SWELL 追尾サイドバーに使い方!【固定表示されるサイドバーには何を設置する?】

SWELL 追尾サイドバーに使い方をご紹介します。
固定表示されるサイドバーの設置手順や何を設置するかなど、おすすめとコツをご紹介します。
- ウイジェットエリア:追尾サイドバー
SWELL専用のウイジェットエリアです。
ブログやサイトを運営する中で、訪問者の目線を引きつけながら、必要な情報へ素早く誘導できる「追尾サイドバー」は欠かせない存在です。
SWELLでは、スクロール中に固定される追尾サイドバーを簡単に設定できますが、どのようなコンテンツを配置するべきか迷う方も多いのではないでしょうか?
この記事では、SWELLの追尾サイドバーの基本的な設定方法と、効果的なウィジェット項目やコンテンツをご紹介します。ぜひ参考にしてください!
- ブログやサイト運営を始めたばかり
- サイトの見栄えを良くしつつ、使いやすさも向上させたい
- SWELLテーマを利用している
- SWELLの「追尾サイドバー」機能を効果的に活用したい
- 訪問者の利便性を重視したい
- サイト滞在時間を伸ばし、直帰率を下げる工夫を知りたい
- コンバージョン率を高めたい
- 商品・サービスの訴求や、問い合わせボタンを効果的に配置したい
- 追尾サイドバーにどんなコンテンツを配置すればいいか迷っている
- 必要な情報や目を引くコンテンツを最適に配置する方法を学びたい
- WordPressでのデザイン・機能のカスタマイズに興味がある
- サイトの独自性を高めたい
- 追尾サイドバーとは?
- SWELLで追尾サイドバーを設定する方法
- 追尾サイドバーにおすすめのコンテンツ
- 追尾サイドバーを効果的に使うコツ
- まとめ!
それではご覧ください。
追尾サイドバーとは?
追尾サイドバー(Sticky Sidebar)とは、ページをスクロールしても指定の位置に固定されるサイドバーです。訪問者が下にスクロールしてコンテンツを読み進めても、重要な情報を常に表示し続けることができます。
- 情報の固定表示
- 広告やリンク、問い合わせフォームなど重要な要素を常に表示します。
- 視線誘導
- スクロール中でも注目を集めることでクリック率を向上させます。
- ナビゲーション支援
- カテゴリーやメニューを配置して、ページ間の移動をスムーズにします。
- 重要情報の可視性向上
- ユーザーが常にアクセス可能な状態を維持できるため、広告やCTA(Call to Action)の効果を高めます。
- ユーザー体験(UX)の向上
- 必要な情報を探す手間を省き、直帰率を低下させる効果があります。
- エンゲージメントの向上
- サイト内の回遊を促進し、訪問者の滞在時間を伸ばします。
- ブログサイト
- 人気記事やカテゴリーメニューを固定表示して回遊を促進
- ECサイト
- カートボタンや割引情報を常時表示してコンバージョンを向上
- ニュースサイト
- 広告枠やおすすめ記事のリンクを固定して収益化を促進
- 上記のような意図で設置されています。
追尾サイドバーは効果的に活用することで、訪問者の満足度を高めつつ、サイト運営者にとっても大きなメリットをもたらします!
SWELLでは、追尾サイドバーを設置できるウィジェット機能が標準装備されており、プラグインやCSS・JSなどで実装することなく、簡単に直感的に追尾サイドバーにコンテンツを設置できます。
SWELLで追尾サイドバーを設定する方法
SWELLで追尾サイドバーを設定する方法はとても簡単で、追尾サイドバーのウィジェットエリアに利用できるウィジェットの項目を設置するだけです。
それでは順番に見ていきましょう。
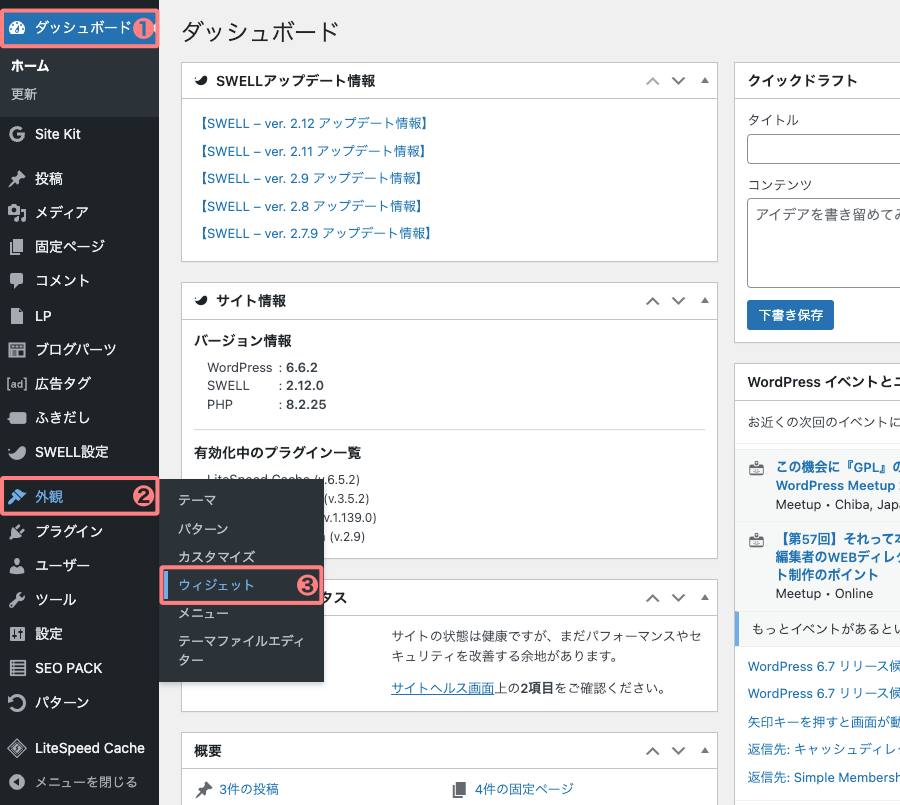
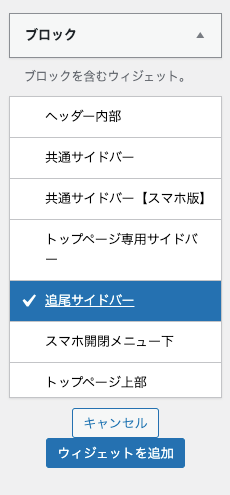
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。


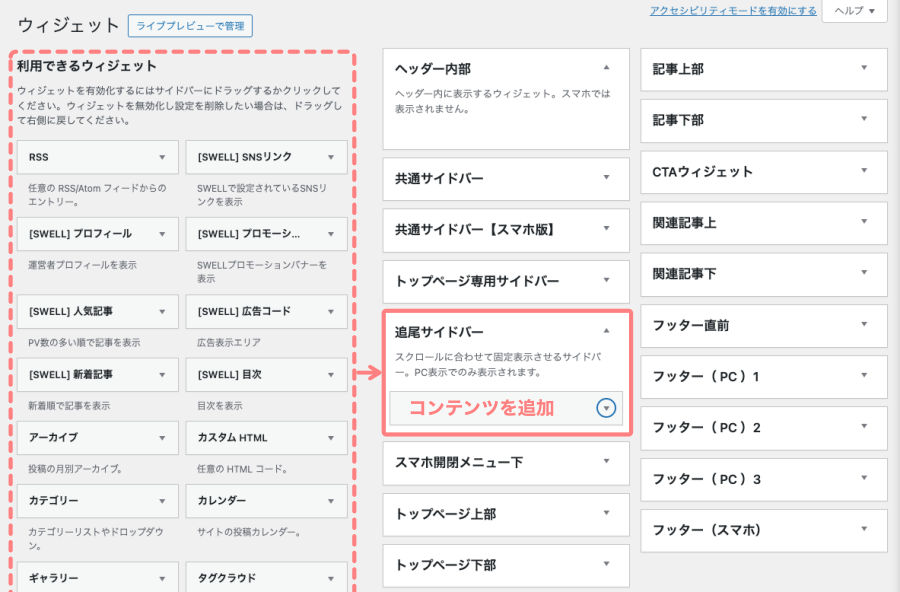
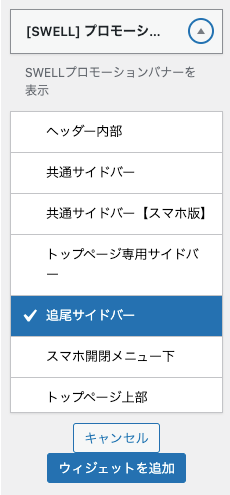
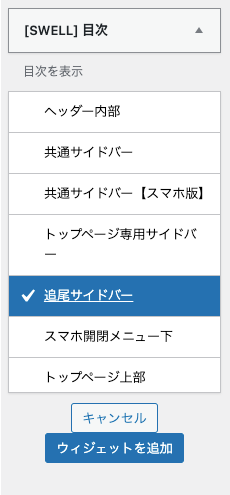
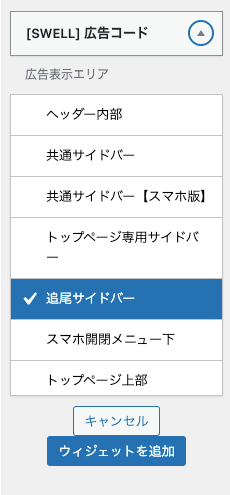
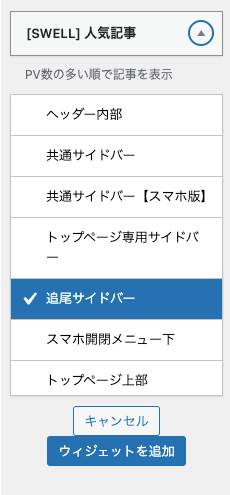
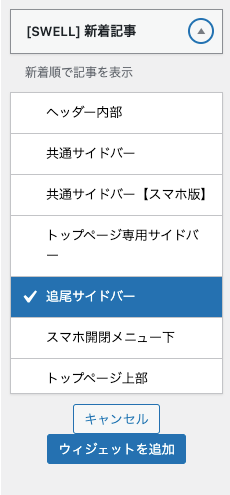
ウィジェットエリアの『追尾サイドバー』に左側にある利用できるウィジェットから選択して、『ウィジェットを追加』します。(ドラッグ&ドロップでも追加できます)

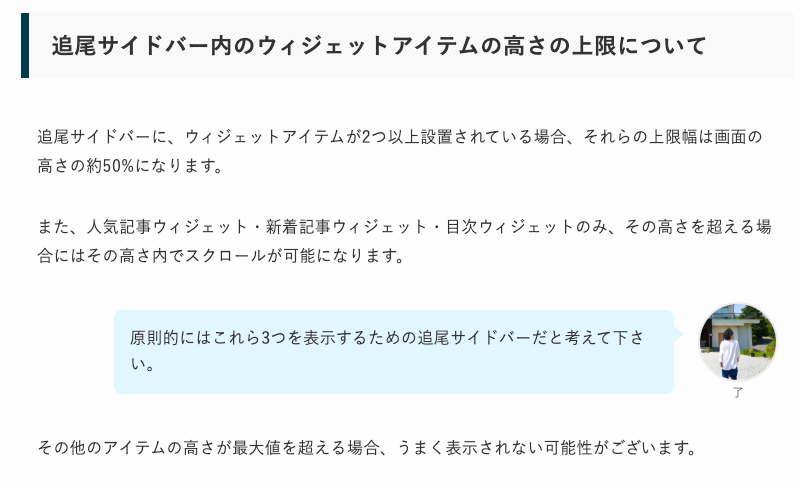
「利用できるウィジェット」のおすすめは以下の6つです。
❶SWELL専用広告

❷目次

❸各社任意広告

❹人気記事一覧

❺新着記事一覧

❻マイブロック(コンテンツ)

追尾サイドバーにおすすめのコンテンツ
追尾サイドバーにおすすめのコンテンツをご紹介します。サイトに合わせてチョイスしてみてください。
誘導しやすいリンクやボタン
個人ブログで多い設置コンテンツです。(一般的)
- 人気記事一覧
- 新着記事一覧
- サイト内カテゴリーリンク
ユーザーアクションを促す要素
アフィリエイトサイトに多いコンテンツです。
- 購入・申し込みボタン
- 問い合わせフォーム
エンゲージメントを高める情報
全般的にサイドバーに多く設置しているコンテンツですが、追尾(固定)サイドバーにはあまり見かけません。(参考まで…)
- SNSフォローボタン
- プロフィール・自己紹介
追尾サイドバーを効果的に使うコツ
サイドバーだけではありませんが、一般的にサイト上部と下部に誘導コンテンツがあるとクリック率が上がる傾向にあります。また、注意を引く工夫も重要です。
この2つを踏まえてサイドバーの追尾部に設置するコンテンツを設置しましょう。
コンテンツ配置の優先順位
重要な情報を上部に配置し、スクロールしても目立つように設置します。
視覚的に目立たせるデザイン
色やアイコンを活用し、サイドバーが埋もれないよう工夫します。
スクロールを邪魔しない工夫(動きの調整)
モーション効果を適度に設定し、閲覧体験を妨げない動きを実現します。
モバイル対応の注意点
モバイルでは追尾サイドバーが不適切な場合があるため、非表示設定や軽量化を検討します。
- 追尾サイドバーに目次を設置する場合に役立つ記事をご紹介します。あわせてご覧ください。


※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL 追尾サイドバーに使い方!【固定表示されるサイドバーには何を設置する?】
SWELL 追尾サイドバーに使い方をご紹介しました。 追尾サイドバーへのコンテンツ設置自体はとても簡単です。初心者さんでも無理なくSWELLのプロモーションや目次が設置できるのではないでしょうか。ライバルに差をつけるためには一工夫必要ですが…ぜひチャレンジしてみてください。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/