SWELL ブログパーツの使い方!時短するならこれ…超便利な簡単呼び出し機能!

SWELLの「ブログパーツの使い方」を初心者さん向けに解説します。
- SWELLブロック:ブログパーツ
SWELL専用のブロックエディター機能です。
頻繁に使うコンテンツを登録しておくことで、何度も同じ入力をすることなく簡単に呼び出して投稿(ページ)の作成ができます。
また、ウィジェットにも設置できるので「トップページ・サイドバー・フッター」等にも活用できる優れものです。
記事作成の時間短縮に大いに役立つ機能ですよ。^^/
- SWELLブロック:ブログパーツについて…
- ブログパーツの登録方法
- ブログパーツの使い方
- 基本的な投稿ページ(記事)でブログパーツを使う方法
- ウィジェットでブログパーツを使う方法
- メインビジュアルでブログパーツを使う方法
- カテゴリーページでブログパーツを使う方法
- タグページでブログパーツを使う方法
- 著者アーカイブページでブログパーツを使う方法
- まとめ!
SWELLブロック:ブログパーツについて…
SWELLブロックのブログパーツとは、よく使う(使い回す)コンテンツをあらかじめ登録しておくためのブロックです。登録したブロックはリストを見ながら簡単に記事(ページ)中に挿入できるので感覚的にもとてもわかりやすく使い勝手の良い機能です。
定型テキストや記事(ページ)の配置パターン等を登録しておくことで記事の作成効率が向上します。
 osaboo
osaboo「毎回同じ内容を入力する」手間が省けると…
「サクサク」記事(ページ)が書けるよ!^^/
ブログパーツの優れた点は、ショートコード化できること!で…記事中は勿論、記事以外のサイトスペースにも自由にコンテンツを配置できるので とても便利です。
以下の公式サイト記事でも解説されています。
WordPressに標準装備されている「再利用ブロック」は、標準でショートコードかできないので記事中の使用が主になります。
ps プラグインを利用することで「再利用ブロック」もショートコード化はできますが…この記事では割愛します。
SWELLブロックのブログパーツは、WordPress標準の「再利用ブロック」の機能を網羅した、ショートコード化できる、使い勝手を向上させた機能ということです。
- 投稿ページ(記事)
- ウィジェット
- メインビジュアル
- カテゴリーページ
- タグページ
- 著者アーカイブページ
ブログパーツの登録方法
この章では、コンテンツをプログパーツに登録する方法をご紹介します。
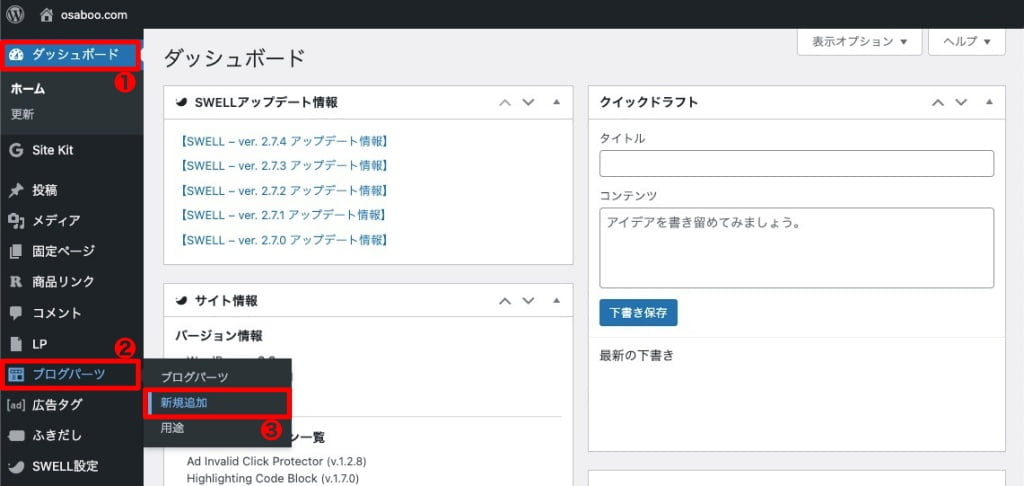
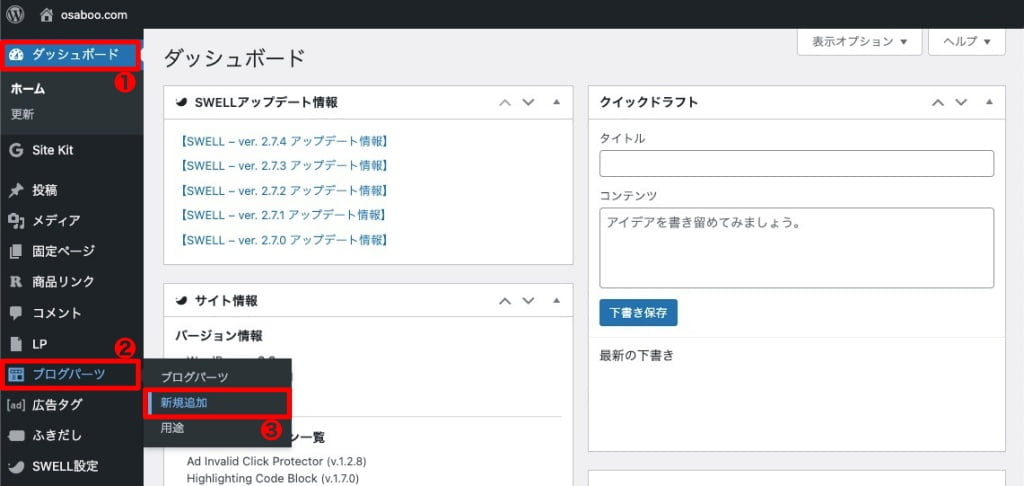
menu『WordPress管理>ダッシュボード>ブログパーツ>新規投稿を追加』をクリックします。
上のメニュー操作がわかりにくい場合は クリックしてください。
❶ ❷ ❸ の順にマウスオーバーして❸でクリックします。


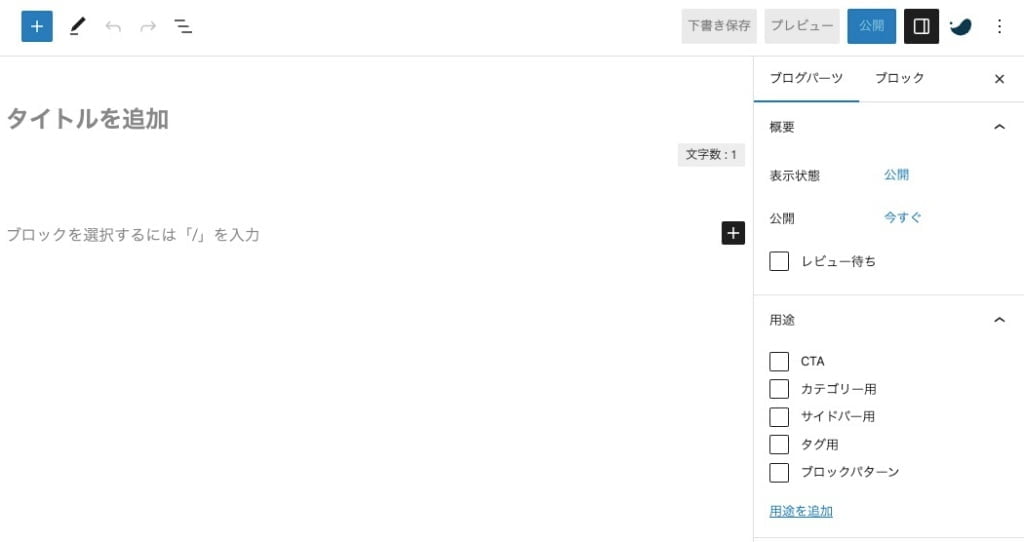
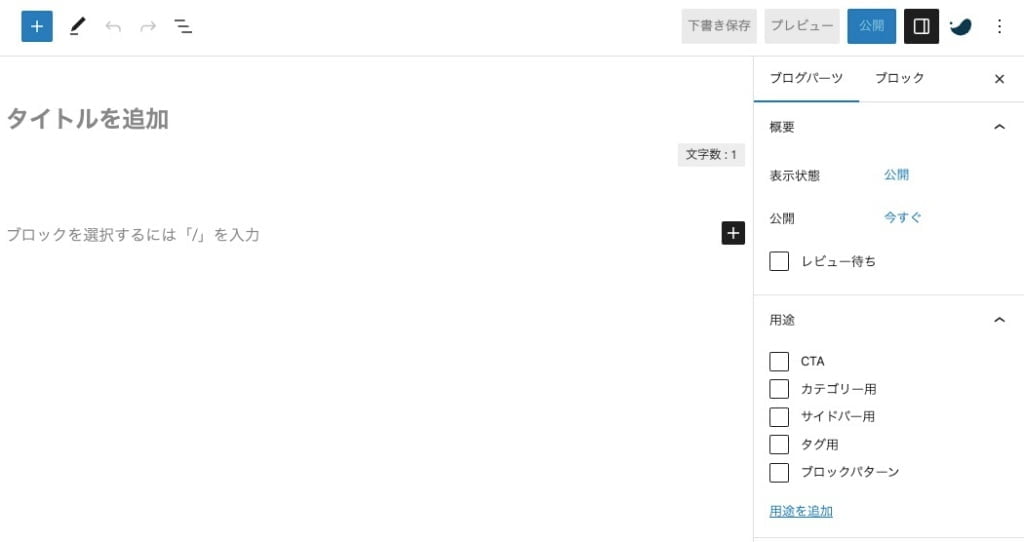
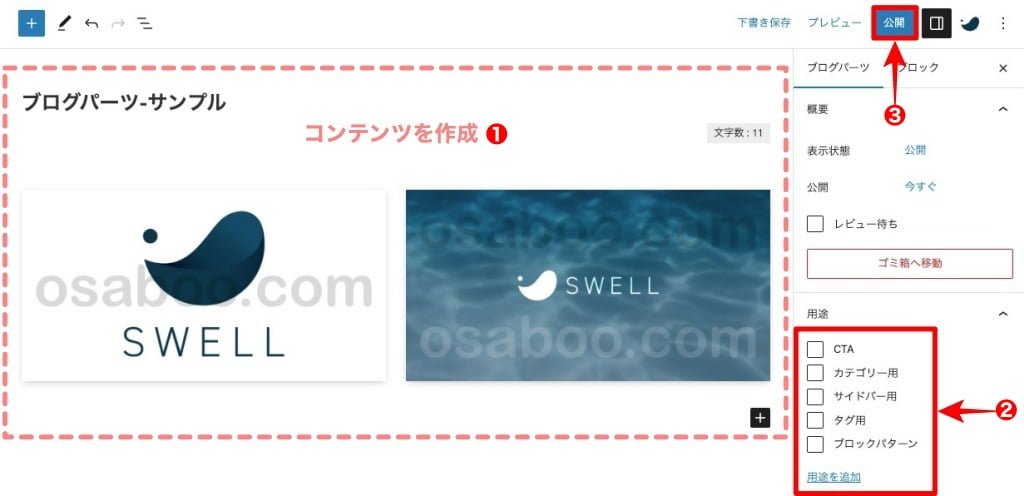
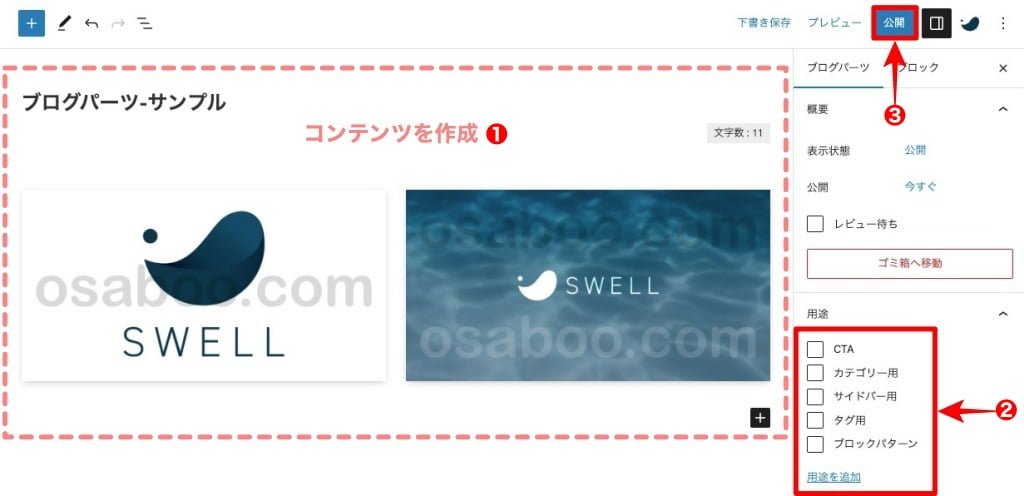
以下の画面が表示されたら、プログパーツに登録するコンテンツをを作成します。


- コンテンツを作成します。
- 用途を選択します。
- 『公開』をクリックします。
- 確認して再度『公開』をクリックします。
❶ ❷ ❸ を処理します。


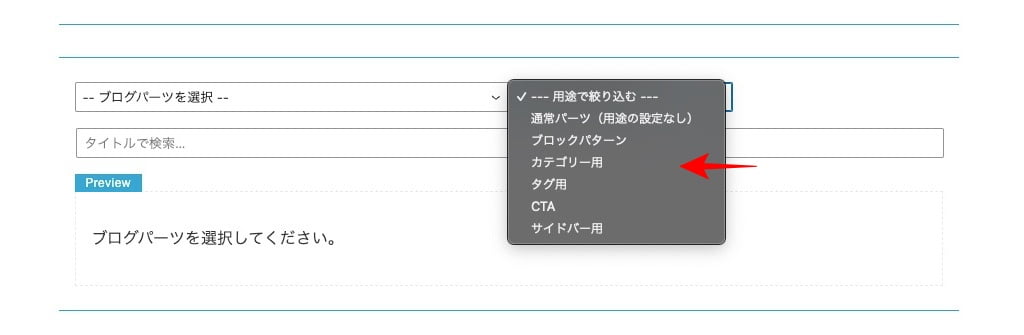
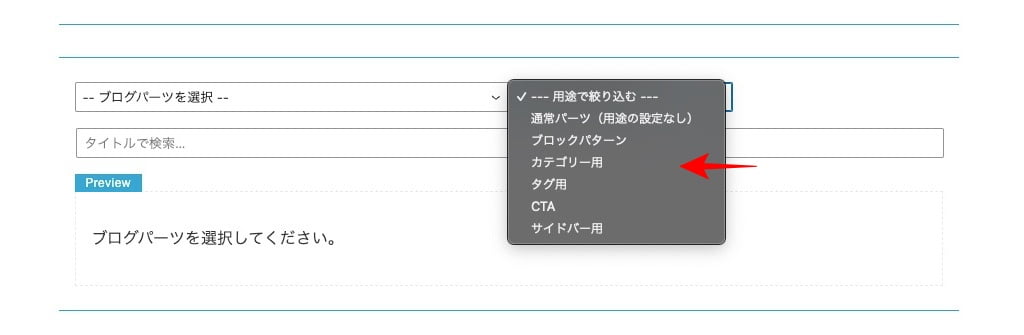
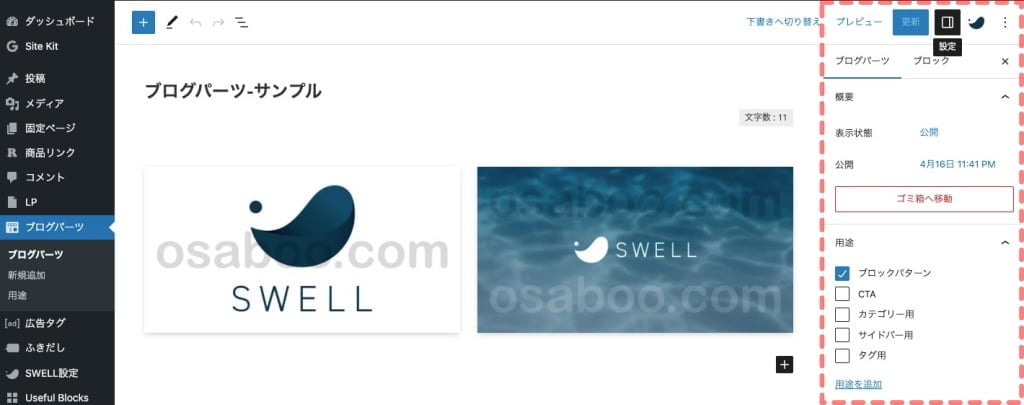
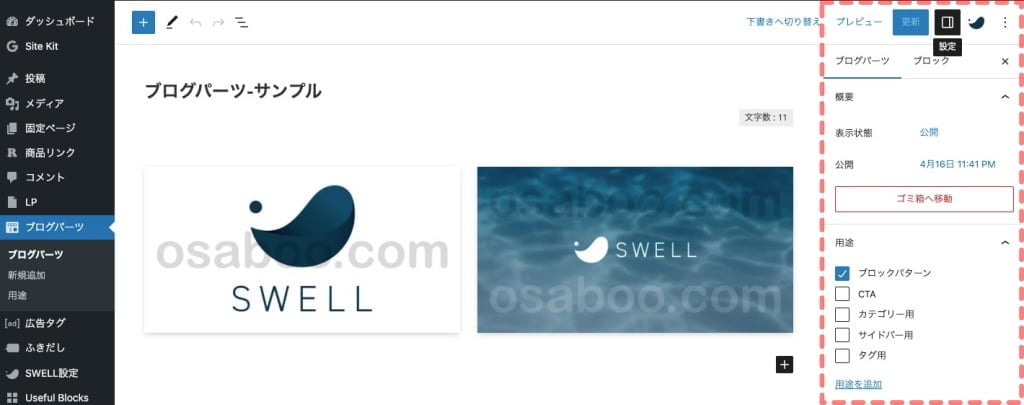
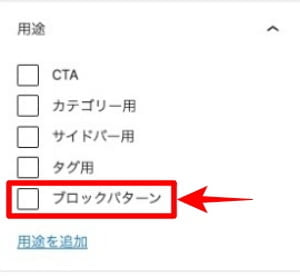
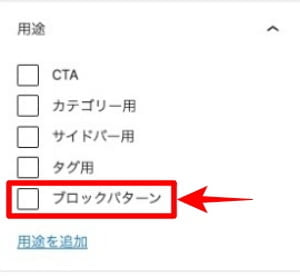
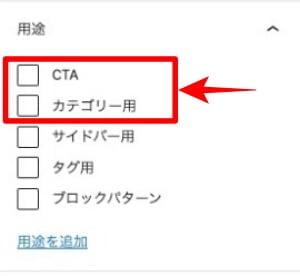
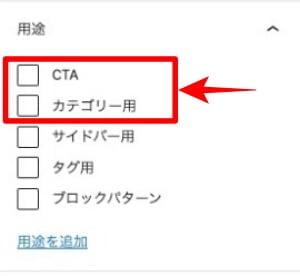
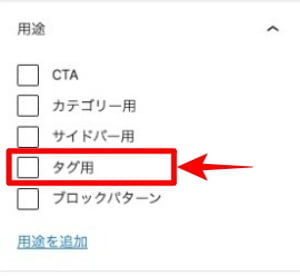
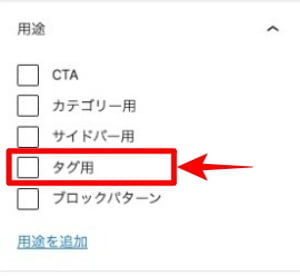
デフォルトでは、用途を以下の5つに分類することができます。
(用途を追加:独自に用途の項目を追加することもできます。)
- CTA:Call To Actionの略で、読者の行動を促すためのもので 記事の最後に表示されます。
- カテゴリー用
- サイドバー用
- タグ用
- ブロックパターン:SWELLカスタムパターンに自動登録されます。(簡易記事挿入)
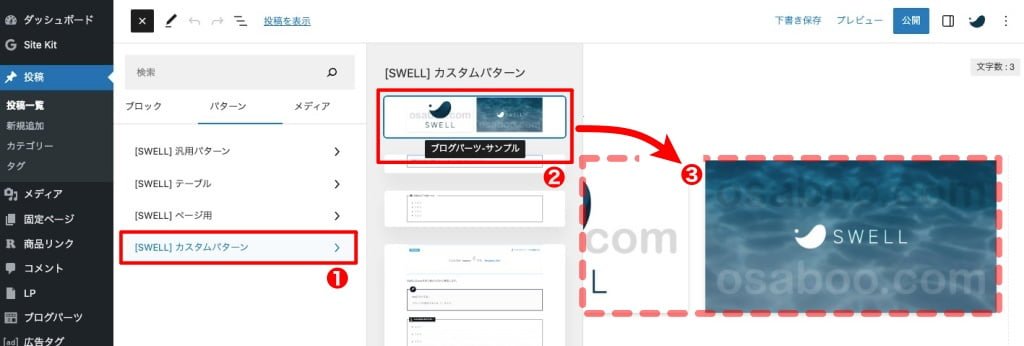
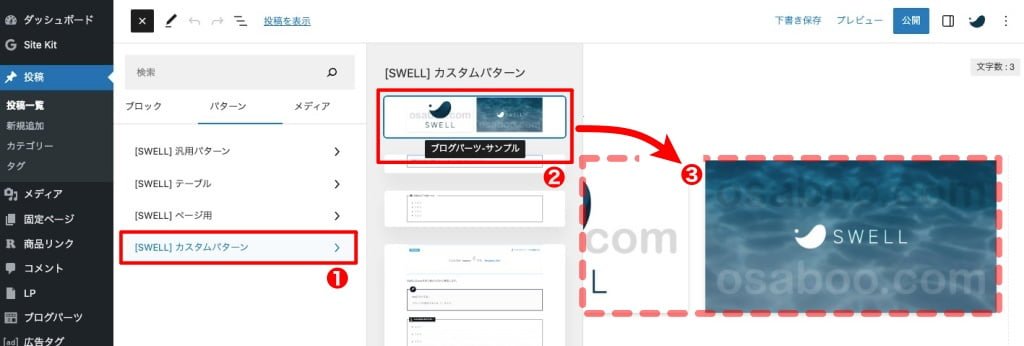
ブロックパターン:SWELLカスタムパターン表示イメージ クリックで開きます!
記事中に頻繁に使用するブログパーツのコンテンツは、用途を『ブロックパターン』にしておくと目視できるので便利です。
また、ブロックパターンで記事中に設置すると記事ごとに編集することができます。ブログパーツの一括更新には対応しなくなります。
「定型文章・記事用テンプレート」等を登録すると作業が捗ります。おすすめ
![[SWELL]カスタムパターン](https://osaboo.com/wp-content/uploads/2023/04/3407-6a.jpeg)
![[SWELL]カスタムパターン](https://osaboo.com/wp-content/uploads/2023/04/3407-6a.jpeg)
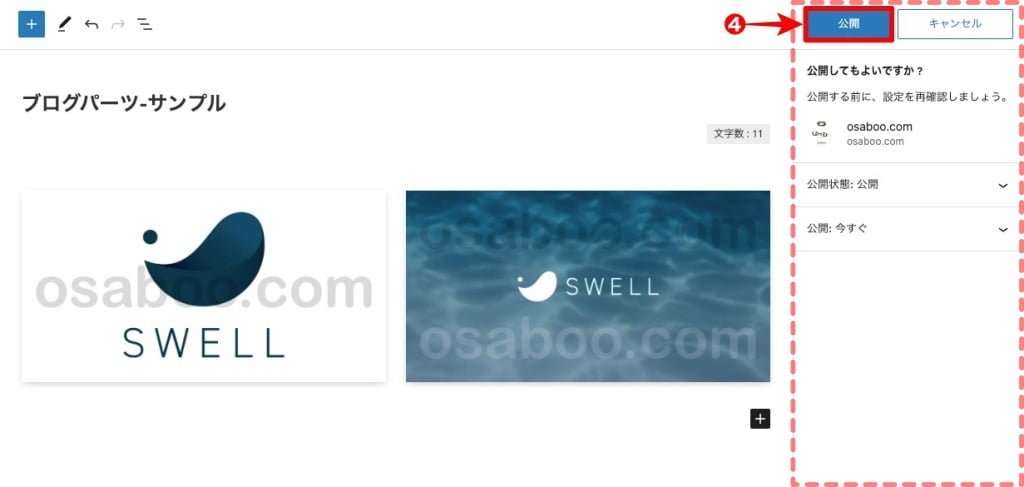
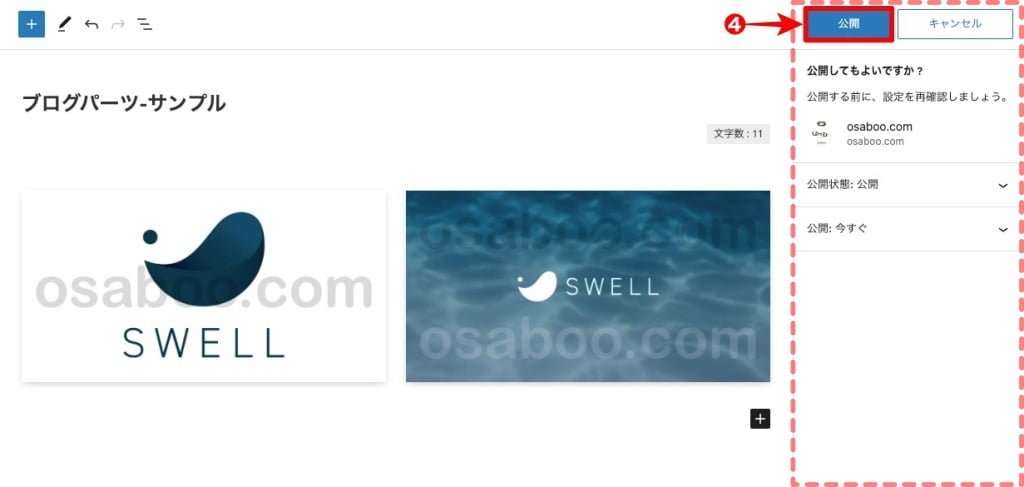
以下の画面に切り替わり 公開の確認が促されます。
❹ を処理します。


ブログパーツの登録方法は以上です。
ブログパーツの使い方
この章では、登録したブログパーツの基本的な使い方と設定方法を設置場所別にご紹介します。
- 投稿ページ(記事)でブログパーツを使う方法
- ウィジェットでブログパーツを使う方法
- メインビジュアルでブログパーツを使う方法
- カテゴリーページでブログパーツを使う方法
- タグページでブログパーツを使う方法
- 著者アーカイブページでブログパーツを使う方法
それでは順番に見ていきましょう。
基本的な投稿ページ(記事)でブログパーツを使う方法
投稿ページ(記事)でブログパーツを使う場合は、2通りのパターンを使い分けましょう。
- ブログパーツとして投稿ページ(記事)に挿入する
- ブロックパターンとして投稿ページ(記事)に挿入する
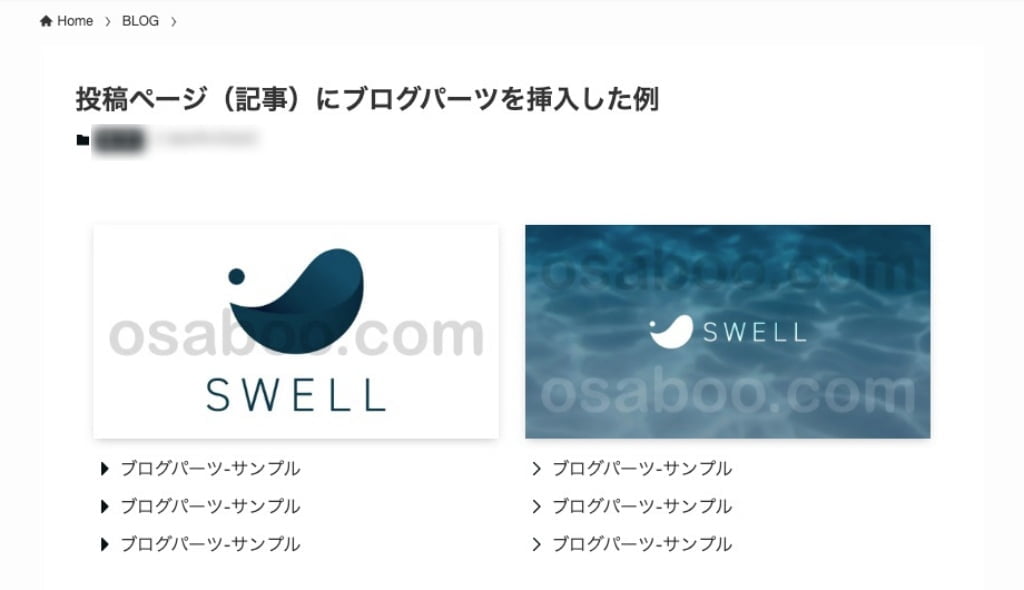
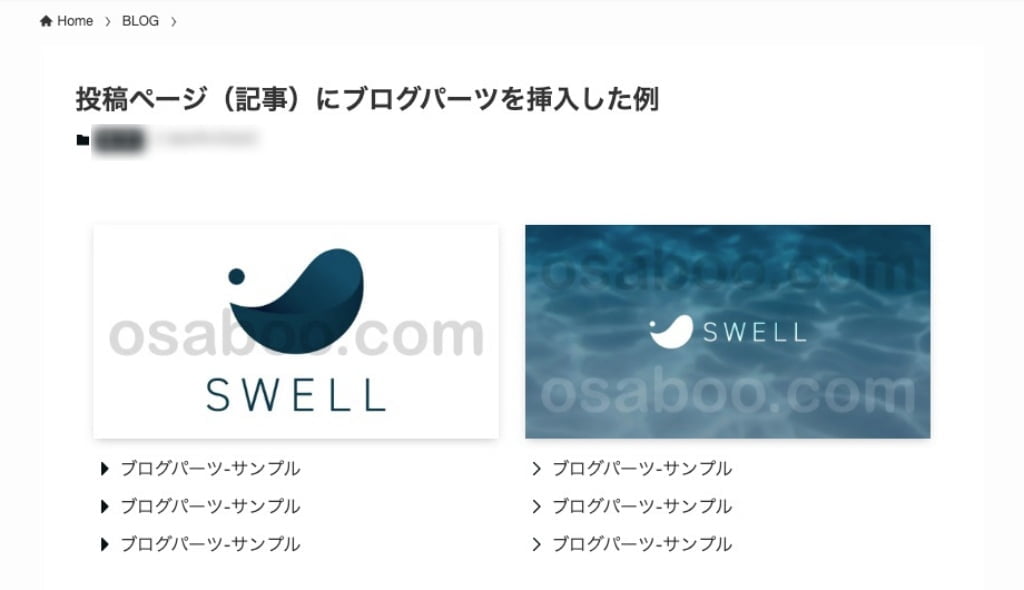
「ブログパーツ・ブロックパターン」いずれも表示イメージは同じです。
表示イメージ


ブログパーツとして投稿ページ(記事)に挿入する
ブログパーツとして投稿ページ(記事)に挿入する手順をご紹介します。
投稿画面での作業になります。
以下の手順で記事内にブログパーツを挿入すことができます。
ブロック挿入ツール『+』をクリックします。


プログパーツを挿入する場所に Pタグ(段落)を作ってから、ブロックメニューを選択すると狙った場所に挿入されます。
ブロック挿入ツールが『x』に切り替わり「ブロック・パターン・メディア」のタブとブロックが表示されます。
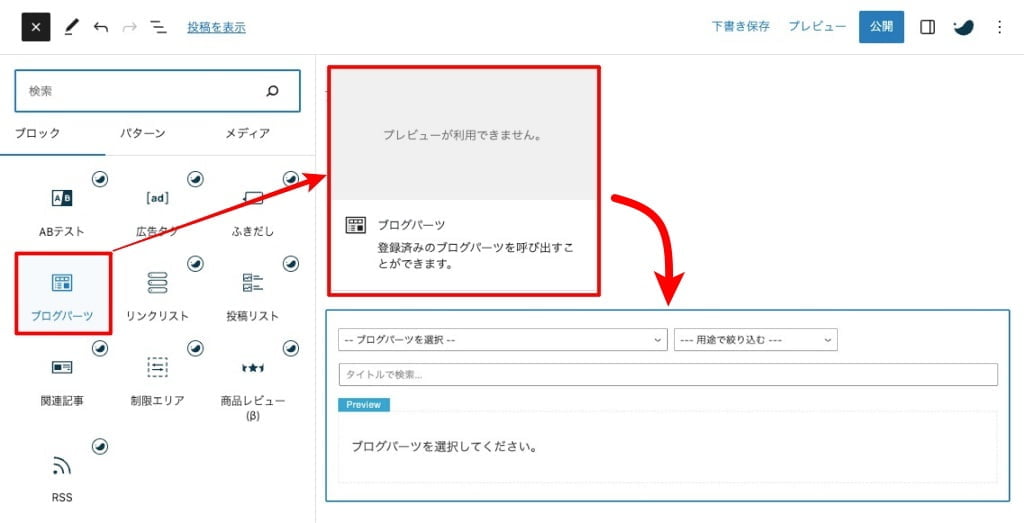
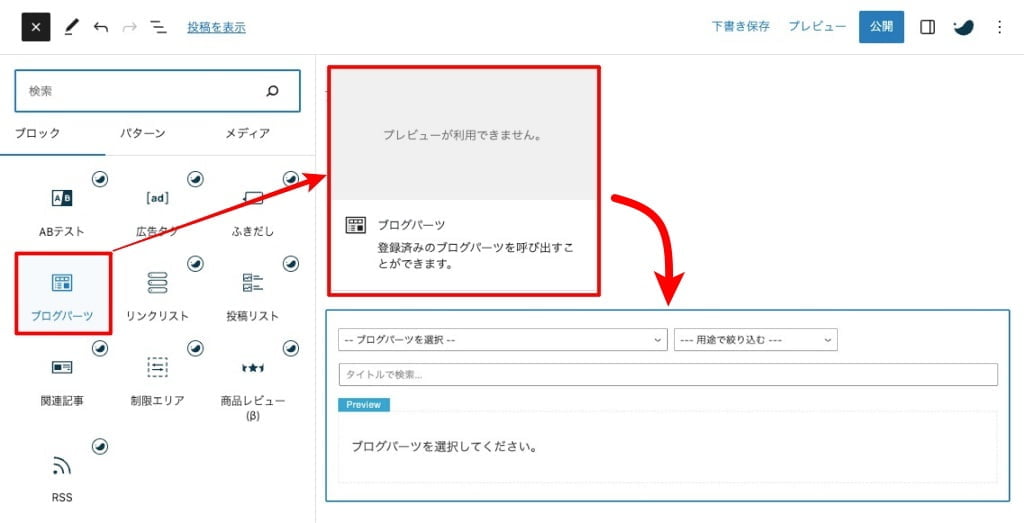
- 『ブロック』タブを開きます。
- SWELLブロックの『ブログパーツ』をクリックします。
- 『ブログパーツブロック(空)』が投稿ページ(記事)に挿入されます。


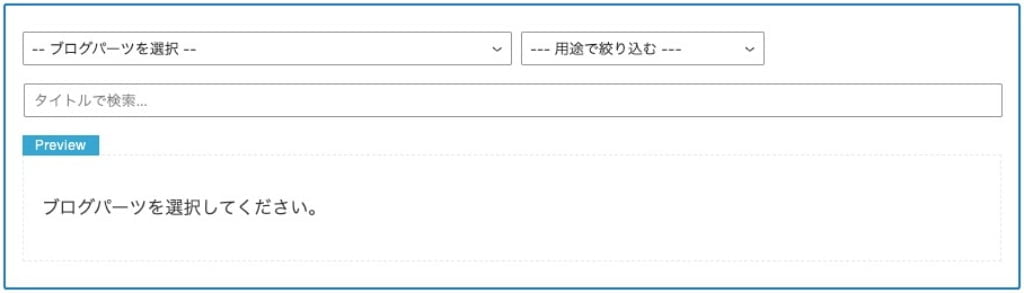
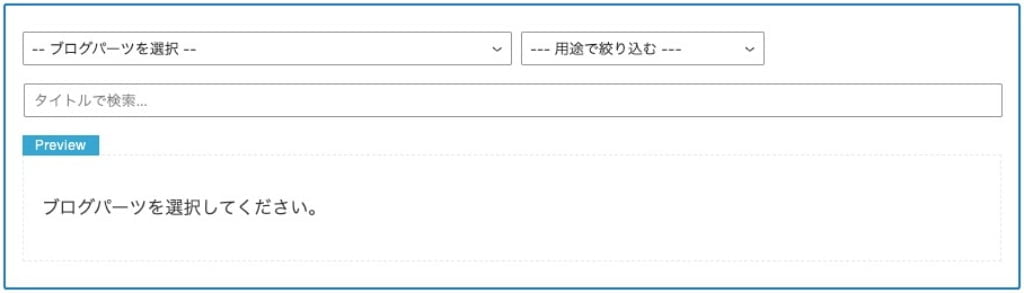
- ブログパーツブロックの領域をクリックして選択します。
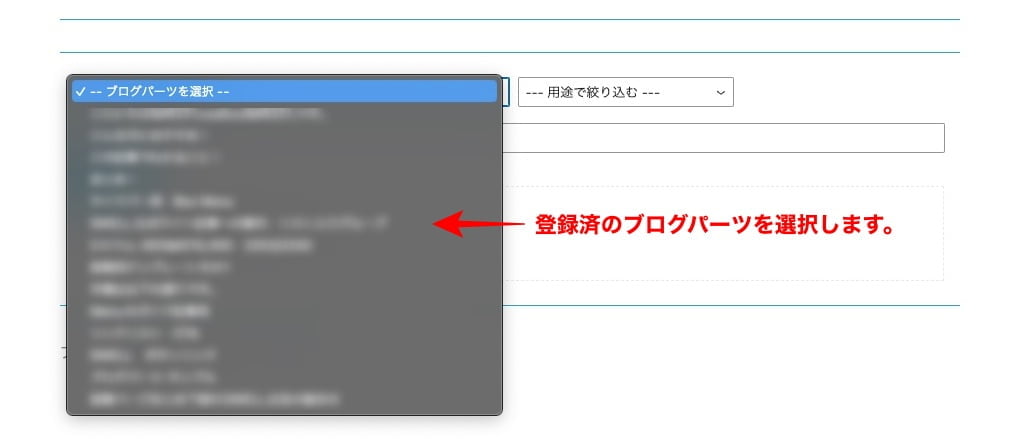
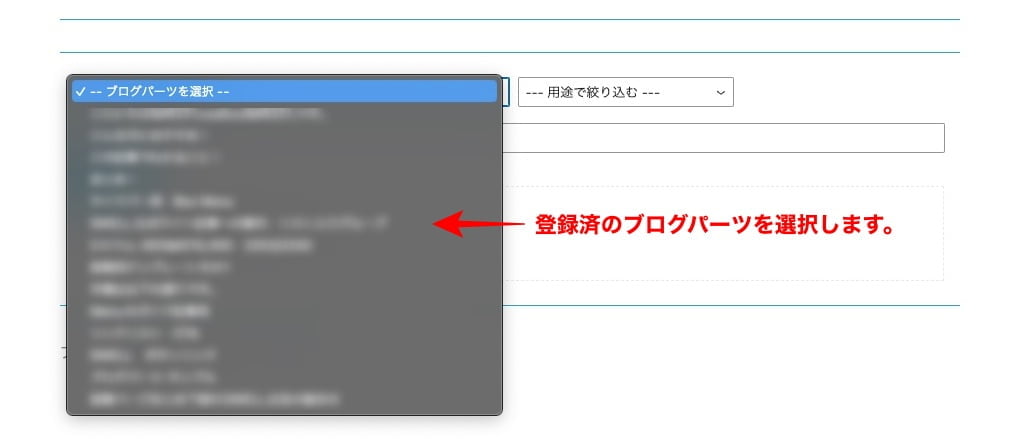
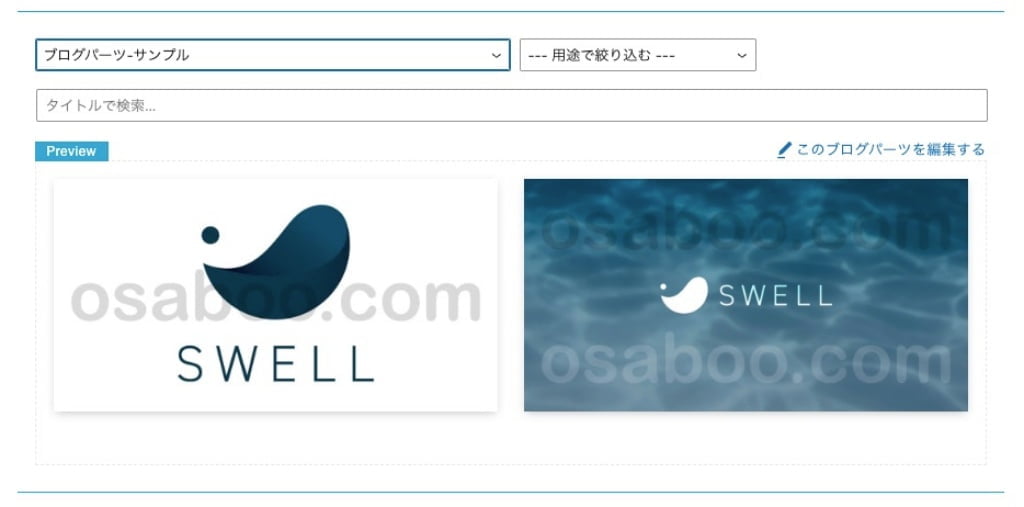
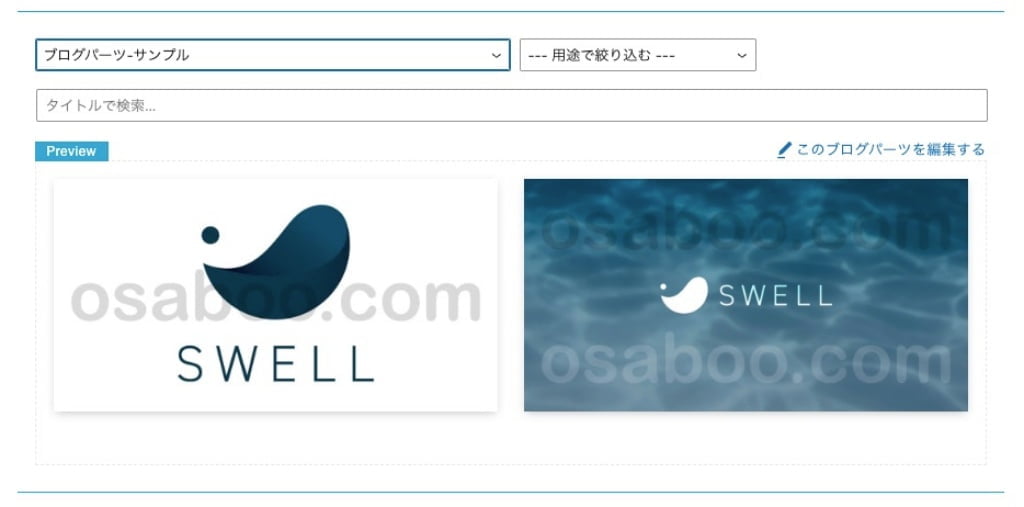
- 『ブログパーツを選択』『用途で絞り込む』『タイトルで検索』いずれかを使用してブログパーツを選択します。


ブログパーツを選択(ドロップダウンメニュー)


用途で絞り込む(ドロップダウンメニュー)


特殊な場合を除いて『ブログパーツを選択』をクリックして ドロップダウンメニューからプログパーツを選択すればOKです。
ブログパーツを選択すると…以下のように選択したブログパーツが表示されます。


WordPressの再利用ブロックと同様の使い勝手となります。
ブロックパターンとして投稿ページ(記事)に挿入する
ブロックパターンとして投稿ページ(記事)に挿入する手順をご紹介します。
その前に…ブログパーツの用途を確認しておきましょう。
ブログパーツを記事ごとに編集する場合は、ブログパーツのコンテンツの用途をブロックパターンに割り付けておきましょう。


ブロックパターンにチェックを入れます。


投稿画面での作業になります。
以下の手順で記事内にブログパーツをブロックパターンとして挿入することができます。
ブロック挿入ツール『+』をクリックします。


プログパーツを追加する場所に Pタグ(段落)を作ってから、ブロックメニューを選択すると狙った場所に挿入されます。
ブロック挿入ツールが『x』に切り替わり「ブロック・パターン・メディア」のタブとブロックメニューが表示されます。
- 『パターン』タブを開きます。
- 『 [SWELL] カスタムパターン』から「ブロックパターン」を選択します。
- 「ブログパーツが投稿ページ(記事)」に挿入されます。
❶ ❷ ❸ の順に処理します。


ブログパーツをブロックパターンで挿入した場合、記事ごとに編集する必要があります。
投稿ページ(記事)でブログパーツを使う方法は 以上です。
ウィジェットでブログパーツを使う方法
ウィジェットにブログパーツを追加する方法をご紹介します。
ウィジェットに追加する場合は、用途はどの設定でもOKです。
以下の手順でウィジェットにブログパーツを追加することができます。
Menu『WordPress管理>ダッシュボード>ブログパーツ』をクリックします。
ブログパーツの一覧が表示されます。
ウィジェットに追加するブログパーツの呼び出しコードをコピーします。


Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。
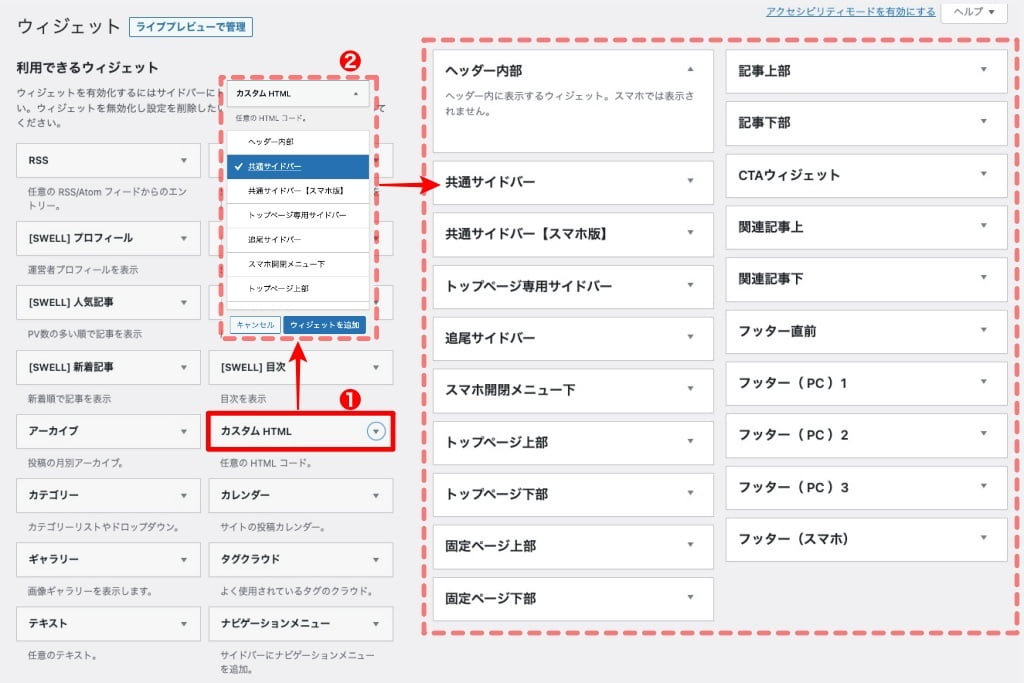
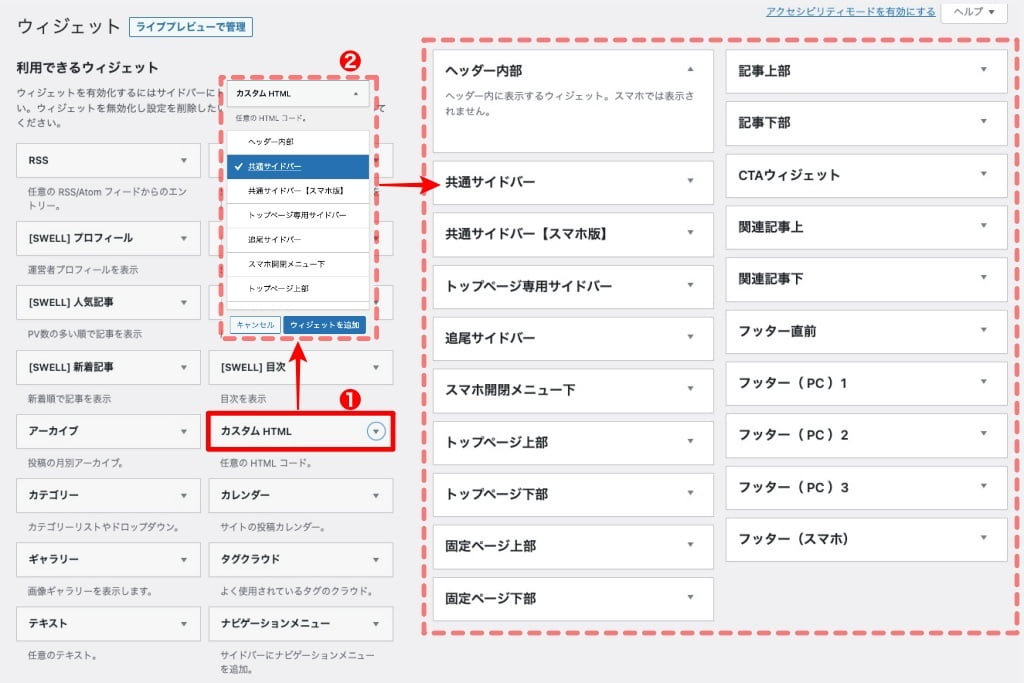
以下の画面が表示されたら、利用できるウィジェットの中から『カスタム HTML』を選択して、任意のウィジェットに追加します。
- 『カスタム HTML』をクリックします。
- 『共通サイドバー(任意のウィジェット)』を選択して『ウィジェットを追加』をクリックします。
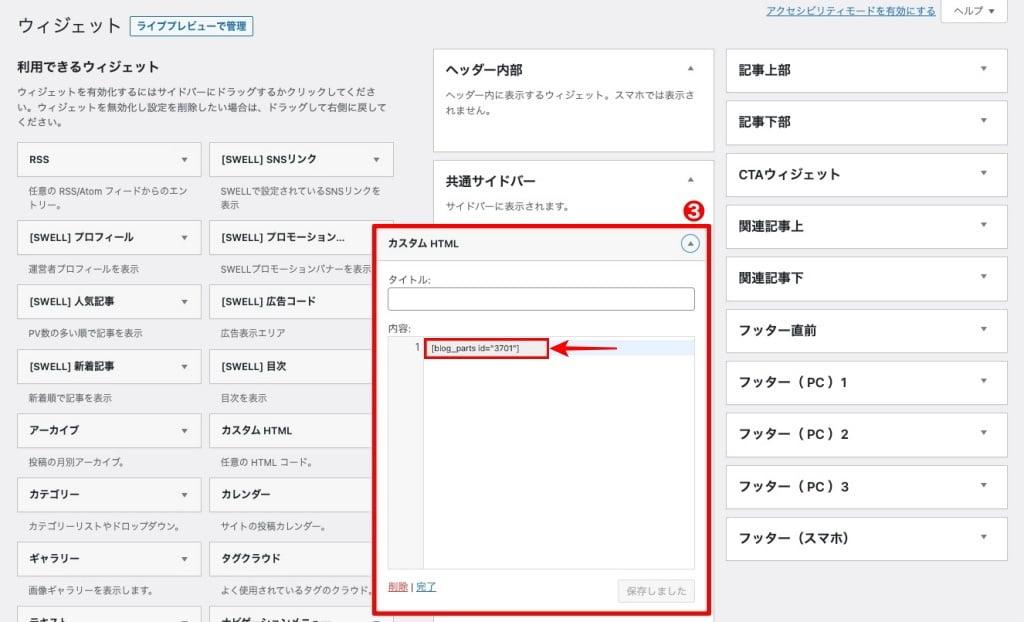
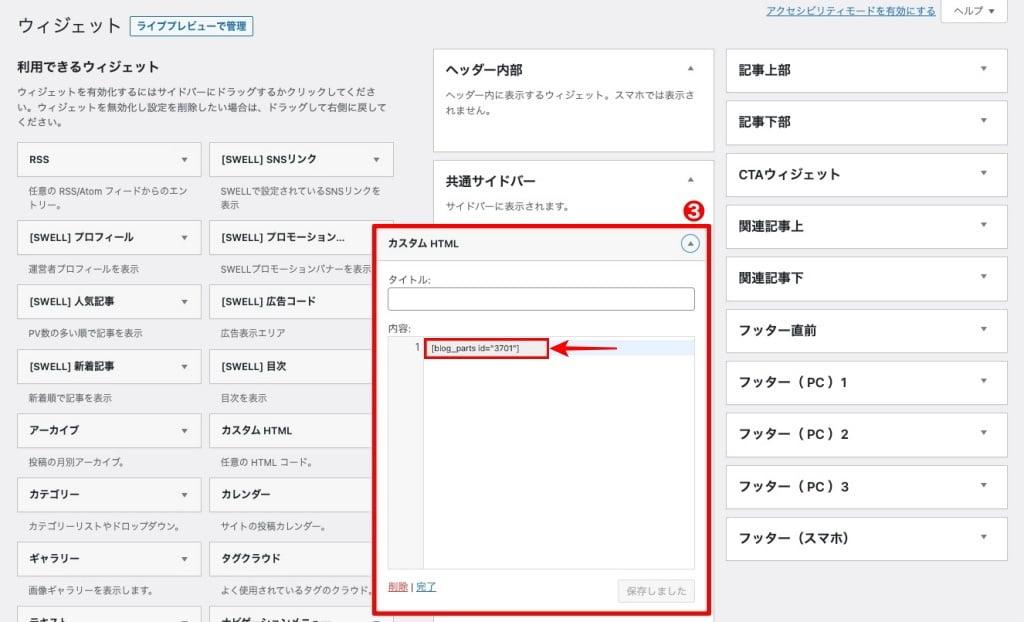
- ブログパーツの呼び出しコードをペーストして『保存』→『完了』をクリックします。
❶ ❷ を処理します。


❸ を処理します。


ウィジェットでブログパーツを使う方法は 以上です。
メインビジュアルでブログパーツを使う方法
メインビジュアルにブログパーツを追加する方法をご紹介します。
ウィジェットに配置する場合は、用途はどの設定でもOKです。
以下の手順でメインビジュアルにブログパーツを追加することができます。
Menu『WordPress管理>ダッシュボード>ブログパーツ』をクリックします。
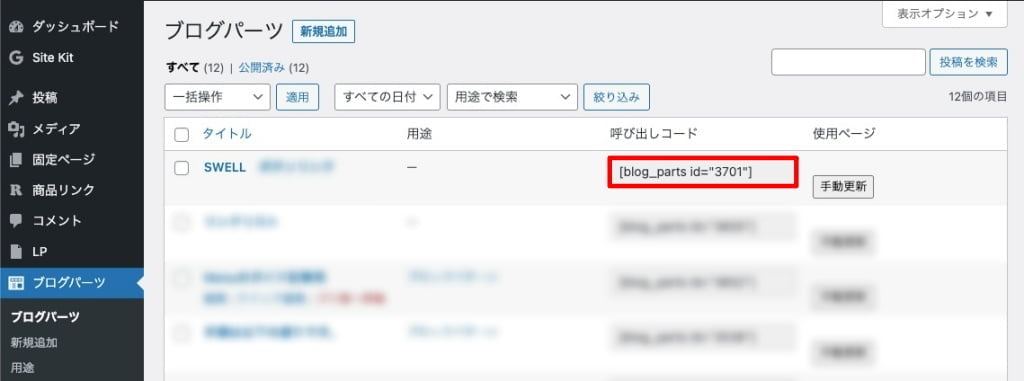
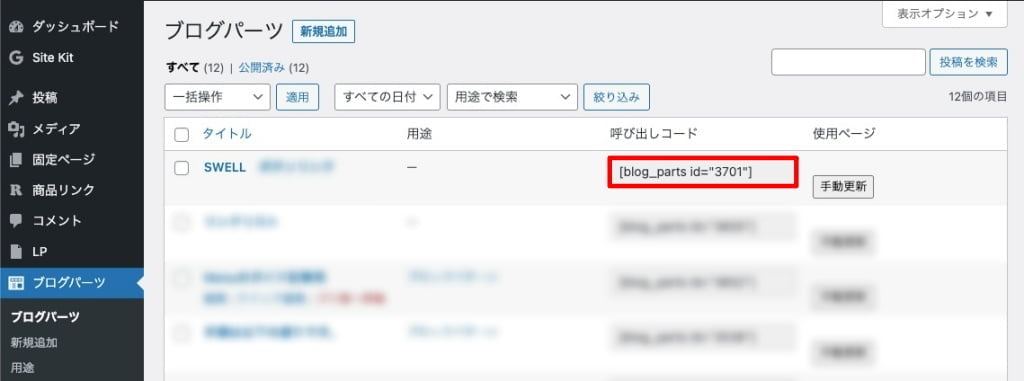
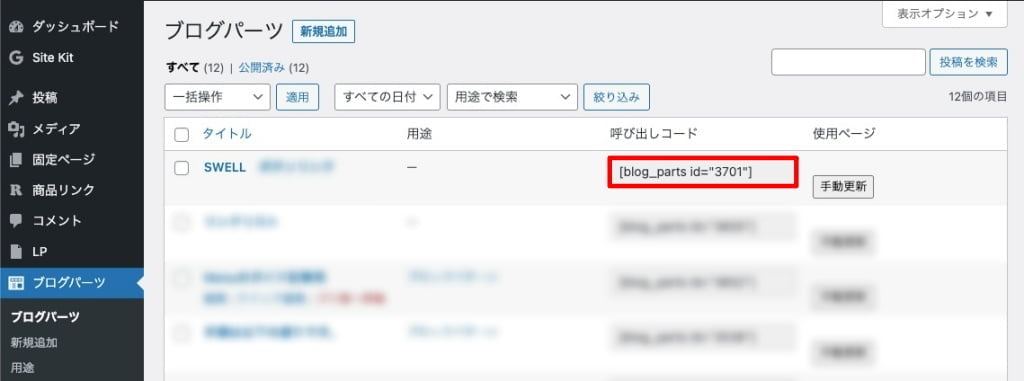
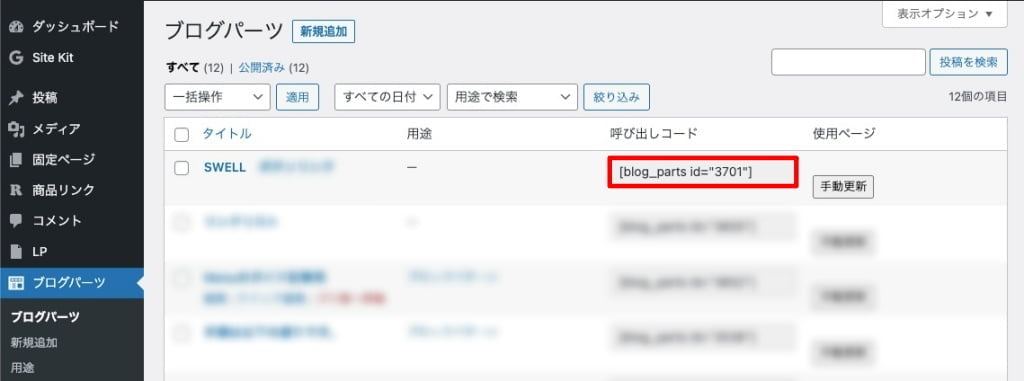
ブログパーツの一覧が表示されます。
メインビジュアルに追加するには、ブログパーツIDのみが必要で 呼び出しコードは不要です。
メインビジュアルに追加するブログパーツIDをコピー(控)します。


ブログパーツの呼び出しコード(ID番号のみ)半角数字:ブログパーツID
上の画面の場合は「3701」です。
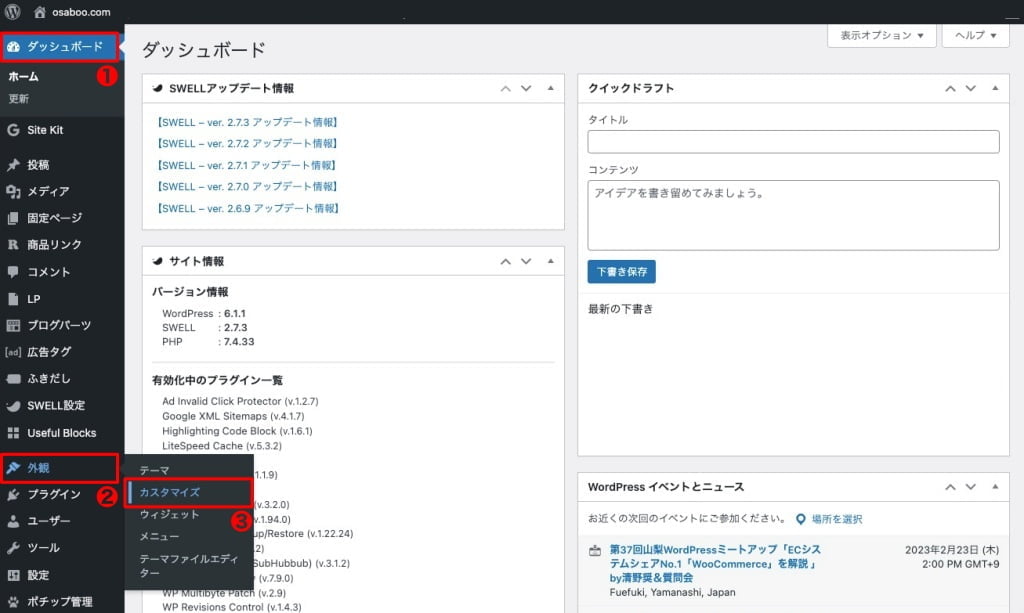
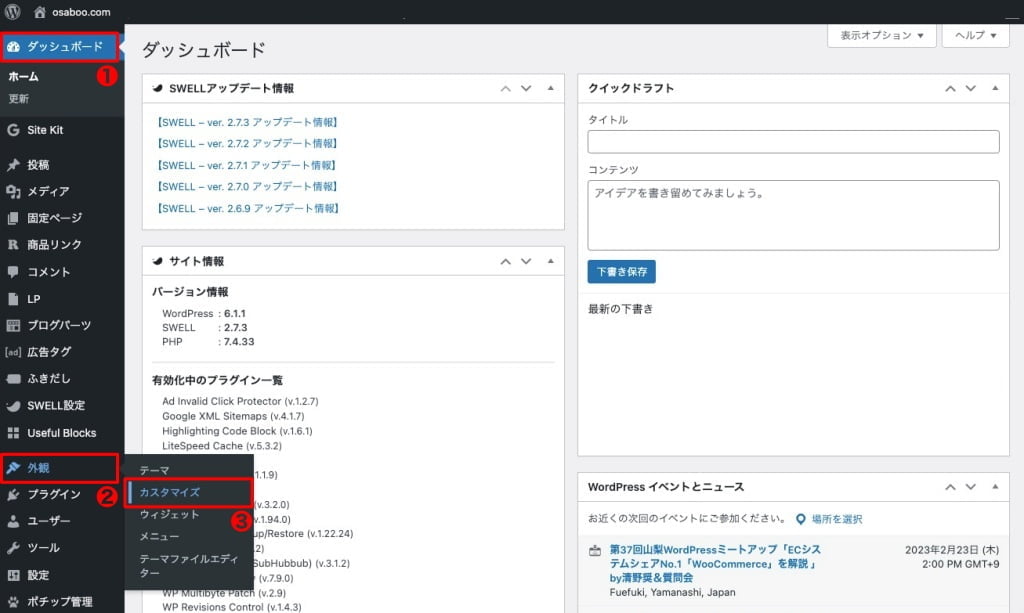
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>トップページ>メインビジュアル』をクリックします。
上のメニュー操作がわかりにくい場合は クリックしてください。
カスタマイザーを起動します。
❶ ❷ ❸ の順にマウスオーバーして❸でクリックします。


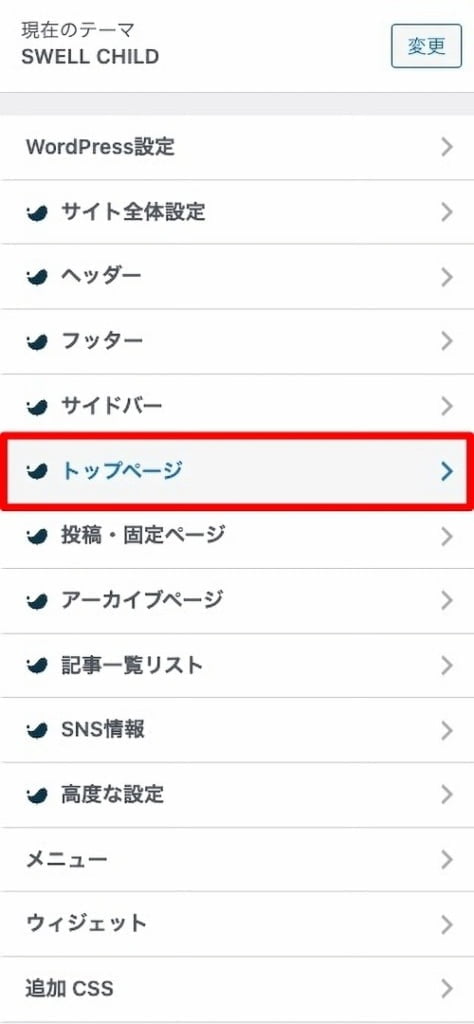
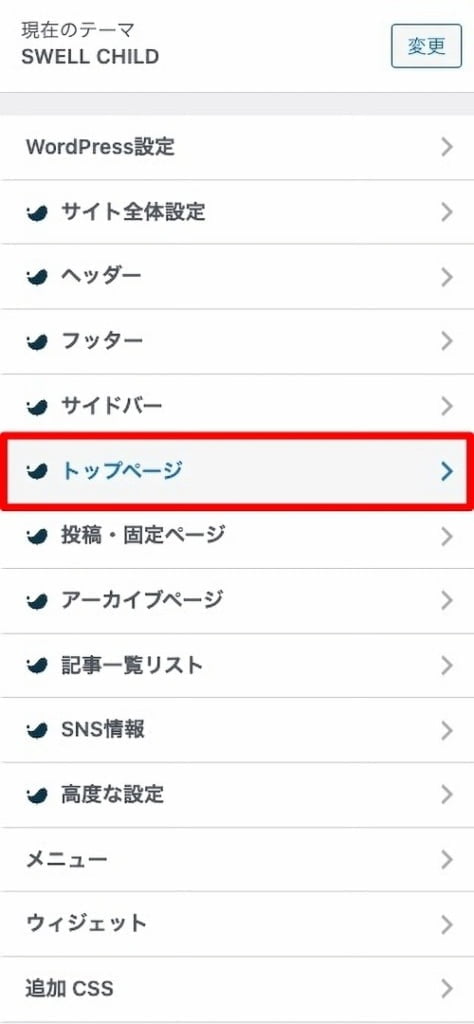
カスタマイザーが起動すると画面左側に以下のメニューが表示されます。
『トップページ』をクリックします。


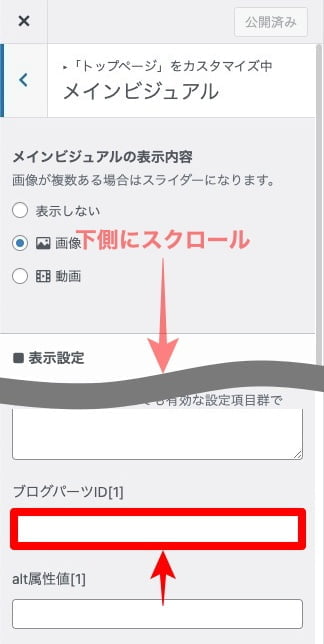
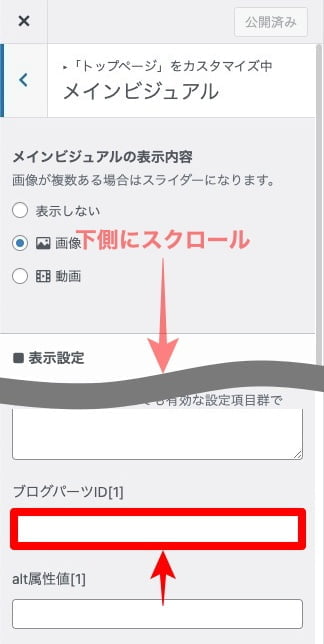
以下のように カスタマイザーメニューにメインビジュアルの画面が表示されます。
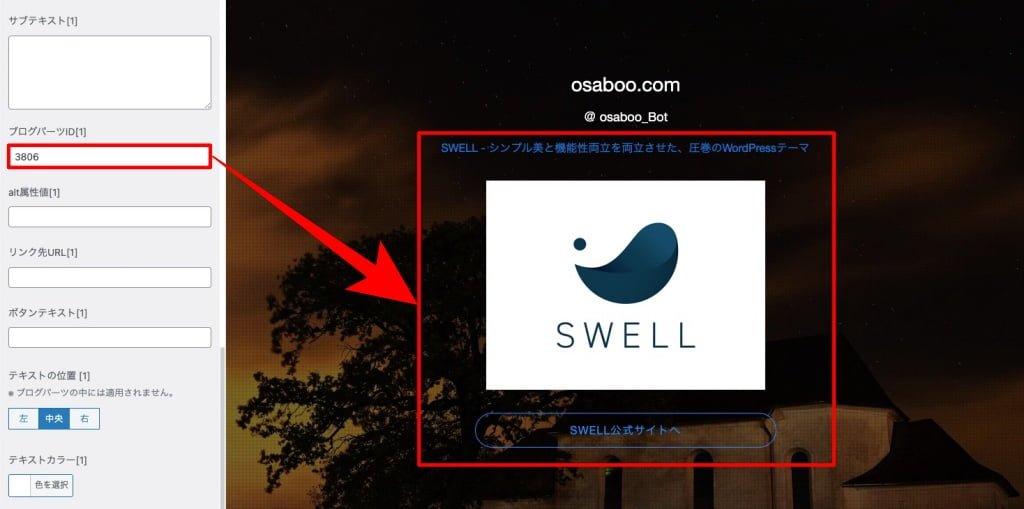
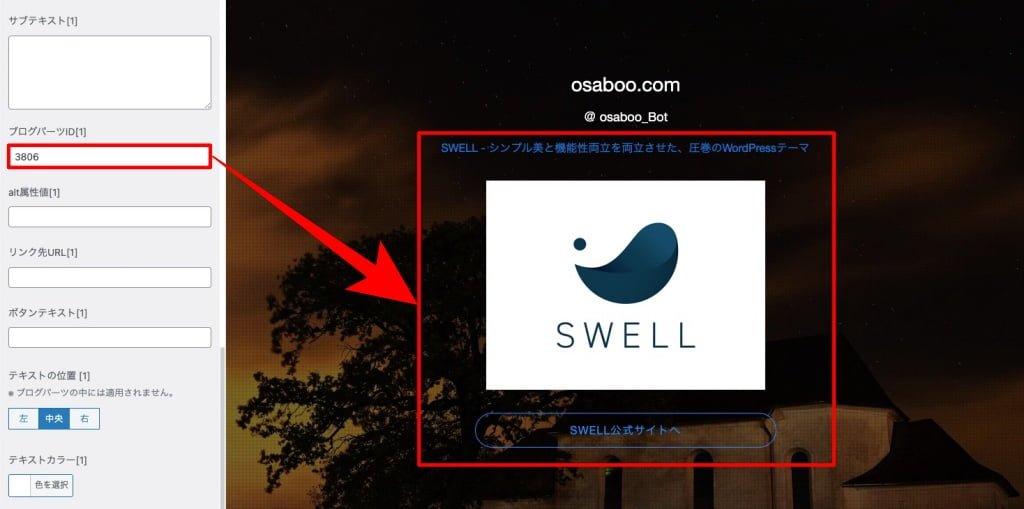
『ブログパーツID[1]』の枠内にブログパーツIDをペースト(入力)します。


ブログパーツIDを入力すると以下のよに表示されます。


メインビジュアルでブログパーツを使う方法は 以上です。
カテゴリーページでブログパーツを使う方法
カテゴリーページでブログパーツを使う方法をご紹介します。
- ページで呼び出すブログパーツ→ページ上部(ペーページタイトル下のエリア)
- このカテゴリーのCTA→ページ下部(CTA ウィジェットエリア)
カテゴリーに追加する場合は、用途を「カテゴリー用」と「CTA」に設定すると『ブログパーツを選択する』のドロップダウンメニューで表示されます。(用途を設定しなくてもブログパーツIDを入力すれば追加できます。)


CTA ウィジェットに表示される内容をカテゴリーごとに分類できるので、CTA を使う場合は、用途を「CTA」に設定しておくと便利です。
以下の手順でウィジェットにブログパーツを追加することができます。
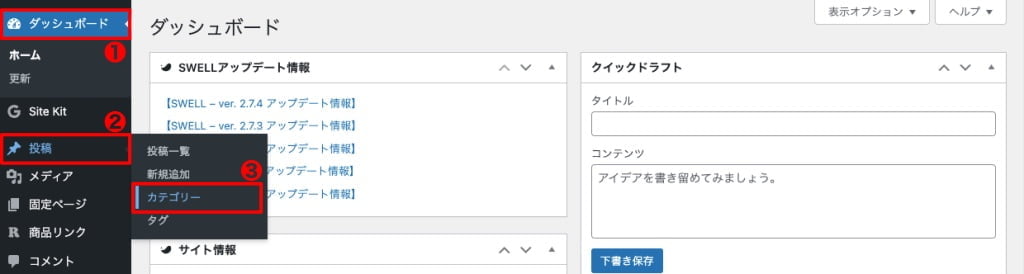
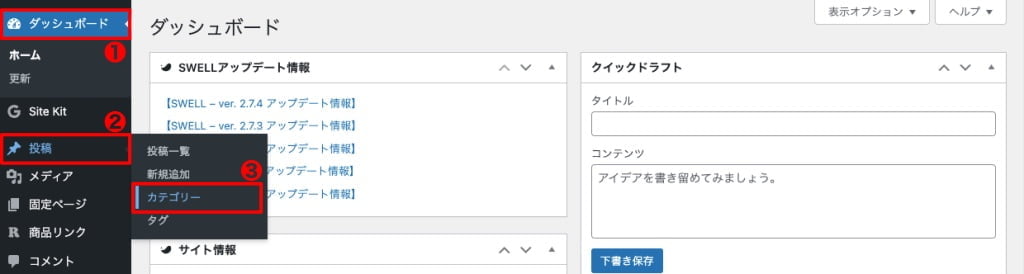
Menu『WordPress管理>ダッシュボード>投稿>カテゴリー』をクリックします。
上のメニュー操作がわかりにくい場合は クリックしてください。
❶ ❷ ❸ の順にマウスオーバーして❸でクリックします。


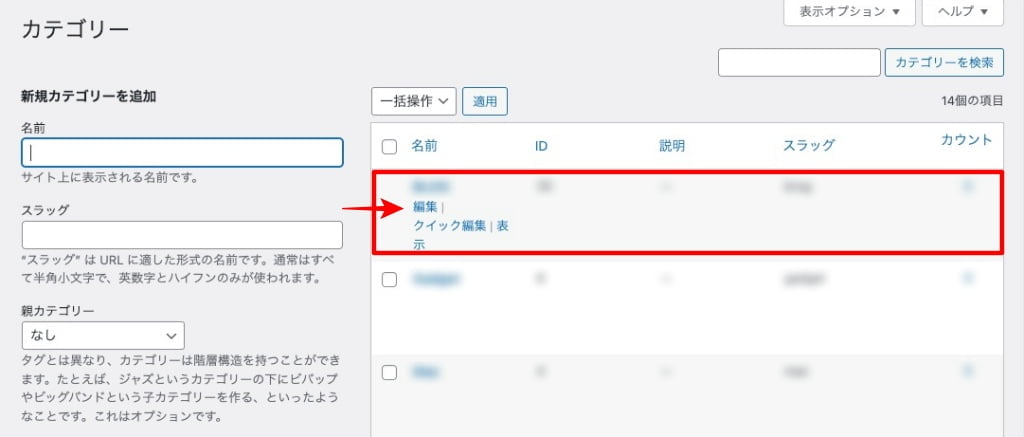
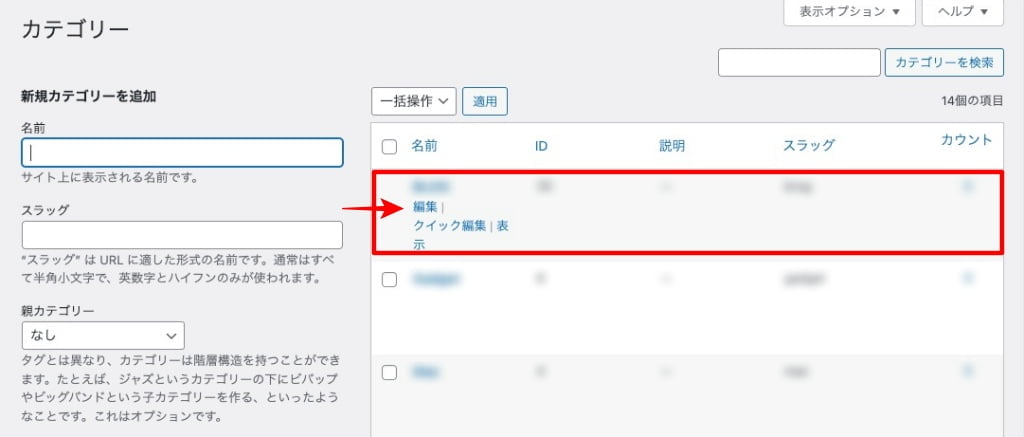
カテゴリーページ(一覧)が表示されます。
ブログパーツを追加するカテゴリーを選択します。


選択した「カテゴリーを編集」ページが表示されたら、以下の画面が表示されるところまで 下側にスクロールします。
「プログパーツID」を入力 または「ブログパーツを選択する」のドロップダウンメニューから選択します。


カテゴリーページでブログパーツを使う方法は 以上です。
タグページでブログパーツを使う方法
タグページでブログパーツを使う方法をご紹介します。
- ページで呼び出すブログパーツ→ページ上部(ペーページタイトル下のエリア)
タグに追加する場合は、用途を「タグ用」に設定すると『ブログパーツを選択する』のドロップダウンメニューで表示されます。(用途を設定しなくてもブログパーツIDを入力すれば追加できます。)


以下の手順でウィジェットにブログパーツを追加することができます。
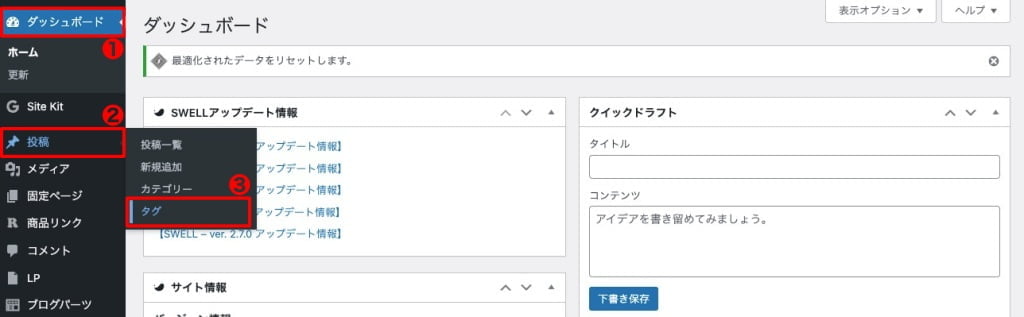
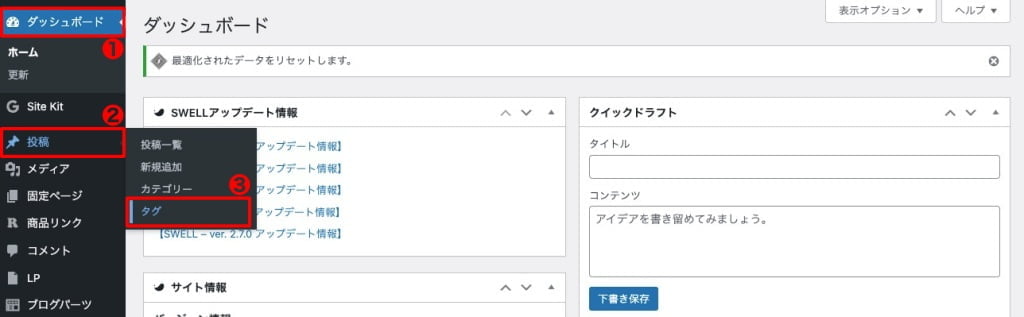
Menu『WordPress管理>ダッシュボード>投稿>タグ』をクリックします。
上のメニュー操作がわかりにくい場合は クリックしてください。
❶ ❷ ❸ の順にマウスオーバーして❸でクリックします。


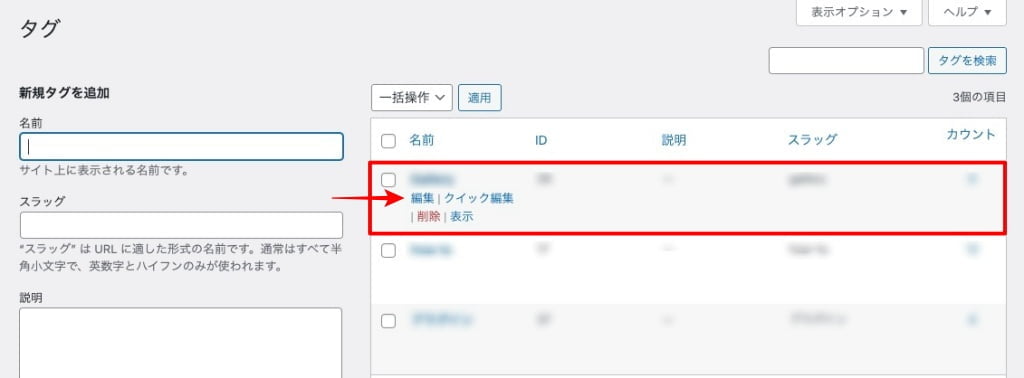
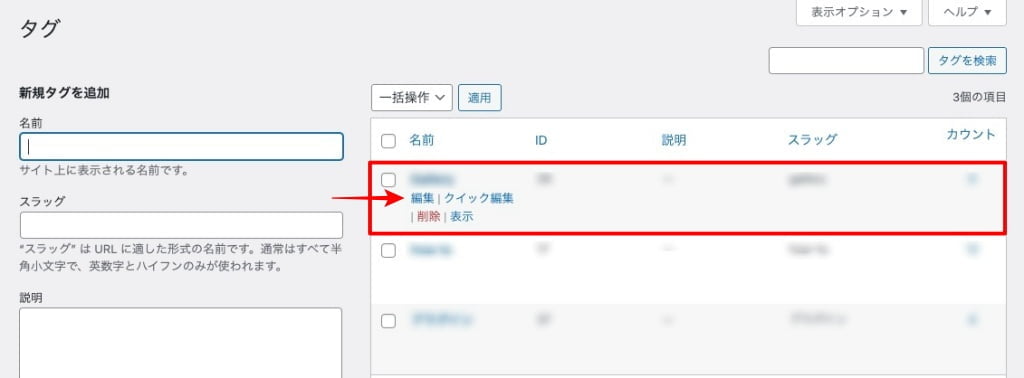
タグページ(一覧)が表示されます。
ブログパーツを追加するタグを選択します。


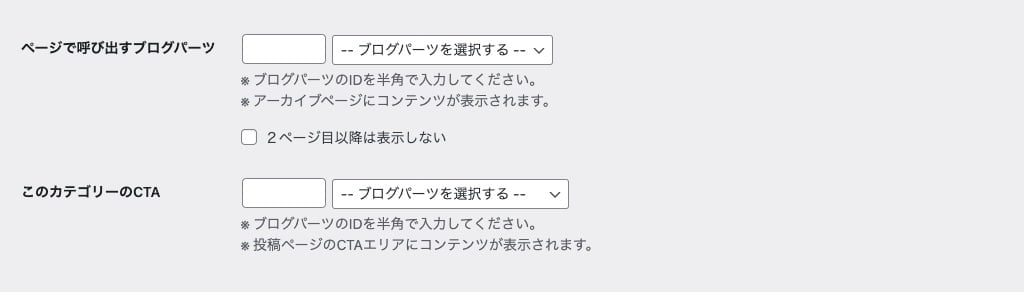
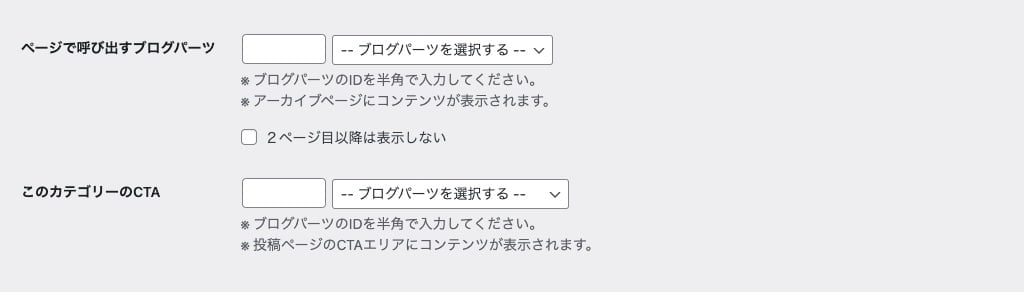
選択した「タグを編集」ページが表示されたら、以下の画面が表示されるところまで 下側にスクロールします。
「プログパーツID」を入力 または「ブログパーツを選択する」のドロップダウンメニューから選択します。


タグページでブログパーツを使う方法は 以上です。
以下の公式サイト記事でも解説しているのでご覧ください。
著者アーカイブページでブログパーツを使う方法
以下の手順で著者アーカイブページにブログパーツを呼び出すことができます。
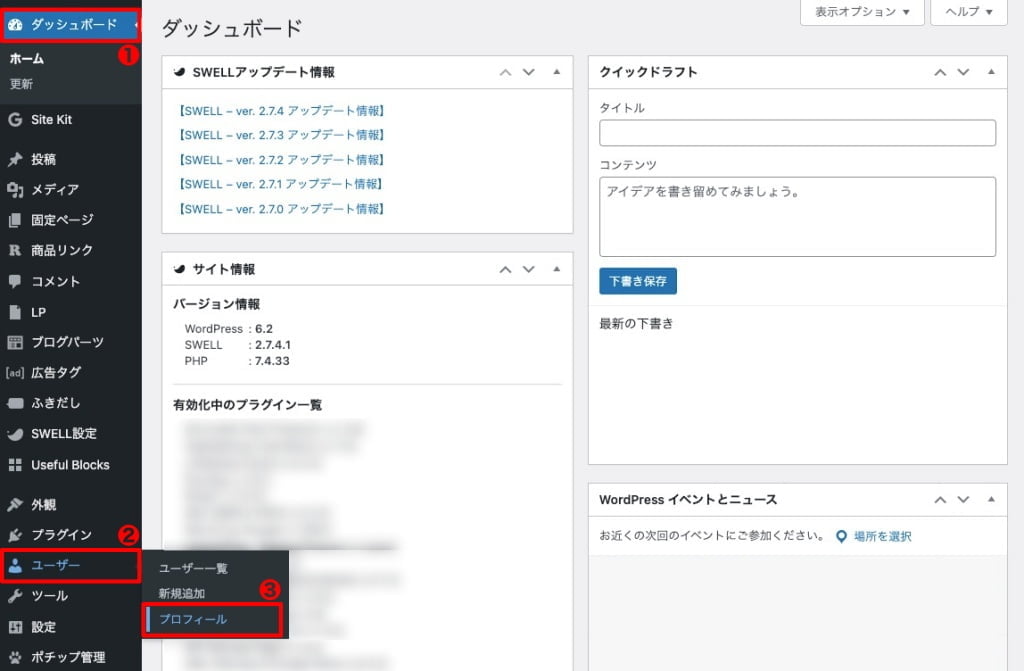
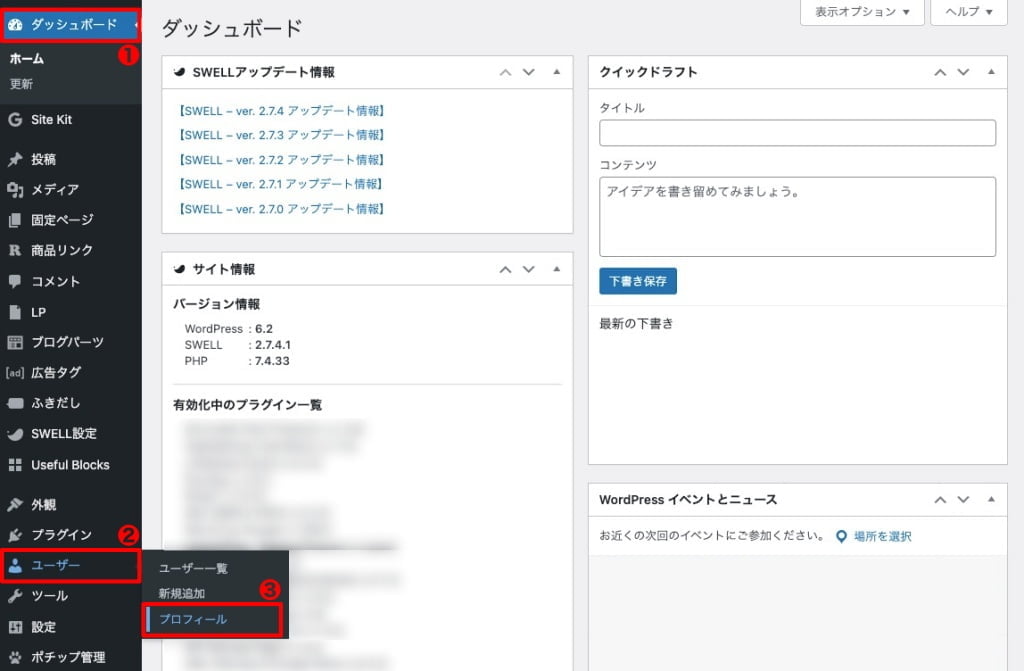
Menu『WordPress管理>ダッシュボード>ユーザー>プロフィール』をクリックします。
上のメニュー操作がわかりにくい場合は クリックしてください。
❶ ❷ ❸ の順にマウスオーバーして❸でクリックします。




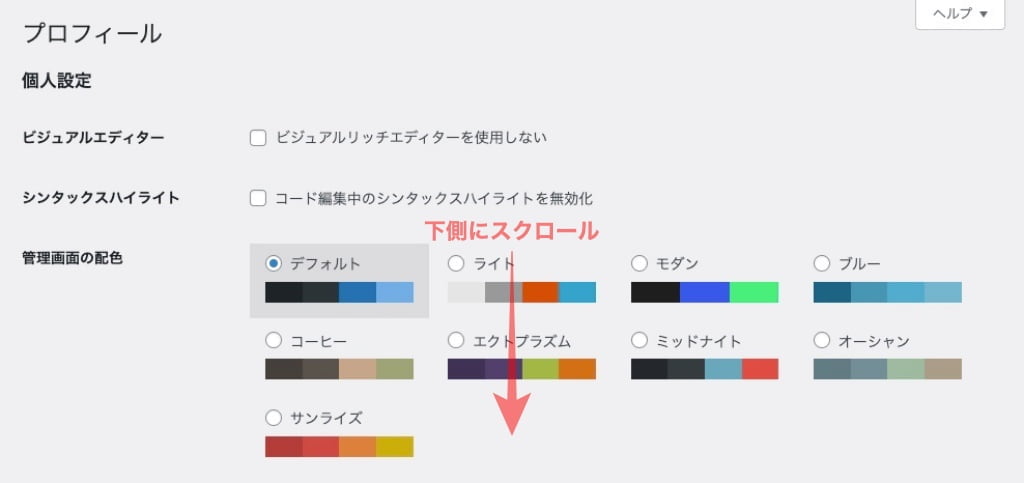
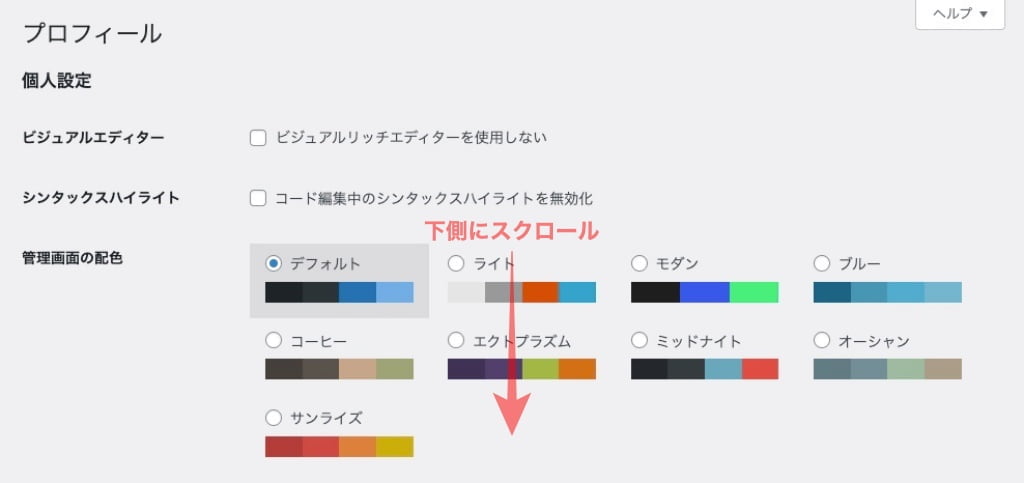
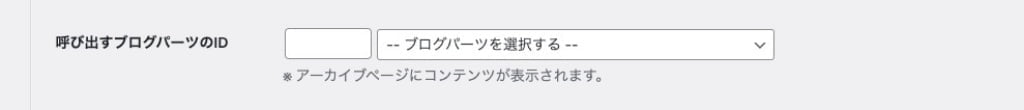
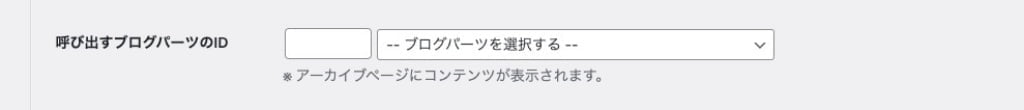
「プロフィール」ページが表示されたら、以下の画面が表示されるところまで 下側にスクロールします。
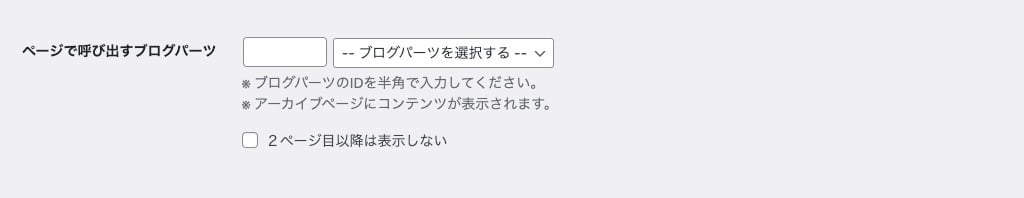
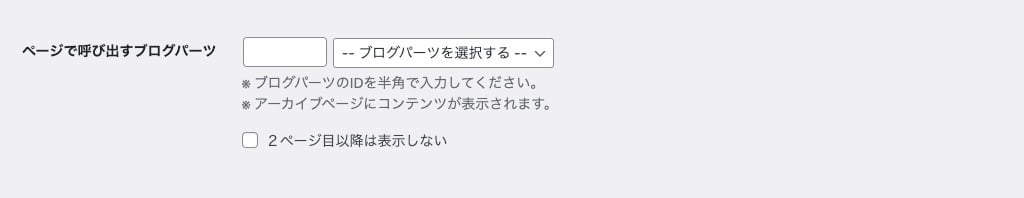
「プログパーツID」を入力 または「ブログパーツを選択する」のドロップダウンメニューから選択します。


著者アーカイブページでブログパーツを使う方法は 以上です。
「著者アーカイブページでブログパーツを呼び出す方法」について…
以下の公式サイト記事でも解説しているのでご覧ください。


まとめ!SWELLのブログパーツの使い方!時短するならこれ…超便利な簡単呼び出し機能!
SWELLのブログパーツの使い方をご紹介しました。
ブログパーツは、様々なところに設置できて簡単に呼べ出せる便利な機能です。
おすすめなのはカスタムパターンとして登録すると母体と切り離して使えるところですね!
一括で更新したいパーツと記事ごとに修正したいパーツを同じブログパーツで実行できるところが肝ですね。^^”
記事のパターン化に役立ちます。また…作業時間の短縮や効率UPのためにも是非使ってくださいね。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




