SWELL 段落ブロックの使い方!【トップツールバーのブロック・文章ツールも併せて解説】

SWELLの「段落ブロックの使い方」を初心者さん向けに解説します。
- テキスト:段落
記事を書く上で最も主要な部分「本文」です。超!初心者の方は、是非ご覧ください。(笑)
ブロガーなら、みんな知ってる!? 段落とテキストに関する基本をしっかり伝えます。
- 段落の基本的な使い方がいまいち…
- 記事(文章)を書くときの注意点を知りたい
- 「見やすい・読みやすい」記事の書き方を知りたい
- 段落とは?
- 段落作成時の注意点
- 段落ブロックの使い方
- 段落の挿入手順
- テキストを入力▶︎段落と文章
- テキストの装飾
- 段落の装飾▶︎背景・会話文
- まとめ!
それではご覧ください。
段落とは?
段落とは、Pタグとも呼ばれ、英語で段落を意味する”paragraph”(パラグラフ)の頭文字をとったHTMLのタグのことです。文章のまとまりを区切ったものが段落ということは言うまでもありませんが、web制作においても同様です。 HTMLでの段落は、<p>~</p>で囲まれたテキストが1つの段落であることを示します。一般的なブラウザの場合、<p>~</p>の前後で1行分改行されます。
段落作成時の注意点
段落を作る時に注意すべき点は…
- 段落は内容ごとにまとめる
- 自然な形でキーワードを入れるように意識する
- 1つの段落に同じキーワードは3以上入れない!2つがベスト(数値は 目安なので絶対条件ではありません)
- 文章の流れを優先する!文面が崩れるようならキーワードを入れない!
- 強調したい部分は太文字にする(※ 注意事項あり)
- 強調したい部分には太字 ( ストロングタグ )を使う(使用頻度が多いとマイナス効果となります)
通常の文章に加えて上の3項目を意識しながら段落を作りましょう。
※ 検索されるために有効な好条件になります。
段落ブロックの使い方
この章では、段落ブロックの使い方をご紹介します。
基本的な記事への段落ブロックの挿入手順や装飾等を4つのセクションに分けてご紹介します。
- 段落の挿入手順
- テキストを入力▶︎段落と文章
- テキスト装飾
- 段落(段落ブロック)の装飾▶︎背景・枠
それでは順番に見ていきましょう。
段落の挿入手順
作業は投稿(記事編集)画面での作業になります。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください)
段落ブロックを挿入する箇所(直前のブロック)をクリックします。
(直前のブロックが段落ブロックの場合、カーソルが表示された後にブロックとして挿入されます。)
ブロック挿入ツール『+』を切り替えてブロックタブメニューを開きます。
『+』をクリックします。

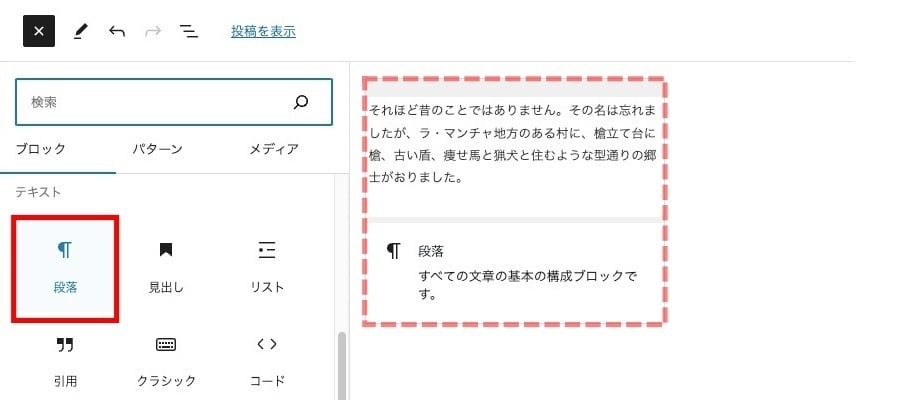
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
ブロックタブのテキストから『段落』を選択して投稿画面に設置します。
『段落』をクリックします。

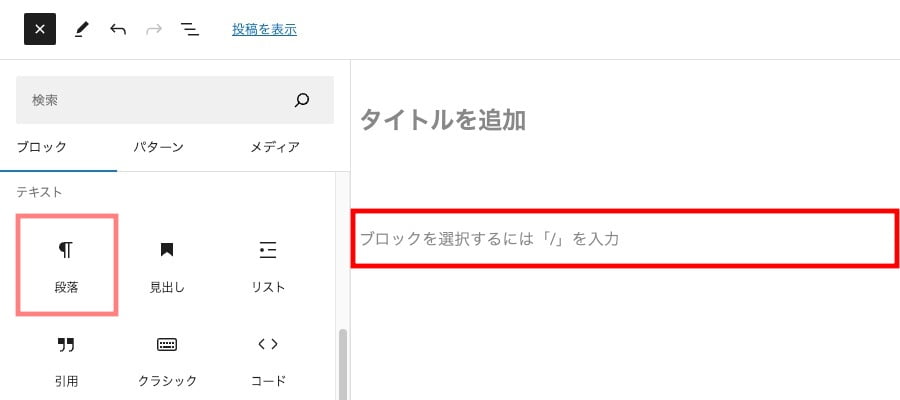
段落をクリックすると「ブロックを選択するには「/」を入力」と薄く表示されます。新規に投稿を追加した場合は、以下の画面のようにブロックタブメニューの『段落』を選択しなくても、「ブロックを選択するには「/」を入力」と表示されているので、文字を書き始めてください。
『ブロックを選択するには「/」を入力』の領域をの領域をクリックします。

段落を投稿(記事編集)画面に挿入する準備ができました。
段落ブロックの挿入は『enter:改行』を押すことで代用できます。
テキストを入力▶︎段落と文章
初めのうちは難しく考えしすぎない方が良いですね。文章を自然に作文すればいいかと…
意識すべき点は…
- キーワード:単語に着目して文章を書くと言うこと!
- 文章:内容ごとに改行して段落とすること!
 osaboo
osaboo少し慣れが必要だけど数をこなしていけば!自然に身につくよ!
慣れてきたら1つの段落にキーワードは2個がいいとか…たくさん入れすぎると良くないとか…進んで行けば良いと思うなぁ。
とにかく意識しながら書くこと!臨機応変に記事を書き進めることが大切!!考えすぎておかしな文章になったり書けなくなったりが!一番マイナスです。
いまだに身につかない筆者ですが…(笑)
「こう書け・あー書けの正解はないと思います」文才はピンキリ!!だと考えているので…ただ基本ルールはありますよ。^^;
段落作成時の注意点を参考に作文してみてください。
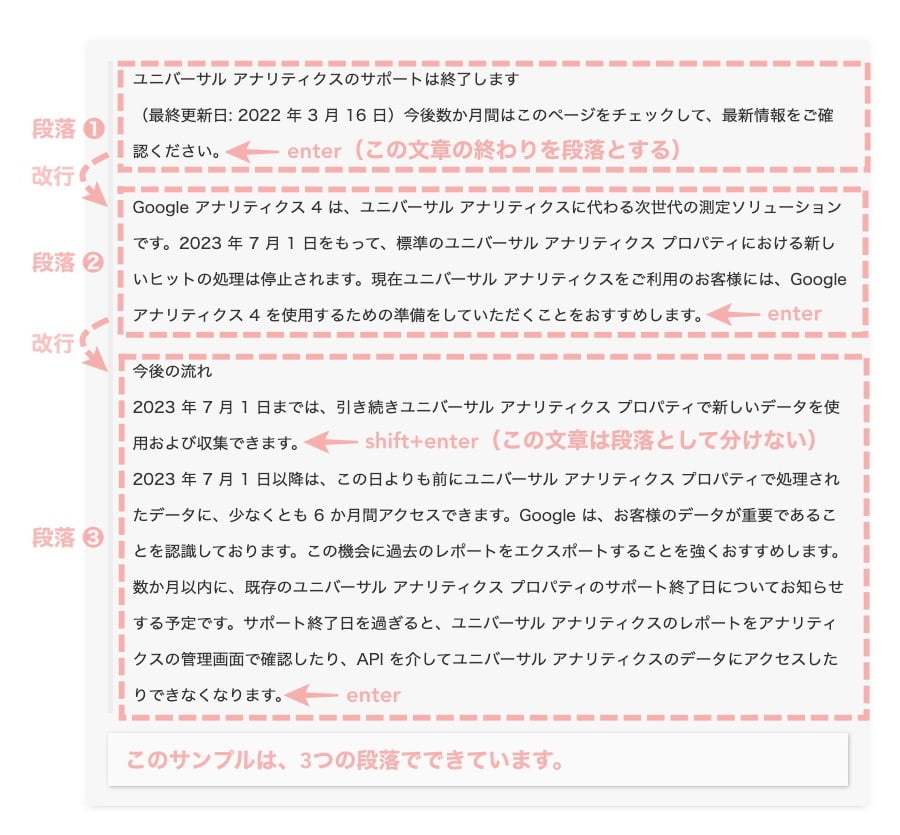
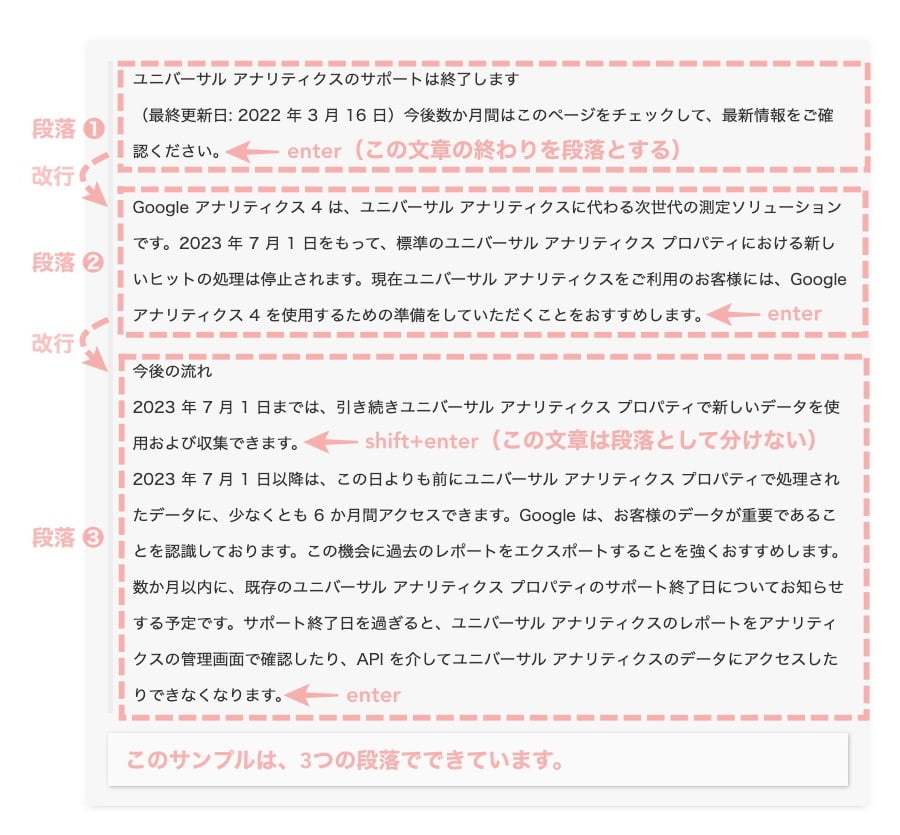
段落のサンプル
投稿画面で段落を作るときのイメージです。


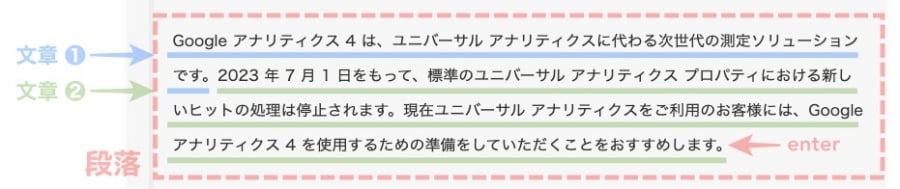
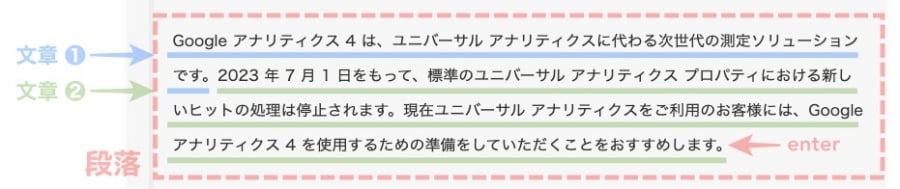
文章のサンプル
投稿画面で文章を作るときのイメージです。(1つの段落中に文章が2つ含まれています)





段落と文章の2つを組み合わせながら記事を作っていくよ。^^/
イメージできればOK!
テキストの装飾
テキストの装飾とは、文章中の任意の部分(ドラッグして選択したテキスト)のみを装飾すると言うことです。






このように装飾できる機能がツールバーにはたくさんあります。
「段落ツールバーの概要」から解説していきますね。
全て覚えようとするのではなく便利なものを少しづつ使っていくと良いかと…
段落ツールバーの概要
ツールバーに表示されるアイコンの名称と用途をご紹介します。
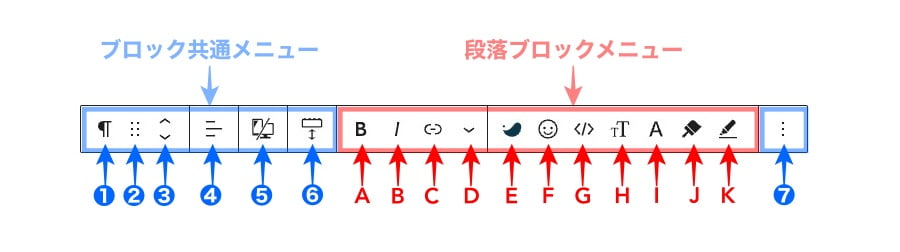
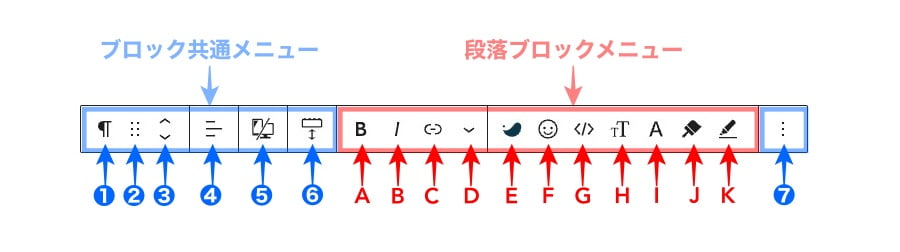
段落ツールバーの概要


ブロック共通メニュー(添付画像はツールバーのドロップダウンメニューです)
画面「段落ツールバーの概要」の青色部分の説明です。
- ❶ ブロックに名称:段落
-
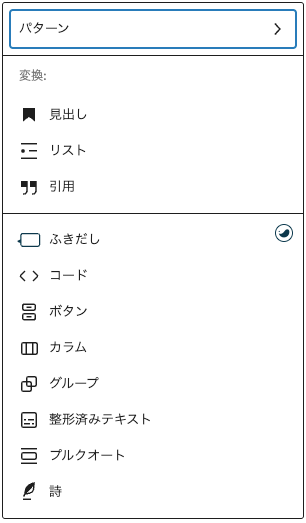
選択されているブロックの名称が表示されます。クリックするとブロックを変換することができます。


- ❷ ドラッグ
-
ブロックをドラッグ&ドロップでブロックを移動できます。
- ❸ 上・下に移動
-
「上・下」のアイコンを1ブロックずつ上下のいずれかに移動することが可能です。
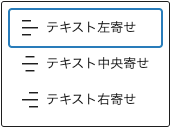
- ❹ テキストの配置
-
テキストの基準位置が変更できます。


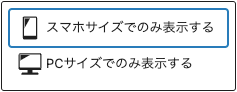
- ❺ デバイスコントロール
-
表示するデバイスが指定できます。


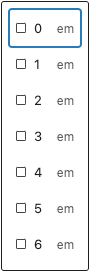
- ❻ ブロックしたの余白量
-
ブロックの下の余白が7項目から選択できます。


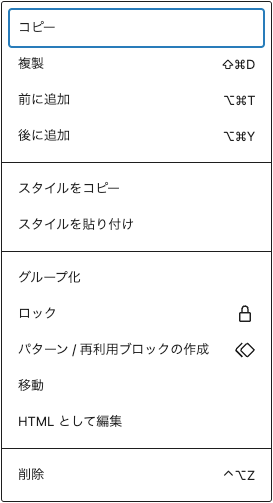
- ❼ オプション
-
ブロックに対応できるオプションが表示されます。


段落プロックメニュー(添付画像はツールバーのドロップダウンメニューです)
画面「段落ツールバーの概要」の赤色部分の説明です。
「A〜D」WordPress標準の拡張機能
「E〜K」SWELL専用の拡張機能
- A:太字
-
ドラッグして選択したテキストが、太字(ストロング)に変更できます。
太字(ストロング)→ 太字(ストロング)
- B:イタリック
-
ドラッグして選択したテキストが、イタリック(斜め)に変更できます。
イタリック(斜め)→ イタリック(斜め)
- C:リンク
-
ドラッグして選択したテキストにリンクが貼れます。


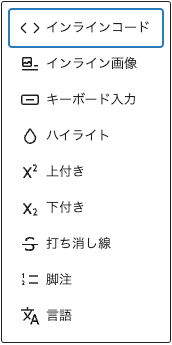
- D:さらに表示
-
その他の装飾 拡張機能です。
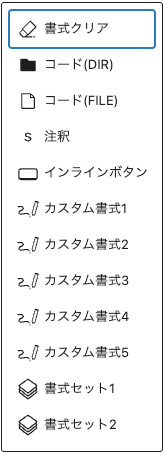
- E:SWELL装飾
-
SWELL専用の装飾 拡張機能です。


書式クリア:書式(装飾)をデフォルトに戻します。
コード(DIR):
コード(DIR)コード(FILE):
コード(FILE)注釈:注釈
インラインボタン:インラインボタン
※ カスタム書式と書式セットについては以下の記事をご覧ください。
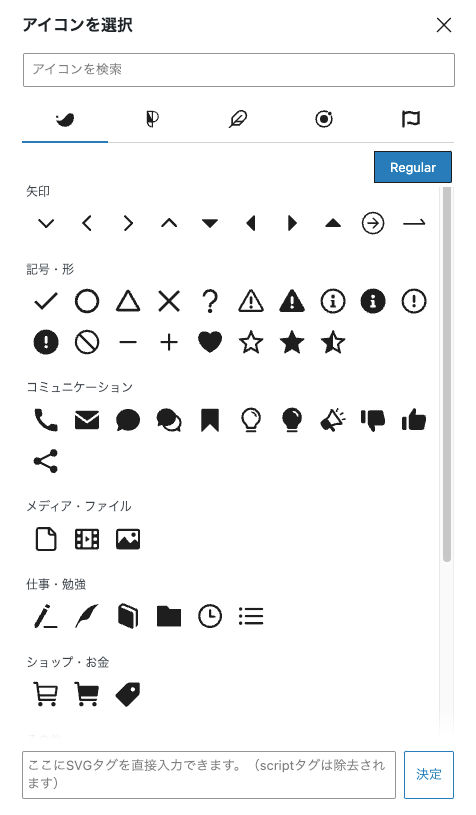
- F:アイコン
-
アイコンが視覚的に選べるようになっていて、アイコンコード無しで簡単に文中に入れられます。


5つのタブで分類されていて種類が豊富です。
アイコンを選んでクリックするだけ!とても便利です。
- G:ショートコード
-
ショートコードが簡単に呼び出せます。『評価用スター』は おすすめです。


記事内広告:[ad]
スマホだけ改行:[spbr]
PCだけ改行:[pcbr]
アイコン:[icon class="XXXX"]
評価用スター:[review_stars 4.5/5] →
HTML挿入:[html]ここにHTMLを書いてください[/html]
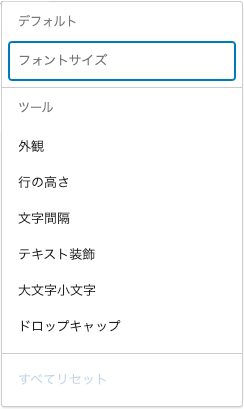
- H:フォントサイズ
-
ドラッグして選択したテキストのフォントサイズが変更できます。
『px』をクリックすると単位の変更が可能です。『%』も おすすめです。





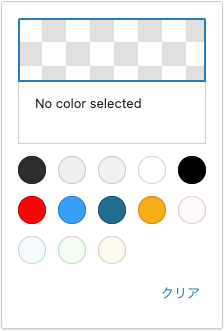
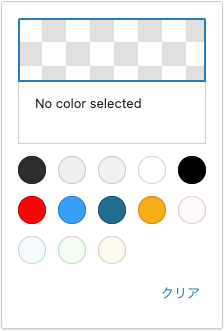
- I:テキスト色
-
ドラッグして選択したテキストの色が変更できます。


オプションカラー(後半の8色)の変更は、『SWELL設定>エディター設定>カラーセットタブ』で可能です。
テキストの色:テキストの色(選択部分の色変更)
※ハイライトと同様詳しくは 公式サイトマニュアルをご覧ください。
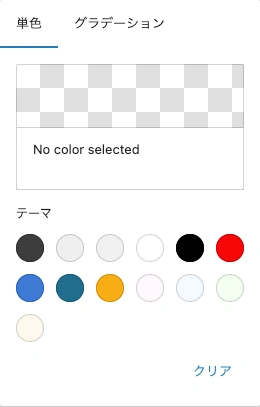
- J:背景色
-
ドラッグして選択したテキストの背景色が変更できます。


オプションカラー(後半の8色)の変更は、『SWELL設定>エディター設定>カラーセットタブ』で可能です。
背景色:背景色
詳しくは 公式サイトマニュアルをご覧ください。
- K:マーカー
-
ドラッグして選択したテキストにマーカー(下線)が引けます。


オプションカラーの変更は、『SWELL設定>エディター設定>マーカータブ』で可能です。
マーカー:マーカー
段落(段落ブロック)の装飾▶︎背景・枠
段落とは、前述しましたが…
もう一度 イメージしやすく簡単に説明すると!
テキスト(文字・単語・画像を含む)の集合体 → 文章 → 文章の集合体 → 段落
段落を区切るために「enter:改行」を押します。
それでは、段落の装飾について解説していきますね。
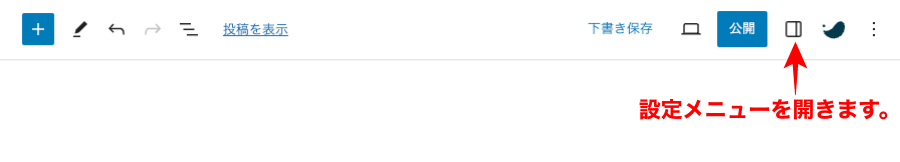
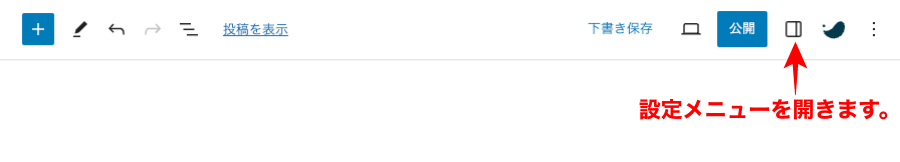
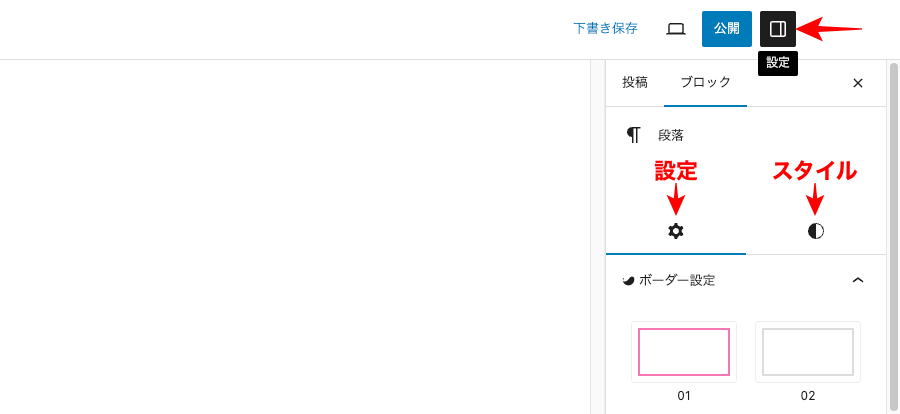
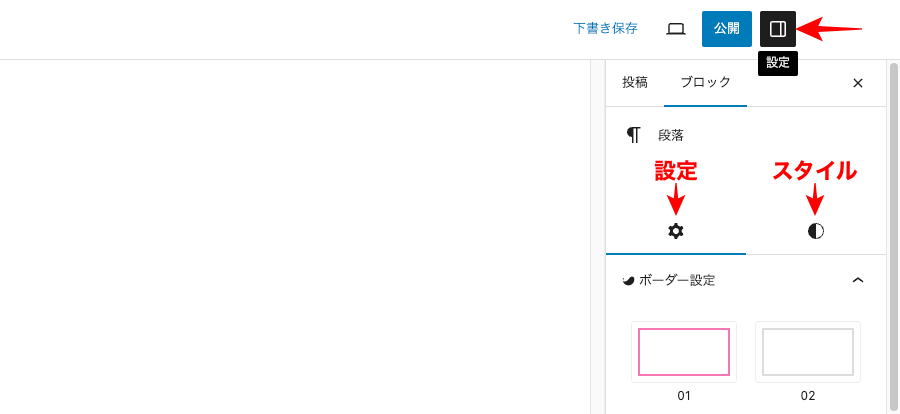
段落の装飾は、エディター画面の右上側にある『設定』から行います。
投稿(記事編集)画面で、装飾する段落をクリックします。
投稿(記事編集)画面の右側に以下の画面が表示されていない場合は以下を参考にしてください。
エディター画面の右上側にある『設定』アイコンをクリックします。






Menu『ブロックタブ>設定アイコン』をクリックします。
『ブロック』タブメニューをクリックします。
『ブロック』タブメニュー詳細:設定タブ


- ボーダー設定
-
01サンプル
02サンプル
03サンプル
04サンプル
- スタイル
-
ストライプ
方眼
角に折り目
ステッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
ポイント
チェック
バツ印
はてな
アラート
メモ
- デバイス制限
-
『SP / PC』表示するデバイスが 選択できます。
- ブロック下の余白量
-
ドロップダウンメニューから余白量が選択できます。
- 高度な設定
-
- HTML アンカー
- 追加 CSS クラス
タブを切り替えて…
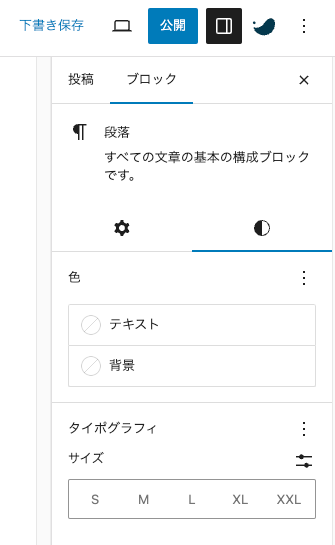
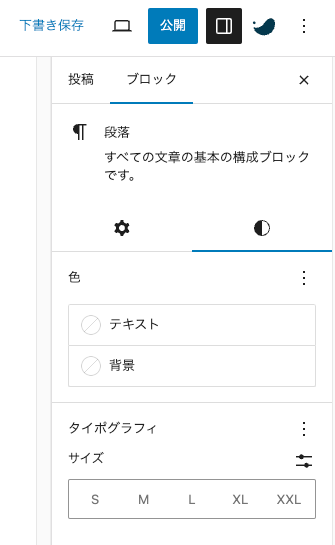
『スタイル』タブメニューをクリックします。
『ブロックタブ』メニュー詳細:スタイルタブ


- 色
-
テキスト
ブロックのテキストの色が設定できます。


-
背景
ブロックの背景の色が設定できます。


- タイポグラフィ
-
ブロックの細かい設定ができます。


- サイズ
-
ブロックのテキストサイズが設定できます。
『 S・M・L・XL・XXL 』を選択
※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL 段落ブロックの使い方!【トップツールバーのブロック・文章ツールも併せて解説】
記事を書く上で基盤となる『段落(Pタグ)ブロック』の使い方をご紹介しました。「段落・文章・画像」の表現の幅が広がり、より良いものになると思います。上手に段落ブロックを使うために この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/