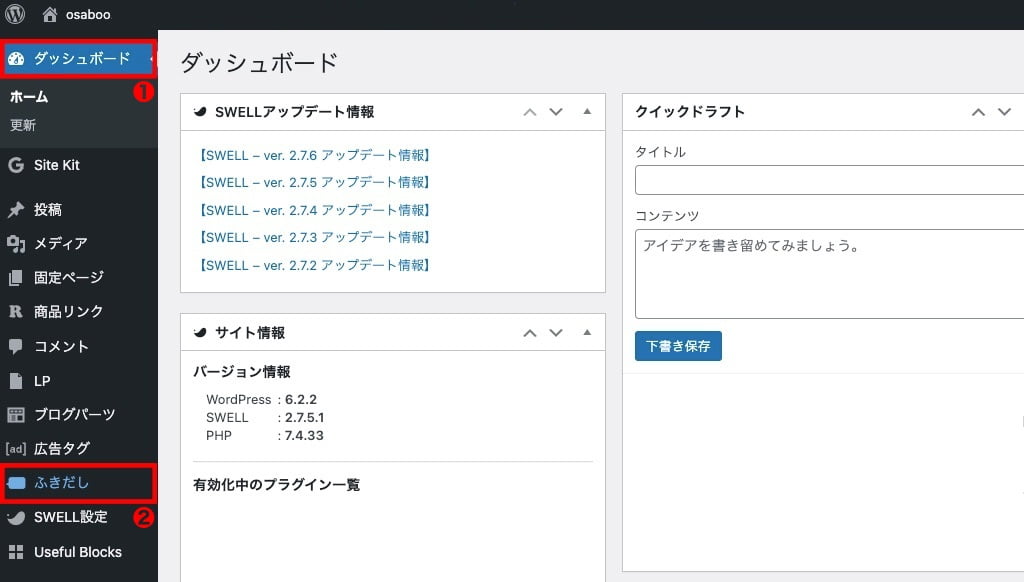
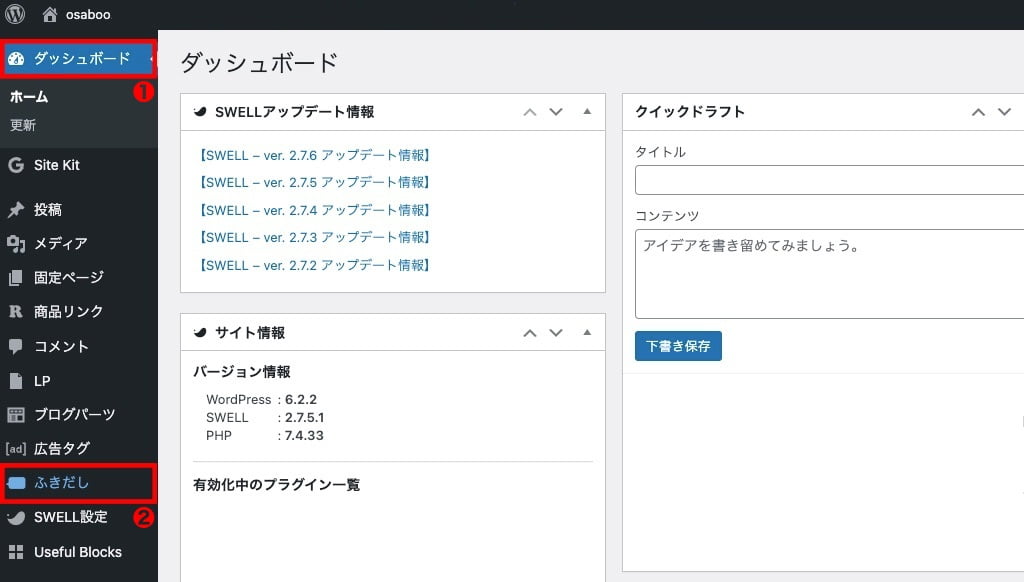
Menu『WordPress管理>❶ダッシュボード>❷ふきだし』をクリックします。


以下の「ふきだしセット一覧」の画面が表示されます。
『新規ふきだし追加』をクリックします。


この画面でできることをご紹介しておきますね。
ふきだしを追加した後の編集等に役立ちます。
- ショートコードを表示する
- このセットを複製する
- このセットを削除する
- 次に移動(ふきだし領域をマウスオーバーアイコン表示)
❶〜❹ は以下のようになります。


ふきだしセットを新規登録
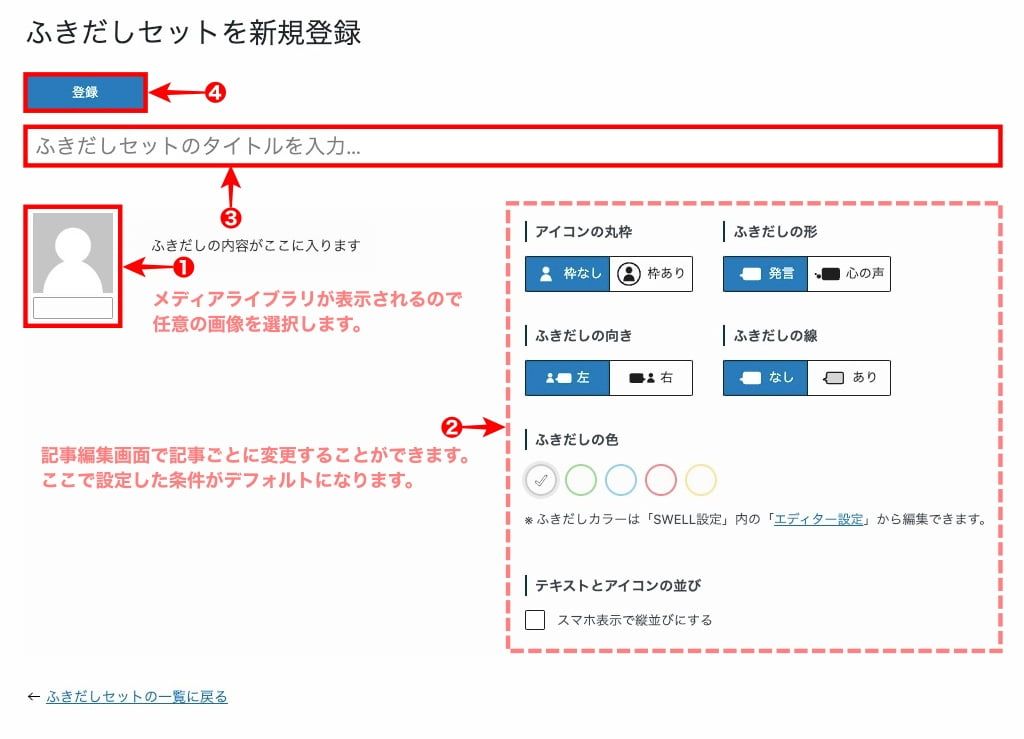
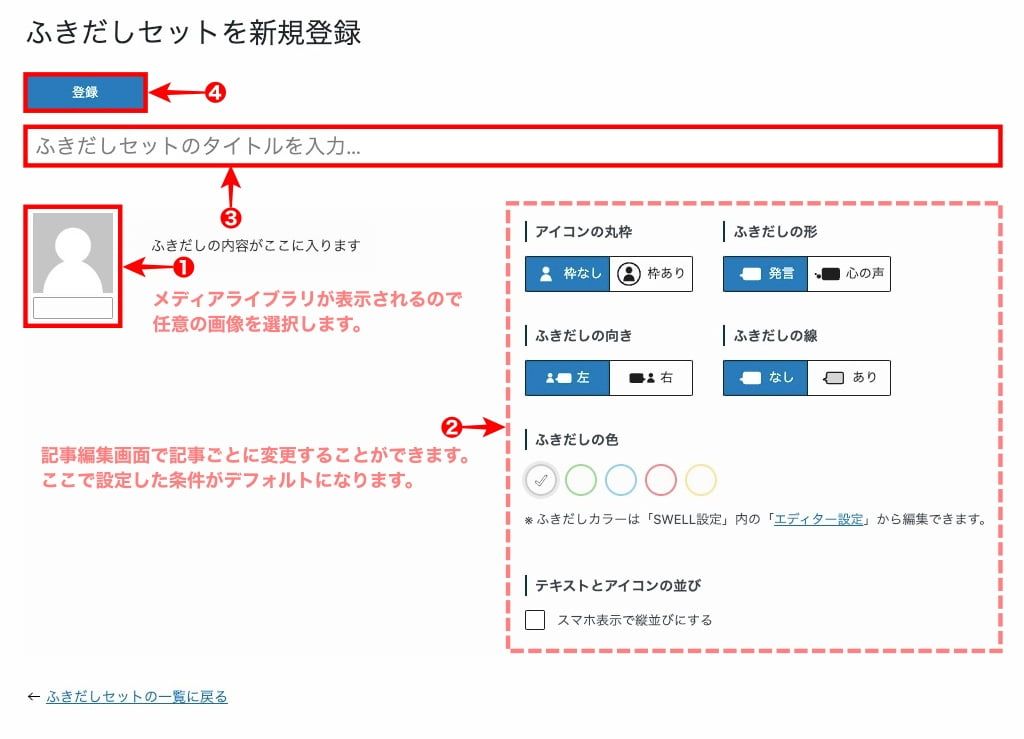
ふきだしセット一覧の『新規ふきだし追加』をクリックすると以下の画面に切り替わります。
- ふきだし用の画像を選択
- デフォルトスタイルの設定
- ふきだしセットのタイトルを入力
- 登録
❶〜❹を処理します。


『ふきだしセットの一覧に戻る』をクリックして完了です。
エディター設定:ふきだしカラーを設定
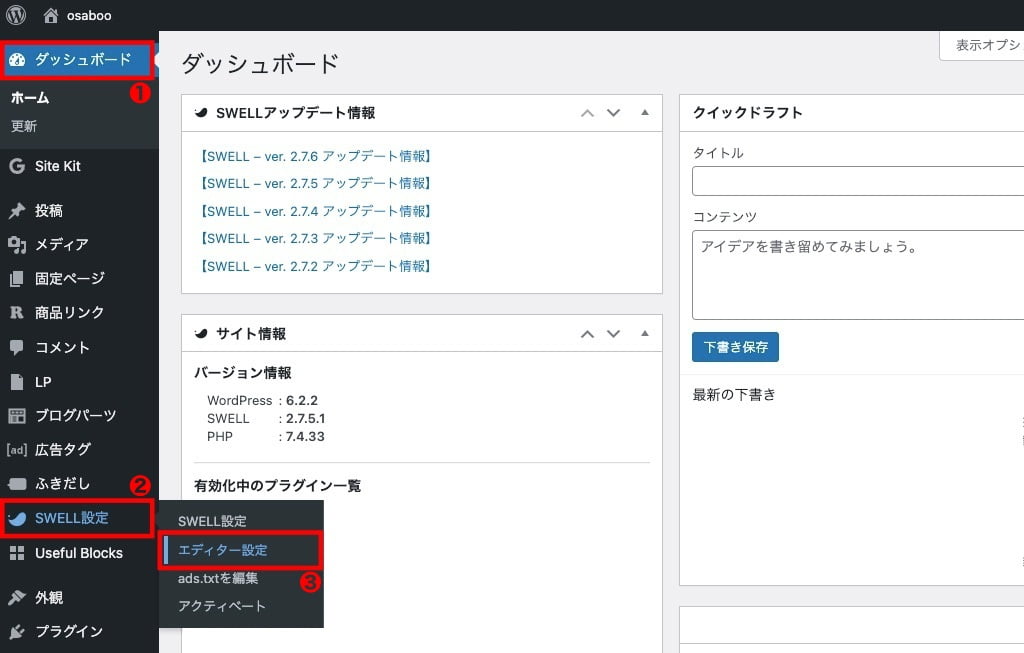
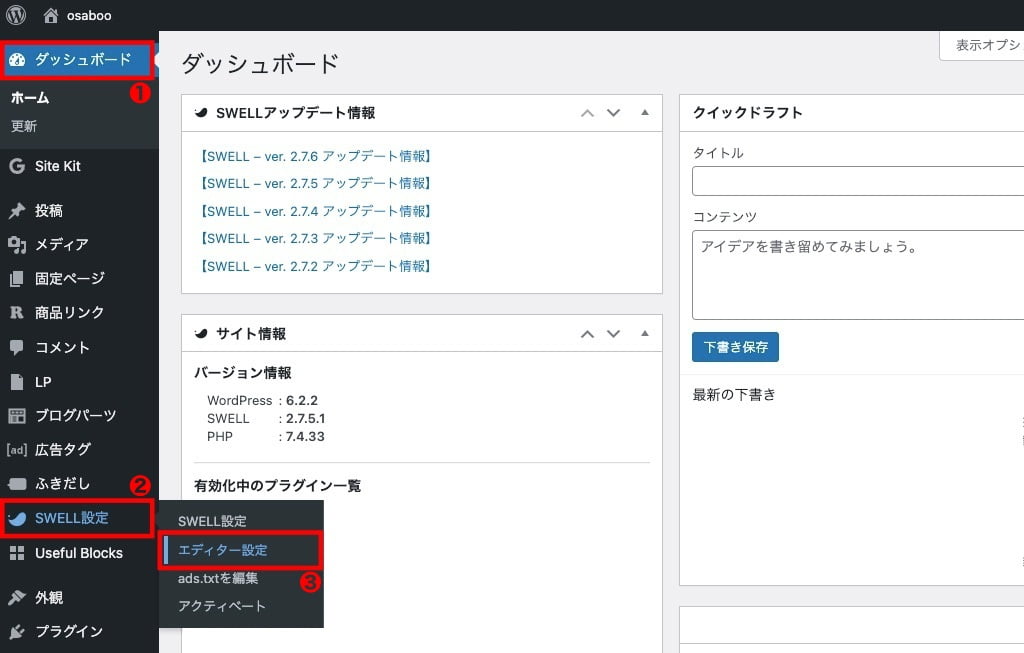
WordPress管理画面からの作業になります。
Menu『WordPress管理>❶ダッシュボード>❷SWELL設定>❸エディター設定』をクリックします。


エディター設定の画面が表示されたら『ふきだし』タブをクリックして、以下の画面に切り替えます。
カラーセットの背景とボーダーの色が設定できます。


ふきだしカラーが反映される場所はここ!


カラーセットの設定が終わったら『変更を保存』をクリックして完了です。以上で、ふきだしブロックの基本設定はすべて完了しました!
それでは!ふきだしブロックの使い方を見ていきましょう。^^/
ふきだしブロックの使い方
この章では、ふきだしブロックの使い方をご紹介します。
前章で、「追加・登録」を済ませた ふきだしブロックを記事に挿入します。
ふきだしブロックの挿入手順と記事挿入後にできるカスタマイズ(装飾)の2つのセクションに分けてご紹介します。
- ふきだしブロックの挿入手順
- ふきだしの設定(記事ごと)
- ふきだしのカスタマイズイメージ
それでは順番に見ていきましょう。
ふきだしブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なふきだしブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
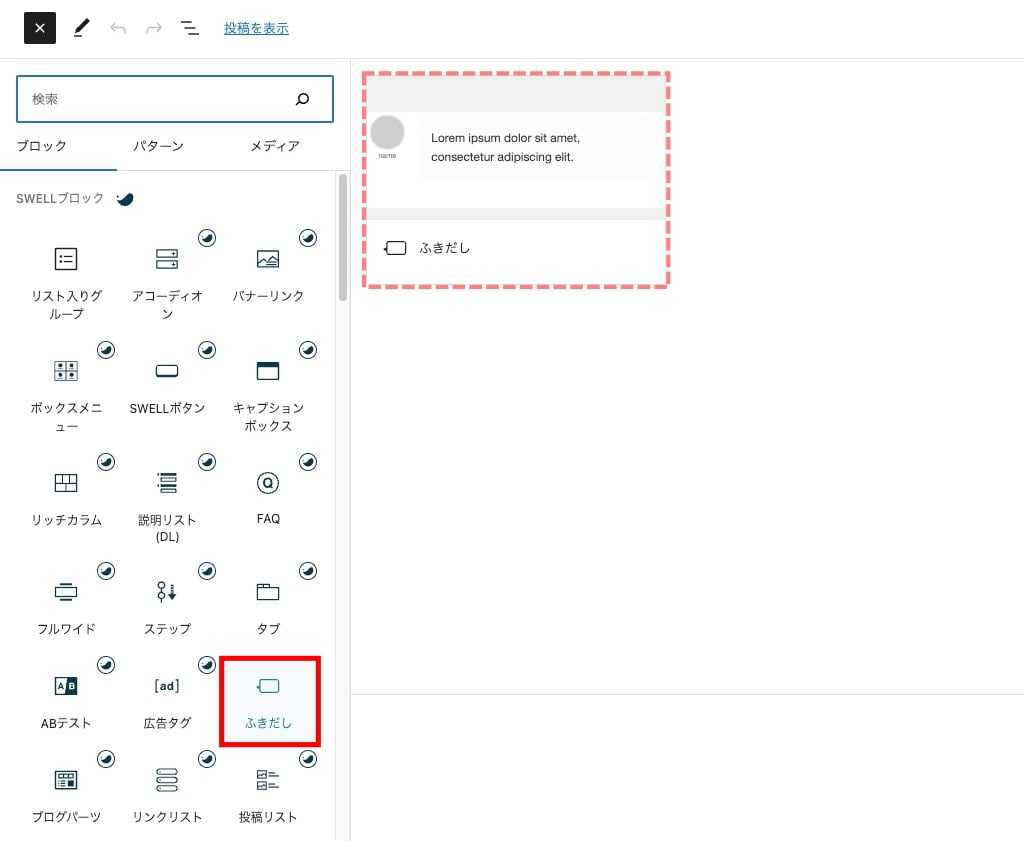
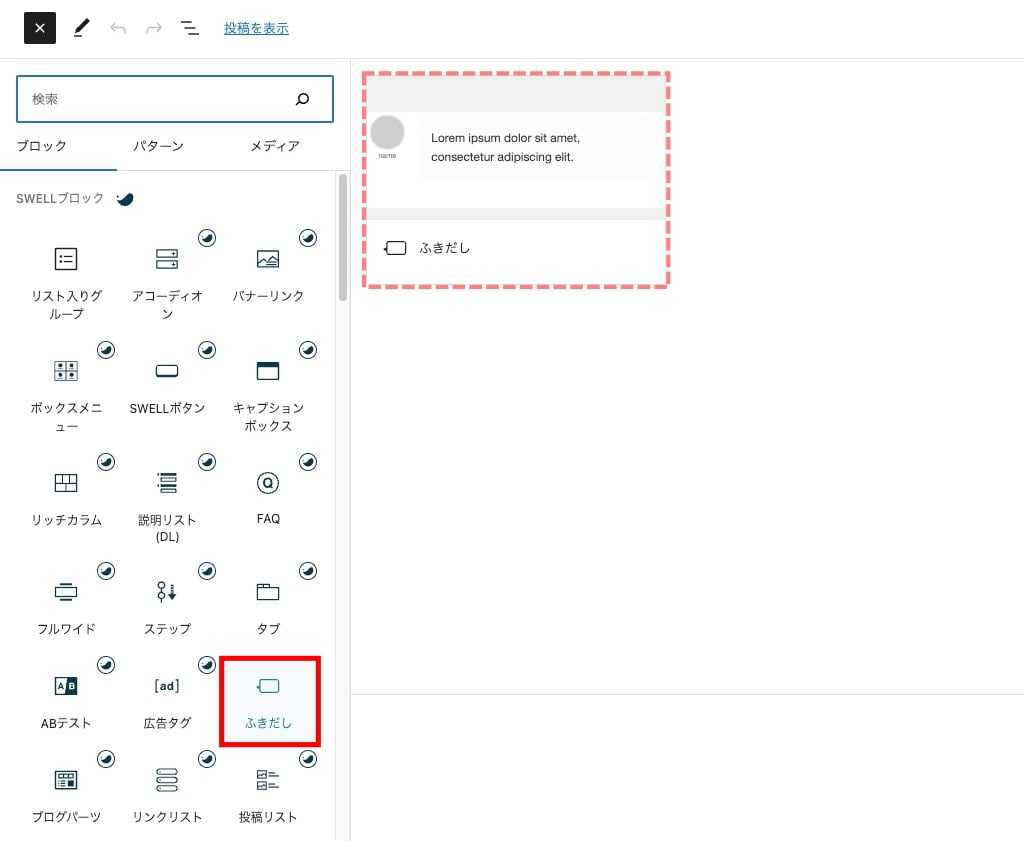
『+』をクリックします。


ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『ふきだし』を選択して投稿画面に設置します。
『ふきだし』をクリックします。


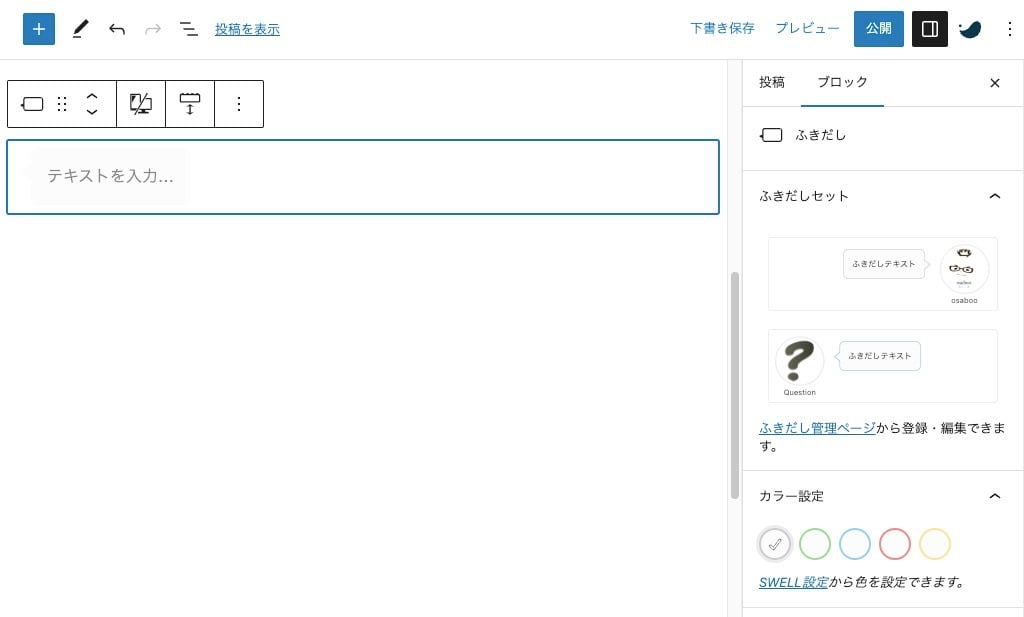
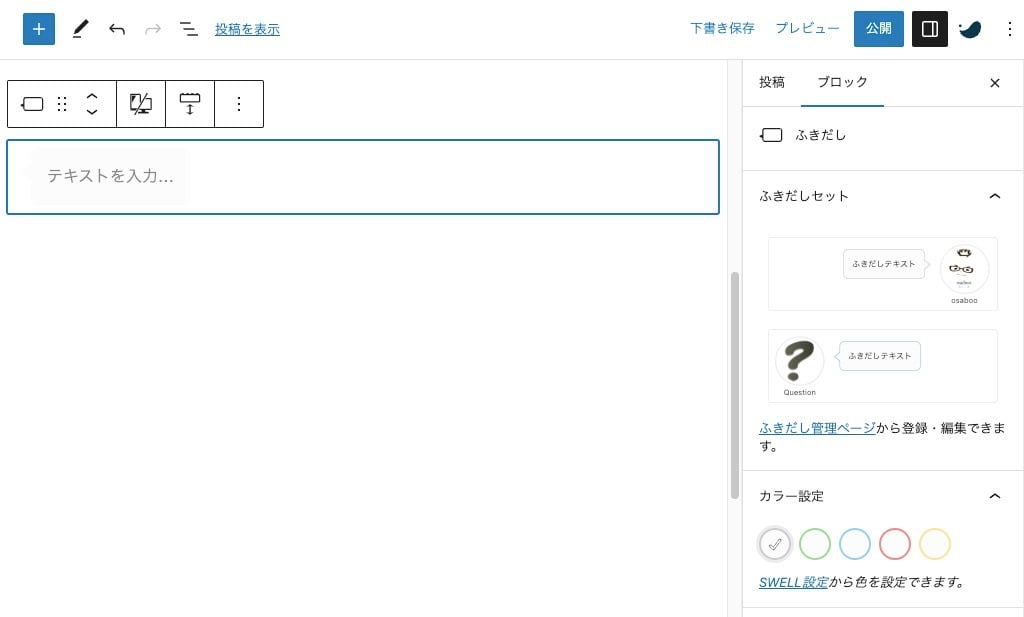
投稿(記事編集)画面に『ふきだしブロック』が表示されます。
挿入直後では、以下のように表示されます。


ふきだしの設定(記事ごとに設定できること)
ふきだしの設定をご紹介します。
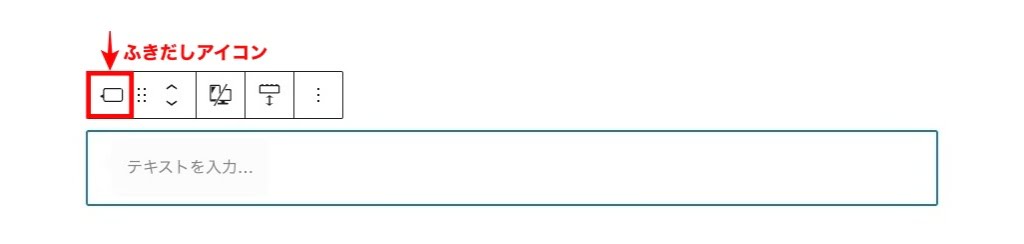
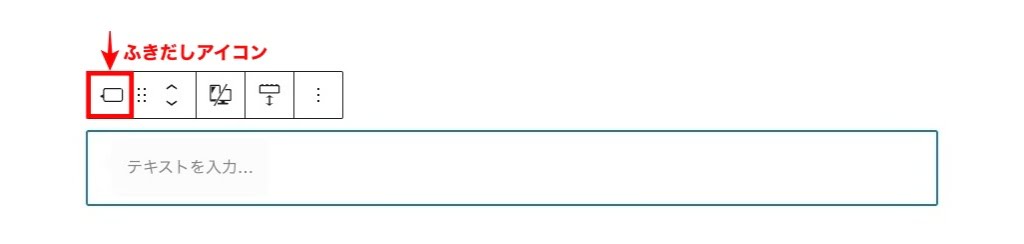
ふきだしブロックの挿入直後は以下のように表示されます。
ふきだしブロック専用のツールバーが表示され、青枠で囲まれた部分がブロック領域です。
以下の画面のように表示されていればOKです。


設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


ブロックタブメニュー詳細


- ふきだしセット
-
登録したふきだしセットを選択
- カラー設定
-
SWELLエディター設定のふきだしカラーから選択
- ふきだし設定
-
ふきだしの形 発言 / 心の声
ふきだしの向き 左 / 右
ふきだしの線 なし / あり
アイコンの丸枠 枠なし / 枠あり
スマホでのテキストとアイコンの並び 横並び / 縦並び
アイコンの下に表示する名前 任意
アイコン画像 任意
- デバイス制限
-
表示するデバイス 『SP/PC』選択/切替
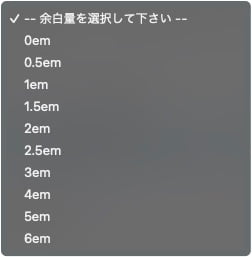
- ブロック下の余白量
-


※ ドロップダウンメニューより選択 - 高度な設定
-
追加 CSS クラス:割愛します。
ふきだしのカスタマイズイメージ
ふきだしのカスタマイズは自由度が高いので…紹介しきれませんが!ざっくり以下のようなカスタマイズができます。
ふきだしの向き:左



カラー設定:グレー



カラー設定:グリーン



カラー設定:ブルー



カラー設定:レッド



カラー設定:イエロー
ふきだしの向き:右



ふきだしの形:発言



ふきだしの形:心の声



吹き出しの線:なし



アイコンの丸枠:なし



スマホでのテキストとアイコンの並び:縦並び
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL ふきだしブロックの使い方!やさしく近親感溢れる記事が書けるよ!!
SWELLのふきだしブロックの使い方をご紹介しました。記事の雰囲気を柔らかくしたいときにふきだしブロックを使うと効果的だと思います。ピンポイントで「一言のキャラクター付のふきだし」があるだけで…ずいぶん変わるかと!
是非、試してみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




