SWELL 見出しタグの書き方!見出しの一部を目次に表示させない方法【裏技?】

SWELLの「見出しタグの書き方で 見出しの一部を目次に表示させない方法」を初心者さん向けに解説します。
- テキスト:見出し
WordPress標準のブロックエディター機能です。
見出しタグは「h2・h3」を目次に表示させる設定が多くみられます。(当サイト含む)
「見出しのキャッチフレーズ部や長い見出しの一部を目次に表示させたくない」→「目次がカッコわるい」→「見出しタグは全表示・目次は短く」→「目次がスッキリ」
…こんな感じの流れです。^^/
見出しブロックの標準機能とSWELLオリジナル拡張機能を組み合わせた方法をご紹介します。
- 見出しタグにキャッチフレーズを入れたい(目次には非表示)
- 見出しが長くなって上手くまとまらない
- 目次をスッキリさせたい
- 見出しタグの目次表示設定(カスタマイザー)
- 見出しの一部を目次に表示させない書き方(手順)
- まとめ!
それではご覧ください。
見出しタグの目次表示設定(カスタマイザー)
見出しタグと目次の表示設定について簡単にご紹介します。
目次の表示設定で見出しタグ「h2・h3・h4・h5」のどの階層の見出しまで抽出するか設定できます。
デフォルトは「h3」です。
設定を変更したい方は…以下の手順で 見出しタグ「h2・h3・h4・h5」の設定を変更してください。
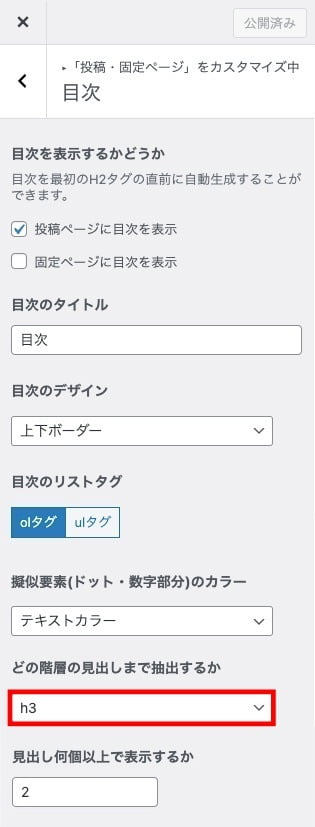
Menu『WordPress管理>ダッシュボード>カスタマイズ>投稿・固定ページ>目次』をクリックします。
『どの階層の見出しまで抽出するか』を変更します。

- 目次
-
どの階層の見出しまで抽出するか
- h2・h3・h4・h5から選択
※ デフォルト:h3
 osaboo
osaboo基本デフォルトの「h3」で良いかと…
見出しの一部を目次に表示させない書き方(手順)
それでは、見出しの一部を目次に表示させない書き方(手順)をご紹介します。
この章でご紹介する方法は、見出しタグ「h2・h3・h4・h5」すべて 同じ手順で対応できます。
SWELLの目次は、SWELLオリジナル拡張機能の『注釈』を表示しません。また、注釈は文字が小さく表示されるため 見出しのキャッチコピー(目次非表示)に適しています。
それでは順番に見ていきましょう。
見出しのサンプルは以下のようになります。
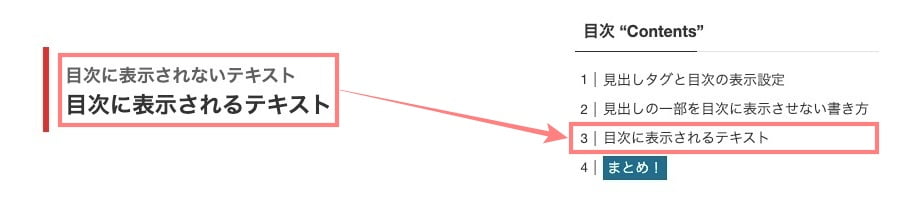
見出し「h2」を以下のように作成し、前側半分を目次に表示させないようにしていきます。
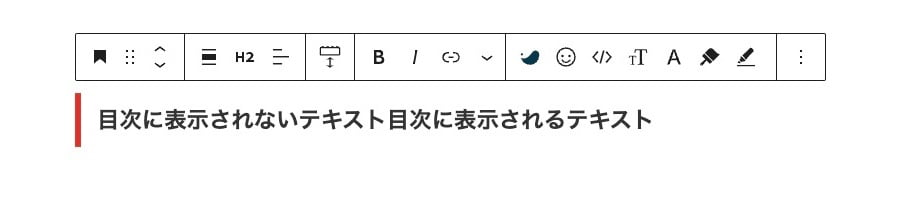
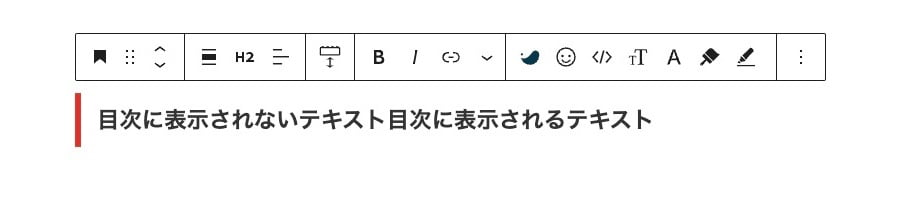
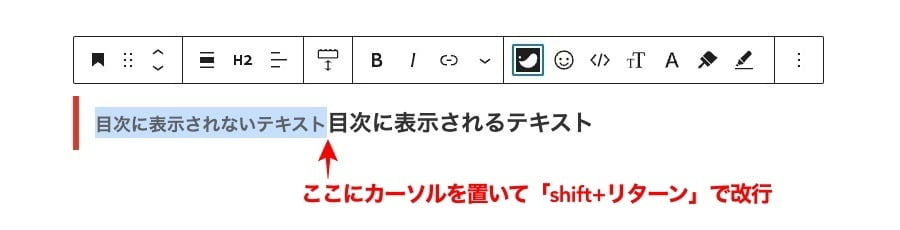
h2タグに「目次に表示されないテキスト目次に表示されるテキスト」を入力します。
エディタ画面では以下のように表示されます。
エディター画面の「h2タグ」


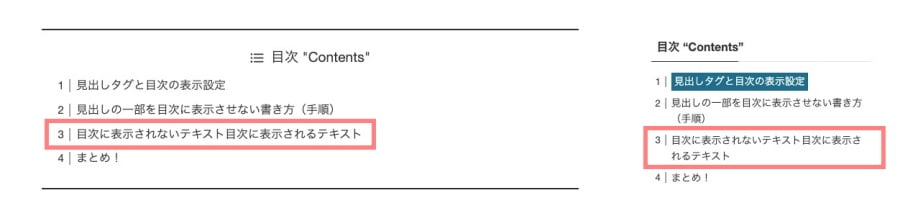
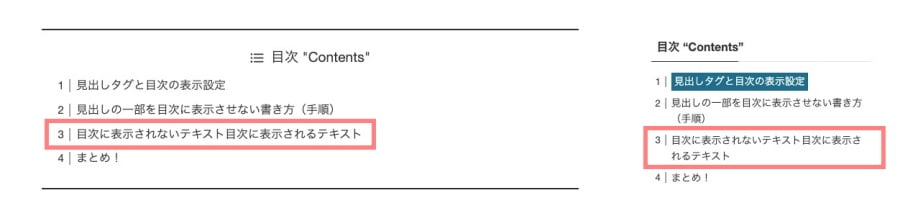
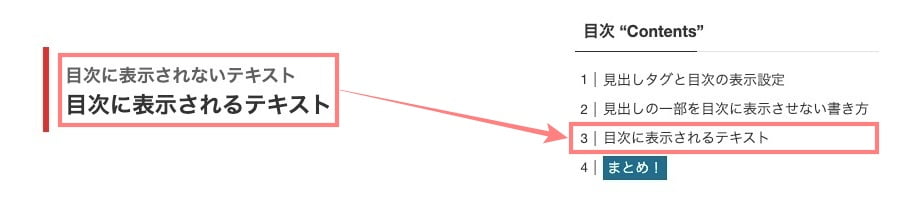
プレビューで は以下のように目次が表示されます。
左側がメインの目次で右側がサイドバーに表示された目次です。h2タグに記入したテキストがそのまま表示されてサイドバーに表示されたテキストは自動の折り返しで2行になっています。
「あまりカッコよくない?見栄えが悪い!」ので 前側の部分「目次に表示されないテキスト」を非表示にします。
プレビュー画面の「目次」(メイン・サイドバー)


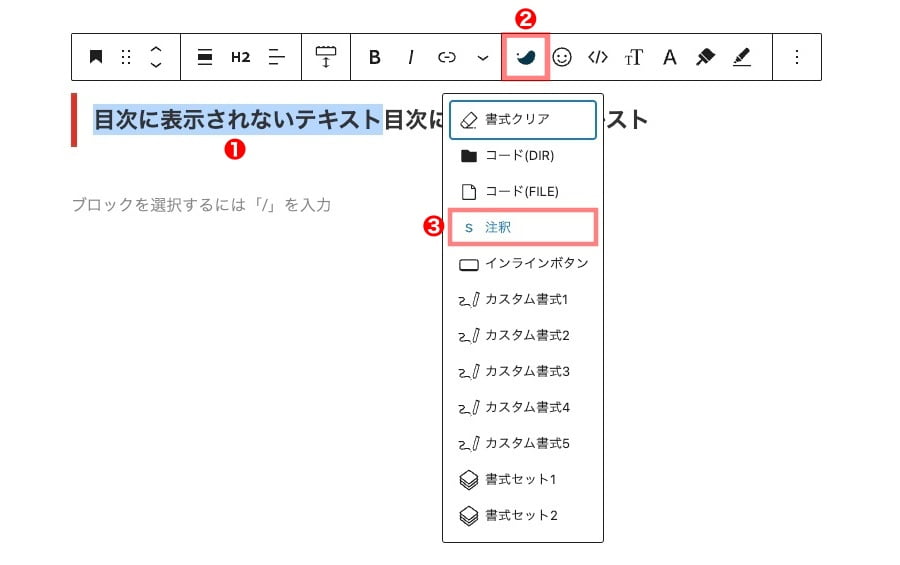
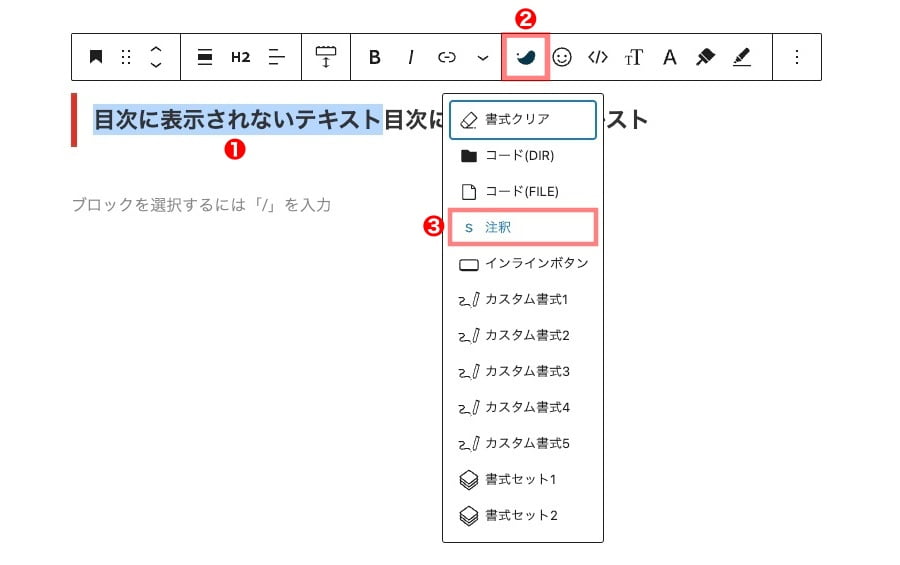
- 非表示にする部分『目次に表示されないテキスト』(青色部)を選択します。
- ツールバーにある『SWELL装飾』をクリックします。
- 表示されたプルダウンメニューから『注釈』をクリックします。
❶ ❷ ❸ を順番に処理します。


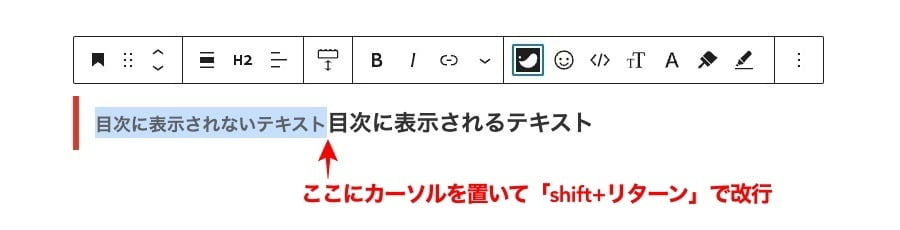
1行表示は見栄えが悪いので2行にします。(任意)
注釈と標準の境目にカーソルを置き『shift+リターン』を押します。


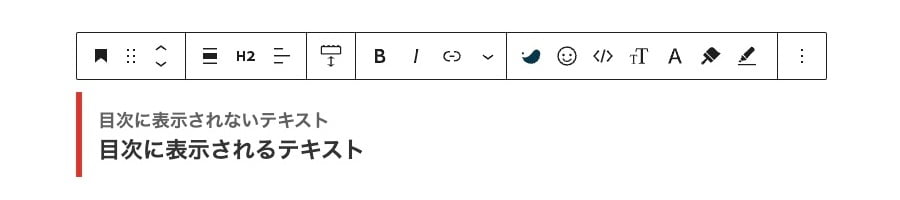
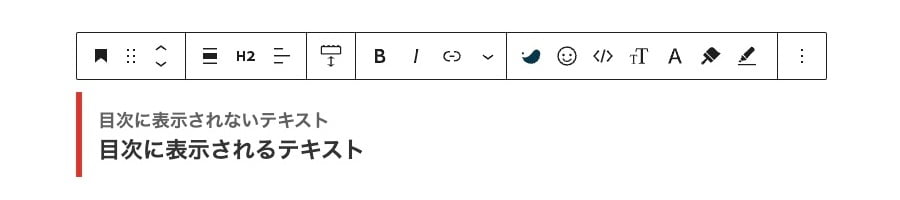
以下のように表示が変わります。


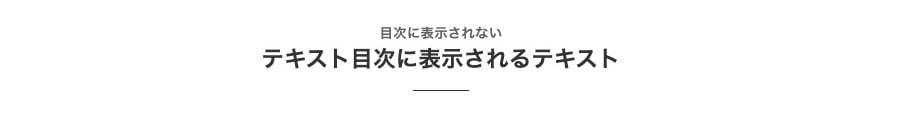
見出しを「デフォルト」ではなく「セクション用」にすると注釈部は自動で「前側は上の行へ」「後ろ側は下の行へ」移動します。
こんな感じです。






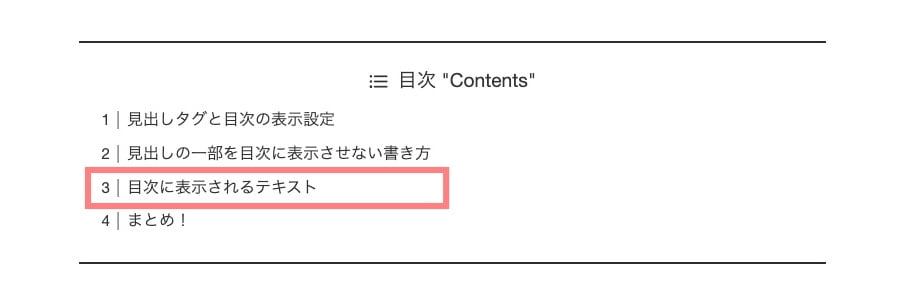
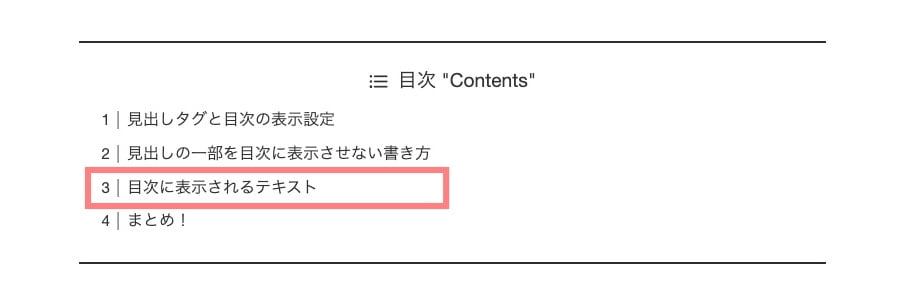
プレビューで見出しタグ「h2」と サイドバーの目次を確認します。


あわせて メインの目次も確認します。


まとめ!SWELL 見出しタグの書き方!見出しの一部を目次に表示させない方法【裏技?】
SWELLの「見出しタグの書き方で 見出しの一部を目次に表示させない方法」をご紹介しました。
見出しタグの表現の幅が広げると同時に目次を見やすくできる一石二鳥のとても簡単な方法です。
見出しのタグの「バリエーションを広げて!スッキリした目次で!」オシャレな記事を書きましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




