SWELL リストブロックの使い方!デザイン一覧と使い方のコツ

SWELLの「リストブロックの使い方」を初心者さん向けに解説します。
- テキスト:リスト
WordPress標準のブロックエディター機能です。
- WordPressの標準機能では階層やナンバーリングの作り方等を解説。
- SWELLオリジナル拡張機能ではSWELL専用のオリジナル装飾を解説。
リストブロックのSWELLオリジナル拡張機能と標準機能を合わせてご紹介します。^^/
- リストブロックの階層やナンバーリングがうまく使えない
- SWELLの拡張機能を上手に使いたい
- かっこいいリストを作りたい
- テキスト:リストとは…
- リストブロックの使い方
- リストブロックの挿入手順
- リストブロックの設定:設定
- リストブロックのカスタマイズイメージ:設定
- ツールバー:リストブロックの設定|メニューまとめ
- リストブロックの設定:スタイル
- エディター設定:カラーセットのカスタマイズ方法
- まとめ!
それではご覧ください。
テキスト:リストとは…
テキスト:リストとは…
WordPressで標準装備されているブロック(コアブロック)で、全テーマ共通のエディター機能です。
リストは「順序なしor順序付き」のリストが作成できるブロックです。
こんな感じです。
順序なしリスト
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
順序付きリスト
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
SWELLで使用すると!
リストブロックの基本(装飾)スタイルは、8種類あり、各スタイルに追加できるスタイルが2種類あります。
リストブロックは、合計16種類のスタイルで表示できます。(詳しくは後述します)
リストブロックの使い方
この章では、リストブロックの使い方をご紹介します。
- リストブロックの挿入手順
- リストブロックの設定:設定
- リストブロックのカスタマイズイメージ:設定
- ツールバー:リストブロックの設定|メニューまとめ
- リストブロックの設定:スタイル
それでは順番に見ていきましょう。
リストブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なリストブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
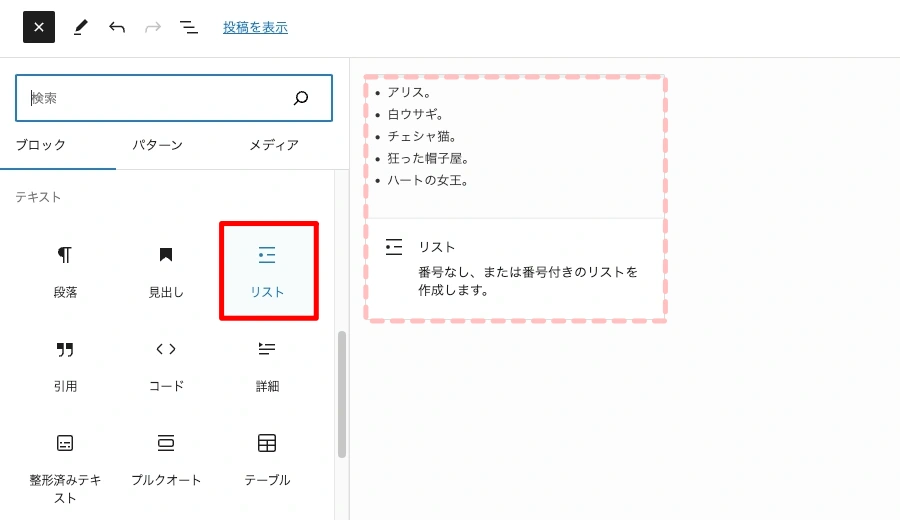
テキストから『リスト』を選択して投稿画面に設置します。
『リスト』をクリックします。

投稿(記事編集)画面に『リストブロックが挿入されます。
リスト項目にテキストを入力してリストを作成します。

リストブロックの設定:設定
リストブロックの設定:設定メニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

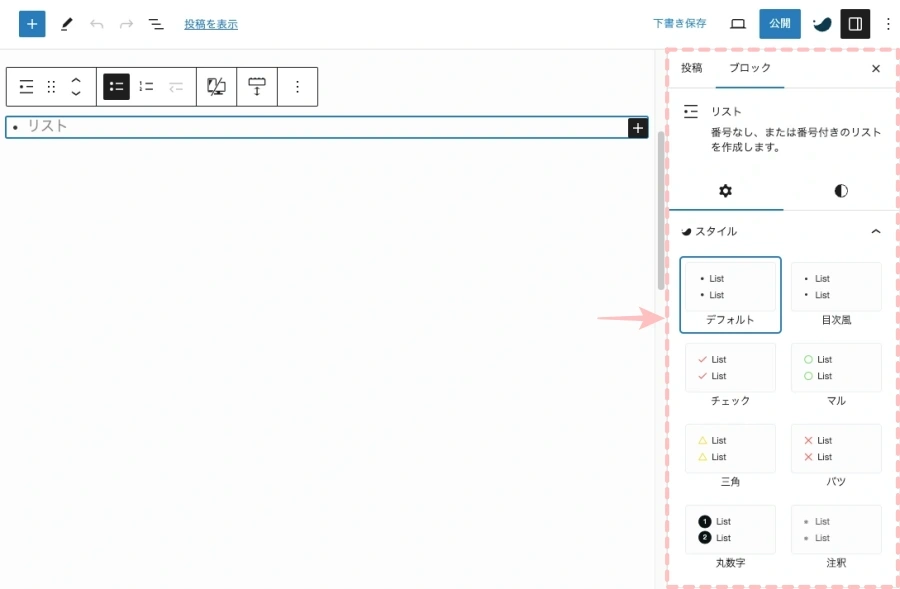
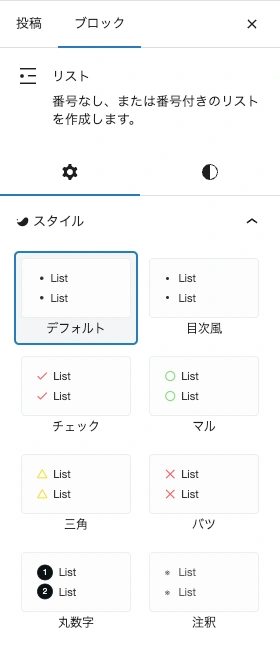
リストブロックを選択すると以下のように表示されます。

ブロックタブメニュー詳細:設定

- スタイル
-
デフォルト
目次風
チェック
マル
三角
バツ
丸数字
注釈

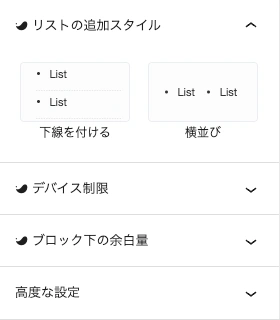
- リストの追加スタイル
-
下線をつける
横並び
デバイス制御:割愛ブロック下の余白:割愛高度な設定:割愛
リストブロックのカスタマイズイメージ:設定
「リストブロックのカスタマイズイメージ:設定」をご紹介します。
基本スタイルでは「順序なし」と「順序付き」で2列に表示してご紹介します。
- スタイル
- 基本スタイルは 8種類です。
同じリストを使用して、スタイルの違いを確認できます。
- 基本スタイルは 8種類です。
- リストの追加スタイル
- 2種類のスタイルが追加でき、基本スタイル全てに適用できます。
サンプルはデフォルトスタイルのリストに追加スタイルを付加しています。
- 2種類のスタイルが追加でき、基本スタイル全てに適用できます。
デバイス制御ブロック下の余白高度な設定
※ 赤字は割愛します。
スタイル
デフォルト(順序なし)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
デフォルト(順序付き)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
目次風(順序なし)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
目次風(順序付き)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
チェック(順序なし)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
チェック(順序付き・無効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
マル(順序なし)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
マル(順序付き・無効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
三角(順序なし)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
三角(順序付き・無効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
バツ(順序なし)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
バツ(順序付き・無効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
丸数字
(順序なし・親リスト項目のみ無効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
丸数字
(順序付き・子リスト項目に有効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
注釈(順序なし・無効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
注釈(順序付き・親リスト項目のみ有効)
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
リスト追加スタイル
「デフォルト・目次風・チェック・マル・三角・バツ・丸数字・注釈」全てに適用できます。
デフォルト+下線を付ける
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
デフォルト+横並び
- リストサンプル 1
- リストサンプル 1-1
- リストサンプル 1-2
- リストサンプル 2
- リストサンプル 2-1
- リストサンプル 2-2
- リストサンプル 3
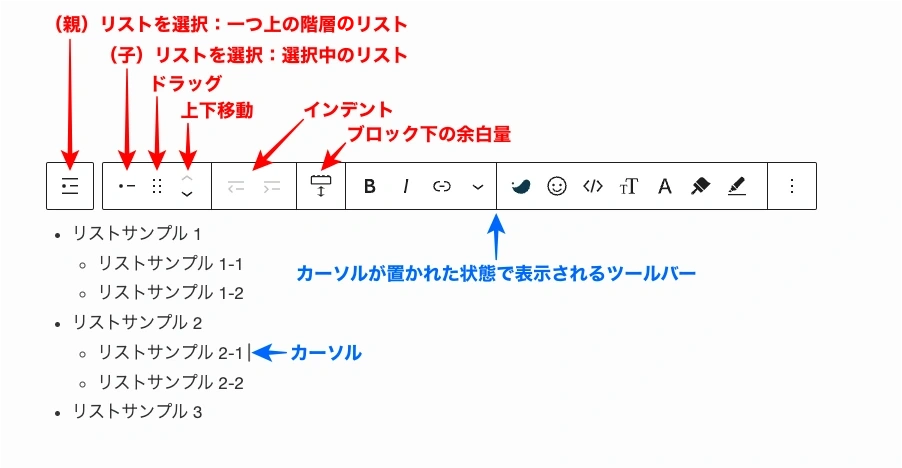
ツールバー:リストブロックの設定|メニューまとめ
リストの構成を理解すれば後は簡単です!
「リストがうまく使えないと思えるのはこれが原因?!」
リストの構成はツールバーで作成します。
- 順序なしor順序付き を選択
- インデントの付加(子リスト項目の作成)
- ブロック下の余白量(各ブロック間の余白量)
- リスト内で上下に移動(リスト項目の並び順を上下に移動)
 osaboo
osabooリスト内のテキスト部にカーソルを置いて十字キーで上下させると
各リストブロックがセレクトできるよ。
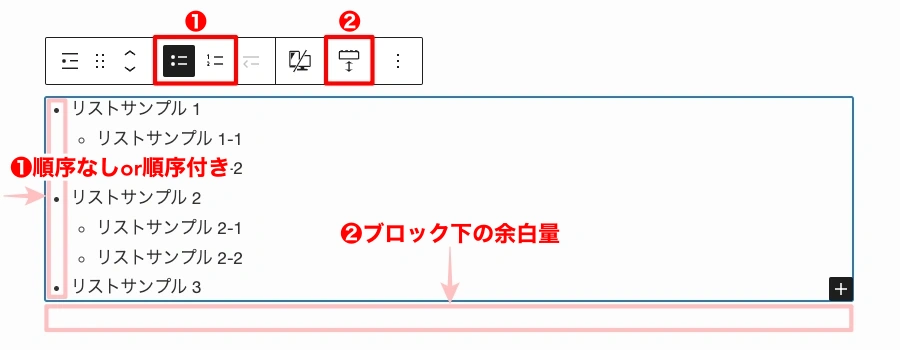
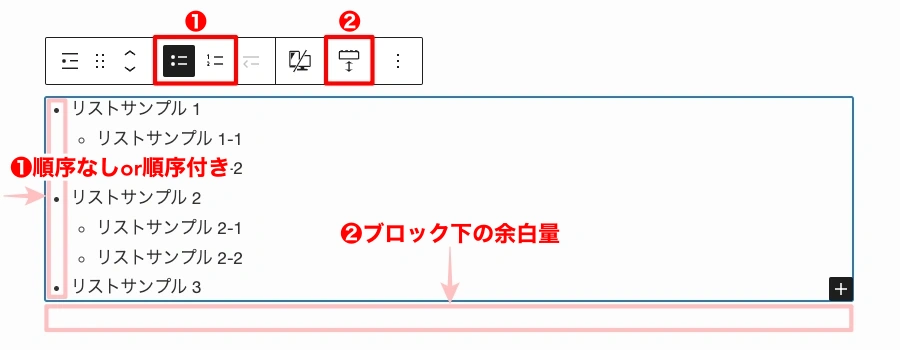
リストツールバー:構成|親リスト項目|全体
リストの親ブロック項目全体が青枠で囲まれた状態です。
以下のツールバーでは ❶『順序なしor順序付き』の選択と ❷『ブロック下の余白量』の設定ができます。


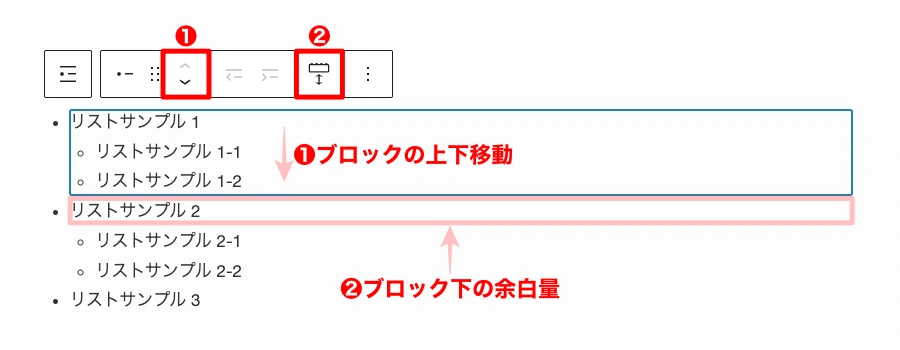
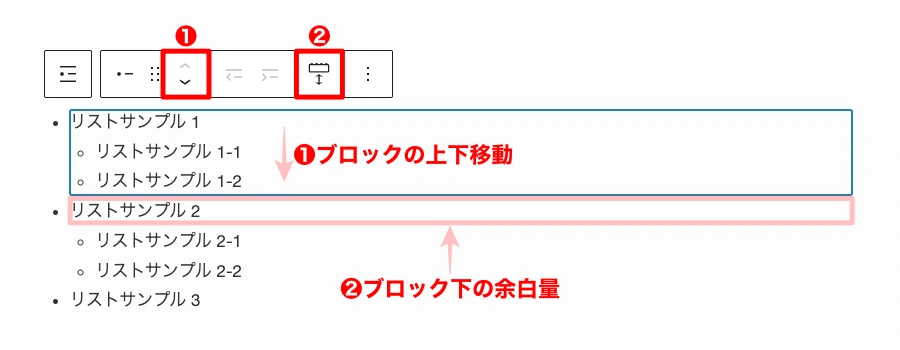
リストツールバー:構成|親リスト項目|単体
リストの親ブロック項目の単体が青枠で囲まれた状態です。
以下のツールバーでは ❶『ブロックの上下移動』順序変更と ❷『ブロック下の余白量』の設定ができます。


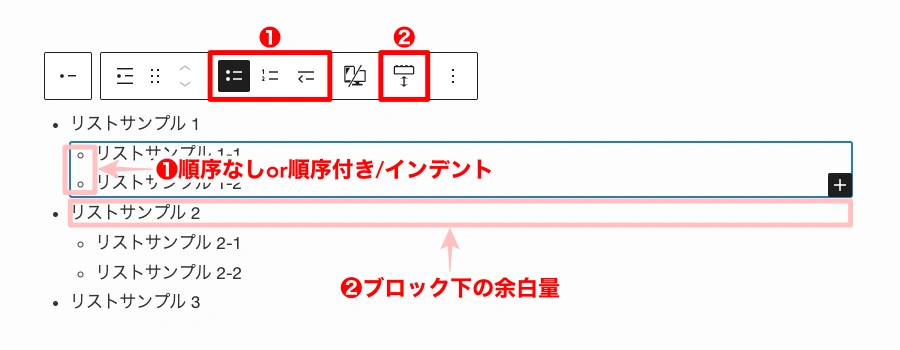
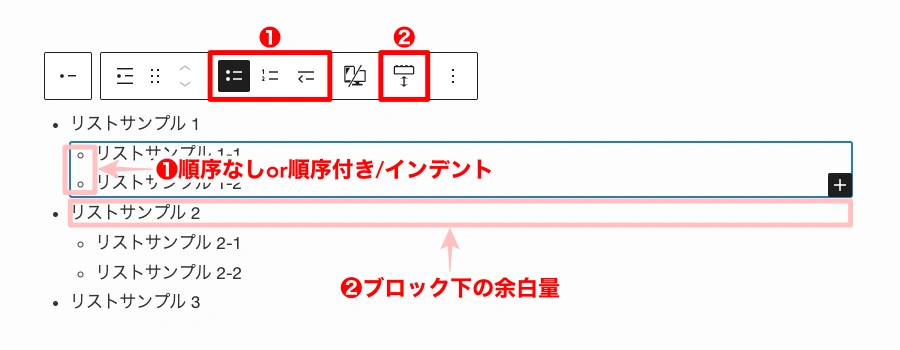
リストツールバー:構成|子リスト項目|全体
リストの子ブロック項目の全体が青枠で囲まれた状態です。
以下のツールバーでは ❶『順序なしor順序付き/インデント』の選択と ❷『ブロック下の余白量』の設定ができます。


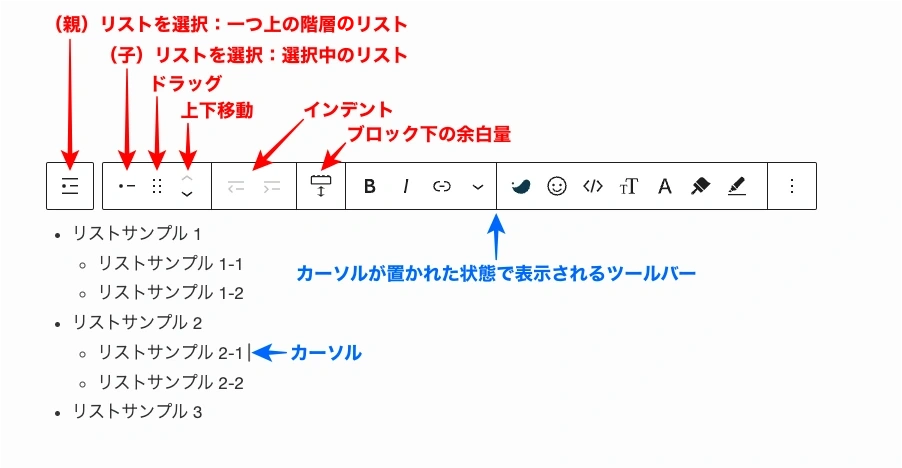
リストツールバー:構成|リスト項目単体
リストの領域のテキストが選択された状態です。(カーソルが点滅している状態)
以下のツールバーでは画像に明記した設定ができます。


※ リスト専用メニューのみを矢視で注釈しています。
リストブロックの設定:スタイル
リストブロックの設定:スタイルメニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
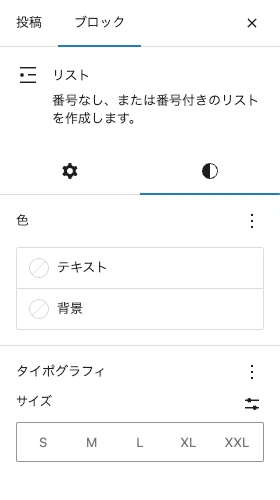
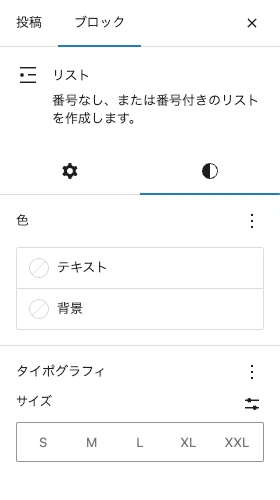
ブロックタブメニュー詳細:スタイル


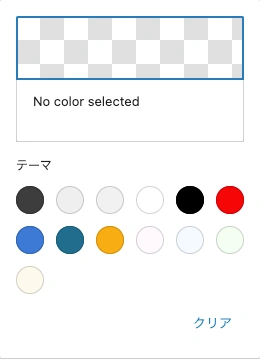
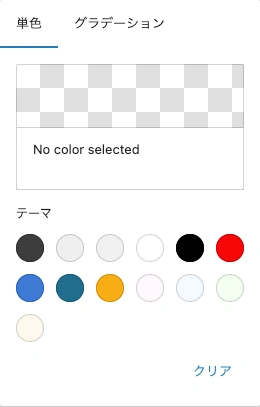
- 色
-
テキスト
ブロックのテキストの色が設定できます。


-
背景
ブロックの背景の色が設定できます。


- タイポグラフィ
-
ブロックの細かい設定ができます。


- サイズ
-
ブロックのテキストサイズが設定できます。
『 S・M・L・XL・XXL 』を選択
エディター設定:カラーセットのカスタマイズ方法
※ WordPress管理画面からの作業になります。
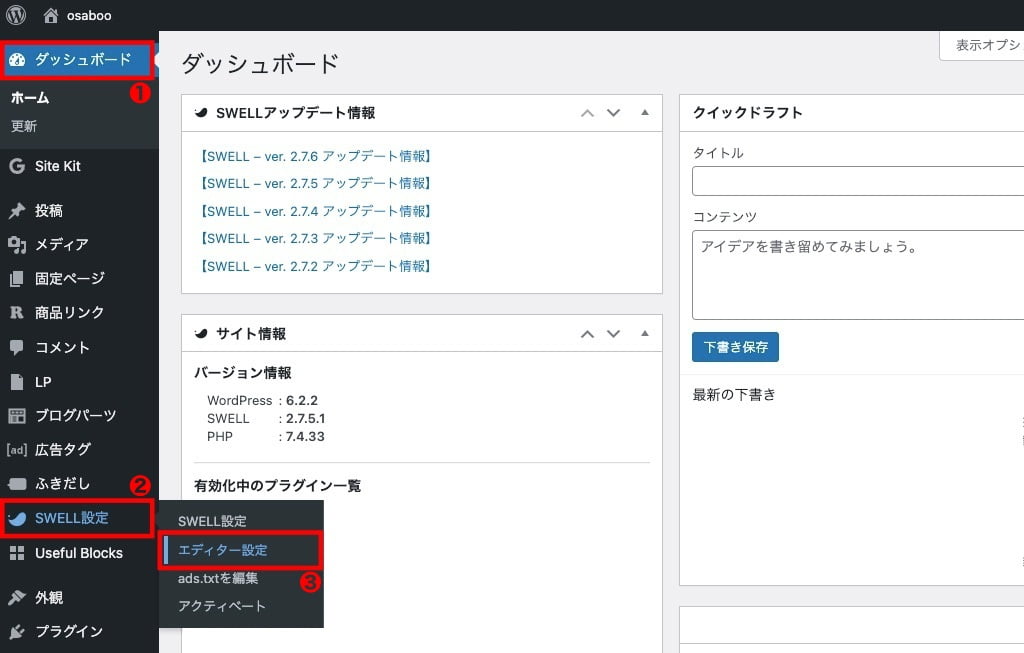
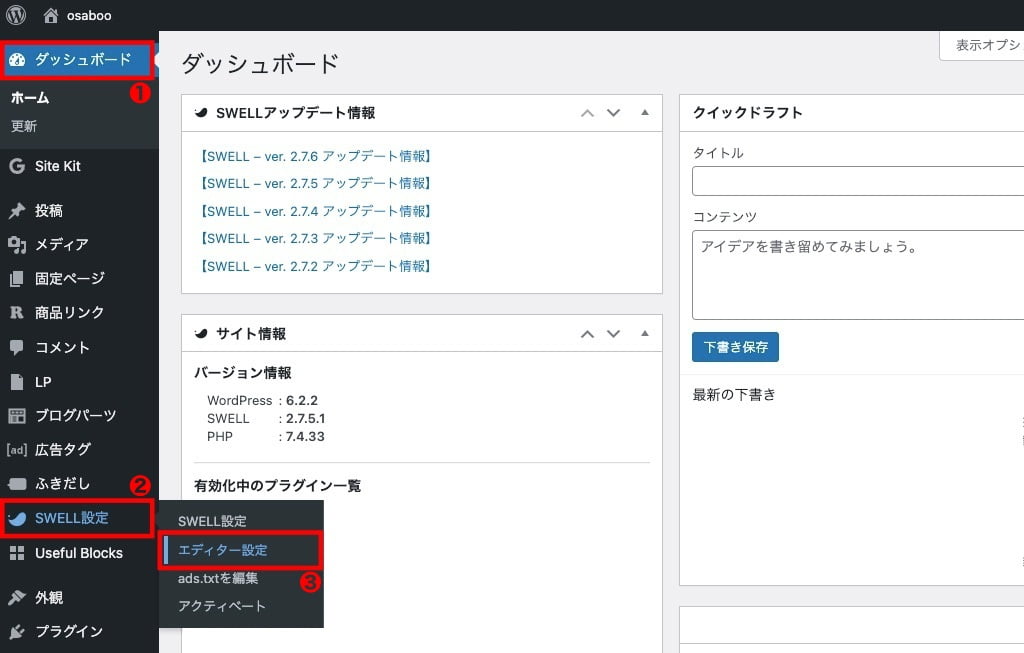
Menu『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。


以下の「エディター設定」画面が表示されます。
「カラーセット」タブをクリックして 下側にスクロールします。


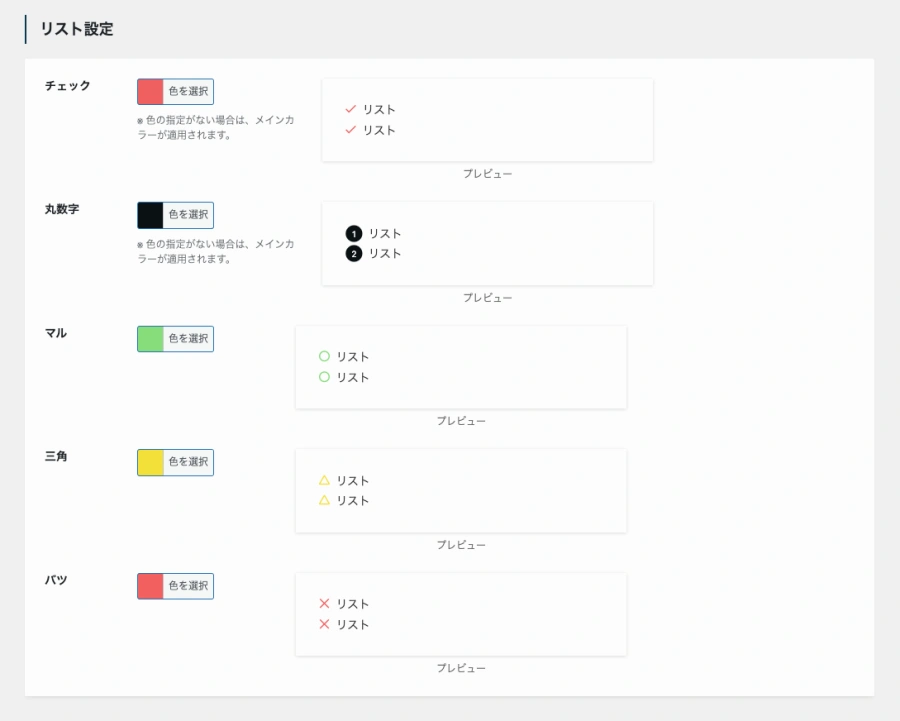
以下の画面が表示されるところまでスクロールします。
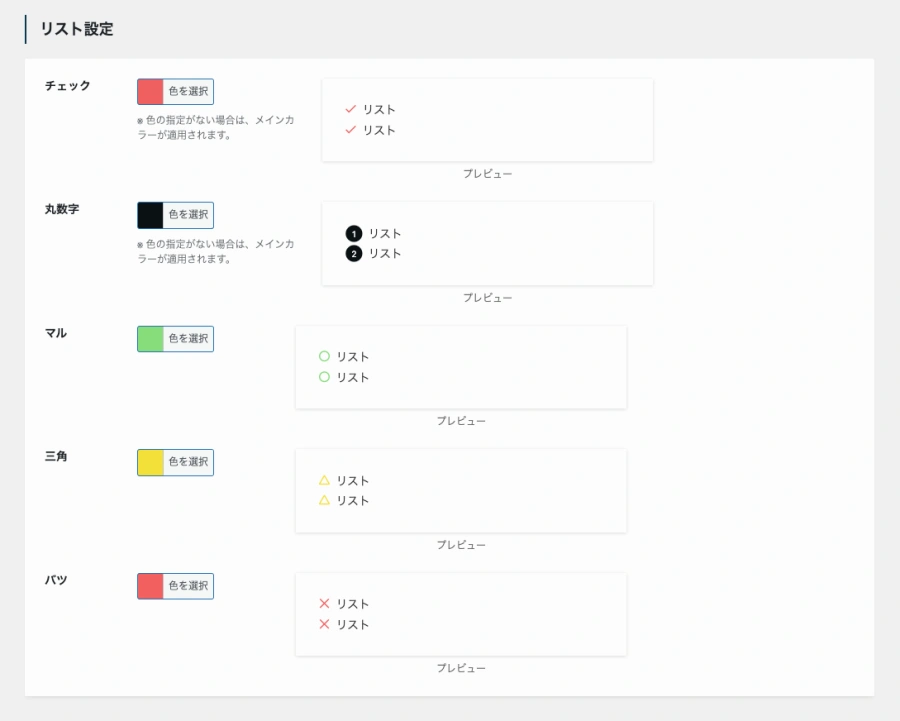
リスト設定では、スタイル5種類のカラーが登録できます。


※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL リストブロックの使い方!デザイン一覧と使い方のコツ
SWELL リストブロックの使い方をご紹介しました。
リストブロックは、記事を作成する上で使用頻度が多く、読みやすく簡潔に表現するには欠かせないブロックです。リストの構成を理解すれば、すらすらリストが作れるかと…「リストがうまく使えない?面倒?!」という方のお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/