SWELL リッチカラムブロックの使い方!カラムブロックとは一味違う便利さ!

SWELLの「リッチカラムの使い方」を初心者さん向けに解説します。
- SWELLブロック:リッチカラム
SWELL専用のブロックエディター機能です。
カラム(デザイン:カラム)のグレードアップ版的な機能で、自由度と作業効率を向上させた機能です。
使いかって抜群ですよ。^^/ 筆者感覚では同じ作業のスピードは1.5〜2倍にUPしました。
- SWELLブロック:リッチカラムについて
- リッチカラムブロックとカラムブロックの違い
- デザイン:カラムの参照配置(1ブロック1行が原則)
- SWELL ブロック:リッチカラムの参照配置(1ブロックで複数行が可能)
- リッチカラムブロックの使い方
- リッチカラムブロック挿入手順
- リッチカラムのスタイル設定
- リッチカラムのカスタマイズイメージ
- カラム項目の設定
- カラム項目のカスタマイズイメージ
- まとめ!
それではご覧ください。
SWELLブロック:リッチカラムについて
リッチカラムの前に…カラムブロックとは何か?超簡単にご紹介します。
カラムブロックとは、コンテンツを複数列に分けてページに表示する機能です。WordPressのコアブロックで「比較や対比」などの表現に適しています。
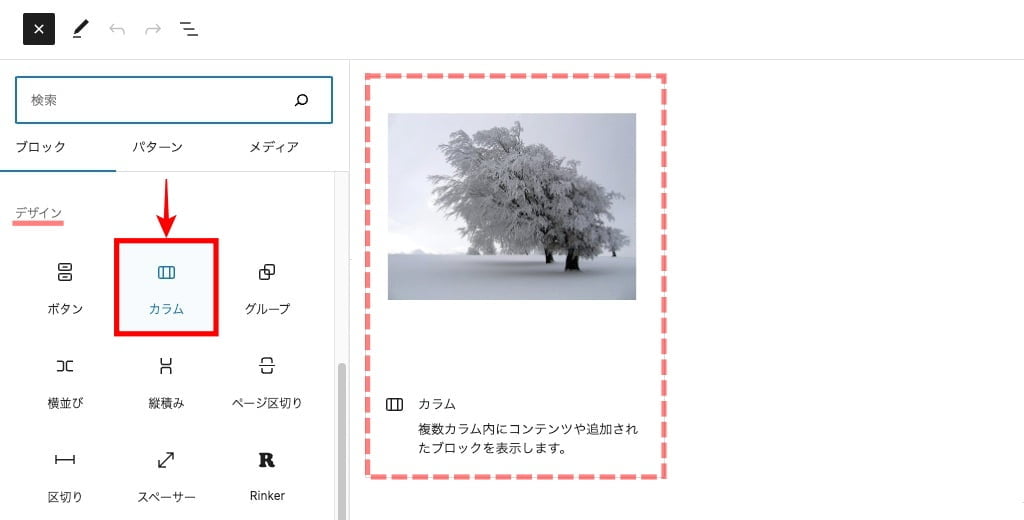
ブロック挿入メニューでは、ブロックタブの『デザイン:カラム』です。

※ SWELL公式マニュアルはこちらからご覧いただけます。「カラムブロックの拡張機能等が確認できます」
続いて…リッチカラムについてご紹介します。
リッチカラムは、1つのカラムブロックで「複数行・複数列」の組み合わせが可能です。
1つのカラムブロックが グループ構造(親子関係)になっていて 親カラムでは列数等の表示全体の設定ができ、子カラム(各々のカラム)では 横幅や余白等の細かい設定が簡単にできます。
また、記事に挿入した後でもカラムの列数変更・配置変更等が簡単に編集できる優れものです。
「PC・タブレット・スマホ」の各デバイスごとに表示列数の設定が可能です。
 osaboo
osaboo文章や画像の配置と編集が…超効率UP!使いやす!
ブロック挿入メニューでは、ブロックタブの『SWELL ブロック:リッチカラム』です。





違いが…ちょっとわかりにくいので!?
次の章で…リッチカラムとカラムの違いを比較しておくよ!
リッチカラムブロックとカラムブロックの違い
この章では、リッチカラムブロックとカラムブロックの違いをご紹介します。拡張性の違いを確認して見ましょう。
| 機能(項目) | カラム(ブロック) | リッチカラム(ブロック) |
|---|---|---|
| 行と列の配置 | 1行・複数列 | 複数行・複数列 |
| 横スクロール表示 | 無し | 有り |
| デバイスごとの表示 | 縦横指示 | PC・タブレット・スマホ |
使い勝手で大きく違うところは 上表の3項目です。
次に「行と列の配置」の機能について 参照例を作成して 詳しく解説します。(複数列3行の配置で解説)
デザイン:カラムの参照配置(1ブロック1行が原則)
カラムブロックで以下の配置を作る場合は 3つのブロックで構成する必要があります。(赤枠か1つのブロックです)
カラム数が異なる場合、「2列」「3列」「1列」それぞれに新しくカラムブロックを追加にする必要があります。
(「1ブロック:1行」でカラムを設定する)
デザイン:カラム
カラム 2
カラム 2
カラム 3
カラム 3
カラム 3
カラム 1
SWELL ブロック:リッチカラムの参照配置(1ブロックで複数行が可能)
リッチカラムブロックで以下の配置を作った場合1つのブロックで構成できます。(赤枠か1つのブロックです)
カラム数が異なる場合でも1つのブロック内で「2列・3列・1列』の配置ができます。
SWELL ブロック:リッチカラム
カラム 50%
カラム 50%
カラム 33%
カラム 33%
カラム 33%
カラム 100%
リッチカラムブロックの使い方
この章では、リッチカラムブロックの使い方をご紹介します。
基本的な記事へのリッチカラムブロック挿入手順やリッチカラムのスタイル設定とカラム項目の設定についてご紹介します。
- リッチカラムブロック挿入手順
- リッチカラムのスタイル設定
- カラム項目の設定
それでは順番に見ていきましょう。
リッチカラムブロック挿入手順
※ 作業は投稿(記事編集)画面での作業になります。
この章では、基本的なリッチカラムブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。


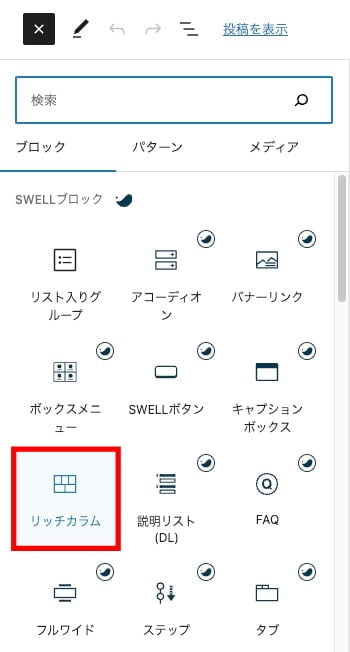
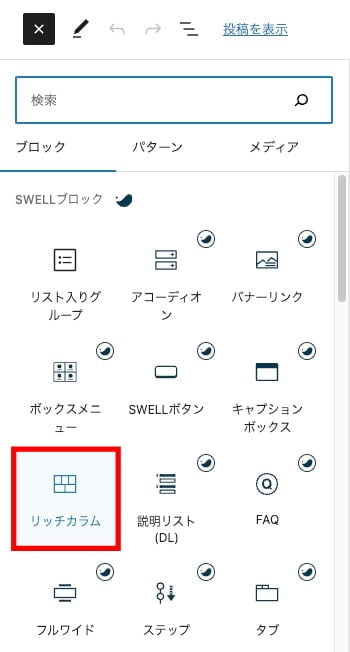
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
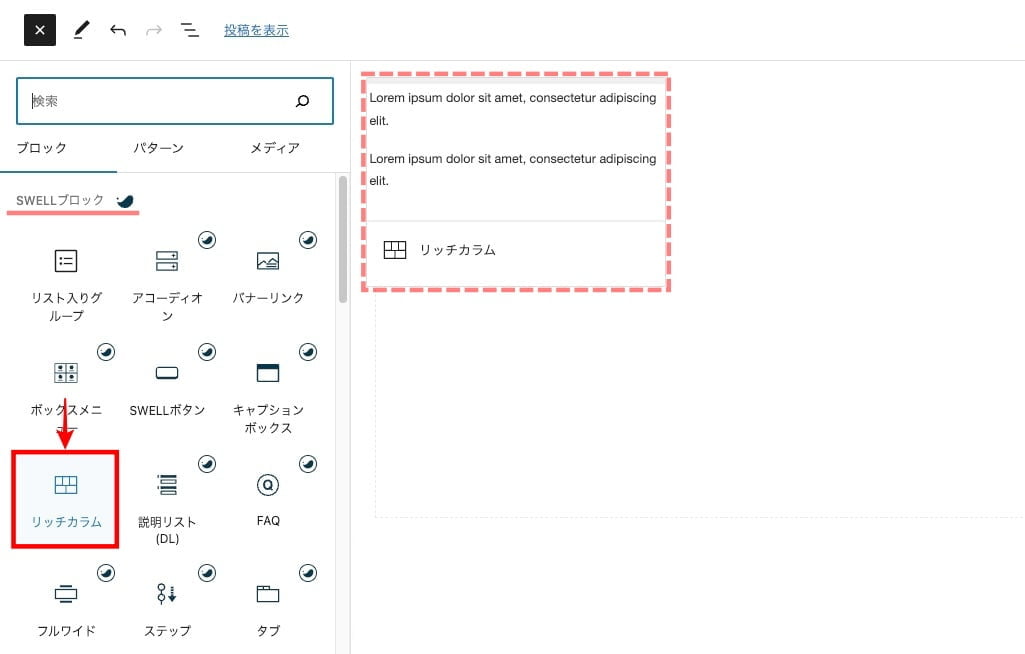
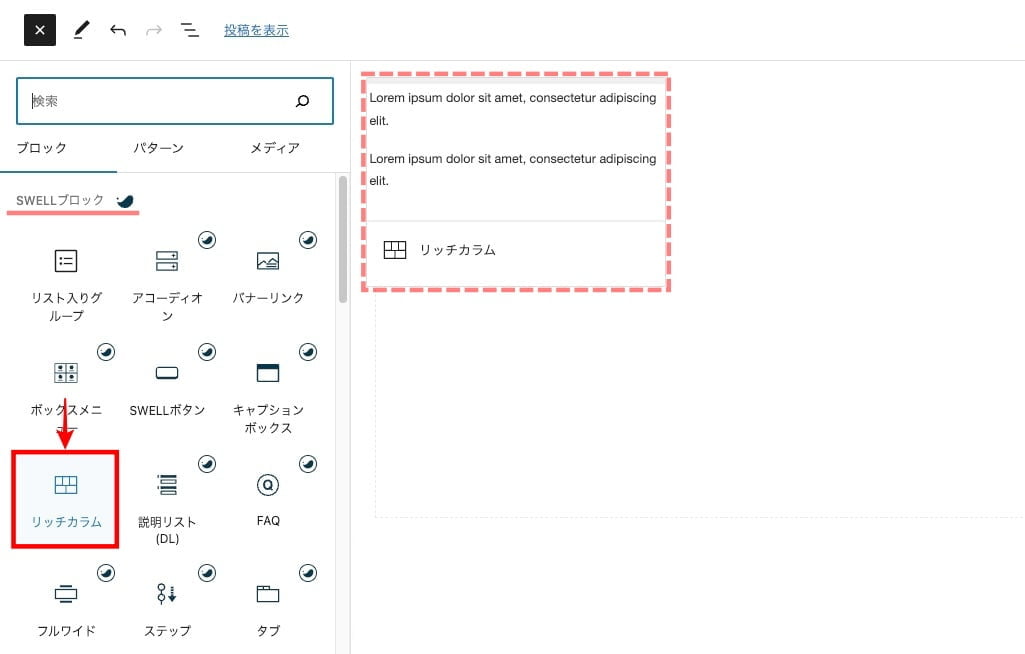
SWELLブロックから『リッチカラム』を選択して投稿画面に挿入します。
『リッチカラム』をクリックします。


投稿(記事編集)画面に『リッチカラムブロック』が表示されます。
デフォルトでは、以下のように表示されます。


挿入が完了したらカラム中の『+』をクリックしてブロックを配置していきます。
リッチカラムのスタイル設定
リッチカラムブロックに含まれるカラム項目のスタイルを一括で設定できます。


メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


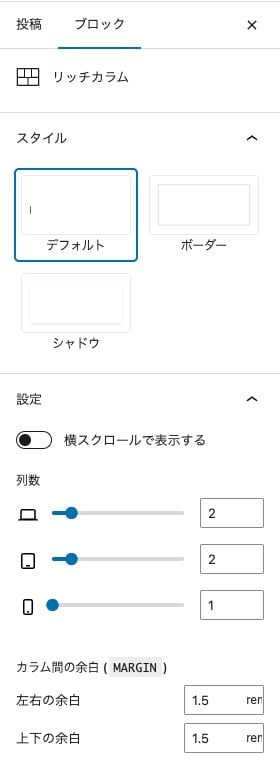
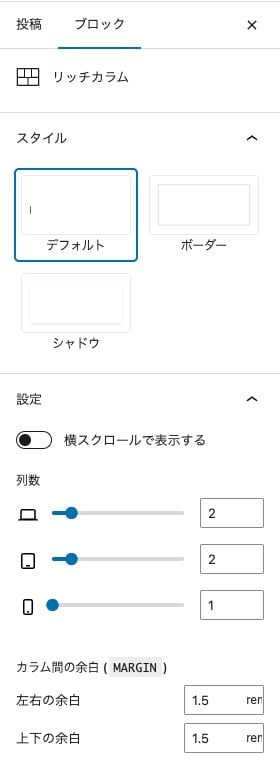
ブロックタブメニュー詳細


- スタイル
-
デフォルト
ボーダー
シャドウ
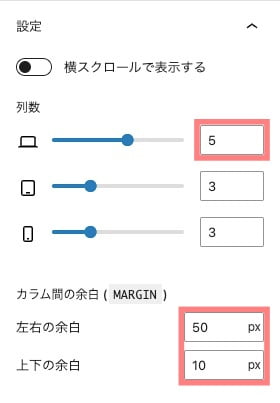
- 設定
-
横スクロールで表示する
- 列数
-
PCの表示列数
タブレットの表示列数
スマホの表示列数
- カラム間の余白
-
左右の余白
上下の余白


※ ドロップダウンメニュー各単位に適応
リッチカラムのカスタマイズイメージ
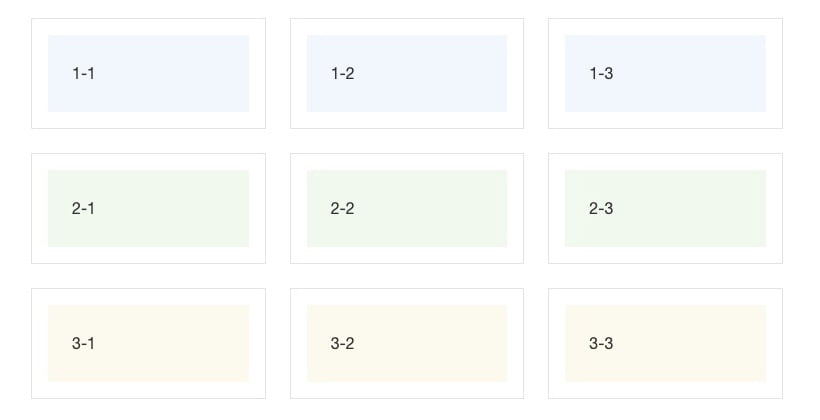
スタイルは『デフォルト・ボーダー・シャドウ』の3種類から選択できます。(カスタマイズイメージは3列3行で表示)
スタイル:デフォルト


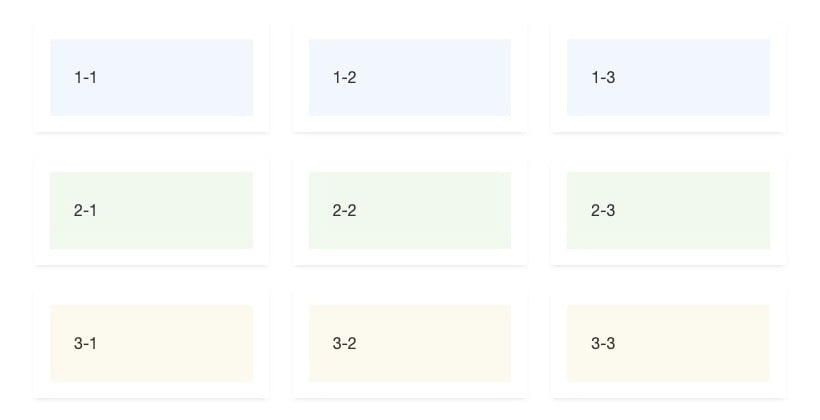
スタイル:ボーダー


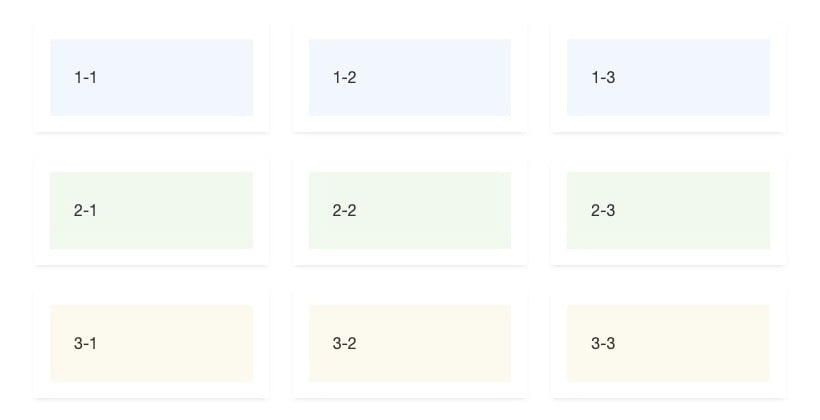
スタイル:シャドウ


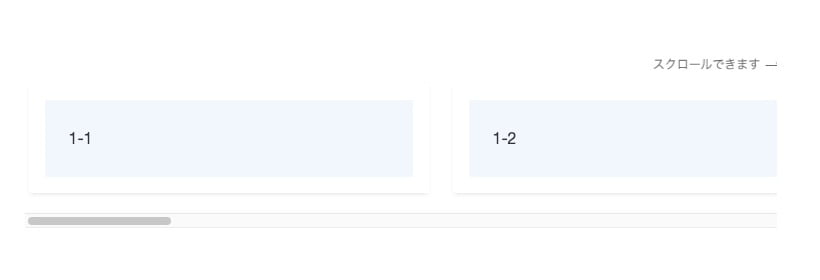
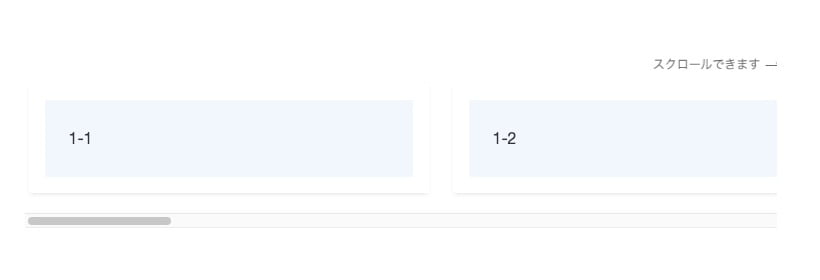
表示をワンタッチで横スクロールで表示することができます。
設定:横スクロールで表示する




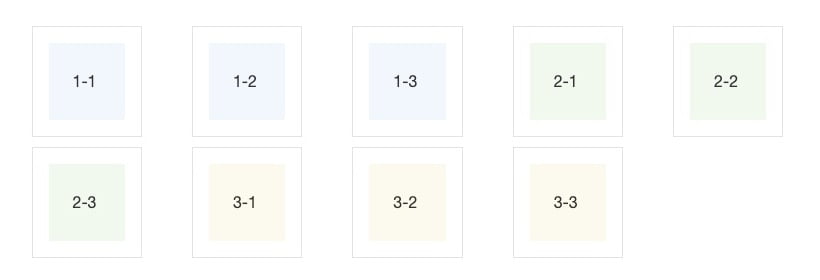
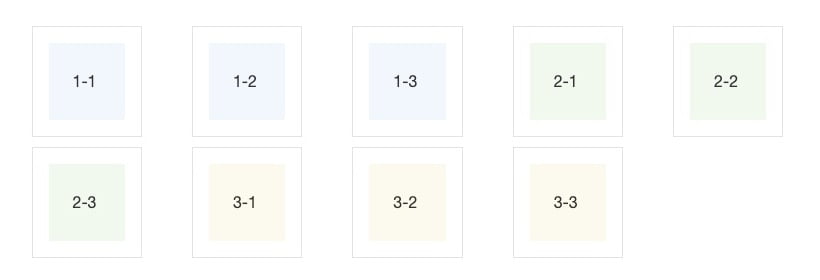
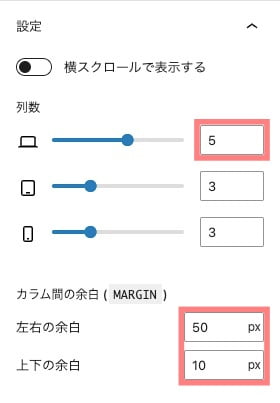
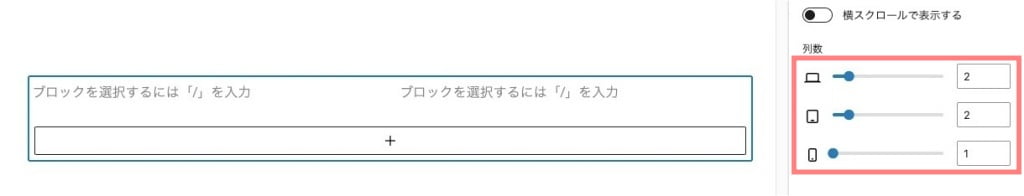
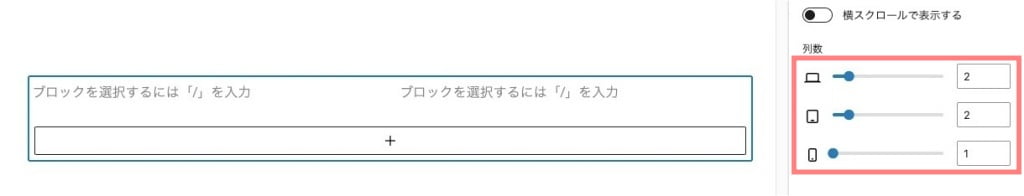
各デバイスの列表示数の設定とカラム間の余白ができます。
設定:列数とカラム間の余白




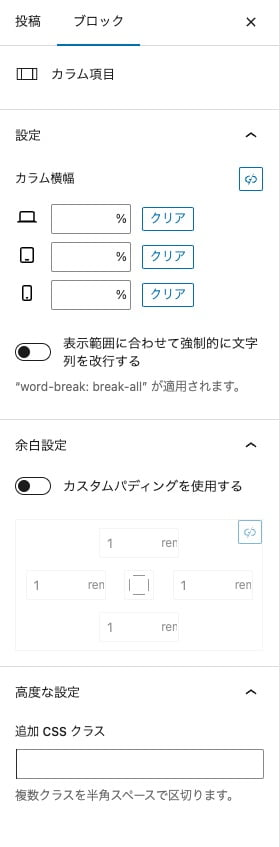
カラム項目の設定
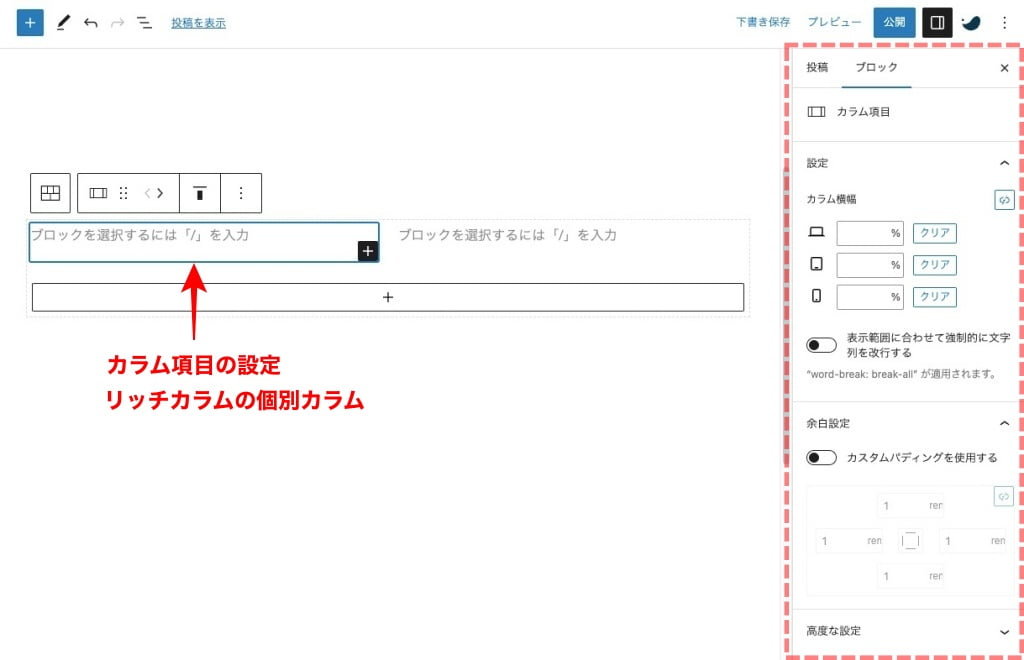
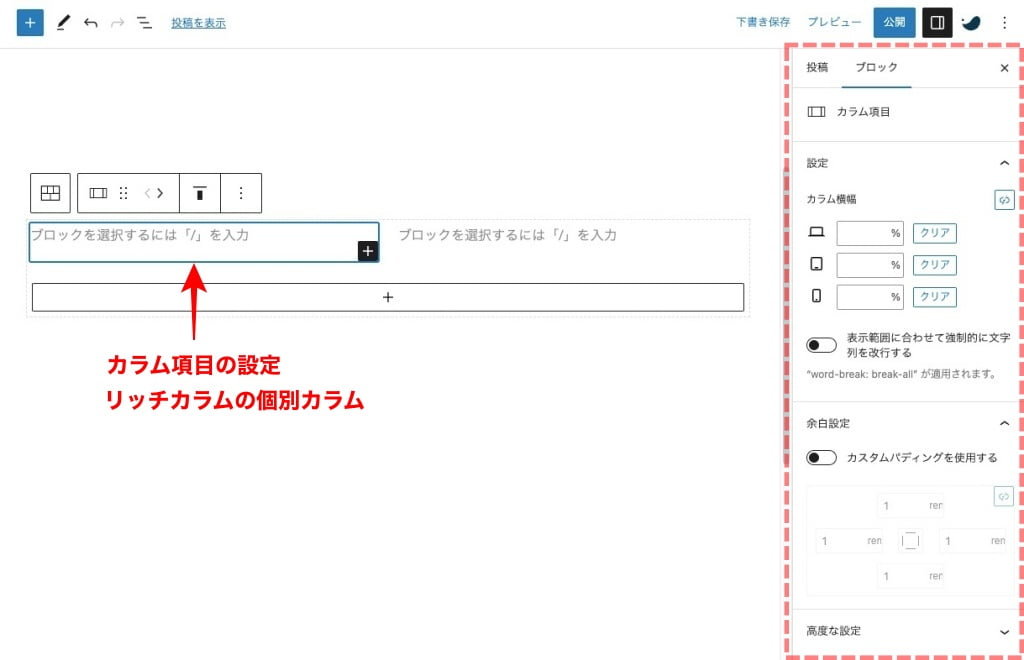
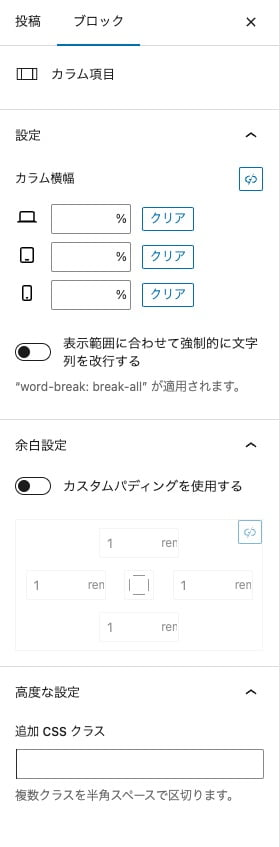
リッチカラムブロックに含まれるカラム項目を個別に設定できます。



ここの『カラム横幅』の設定がイチオシの機能だよ。


ブロックタブメニュー詳細


- カラム横幅
-
PC
タブレット
スマホ
表示範囲に合わせて強制的に文字列を改行する
- 余白設定
-
カスタムバディングを使用する
- 高度な設定
-
追加CSS
-
-
※ カラム横幅・余白設定は『同じ値を使用する』を使うと便利です。(PC・タブレット・スマホを同じ値にしてくれます)


リッチカラムはブロックの配列と横幅が記事に設置した後に簡単に調整できる!特に便利な機能なので操作手順を簡単にご紹介しますね。
- リッチカラム挿入必要に応じて列数を設定(デフォルト:2列)
- 横幅の設定をしたいカラムを選択
- カラム横幅の各デバイスに『%』で幅を入力
リッチカラムを挿入(デフォルトでは2列幅は均等に割り付けられて表示されます)
※ デバイスごとに設定できます。


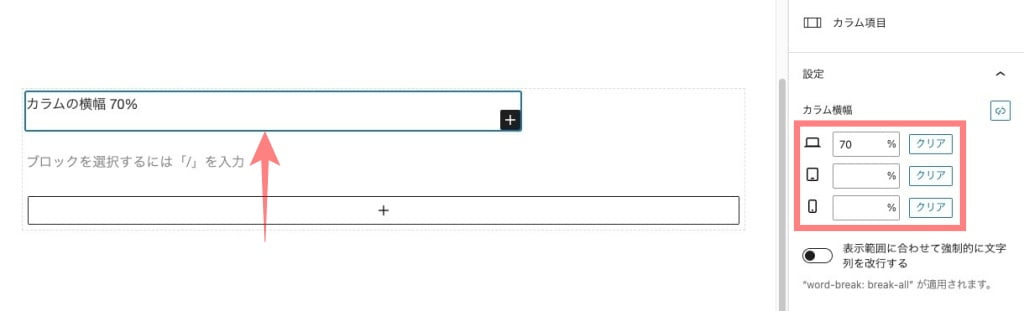
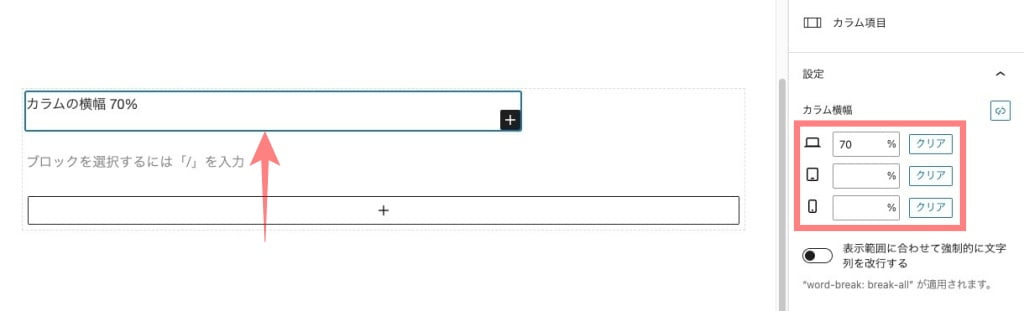
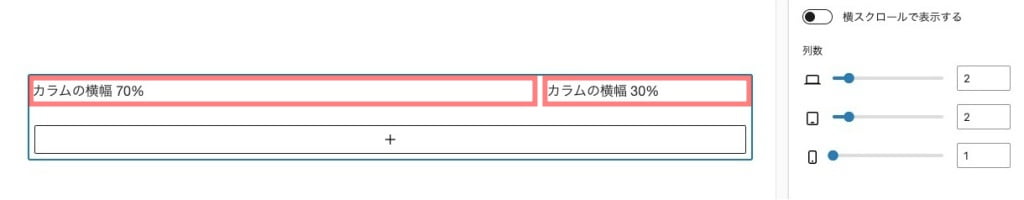
横幅を設定するカラムを選択(1列目)※ デバイスごとに設定できます。


カラムの横幅を『%』で入力サンプルでは『70』(入力した%の横幅で表示されます)


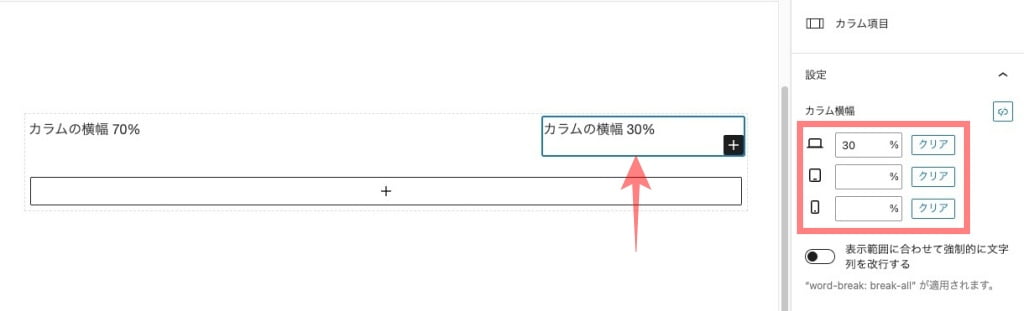
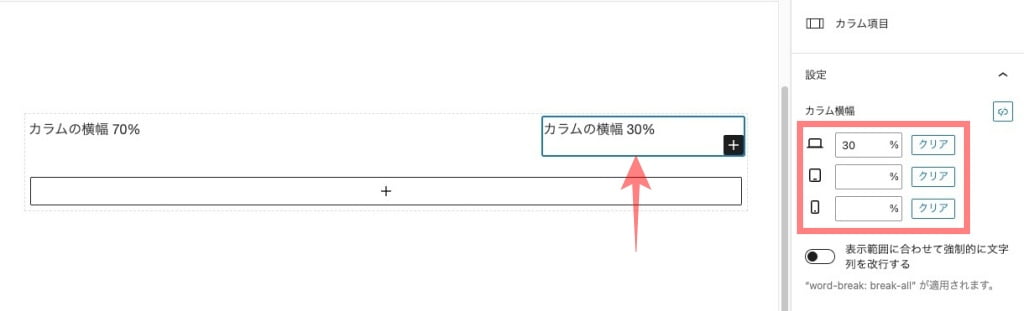
横幅を設定するカラムを選択(2列目)※ デバイスごとに設定できます。


カラムの横幅を『%』で入力サンプルでは『30』(入力した%の横幅で表示されます)


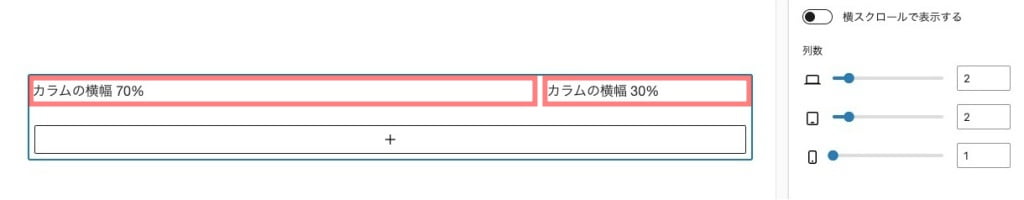
リッチカラムを選択すると以下の表示に切り替わります。(完了です)


列の横幅の合計が 100% 以下であれば1行で表示されます。
カラム項目のカスタマイズイメージ
カスタムバディングを使って以下のようなサンプルを作って見ました。
こんなこともできる…程度にとどめておいて良いかもです。^^”
画像をカラムに挿入したときにこの余白設定で見栄えを調整すると良いと思います。
- 緑のカラム1-1:左右の余白を3(rem)上下の余白を1(rem)
- オレンジのカラム1-2:左右の余白を5(rem)上下の余白を1(rem)
- 青のカラム1-3:左右・上下の余白を1(rem)デフォルト
上の設定の表示画面




まとめ!SWELL リッチカラムブロックの使い方!カラムブロックとは一味違う便利さ!
SWELL リッチカラムブロックの使い方をご紹介しました。コアのカラムブロックに比べて柔軟性が高く直感的に使えるのでとても使いやすいです。工夫次第で多くの使い道があるかと…基本的な使い方をマスターするためにこの記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/