SWELL【カラーパレットの設定】お気に入りの配色をパレットにセットして作業効率アップ⤴︎

SWELL専用の拡張機能【カラーパレットの設定】を初心者さん向けに解説します。
エディタ画面のツールバーやブロックサイドバーを活用し、「テキスト色」や「背景色」の装飾を効率化する方法をご紹介します。
これらのカスタマイズは、頻繁に使用する配色をSWELLのカラーパレットに登録しておくことで、スムーズな操作が可能になります。
設定を工夫することで作業時間を短縮し、デザインの統一感を保ちながら効率的に編集が行えます。
- ブログの「テキスト色」や「背景色」を統一してデザイン性を向上させたい
- SWELLの拡張機能を活用して、効率よく装飾を行いたい
- 作業効率を上げながら、おしゃれなブログを作成したい
それではご覧ください。
カラーパレットとは?
カラーパレットとは、あらかじめ設定した複数の色の組み合わせを管理・利用する機能です。
SWELLでは、このカラーパレットにお気に入りの配色を登録することで、記事やページ作成時に簡単に統一感のあるデザインを実現できます。
特定のテーマやブランドカラーを効率よく反映させることができ、作業時間の短縮にもつながります。
SWELLのカレーパレットが反映される場所
SWELLのカレーパレットが反映される場所は以下のようになります。
- 記事やページ内のテキストカラー
- 見出しや本文の文字色を簡単に設定できます。
- 背景色
- ボックスやセクションの背景色に使用できます。
- ボタンデザイン
- ボタンの背景色やテキストカラーを統一できます。
- リンクカラー
- リンク部分の色設定でデザインを統一できます。
- ヘッダー・フッターのデザイン
- ページ全体のデザインに配色を反映
ツールバーからのカラー設定
- エディター画面での作業です。
エディター画面でインラインの文字色や背景色を設定する場合、ツールバーからカラーパレットを表示します。
以下、2通りの方法が可能です。
- さらに表示 → ハイライト
- WordPress標準機能のメニューを使う方法
- SWELL装飾 → テキスト色/背景色
- SWELL専用の拡張機能を使う方法
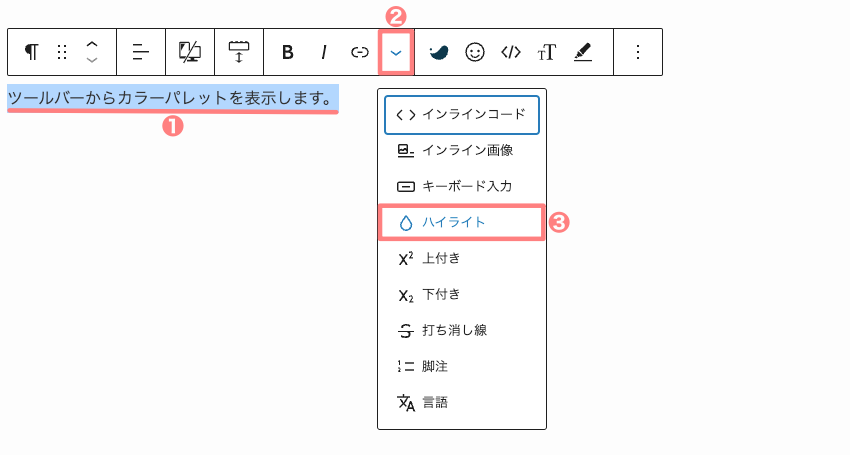
1.『さらに表示 → ハイライト』を使う方法
- 要素の変更領域を選択します。
- ツールバー『:さらに表示』をクリックします。
- ドロップダウンメニューから『ハイライト』をクリックします。

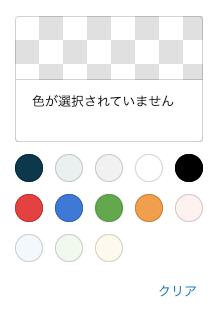
以下のピックアップメニューが表示されます。
タブの切り替えで、選択したエリアの「テキスト」や「背景」の色をカラーパレットから設定できます。


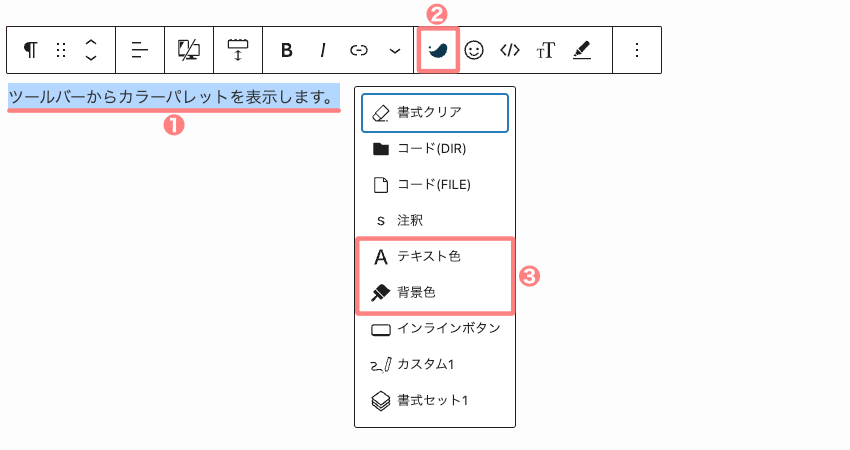
2.『SWELL装飾 → テキスト色/背景色』を使う方法
- 要素の変更領域を選択します。
- ツールバー『:SWELL装飾』をクリックします。
- ドロップダウンメニューから『テキスト色』または『背景色』をクリックします。

「テキスト色」と「背景色」の両方で、以下のピックアップメニューが表示されます。
「テキスト色」や「背景色」をカラーパレットから設定できます。

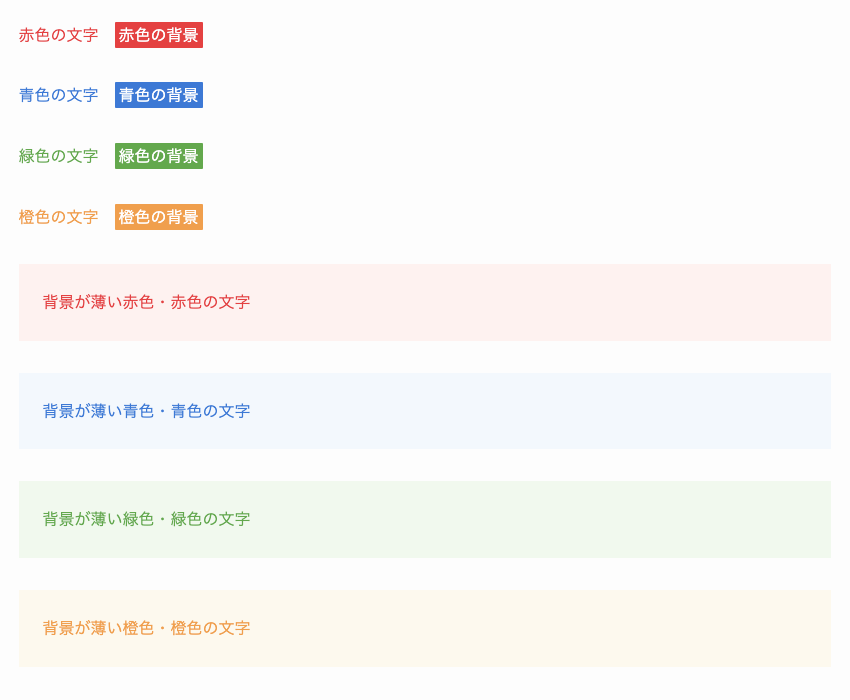
SWELL装飾を使って「テキスト色」「背景色」をカラーパレットから設定したサンプルです。

表示の違い
- 背景の縦幅
- ハイライトでは、幅(縦横)が狭く表示されます。
- SWELL装飾では、幅(縦横)が広く表示されます。(的確)
- 文字色
- ハイライトでは、背景を設定しても文字色は変わりません。
- SWELL装飾では、濃い色(4色)を背景に設定した場合、文字色は白色に変わります。

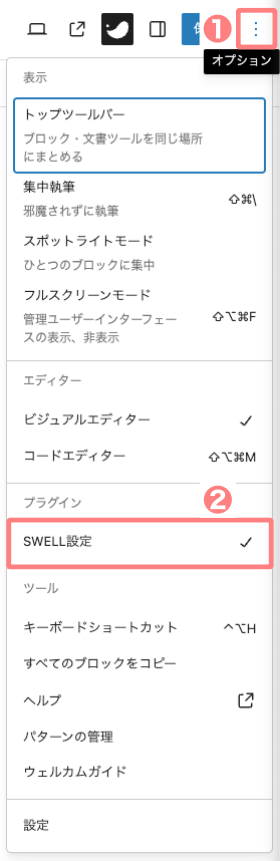
ツールバーのオプション設定で使いやすく
SWELL装飾を頻繁に使って「テキスト色」や「背景色」を変更する場合は、ツールバーのオプションでSWELL設定を「1階層」に割り当てると、よりスムーズに操作できます。



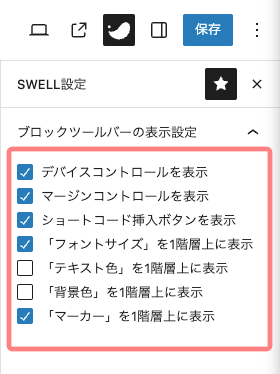
- 「テキスト色」を1階層上に表示
- 「背景色」を1階層上に表示
上の2項にチェックを入れます。
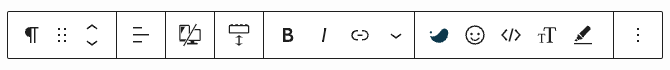
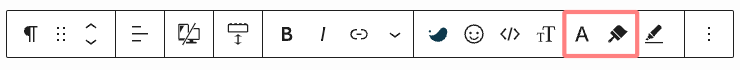
ツールバーの表示が以下のように変わります。



ブロックのサイドバーからのカラー設定(設定>ブロックタブ>スタイル)
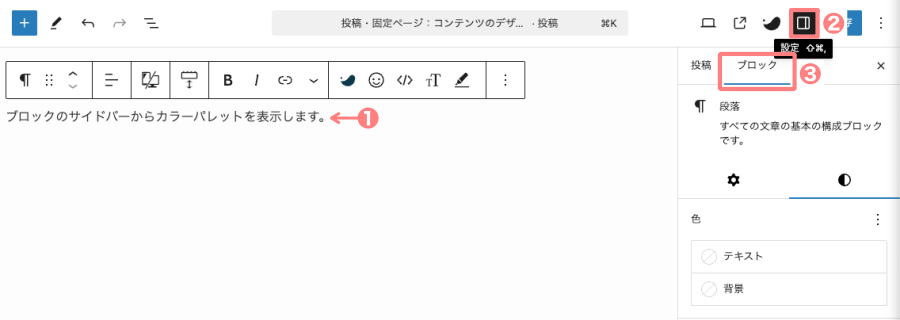
エディター画面でブロックのサイドバーから文字色や背景色を設定する場合、画面右上の『設定』アイコンをクリックし、ブロックタブを表示します。
- 要素を選択します。
- 設定アイコンをクリックします。
- ブロックタブをクリックします。

ブロックタブの中にある『スタイル』タブをクリックします。
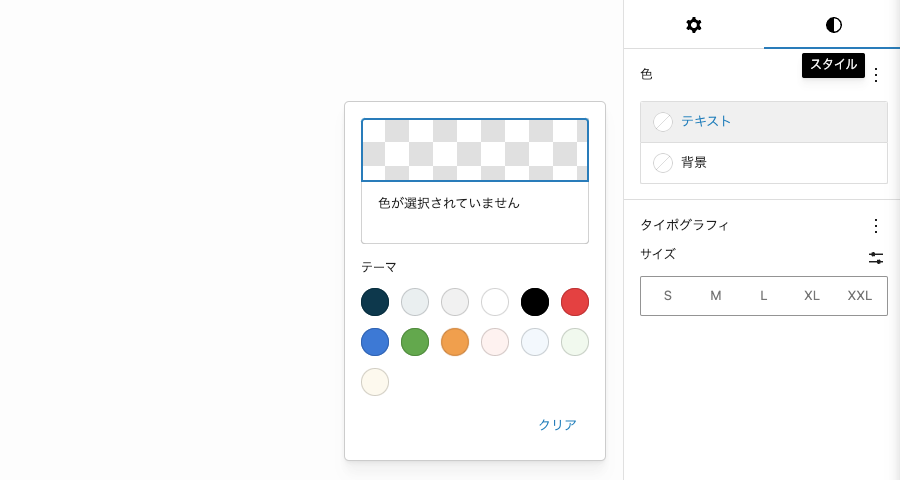
「色」項目の『テキスト』をクリックすると以下のようにカラーパレットが表示されます。
『テキスト』の色をカラーパレットから設定できます。

同様に…
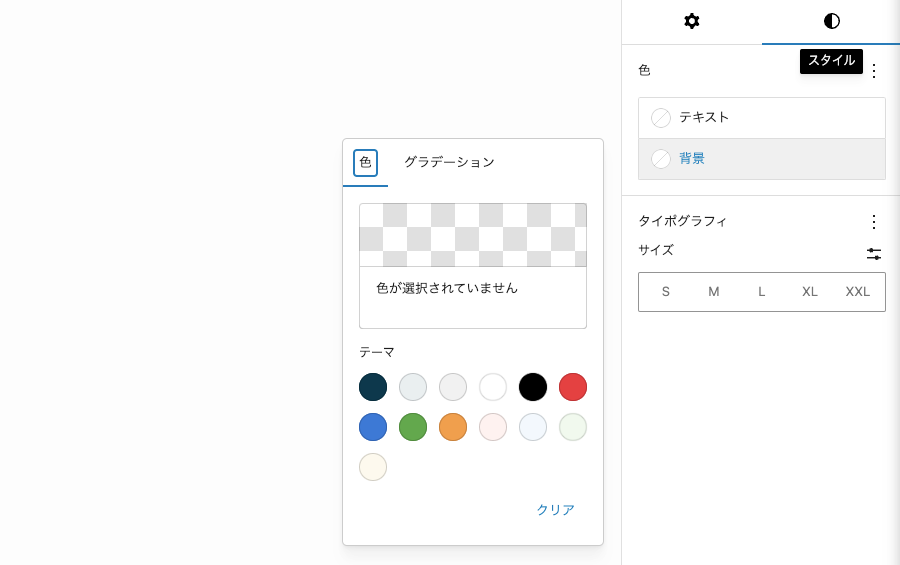
「色」項目の『背景』をクリックすると以下のようにカラーパレットが表示されます。
『背景』の色をカラーパレットから設定できます。

カラーパレットの配色
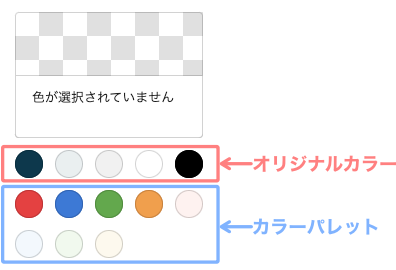
カラーパレットの配色は、オリジナルカラー(5色)とカラーパレット(8色)で構成されています。

- オリジナルカラー(5色)
- メインカラー
- 薄いメインカラー
- グレー
- 白
- 黒
- カラーパレット(8色)
- 濃い色1
- 濃い色2
- 濃い色3
- 濃い色4
- 淡い色1
- 淡い色2
- 淡い色3
- 淡い色4
- オリジナルカラーの2色「メインカラー」「薄いメインカラー」は、『カスタマイザー』で設定するメインカラーに依存します。
- カラーパレットの8色は、『SWELL設定』で自由に色の設定ができます。
オリジナルカラーの設定方法(メインカラーの色変更)
オリジナルカラーの設定方法(メインカラーの色変更)は、カスタマイザーで行います。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックして、カスタマイザーを起動し、『サイト全体設定>基本カラー』でカラー設定します。
メインカラーはサイト全体に影響する色なので、サイトのイメージが大きく変わります。
変更が必要な場合は、以下の記事を参考にしてみてください。
メインカラーの反映される箇所や詳細な設定手順について、分かりやすく解説しています。

カラーパレットの設定方法(SWELL設定)
カラーパレットの設定は、SWELL設定のエディター設定で行います。
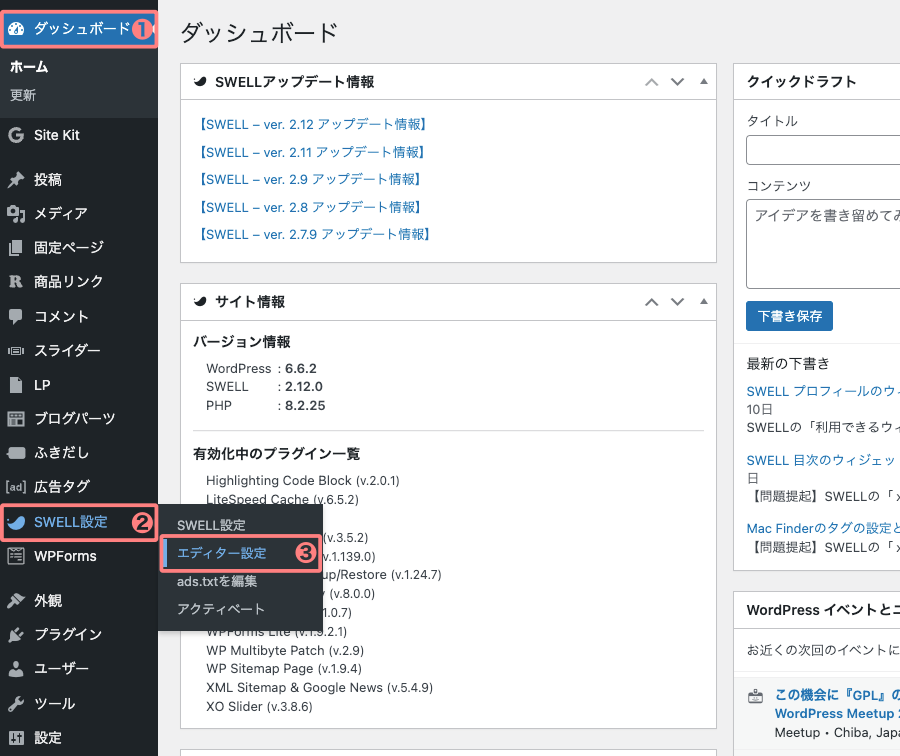
Menu『WordPress管理>ダッシュボード>SWELL設定>エディター設定』をクリックします。

エディター設定画面が表示されます。
エディター設定画面の「カラーセット」タブの中にある「カラーパレット設定」項目で『8個の色』を設定します。



『:SWELL装飾』と『ブロックのサイドバー』から「背景色」を変更した場合、「テキスト色」の自動変更について…
カラーパレットの濃い色(4色)のテキスト色は白色に変わります。
- 濃い色1
- 濃い色2
- 濃い色3
- 濃い色4
カラーパレットの淡い色(4色)のテキスト色は変りません。
- 淡い色1
- 淡い色2
- 淡い色3
- 淡い色4
まとめ!SWELLのカラーパレット設定!お気に入りの配色をパレットにセットして作業効率アップ⤴︎
SWELLの「テキスト色」や「背景色」のカスタマイズは、カラーパレットを活用することで効率的かつ統一感のあるデザインを実現できます。
頻繁に使用する色をパレットに登録することで、作業時間を短縮し、魅力的なブログデザインを簡単に作成可能です。
初心者でも扱いやすい機能が揃っているので、ぜひ活用して作業効率とブログのクオリティをアップさせてみましょう!この記事がお役に立てば嬉しいです。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




