SWELL ステップブロックの使い方!「手順や流れ」時系列を簡単に表現!

SWELLの「ステップブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:ステップ
SWELL専用のブロックエディター機能です。
段階や手順等、段階や順序を簡単にナンバーリング付きの文章(説明)を作成するのに便利な機能です。
- SWELLブロック:ステップとは…
- ステップブロックの使い方
- ステップブロックの挿入手順
- ステップ項目ブロック(子ブロック)の設定
- ステップ項目ブロック(子ブロック)のカスタマイズイメージ
- ステップブロック(親ブロック)の設定
- ステップブロック(親ブロック)のカスタマイズイメージ
- まとめ!
それではご覧ください。
SWELLブロック:ステップとは…
SWELLブロック:ステップとは…
段階や手順等の順序を時系列で表現するための機能で、段階(順序)ごとにタイトルが自動的(簡単)に設置できる仕組みになっています。ステップブロックを使用して 区切りを明確にすることで読みやすく、内容の把握も容易になります。また、設定のバリエーションもシンプルで操作性に長けています。
当サイトでも頻繁に使用していますが!とても勝手の良い機能なので…超おすすめです。^^/
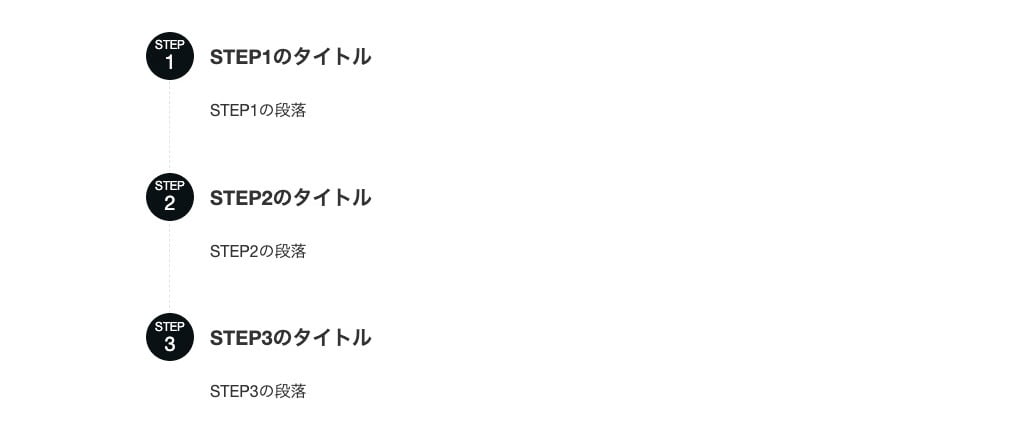
こんな感じです。

ステップブロックの使い方
この章では、ステップブロックの使い方をご紹介します。
ステップブロックの挿入手順とカスタマイズ(装飾)の2つのセクションに分けてご紹介します。
- ステップブロックの挿入手順
- ステップ項目(子ブロック)の設定
- ステップ項目(子ブロック)のカスタマイズイメージ
- ステップ(親ブロック)の設定
- ステップ(親ブロック)のカスタマイズイメージ
それでは順番に見ていきましょう。
ステップブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なステップブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

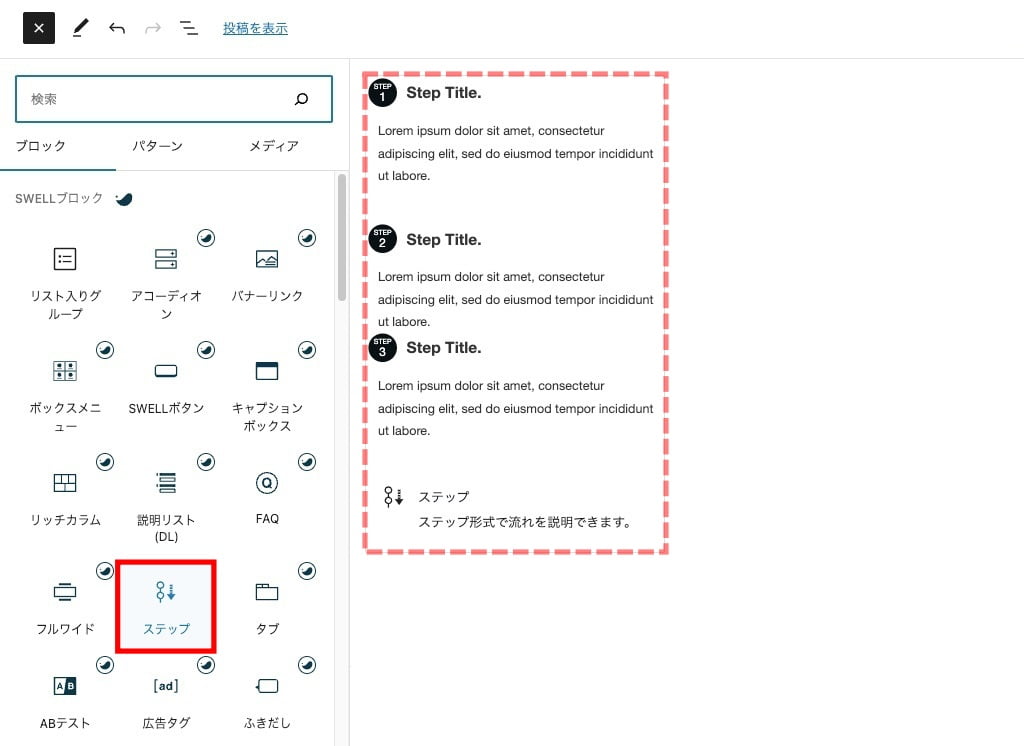
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『ステップ』を選択して投稿画面に設置します。
『ステップ』をクリックします。

投稿(記事編集)画面に『ステップブロック』が表示されます。
デフォルトでは、以下のように表示されます。

ステップ項目(子ブロック)の設定
ステップ項目(子ブロック)の設定をご紹介します。
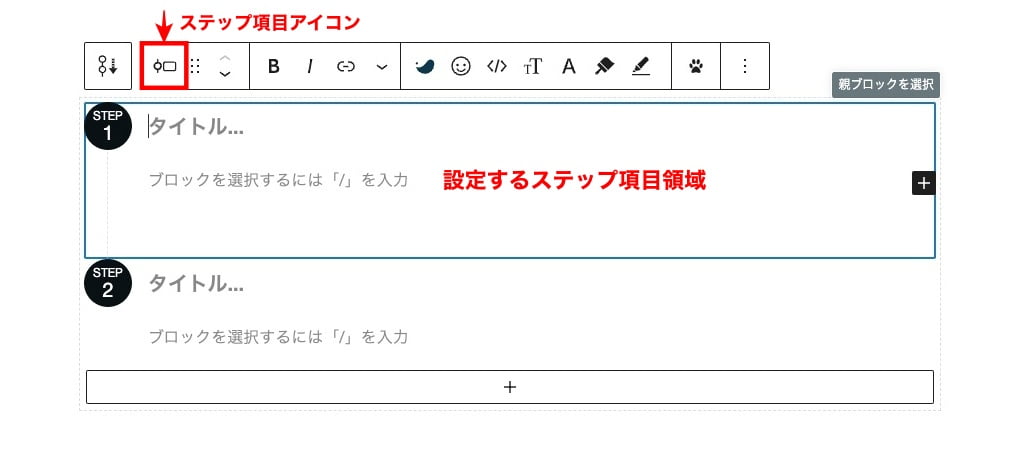
投稿(記事編集)画面で 設定するステップ項目の『領域またはタイトル…』をクリックします。
(項目の選択)
以下の画面のように『ステップ項目アイコン』にマウスオーバーして青枠で囲まれればOKです。

設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

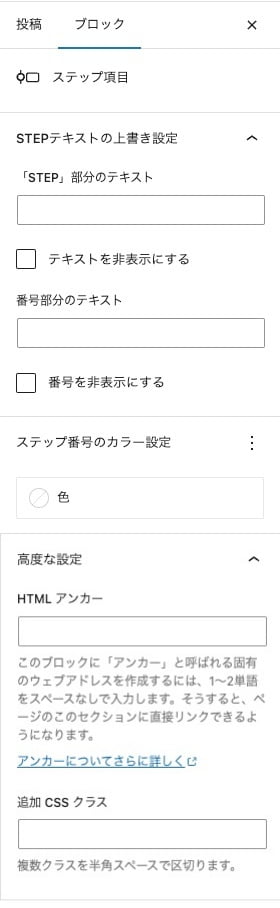
ブロックタブメニュー詳細

- STEPテキストの上書き設定
-
「STEP」部分のテキスト 任意のテキスト入力
テキストを非表示にする チェックON/OFF
番号部分のテキスト 任意のテキスト入力
※ 数字以外も入力可番号を非表示にする チェックON/OFF
- ステップ番号のカラー設定
-
色
ドロップダウンメニューで任意選択

- 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
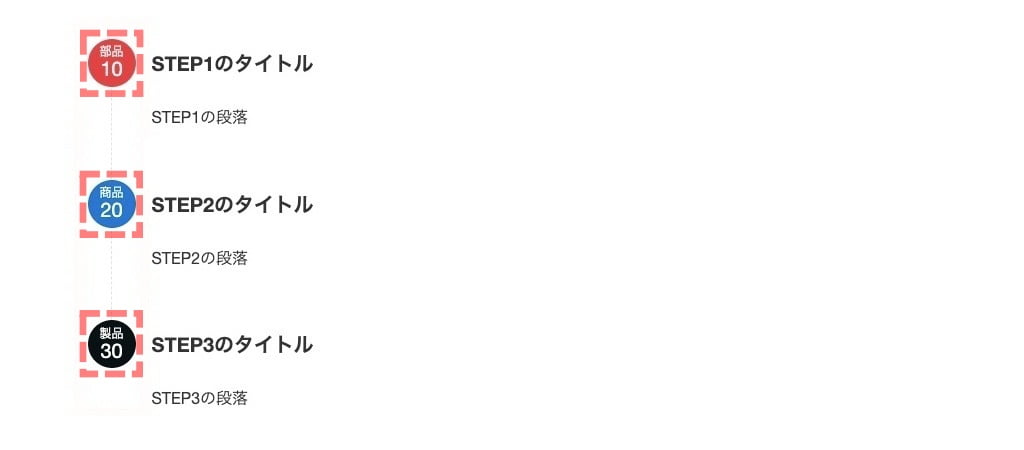
ステップ項目(子ブロック)のカスタマイズイメージ
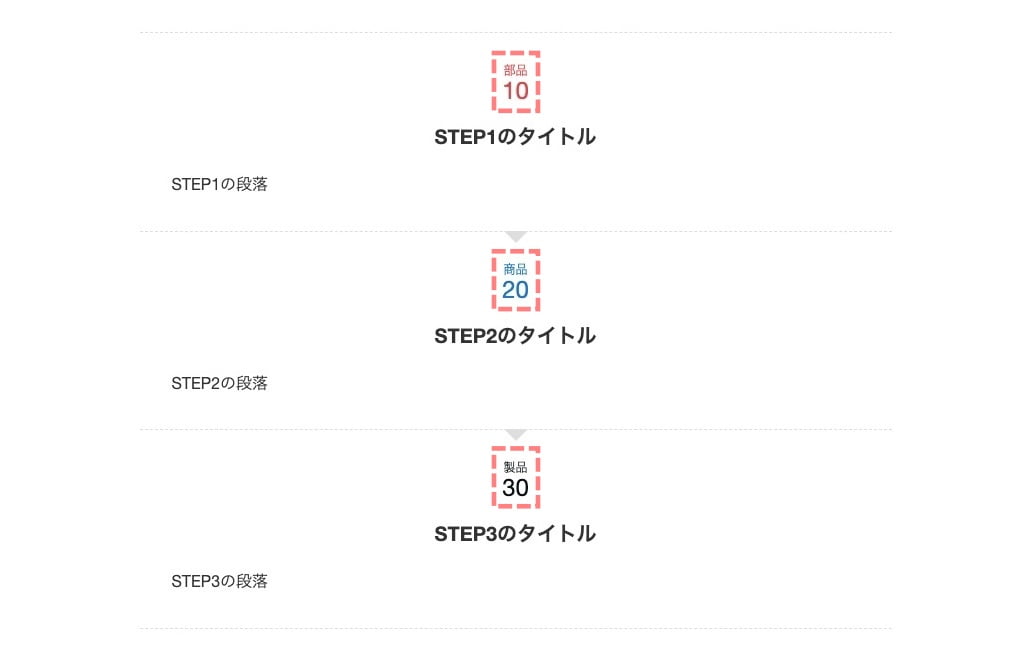
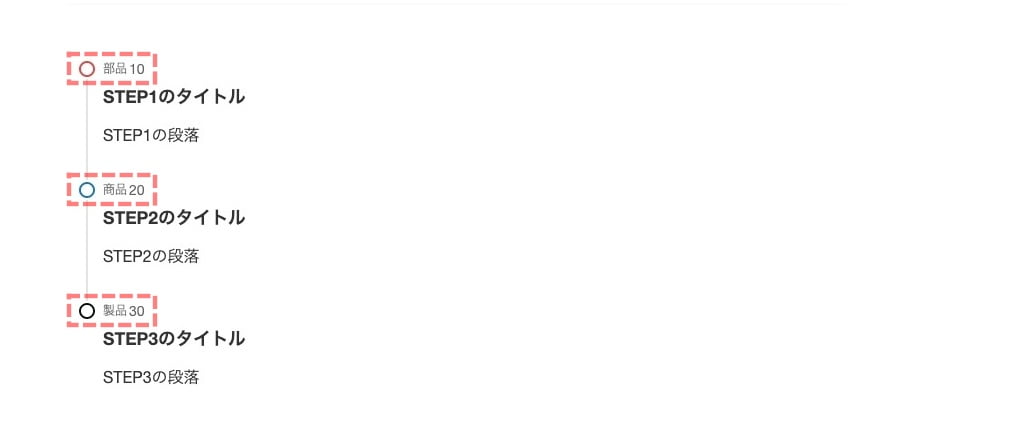
ステップ項目(子ブロック)で「テキスト・番号・色」を変更したサンプルです。
ステップ(親ブロック)スタイル「デフォルト・ビック・スモール」3種類のカスタマイズイメージをご覧ください。
ステップ(親ブロック)スタイル:デフォルト

ステップ(親ブロック)スタイル:ビック

ステップ(親ブロック)スタイル:スモール

ステップ(親ブロック)の設定
ステップ(親ブロック)の設定をご紹介します。
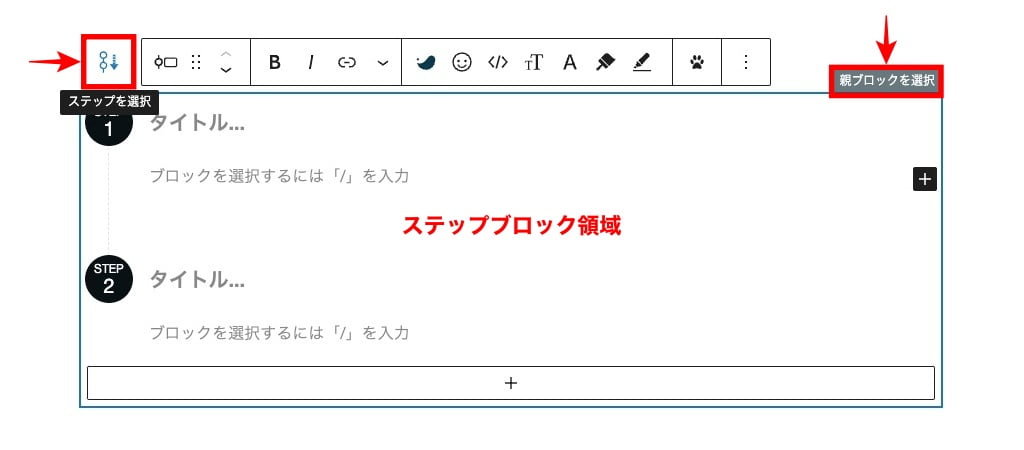
投稿(記事編集)画面でステップブロックの領域をクリックして『ステップを選択アイコンまたは親ブロックを選択』をクリックします。
以下のようにステップブロック全体が青枠で囲まれればOKです。

設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

- スタイル
-
デフォルト 選択/切替
ビック 選択/切替
スモール 選択/切替
- ステップ設定
-
「STEP」の文字 任意のテキスト入力
始まりの番号 任意の数字入力
ステップ番号の形 『円形/四角形』選択/切替
- デバイス制限
-
表示するデバイス 『SP/PC』選択/切替
- ブロック下の余白量
-

※ ドロップダウンメニューより選択 - 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
ステップ(親ブロック)のカスタマイズイメージ
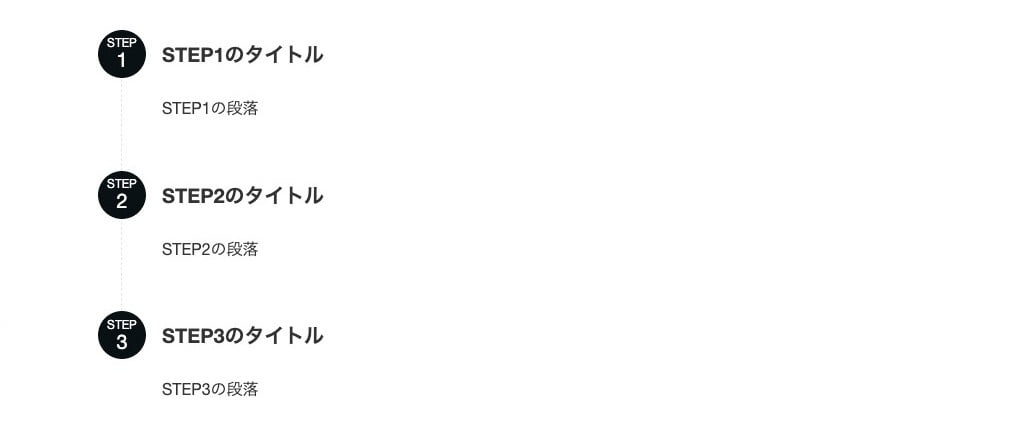
スタイルの切り替えで用意されているステップの表示イメージです。
ステップ(親ブロック)のスタイル「デフォルト・ビック・スモール」3種類のカスタマイズイメージをご覧ください。
ステップ(親ブロック)スタイル:デフォルト

ステップ(親ブロック)スタイル:ビック

ステップ(親ブロック)スタイル:スモール

※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL ステップブロックの使い方!「手順や流れ」時系列を簡単に表現!
SWELLのステップブロックの使い方をご紹介しました。作業手順や契約の流れ等の時系列を表現するのに適した機能です。記事を書く上で大きなウエイトを占める手順や流れを意識した段落を簡単に表現できるように工夫された優れもののエディター機能です。SWELLを使っているなら!使わなきゃ ^^/ そん…!?(笑)
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/