SWELL 新着記事のウィジェット機能【最近の投稿とは違う!サムネイル表示ができる】

SWELLの「利用できるウィジェット」項目にある『[SWELL] 新着記事』と『最近の投稿』のウィジェット機能を初心者さん向けに解説します。「表示形態の違いを知って上手に設置しましょう」
- 利用できるウィジェット:[SWELL] 新着記事
- SWELL専用のウィジェット機能です。
- 利用できるウィジェット:最近の投稿
- WordPressコアのウィジェット機能です。
ウィジェットの名称から少し内容が掴みづらいかもしれません。そこで…2つのウィジェットの違いと設置手順・おすすめの設置場所等をご紹介します。
ウィジェットとは?(超簡単に説明しますね!)
サイト内の色々な場所に配置できるパーツのことです。
サイト(ページ)を開いたときに「目立つ・目に付く」場所にパーツ(ウィジェット)を設置することで多くの読者を誘導することを目的として使用します。
具体的には…
サイドバーやフッター等、着目されるであろう箇所にパーツ(ウィジェット)を常駐させて「閲覧・誘導」を促します。
- ウィジェット:[SWELL] 新着記事について
- 表示タイプは2種類
- ウィジェット:[SWELL] 新着記事の設置手順
- ウィジェット:[SWELL] 新着記事の詳細設定
- ウィジェット:最近の投稿について
- 表示タイプは1種類
- ウィジェット:最近の投稿の設置手順
- ウィジェット:最近の投稿の詳細設定
- ウィジェット:[SWELL] 新着記事と最近の投稿のおすすめ設置場所
- まとめ!
それではご覧ください。
ウィジェット:[SWELL] 新着記事について
ウィジェット:[SWELL] 新着記事は、SWELL専用のウィジェット拡張機能で 最新の記事を新着順に並べて表示できます。サイト内のウィジェットが表示可能な領域ならどこにでも設置できます。
設置・設定もシンプルで超簡単です。^^/ (設定・設置については後述します)
表示タイプは2種類
表示タイプは「カード型」と「リスト型」の2種類あり、以下の 2パーターンが表示可能です。
カード型

リスト型

※ サイドバーに表示させた場合のイメージです。
ウィジェット:[SWELL] 新着記事の設置手順
この章では、ウィジェット:[SWELL] 新着記事の設置手順をご紹介します。
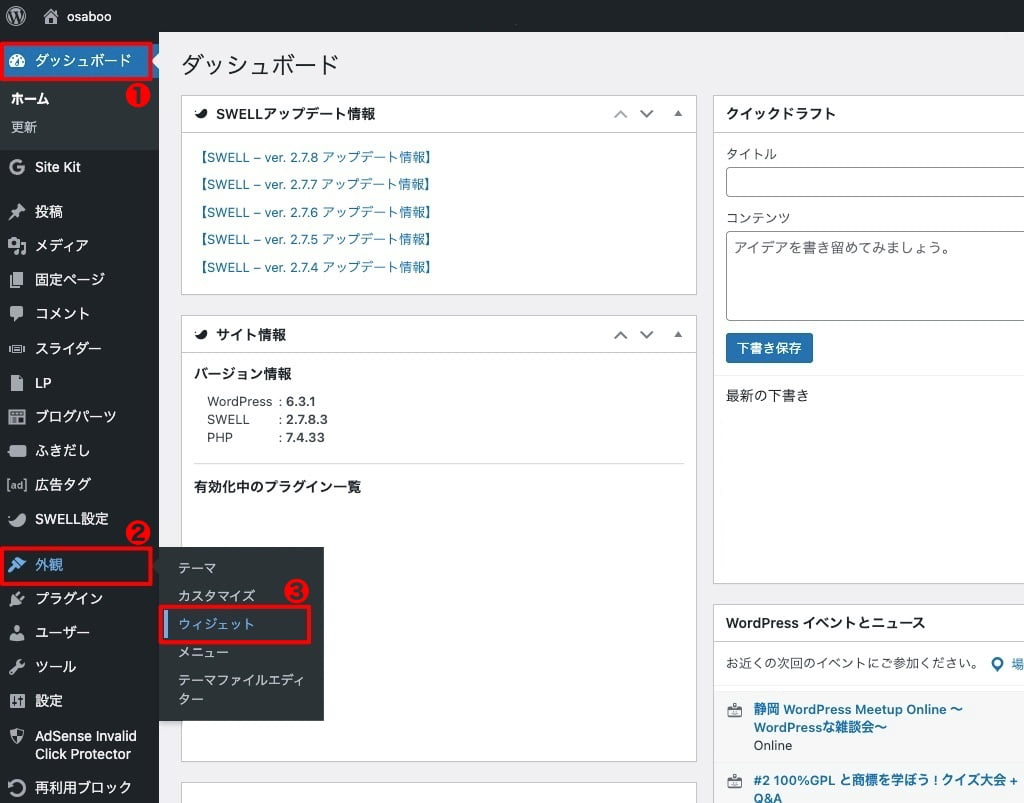
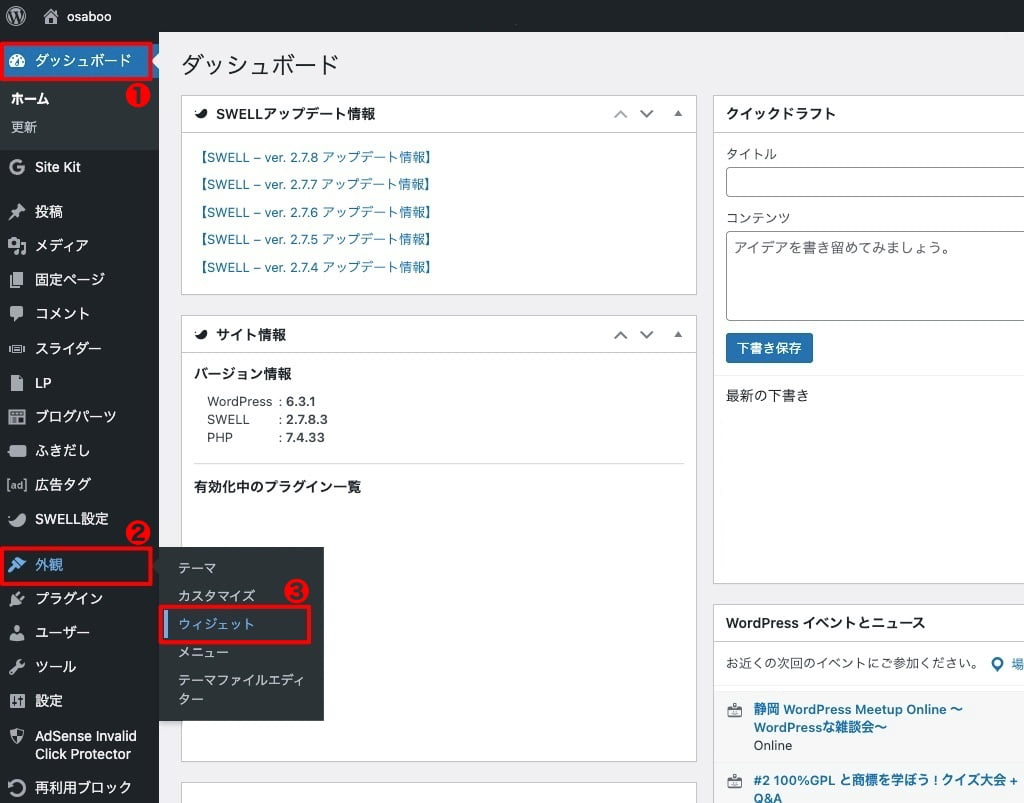
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。

以下のようなウィジェット画面が表示されます。
利用できるウィジェットの中から『[SWELL] 新着記事』を選択してウィジェットエリア(表示する領域)を指示します。
手順1
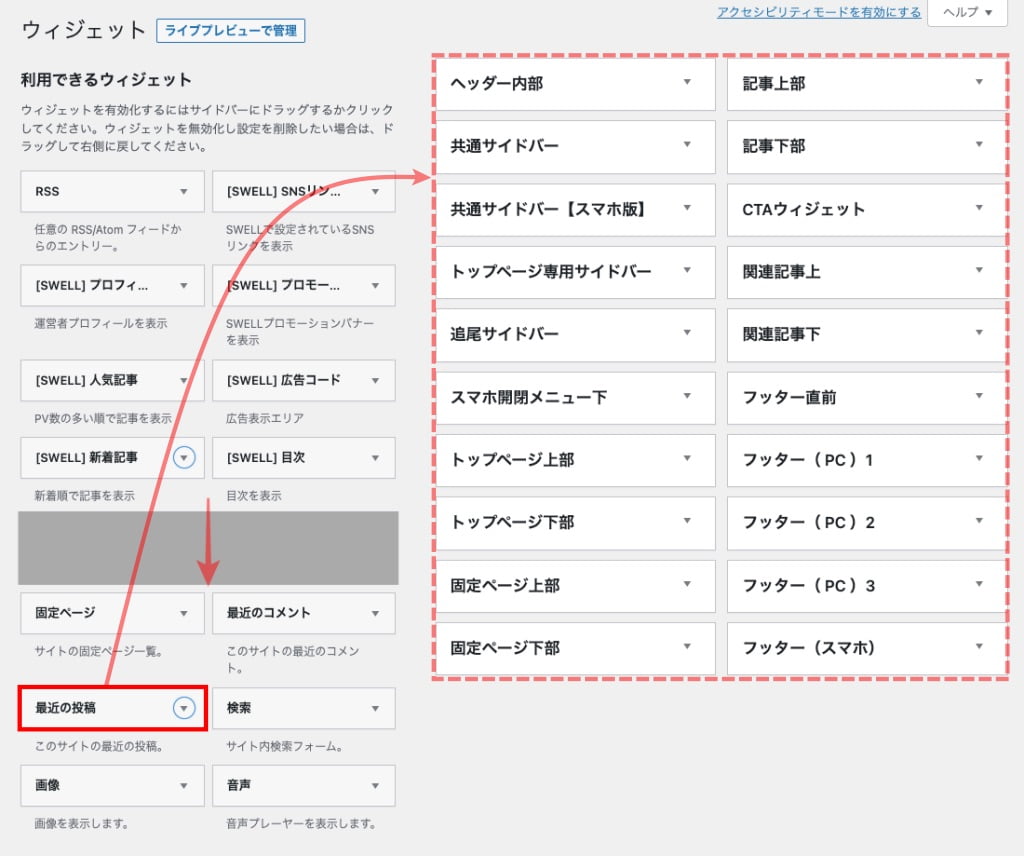
以下の画面で…『[SWELL] 新着記事』をウィジェットエリア(表示する領域)へドラッグ&ドロップします。
![ウィジェット:[SWELL] 新着記事|詳細1](https://osaboo.com/wp-content/uploads/2023/09/6303-6.jpeg)
手順2
- 『[SWELL] 新着記事』をクリックしてドロップダウンメニューを開きます。
- ウィジェットエリア(表示する領域)を選択します。(サンプルでは『共通サイドバー』)
- 『ウィジェットを追加』をクリックします。
![ウィジェット:[SWELL] 新着記事|詳細2](https://osaboo.com/wp-content/uploads/2023/09/6303-7.jpeg)
ウィジェット:[SWELL] 新着記事の詳細設定
この章では、ウィジェット:[SWELL] 新着記事の詳細設定をご紹介します。
ウィジェットエリア(表示する領域)に以下のような『[SWELL] 新着記事』の画面が表示されます。
![[SWELL] 新着記事:詳細設定](https://osaboo.com/wp-content/uploads/2023/09/6303-4.jpeg)
※ デフォルトでの設定画像です。
- [SWELL] 新着記事
-
タイトル:任意のタイトルが表示
おすすめ 新着記事・New Posts
表示する投稿数:任意の数字
おすすめ 3または5
表示スタイル:カード型・リスト型
おすすめ リスト型
その他表示
おすすめ カテゴリを表示:チェックON
非表示にするページを選択
おすすめ 全部:チェックOFF
ウィジェット:最近の投稿について
ウィジェット:最近の投稿は、WordPresコアのウィジェット拡張機能で最新の記事を新着順に並べて表示できます。サイト内のウィジェットが表示可能な領域ならどこにでも設置できます。
設置・設定もシンプルで超簡単です。^^/ (設定・設置については後述します)
表示タイプは1種類
タイトルのテキスト表示のみが可能です。

※ サイドバーに表示させた場合のイメージです。
ウィジェット:最近の投稿の設置手順
この章では、ウィジェット:最近の投稿の設置手順をご紹介します。
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。

以下のようなウィジェット画面が表示されます。
利用できるウィジェットの中から『最近の投稿』を選択してウィジェットエリア(表示する領域)を指示します。
手順1
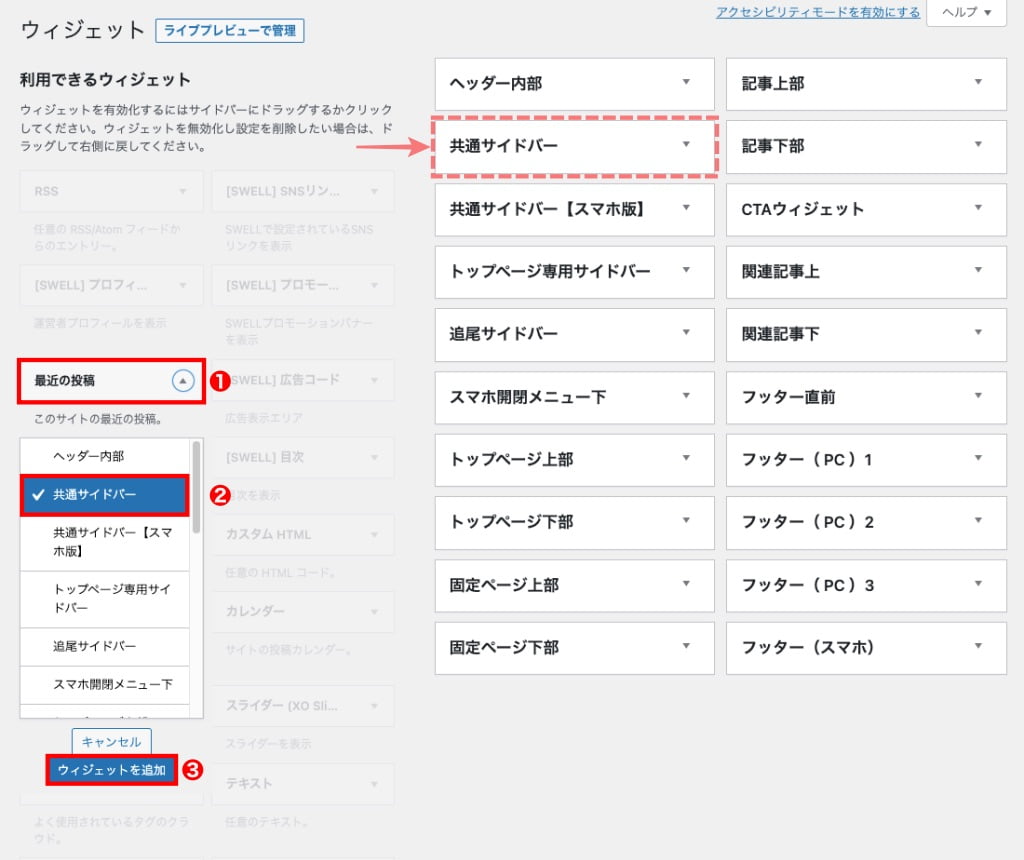
以下の画面で…『最近の投稿』をウィジェットエリア(表示する領域)へドラッグ&ドロップします。

手順2
- 『最近の投稿』をクリックしてドロップダウンメニューを開きます。
- ウィジェットエリア(表示する領域)を選択します。(サンプルでは『共通サイドバー』)
- 『ウィジェットを追加』をクリックします。

ウィジェット:最近の投稿の詳細設定
この章では、ウィジェット:[SWELL] 新着記事の詳細設定をご紹介します。
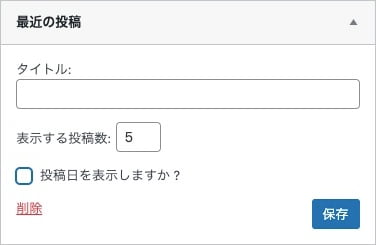
ウィジェットエリア(表示する領域)に以下のような『最近の投稿』の画面が表示されます。

※ デフォルトでの設定画像です。
最近の投稿
タイトル:任意のタイトルが表示
おすすめ 新着記事・New Posts・最近の投稿
表示する投稿数:任意の数字
おすすめ 5以上
投稿日を表示しますか?
どちらでも チェックOFF
ウィジェット:[SWELL] 新着記事と最近の投稿のおすすめ設置場所
この章では、ウィジェット:[SWELL] 新着記事と最近の投稿のおすすめ設置場所をご紹介します。
利用できるウィジェット項目の『[SWELL] 新着記事』と『最近の投稿』は どちらも 最新の記事をリスト表示するためのウィジェットで、表示できるスタイルが違います。
- カード型やリスト型(画像あり)を表示したい場合は、『[SWELL] 新着記事』を使う。
- テキスト型(画像なし)を表示したい場合は、『最近の投稿』を使う。
…なので!
おすすめ設置場所は、どちらのウィジェットも同じ場所としてご紹介します。
おすすめ設置場所(ウィジェットエリア)は、3箇所です。
- 共通サイドバー
-
定番中の定番ですかね。迷ったら!まずは、ここを使えばOKです。
- 追尾サイドバー
-
記事が増えてきて…PVが気になり出したら更なる飛躍を狙える!?のが ここです。
長い記事でも常にサイドバーに固定表示されるのでクリックされる確率はアップします。
- フッター
-
SWELL公式サイトでもここを使っています。
力のあるサイトが使っているということと…個人サイトでもフッターエリアを使用する傾向があります。おそらくテーマの拡張機能の影響が多分にあるかと…
 osaboo
osabooトップページ上部のウィジェットエリアに表示するのも筆者的にはおすすめです!


※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL 新着記事のウィジェット機能【最近の投稿とは違う!サムネイル表示ができる】
SWELLの「利用できるウィジェット」項目にある『[SWELL] 新着記事』と『最近の投稿』の使い方(設置・設定)をご紹介しました。今回でご紹介したウイジェット機能で、最新記事のリスト表示が「カード型・リスト型・テキスト型」の3種類で設置できるようになりましたね。サイトスタイルに合わせて自由に設置してください。サイト作りのお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




