【Mac&PhotoScape X】ブログに最適な画像のファイル形式は?「webp?jpeg?png?」調べてみた!

MacとPhotoScape Xを使って、ブログに最適な画像のファイル形式は何か?
ブログに最適な画像のファイル形式を作成する手順をブログ初心者さん向けにご紹介します。
Webからダウンロードした画像やスクリーンショートカットなどで取り込んだ画像をブログ用に加工して貼り付けるとき、画像のファイル形式『.webp』『.jpg / .jpeg』『.png』『.gif』『.bmp』『.tiff』などで迷いませんか?「ブログに最適なファイル形式や変換手順を初心者さん向けにご紹介します」
※ ブログ用とは、アイキャッチ画像や説明用画像のことです。
最適な画像のファイル形式(拡張子)の「特徴・違い・注意点」も合わせてご紹介します。
ブログ初心者さんが悩む「画像に関するキモ」を MacとPhotoScape X を使って、わかりやすくご紹介します。
\ ブログにオリジナル画像を貼っておしゃれな記事を作りましょう。^^/
PhotoScape X「?」という方は 以下の記事をご覧ください。
「無料で使える画像編集ツールです」おすすめ
導入方法やアイキャッチ画像の作り方など、基本的な操作方法を以下の記事でご紹介しています。
「あわせてご覧ください」


- ブログに適した画像のファイル形式(拡張子)は何?
- 画像のファイル形式(拡張子)を変換する方法は?
- ブログに軽くておしゃれな画像を貼りたい
- ブログ初心者
- 画像のファイル形式とその特徴
- ブログに適した画像のファイル形式 3つ!『.webp』『.jpg / .jpeg』『.png』
- Macでスクリーンショットを撮る方法
- PhotoScape X で編集と変換
- まとめ!
それではご覧ください。
画像のファイル形式とその特徴
この章では、「なんとなく知ってる?!」画像のファイル形式を整理しました。
画像ファイルの形式『.webp』『.jpg / .jpeg』『.png』『.gif』『.bmp』『.tiff』についてそれぞれの特徴やファイル容量についてご紹介します。
それでは順番に見ていきましょう。
.webp
- 特徴
- 2010年にGoogleが開発した画像フォーマット。
- ロスレス圧縮とロス圧縮の両方に対応。
- 高い圧縮率を持ち、同じ画質であればJPEGやPNGよりも小さなファイルサイズを実現できる。
- アニメーションもサポート(GIFの代替として)。
- 透過(アルファチャンネル)もサポート。
- ファイル容量
- 圧縮効率が高いため、JPEGやPNGと比べてファイルサイズが小さくなることが多い。
.jpg / .jpeg
- 特徴
- 一般的な写真や画像の保存形式。
- ロス圧縮(不可逆圧縮)を使用し、高い圧縮率を持つが、画質が多少劣化する。
- カラフルで複雑な画像に適している。
- 透過をサポートしていない。
- ファイル容量
- 圧縮率が高いため、同じ画質の他の形式と比較してファイルサイズは小さくなるが、圧縮率を上げすぎると画質が劣化する。
.png
- 特徴
- ロスレス圧縮を使用し、画質を保ったまま圧縮可能。
- 透過(アルファチャンネル)をサポート。
- 主にウェブ画像やグラフィック、イラストに適している。
- 圧縮率はJPEGほど高くないが、画質が劣化しない。
- ファイル容量
- ロスレスのため、JPEGよりも一般的にファイルサイズが大きくなるが、圧縮効率は優れている。
.gif
- 特徴
- 256色(8ビットカラー)に制限されているため、色数が少ない画像やシンプルなグラフィックに適している。
- ロスレス圧縮を使用。
- アニメーションをサポート。
- 透過をサポートするが、1ビットの透過(完全に透明か完全に不透明か)しかサポートしない。
- ファイル容量
- 色数が制限されているため、ファイルサイズは比較的小さいが、複雑な画像や写真には適していない。
.bmp
- 特徴
- ビットマップ形式で、無圧縮のため画質が劣化しない。
- どのコンピュータでも表示可能だが、主にWindowsで使用される。
- 色深度に制限がなく、高品質の画像を保持。
- ファイル容量
- 無圧縮のため非常に大きい。
.tiff
- 特徴
- 高解像度画像を保存するためのフォーマット。
- ロスレス圧縮とロス圧縮の両方をサポート。
- 高品質の印刷物やスキャン画像に適している。
- 複数ページを含むことができる。
- ファイル容量
- ロスレス圧縮のためファイルサイズは非常に大きくなることが多いが、高品質を保持する。
ブログに適した画像のファイル形式 3つ!『.webp』『.jpg / .jpeg』『.png』
前章で、ご紹介した画像のファイル形式と特徴から、ブログに適した画像のファイル形式を3つをご紹介します。
それでは順番に見ていきましょう。
.webp
- 理由
- 高い圧縮率を持ち、同じ画質であればJPEGやPNGよりも小さなファイルサイズを実現できるため、ページの読み込み速度が向上する。
- ロスレス圧縮とロス圧縮の両方に対応し、用途に応じて柔軟に使用できる。
- 透過(アルファチャンネル)やアニメーションもサポートしているため、多用途に使える。
- 注意点
- すべてのブラウザで完全にサポートされているわけではないため、互換性の確認が必要。
.jpg / .jpeg
- 理由
- 写真やカラフルな画像に適しており、ロス圧縮によって比較的小さなファイルサイズを実現できる。
- ほとんどのブラウザやデバイスで広くサポートされている。
- 注意点
- 圧縮率が高いため、圧縮しすぎると画質が劣化する可能性がある。
.png
- 理由
- 透過をサポートしているため、ロゴやアイコン、グラフィックなどに適している。
- ロスレス圧縮で画質が劣化しないため、高品質の画像を維持できる。
- 注意点
- ファイルサイズが大きくなりがちで、特に写真のような複雑な画像では容量が増える可能性がある。
ブログにおける画像形式選択のポイント
- ページ読み込み速度
- 画像ファイルのサイズはページの読み込み速度に直接影響するため、圧縮率が高く、ファイルサイズが小さい形式が望ましいです。
- 画質
- 写真やカラフルな画像はJPEG、透過が必要な画像はPNG、全体的にバランスを取る場合はWebPが適しています。
- 互換性
- すべてのユーザーが画像を正しく表示できるように、互換性のある形式を選ぶことが重要です。WebPを使用する場合は、フォールバック用にJPEGやPNGも用意しておくと良いです。
以上の理由から、ブログには主にWebPを使用し、互換性を考慮してJPEGやPNGも併用するのが理想的です。これにより、ページの読み込み速度を最適化しつつ、高品質の画像を提供できます。
Macでスクリーンショットを撮る方法
ブログ記事の説明に必要な画像を作るときにスクリーンショットを使います。
この章では、Macでスクリーンショットを撮る方法と画像を確認するために使用するクイックルックの使い方をご紹介します。
説明画像を作るときに使う便利なショートカットキー以下の2つです。
- 『⌘command』+『Shift』+『4』
- 範囲を指定してスクリーンショットを撮ります。
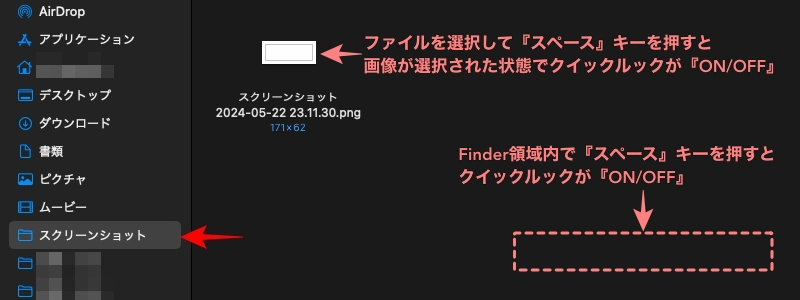
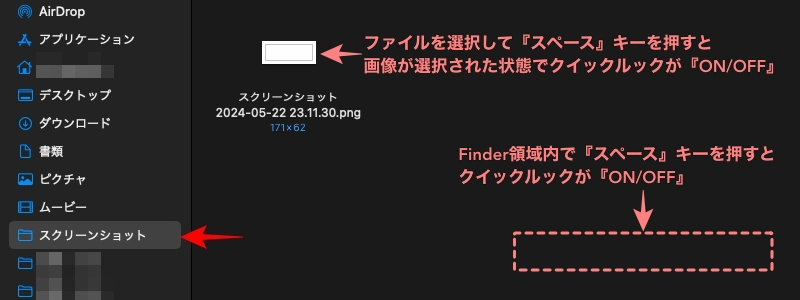
- Finderで画像ファイルを選択して『スペース』
- Finderの領域で『スペース』キーを押すとクイックルックが「ON / OFF」します。
この章での一連の操作は以下のようになります。
Web(ブラウザ)上で 必要な部分の範囲を選択してスクリーンショットを撮ります。

スクリーンショットで撮った画像が保存されているフォルダ内で
クイックルックを使用して視覚的に確認します。
スクリーンショット
ブログの画面に添付する画像(説明用画像)には、ブラウザで表示したWeb情報が多く、これらの画像の殆どがスクリーンショットで撮られています。
前述したショートカットキーを使った手順は以下の通りです。
『⌘command』+『Shift』+『4』
- 取り込む画面を選択します。
- 『⌘command』+『Shift』+『4』 『⌘command』キーと『Shift』キーを押しながら『4』キーを押します。
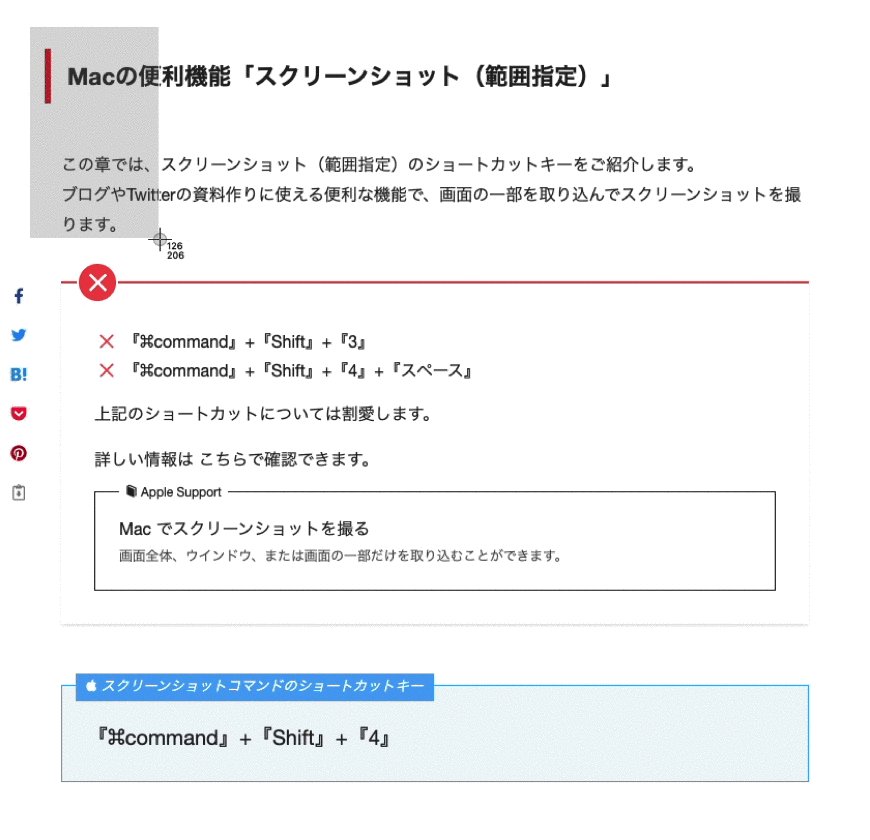
- カーソルが矢印から十字に変わります。
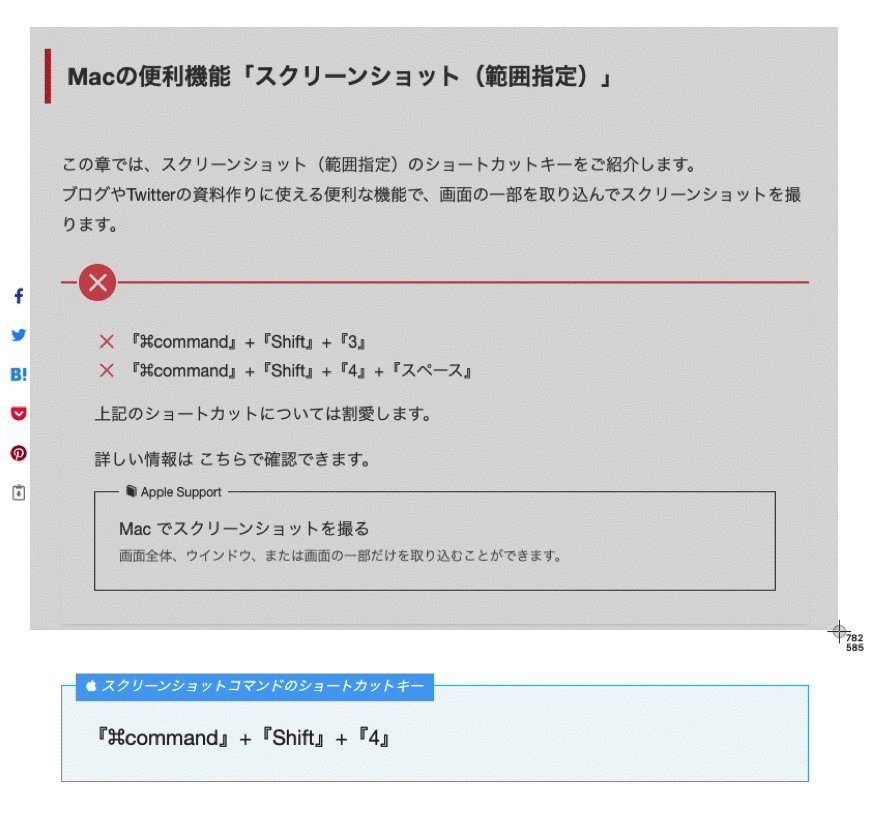
- 十字カーソルをドラックして、画面の取り込みたい部分(範囲)を選択します。
- 選択範囲の移動は、スペースバーを押しながらドラッグします。
画面の取り込みたい部分(範囲)を選択しているイメージです。

その他のスクリーンショット
- 『⌘command』+『Shift』+『3』
- 画面全体をスクリーンショットを撮ります。
- スクショ:『⌘command』+『Shift』+『5』
- アプリを起動してスクリーンショットを撮ります。

 osaboo
osaboo今回の記事では割愛します。必要に応じて、使ってみましょう。
範囲選択が難しい場合は、画面全体をスクショして、画像編集ツールで切り取るのもいいかもしれません。参考
スクリーンショットに関する 詳しい情報は 以下(Apple Support)で確認できます。
クイックルック(Mac)
続いて、スクリーンショットで撮った画像を確認するために便利なクイックルックという機能がります。
ファイルを視覚的に確認するのに便利です。
スクリーンショットで撮った画像は、通常「スクリーンショット」フォルダに自動保存されます。
Finderを起動して「スクリーンショット」フォルダーを開きます。(以下画面参照)
操作は超簡単で!確認したい画像ファイルを選択(ワンクリック)して『スペース』キーを押すだけです。





Macを使っているなら!使うべし。^^/
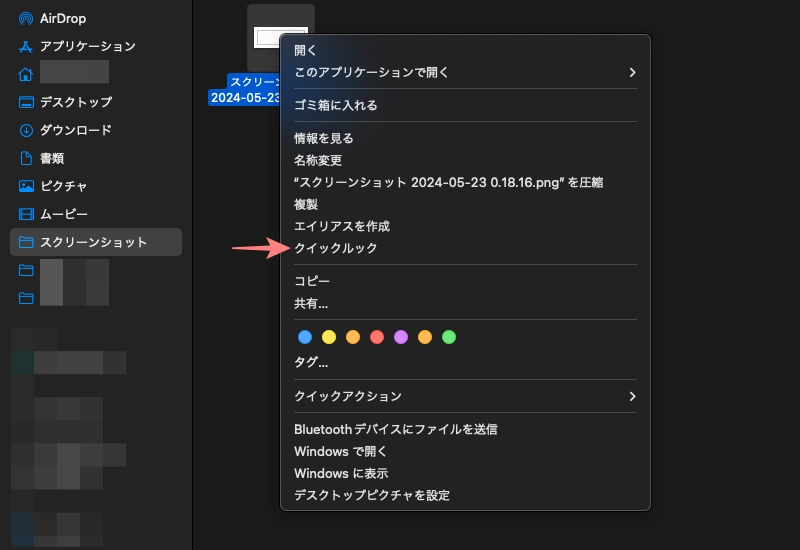
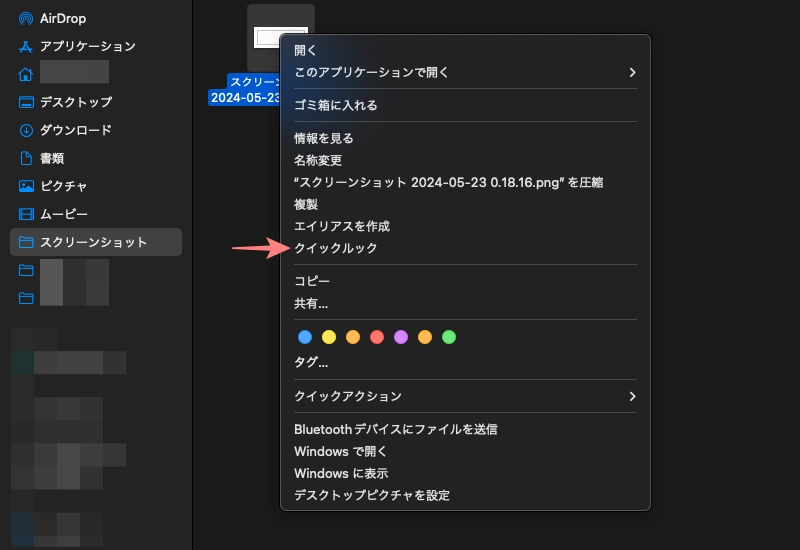
マウスの右クリックでも『クイックルック』は起動できます。


ショートカットキーについては…以下の記事で詳しくご紹介しています。「あわせてご覧ください」


Macでスクショした画像は、デフォルトの拡張子が「.png」で「スクリーンショットフォルダ」に自動セーブされます。
次の章では…
PhotoScape X を使った、画像ファイルの編集と変換する手順をご紹介します。
※ 画像ファイル変換:『.png』→『.webp』
PhotoScape X(画像編集ツール)は、『.webp』『.jpg』『.jpeg』『.png』『.gif』『.bmp』『.tiff』に対応しています。
PhotoScape X で編集と変換
冒頭でもご紹介しましたが、以下の記事で…PhotoScape X のインストール方法や基本的な使い方をご紹介しています。「あわせてご覧ください」
この章では、PhotoScape X の基本的な操作関係は割愛し、ファイル形式(拡張子)を『.png』から『.webp』に変換する手順のみをご紹介します。
それではみていきましょう。
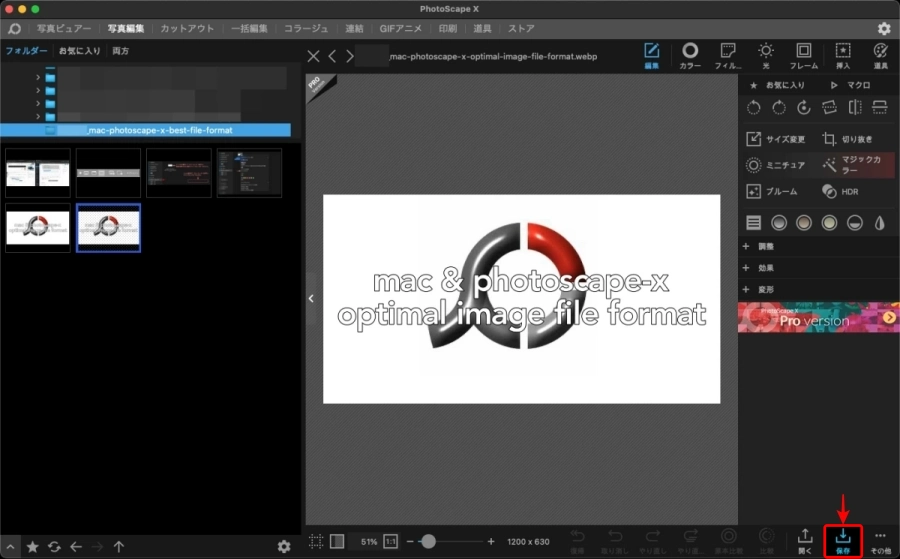
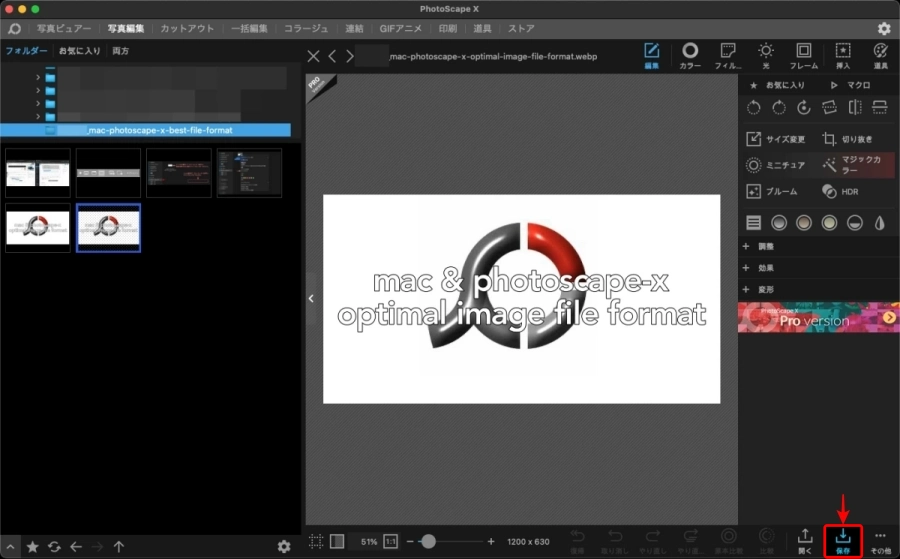
以下の画像は、PhotoScape X で編集作業が完了した画像と操作画面のサンプルです。
表示されている画像ファイルのファイル形式(拡張子)は「.png」なので「.webp」に変換します。
画面右下側の『保存』をクリックします。




画面右下側の『保存』をクリックすると…
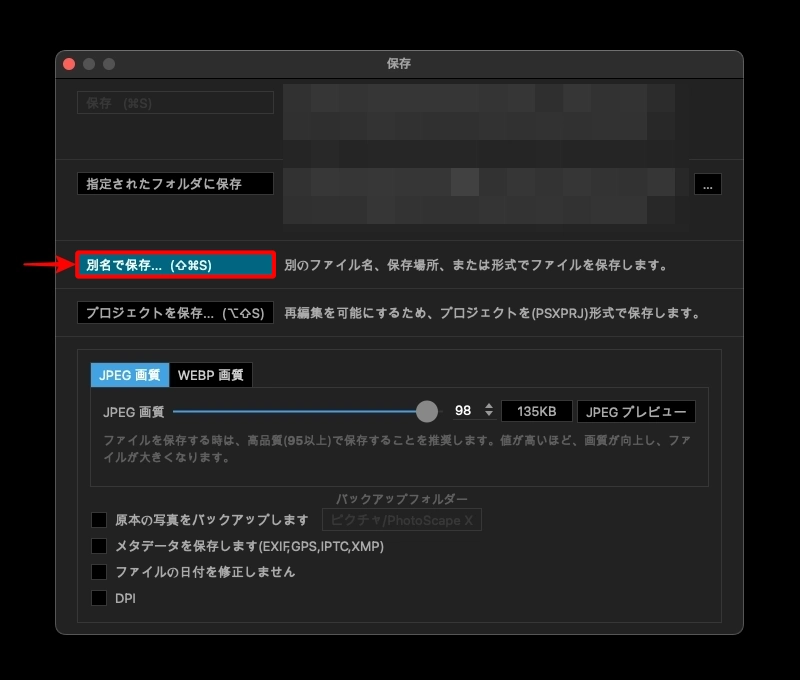
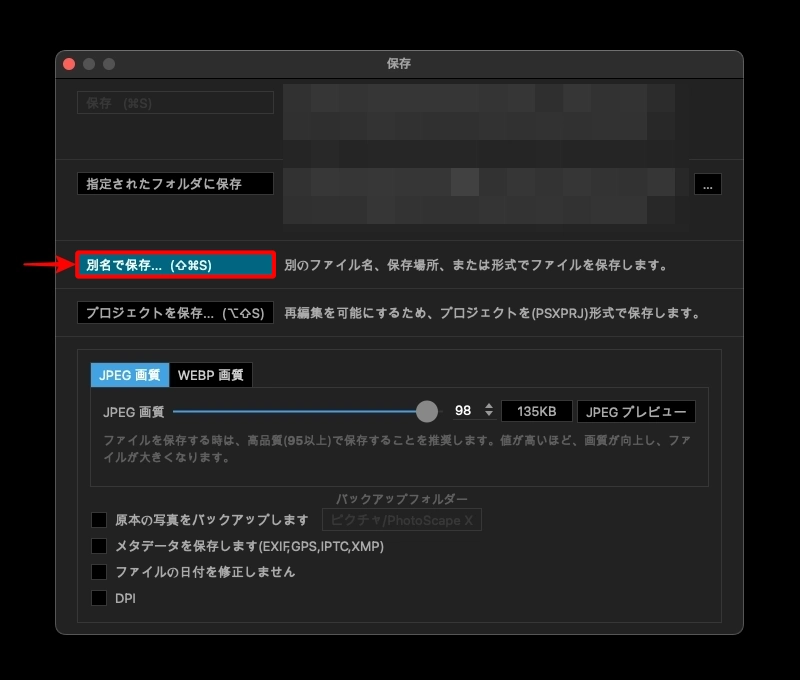
保存条件の詳細を選択できるポップアップメニューが表示されます。「ファイル形式(拡張子)の変更も別名です」
『別名で保存…(S)』をクリックします。




『別名で保存…(S)』をクリックすると…
現在のファイル情報がポップアップメニューで表示されます。
サンプルではファイル形式(拡張子)のみを変更するものとします。ファイルの名称(名前)や保存場所(場所)の変更は必要に応じで行ってください。
『PNG(*.png)』をクリックします。




『PNG(*.png)』をクリックすると…
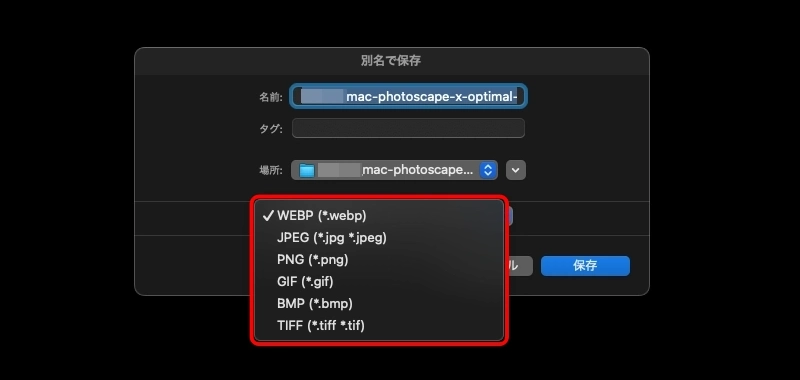
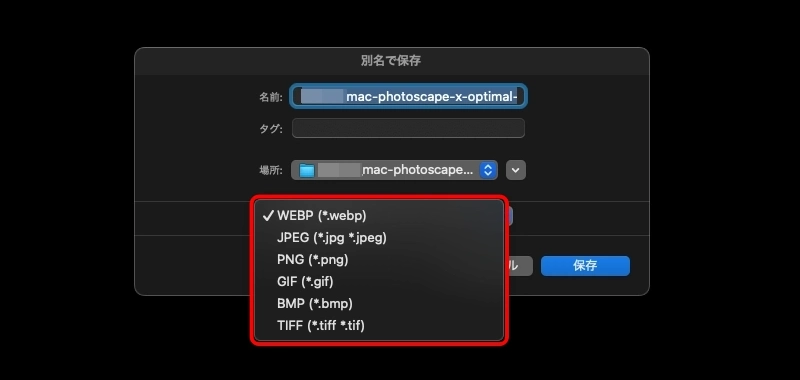
変換可能なファイル形式(拡張子)一覧が、ドロップダウンメニューで表示されます。
ファイル形式(拡張子)一覧から『WEBP(*.webp)』を選択します。
『WEBP(*.webp)』をクリックします。




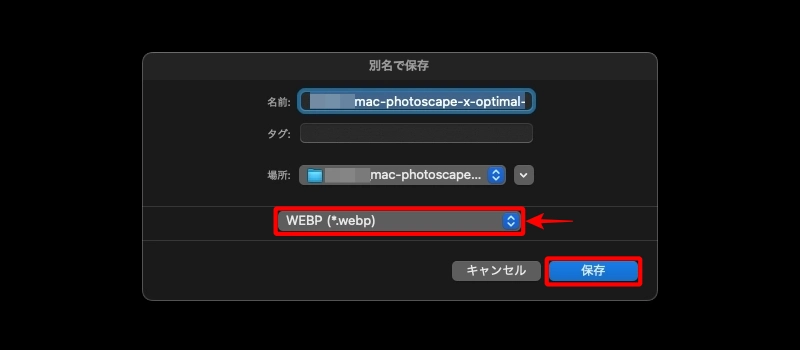
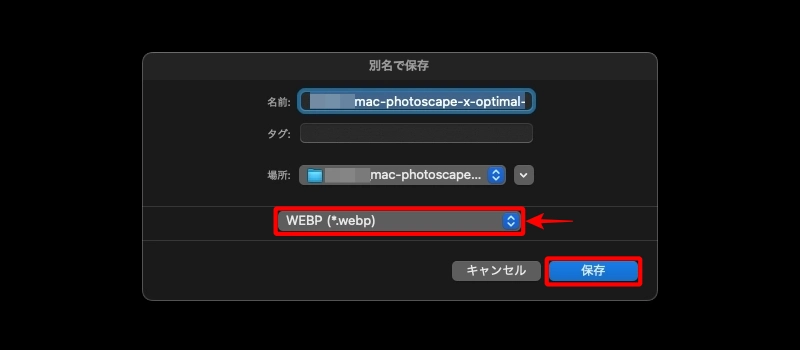
『WEBP(*.webp)』をクリックすると…
ドロップダウンメニューが閉じて『WEBP(*.webp)』に変わリます。表示項目をすべて確認し『保存』をクリックして完了です。
『保存』をクリックします。


〇〇.png → 〇〇.webp
ファイル形式(拡張子)の変換が完了しました。
まとめ!【Mac&PhotoScape X】ブログに最適な画像のファイル形式は?「webp?jpeg?png?」調べてみた!
MacとPhotoScape X の便利な機能を使った、ブログに最適な画像のファイル形式(拡張子)に変換する手順と、それぞれのファイル形式(拡張子)の「特徴・違い・注意点」などをご紹介しました。
画像のファイル形式で悩んでいる方のお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




