SWELL プロフィールのウィジェット機能【プロフィール完全解説!】SNSアイコンリストはカスタマイザーで!

SWELLの「利用できるウィジェット」項目にある『[SWELL] プロフィール』のウィジェット機能を初心者さん向けに解説します。「サイドバーにプロフィールを設定するための全手順をわかりやすくご紹介します!」
- 利用できるウィジェット:[SWELL] プロフィール
- SWELL専用のウィジェット機能です。
SWELLのウイジェット機能『[SWELL] プロフィール』を使ってサイドバーに設置する手順とカスタマイザーで行うSNSアイコンリスト:SNS情報(アカウント)の設定方法をご紹介します。
ウィジェットとは?(超簡単に説明しますね!)
サイト内の色々な場所に配置できるパーツのことです。
サイト(ページ)を開いたときに「目立つ・目に付く」場所にパーツ(ウィジェット)を設置することで多くの読者を誘導することを目的として使用します。
具体的には…
サイドバーやフッター等、着目されるであろう箇所にパーツ(ウィジェット)を常駐させて「閲覧・誘導」を促します。
- ウィジェット:[SWELL] プロフィールについて
- ウィジェット:[SWELL] プロフィールの設置手順
- ウィジェット:[SWELL] プロフィールの詳細設定
- ボタンの表示と形状について
- SNSアイコンリスト:SNS情報(アカウント)の設定方法
- まとめ!
それではご覧ください。
ウィジェット:[SWELL] プロフィールについて
ウィジェット:[SWELL] プロフィールは、SWELL専用のウィジェット拡張機能で プロフィールに表示するほとんどの設定が可能ですが、SNSアイコンリスト:SNS情報(アカウント)の設定は、カスタマイザーで行います。
サイト内のウィジェットが表示可能なエリアであればどこにでも設置できますが、通常はサイドバーの上部に配置するのが一般的です。
以下のようなプロフィールが設定できます。

- ◀︎ サンプルのプロフィール
-
作り方は簡単なので「是非」作りましょう。
- 作成項目は6個
-
- 名前と肩書き
- プロフィール文(テキスト)
- アイコン画像
- 背景画像
- ボタン設定
- SNSアイコンリスト
- これらの表示設定はすべてウィジェトで行えます。
- ボタンの丸みはSWELのエディター設定が反映されます。
- SNSアイコンリスト:SNS情報(アカウント)の設定はカスタマイザーで行います。
ウィジェット:[SWELL] プロフィールの設置手順
この章では、ウィジェット:[SWELL] プロフィールの設置手順をご紹介します。
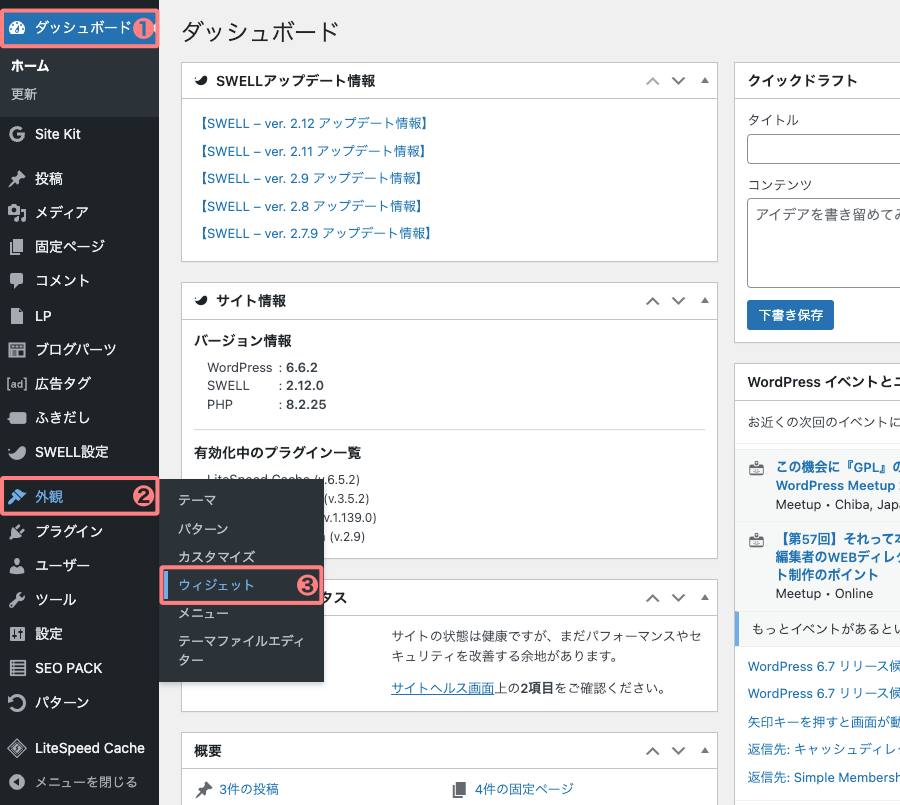
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。

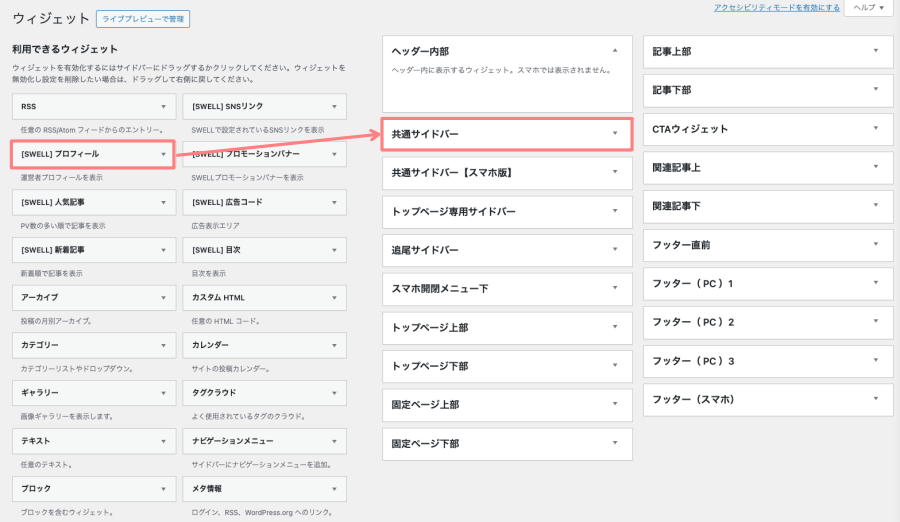
以下のようなウィジェット画面が表示されます。
利用できるウィジェットの中から『[SWELL] プロフィール』を選択してウィジェットエリア(表示する領域)を指示します。
この記事ではプロフィールを表示させる一般的なウィジェットエリアである『共通サイドバー』に設置します。
手順1
以下の画面で…『[SWELL] プロフィール』をウィジェットエリア(表示する領域)『共通サイドバー』へドラッグ&ドロップします。

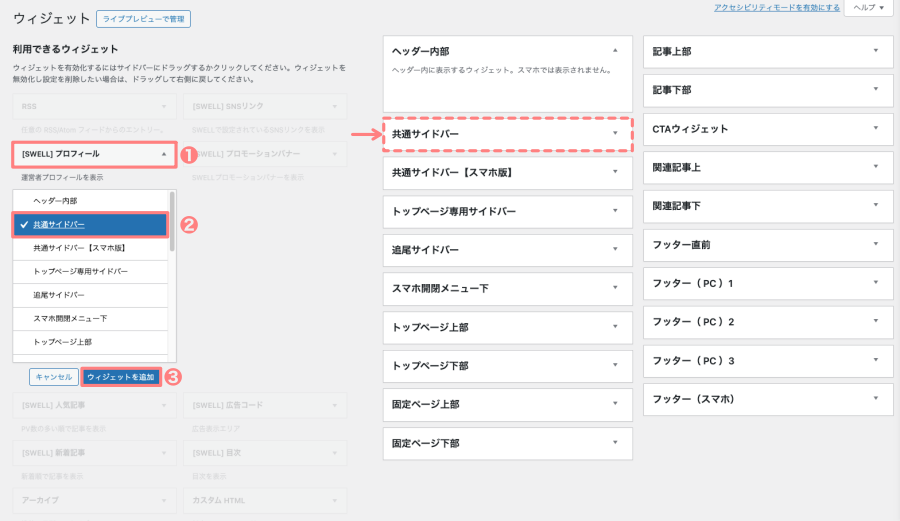
手順2
- 『[SWELL] プロフィール』をクリックしてドロップダウンメニューを開きます。
- ウィジェットエリア(表示する領域)を選択します。(サンプルでは『共通サイドバー』)
- 『ウィジェットを追加』をクリックします。

ウィジェット:[SWELL] プロフィールの詳細設定
この章では、ウィジェット:[SWELL] プロフィールの詳細設定をご紹介します。
ウィジェットエリア(表示する領域)に以下のような『[SWELL] プロフィール』の画面が表示されます。
『▼』をクリックします。


以下の左画面が表示されます。
表示させたい項目『❶〜❻』を設定します。
- 名前 & 役職(肩書き)
- プロフィール文
- アイコン画像
- プロール背景画像
- ボタンのリンク先・テキスト・色
- SNSアイコンリストの表示・丸枠
詳細設定
![14248-2ウィジェット:[SWELL] プロフィールの詳細設定](https://osaboo.com/wp-content/uploads/2024/11/14248-2.webp)
反映箇所
![14248-1ウィジェット:[SWELL] プロフィールの詳細設定](https://osaboo.com/wp-content/uploads/2024/11/14248-1.webp)
ボタンの表示と形状について
SWELL設定のエディター設定での設定が形状に反映されます。→ ウイジェットで変更不可
(ボタンの色はデフォルトでメインカラーが反映されます。→ ウイジェットで変更可)
- ボタンの表示は「プロフィール文」と「ボタンリンク先」が入力されている場合に表示されます。
- ボタンの表示は「SWELL設定のエディター設定」が反映されます。
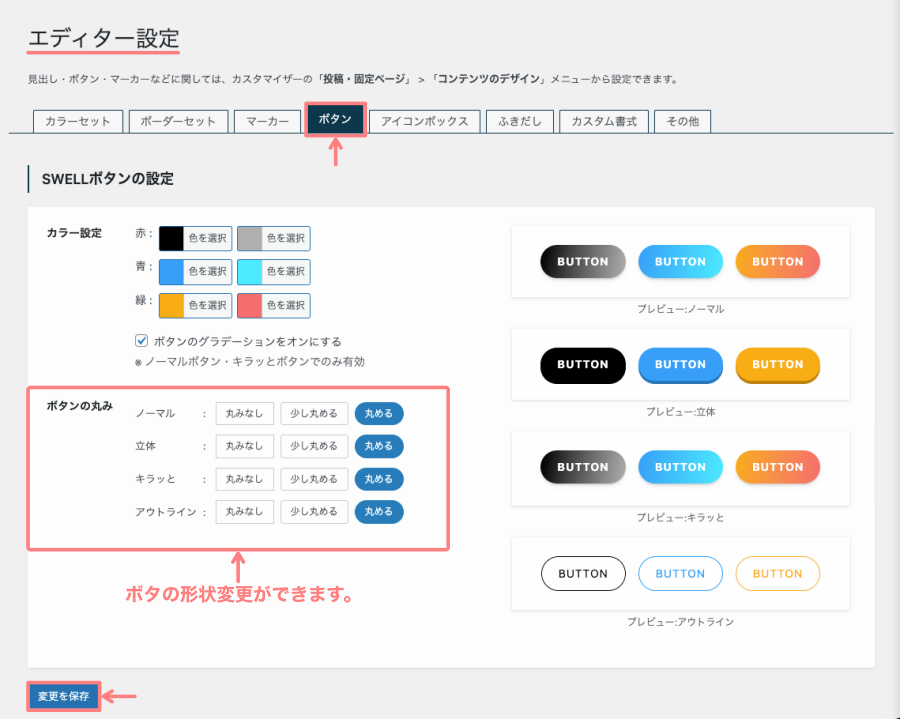
ボタンの形状を変更する手順
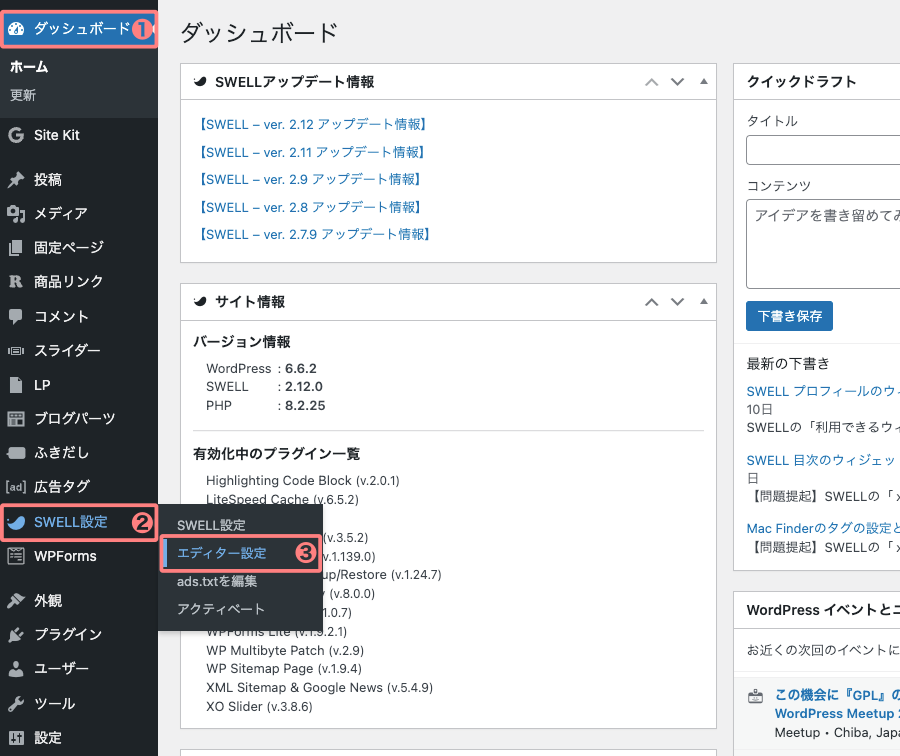
Menu『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。


以下の画面が表示されます。
『ボタン』タブを選択して『ボタンの丸み』をお好みで変更します。最後に『変更を保存』をクリックして完了です。

「ボタンブロックの使い方や設定」の詳細はこちらの記事で詳しく御紹介しています。あわせてご覧ください。

SNSアイコンリスト:SNS情報(アカウント)の設定方法
SNSアイコンリストを表示するためには、カスタマイザーでSNS情報(アカウント)の設定が必要です。
カスタマイザーからSNS情報を開きます。
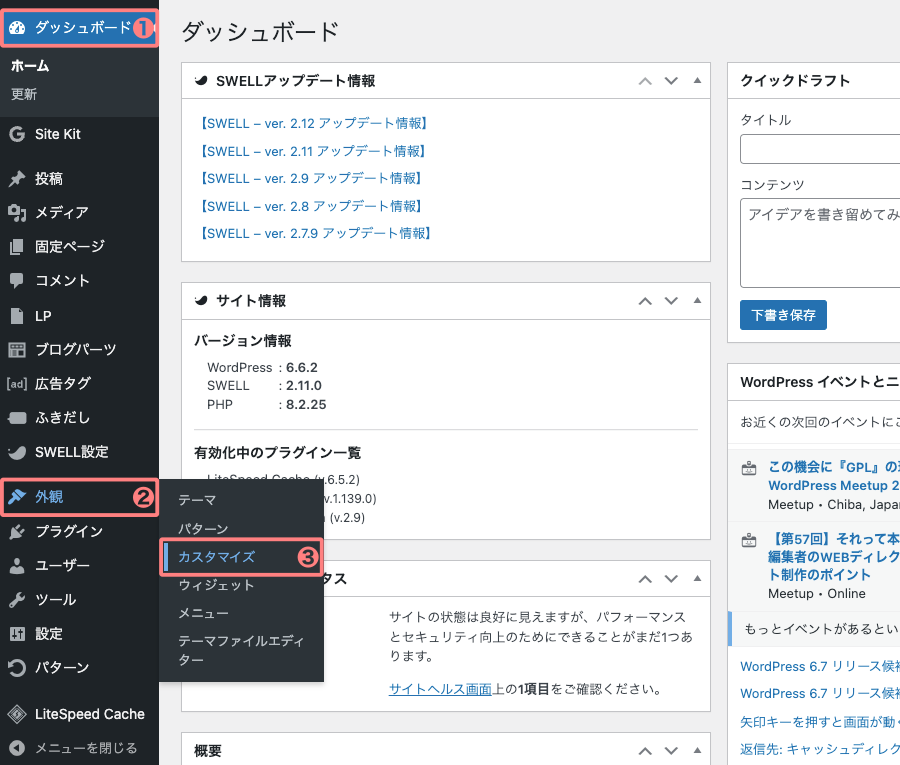
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。


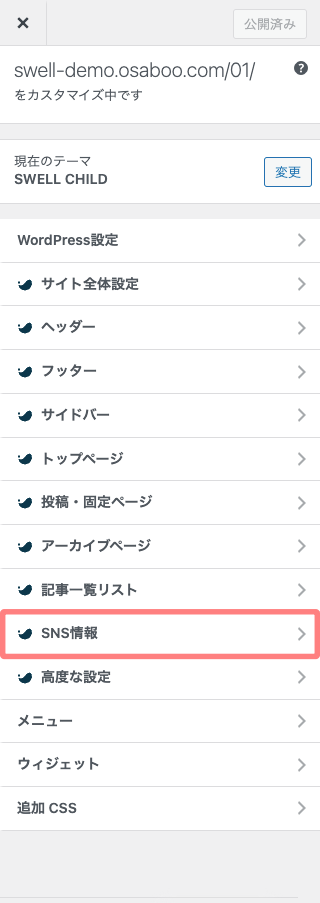
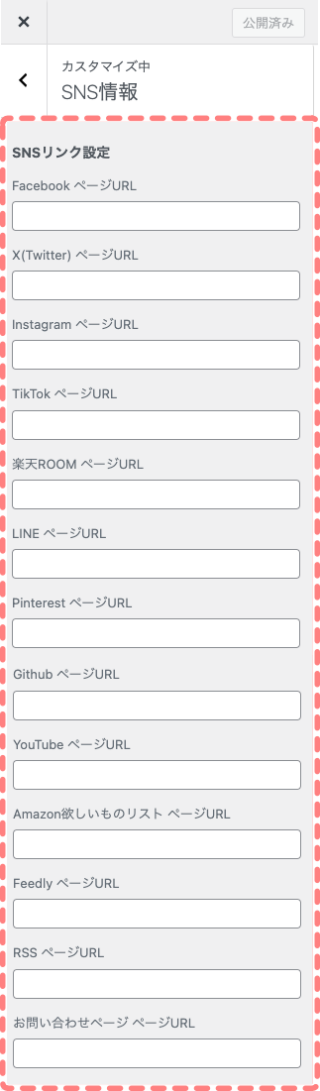
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
「SNS情報」タブの詳細項目に表示したいSNSのURLを入力します。(赤破線部)
『SNS情報』をクリックします。


表示したいSNSのURLを入力します。

- SNSアイコンリストには、URLが入力されている項目のみが表示されます。
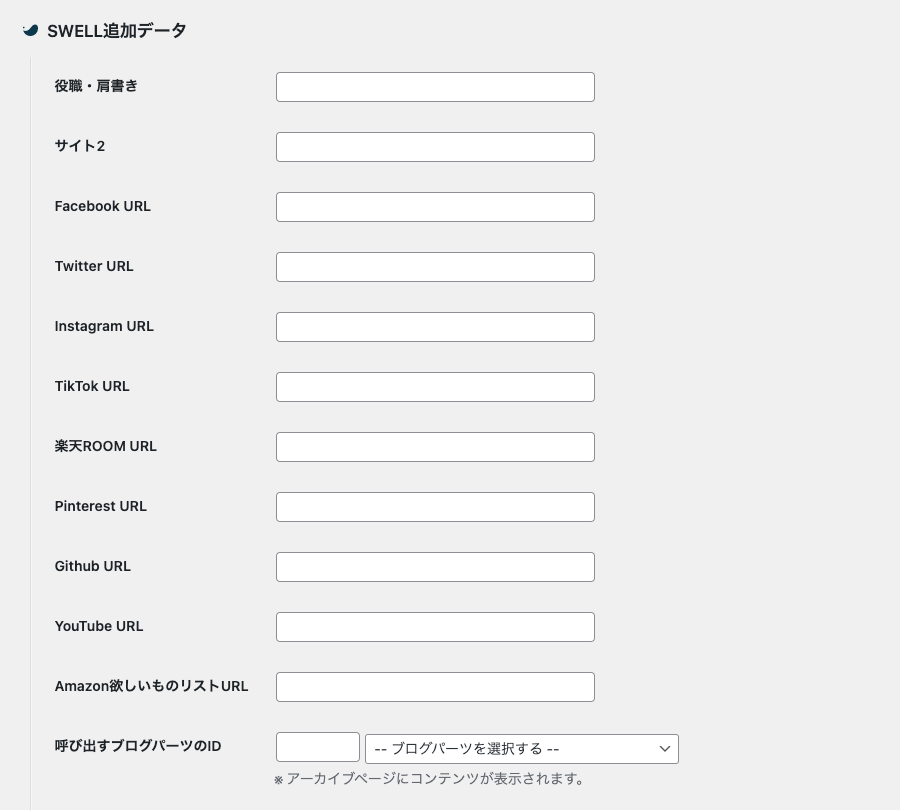
Menu『WordPress管理>ダッシュボード>ユーザー>プロフィール』で以下の画面が確認できます。
WordPress管理画面のプロフィール項目「SWELL追加データ」を設定する必要はありません。
「以下の画面の設定は空欄でOKです!カスタマイザーのSNS情報が適応されます!」

※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL プロフィールのウィジェット機能【プロフィール完全解説!】SNSアイコンリストはカスタマイザーで!
SWELLの「利用できるウィジェット」項目にある『[SWELL] プロフィール』のウィジェット機能を初心者さん向けに解説しました。
「ウイジェット機能・SWELLのエディター設定・カスタマイザー」の3箇所の設定が必要なので初心者さんには少し大変だった?かもですが…
プロフィールは、サイトや著者の情報を訪問者に効果的にアピールでき、魅力を伝える重要なセクションです。ぜひ、チャレンジしてくださいね。この記事がお役に立てば嬉しいです。^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




