SWELL アコーディオンブロックの使い方!長い記事をスッキリ見せる方法

SWELLの「アコーディオンブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:アコーディオン
SWELL専用のブロックエディター機能です。
長い記事や長文の一部を格納して通常ではタイトル項目のみを表示しておき、必要に応じて(読者が見たい時)表示できるフォルダー的機能です。
記事をスッキリ見せるためには最適な機能です。
ユーザーの読書欲を向上させる効果が期待できますよ。^^/
- SWELLブロック:アコーディオンとは…
- アコーディオンブロックの使用例(参考)
- 細かすぎる?詳細説明や画像のコンテンツをアコーディオンブロックに収納
- 興味を持つ読者への導線にアコーディオンボックスを使う
- アコーディオンの使い方
- アコーディオンブロックの挿入手順
- アコーディオンブロックのタイトルとコンテンツを作成
- アコーディオンブロック(親ブロック)のカスタマイズ
- アコーディオンブロックのカスタマイズ例
- まとめ!
それではご覧ください。
SWELLブロック:アコーディオンとは…
アコーディオンブロックとは…
補助的(必要な場合のみ表示する)コンテンツ等を格納しておき、そのブロック領域をクリックすることで 格納されているコンテンツ等を「開 open / 閉 close」させることができるブロックです。
主要コンテンツのみを表示して、補助的なコンテンツをアコーディオンブロックにまとめると 長い記事も見た目は 短くスッキリした印象になります。
読者にとっても 主要部分を短時間で読め、補助部分を必要に応じてアコーディオンブロックから把握できるので…読書欲の向上が期待できます。
アコーディオンブロックの使用例(参考)
この章では、アコーディオンブロックの使用例(参考)をご紹介します。
- 細かすぎる?詳細説明や画像のコンテンツをスライドブロックに収納
- 興味を持つ読者への導線にスライドボックスを使う
 osaboo
osabooまだまだ…たくさん使える方法はあるので工夫して草だいね!
細かすぎる?詳細説明や画像のコンテンツをアコーディオンブロックに収納
当サイトでは、操作メニューをテキストでガイドしています…が、合わせて初心者さん用に「詳細説明や画像」等も添付する場合が多々あります。この細かすぎる?「詳細説明や画像」等をスライドブロックに入れて必要な方はクリックしてね!(笑)みたいな感じにしています。
こんな感じです!
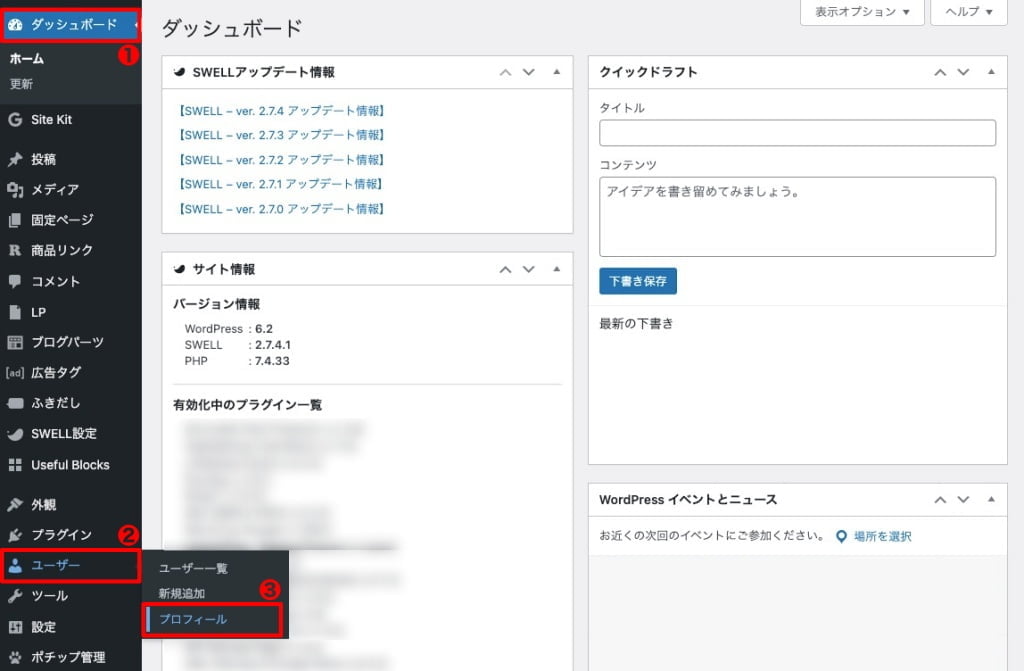
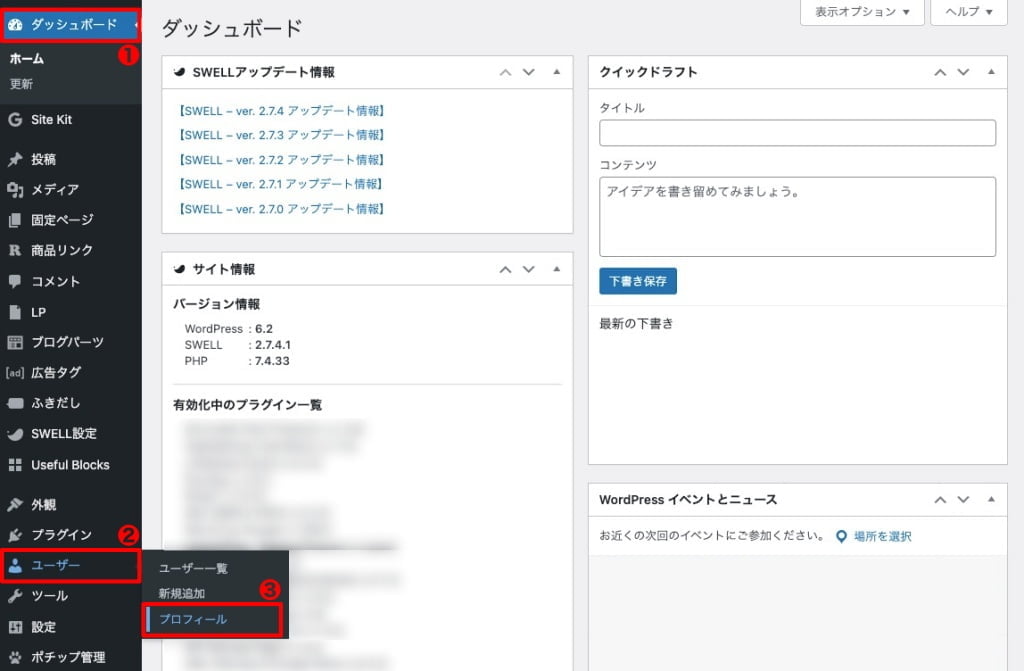
menu 『WordPress管理>ダッシュボード>ユーザー>プロフィール』をクリックします。
上のメニュー操作がわかりにくい場合は クリックして下さい。(これはサンプルです)
画像でわかりやすく見せたい時に…
❶ ❷ ❸の順にマウスオーバーして ❸ でクリックします。


※ これはサンプルのコンテンツです。
参考にしてみてください。^^/
興味を持つ読者への導線にアコーディオンボックスを使う
記事の本筋から少し外れる内容がある場合等、読者の興味が振れた場合に導線として使用するのも有効かと…
こんな感じです!
参考にしてみてください。^^/



アコーディオンブロックの使用例(参考)は以上です。
使い方のイメージはつかめましたか?!
アコーディオンブロックの使い方
この章では、アコーディオンブロックの使い方をご紹介します。
アコーディオンブロックの挿入手順やタイトル・コンテンツ範囲の説明、アコーディオンブロックのカスタマイズ(装飾)の3つのセクション仕分けてご紹介します。
- アコーディオンブロックの挿入手順
- アコーディオンブロックのタイトルとコンテンツを作成
- アコーディオンブロック(親ブロック)のカスタマイズ
それでは順番に見ていきましょう。
アコーディオンブロックの挿入手順
作業は投稿(記事編集)画面での作業になります。
この章では、基本的なアコーディオンブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(記事編集)画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
ブロック挿入ツール『+』を切り替えてブロックメニューを開きます。
『+』をクリックします。


ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『アコーディオン』を選択して投稿(記事編集)画面に設置します。
『アコーディオン』をクリックします。


投稿(記事編集)画面に『アコーディオンブロック』が表示されます。
デフォルトでは、以下のように表示されます。


アコーディオンブロックのタイトルとコンテンツを作成
アコーディオンブロックが投稿(記事編集)画面に挿入されたら、タイトルとコンテンツを作ります。
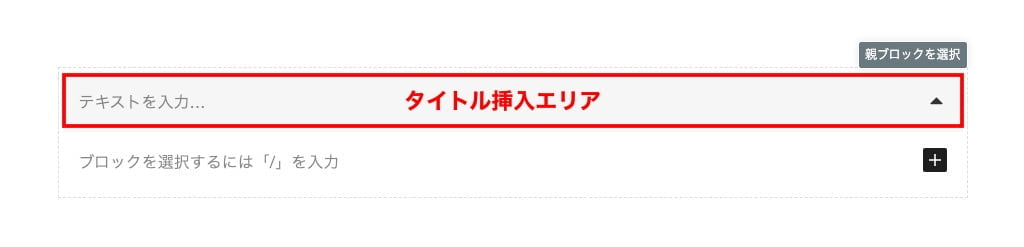
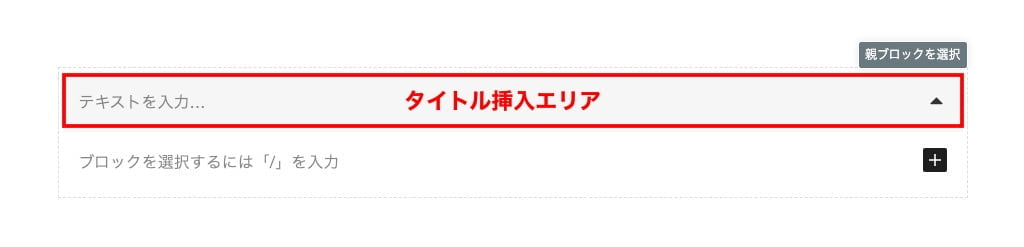
タイトル
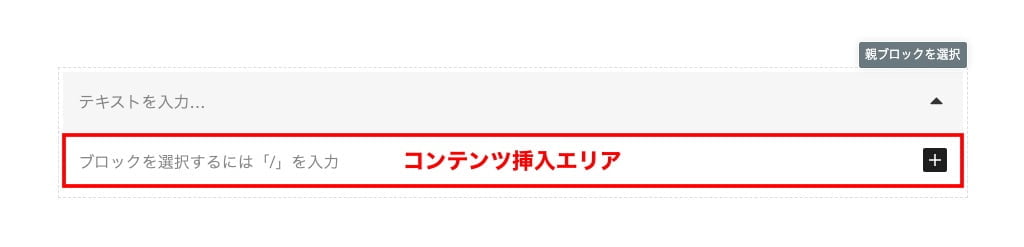
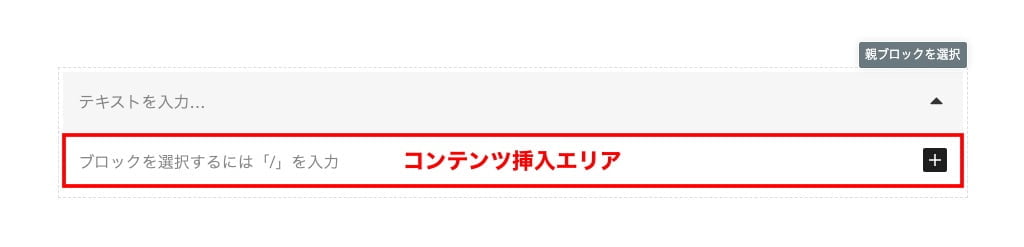
『テキストを入力…』の部分(赤枠)にタイトルとなるテキストを入力します。常表示


サンプルでは以下のようなテキストをタイトルに作成します。


コンテンツ
『ブロックを選択するには「/」を入力 』の部分(赤枠)にテキストや画像を使ってコンテンツを作ります。


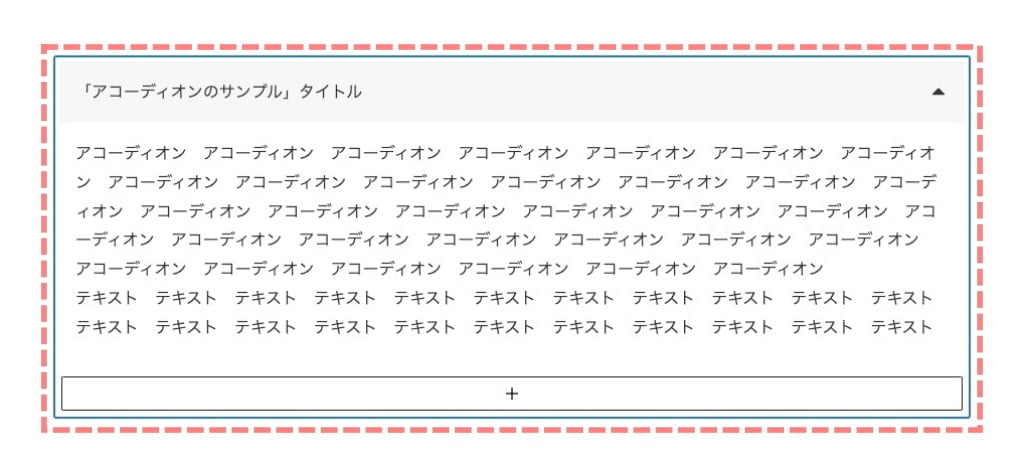
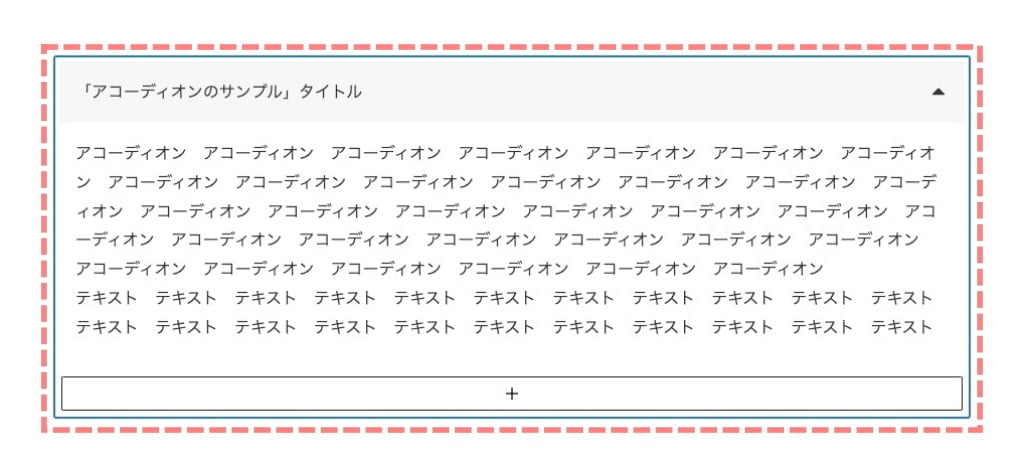
サンプルでは以下のようなテキストをコンテンツエリアに作成します。


以上で、常に表示されるタイトルとアコーディオン内に隠れるコンテンツができました。
アコーディオンブロック(親ブロック)のカスタマイズ
アコーディオンブロックが閉じている状態の表示をカスタマイズ(装飾)します。
アコーディオンブロックのカスタマイズは『親ブロック』でのカスタマイズとなります。
タイトルとコンテンツは、アコーディオンの『子ブロック』なので…
タイトルとコンテンツの作成終了後にアコーディオンブロック右上の『親ブロックを選択」をクリックして切り替えます。
『親ブロックを選択』をクリックします。


親ブロックが選択されると以下のように青枠で囲まれます。


ここまでは後述する「 ❶ 親ブロックを選択します。」の手順です。
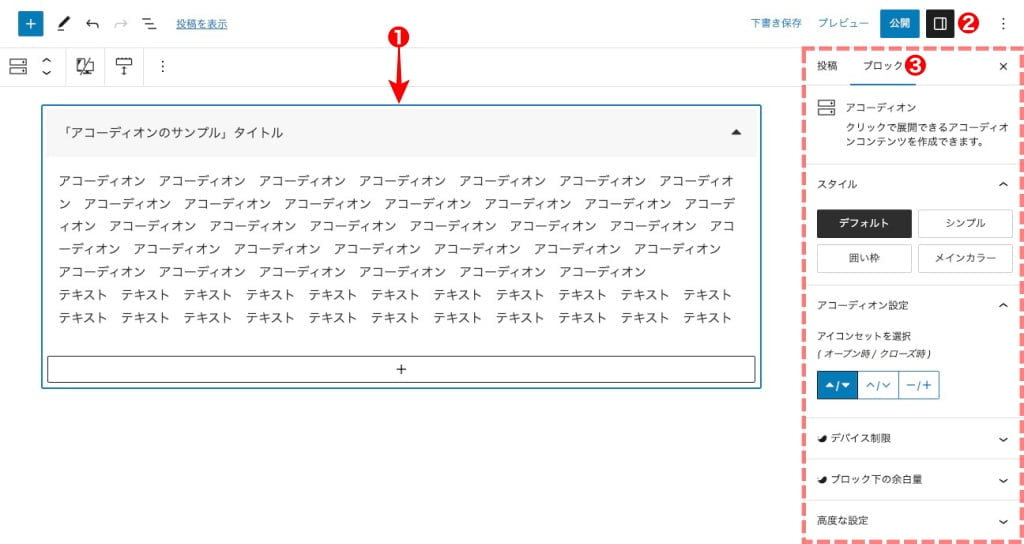
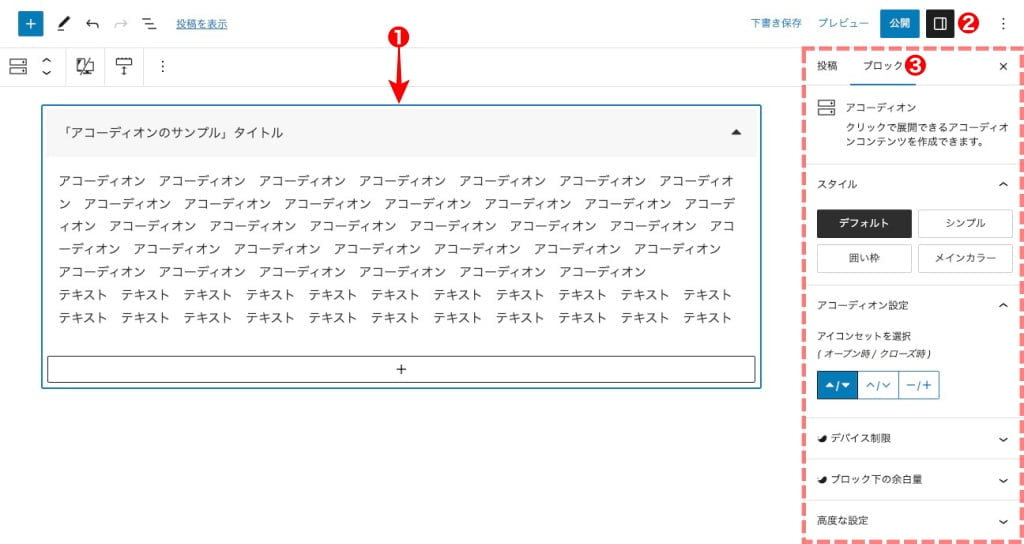
アコーディオンブロック(親ブロック)をカスタマイズするためにブロックタブメニューを開きます。
- 親ブロックを選択します。
- 右上の『設定』アイコンをクリックしてドロップダウンメニューを開きます。
- 『ブロック』タブを選択します。
❶ ❷ ❸ を処理します。


それでは、カスタマイズできる内容を順番に説明します。
以下の画面は投稿(記事編集)画面右側に表示される『設定>ブロック』タブメニューです。(上画面 ❸)
ブロックタブメニュー詳細


- スタイル
-
デフォルト
シンプル
囲い枠
メインカラー
- アコーディオン設定
-
アイコンセット3種類から選択
- デバイス制御
-
SP/PC 表示制限する場合に選択
- ブロック下の余白
-


※ ドロップダウンメニューより選択 - 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
アコーディオンブロックのカスタマイズ例
アコーディオンブロックのカスタマイズ例をブロックタブメニュー順にご紹介します。
スタイル
スタイルとアイコンを選択するだけで簡単に外観のカスタマイズができます。
デフォルト
デフォルトスタイル
デフォルトスタイルのアコーディオンブロックです。アイコン(デフォルト)『 』です。
シンプル
シンプルスタイル
シンプルスタイルのアコーディオンブロックです。アイコン『 』です。
囲い枠
囲い枠スタイル
囲い枠スタイルのアコーディオンブロックです。アイコン『 』です。
メインカラー
メインカラースタイル
メインカラースタイルのアコーディオンブロックです。アイコン(デフォルト)『 』です。


※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL アコーディオンブロックの使い方!長い記事をスッキリ見せる方法
SWELL アコーディオンブロックの使い方をご紹介しました。
読者(ユーザー)が読みやすいように工夫する!って難しいですよね。記事の中で「あると邪魔?ないと寂しい?」というコンテンツは多々出てくるかと…そんな時に今回ご紹介した「アコーディオンブロック」を使ってはいかがでしょう。簡単操作で優れものだと思います。是非、使ってみて下さい!!
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/