SWELLのメニューの設定方法!最初に必要なのは 2つだけ「初心者必見」

SWELLのメニューを設定する方法を初心者さん向けに解説します。
ヘッダーとフッターのメニューは必須です!「必ず作っておきましょう」
- ヘッダーメニュー(グローバルナビ)の設定方法
- フッターメニューの設定方法
- その他のメニューについて
- スマホ用ヘッダー
- スマホ開閉メニュー内
- 固定フッター(SP)
- ピックアップバナー
ブログサイトの運営で 必須となるメニューは ヘッダーメニュー(グローバルナビ)とフッタメニューです。
必要最小限のメニューを…「記事を書き始める前に設定しておきましょう。」
最初はこの2つのメニューで充分!
※ デフォルトでスマホにもハンバーグメニューでグローバルナビが表示されます。
この記事では、多くのサイトで使用している一般的な カテゴリーをベースにしたヘッダーメニューと固定ページをベースにしたフッターメニューの設定方法を主にご紹介します。
それでは、ご覧ください。
ヘッダーメニュー(グローバルナビ)の設定方法
この章では、ヘッダーメニュー(グローバルナビ)の設定方法をご紹介します。
ヘッダーメニュー(グローバルナビ)は、主に「カテゴリ・投稿」ページをメニュー項目にするのが一般的です。
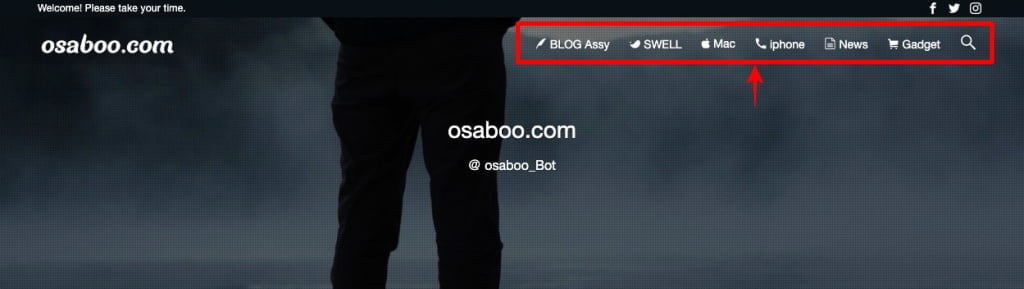
参考 表示イメージ(当サイトのサンプル)は、以下のようになります。

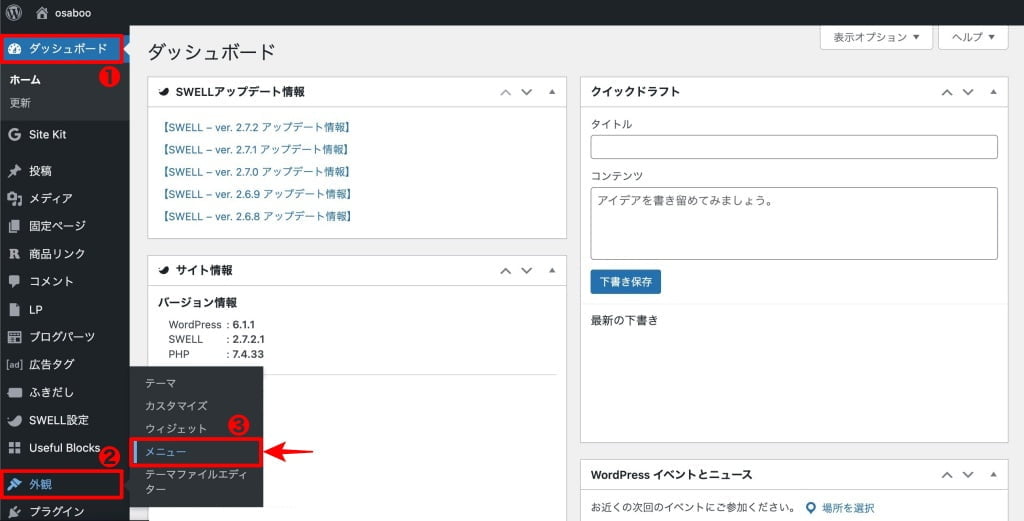
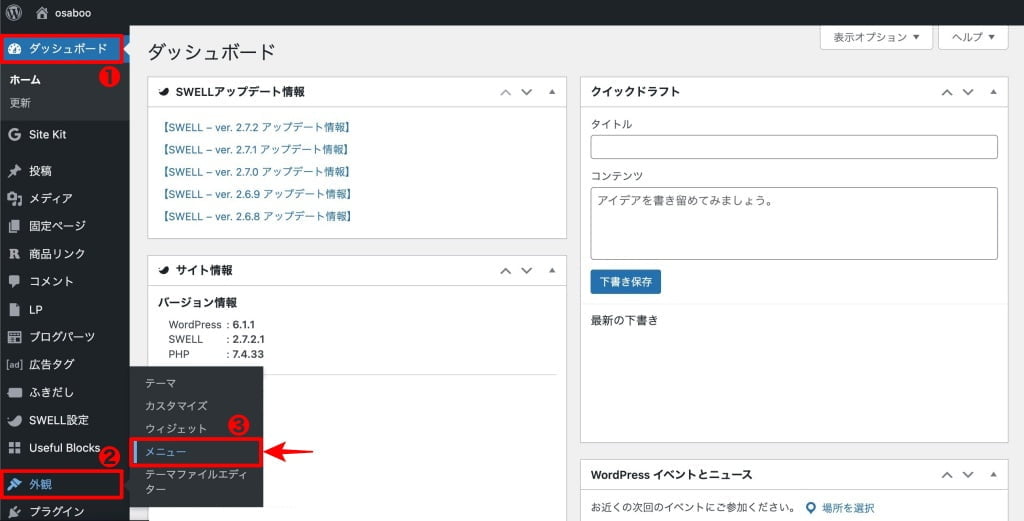
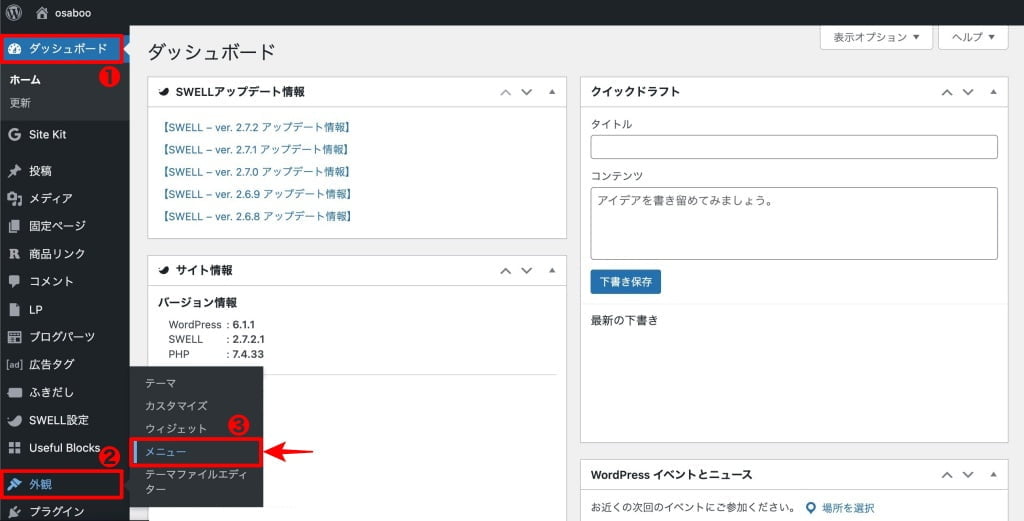
menu『WordPress管理>❶ダッシュボード>❷外観>❸メニュー』をクリックします。

メニュー>メニューを編集タブの画面がが表示されます。
※ メニューが存在しない場合は、『最初のメニューを以下で作成しましょう。』のコメントが表示されます。
 osaboo
osaboo作業は、同じだよ。^^
- 『メニュー名』を入力します。(わかりやすい名前がおすすめです。)
- 『メニューを作成』ボタンをクリックします。
❶と❷を処理します。


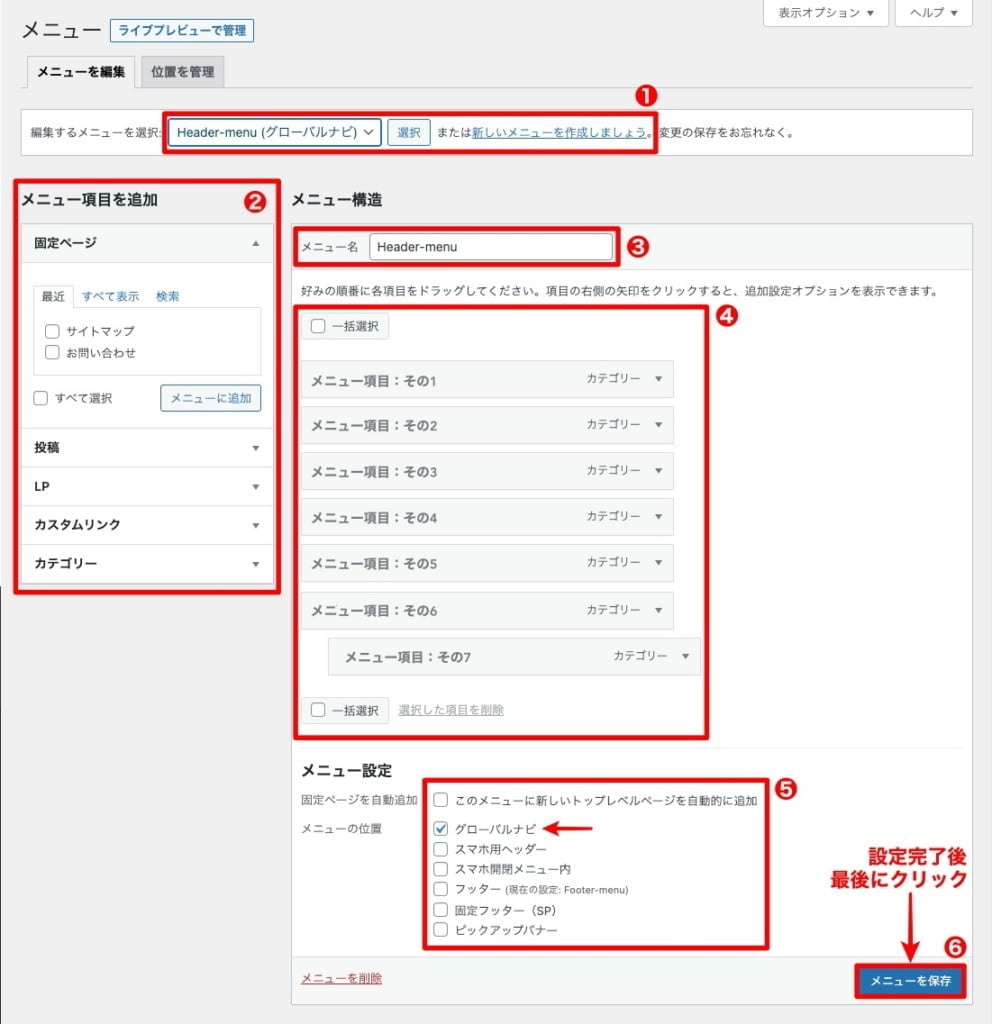
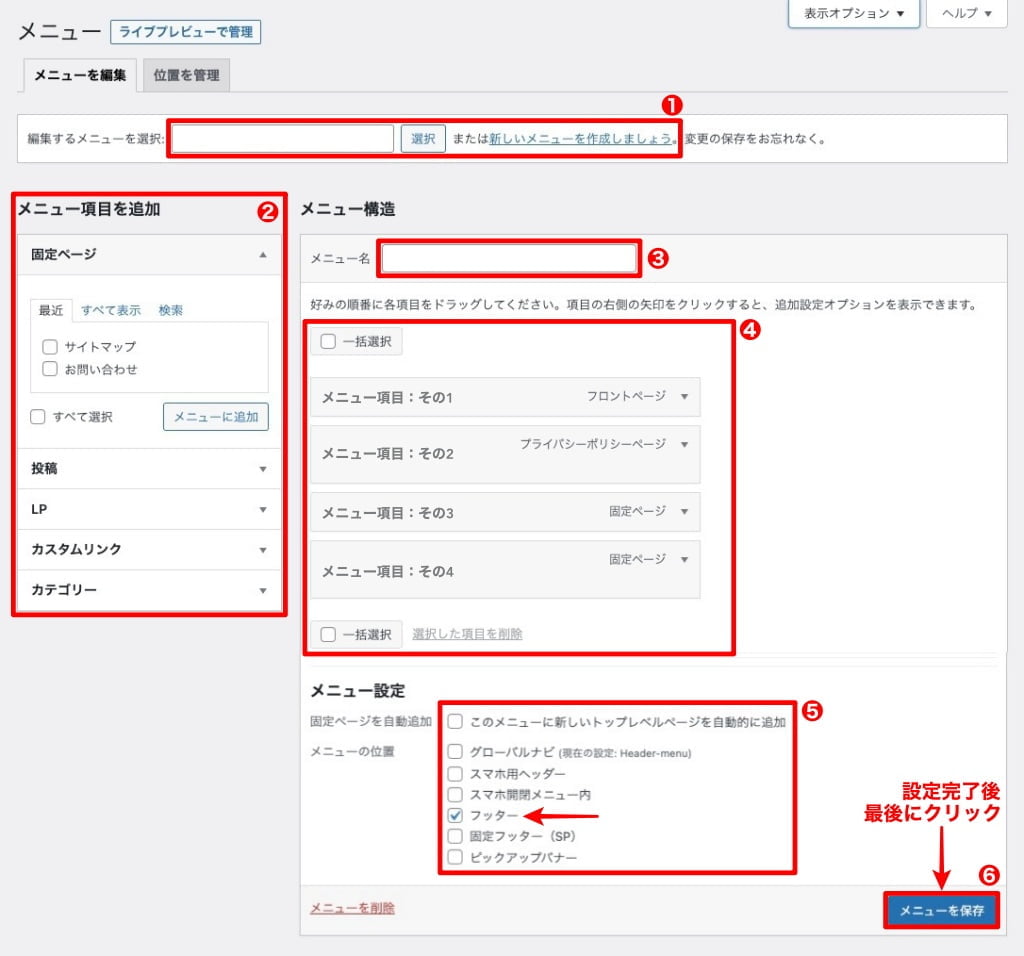
上画面で『メニューを作成』ボタンをクリックすると以下の画面が表示されます。
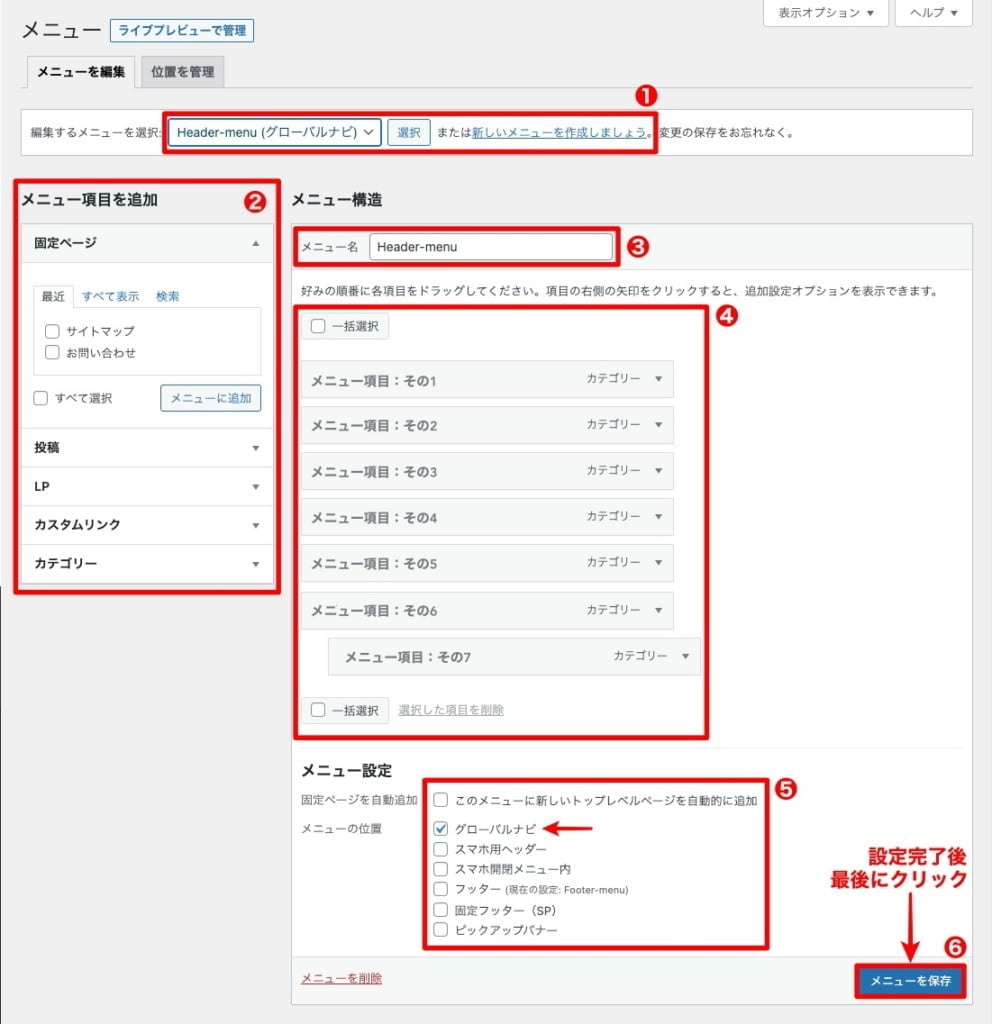
❶〜❻を入力 または クリックして設定します。
設定項目の以下のようになります。
- 『編集するメニューを選択』または『新しいメニューを作成』が選択できます。
- 『メニュー項目を追加』できます。『固定ページ・投稿・LP・カスタムリンク・カテゴリー』等
- 『メニュー名』の作成・変更ができます。
- 『ナビゲーションラベルと階層構造』の変更ができます。
- 『メニューの表示位置』が選択できます。(『グローバルナビ』にチェックを入れます。)
- 各設定が完了したら最後に『メニューを保存』をクリックして完了です。
「ヘッダーメニュー用」設定手順のイメージ画像:設定項目確認用


上画面:❶ ❷の設定項目について…
- ❶『編集するメニューを選択』または『新しいメニューを作成』が選択できます。
-
メニューの名称は任意ですがわかりやすい名称にしましょう。
- ❷『メニュー項目を追加』できます。『固定ページ・投稿・LP・カスタムリンク・カテゴリー』等
-
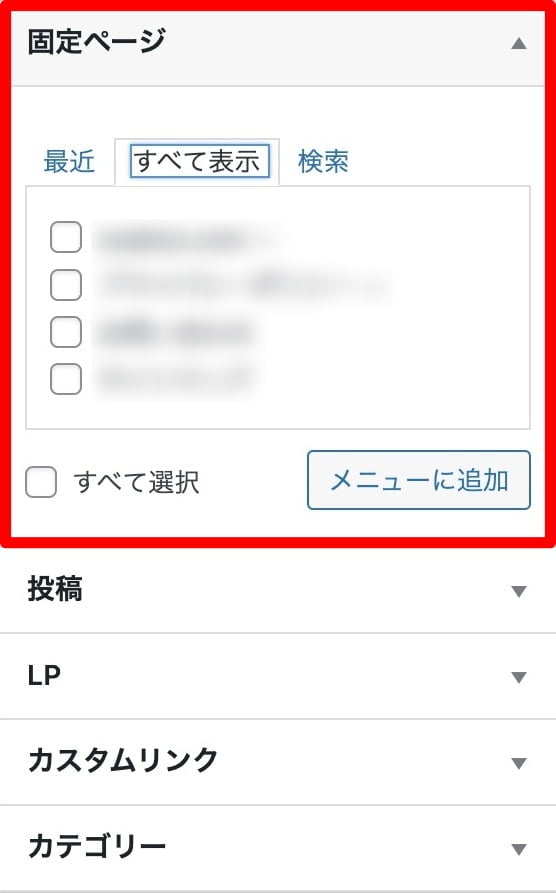
固定ページ


メニューに追加する「固定ページ」にチェックを入れます。
ヘッダーメニューに設定する固定ページは『トップページ」を「ホーム」と設定するのが一般的です。
「問い合わせ」「サイトマップ」「プライバシーポリシー」等の固定ページがある場合はフッターメニューに設定するのが一般的です。
※ 設定完了後『メニューに追加』ボタンをクリックします。
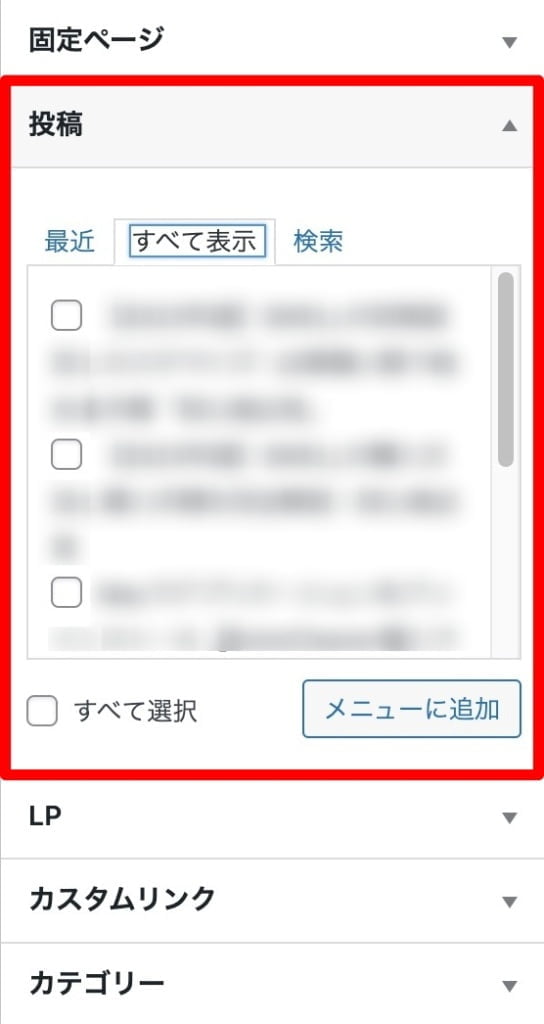
投稿


メニューに追加する「投稿」にチェックを入れます。
人気記事や収益記事をメニューとして登録しているサイトが多いです。
投稿ページをメニューに設定するのは記事数がある程度まとまってから検討するのがお勧めです。
※ 設定完了後『メニューに追加』ボタンをクリックします。
LP


メニューに追加する「LP」にチェックを入れます。
中級者向けとなるので割愛します。
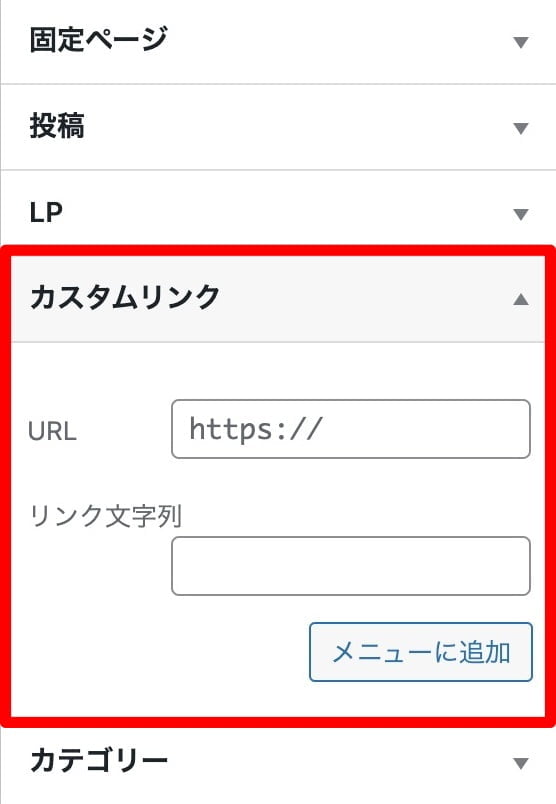
カスタムリンク


メニューに追加するカスタムリンクの「URLとリンク文字列」を入力します。
主に収益ページへの誘導に使用されることが多いです。
※ 設定完了後『メニューに追加』ボタンをクリックします。
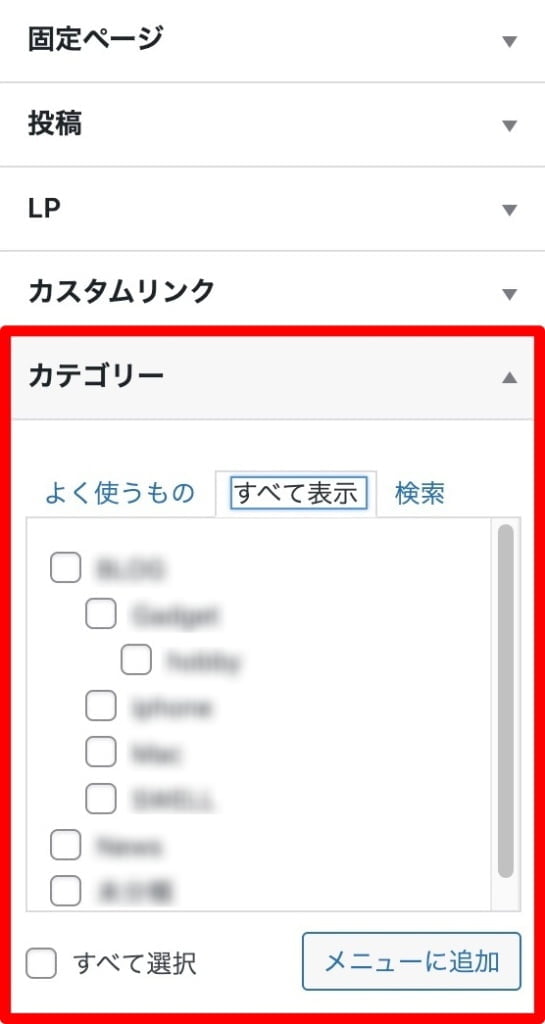
カテゴリ


メニューに追加する「カテゴリー」にチェックを入れます。
メニュー項目にカテゴリーを使用しているサイトは多いです。
サイト運用初期は カテゴリーで ヘッダーメニューを整え 運用しながらメニューを変化させていくと良いかと…
※ 設定完了後『メニューに追加』ボタンをクリックします。
メニューの設定をもっと詳しく知りたい方は…
以下の公式サイト記事で詳しく解説しているのでご覧ください。
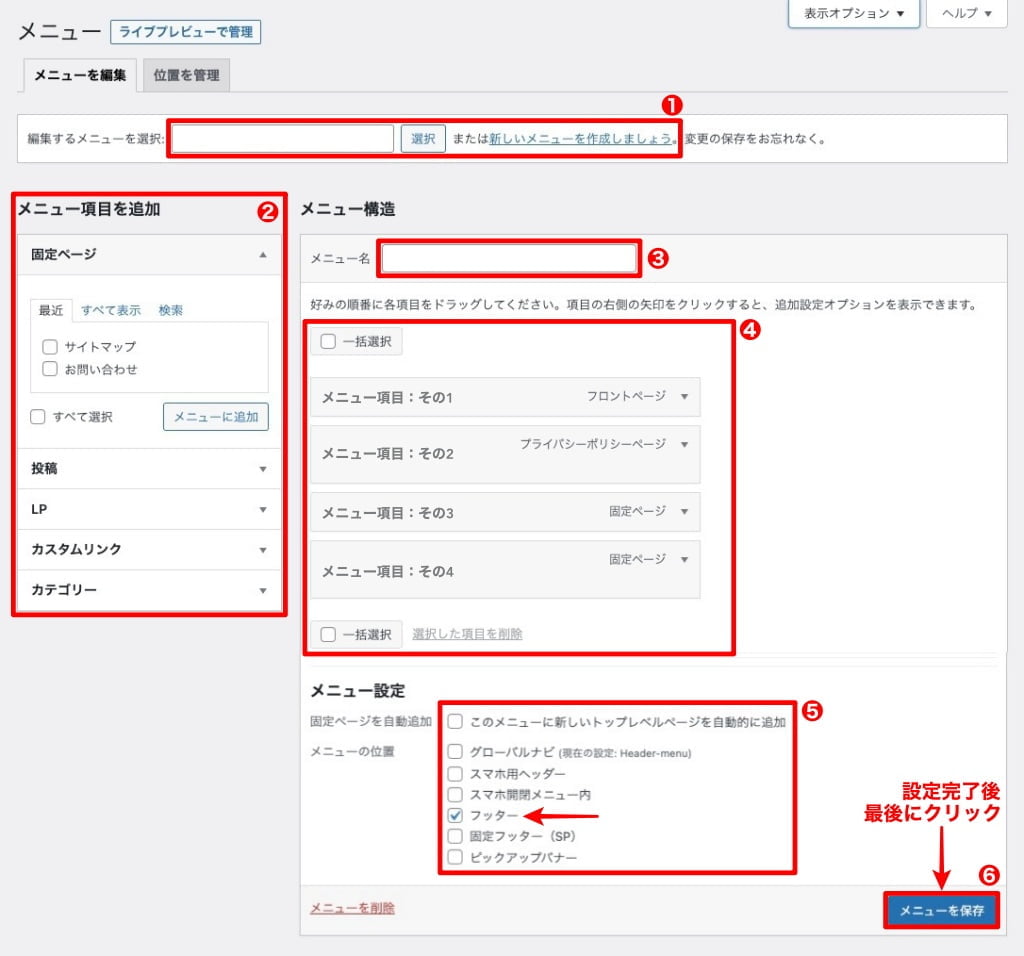
フッターメニューの設定方法
この章では、フッターメニューの設定方法をご紹介します。
フッターメニューは、主に「固定ページ」をメニュー項目にするのが一般的です。
手順は ヘッダーメニュー(グローバルナビ)の設定方法と同様ですが、メニュー位置をフッターに設定します。
参考 表示イメージ(当サイトのサンプル)は、以下のようになります。


menu『WordPress管理>❶ダッシュボード>❷外観>❸メニュー』をクリックします。


メニュー>メニューを編集タブの画面がが表示されます。
❶〜❻を入力 または クリックして設定します。
設定項目の以下のようになります。
- 『編集するメニューを選択』または『新しいメニューを作成』が選択できます。
- 『メニュー項目を追加』できます。『固定ページ・投稿・LP・カスタムリンク・カテゴリー』等
- 『メニュー名』の作成・変更ができます。
- 『ナビゲーションラベルと階層構造』の変更ができます。
- 『メニューの表示位置』が選択できます。(『フッター』にチェックを入れます。)
- 各設定が完了したら最後に『メニューを保存』をクリックして完了です。
「フッターメニュー用」設定手順のイメージ画像:設定項目確認用


上画面:❷メニュー項目については、『設定項目の補足』を参考にしてください。
その他のメニューについて
この章では、その他のメニューについて 説明します。(表示イメージのご紹介のみ)
メニューは、ヘッダーとフッターだけで充分という方はこの章は飛ばしてOKです。
それでは、その他のメニューをご紹介していきます。
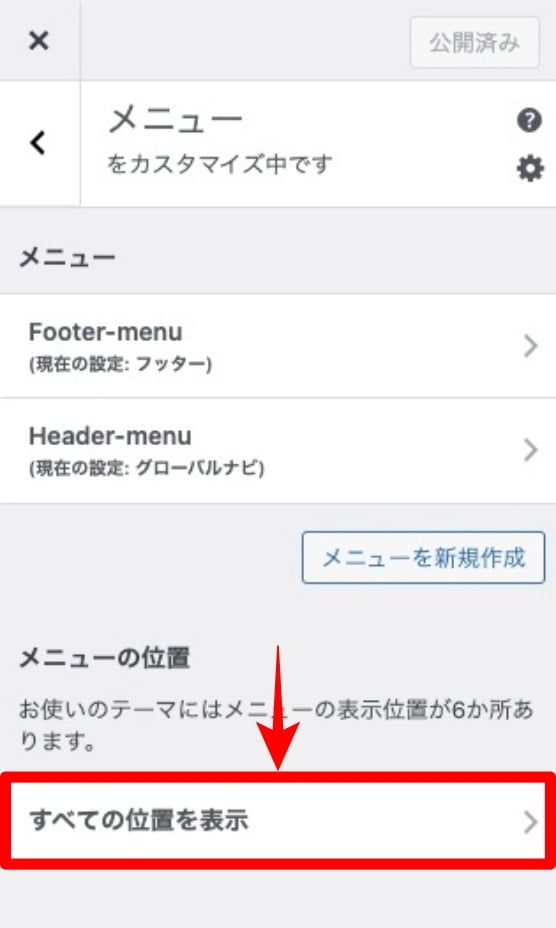
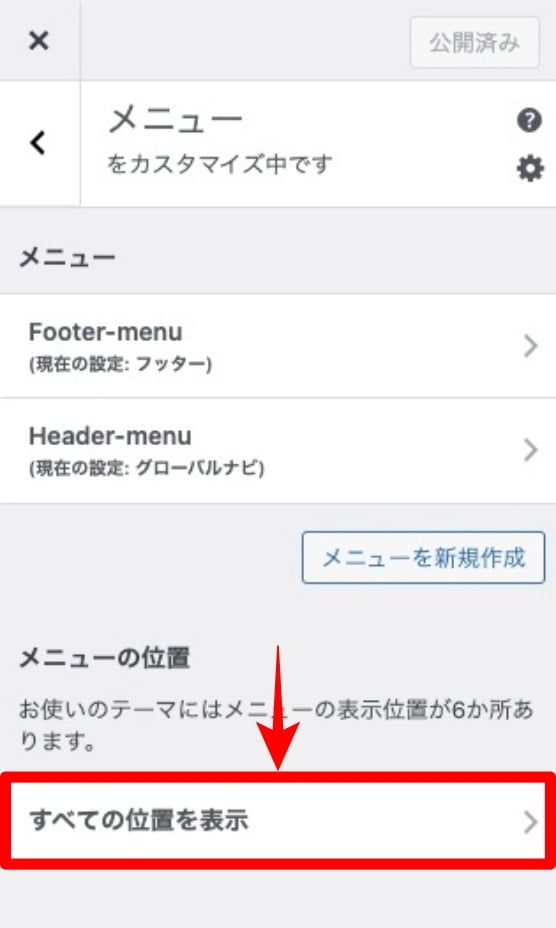
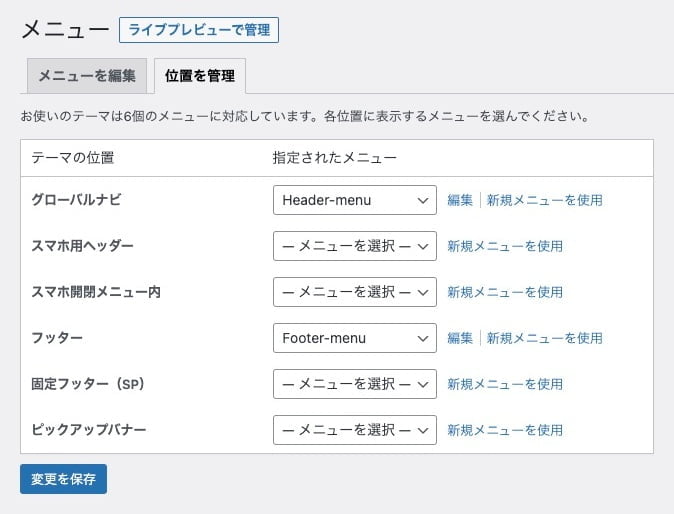
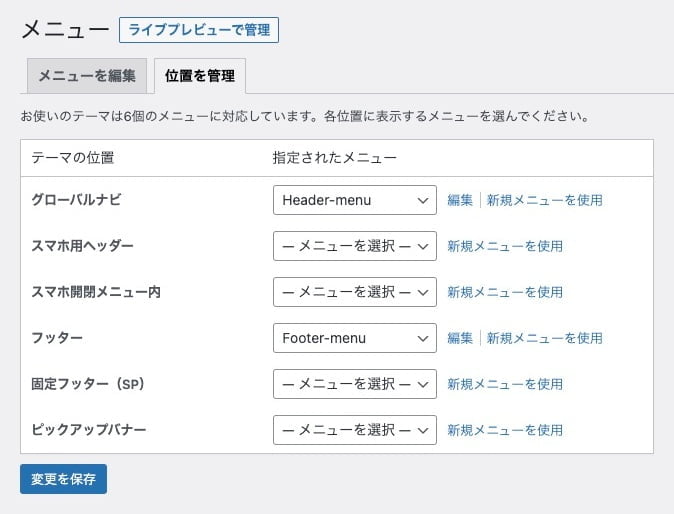
menu『WordPress管理>ダッシュボード>外観>メニュー』以下のメニュー画面を使用します。
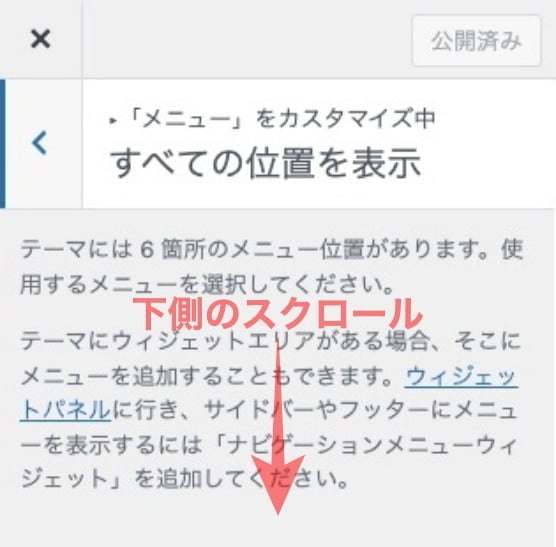
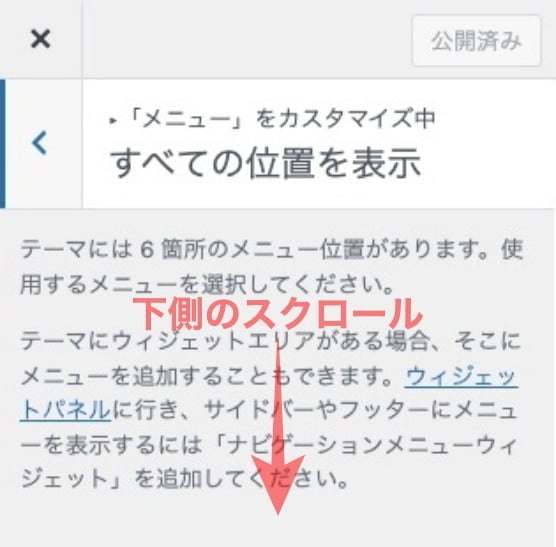
『すべての位置を表示』をクリックします。


以下のメニューが表示されます。
下側にスクロールします。


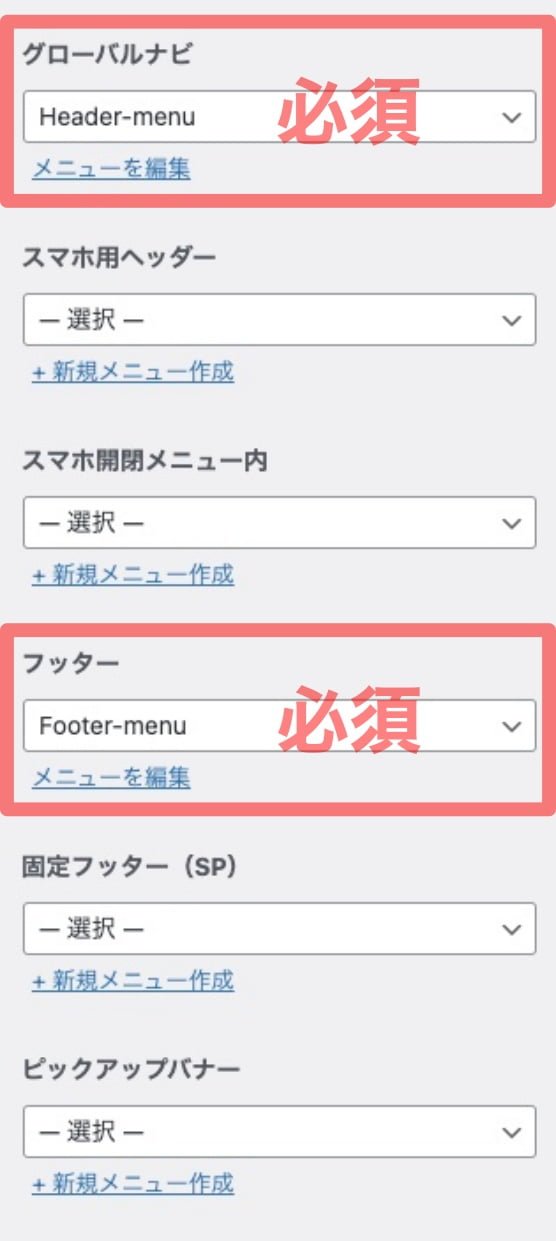
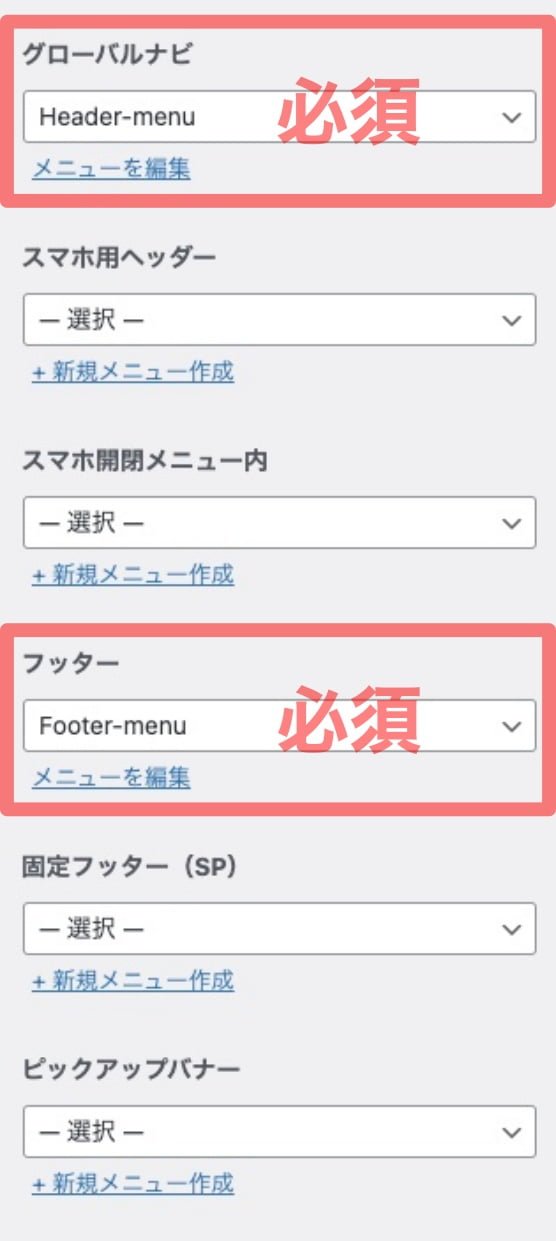
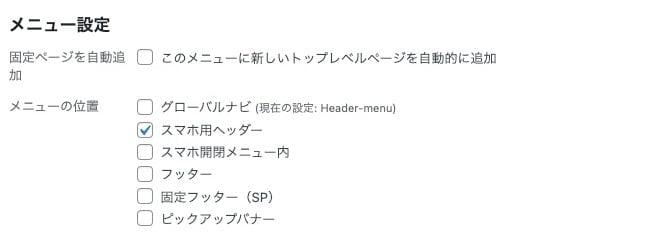
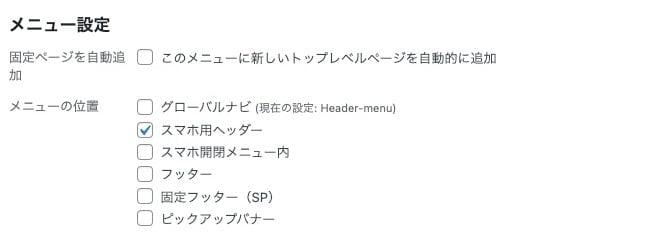
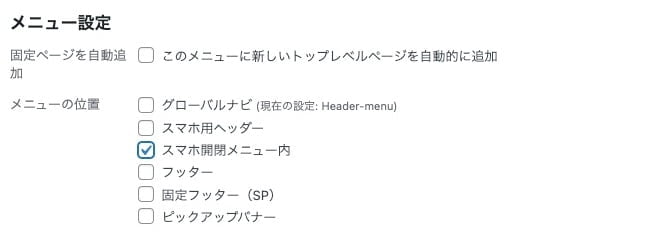
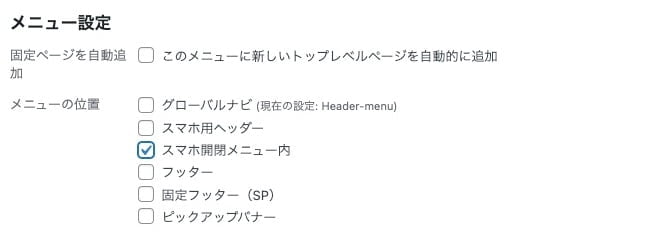
各メニューの位置項目されるので『ー選択ー』をクリックしてメニューを設定します。


- スマホ用ヘッダー
- スマホ開閉メニュー内
- 固定フッター(SP)
- ピックアップバナー
menu『WordPress管理>ダッシュボード>外観>メニュー>位置を管理タブ』でも同じ作業ができます。


表示されるメニューの位置が確認できたら表示されるイメージを見てみましょう。
スマホ用ヘッダー
メニュー位置は 以下のスマホ用ヘッダーです。


PCでの表示イメージ
PCのトップページではメニュー表示されません。
PCのトップページ以外は以下のように表示されます。


スマホでの表示イメージ
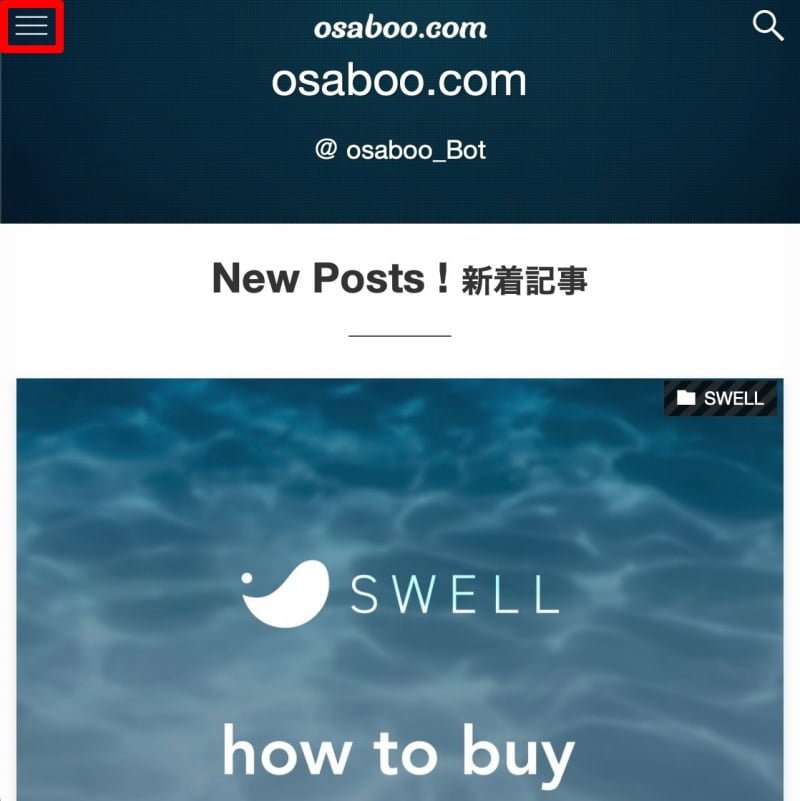
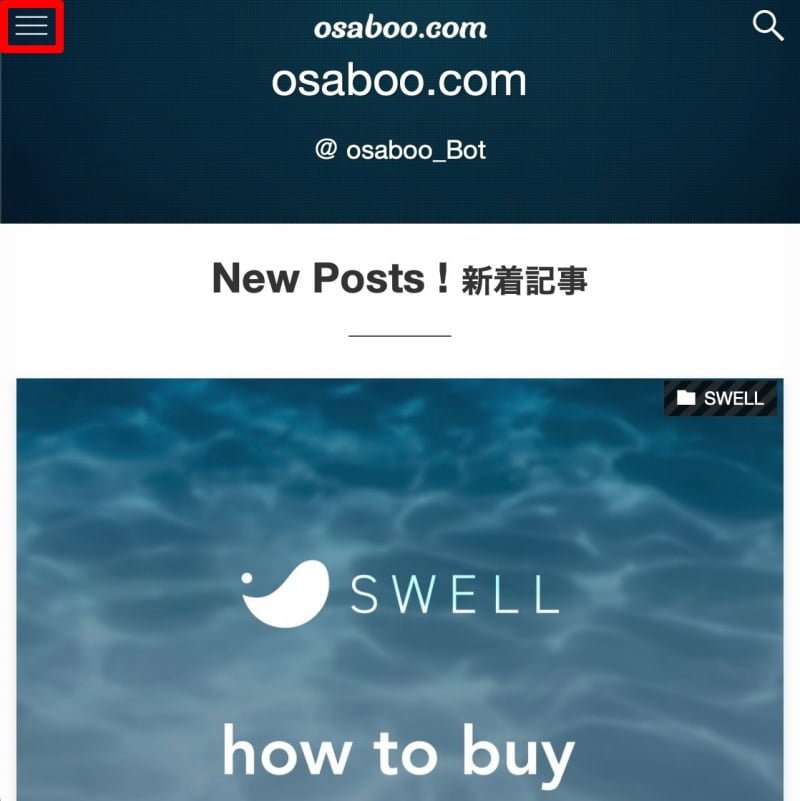
スマホトップページでは表示されず、スクロールすると他ページと同様にメニューが表示されます。
スマホトップページの定位置以外は以下のように表示されます。


スマホ開閉メニュー内
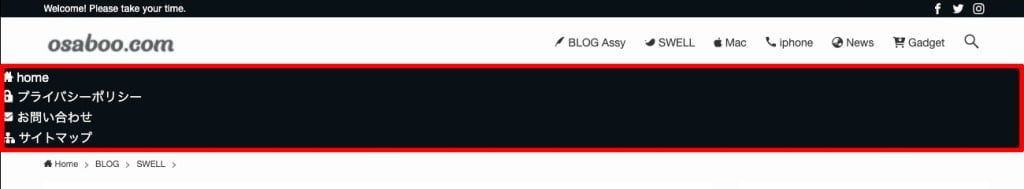
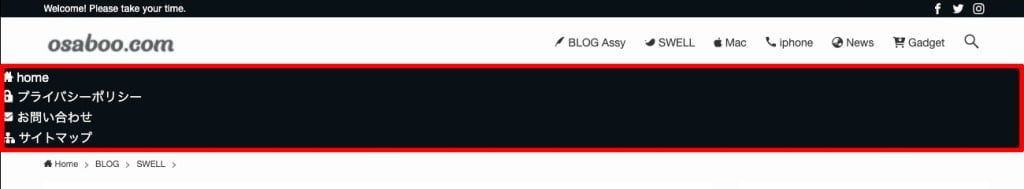
メニュー位置は 以下のスマホ開閉メニュー内です。


PCでの表示イメージ
PCではメニュー表示されません。
スマホでの表示イメージ
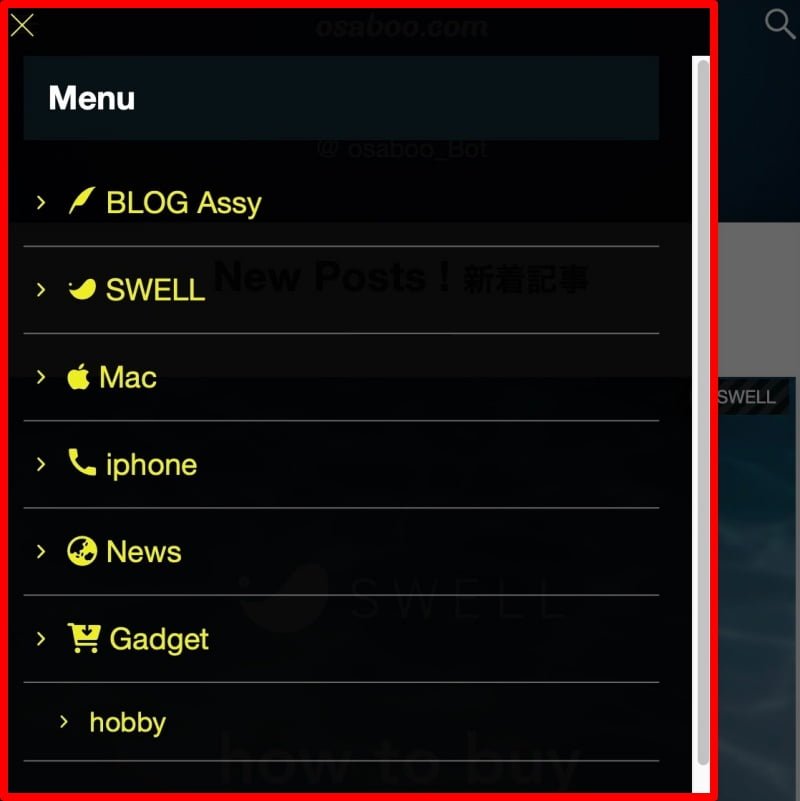
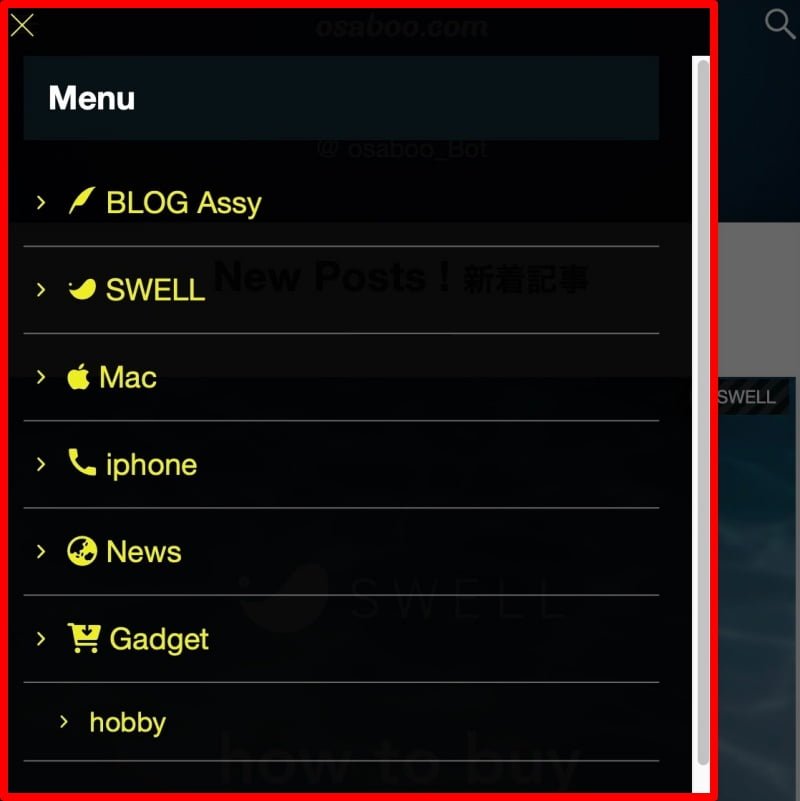
スマホメニュー閉は、以下のように表示されます。


スマホメニュー開は、以下のように表示されます。


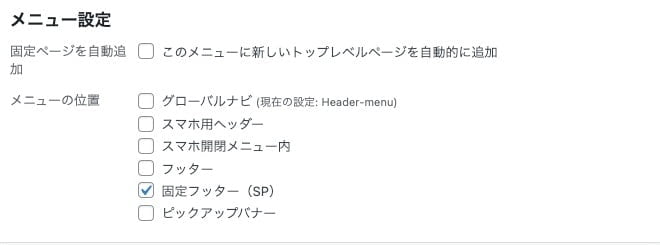
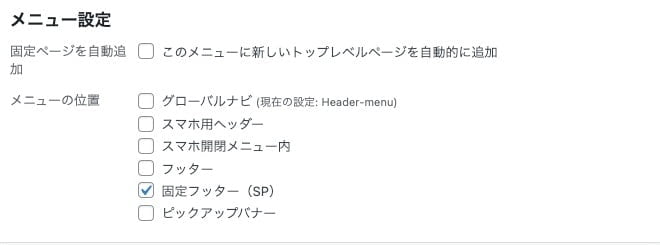
固定フッター(SP)
メニュー位置は 以下の固定フッター(SP)です。


PCでの表示イメージ
PCのではメニュー表示されません。
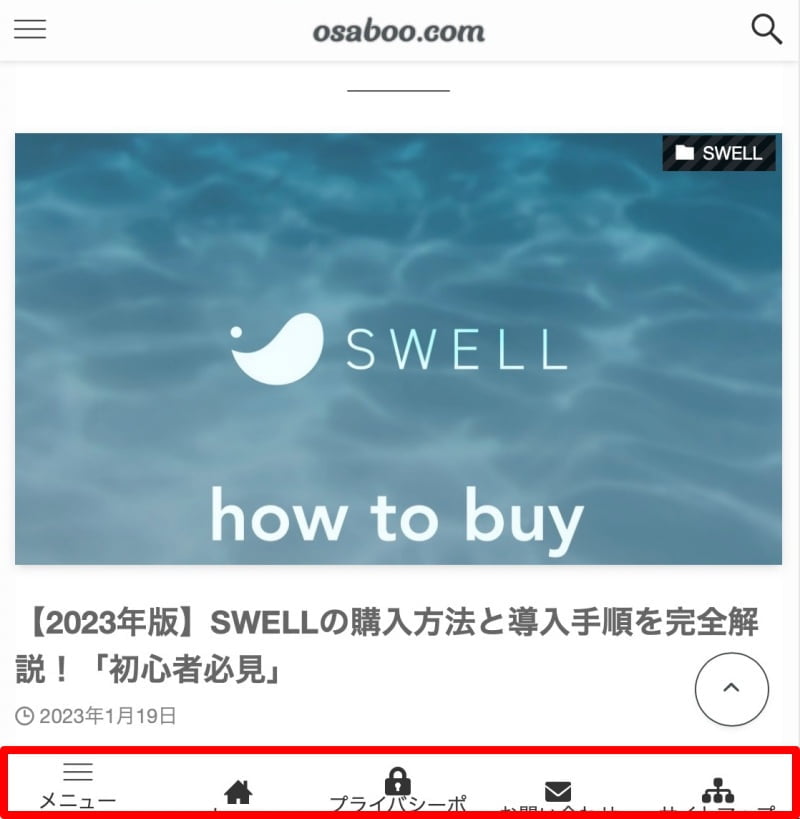
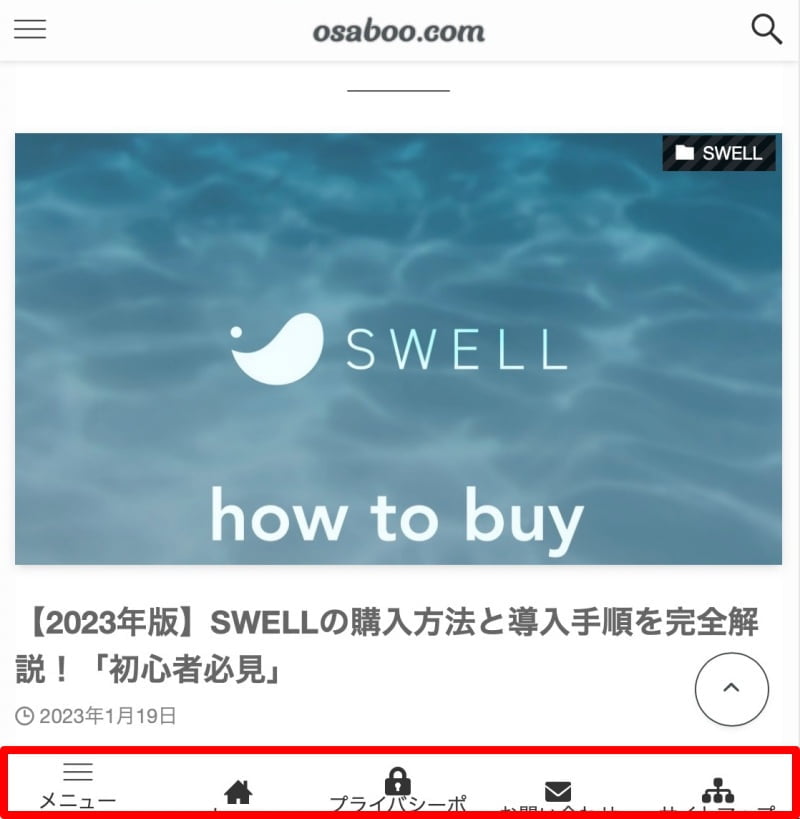
スマホでの表示イメージ
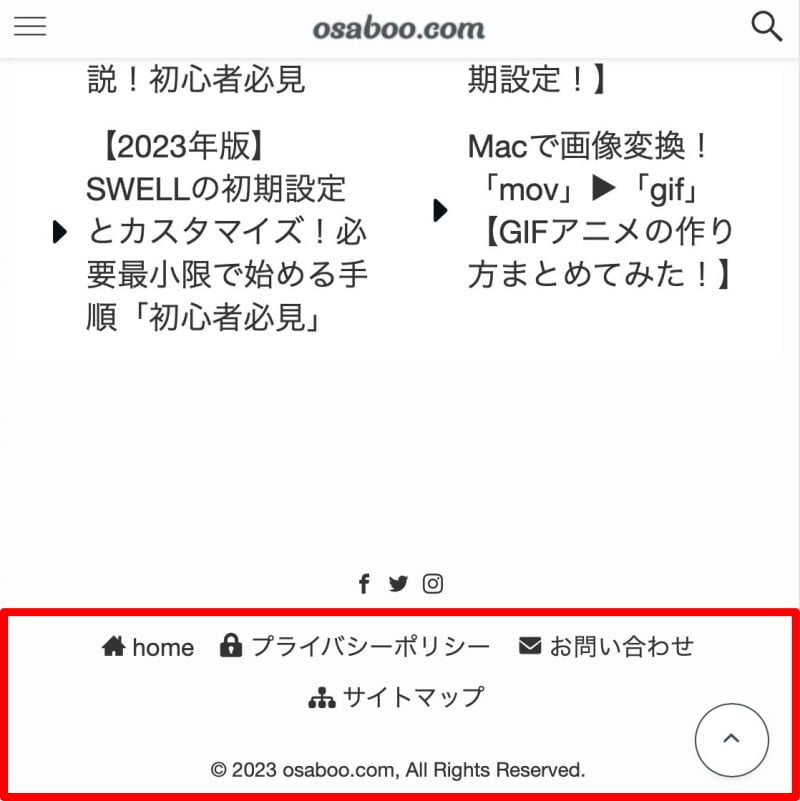
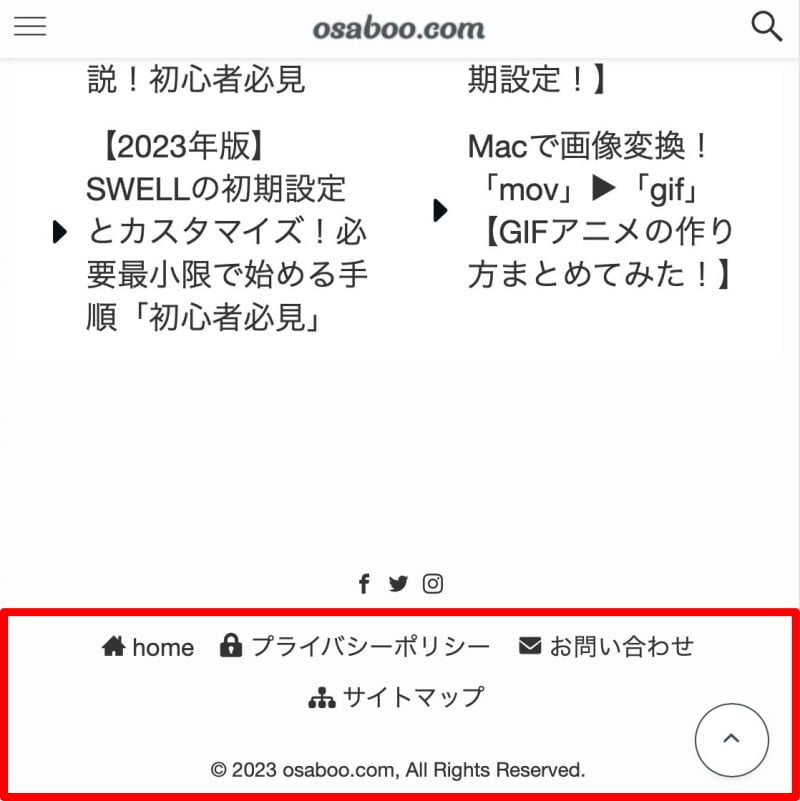
固定フッター(SP)は、以下のように表示されます。


固定フッター(SP)を設定しなくてもフッターメニューは表示されます。
フッターは、以下のように表示されます。


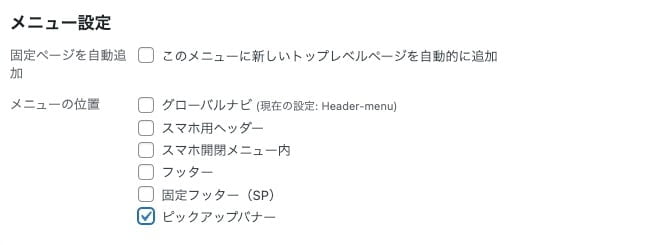
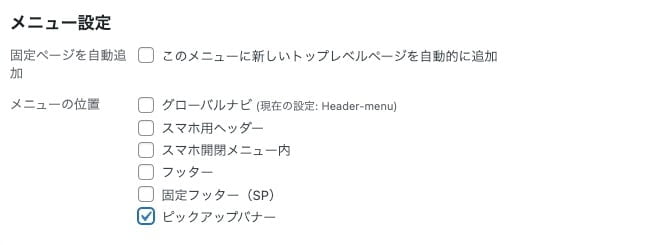
ピックアップバナー
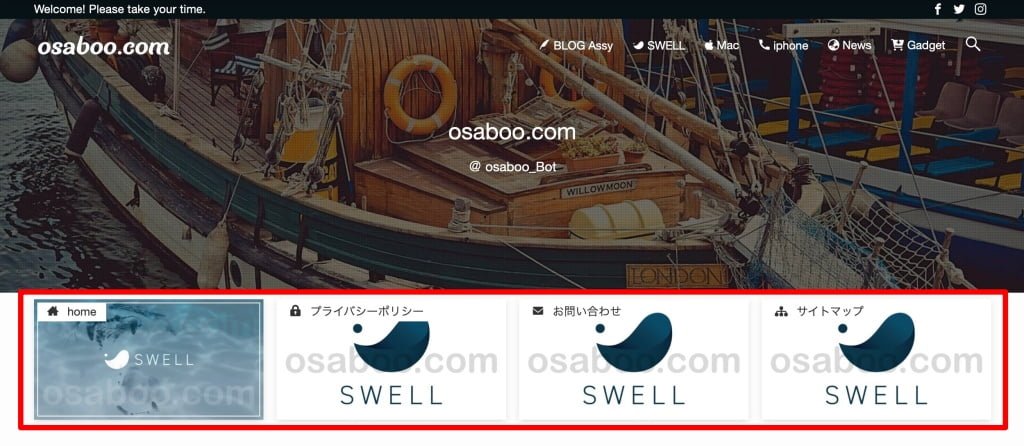
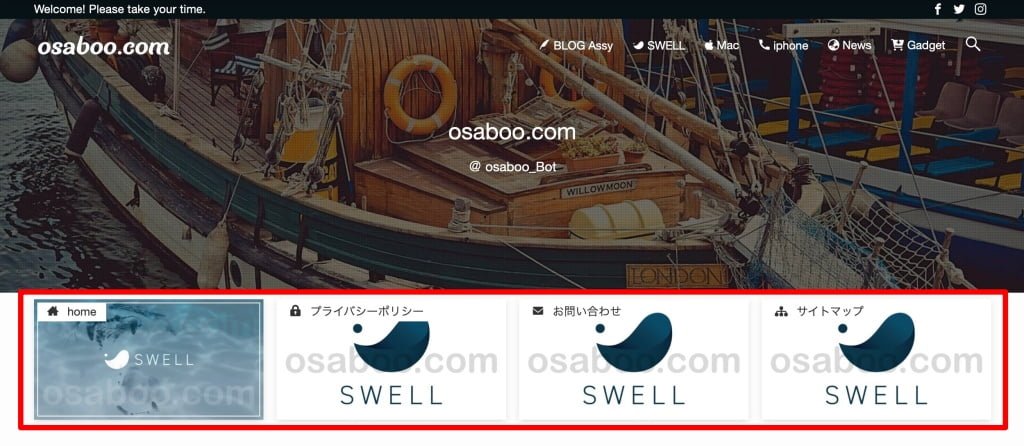
メニュー位置は 以下のピックアップバナーです。


PCでの表示イメージ


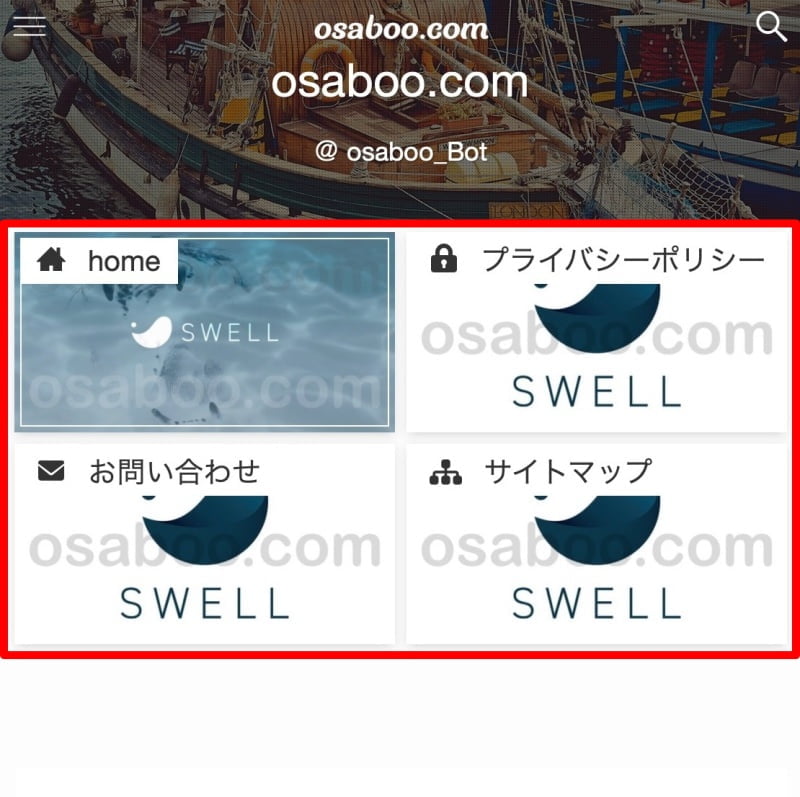
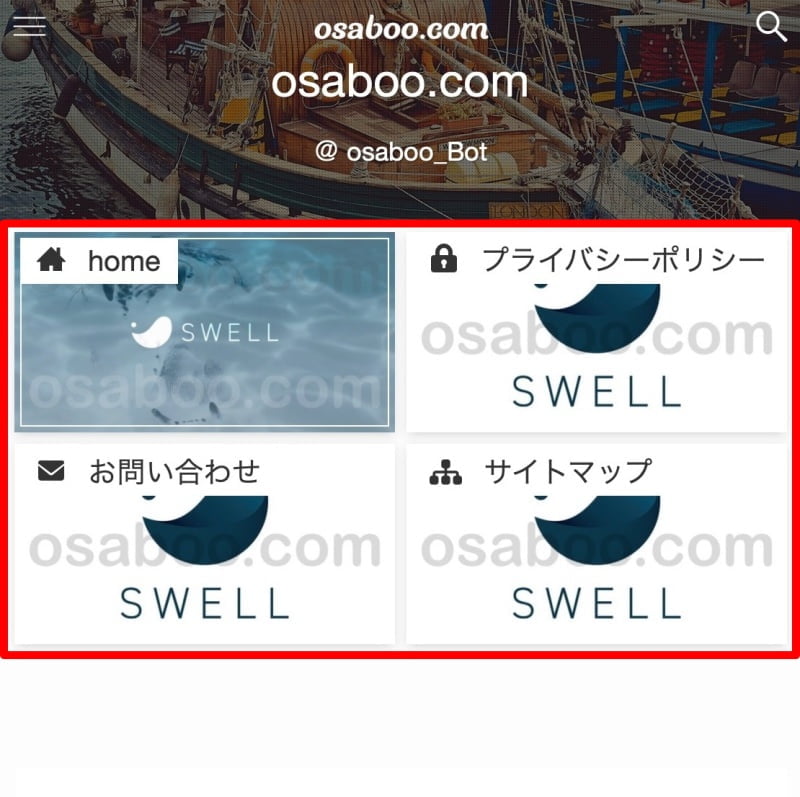
スマホでの表示イメージ


「ピックアップバナーを設定したい!」という方は以下の記事にてご紹介しています。
是非ご覧ください。


まとめ!SWELLのメニューの設定方法!最初に必要なのは 2つだけ「初心者必見」
ブログサイトの運営で 必須となる ヘッダーメニュー(グローバルナビ)とフッターメニューの表示方法とその他のメニューの表示イメージをご紹介しました。まずは、必須であるヘッダーメニュー(グローバルナビ)とフッターメニューを設定して 後は追々決めていきましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/