SWELL コンテンツの設定方法!トップページを「ちょと」豪華にする方法

SWELLで作るサイトのトップページを「ちょと」豪華にする手法をご紹介します。
SWELL初心者でも簡単にできる!コンテンツの設定をわかりやすくご紹介します。^^/
- メインビジュアル
- メインビジュアルの設定
- メインビジュアルの表示内容
- 表示設定
- 画像スライダー設定
- 各スライドの設定
- 記事スライダー
- 記事スライダーの設定
- 記事スライダーを設置するかどうか
- 記事のピックアップ方法
- 記事の表示設定
- スライド設定
- その他の表示設定
- ピックアップバナー
- ピックアップバナー用のメニューを作成
- ピックアップバナーに任意の画像を設定
- ピックアップバナーの設定
- バナーレイアウト
- バナーデザイン
- その他
- 記事編集画面の投稿タブメニューでピックアップバナーを表示の上書き設定
- タブ切り替え機能
- タブ切り替え設定(トップページ)
- タブ切り替え設定(その他のページ)
- まとめ!
それではご覧ください。
メインビジュアル

この章では、SWELLのメインビジュアルの設定方法をご紹介します。
補足 メインビジュアルとは、トップページを開いたときに最初に表示されるエリアのことです。
Menu『WordPress管理>ダッシュボード>外観』カスタマイザーでの作業になります。
- メインビジュアルの設定
- メインビジュアルの表示内容
- 表示設定
- 画像スライダー設定
- 各スライドの設定
それでは順番に見ていきましょう。
メインビジュアルの設定
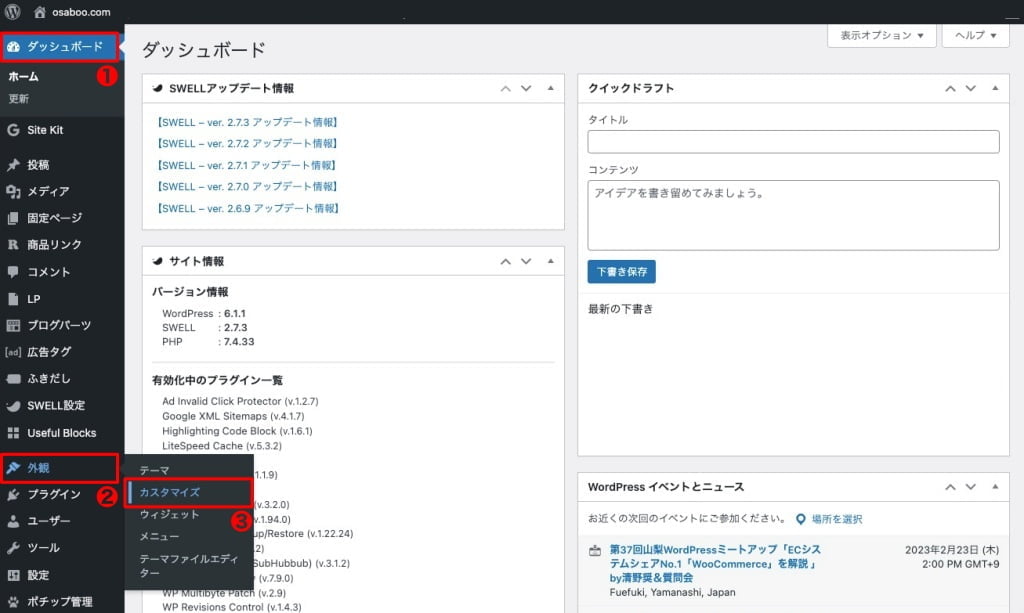
カスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
上のメニュー操作がわかりにくい場合は クリックしてください。

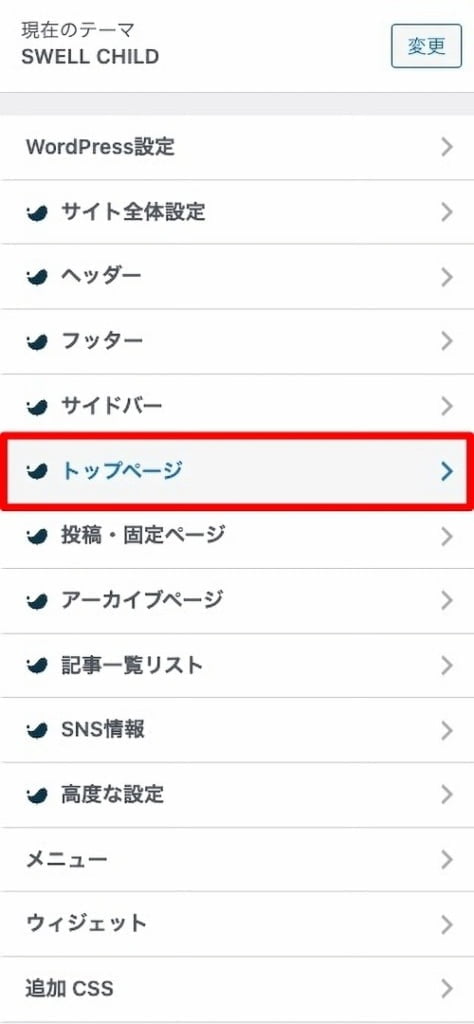
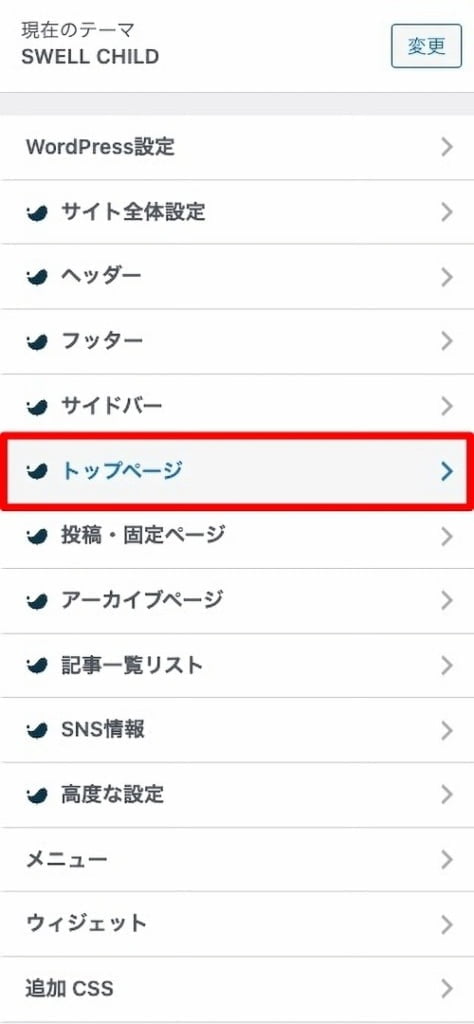
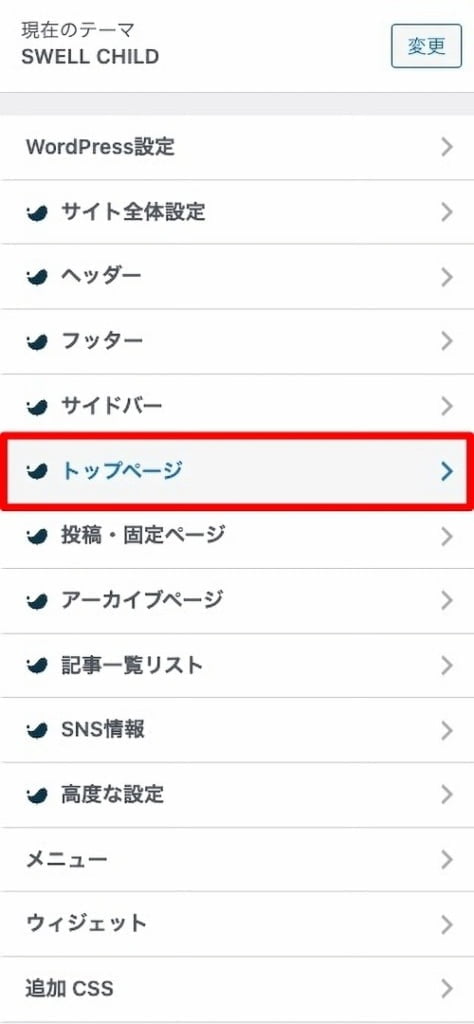
カスタマイザーを起動すると以下の画面が表示されます。(左側に表示されるメニューです。)
『トップページ>メインビジュアル』の順にクリックします。


メインビジュアルの表示内容
前述しましたがメニューは以下の通りです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>トップページ>メインビジュアル』をクリックします。
トップページヘッダーの下に「画像・動画」の表示設定ができます。
メインビジュアルの表示内容を設定します。

メインビジュアルの表示内容
- 表示しない
- 画像
- 動画
いづれかを選択します。
デフォルトでは左記のように設定しています。
上記の選択により、以降表示されるエリアで設定項目が変化します。
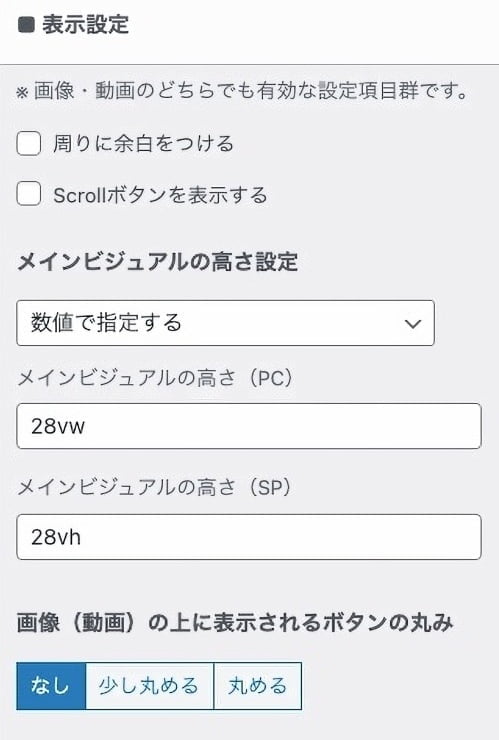
表示設定
メインビジュアルの画像に関する「表示高さ・形状・画質」が 設定できます。
メインビジュアルの高さ設定をします。

メインビジュアルの高さ設定
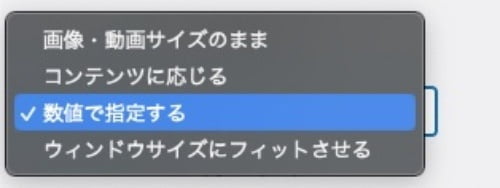
メインビジュアルの高さ設定の「下枠v」をクリックすると以下のドロップダウンメニューが表示されます。

- 画像・動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウインドウサイズにフィットさせる
いずれかを選択します。
トップページ全体に画像を表示するには『ウィンドウサイズにフィットさせる』を選択します。
高さを入力する場合は 単位が必要です。(px)(vw)(vh)
注意(%)は 使用不可
フィルター処理とオーバーレイカラーの設定をします。

フィルター処理
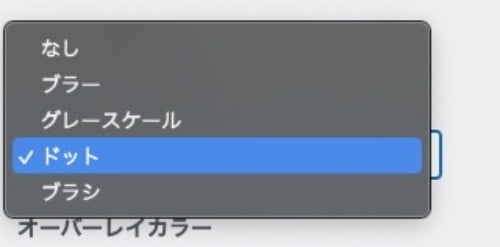
- フィルター処理の「下枠v」をクリックすると以下のドロップダウンメニューが表示されます。

- なし
- ブラー
- グレースケール
- ドット
- ブラシ
いずれかを選択します。
オーバーレイカラー
- #000(デフォルト)
- 0.5
『フィルタ処理・オーバレイカラー・オーバーレイの不透明度』この3つを絡めて調整すると重量感が出ます。◀︎筆者おすすめ!^^
画像スライダー設定
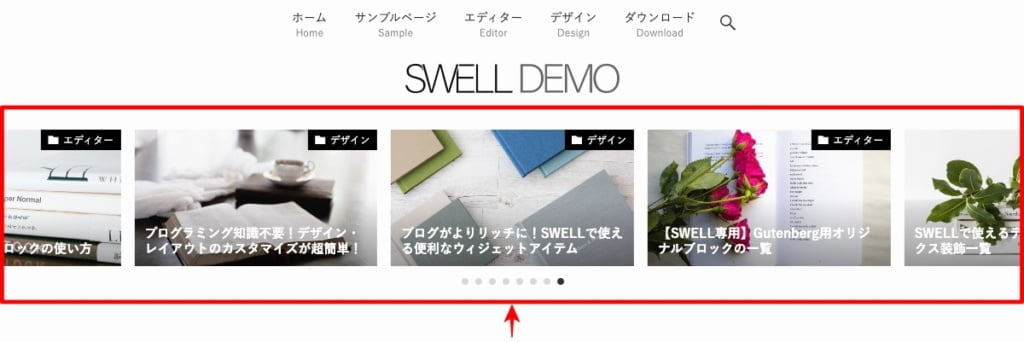
画像を複数設定して表示を切り替えることができます。
スライド画像を設定していないか1枚の場合は以下のメニューが表示されています。
スライド画像を設定していないか1枚の場合は何もしなくてOKです。

画像を設定していないときの表示です。
デフォルトでは左記のように設定しています。
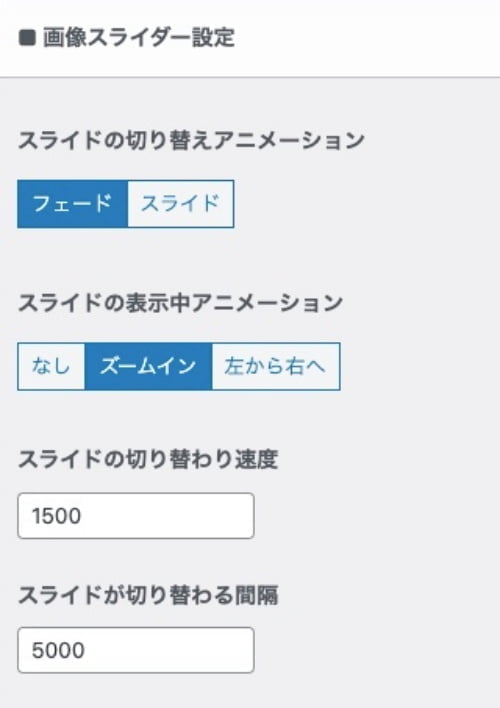
画像を追加すると以下の追加設定用メニューが表示されます。
スライドパターンや速度の設定ができます。
スライドの表示方法を設定します。

スライドの切り替えアニメーション
- フェード
スライドの表示中アニメーション
- ズームイン
スライドの切り替わり速度
- 1500
スライドが切り替わる間隔
- 5000

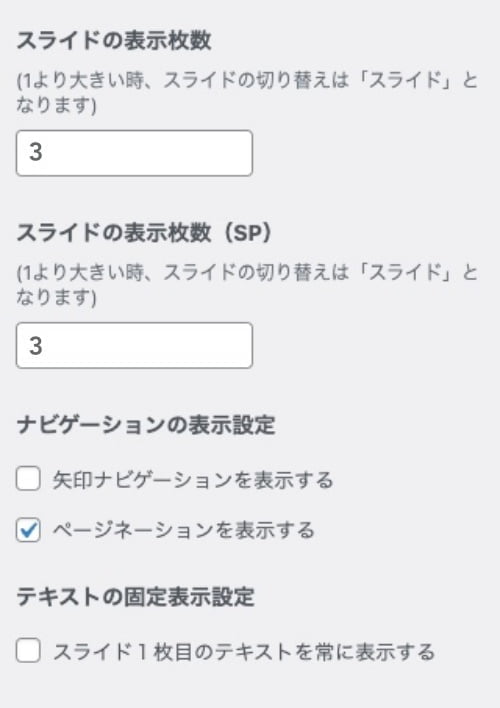
スライドの表示枚数
- 3
スライドの表示枚数(SP)
- 3
ナビゲーションの表示設定
- ページネーションを表示する
テキストの固定表示設定
- –
※ サンプルでは左記のように設定しています。
各スライドの設定
スライド画像・テキスト・リンク先URL等が設定できます。
スライド画像は 最大5枚まで設定可能です。
各スライドの設定をします。

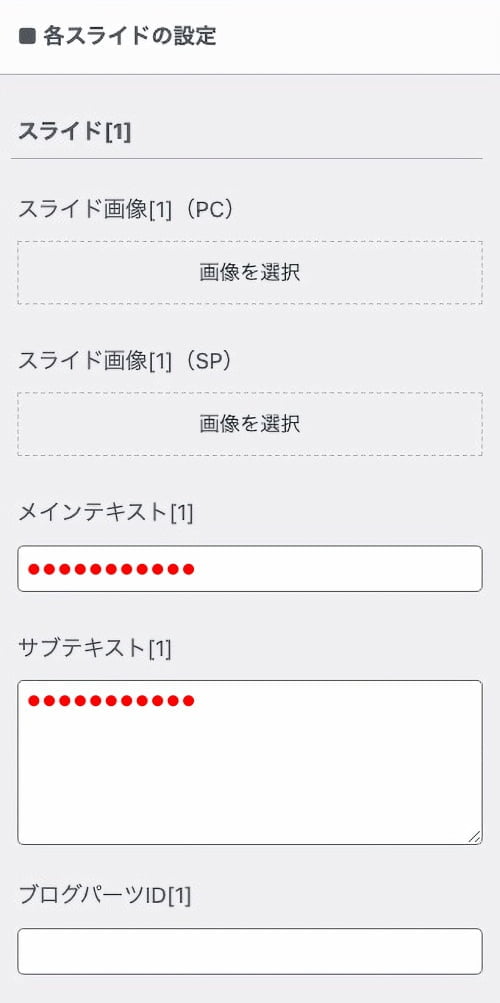
スライド[1]
- スライド画像[1](PC)
- –
- スライド画像[1](SP)
- –
- メインテキスト[1]
- 任意
- サブテキスト[1]
- 任意
- ブログパーツID[1]
- –
メインビジュアルの表示内容を『画像』に設定して、スライド画像を設定していない場合は 自動的に任意の画像がローテンション表示されます。
メインテキストの下側にサブテキストが表示されます。

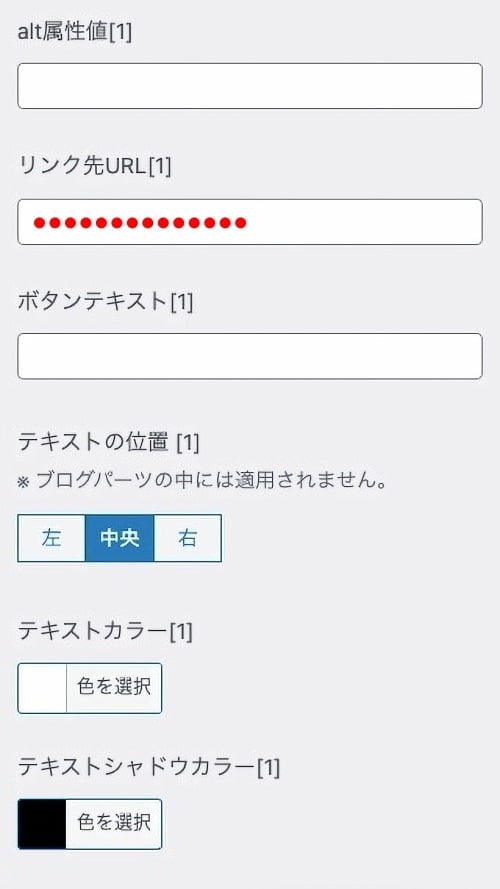
- alt属性値[1]
- –
- リンク先URL[1]
- 任意
- ボタンテキスト[1]
- –
- テキストの位置[1]
- 中央
- テキストカラー
- #ffffff(デフォルト)
- テキストシャドウカラー[1]
- #000000(デフォルト)
『リンク先URL』が設定されていて『ボタンテキスト』が未設定の場合、画像全体がリンクになります。
記事スライダー

この章では、SWELLの記事スライダーの設定方法をご紹介します。
記事スライダーとは カテゴリーやタグを指定して任意のグループ記事を表示させる機能です。
Menu『WordPress管理>ダッシュボード>外観』カスタマイザーでの作業になります。
- 記事スライダーの設定
- 記事スライダーを設置するかどうか
- 記事のピックアップ方法
- 記事の表示方法
- スライド設定
- その他の表示設定
それでは順番に見ていきましょう。
記事スライダーの設定
カスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
以下の画面が表示されます。(左側に表示されるメニューです。)
『トップページ>記事スライダー』の順にクリックします。


記事スライダーを設置するかどうか
前述しましたがメニューは以下の通りです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>トップページ>記事スライダー』をクリックします。
トップページヘッダーの下に「ピックアップスライダー」の表示設定ができます。
注意 メインビジュアルを設定している場合は メインビジュアルの下に表示されます。
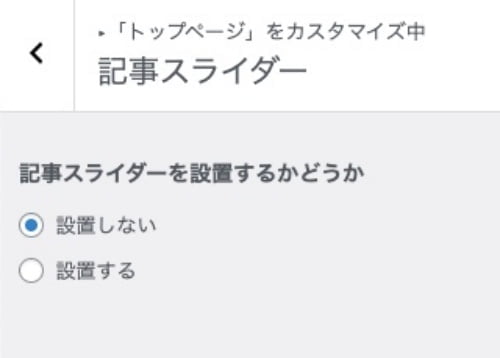
記事スライダーを設置するかどうかを設定します。

記事スライダーを設置するかどうか
- 設置しない
- 設置する
いずれかを選択します。
デフォルトでは『設置しない』を選択しています。
記事のピックアップ方法
表示されたい記事のグループや表示する順序等の設定ができます。
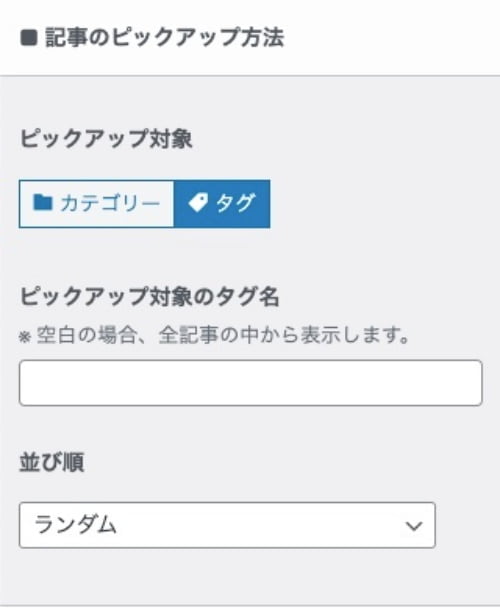
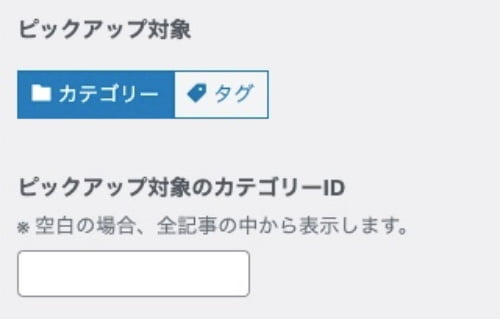
どの記事をスライダーに表示させるか設定します。


ピックアップ対象
- カテゴリー
- タグ
いずれかを選択します。
ピックアップ対象『カテゴリー・タグ』入力の違い
- カテゴリー:カテゴリーID
- タグ:タグ名
並び順
並び順の『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- ランダム
- 投稿日
- 更新日
- 人気順
いずれかを選択します。
デフォルトでは左記のように設定しています。
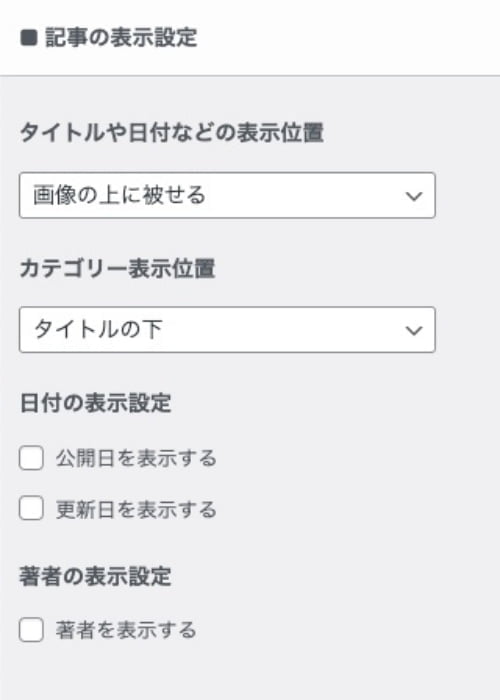
記事の表示設定
表示させる記事に付加する情報のスタイルが設定できます。
記事に表示する付加項目を設定します。

タイトルや日付などの表示設定
タイトルや日付などの表示設定の『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- 画像の下側
- 画像の上に被せる
いずれかを選択します。
カテゴリー表示位置
カテゴリー表示位置の『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- 表示しない
- サムネイル画像の上
- タイトルの下
いずれかを選択します。
デフォルトでは左記のように設定しています。
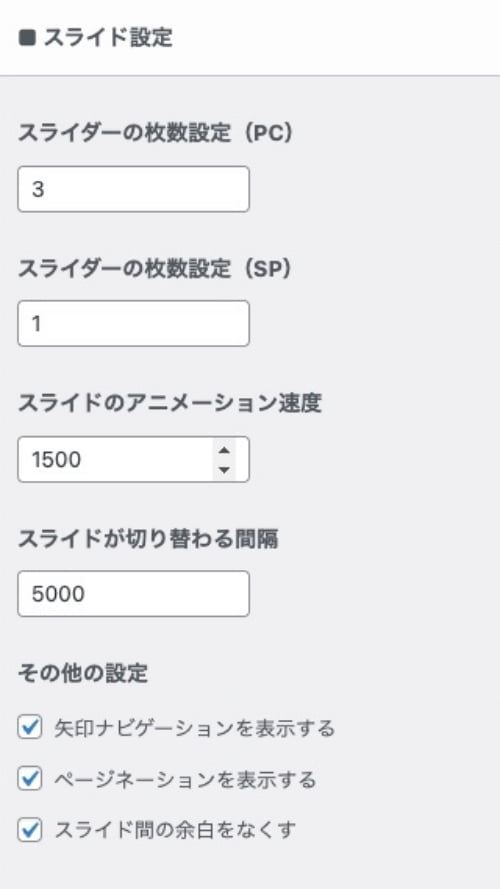
スライド設定
スライドさせる記事の数や表示スピード等が設定できます。
スライダー枚数・速度・間隔を設定します。

スライダーの枚数設定(PC)
- 3
スライダーの枚数設定(SP)
- 1
スライドのアニメーション速度
- 1500
スライドが切り替わる間隔
- 5000
その他の設定
- 矢印ナビゲーションを表示する
- ページネーションを表示する
- スライド間の余白をなくす
デフォルトでは左記のように設定しています。
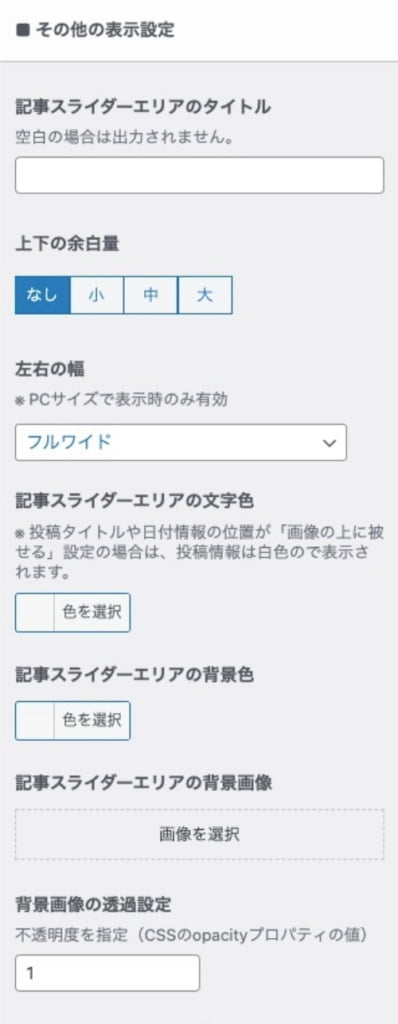
その他の表示設定
スライダーのタイトルや幅・文字色・背景画像等が設定できます。
スライダーエリアの詳細設定をします。

記事スライダーエリアのタイトル
- –
上下の余白量
- なし
左右の幅
左右の幅の『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- フルワイド
- 左右に少し余白あり
- コンテンツはばに収める
いずれかを選択します。
記事スライダーエリアの文字色
- –
記事スライダーエリアの背景色
- –
記事スライダーエリアの背景画像
- –
背景画像の透過設定
- 1
デフォルトでは左記のように設定しています。
ピックアップバナー
この章では、SWELLのピックアップバナーの設定方法をご紹介します。
補足 ピックアップバナーとは、トップページ(下層ページにも可)表示できる画像バナー形式のナビゲーションメニューのことです。
Menu『WordPress管理>ダッシュボード>外観』カスタマイザーでの作業になります。
- ピックアップバナー用のメニューを作成
- ピックアップバナーに任意の画像を設定
- ピックアップバナーの設定
- バナーレイアウト
- バナーデザイン
- その他
- 記事編集画面の投稿タブメニューでピックアップバナーを表示の上書き設定
それでは順番に見ていきましょう。
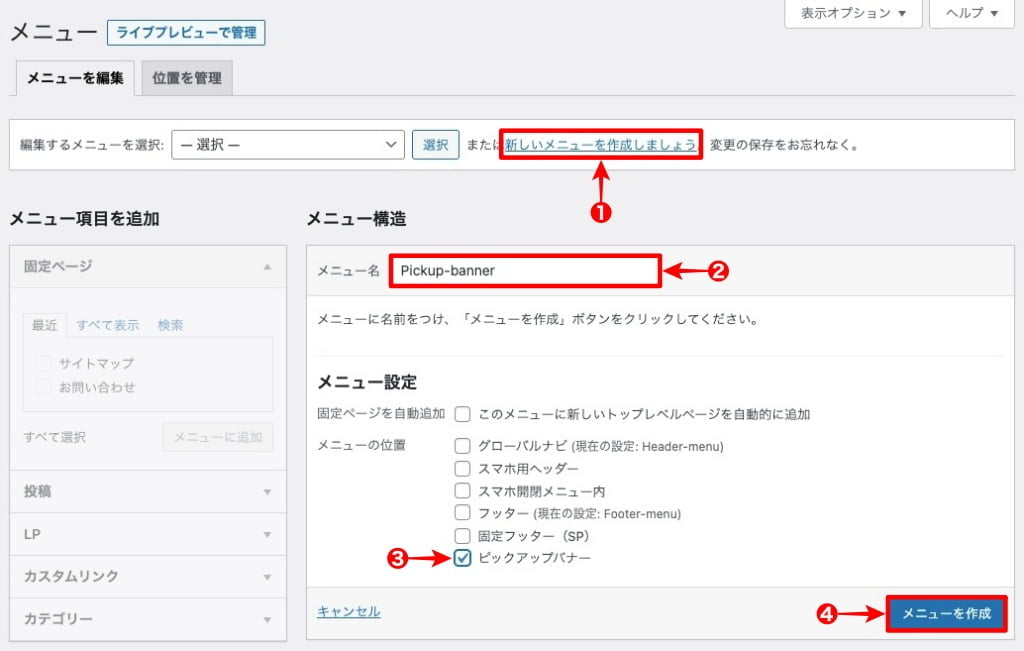
ピックアップバナー用のメニューを作成
まずは、ピックアップバナーを使用するために専用のメニューを作成します。
Menu『WordPress管理>ダッシュボード>外観>メニュー』をクリックします。
以下の画面が表示されます。
ピックアップバナー用のメニューを作成します。

メニュー作成方法の詳細は以下の記事でご覧になれます。
「作業項目が表示されない!」を未然に処理しておきます。
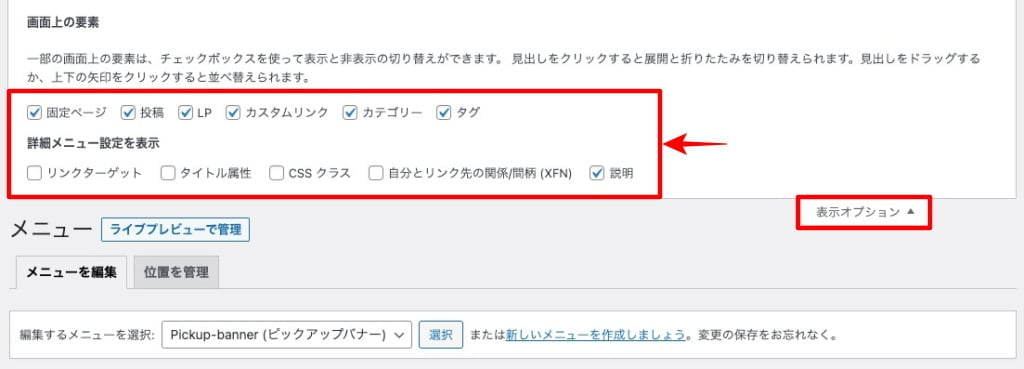
注意 メニュー画面の右上のタブメニュー『表示オプション▼』をクリックして以下を確認します。
画面上の要素
すべてにチェックを入れます。(デフォルトでは『タグ』OFF)
詳細メニュー設定を表示
『説明』にチェックを入れます。(デフォルトでは 全てOFF)

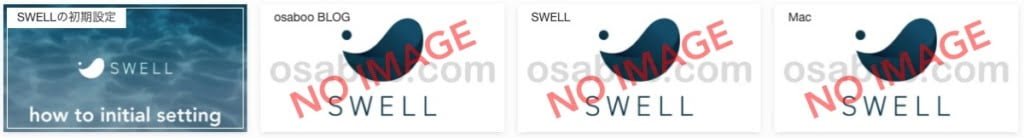
ピックアップバナーに表示される画像は アイキャチ画像になります。
アイキャッチ画像が設置されていない場合は NO IMAGE画像 が表示されます。
こんな感じ!になります。

次の章では、アイキャッチ画像が設置されていないピックアップバナーに任意の画像を設定する方法をご紹介していきます。
ピックアップバナーに任意の画像を設定
それでは、ピックアップバナーに任意の画像を設定していきます。
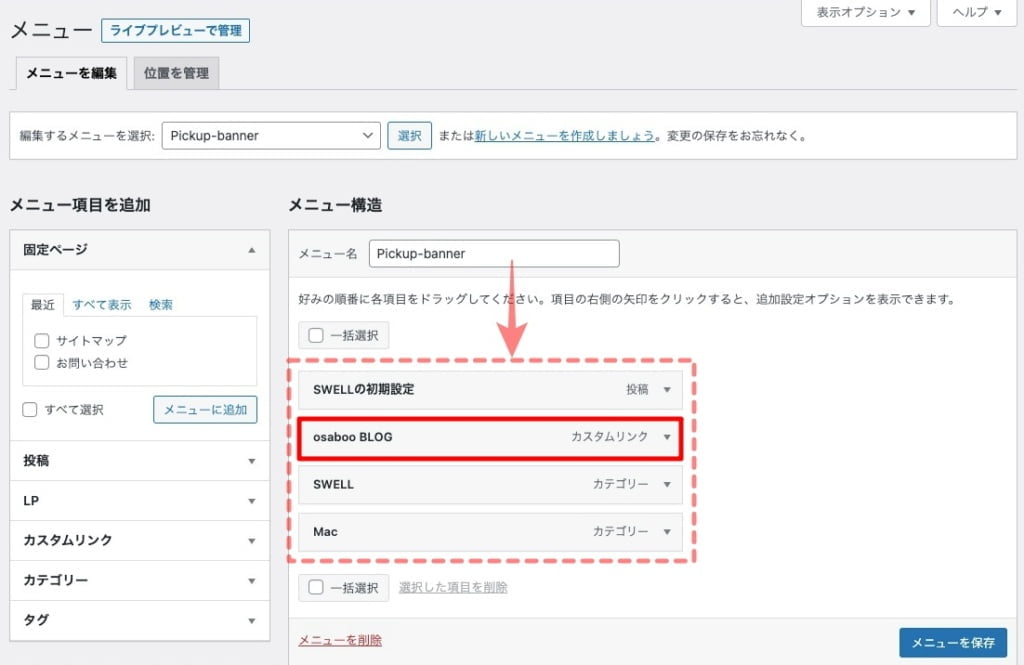
メニュー画面でピックアップバナー用に作ったメニューを選択します。
画像を挿入するメニュー項目をクリックします。

以下のようにメニュー項目の詳細が表示されます。
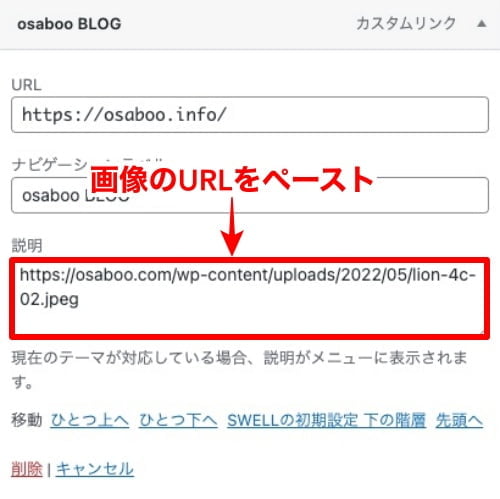
『説明』の枠内にピックアップバナーに表示させる画像のURLを貼り付けます。

画像のURLは 自分のサイト内からのみ有効です。(メディアライブラリー)他サイトの画像のURLは 無効です。
画像が設置されると…こんな感じ!になります。

アイキャッチ画像の寸法は 揃えないと凸凹になるので注意しましょう。
(サンプルは 1200×630(px)です。
ピックアップバナーの左上に『ナビゲーションラベル』の枠内に記入したテキストが 表示されます。
カテゴリー・タグページの「説明」に関する注意点
カテゴリーやタグの編集ページにて、そのカテゴリーやタグについての「説明」を設定できるエリアがあります。
ここに文章を入力していると、その文章がメニュー項目内の「説明」にも反映されてしまうことがあります。
その場合は、その説明文をメニューの項目内から削除して改めてURLを入力してください。メニュー項目内から「説明」を編集しても、カテゴリーやタグページの説明文には影響しません。
SWELL公式サイト
ピックアップバナーの設定
カスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
カスタマイザーを起動すると以下の画面が表示されます。(左側に表示されるメニューです。)
『トップページ>ピックアップバナー』の順にクリックします。


バナーレイアウト
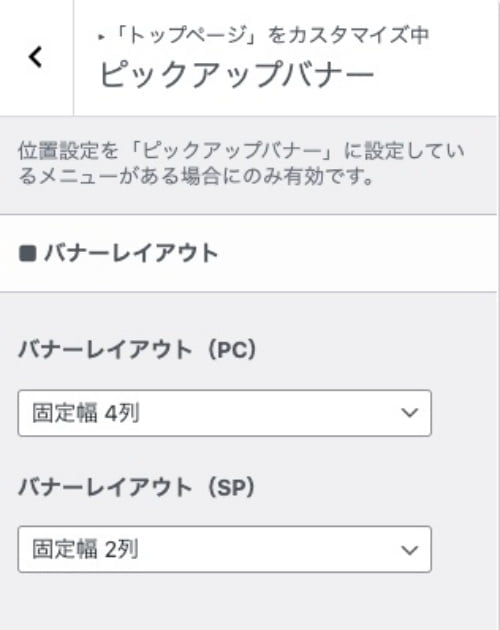
PCとSPのピックアップバナーの配列が設定できます。
PCとSPのバナーレイアウトを設定します。

バナーレイアウト(PC)
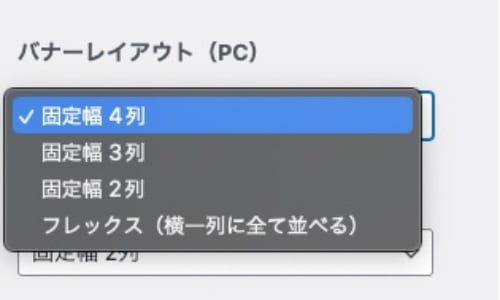
バナーレイアウト(PC)の『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- 固定幅4列
- 固定幅3列
- 固定幅2列
- フレックス(横一列に全て並べる)
いずれかを選択します。
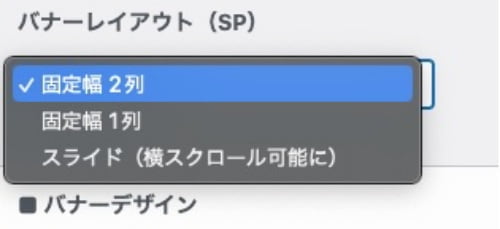
バナーレイアウト(SP)
バナーレイアウト(SP)の『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- 固定幅2列
- 固定幅1列
- スライド(横スクロール可能に)
いずれかを選択します。
デフォルトでは左記のように設定しています。
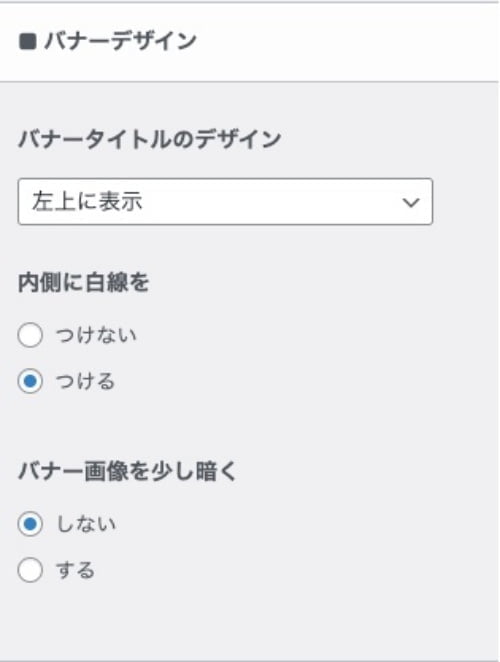
バナーデザイン
ピックアップバナーのデザインが設定できます。
バナータイトルのデザインを設定します。

バナータイトルのデザイン
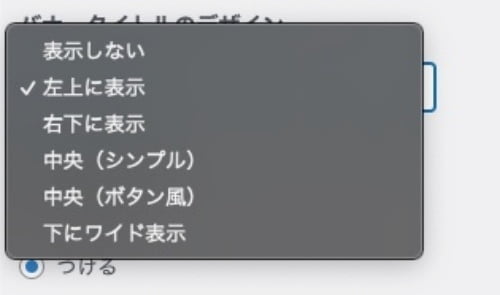
バナータイトルのデザインの『下枠v』をクリックすると以下のドロップダウンメニューが表示されます。

- 表示しない
- 左上に表示
- 右下に表示
- 中央(シンプル)
- 中央(ボタン風)
- 下にワイド表示
いずれかを選択します。
デフォルトでは左記のように設定しています。
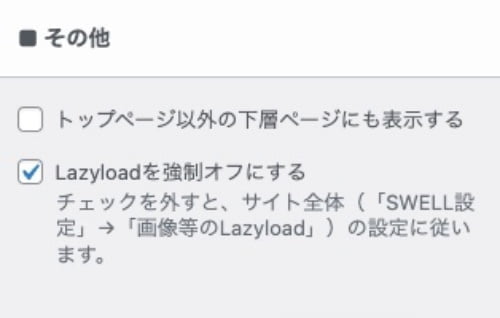
その他
ピックアップバナーを下層ページに表示するが設定できます。
下層ページに表示するかどうか設定します。

その他
- トップページ以外の下層ページにも表示する
- ONにすると全てのページにピックアップバナーが表示されます。
デフォルトでは左記のように設定しています。
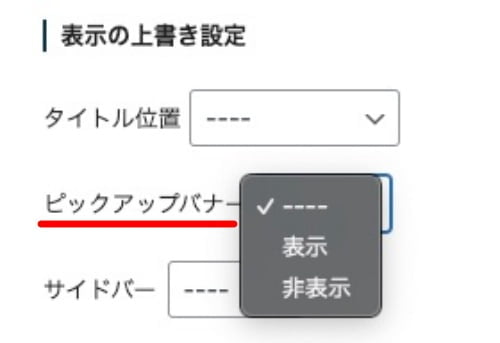
記事編集画面の投稿タブメニューでピックアップバナーを表示の上書き設定
記事ごとにピックアップバナーを『表示・非表示』させる設定ができます。
表示の上書き設定をします。

表示の上書き設定
ピックアップバナー「右枠v」をクリックすると左記のドロップダウンメニューが表示されます。
- —-(デフォルト)
- 表示
- 非表示
いずれかを選択します。
※ デフォルトでは左記のように設定しています。
使用例 ピックアップバナーの設定で下層に表示するように設定して特定のページには表示しない。または、逆のパターン。
タブ切り替え機能
カスタマイザーを起動します。
Menu『WordPress管理>ダッシュボード>カスタマイズ』をクリックします。
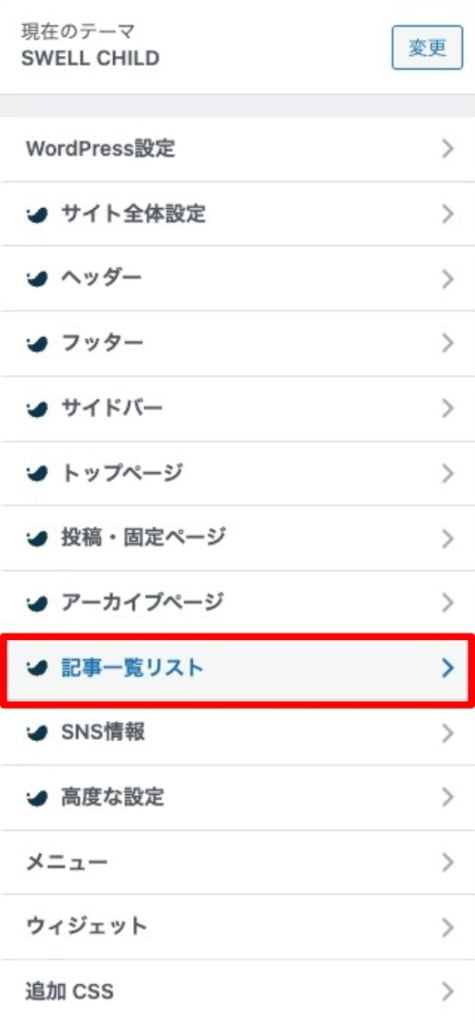
カスタマイザーを起動すると以下の画面が表示されます。(左側に表示されるメニューです。)
『記事一覧リスト』次に タブ切り替え設定(トップページ)までスクロールします。


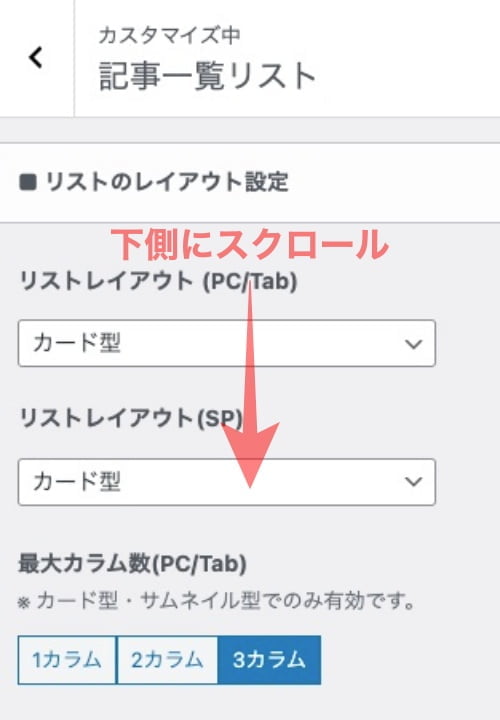
※ 以下の画面が出るまでスクロールします。
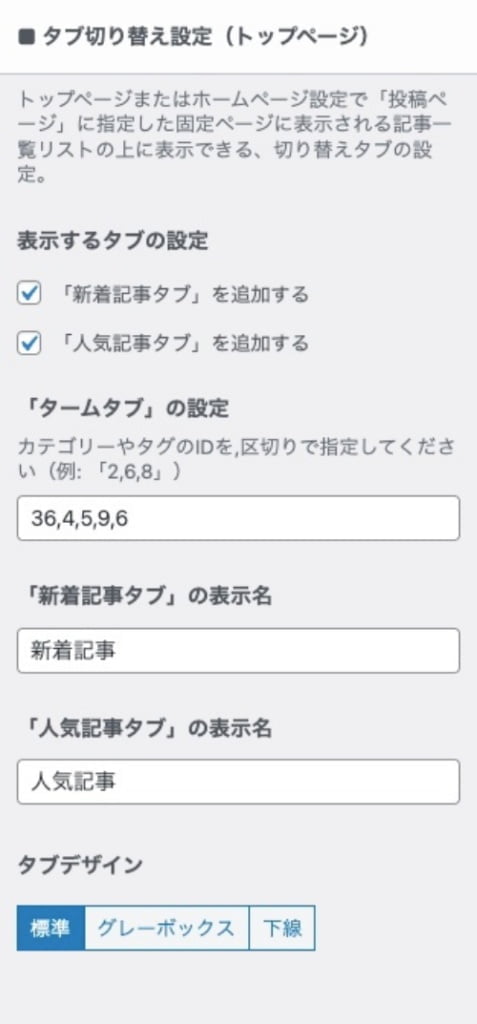
タブ切り替え設定(トップページ)
タブ切り替え設定(トップページ)までスクロールすると以下の画面が表示されます。

表示するタブの設定
- 「新着記事タブ」を追加する
- 「人気記事タブ」を追加する
デフォルトでは 「新着記事タブ」を追加するがON
「人気記事タブ」を追加するがOFF になっています。両方をONにすると切り替えタブが表示されます。
注意 トップページに記事一覧リストを加工して設置した場合は適応されません。
「タームタブ」の設定
表示させたいタブのIDを入力します。但し、「カテゴリ・タグ」にIDのみ有効で 固定ページ等は含みません。
「新着記事タブ」の表示名
- 自由に変更できます。
「人気記事タブ」の表示名
- 自由に変更できます。
タブデザイン
- 以下のサンプルをご覧ください。
タブデザインのサンプル「標準」

タブデザインのサンプル「グレーボックス」

タブデザインのサンプル「下線」

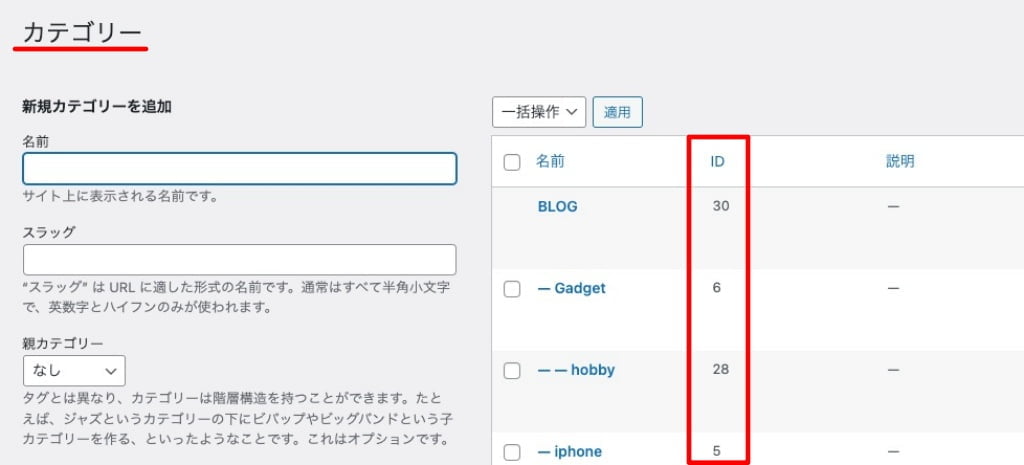
カテゴリーID・タグIDの確認
Menu『WordPress管理>ダッシュボード>投稿一覧>カテゴリー』をクリックします。
以下の画面が表示されます。
カテゴリーのIDが確認できます。

入力指示場所の指示に従い「ID」を記入する際に確認します。
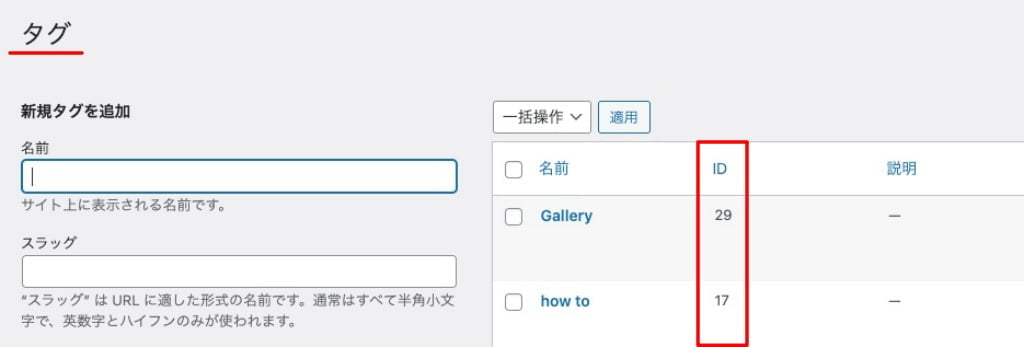
Menu『WordPress管理>ダッシュボード>投稿一覧>タグ』をクリックします。
以下の画面が表示されます。
タグのIDが確認できます。

入力指示場所の指示に従い「ID」を記入する際に確認します。
タブ切り替え設定(その他のページ)
下層ページにタブ切り替え設定ができます。

タブ切り替え設定(その他のページ)
- タームアーカイブに「人気記事タブ」を追加
- 著者アーカイブに「人気記事タブ」を追加
タームアーカイブ:カテゴリーページ
著者アーカイブ:タグページ
まとめ!SWELLのコンテンツの設定方法!トップページを「ちょと」豪華にする手法
【2003年版】SWELLのコンテンツの設定方法!トップページを「ちょと」豪華にする手法をご紹介しました。記事が少ないうちは中々トップページを見栄えをよくするのは難しいですよね。なのでまずは!ユーザーを画像やレイアウトで惹きつけるための手法をご紹介しました。是非お役立てください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




