SWELLの必須&おすすめプラグイン導入・設定方法!検証済み9個「初心者必見」

SWELLの必須&おすすめプラグインを導入・設定する方法を初心者さん向けに解説します。
不具合がないか?!当サイトにて 検証済みのプラグインをご紹介しています。^^/
- プラグインについて…
- プラグイン導入の共通手順
- SWELLの必須プラグイン
- SEO SIMPLE PACK 必須
- XML Sitemap & Google News 必須
- WP MultiByte Patch 必須
- SWELLのおすすめプラグイン
- WP Revisions Control おすすめ
- WP-Optimize おすすめ → リビジョン削除用のみに使用(使用後にプラグイン削除)
- Wordfence Security おすすめ
- その他のおすすめプラグイン
- WP Sitemap Page
PS Auto Sitemapおすすめ - Updraftplus おすすめ
- WebSub (FKA. PubSubHubbub) おすすめ
- WP Sitemap Page
- まとめ!
それではご覧ください。
プラグインについて…
 osaboo
osabooプラグインの入れ過ぎに注意!プラグインは少ない方がいいよ!
この章では、SWELLの必須&おすすめプラグインと筆者おすすめプラグインの合計9個をリストアップしました。
初心者さん向けに最小限のものを厳選!これだけは 入れておきましょう。
- SEO SIMPLE PACK 必須
- XML Sitemap & Google News 必須
- WP MultiByte Patch 必須
- WP Revisions Control おすすめ
- WP-Optimize おすすめ → リビジョン削除用のみに使用(使用後にプラグイン削除)
- Wordfence Security おすすめ
- PS Auto Sitemap おすすめ
- Updraftplus おすすめ
- WebSub (FKA. PubSubHubbub) おすすめ
プラグイン導入の共通手順
この記事でご紹介するプラグインの導入手順は共通です。
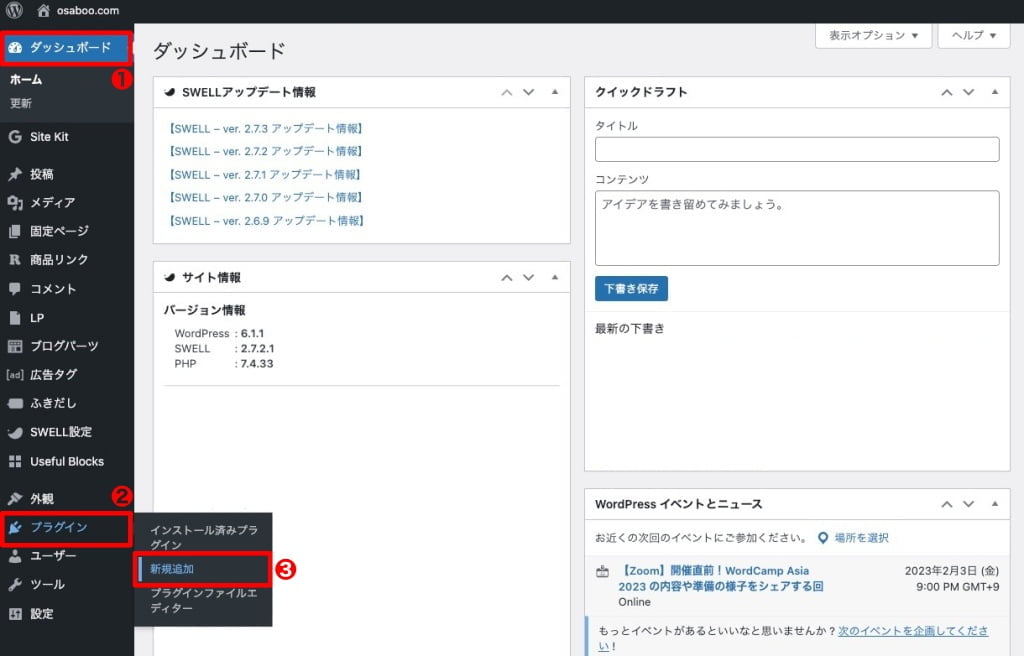
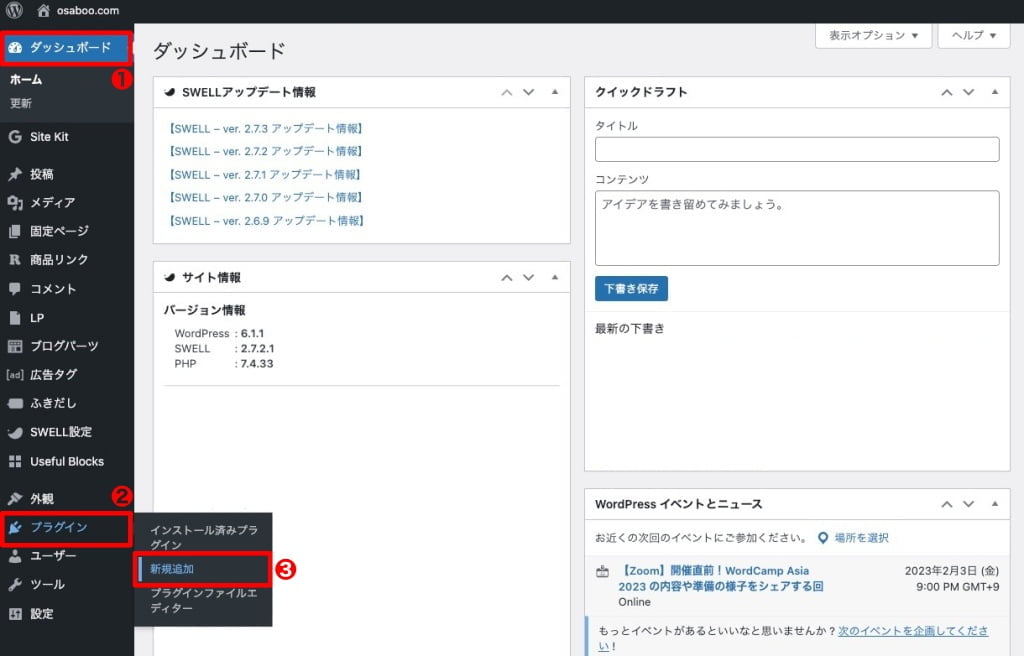
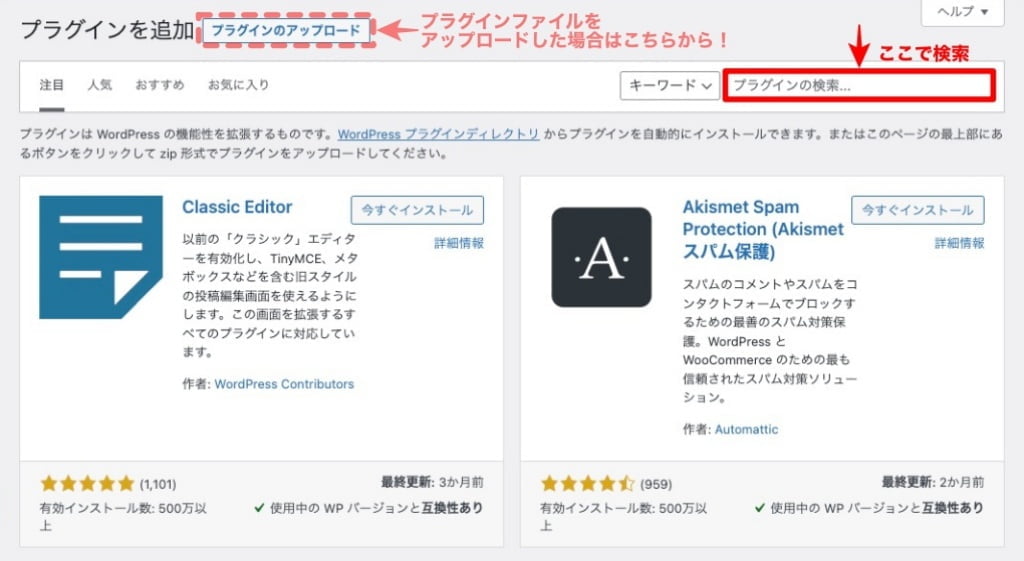
Menu『WordPress管理>❶ダッシュボード>❷プラグイン>❸新規追加』をクリックします。


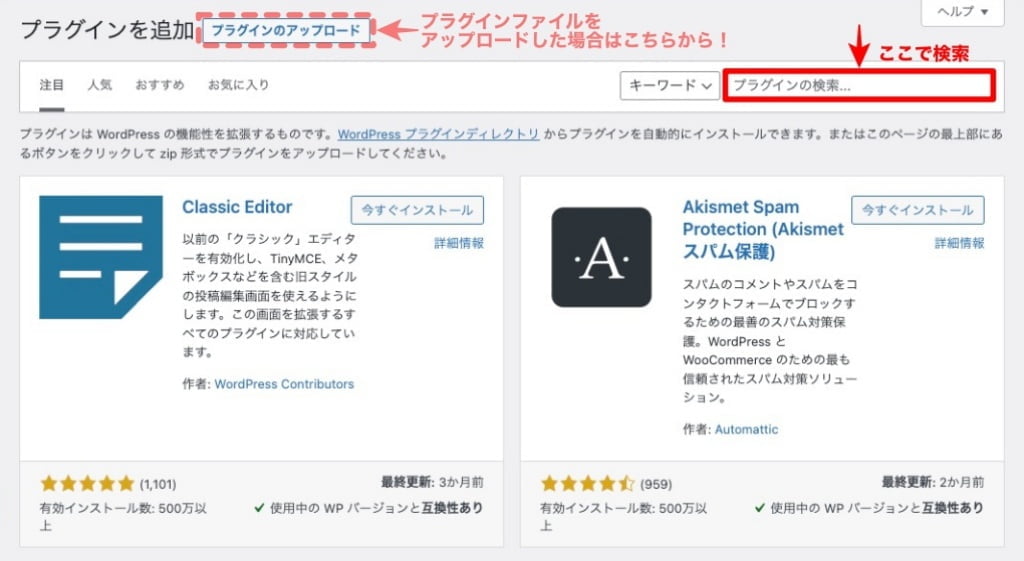
プラグイン追加の画面が表示されます。
あらかじめプラグインをダウンロードした場合は『プラグインのアップロード』ボタンをクリックしてインストールしてください。
『プラグインの検索…』の枠内にプラグイン名を入力します。


検索したプラグインが表示されたら…以下の手順でプラグインを追加します。
手順1 プラグインの検索で表示された各プラグインを選択して『今すぐインストール』ボタンをクリックします。
インストールが完了するとボタンが『有効化』ボタンにが切り替わります。
手順2『有効化』ボタンをクリックしてプラグインの追加は完了です。
それでは 順番に見ていきましょう。
SWELLの必須プラグイン
この章では、SWELLの公式ページで紹介されている必須プラグインの導入と設定方法をご紹介します。
SEO SIMPLE PACK 必須


SEO SIMPLE PACKは…
必要最低限な機能だけが搭載されているシンプルなSEOプラグインです。
SWELLと同じ開発者が作っており、設定画面も全て日本語対応しています。SEO SIMPLE PACK に XMLサイトマップを作成する機能はありません。
SWELL公式サイト
必要な方は後述する「XML Sitemap & Google News」を併用していただくとよいかと思います。
SEO SIMPLE PACKの導入手順
『プラグインの検索…』の枠欄にプラグイン名を入力します。
『SEO SIMPLE』と入力します。


以下のプラグインが表示されます。
プラグインのカード領域にある『今すぐインストール』→『有効化』ボタンの順にクリックします。




SEO SIMPLE PACKの設定方法


XML Sitemap & Google News 必須


XML Sitemap & Google Newsは XMLサイトマップを作成するプラグインです。SEO SIMPLE PACKにXMLサイトマップを作成する機能が無いため併用する必要があります。
注意 しかし、以下のような記載もあります。
WordPress5.5からはコアにXMLサイトマップ機能が追加されましたので、コアのもので十分な方はこのプラグインは不要です。
ただし、SWELLではデフォルト状態でコアのサイトマップ生成機能をオフにしています(すでにプラグイン導入しているユーザーさんが多数派だったため重複しないようにしています)ので、「SWELL設定」>「機能停止」タブから「コアのサイトマップ機能を停止する」のチェックを外してご利用ください。
SWELL公式サイト
ということは…
SWELLの「コアのサイトマップ機能を停止する」のチェックを外して「XML Sitemap & Google News」は不要ということですが…
「コアのもので十分な方」??が 確認できていないため、デフォルト設定を尊重しSWELL設定はいじらず「XML Sitemap & Google News」を追加しています。
XML Sitemap & Google Newsの導入手順
『プラグインの検索…』の枠欄にプラグイン名を入力します。
『XML Sitemap & Google News』と入力します。


以下のプラグインが表示されます。
プラグインのカード領域にある『今すぐインストール』→『有効化』ボタンの順にクリックします。




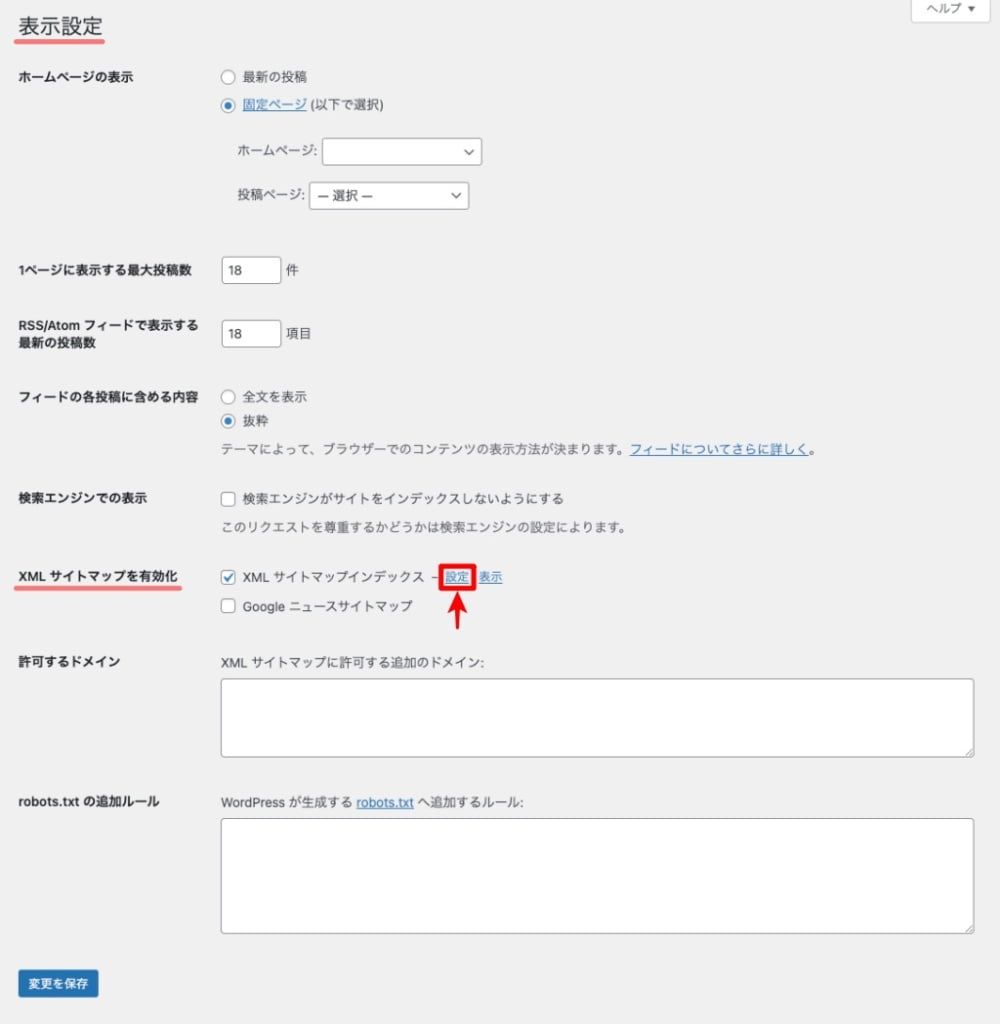
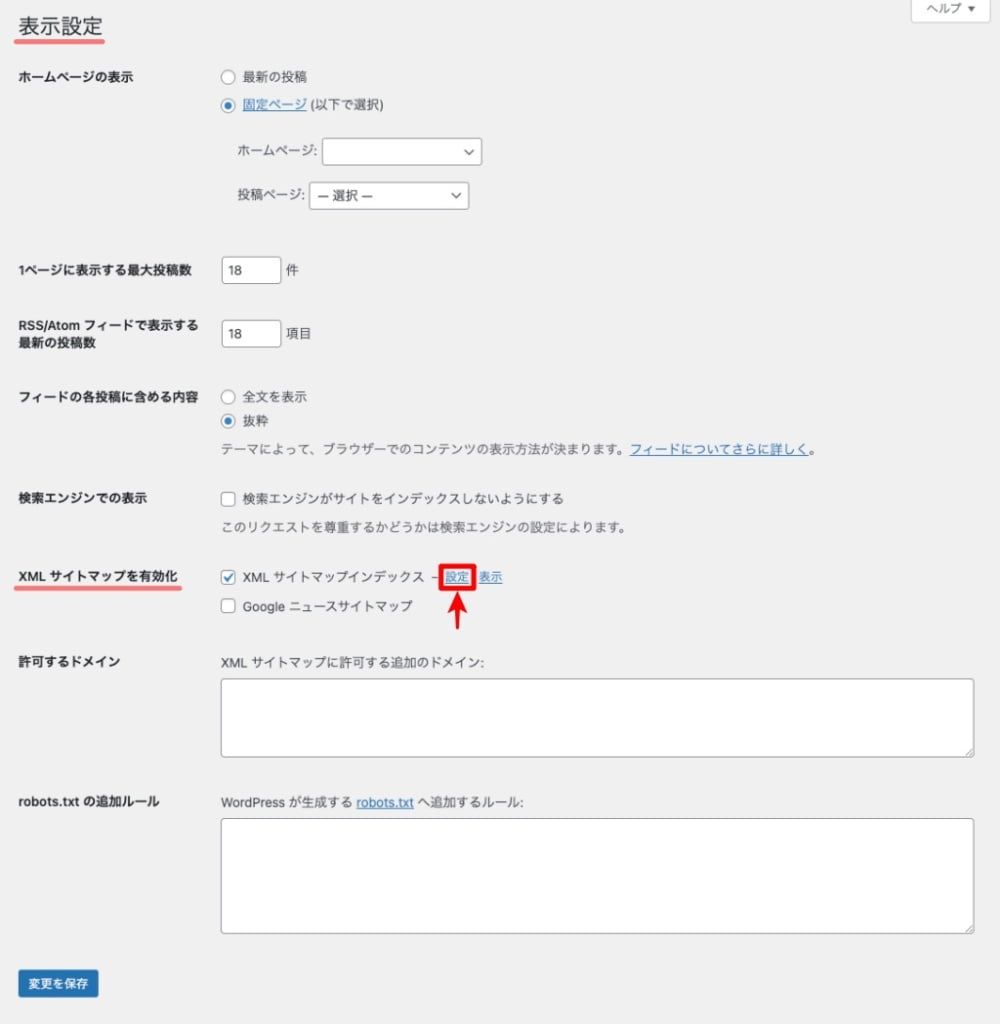
XML Sitemap & Google Newsの設定方法
設定箇所は以下の通りです。
menu『WordPress管理>ダッシュボード>設定>表示設定』をクリックします。
または…(どちらも同じです。)
menu『WordPress管理>ダッシュボード>XML サイトマップ』をクリックします。
「XML サイトマップを有効化:XML サイトマップインデックス – 設定|表示」部分の『設定』をクリックします。




自動でサイトマップを作りたいという方は…「PS Auto Sitemap」が おすすめです。
WP Sitemap Page を PS Auto Sitemap の代替えプラグインとしておすすめします。
WP MultiByte Patch 必須


WP MultiByte Patchは…
WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。英語圏で作られた WordPress を日本語環境で正しく動作させるために必要となる機能を網羅していますので、なんらかの対策を行っていない場合は導入をおすすめします。
https://eastcoder.com/code/wp-multibyte-patch/
設定は不要で インストールするだけなので…導入しておきましょう。
WP MultiByte Patchの導入手順
『プラグインの検索…』の枠欄にプラグイン名を入力します。
『XWP MultiByte Patch』と入力します。


以下のプラグインが表示されます。
プラグインのカード領域にある『今すぐインストール』→『有効化』ボタンの順にクリックします。




『有効化』できたら 完了です。設定はありません。
SWELLの必須プラグインは 以上です。
SWELLのおすすめプラグイン
この章では、SWELLの公式ページで紹介されているおすすめプラグインの導入と設定方法をご紹介します。
WP Revisions Control おすすめ
当サイトの姉妹サイトで検証した記事を以下でご紹介します。
多くなってしまったリビジョンを削除してリビジョン数を指定する手順を解説しています。
プラグインの導入から設定まで 2つのプラグインで実施する方法を初心者さん向けにご紹介しています。\是非/


WP-Optimize おすすめ → リビジョン削除用のみに使用(使用後にプラグイン削除)
Wordfence Security おすすめ


Wordfence Securityは…
Wordfence Securityの導入手順






有効化をクリックすると…
以下の画面が表示されます。
『GET YUOR WORDFENCE LICENSE』ボタンをクリックします。


上画面を和訳で表示しています。
『WORDFENCE ライセンスを取得する』ボタンをクリックします。


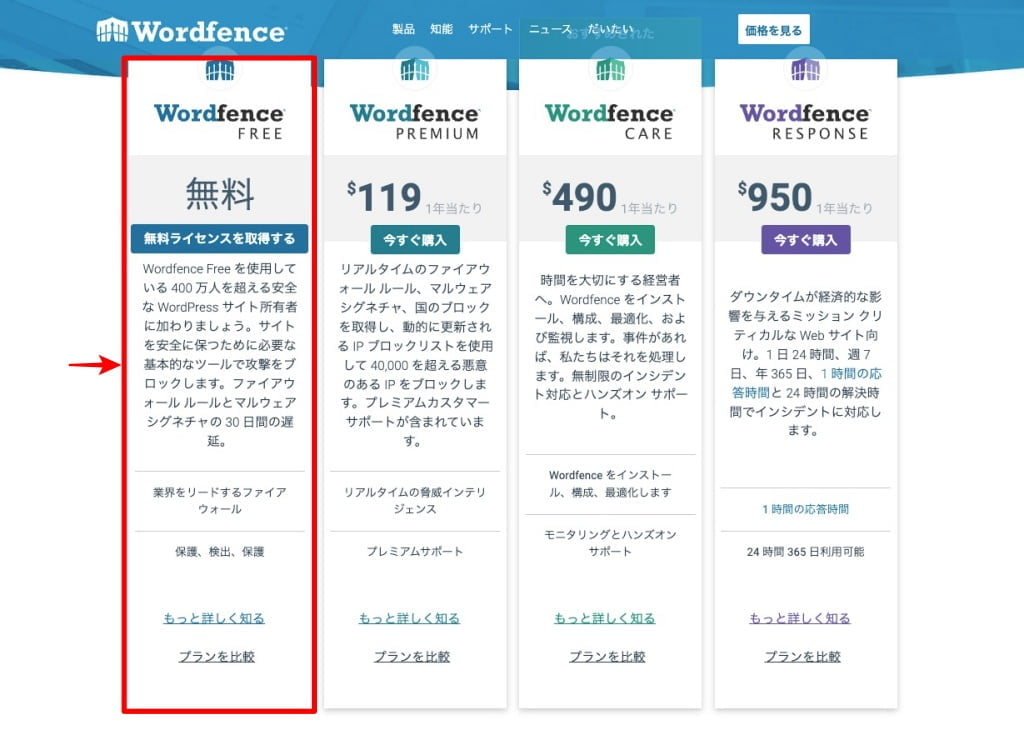
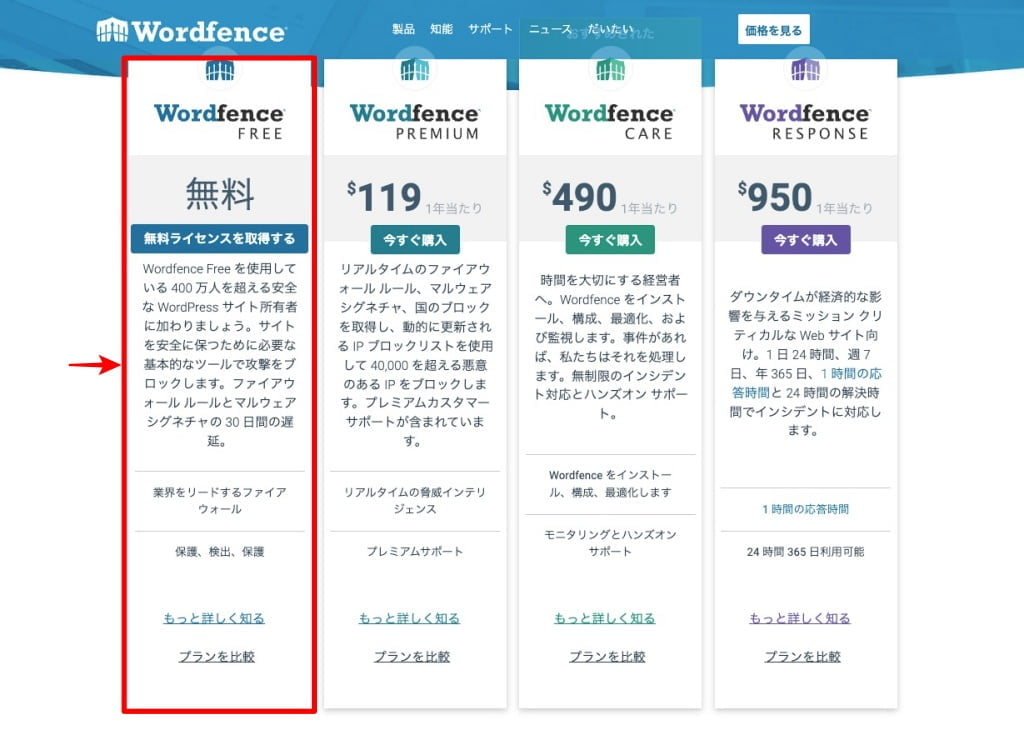
以下の画面が表示され、有料ブラン等が 出てきます…無料を選択しましょう。
『無料ライセンスを取得する』ボタンをクリックします。


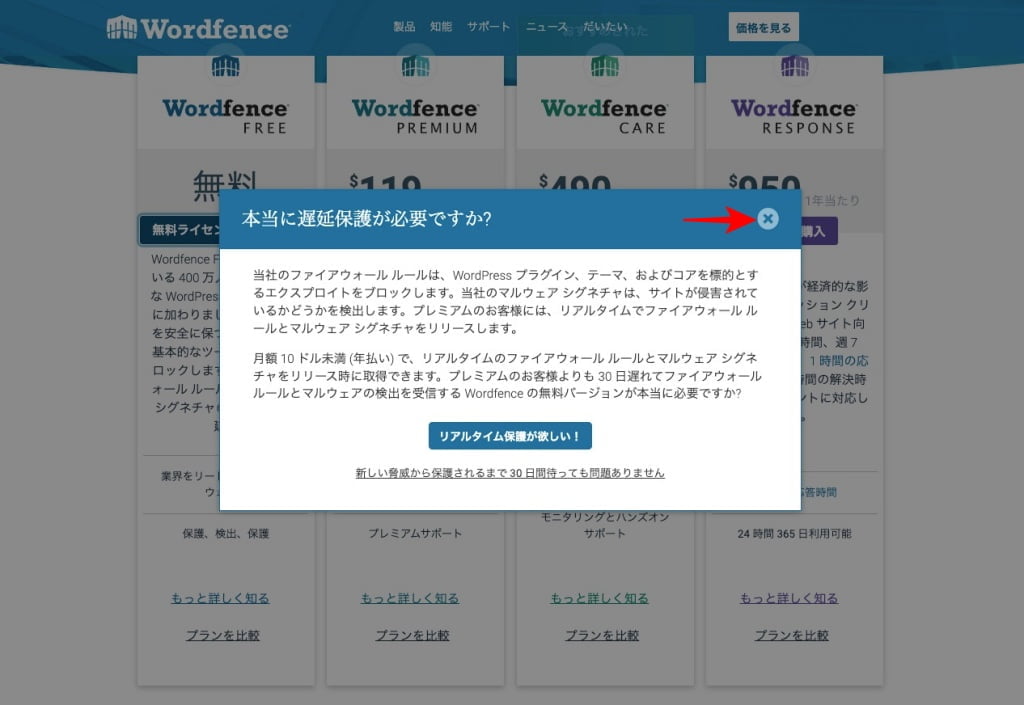
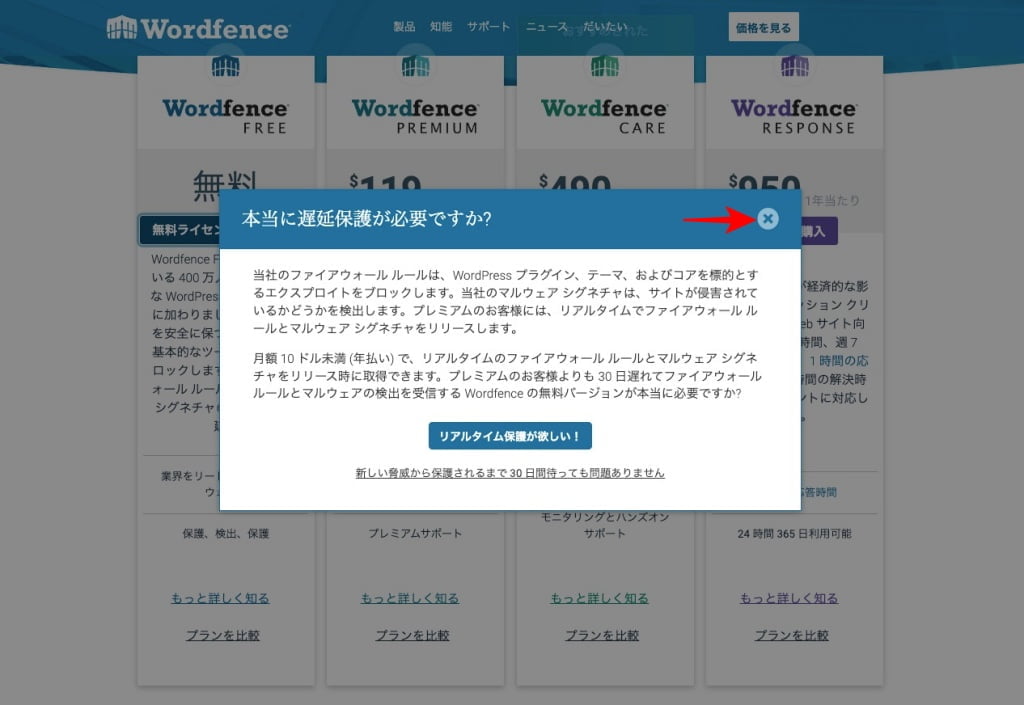
以下の再確認画面が表示されます。
ピックアップ部分の『x』をクリックします。


以上でライセンスの取得は完了です。
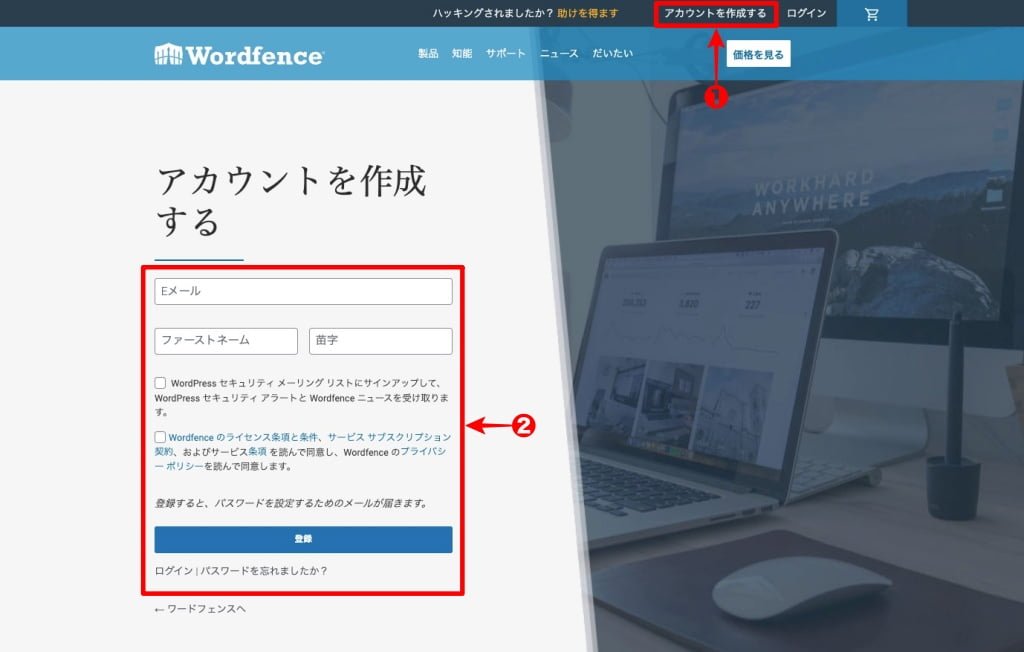
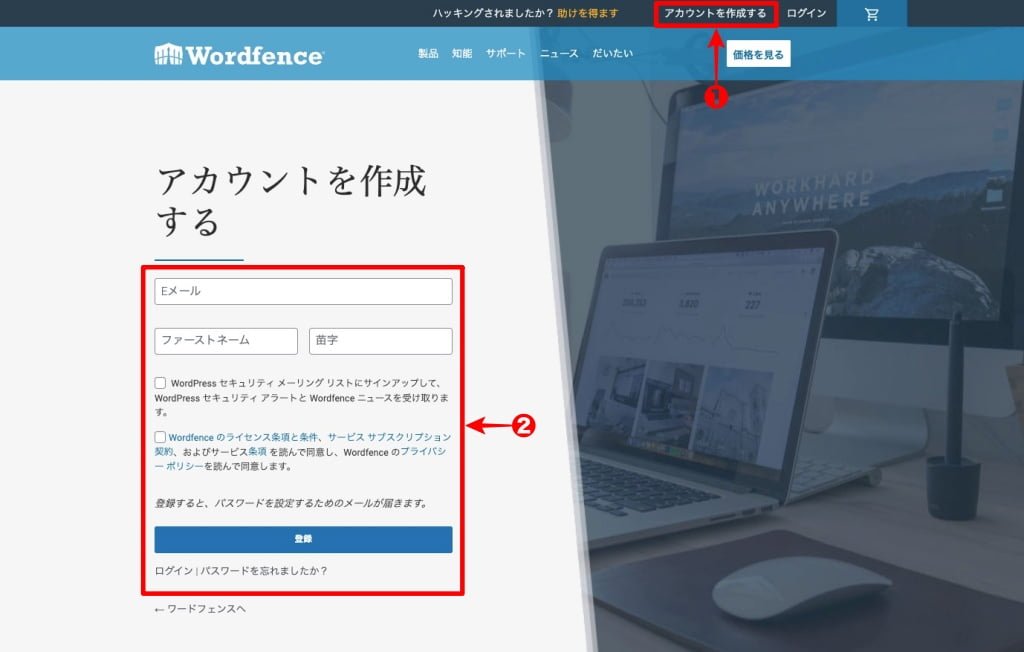
次に、アカウントを作成するように促されるので ここでアカウントを作成します。
以下の画面が表示されない場合は『Word fence ロゴ』をクリックして 『アカウントを作成する』のタブメニューをクリックしてください。
❶と❷を処理します。


Wordfence Securityの導入手順は 以上です。
Wordfence Securityの初期設定は別途記事にてご紹介します。
ps:Wordfence Securityが学習する期間を待ってから問題が起きた場合に随時対処していきます。
Wordfence Securityの設定方法


その他のおすすめプラグイン
この章では、(筆者 おすすめ!)その他のおすすめプラグインの導入と設定方法をご紹介します。
※ 記事へのご案内です。
WP Sitemap Page PS Auto Sitemap おすすめ
軽くていい!最短10分でサイトマップ完成です。「乗り換えもOK」てまいらず!!です。


記事を更新するだけで自動的に「HTMLサイトマップ(ユーザー:読者用)を作成してくれるプラグインです。


Updraftplus おすすめ
バックアップ系のプラグインは バックアップ容量の制限や復元方法がわかりずらいものが多くありますが!
このプラグインにはそういった煩わしい制限がなく初心者さんからベテランまで多くのユーザーが利用している安心して使えるプラグインです。\初心者さんにおすすめ/ PS;筆者もこのプラグインで幾度となく助けられました。^^


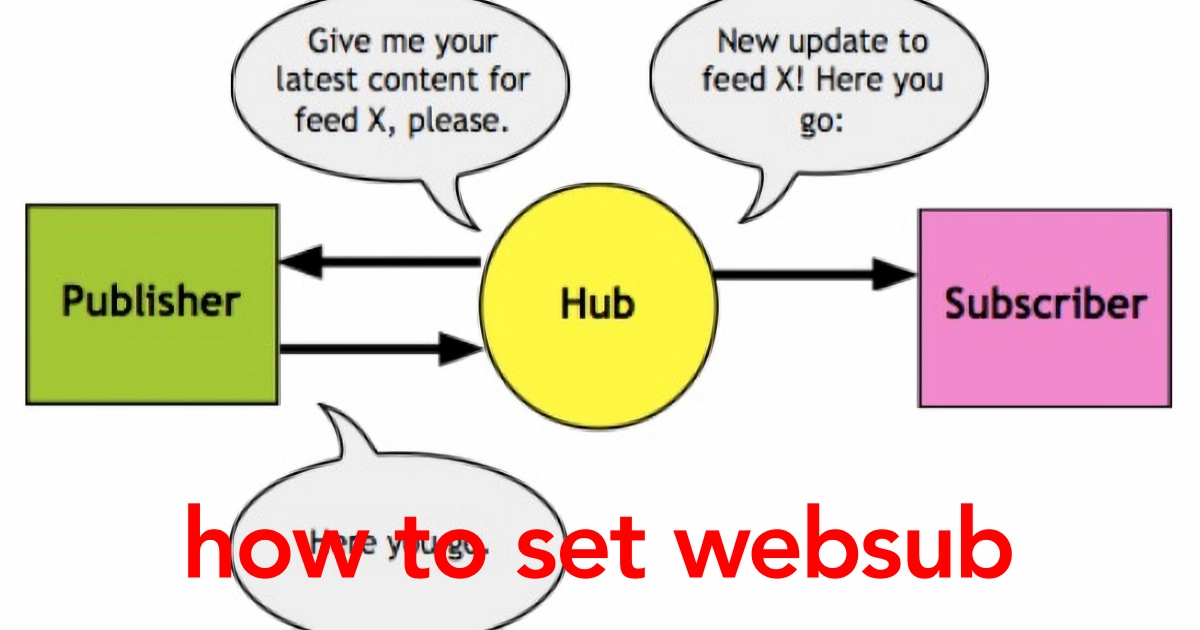
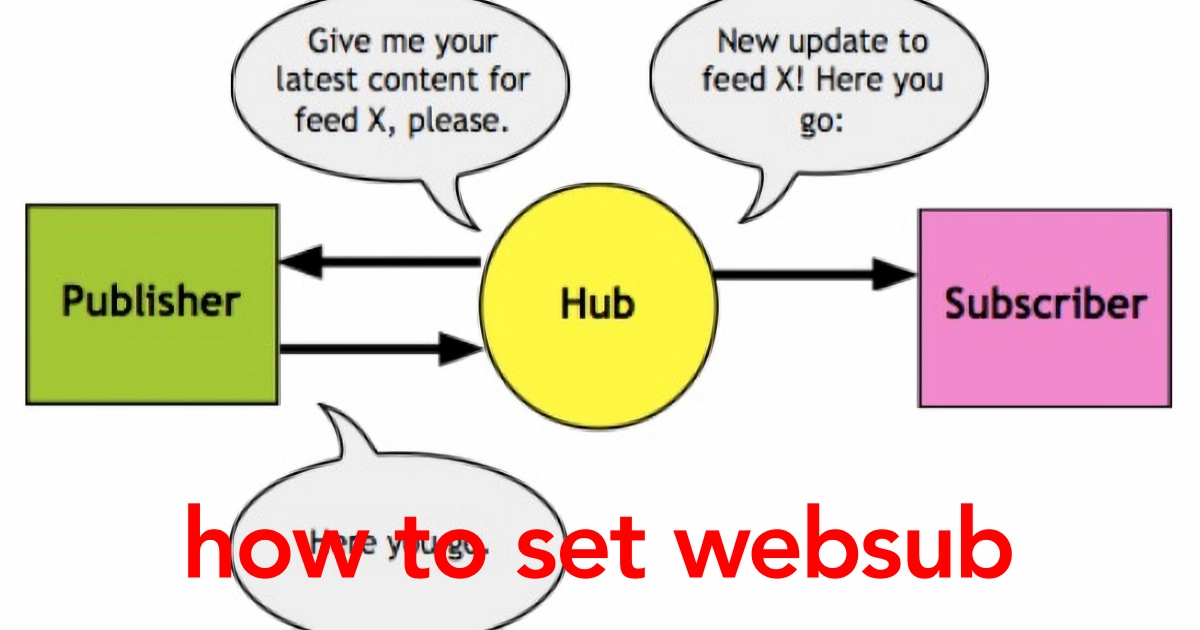
WebSub (FKA. PubSubHubbub) おすすめ
このプラグインは、ブログの更新をリアルタイムで知らせる簡単な方法です。PubSubHubbub/WebSub は広く採用されており、Google アラートやその他の多くのサービスで使用されています。サブスクリプション要求は、要求を検証および検証するハブを介して中継されます。ハブは、新しいコンテンツや更新されたコンテンツが利用可能になったときにサブスクライバーに配信します。
https://ja.wordpress.org/plugins/pubsubhubbub/
インストールするだけで簡単!おすすめです。


さらに詳しくは…以下の公式サイト記事で詳しく解説しているのでご覧ください。
まとめ!SWELLの必須&おすすめプラグイン導入・設定方法!検証済み9個「初心者必見」
SWELLの必須&おすすめプラグインを検証結果を踏まえてご紹介しました。プラグインはサイトの構成サーバーの状態等で不具合が出る場合があります。Aサイトは大丈夫なのにBサイトは不具合が発生したみたいな…
極力そのようなことの無いプラグインをご紹介しました。初心者さんでも安心して使えると思うのでぜひ参考にしてください。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/