SWELL テーブルブロックの使い方!商品比較と対比表を簡単作成

SWELLの「テーブルブロックの使い方」を初心者さん向けに解説します。
- テキスト:テーブル
WordPress標準のブロックエディター機能です。
表が作成できるブロックで 複数の類似した内容を比較する用途に適した機能ですね。
例えば、商品の比較や機能の違い等に表(テーブルブロック)を使って見易くするという感じです。
テーブルブロックのSWELLオリジナル拡張機能と標準機能を合わせてご紹介します。^^/
- テキスト:テーブルとは…
- テーブルブロックの使い方
- テーブルブロックの挿入手順
- テーブルブロックの設定:Settings
- テーブルブロックのカスタマイズイメージ:Settings
- ツールバー:テーブルブロックの設定|メニューまとめ
- テーブルブロックの設定:Styles
- テーブルブロックのカスタマイズイメージ:Styles
- エディター設定:カラーセットのカスタマイズ方法
- SWELLのテーブルブロックで作った!商品比較表と対比表の参考例
- 商品比較表:参考例
- 対比表:参考例
テキスト:テーブルとは…
テキスト:テーブル(テーブルブロック)とは…
WordPressで標準装備されているブロック(コアブロック)で、全テーマ共通のエディター機能です。
「テーブル=表」 表が作成できるブロックです。
こんな感じ!センス良くないですか ^^
| TABLE | BLOCK |
|---|---|
| CELL-01 | ABCDEFG |
| CELL-02 | HIJKLMNO |
SWELLで使用すると!テーブルブロックの 基本(装飾)スタイルは、4種類になります。(詳しくは後述します)
オリジナ拡張機能も多数あり、ハイセンスなテーブル(表)が 便利に使えます。
テーブルブロックの使い方
この章では、テーブルブロックの使い方をご紹介します。
- テーブルブロックの挿入手順
- テーブルブロックの設定:Settings
- テーブルブロックのカスタマイズイメージ:Settings
- ツールバー:テーブルブロックの設定|メニューまとめ
- テーブルブロックの設定:Styles
- テーブルブロックのカスタマイズイメージ:Styles
それでは順番に見ていきましょう。
テーブルブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なテーブルブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
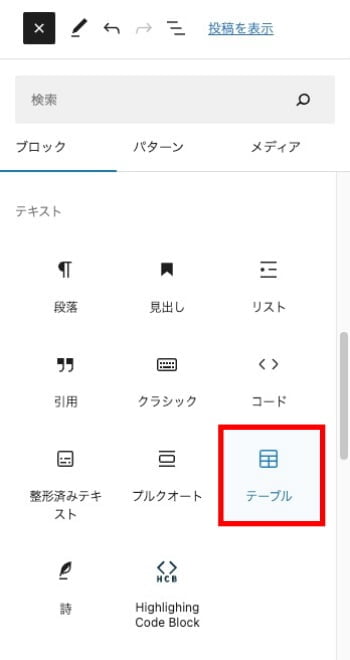
テキストから『テーブル』を選択して投稿画面に設置します。
『テーブル』をクリックします。

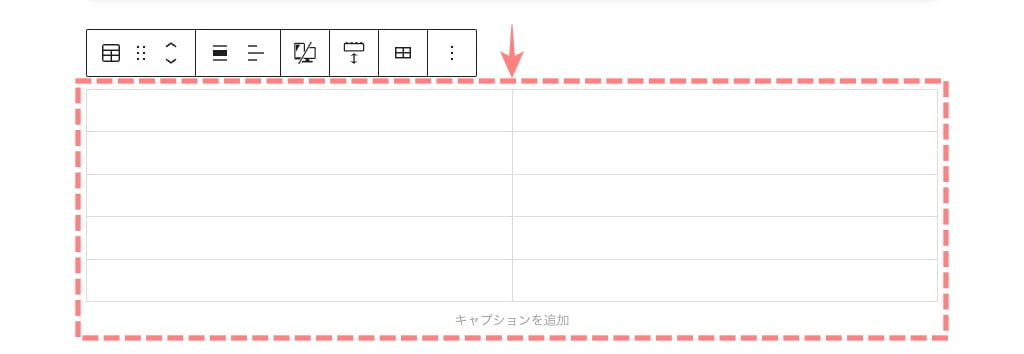
投稿(記事編集)画面に以下のテーブル作成画面が表示されます。
『カラム数』と『行数』を挿入して『表を作成』をクリックします。

投稿(記事編集)画面に『テーブルブロックが挿入されます。
各セルに必要項目を入力して表を完成させます。

テーブルブロックの設定:Settings
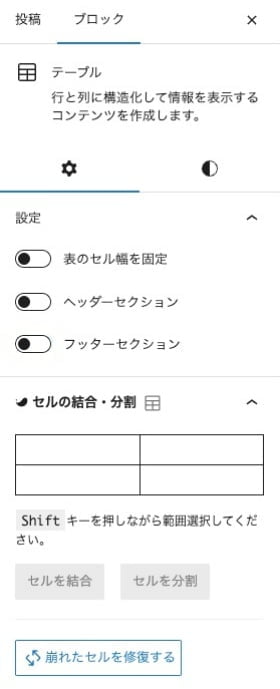
テーブルブロックの設定:Settingsメニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

- 設定
-
表のセル幅を固定
ヘッダーセクション
フッターセクション
- セルの結合・分割
-
セルの結合
セルを分割
崩れたセルを修復する

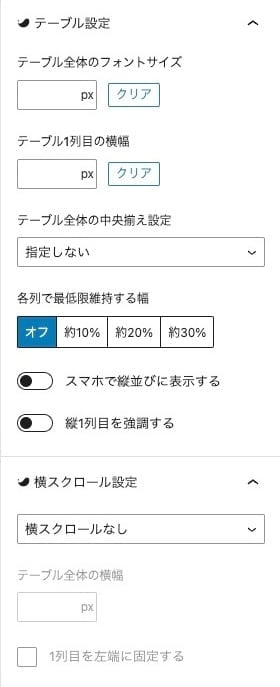
- テーブル設定
-
テーブル全体のフォントサイズ
テーブル1列目の横幅
テーブル全体の中央揃え設定

※ ドロップダウンメニューより選択各列で最低限維持する幅
- 横スクロール設定
-

※ ドロップダウンメニューより選択

- テーブルヘッダー設定
-
ヘッダーテキストを中央寄せにする
ヘッダーの固定設定

※ ドロップダウンメニューより選択ヘッダーカラー

- デバイス制御
-
表示するデバイスサイズ
- ブロック下の余白量
-

※ ドロップダウンメニューより選択 - 高度な設定
-
HTML アンカー
追加 CSS クラス
テーブルブロックのカスタマイズイメージ:Settings
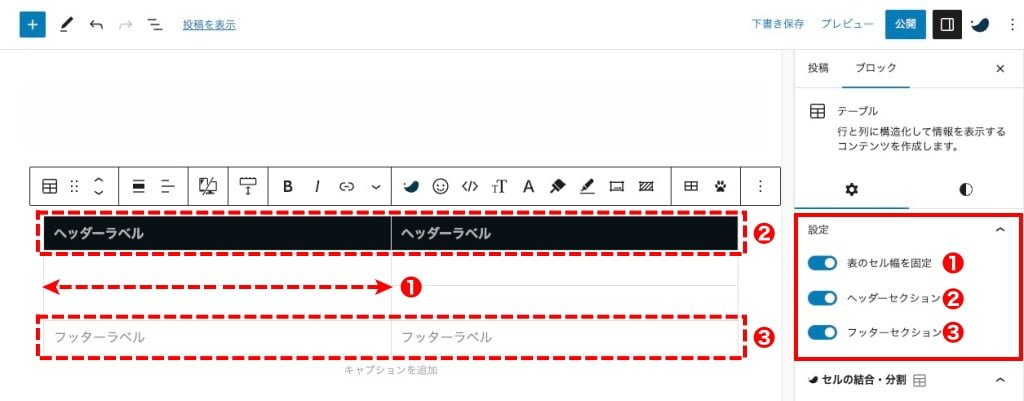
『設定』項目をすべて『ON』にした場合 ヘッダーとフッターの表示は以下の様に表示されます。
(デフォルト)
Settings:設定|❶ ❷ ❸

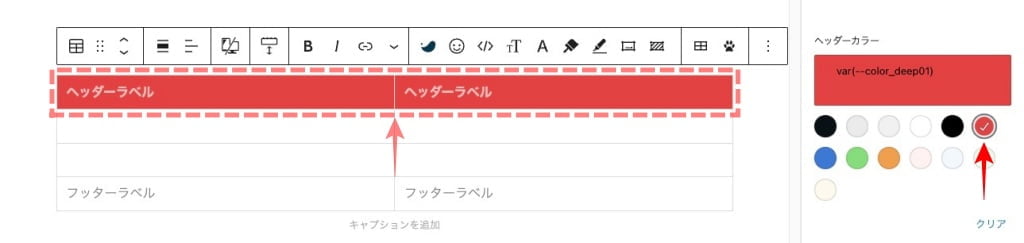
Settings:テーブルヘッダー設定|ヘッダーカラー

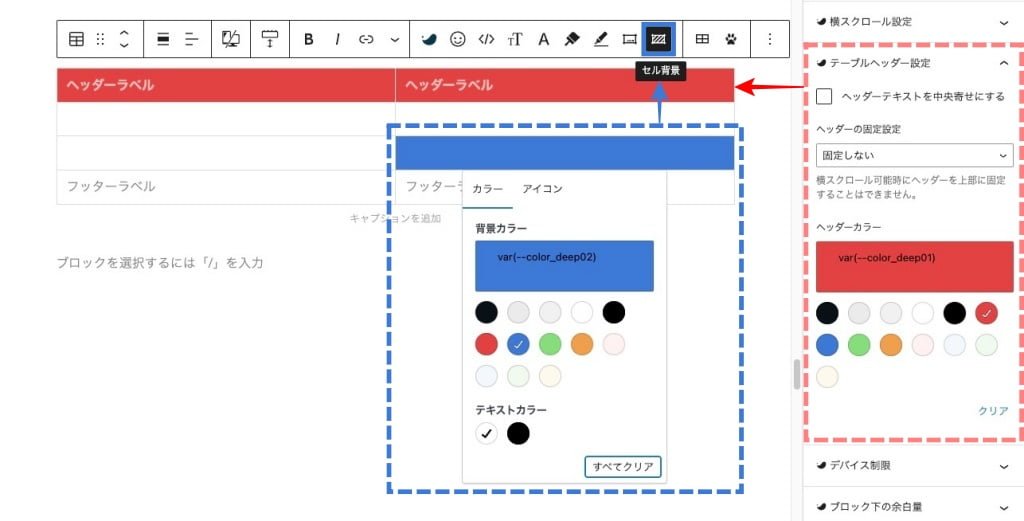
Settings:セル背景|背景カラー

Settings:セル背景|背景アイコン

ツールバー:テーブルブロックの設定|メニューまとめ
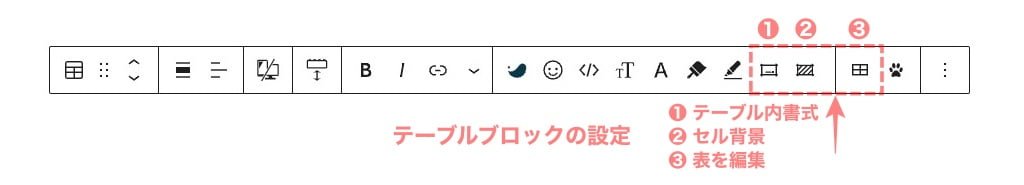
ツールバーのテーブルブロック設定メニューは以下の部分になります。
ツールバー:テーブルブロック設定

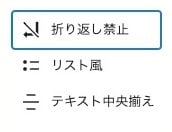
ツールバー:テーブルブロック設定のプルダウンメニュー
❶ テーブル内書式

❷ セル背景


❸ 表を編集

テーブルブロックの設定:Styles
テーブルブロックの設定:Stylesメニューの詳細をご紹介します。
メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

スタイルでは 基本(装飾)スタイルが、4種類用意されています。
ブロックタブメニュー詳細

- スタイル
-
デフォルト
ストライプ
シンプル
二重線
- 色
-
テキスト
ブロックのテキストの色が設定できます。

背景
ブロックの背景の色が設定できます。

- タイポグラフィー
-
ブロックの細かい設定ができます。

- サイズ
-
ブロックのテキストサイズが設定できます。
『 S・M・L・XL・XXL 』を選択
テーブルブロックのカスタマイズイメージ:Styles
基本(装飾)スタイル 4種類をご紹介します。サイトや記事に合わせて自由に選んでみてください。^^/
Styles:デフォルト
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
Styles:ストライプ
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
Styles:シンプル
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
Styles:二重線
| Styles:ヘッダー1 | Styles:ヘッダー2 | Styles:ヘッダー3 |
|---|---|---|
| Styles:CELL1-1 | Styles:CELL1-2 | Styles:CELL1-3 |
| Styles:CELL2-1 | Styles:CELL2-2 | Styles:CELL2-3 |
| Styles:CELL3-1 | Styles:CELL3-2 | Styles:CELL3-3 |
| Styles:フッター1 | Styles:フッター2 | Styles:フッター3 |
エディター設定:カラーセットのカスタマイズ方法
※ WordPress管理画面からの作業になります。
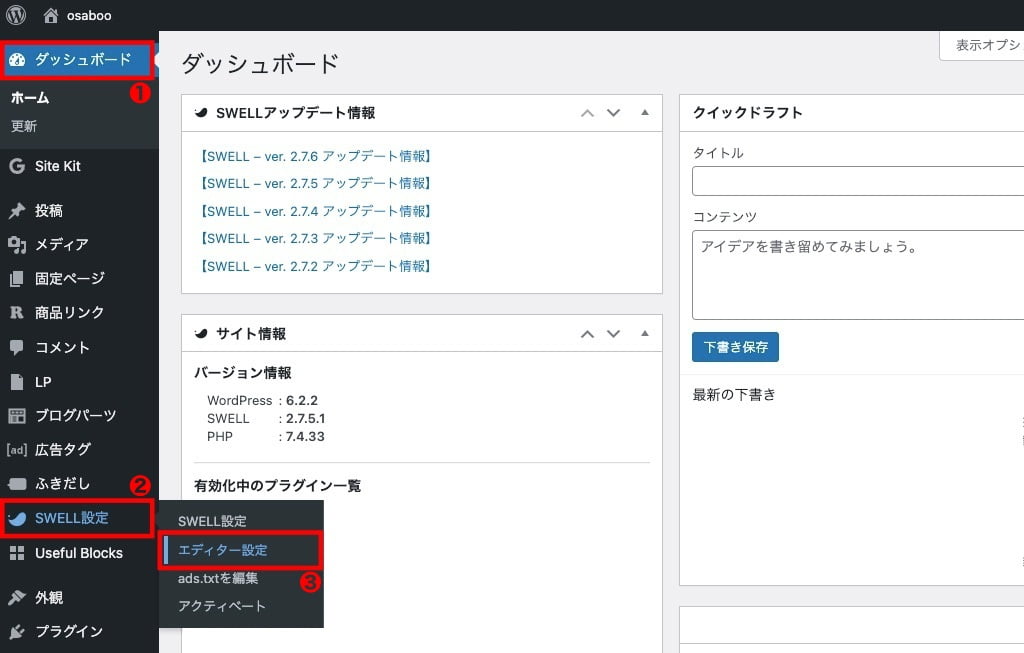
Menu『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。

以下の「エディター設定」画面が表示されます。
「カラーセット」タブをクリックして 下側にスクロールします。

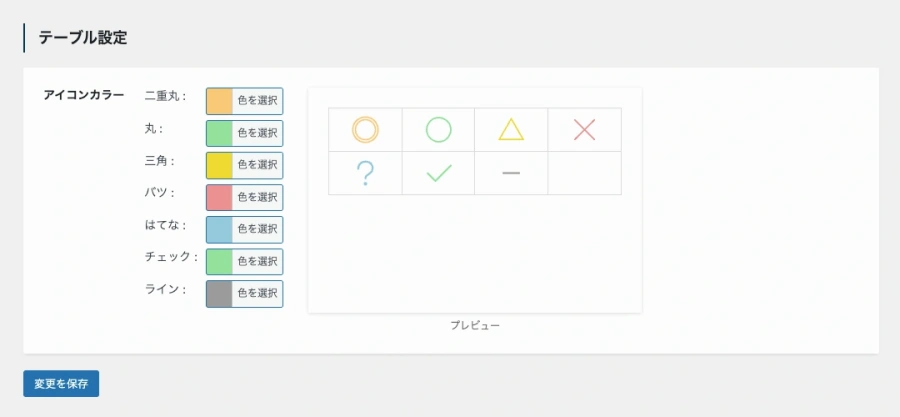
以下の画面が表示されるところまでスクロールします。
テーブル設定では、背景アイコン7種類のカラーが登録できます。

SWELLのテーブルブロックで作った!商品比較と対比表の参考例
これまでご紹介したSWELLのテーブルブロック拡張機能を使って参考例を2つ作ってみました。
「商品比較表と対比表」をご覧ください。
商品比較表:参考例
簡単な商品の比較表サンプルを作って見ました。(SWELLの標準拡張機能を使って作成しています。)
| インライン画像 商品名 |  商品A |  商品B |  商品C |
|---|---|---|---|
| 項目1 | aaa | bbb | ccc |
| 項目2 | ddd | eee | ggg |
| 項目3 | hhh | kkk | mmm |
| 項目4 | nnn | ppp | qqq |
| リンク | osaboo.com | osaboo.com | osaboo.com |
| 総合評価点 | 30点 | 60点 | 90点 |
 osaboo
osabooちなみに!表の作成だけなら…ざっと 5分もあればできちゃうよ!
対比表:参考例
最新機能を使った対比表を作ってみました。「新機能 セルの結合」
| AAA(セル結合) | BBB(セル結合) | CCC(セル結合) | |||
| 123 | 456 | 123 | 456 | 123 | 456 |
| 123 | 456 | 123 | 456 | 123 | 456 |



ちなみに!表の作成だけなら…ざっと 2分もあればできちゃうよ!
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL テーブルブロックの使い方!商品比較と対比表を簡単作成
SWELL テーブルブロックの使い方をご紹介しました。
SWELLのテーブルブロックは凝った装飾をしなくても十分カッコよく!見やすいと思います。セルにアイコンや書式が簡単に設定できるので 使い勝手も良いです。綺麗な表が簡単に作れるテーブルブロックを使ってみましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/