SWELL リンクリストブロックの使い方!面倒なナビゲーションも楽々設置

SWELLの「リンクリストブロック」の使い方を初心者さん向けに解説します。
- SWELLブロック:リンクリスト
SWELL専用のブロックエディター機能です。
使い方はPタグ(段落)のように使えて、ブログパーツとウィジェットを組み合わせて使えば!何処にでも貼れるナビゲーションが出来ちゃいます!
サイト内の案内(ガイド)が簡単に作れる優れものですよ。^^/
- SWELLブロック:リンクリストについて…
- リストブロック表示パターン
- リンクリストブロックの使い方(操作手順)
- リンクリストブロックの挿入手順
- リンクリスト項目の設定(子ブロック)
- リンクリストの設定(親ブロック)
- リンクリストの一括生成
- リンクリストブロックの使い道▶︎ウィジェットとブログパーツを使う
- まとめ!
それではご覧ください。
SWELLブロック:リンクリストについて…
複数のリンクをリスト化して並べる事ができるブロックです。
SWELL公式サイト:リンクリストブロックの使い方
普通のリストとは違い、各項目がリンクになることを前提として組んでいます。
- 普通のリストを使ってリンクを並べるのは手間がかかりますが、リンクリストは各項目ブロック自体にリンク設定項目があるので設定が楽です。
- リンク集であることを想定したスタイル・表示設定を用意していますので、普通のリスト使うのとは違う表現が可能です。
リストブロック表示パターン
主な設置イメージをご覧ください。
 osaboo
osabooリンク先はありませんが…実際に設置したサンプルです。
デフォルト
横並びにする・アイコン設定
ボーダーを付ける・アイコン設定
ボタン・アイコン設定・アイコン位置
ボタン・横並びにする・背景を塗りつぶす
リンクリストブロックの使い方(操作手順)
この章では、リンクリストブロックの使い方(操作手順)をご紹介します。
リンクリストブロックを投稿画面に追加する手順や 子ブロックと親ブロックのそれぞれの設定項目等をご紹介します。
- リンクリストブロックの挿入手順
- リンクリスト項目の設定(子ブロック)
- リンクリストの設定(親ブロック)
それでは順番に見ていきましょう。
リンクリストブロックの挿入手順
※ 作業は投稿画面(記事編集画面)での作業になります。
この章では、基本的なリンクリストブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
ブロック挿入ツール『+』を切り替えてブロックメニューを開きます。
『+』をクリックします。


ブロック挿入ツールが切り替わり 以下の画面が表示されます。
SWELLブロックから『リンクリスト』を選択して投稿画面に挿入します。
『リンクリスト』をクリックします。


投稿画面に以下のようにリンクリストブロックが挿入されます。


※ 子ブロックが選択されている状態で投稿画面に表示されます。
リンクリストブロックは親子構造になっており、親の
SWELL公式サイト:リンクリストブロックの使い方link-listの中に複数のlink-list-itemが並ぶ形になっています。表示に関する設定は親ブロック側にあります。
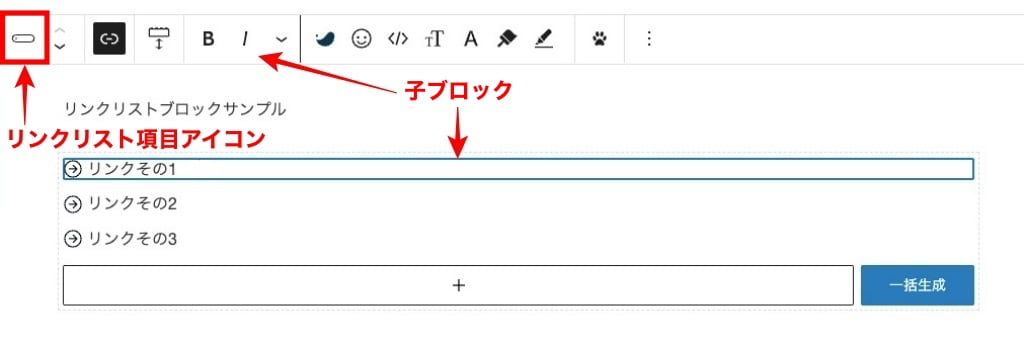
リンクリスト項目の設定(子ブロック)
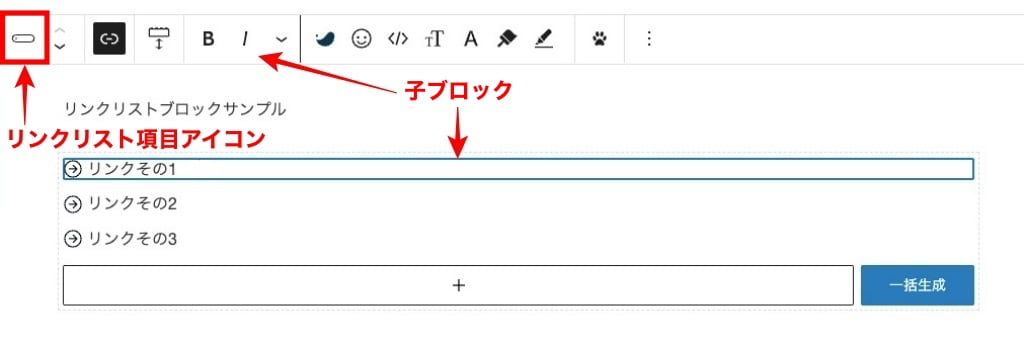
設定するリンク項目を選択すると以下のように青枠が表示されます。また、『リンクリスト項目アイコン』をマウスオーバーすると選択中のリンク項目が青枠で表示されます。


子ブロックが選択されている状態では 各々のリンクリスト項目が設定できます。
Pタグ(段落)とほぼ同じ設定項目です。
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


ブロックタブメニュー詳細


- 親ブロックを選択
-
親ブロックへの切り替えができます。
- ブロック下の余白
-


- 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
※ 新しいリンク項目を追加する場合は『+』をクリックします。
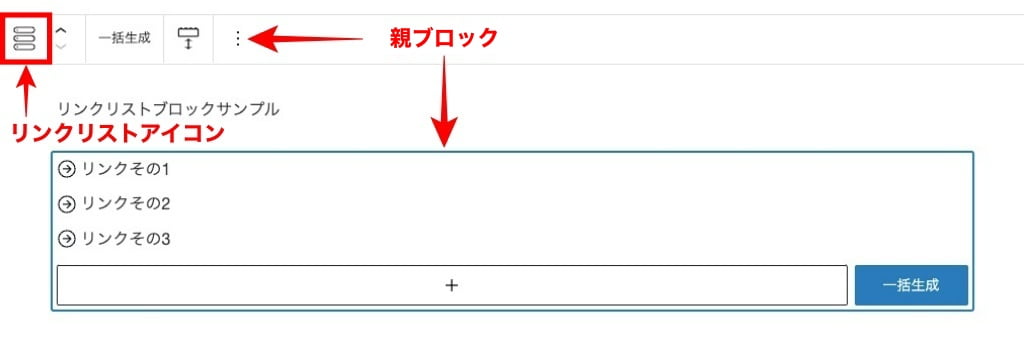
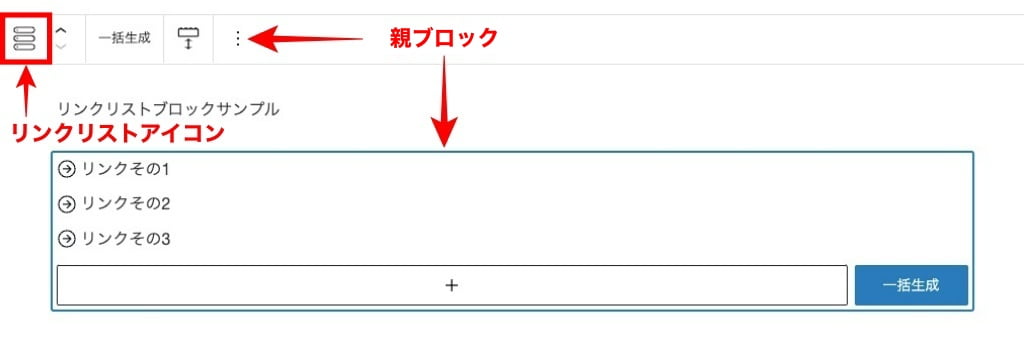
リンクリストの設定(親ブロック)
リンクリストの領域をクリックしてから リンクリストアイコンをクリックするとリンクリストが選択され、以下のようにリンクリストが青枠で表示されます。


※ リンク項目から上方向にカーソルキーを移動していくと子リンクから親リンクに切り替わります。◀︎ 親リンクが選択しにくい場合に便利です。
親ブロックが選択されている状態では リンクリストの設定ができます。
前述した「リストブロック表示パターン」を参考にお好みのスタイルにしてください。
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


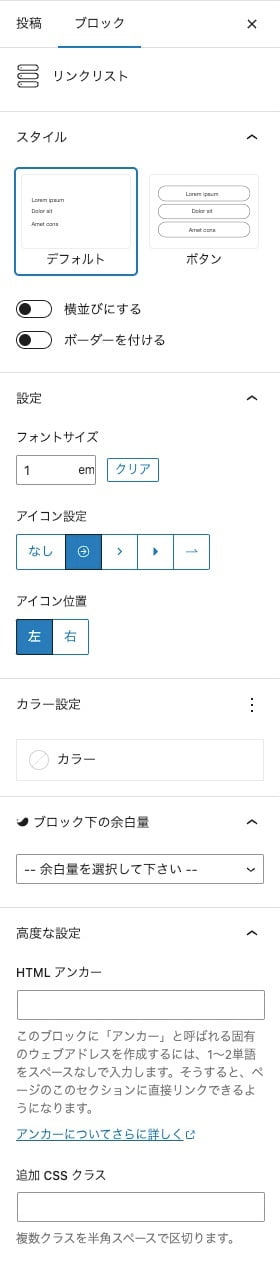
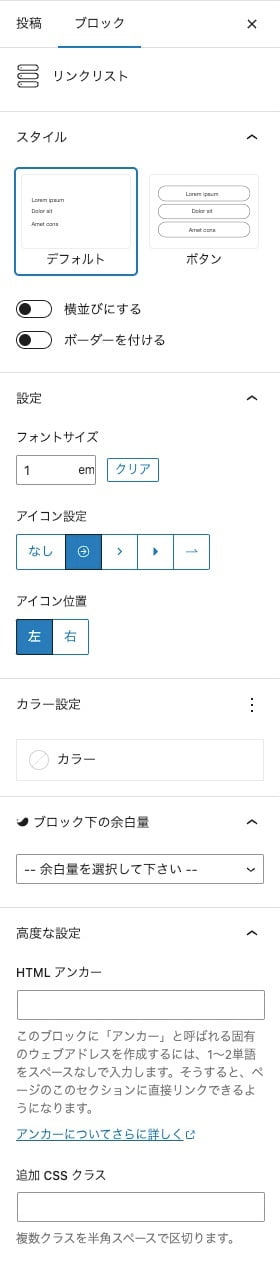
ブロックタブメニュー詳細


- スタイル
-
デフォルト
ボタン
横並びにする
ボーダーを付ける
背景を塗りつぶす
(ボタンで切り替わり表示されるメニュー)ボタン角丸
(ボタンで切り替わり表示されるメニュー) - 設定
-
フォントサイズ
アイコン設定
アイコン位置
- カラー設定
-


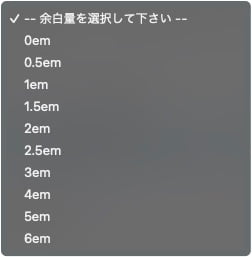
- ブロック下の余白量
-


- 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
リンクリストの一括生成
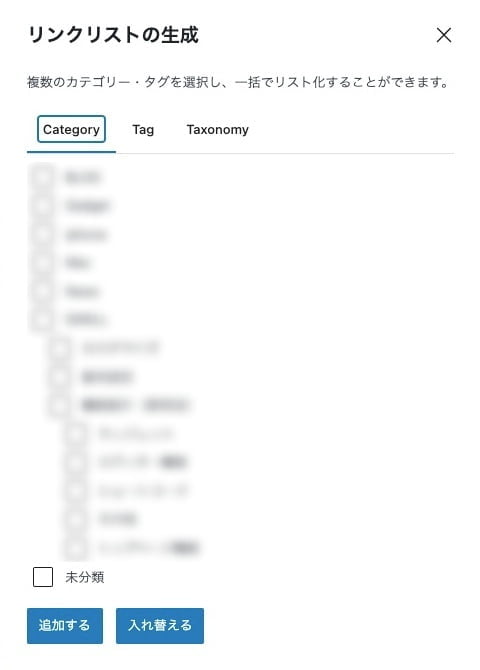
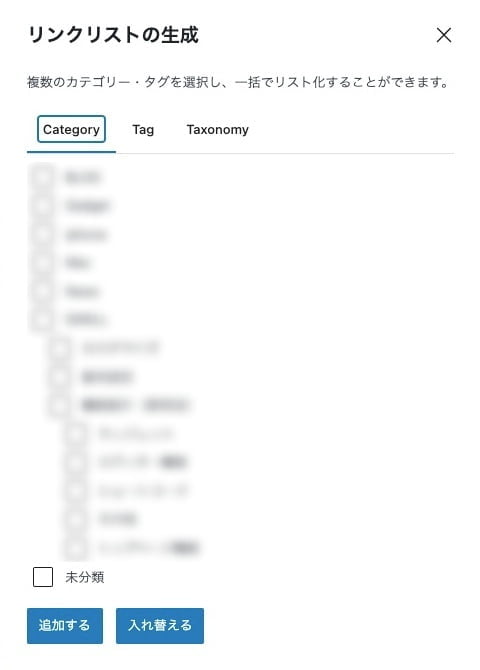
リンクリストブロックの右下にある『一括生成』で「カテゴリ・タグ・タクソノミー」ごとのリンク生成が可能です。


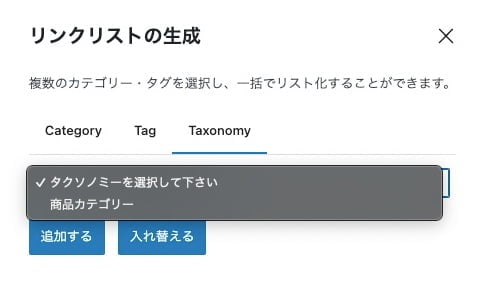
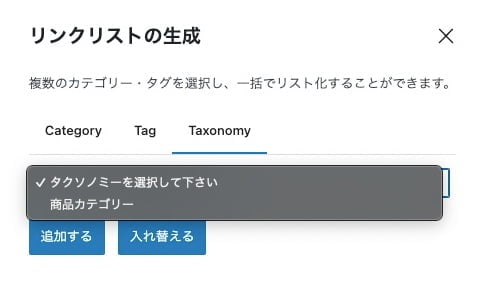
Menu『一括生成』をクリックすると以下の画面が表示されます。
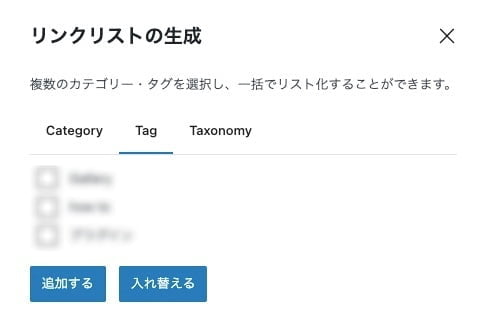
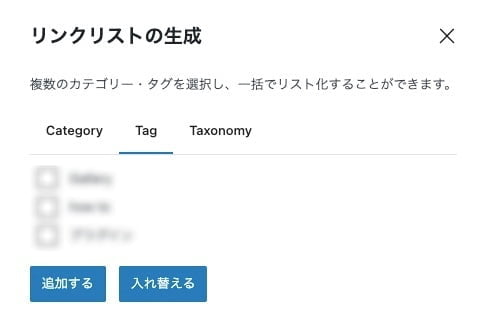
『Category・Tag・Taxonomy』をクリックして生成項目を選択します。


タブをクリックするとそれぞれの詳細が表示されます。






メニューの設定がいまいち…?…おすすめです!
SWELLの基本設定:メニューの設定方法をご紹介しています。
リンクリストブロックの使い道▶︎ウィジェットとブログパーツを使う
リンクリストブロックは 投稿(記事)ページに使用する他にどのような使い道があるか?



便利な機能!…というのはわかった!
でも、どこに…使ったら良いんだろう??



ですよね!^^”
…ということで!使用例をご紹介しておきますね。
ブログパーツとウィジェットを使うことで…
トップページ・固定ページ・サイドバー・フッター等、リンクリストブロックを設置できる場所が広がります。
それでは、ブログパーツとウィジェットを使った設置手順をご紹介します。
Menu『WordPress管理>ダッシュボード>ブログパーツ>新規投稿を追加』をクリックします。
- リンクリストを作成します。
- 『公開』をクリックします。
- 確認して再度『公開』をクリックします。
❶ ❷ を処理します。


以下の画面に切り替わり 公開の確認が促されます。
❸ を処理します。


ブログパーツを公開するとブログパーツの登録が完了します。
SWELLのエディター機能:ブログパーツについて詳しくご紹介しています。
こちらも便利な機能でおすすめです。
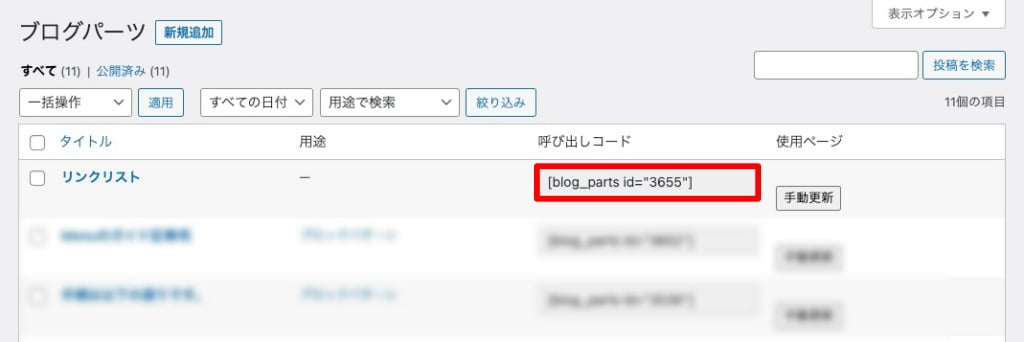
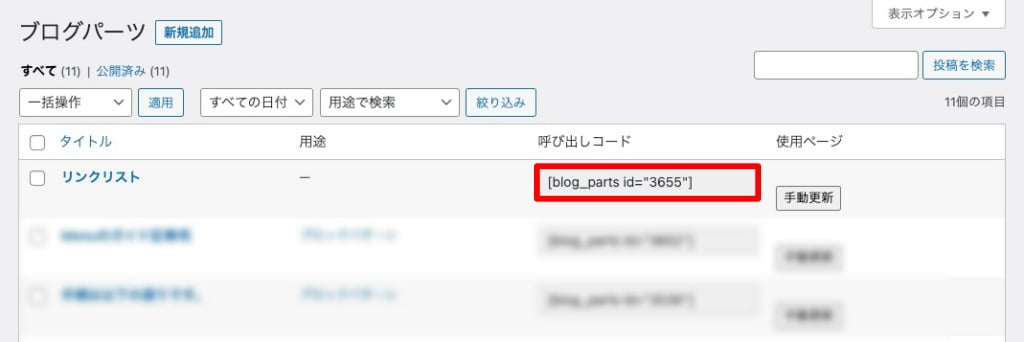
Menu『WordPress管理>ダッシュボード>ブログパーツ』をクリックします。
ブログパーツの一覧が表示されます。
作成したリンクリストの呼び出しコードをコピーします。


Menu『WordPress管理>ダッシュボード>ウィジェット』をクリックします。
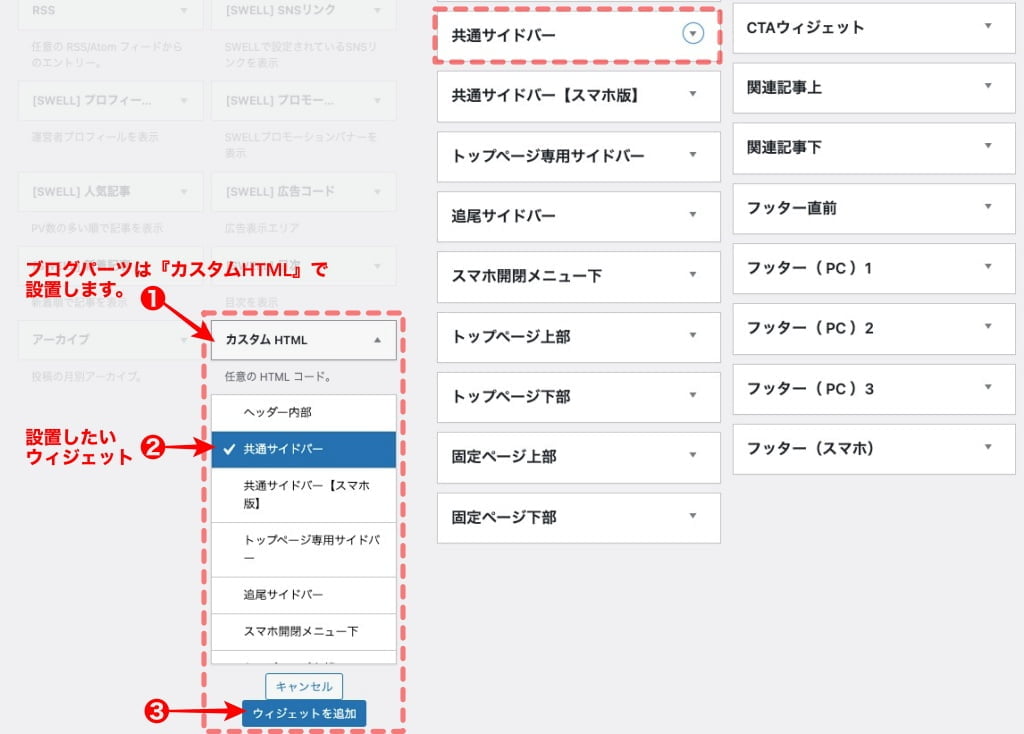
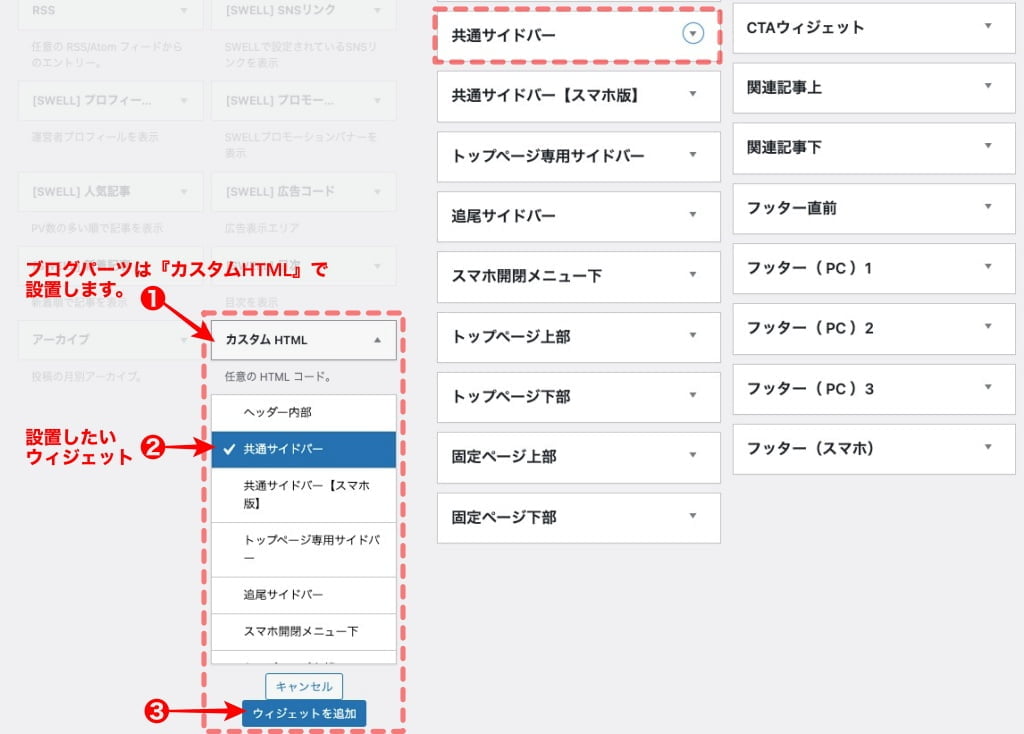
- カスタムHTMLを選択します。
- 設置場所を指定します。(サンプルでは『共通サイドバー』としています。)
- 『ウィジェットを追加』をクリックします。
❶ ❷ ❸ を処理します。


共通サイドバーにカスタムHTMLが追加されたら ブログパーツの呼び出しコードをペーストします。
共通サイドバーを開いて追加した『カスタムHTML』を開きます。
- 内容の枠内に『プログパーツの呼び出しコード』をペーストします。
- 『保存』をクリックします。
❶ ❷ を処理します。


以上で 共通サイドバーにリンクリストブロックが設置されました。
確認 ページを確認すると…以下のようになっている筈です。


※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL リンクリストブロックの使い方!面倒なナビゲーションも楽々設置
SWELL リンクリストブロックの使い方をご紹介しました。
リンクリストブロックは、Pタグ(段落)と同じ操作で装飾や余白設定ができて使い勝手の良いエディター機能です。
ウィジェットに設置することで「トップページ・サイドバー・フッター」等のナビゲーションとして使用できます。
サイトの導線を作るためにはとても便利な機能です。是非、リンクリストブロックを活用してみてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/