SWELLで簡単カスタマイズ!投稿ページ専用の追従バナーをブログパーツとCSSでおしゃれに作る方法

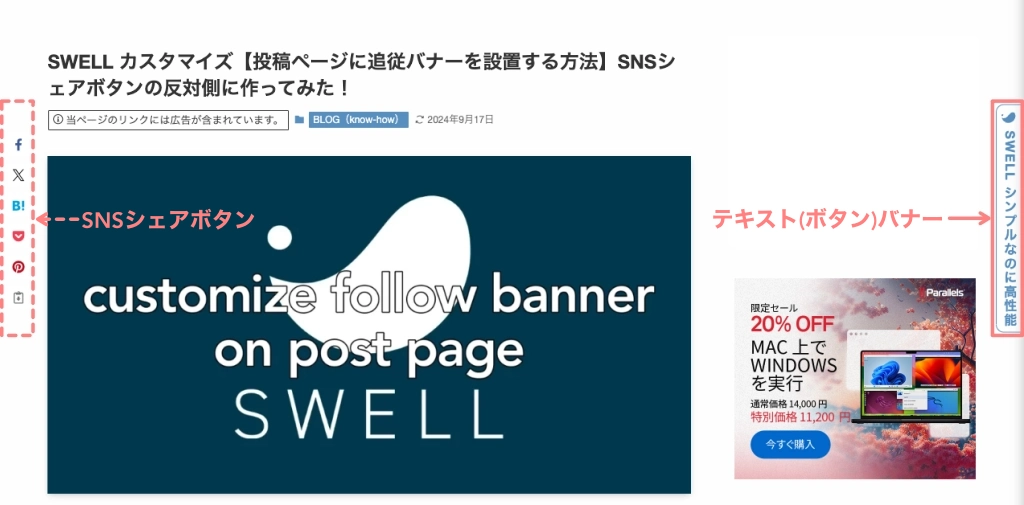
SWELLでできる簡単なカスタマイズです。投稿ページだけに表示され、左側に表示される「SNSシェアボタン」の反対側(右側)に、同じように追従する「テキスト(ボタン)バナー」を作る方法をご紹介します。
SWELLで投稿ページの左側にSNSシェアボタンを表示させているサイトを多く見かけませんか?
「記事をスクロールしてもずっと固定表示されているやつです」
当サイトでも採用していますが、左側だけでは寂しいので…
SNSシェアボタンと同じように右側に表示されるテキスト(ボタン)バナーを作ってみました。
今回の記事では、その設置方法(手順)をご紹介します。
- SWELLでライバルとちょっと差をつけたい
- オリジナリティーのある表示が好き
- 投稿ページの追従バナーとは?
- 追従バナーの特徴
- 追従バナー用のブログパーツを作成
- ウィジェットに追従バナーを追加(投稿ページだけに表示させる)
- CSSで表示を調整
- まとめ!
それではご覧ください。
投稿ページの追従バナーとは?
当サイトでの設置イメージは以下をご覧ください。

「追従バナー」とは、ウェブサイト上でユーザーがスクロールしても、特定の位置に常に表示され続けるバナーのことです。ページのどこにいても見えるため、バナーが目立ちやすく、クリック率やエンゲージメントを高めるのに役立ちます。
追従バナーの特徴
- 固定表示
- スクロールしてもバナーの位置が変わりません。(例:画面の左右端や下部)
- 効果的なプロモーション
- 広告やキャンペーン情報、フォローリンク、重要な案内などに使われます。
- ユーザーの注意を引きやすい
- 動かないため、ユーザーが常に目にする位置に配置できます。
SNSのフォローボタンや商品プロモーションなど、重要な情報をユーザーに常に見せたいときに効果的なツールです。
SWELLでの「SNSシェアボタン」の設定は、『カスタマイザー>投稿・固定ページ>SNSシェアボタン』で設定できます。
追従バナー用のブログパーツを作成
それでは、投稿ページに追従バナーを設置していきましょう。
- ブログパーツを準備(タイトルや用途など)
- SWELLボタンを挿入して、プロモーション等のリンク設定
- ブログパーツを公開
- ブログパーツに『呼び出しコード』をコピー(ウィジェット貼り付け用)
それでは順番に見ていきましょう。
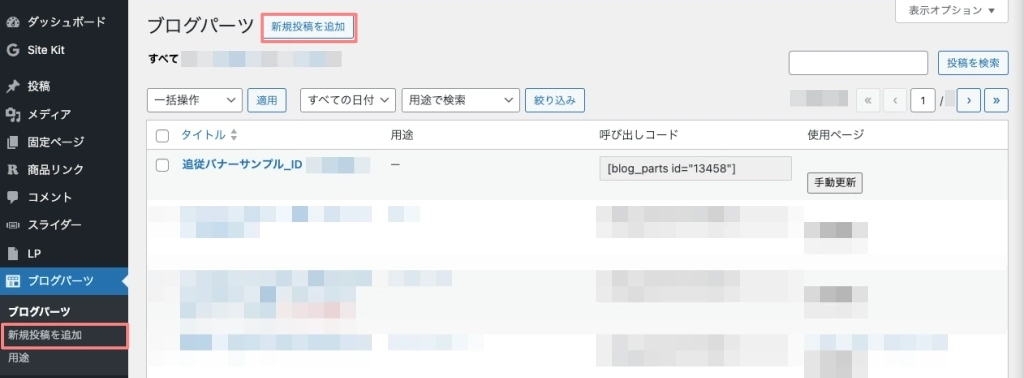
追従バナー用にブログパーツを新規に追加します。
Menu『WordPress管理>ダッシュボード>ブログパーツ>新規投稿を追加』をクリックします。

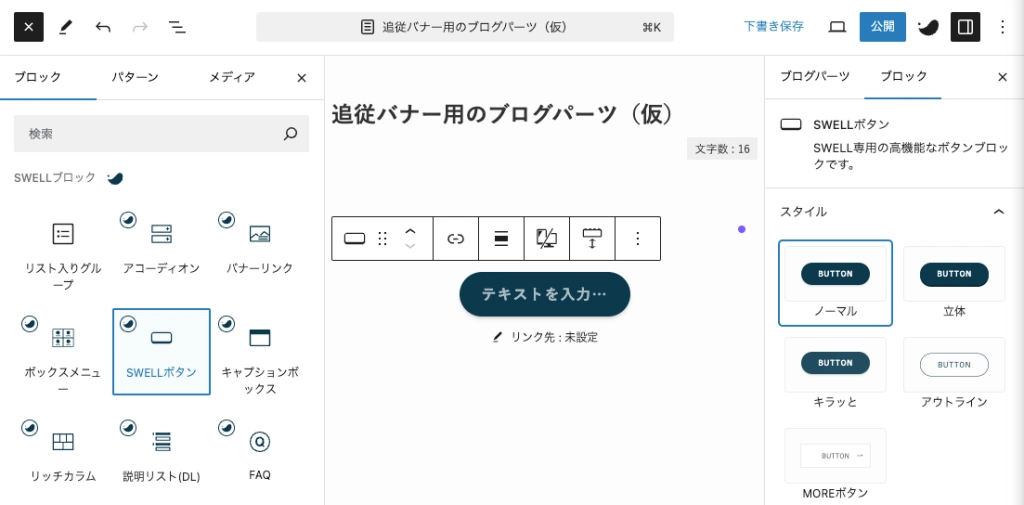
サンプルでは『SWELLボタン』ブロックを挿入してボタンスタイルやリンクを設定します。
ブロック挿入ツール(右上)から『SWELLボタン』ブロックを挿入します。
以下のエディター画面が表示されたら、ボタンのスタイルやリンクを設定します。


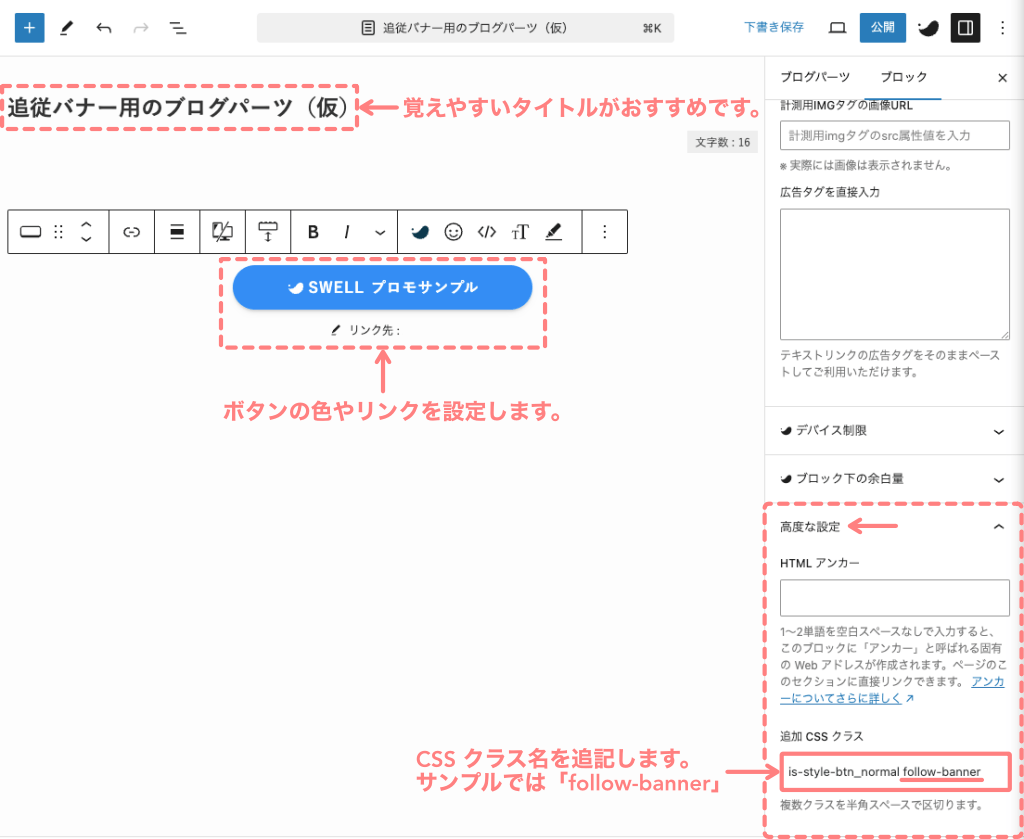
SWELLボタンブロックの設定ポイントは以下のようになります。参考
- タイトル
- 覚えやすい名前をつけましょう。
- SWELLボタンのアレンジ
- 投稿ページの右側に縦表示されるイメージで作成しましょう。
- 高度な設定:追加 CSS クラス
- クラス名:follow-banner(サンプルの場合)

SWELLボタンブロックの挿入方法など詳しくは以下の記事でご覧いただけます。

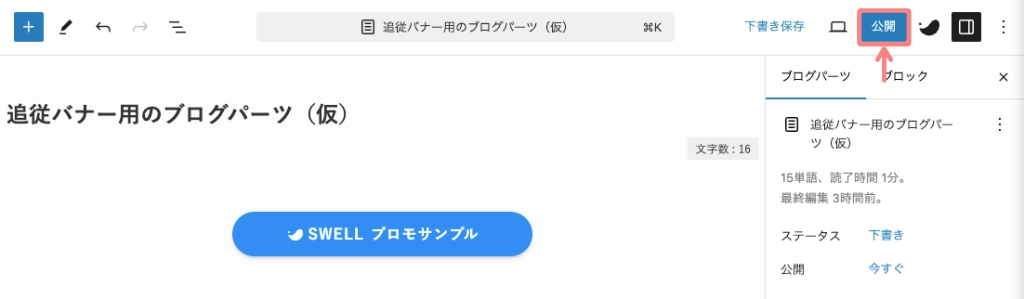
ブログパーツが完成したら、『公開』をクリックします。

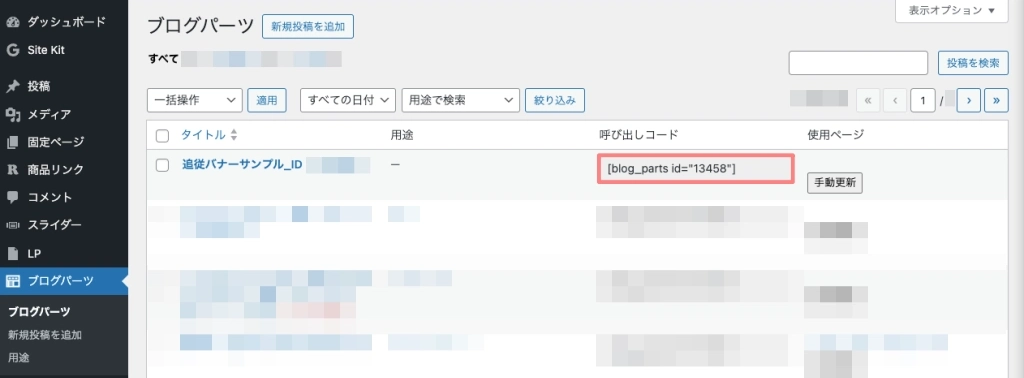
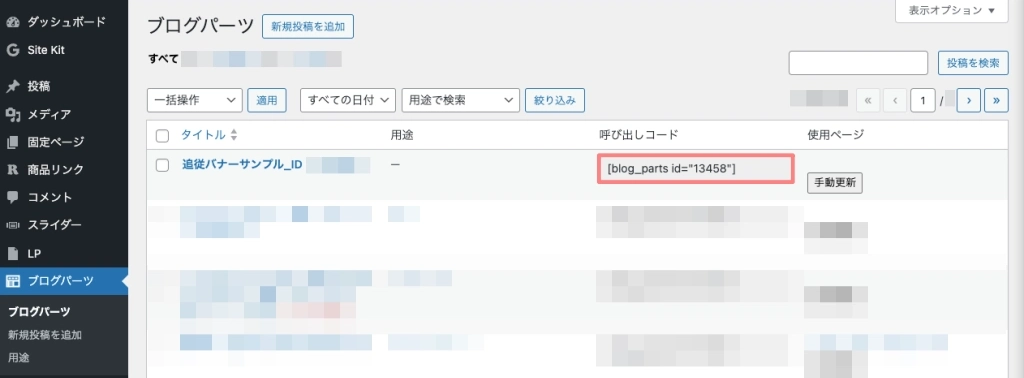
公開したブログパーツの『呼び出しコード』をコピーします。(あとで、ウィジェットに貼り付けます)

SWELLブログパーツの使い方は、以下の記事で詳しくご紹介しています。合わせてご覧ください。

ウィジェットに追従バナーを追加(投稿ページだけに表示させる)
ブログパーツが完成したら、ウィジェット機能を使って 投稿ページだけに表示させる設定をします。
- ウィジェットを開く
- 利用できるウィジェットから『ブロック』を選択して『記事下部』へ追加
- 追従バナー(ブログパーツ)の『呼び出しコード』をブロックに貼り付け
それでは順番に見ていきましょう。
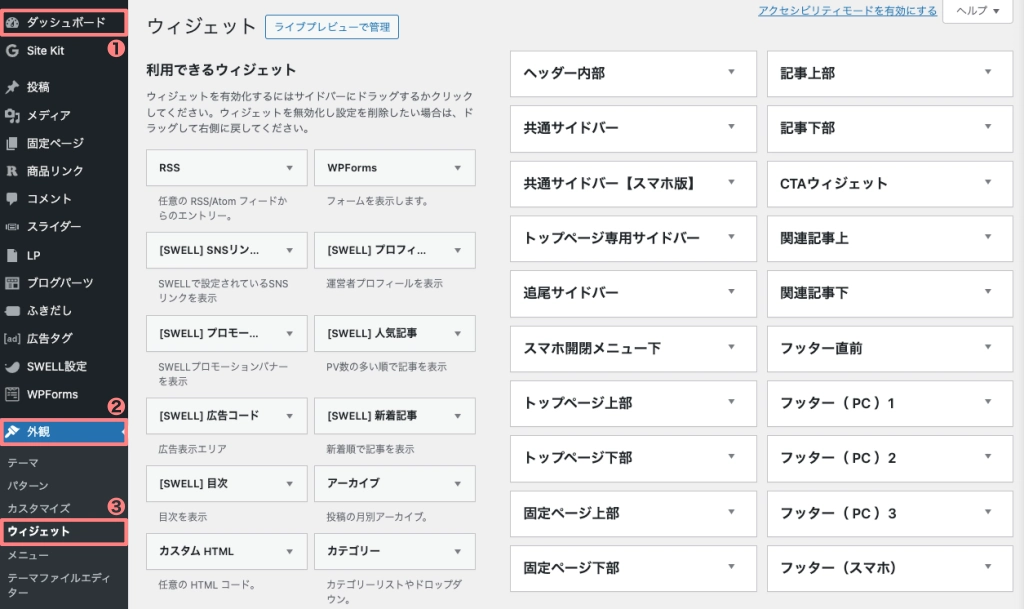
WordPress管理画面から、ウィジェットを開きます。
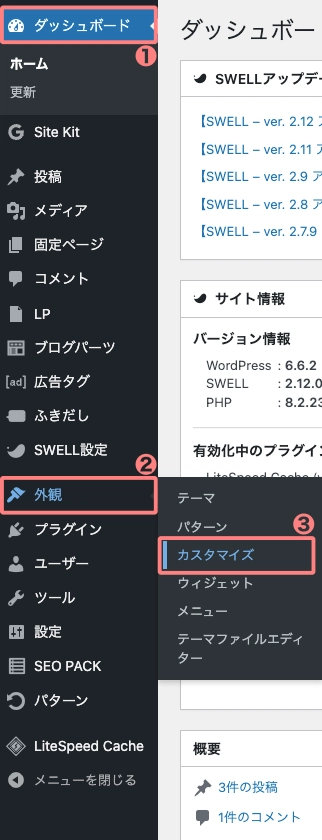
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。

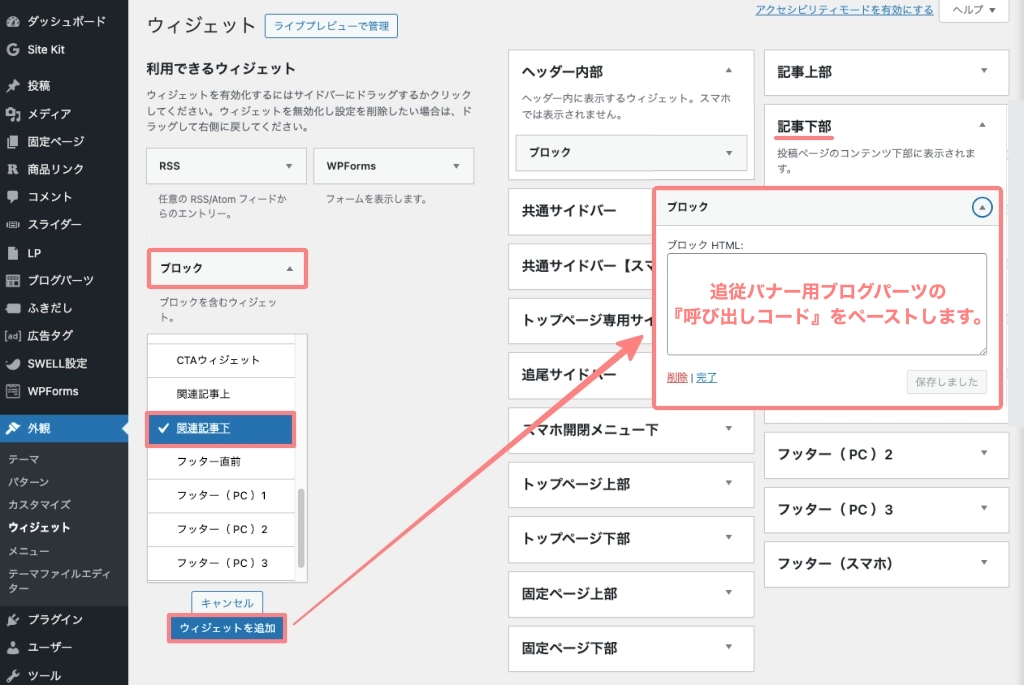
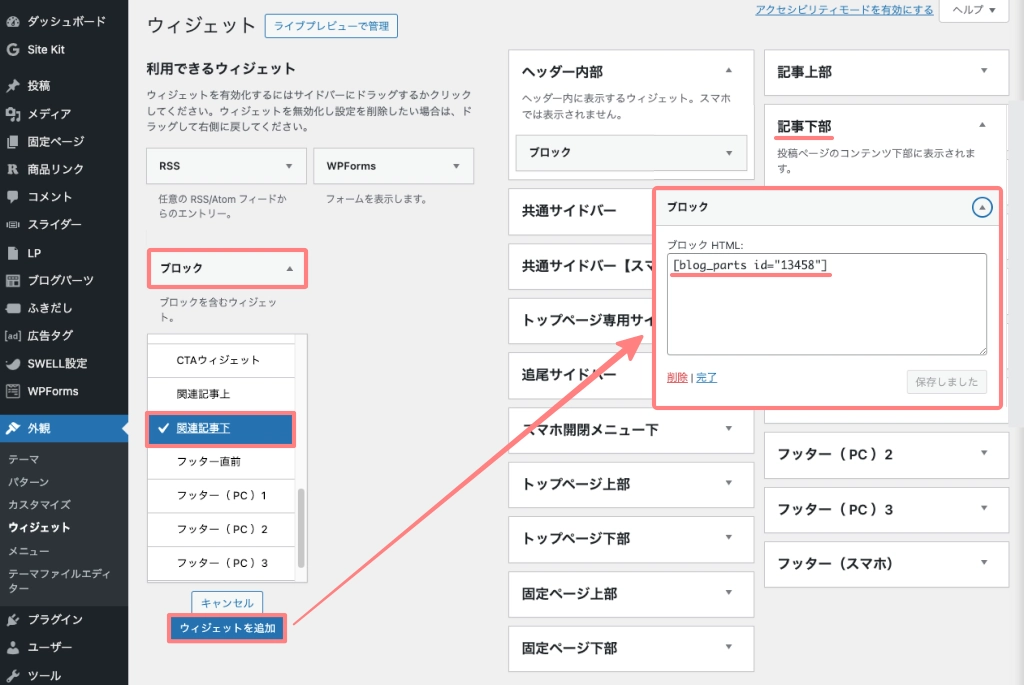
利用できるウィジェットから『ブロック』を選択して『記事下部』へ追加します。

ブログパーツの画面
前章で、作成した 追従バナー(ブログパーツ)の『呼び出しコード』をコピーします。


『ブロックHTML:』の枠欄に 追従バナー(ブログパーツ)の『呼び出しコード』をペーストします。

CSSで表示を調整
CSSで表示の位置やスタイルを調整します。
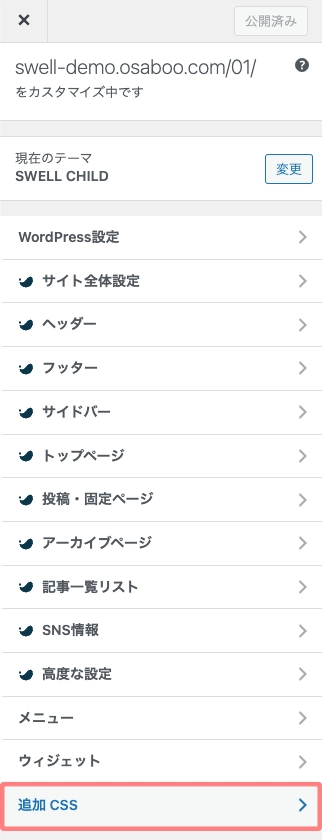
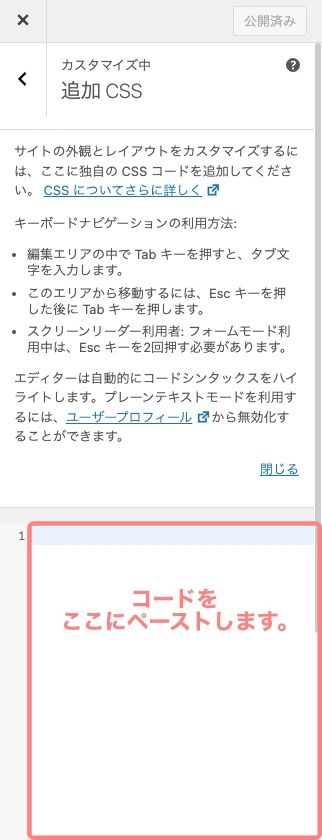
以下のコードを『WordPress管理>ダッシュボード>カスタマイズ>追加 CSS』にコピペします。
- CSSクラス名を変更した場合は合わせてください。
.follow-banner {
position: fixed;
top: 50%;
right: 0;
transform: translateY(-50%);
z-index: 20;
}
.follow-banner a {
display: flex;
align-items: center;
gap: 0.5em;
writing-mode: vertical-rl;
color: #fff;
background-color: var(--color_main);
font-size: 16px;
font-weight: 700;
letter-spacing: 0.1em;
padding: 1.5em 1em;
border-radius: 10px 0 0 10px;
transition: opacity 0.25s;
}
.follow-banner a:hover {
opacity: 0.7;
}
.follow-banner .swl-inline-icon::after {
left: 50%;
transform: translateX(-50%);
}
/* スマホでは非表示に */
@media screen and (max-width: 599px) {
.follow-banner {
display: none;
}
}カスタマイザーを起動して『追加 CSS』にペーストする手順

『カスタマイザー』を起動


『追加 CSS』をクリック


『コード』をペースト

ウイジェット項目を変更したり、CSSを調整することで色々なパターンができると思います。
ぜひ、活用してくださいね。
まとめ!SWELLで簡単カスタマイズ!投稿ページ専用の追従バナーをブログパーツとCSSでおしゃれに作る方法
SWELLで、投稿ページだけ!表示される追従バナーを「ブログパーツ・CSS・ウィジェット」を使って、おしゃれに作る方法をご紹介しました。
初心者さんでも安心・安全にカスタマイズできる方法です。ぜひ、チャレンジしてください。
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




