SWELL カスタマイザー完全ガイド|投稿・固定ページのポイントと使い方!まとめてみた。

SWELLのカスタマイザーでできる「投稿・固定ページ」のポイントと使い方を初心者向けに解説します。
カスタマイザーのメニュー項目に沿って、一つ一つ徹底解説します。
「カスタマイザーってなに?」という初心者さん!必見です。^^
この記事では、「投稿・固定ページ」の詳細項目全てを設定箇所と反映箇所を織り混ぜてご紹介しています。
- SWELL 初心者さん
- カスタマイザーってなに?
- カスタマイザーの「投稿・固定ページ」の内容を詳しく知りたい
- SWELLの設定箇所に対する反映箇所がわからない
- カスタマイザーについて
- 投稿・固定ページ:タイトル
- 投稿・固定ページ:PR表記
- 投稿・固定ページ:アイキャッチ画像
- 投稿・固定ページ:コンテンツのデザイン
- 投稿・固定ページ:目次
- 投稿・固定ページ:SNSシェアボタン
- 投稿・固定ページ:記事下エリア
- まとめ!
それではご覧ください。
カスタマイザーについて
カスタマイザーについては、こちらで概要をご紹介しているのでご覧ください。

カスタマイザーの起動手順
カスタマイザーを起動する手順は次の通りです。
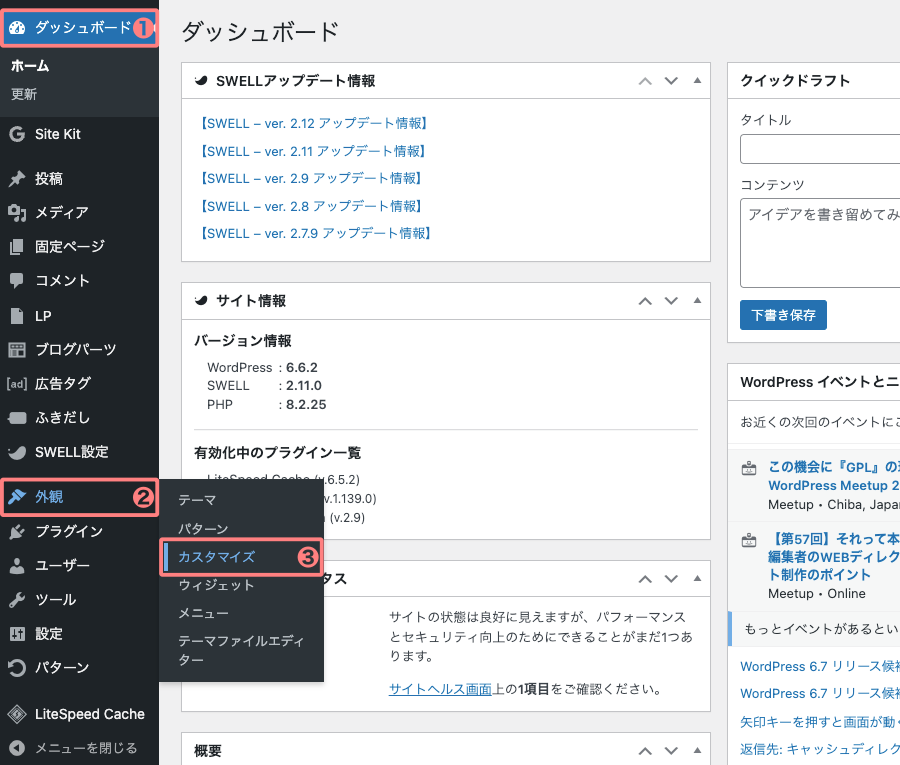
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

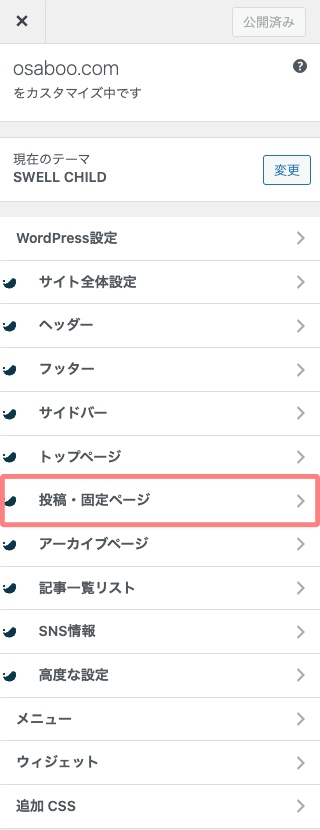
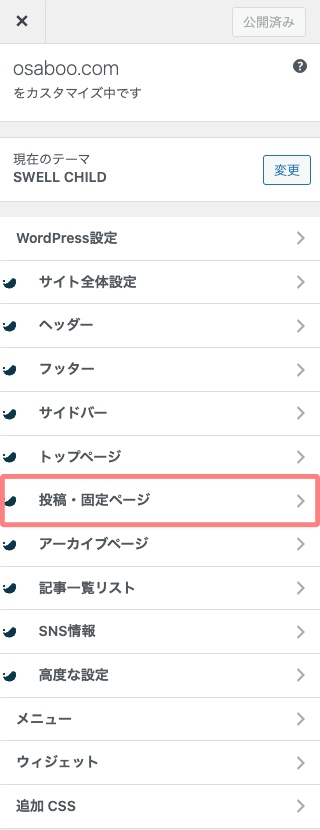
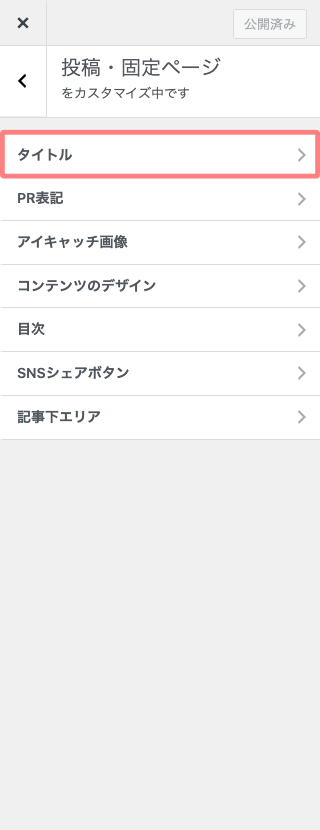
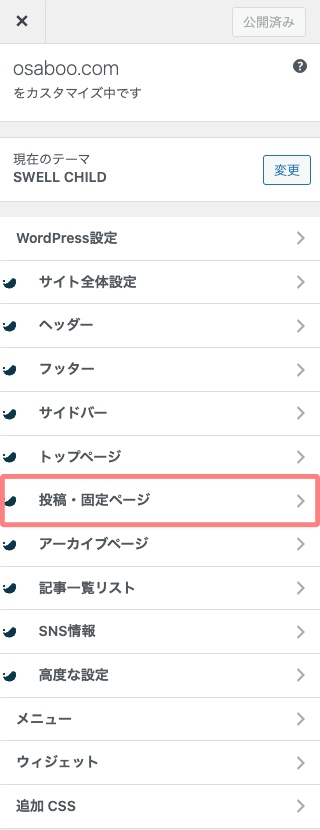
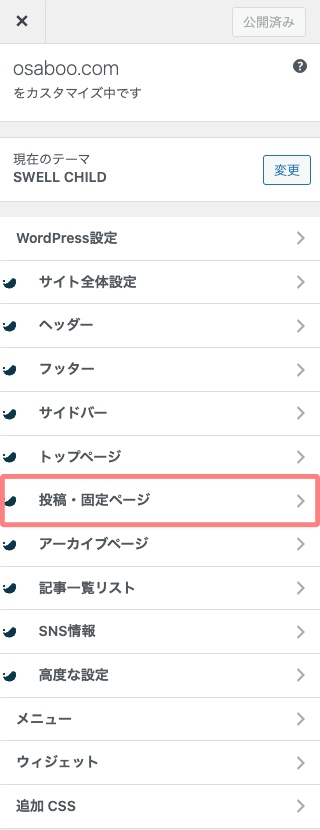
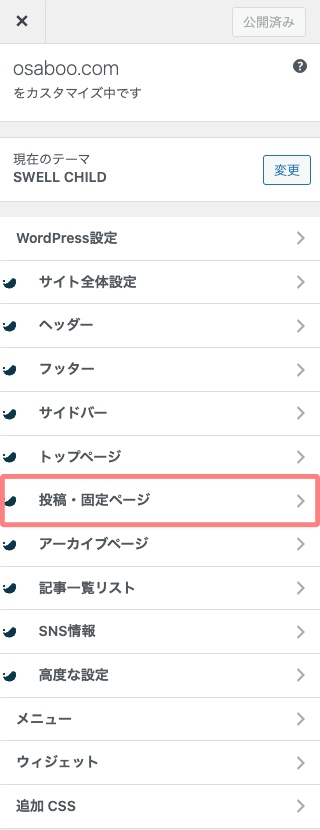
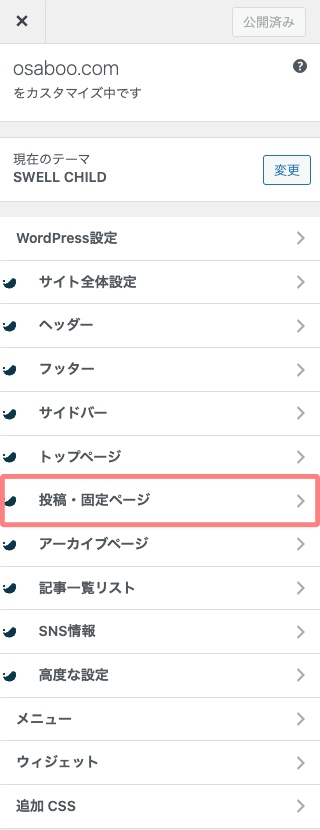
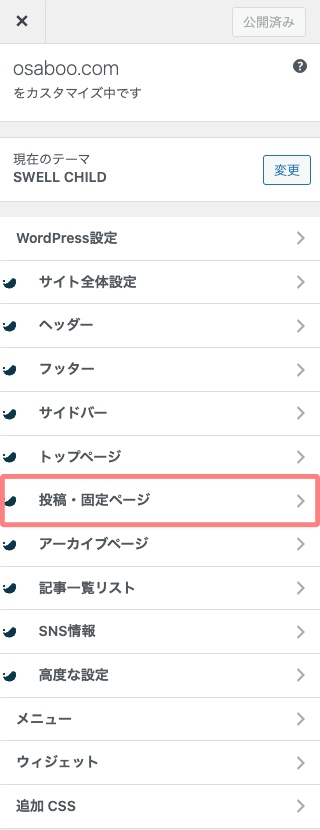
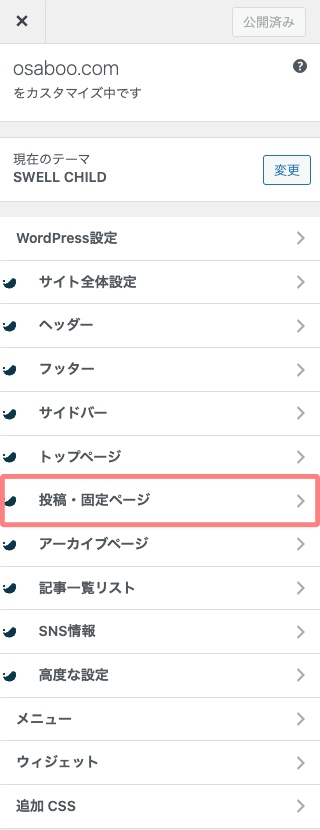
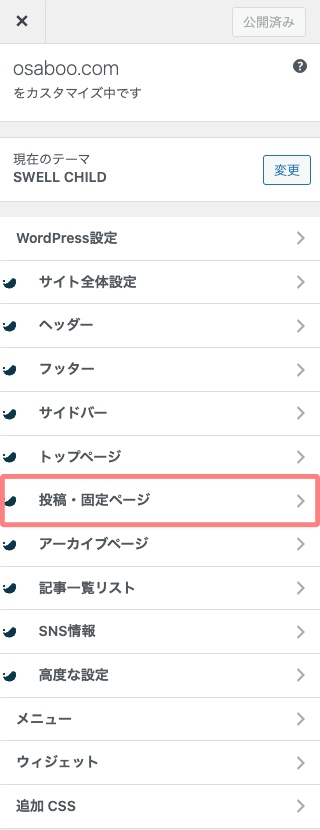
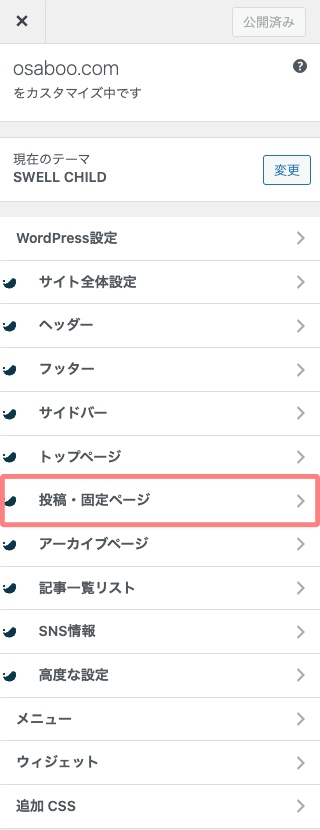
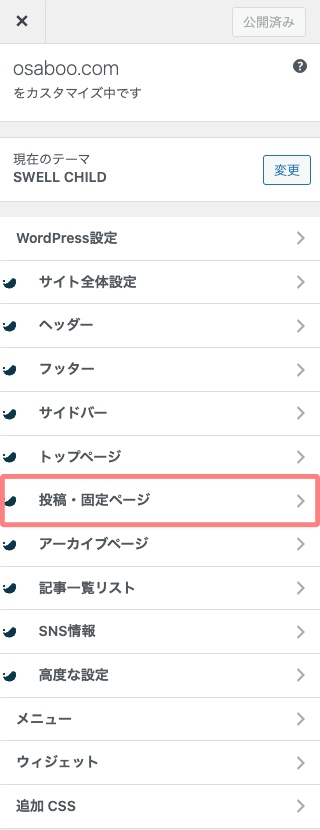
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
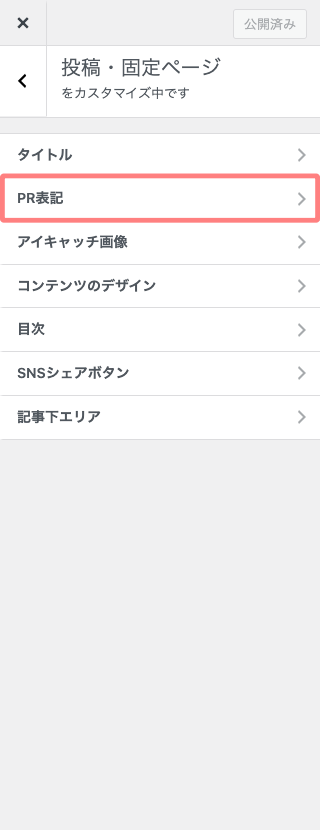
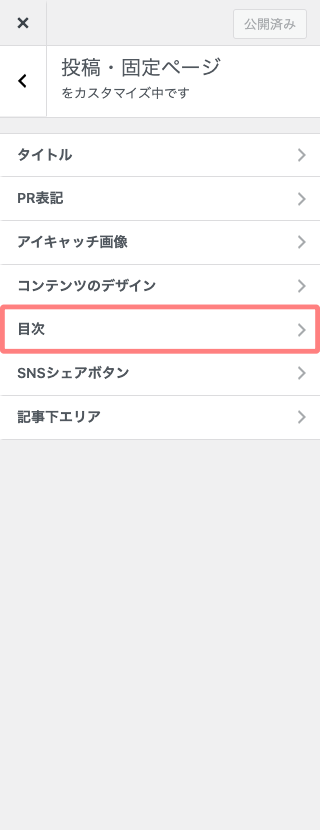
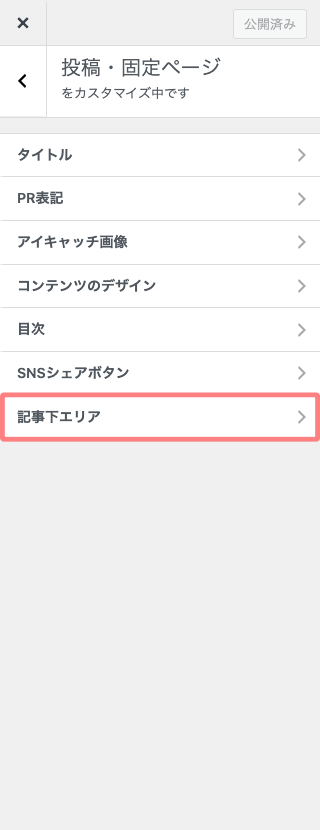
この記事では、「投稿・固定ページ」タブの詳細項目について紹介していきます。(赤破線部)
『投稿・固定ページ』をクリック


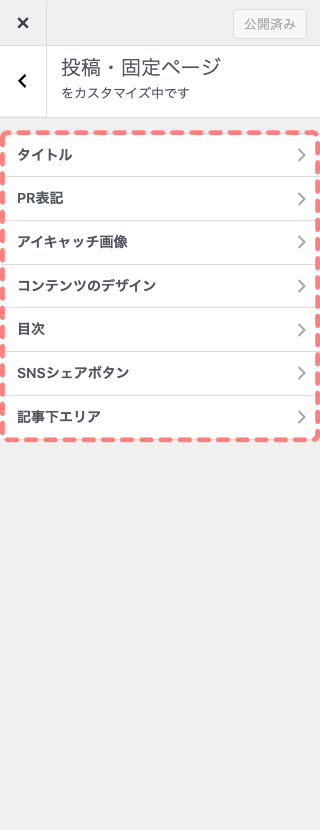
以下の詳細項目をご紹介します。

 osaboo
osabooカスタマイザーの設定を変更したら必ず、『公開』!
その他の設定を変更したら必ず、設定ページの『変更を保存』!
…を忘れずにクリックしましょう。
それでは、順番に見ていきましょう。
投稿・固定ページ:タイトル
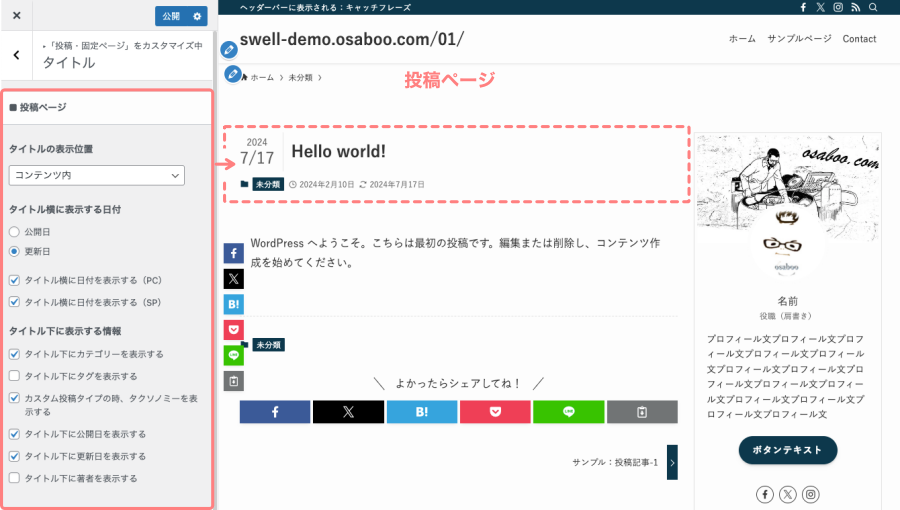
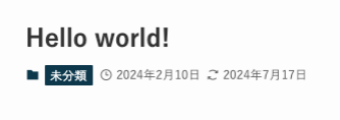
投稿と固定ページで表示される「タイトル」のイメージは以下のようになります。
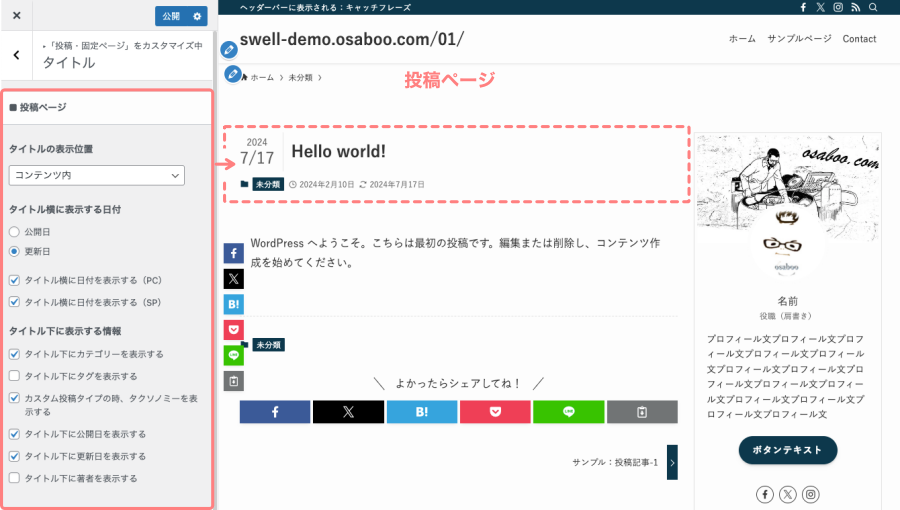
投稿ページで表示されるタイトルのイメージ


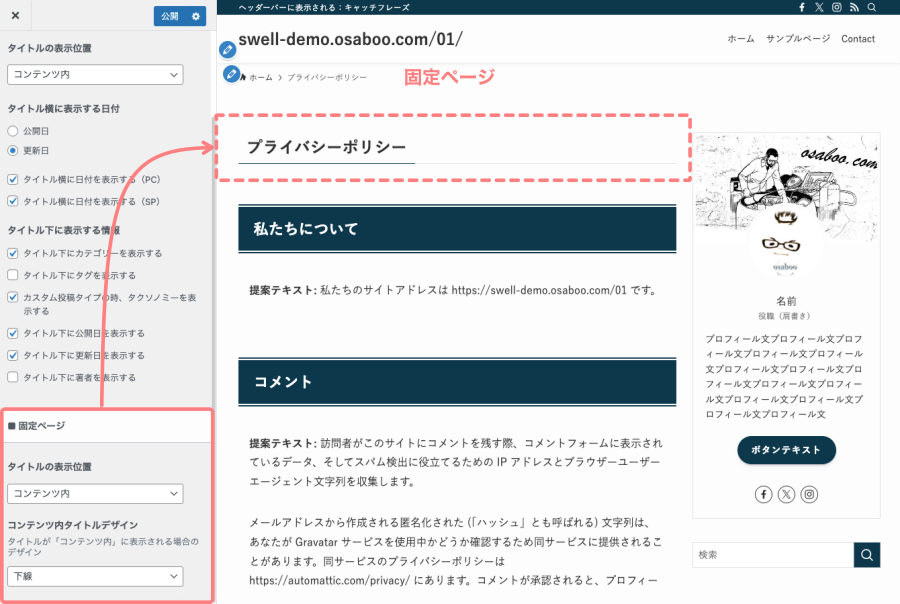
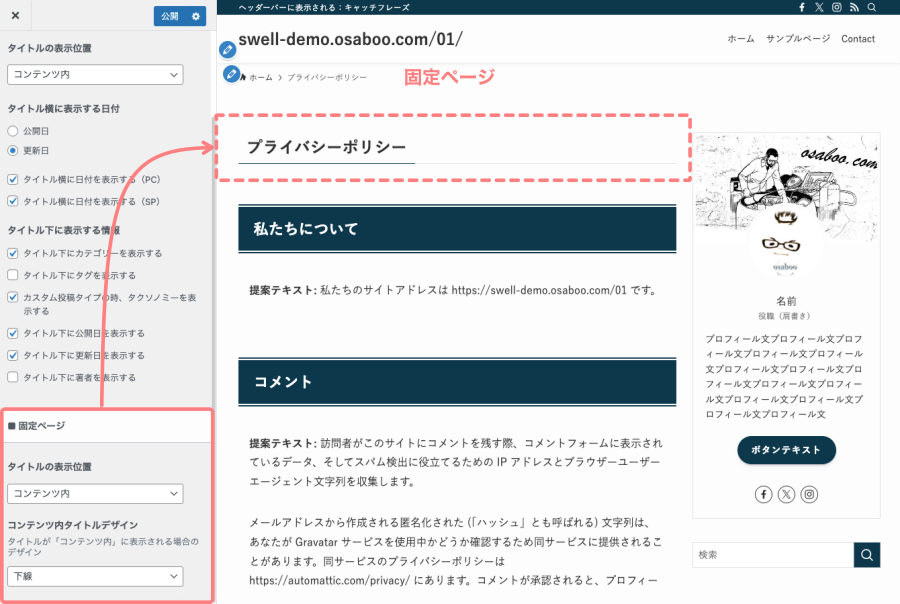
固定ページで表示されるタイトルのイメージ


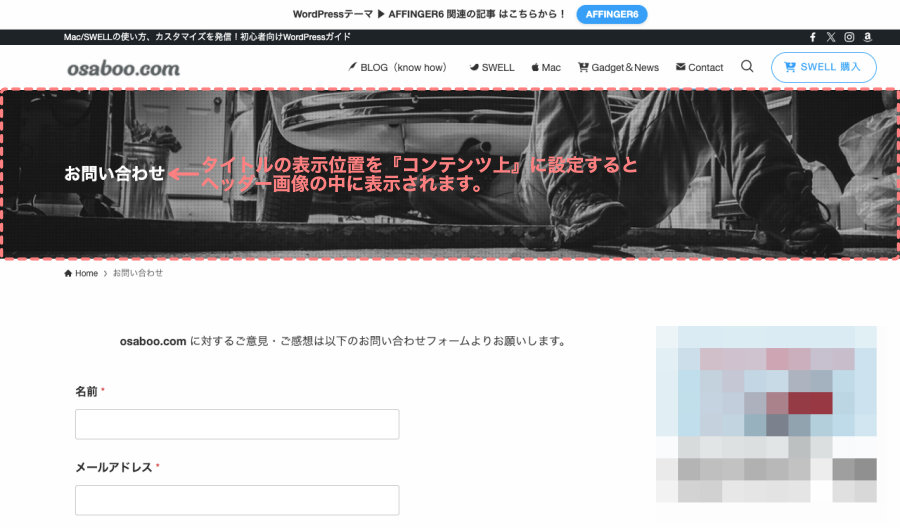
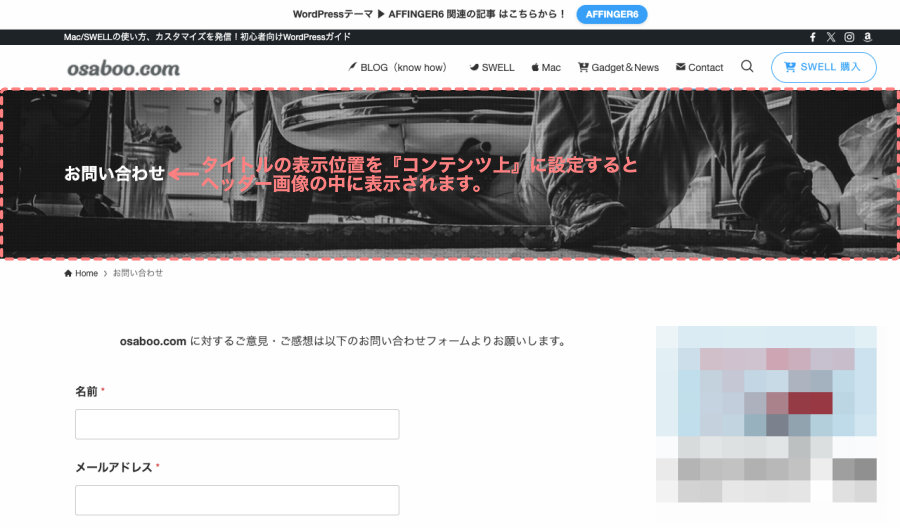
ページのヘッダー画像内に表示されるタイトルのイメージ


投稿・固定ページ:タイトルでは、各ページに表示するタイトルの位置や、タイトル周辺に配置する項目をカスタマイズできます。
設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
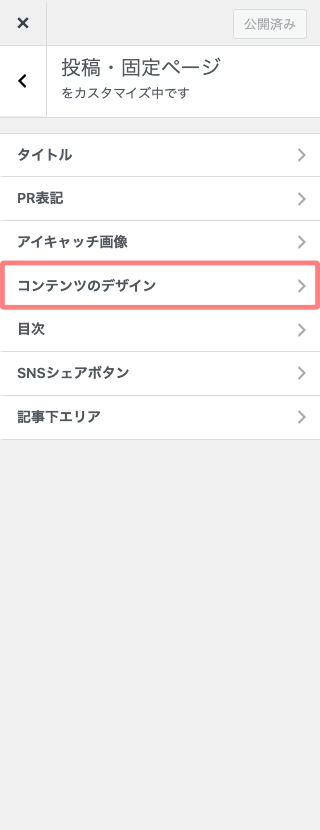
『投稿・固定ページ』をクリック




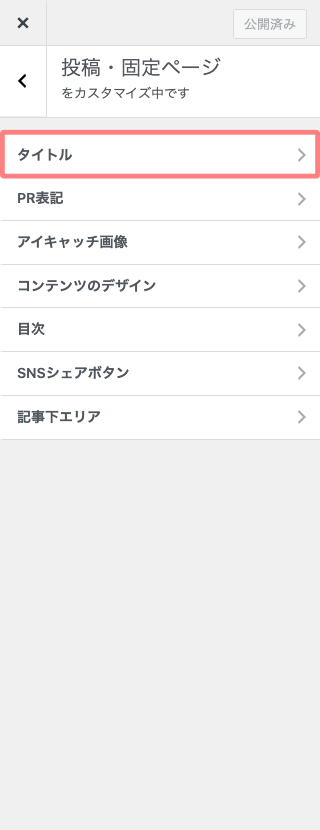
『タイトル』をクリック




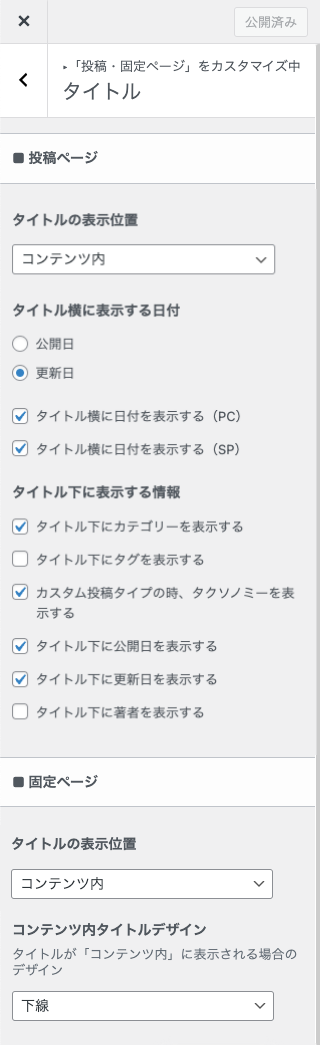
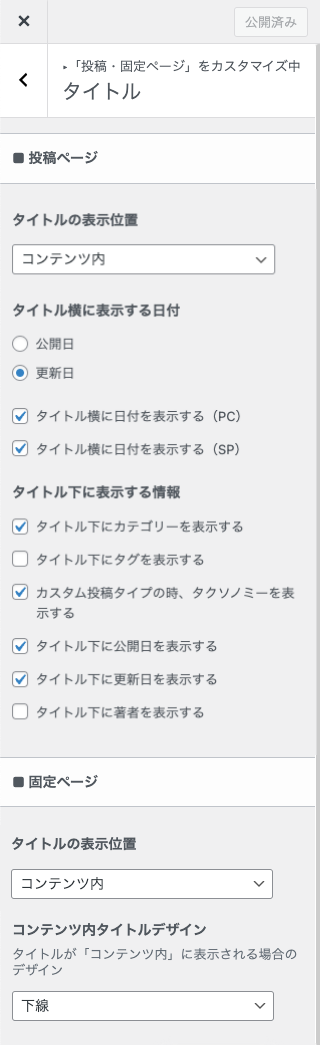
『タイトル』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- 投稿ページ
-
- 投稿ページの詳細設定です。
- タイトルの表示位置
-
- コンテンツ上 / コンテンツ内
- コンテンツ内(デフォルト)
- ヘッダー画像内にタイトルを表示したい場合に変更します。
- コンテンツ上 / コンテンツ内
- タイトル横に表示する日付
-
- 公開日
- OFF(デフォルト)
- 更新日
- ON(デフォルト)
- タイトル横に日付を表示する(PC)
- ON(デフォルト)→ OFF(おすすめ)
- タイトル横に日付を表示する(SP)
- ON(デフォルト)→ OFF(おすすめ)
- 公開日
- タイトル下に表示する情報
-
- タイトル下にカテゴリーを表示する
- ON(デフォルト)
- タイトル下にタグを表示する
- OFF(デフォルト)
- カスタム投稿タイプの時、タクソノミーを表示する
- ON(デフォルト)
- タイトル下に公開日を表示する
- ON(デフォルト)
- タイトル下に更新日を表示する
- ON(デフォルト)
- タイトル下に著者を表示する
- OFF(デフォルト)
- タイトル下にカテゴリーを表示する
- 固定ページ
-
- 固定ページの詳細設定です。
- タイトルの表示位置
-
- コンテンツ上 / コンテンツ内
- コンテンツ内(デフォルト)
- ヘッダー画像内にタイトルを表示したい場合に変更します。
- コンテンツ上 / コンテンツ内
- コンテンツ内タイトルデザイン
-
- タイトルが「コンテンツ内」に表示される場合のデザイン
- 装飾なし / 下側
- 下側(デフォルト)
上のおすすめを設定すると以下のように変わります。






投稿・固定ページ:PR表記
投稿と固定ページで表示される「PR表記」のイメージは以下のようになります。
PR表記『小』を表示したイメージです。


- テキストは任意に変更できます。
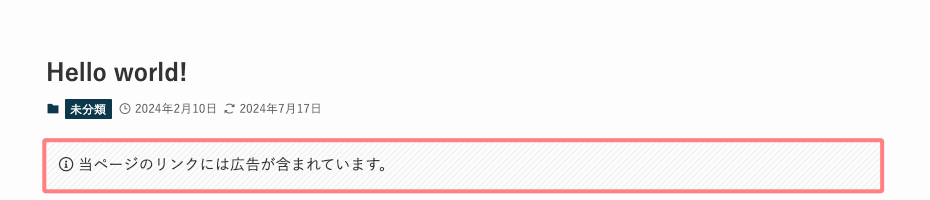
PR表記『大』を表示したイメージです。


- テキストは任意に変更できます。
投稿・固定ページ:PR表記では、デフォルトでの表示・非表示とテキストを大小の2種類から選択できます。
ステマ規制でPR(広告)の表記が義務付けられたため、表示するようにしましょう。
設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
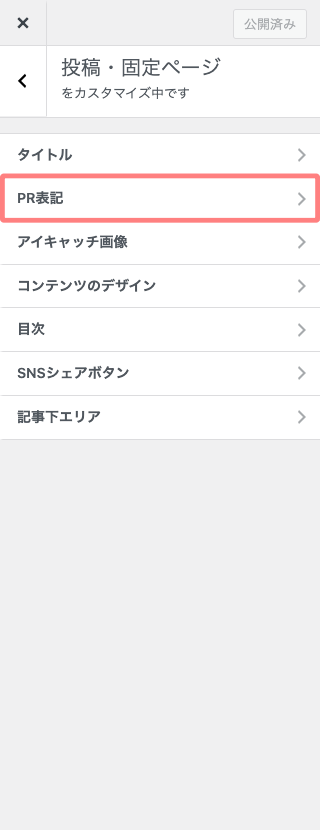
『投稿・固定ページ』をクリック




『PR表記』をクリック




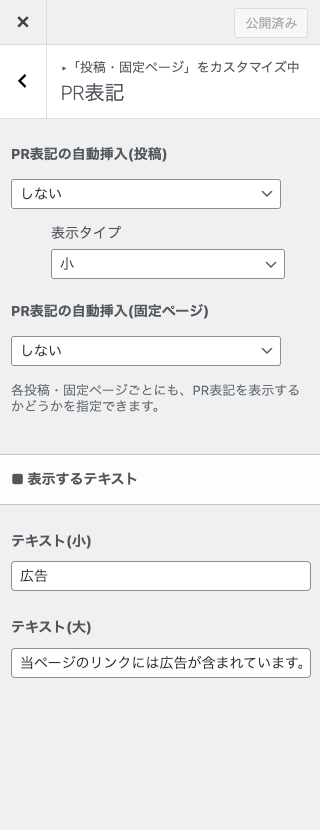
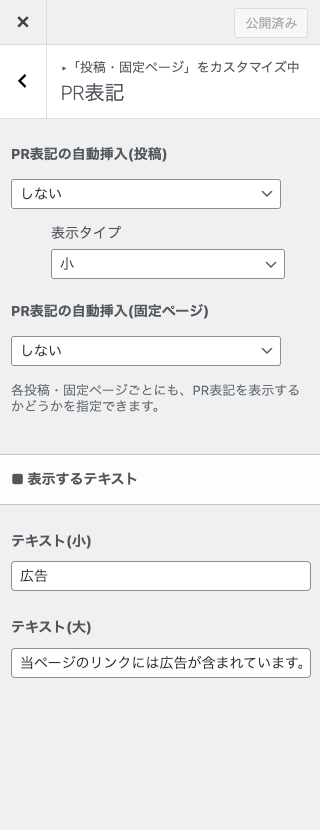
『タイトル』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- PR表記
-
- 投稿ページの詳細設定です。
- PR表記の自動挿入(投稿)
-
- しない / 全記事に表示
- しない(デフォルト)→ 全記事に表示(おすすめ)
表示タイプ
- 小 / 大
- 小(デフォルト)
- しない / 全記事に表示
- PR表記の自動挿入(固定ページ)
-
- しない / 全記事に表示
- しない(デフォルト)→ 全記事に表示(おすすめ)
- しない / 全記事に表示
- 表示するテキスト
-
- テキスト(小)
- 広告(デフォルト)→ 任意に変更できます。
- テキスト(大)
- 当ページのリンクには広告が含まれています。(デフォルト)→ 任意に変更できます。
- テキスト(小)
- 広告を掲載していない場合は不要です。
PR表記について、以下の記事で詳しくご紹介しています。あわせてご覧ください。


投稿・固定ページ:アイキャッチ画像
アイキャッチ画像は、投稿や固定ページの最初に表示されるページのイメージ画像です。
この記事のアイキャッチ画像は以下のようになります。


投稿・固定ページ:アイキャッチ画像では、表示・非表示・NO IMAGE画像の設定ができます。
当サイトでは、「NO IMAGE画像」を表示する設定もしています。(アイキャッチ画像を設置しない場合に表示される画像の設定です)
設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
『投稿・固定ページ』をクリック




『アイキャッチ画像』をクリック




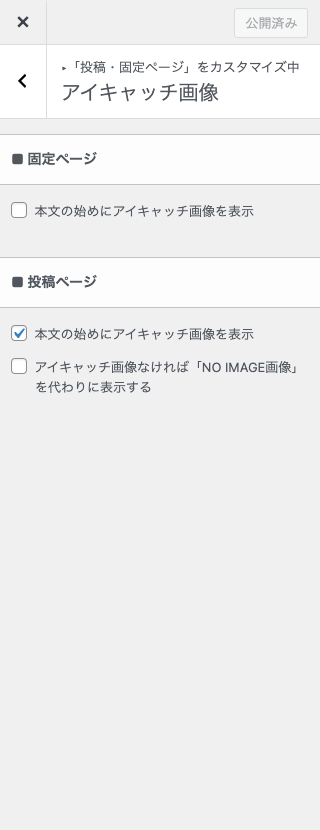
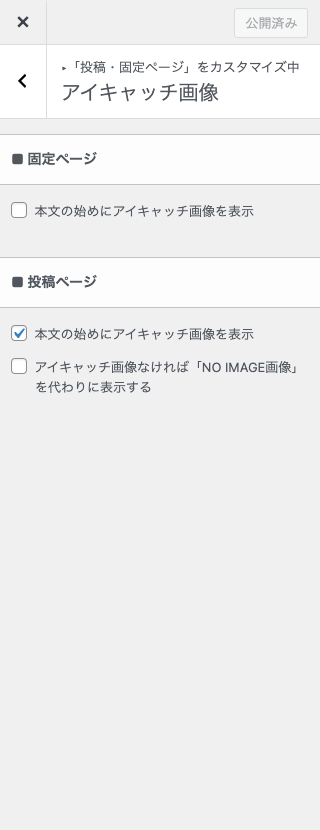
『アイキャッチ画像』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- アイキャッチ画像
-
- アイキャッチ画像の詳細設定です。
- 固定ページ
-
- 本文の始めにアイキャッチ画像を表示
- OFF(デフォルト)
- 本文の始めにアイキャッチ画像を表示
- 投稿ページ
-
- 本文の始めにアイキャッチ画像を表示
- ON(デフォルト)
- アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する
- OFF(デフォルト)
- 本文の始めにアイキャッチ画像を表示
投稿・固定ページ:コンテンツのデザイン
投稿・固定ページ:コンテンツのデザインでは、見出し(H2・H3・H4)のカラーとデザインの設定ができます。また、Pタグで表示される太字やテキストリンクにアンダーバーをつける設定もできます。
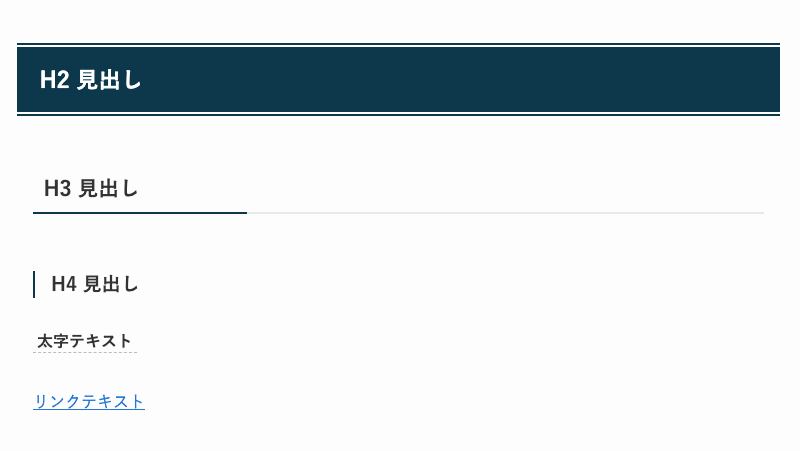
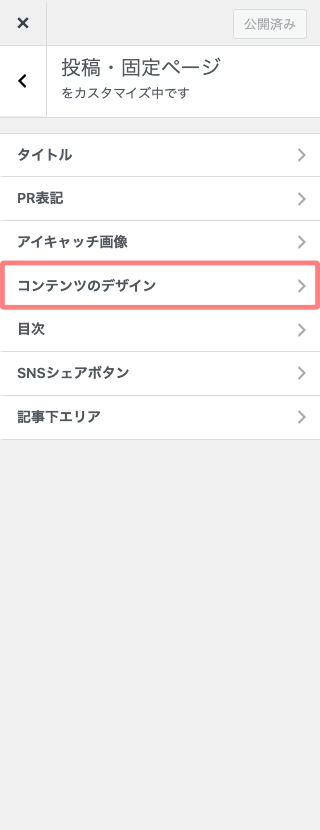
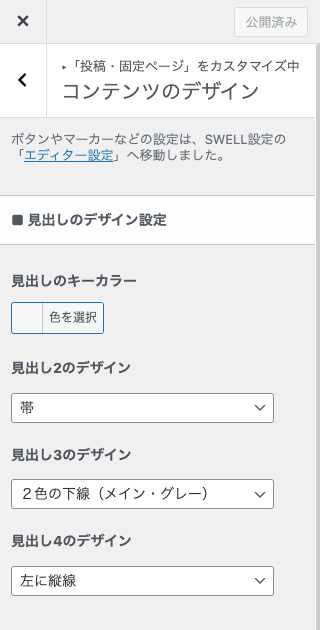
コンテンツのデザインで変更できる項目です。


設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
『投稿・固定ページ』をクリック




以下の詳細項目をご紹介します。




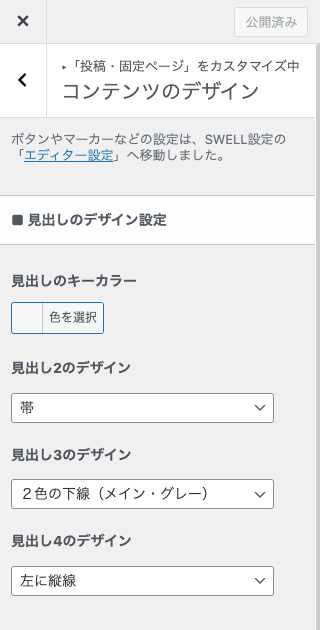
『コンテンツのデザイン』の詳細設定画面が表示されます。
設定項目は以下の通りです。




- コンテンツのデザイン
-
- コンテンツのデザインの詳細設定です。
- 見出しのデザイン設定
-
見出しキーカラー
- カラーパレットから選択できます。
- #RRGGBB(デフォルト)
見出し2のデザイン
以下のメニューから選択できます。
をクリックします。


- 帯(デフォルト)
見出し3のデザイン
以下のメニューから選択できます。
をクリックします。


- 2色の下線(メイン・グレー)(デフォルト)
見出し4のデザイン
以下のメニューから選択できます。
をクリックします。


- 左に縦線(デフォルト)
- カラーパレットから選択できます。
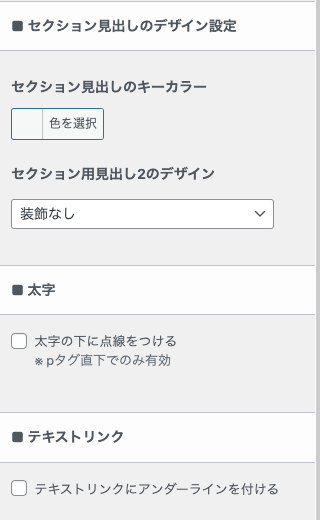
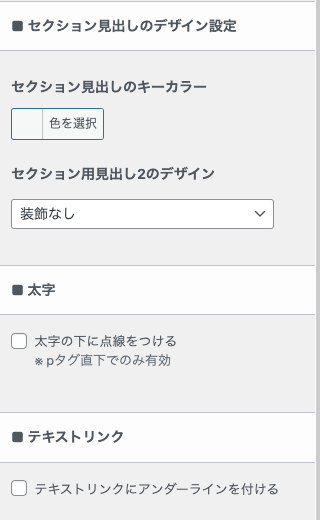
- セクション見出しのデザイン設定
-
セクション見出しのキーカラー
- カラーパレットから選択できます。
- #RRGGBB(デフォルト)
セクション用見出し2のデザイン
以下のメニューから選択できます。
をクリックします。


- 装飾なし(デフォルト)
- カラーパレットから選択できます。
- 太字
-
- 太字の下に点線をつける※ pタグ直下でのみ有効
- OFF(デフォルト)
- 太字の下に点線をつける※ pタグ直下でのみ有効
- テキストリンク
-
- テキストリンクにアンダーラインを付ける
- OFF(デフォルト)
- テキストリンクにアンダーラインを付ける
投稿・固定ページ:目次
投稿・固定ページ:目次では、目次の表示条件やデザインのカスタマイズと目次広告の表示位置の設定ができます。
SWELLでは、標準で目次が表示できます。「プラグイン不要で…!」
- 以下の目次は、当サイト用にカスタマイズしています。
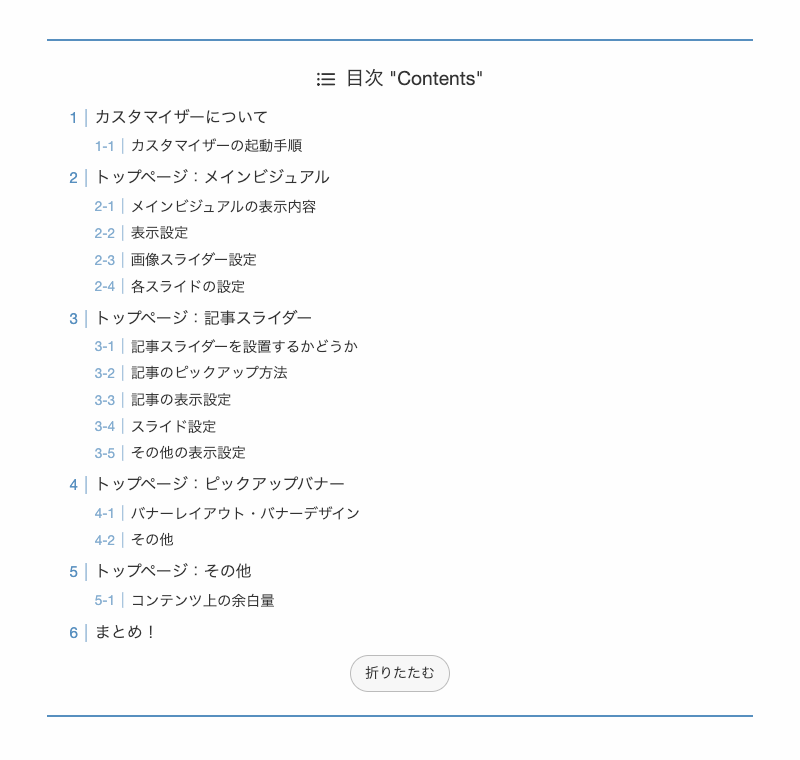
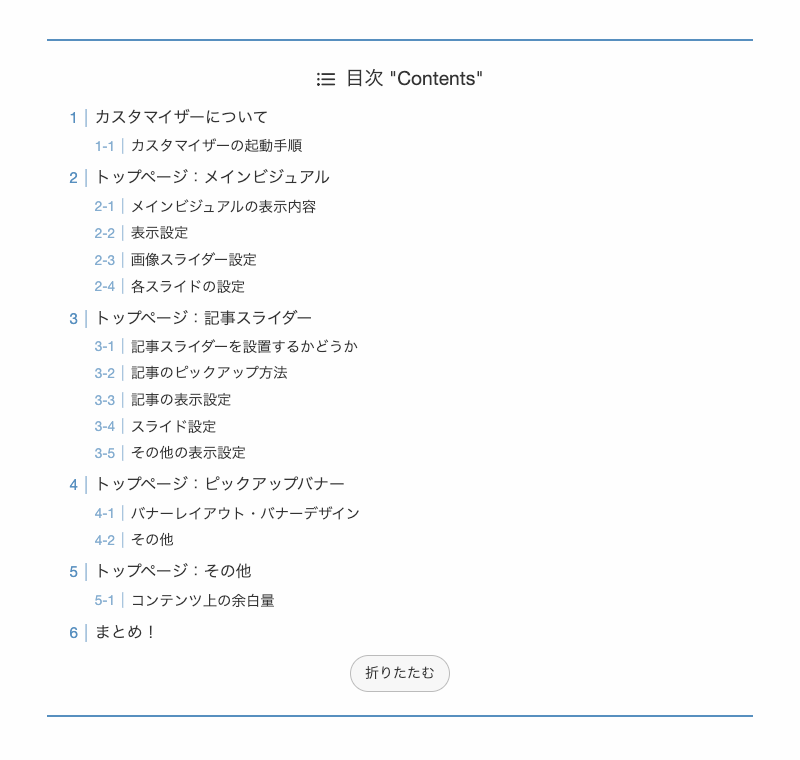
目次の表示イメージです。


設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
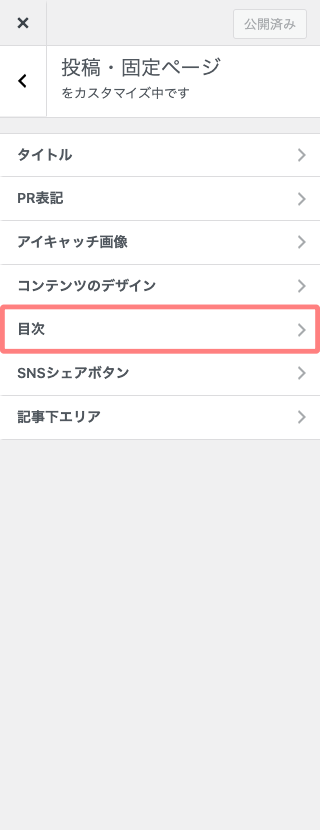
『投稿・固定ページ』をクリック




以下の詳細項目をご紹介します。




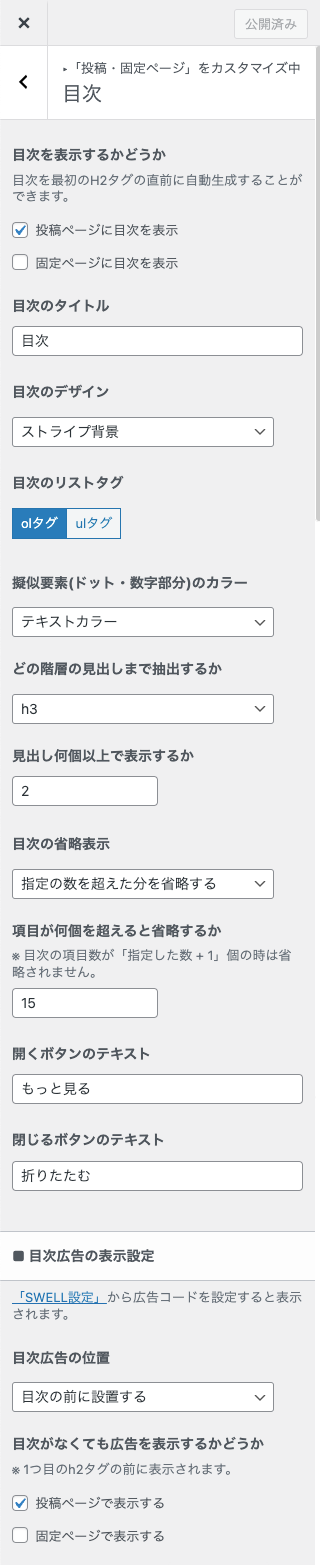
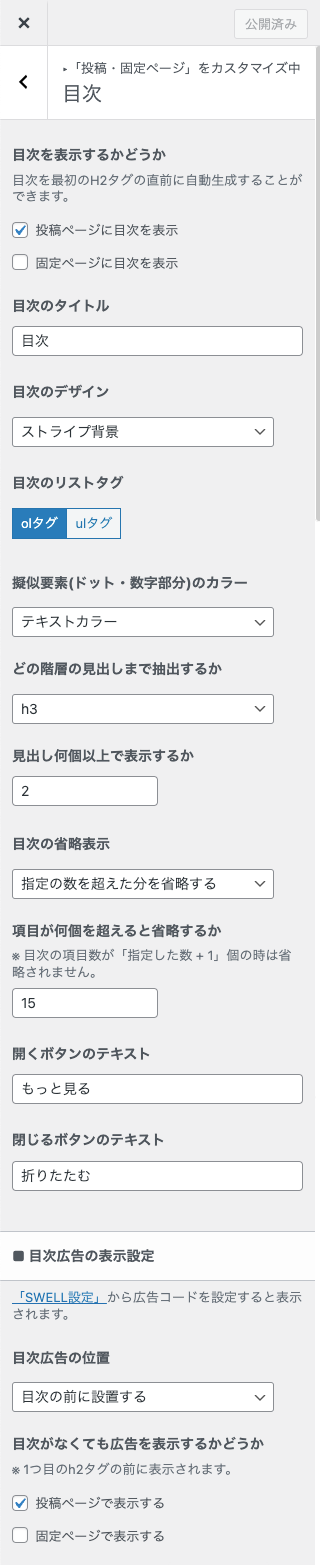
『目次』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- 目次
-
- 目次の詳細設定です。
- 目次を表示するかどうか
-
- 投稿ページに目次を表示
- ON(デフォルト)
- 固定ページに目次を表示
- OFF(デフォルト)
- 投稿ページに目次を表示
- 目次のタイトル
-
- 目次(デフォルト)
- 目次のデザイン
-
以下のメニューから選択できます。
をクリック


- ストライプ背景(デフォルト)
- 目次のリストタグ
-
「olタグ・ulタグ」から選択できます。
- olタグ(デフォルト)
- 擬似要素(ドット・数字部分)のカラー
-
以下のメニューから選択できます。
をクリック


- テキストカラー(デフォルト)
- どの階層の見出しまで抽出するか
-
以下のメニューから選択できます。
をクリック


- h3(デフォルト)
- 見出し何個以上で表示するか
-
- 2(デフォルト)
- 目次の省略表示
-
以下のメニューから選択できます。
をクリック


- 指定の数を超えた分を省略する(デフォルト)
- 項目が何個を超えると省略するか
-
- 15(デフォルト)
- 開くボタンのテキスト
-
- もっと見る(デフォルト)
- 閉じるボタンのテキスト
-
- 折りたたむ(デフォルト)
- 目次広告の表示設定
- 目次広告の位置
-
以下のメニューから選択できます。
をクリック


- 目次の前に設置する(デフォルト)
- 目次がなくても広告を表示するかどうか
-
- 投稿ページで表示する
- ON(デフォルト)
- 固定ページで表示する
- OFF(デフォルト)
- 投稿ページで表示する
投稿・固定ページ:SNSシェアボタン
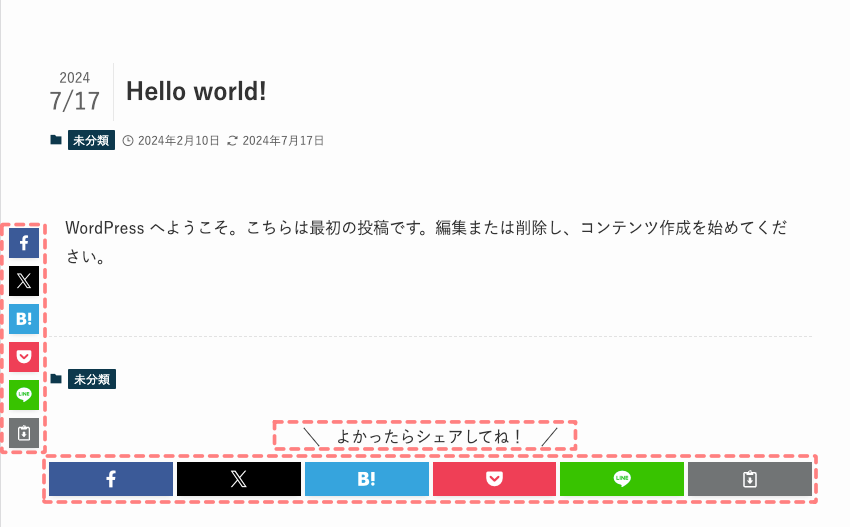
投稿・固定ページ:SNSシェアボタンでは、「 Facebook・X(Twitter)・はてブ・Pocket・Pinterest・LINE・URLコピーボタン」などをブロックやボタンデザインで表示できます。
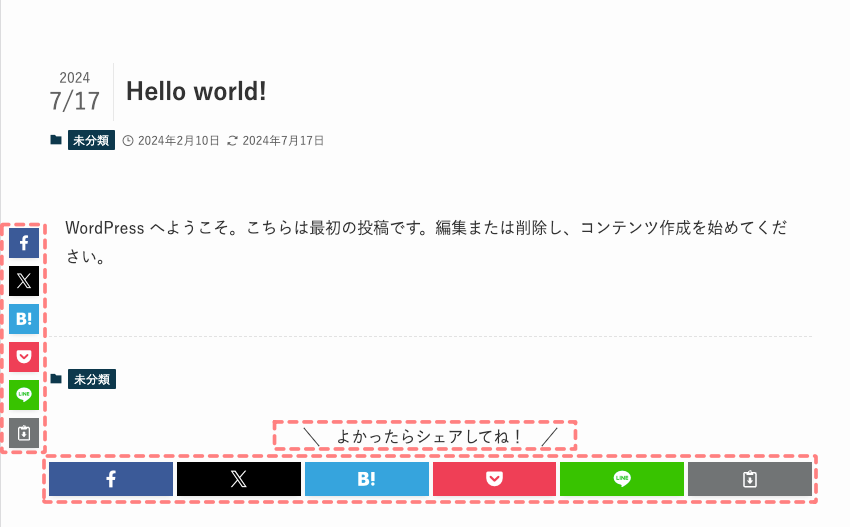
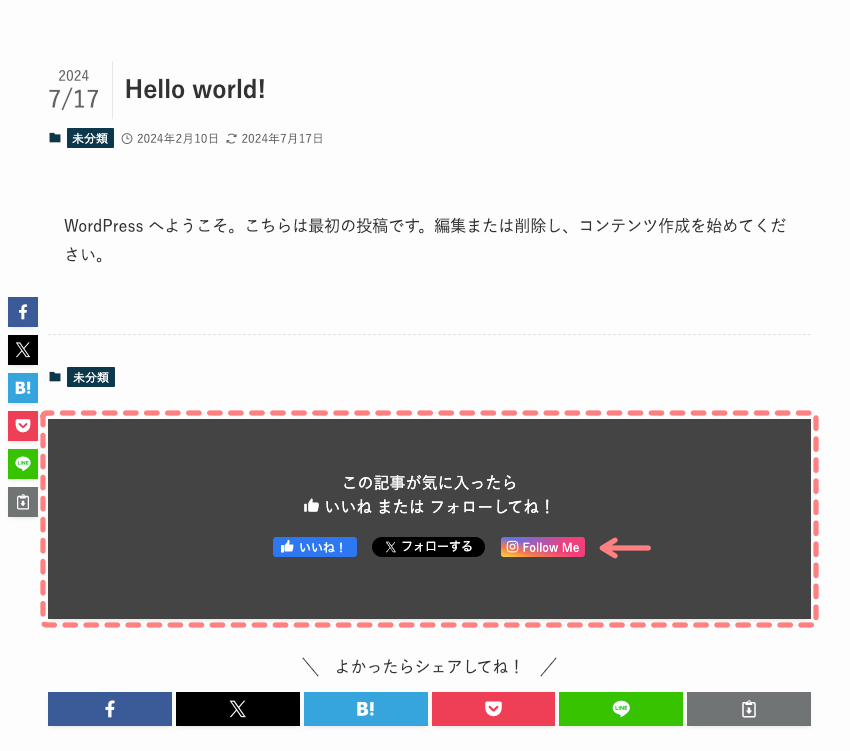
SNSシェアボタンの表示イメージです。


設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
『投稿・固定ページ』をクリック




以下の詳細項目をご紹介します。




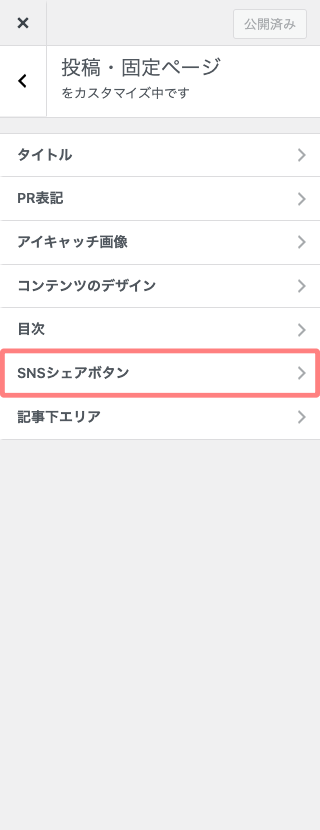
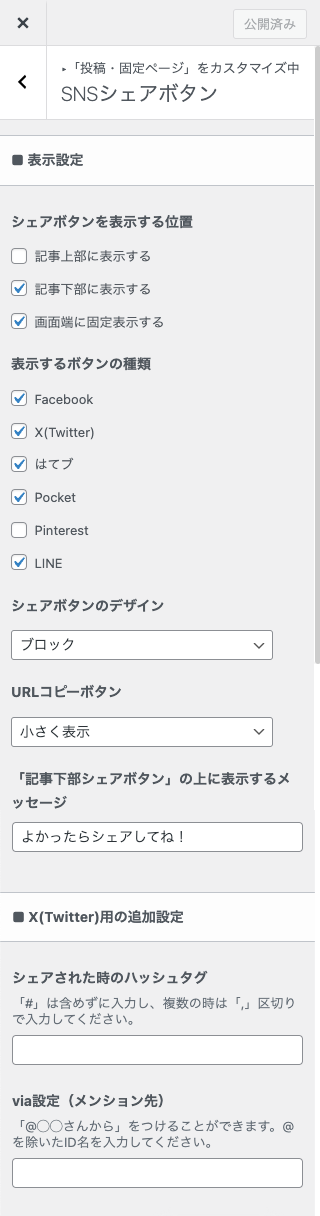
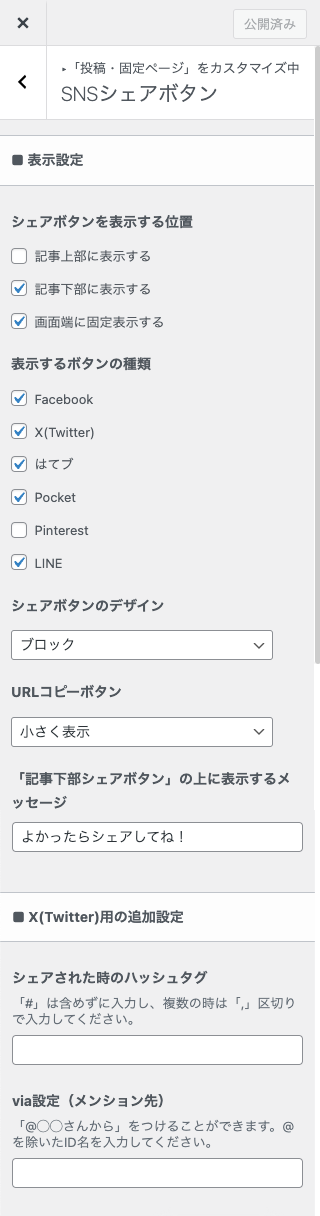
『SNSシェアボタン』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- SNSシェアボタン
-
- SNSシェアボタンの詳細設定です。
- 表示設定
- シェアボタンを表示する位置
-
- 記事上部に表示する
- OFF(デフォルト)
- 記事下部に表示する
- ON(デフォルト)
- 画面端に固定表示する
- ON(デフォルト)
- 記事上部に表示する
- 表示するボタンの種類
-
- Facebook
- ON(デフォルト)
- X(Twitter)
- ON(デフォルト)
- はてブ
- ON(デフォルト)
- Pocket
- ON(デフォルト)
- Pinterest
- OFF(デフォルト)
- LINE
- ON(デフォルト)
- Facebook
- シェアボタンのデザイン
-
以下のメニューから選択できます。
をクリック


- ブロック(デフォルト)
- URLコピーボタン
-
以下のメニューから選択できます。
をクリック


- 小さく表示(デフォルト)
- 「記事下部シェアボタン」の上に表示するメッセージ
-
- よかったらシェアしてね!(デフォルト)
- X(Twitter)用の追加設定
- シェアされた時のハッシュタグ
-
- 無記入(デフォルト)
- via設定(メンション先)
-
- 無記入(デフォルト)
投稿・固定ページ:記事下エリア
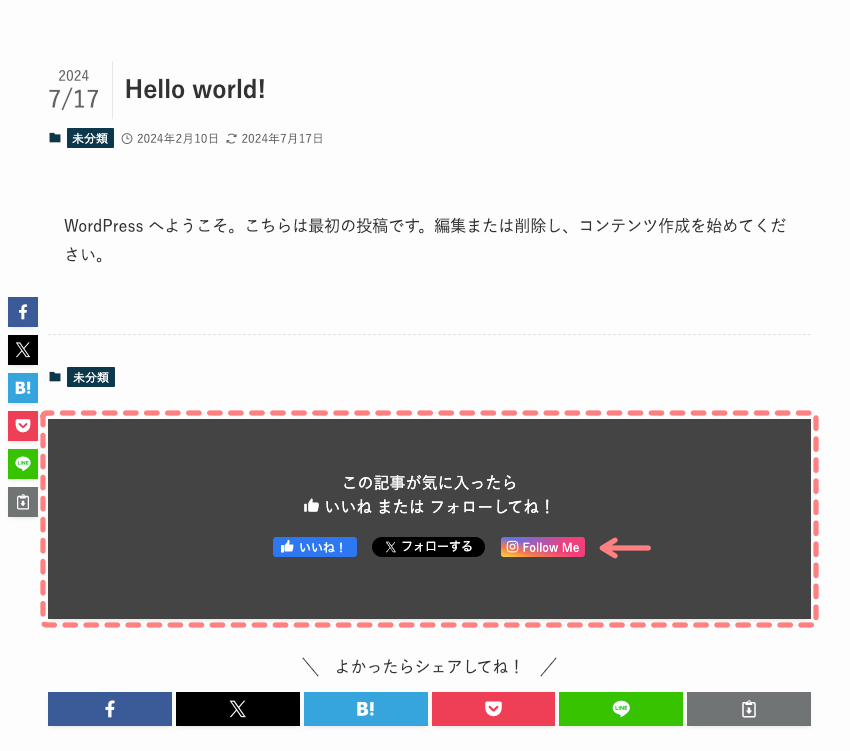
投稿・固定ページ:記事下エリアでは、「X(Twitter)・Instagram・Facebook」のフォローボタンや「前後記事へのリンク・著者情報・関連記事・コメント」などを表示できます。
SNSアクションエリアの表示イメージです。


前後記事へのページリンクの表示イメージです。


著者情報エリアの表示イメージです。


関連記事エリアの表示イメージです。


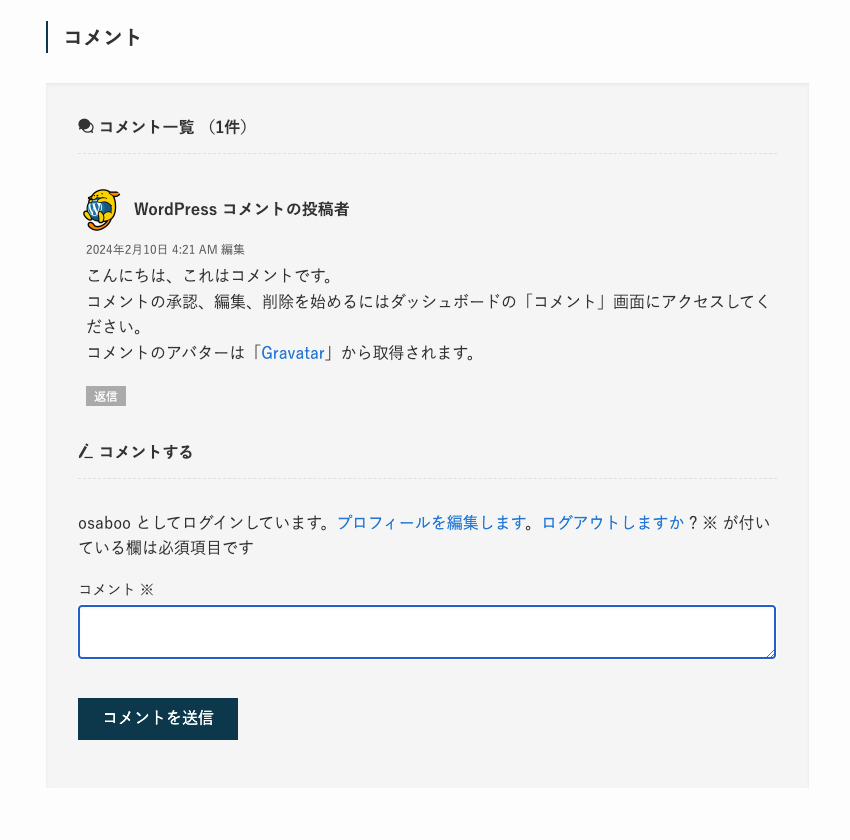
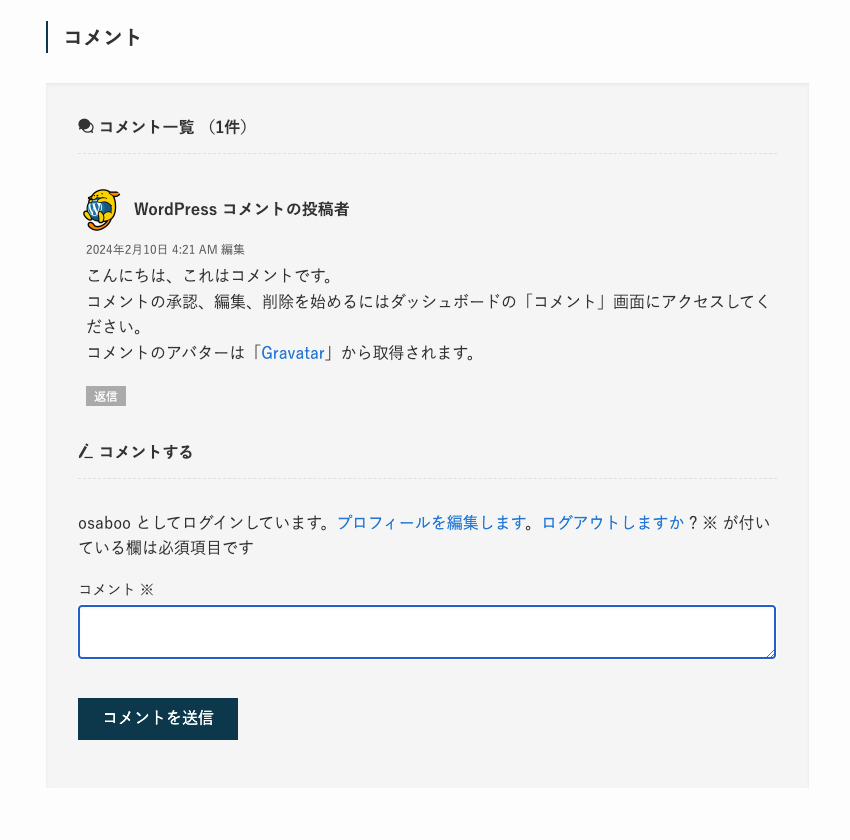
コメントエリアの表示イメージです。


設定メニューは次の手順で開きます。
- カスタマイザー起動後の手順になります。
『投稿・固定ページ』をクリック




以下の詳細項目をご紹介します。




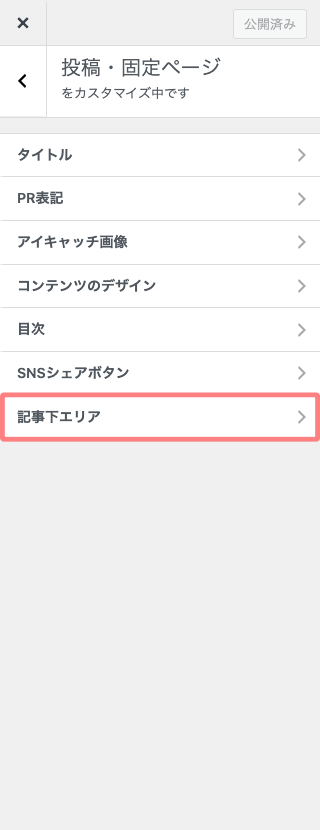
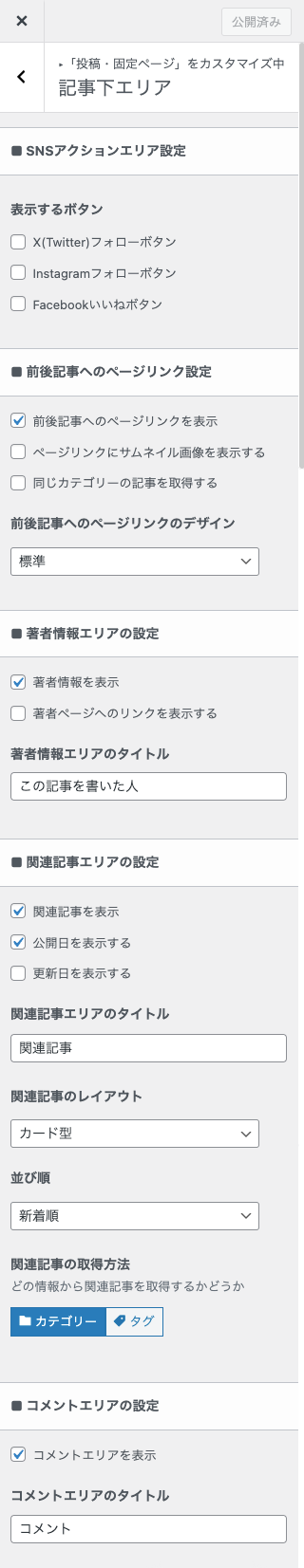
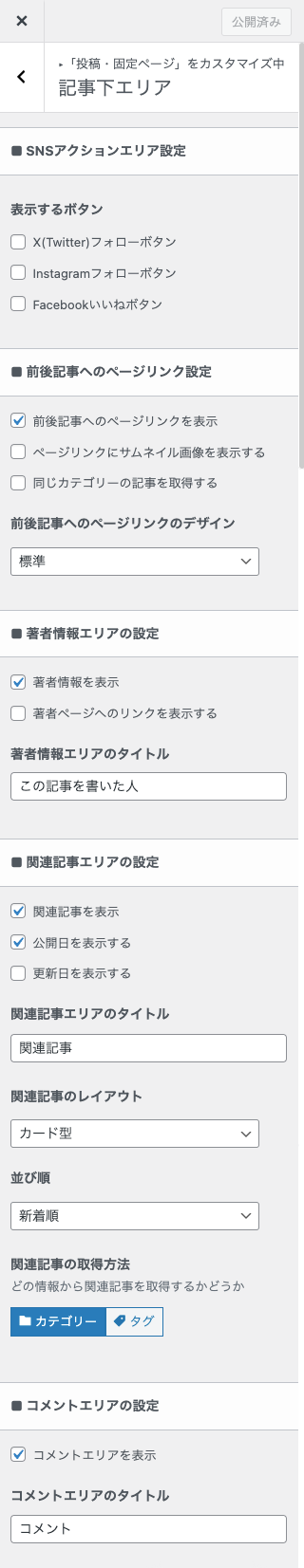
『記事下エリア』の詳細設定画面が表示されます。
設定項目は以下の通りです。


- 記事下エリア
-
- 記事下エリアの詳細設定です。
- SNSアクションエリア設定
- 表示するボタン
-
- X(Twitter)フォローボタン
- OFF(デフォルト)
- Instagramフォローボタン
- OFF(デフォルト)
- Facebookいいねボタン
- OFF(デフォルト)
- X(Twitter)フォローボタン
- 前後記事へのページリンク設定
-
- 前後記事へのページリンクを表示
- ON(デフォルト)
- ページリンクにサムネイル画像を表示する
- OFF(デフォルト)
- 同じカテゴリーの記事を取得する
- OFF(デフォルト)
- 前後記事へのページリンクを表示
- 前後記事へのページリンクのデザイン
-
以下のメニューから選択できます。
をクリック


- 標準(デフォルト)
- 著者情報エリアの設定
-
- 著者情報を表示
- ON(デフォルト)
- 著者ページへのリンクを表示する
- OFF(デフォルト)
- 著者情報を表示
- 著者情報エリアのタイトル
-
- この記事を書いた人(デフォルト)
- 関連記事エリアの設定
-
- 関連記事を表示
- ON(デフォルト)
- 公開日を表示する
- ON(デフォルト)
- 更新日を表示する
- OFF(デフォルト)
- 関連記事を表示
- 関連記事エリアのタイトル
-
- 関連記事(デフォルト)
- 関連記事のレイアウト
-
以下のメニューから選択できます。
をクリック


- カード型(デフォルト)
- 並び順
-
以下のメニューから選択できます。
をクリック


- 新着順(デフォルト)
- 関連記事の取得方法
-
「カテゴリー・タグ」から選択できます。
- カテゴリー(デフォルト)
- コメントエリアの設定
-
- コメントエリアを表示
- ON(デフォルト)
- コメントエリアを表示
- コメントエリアのタイトル
-
- コメント(デフォルト)
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL カスタマイザー完全ガイド|投稿・固定ページのポイントと使い方!まとめてみた。
SWELLのカスタマイザーでできる「投稿・固定ページ」のポイントと使い方をご紹介しました。
SWELLのカスタマイザー「投稿・固定ページ」は、ほぼ、直観的に設定できると思います。記事周りに表示される項目は、「カスタマイザーの投稿・固定ページ」で設定できると覚えておけばOKですね。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




