SWELL 詳細ブロックの使い方!アコーディオンブロックとどう違う?!「比較してみた!」

SWELLでの「詳細ブロックの使い方」を初心者さん向けに解説します。
- テキスト:詳細
WordPress標準のブロックエディター機能です。
詳細ブロックは、SWELLのアコーディオンブロックと同様の機能で…「通常は、補助的要素を隠しておいて 必要に応じで開く」という機能です。
\ 詳細ブロックの使い方とスライドブロックとの違いをご紹介します。/
※ WordPress6.3から追加されたブロックです。
詳細ブロックのサンプルです。こんな感じ!開閉できますよ。^^
詳細ブロックのタイトル
詳細ブロック内のテキスト

詳細ブロック内の画像
- 詳細ブロックとは?
- 詳細ブロックの使い方
- 詳細ブロックとアコーディオンブロックの違い
- まとめ!
それではご覧ください。
詳細ブロックとは?
詳細ブロックとは?
補助的(必要な場合のみ表示する)コンテンツ等を格納しておき、そのブロック領域をクリックすることで 格納されているコンテンツ等を「開 open / 閉 close」させることができるブロックです。
主要コンテンツのみを表示して、補助的なコンテンツを詳細ブロックにまとめると 長い記事も見た目は 短くスッキリした印象になります。
読者にとっても 主要部分を短時間で読め、補助部分を必要に応じて詳細ブロックから把握できるので…読書欲の向上が期待できます。
※ 比較詳細は 後述しますが、SWELL専用ブロックの「アコーディオンブロック」と同様の機能をもっています。
詳細ブロックの使い方
この章では、詳細ブロックの使い方をご紹介します。
基本的な記事への詳細ブロック挿入手順やタイトル・コンテンツ範囲の説明、詳細ブロックのカスタマイズ(装飾)の3つのセクション仕分けてご紹介します。
- 詳細ブロックの挿入手順
- 詳細ブロックのコンテンツ作成
- 詳細ブロックのカスタマイズ
以下の作業は投稿(記事編集)画面での作業になります。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿(記事編集)画面が表示されます。(編集する場合は、投稿一覧から対象記事を選択してください。)
それでは、投稿(記事編集)画面での各手順と方法をご紹介していきます。
詳細ブロックの挿入手順
テキスト:詳細ブロック を投稿(記事)に挿入します。
- ブロック挿入ツールを切り替え:『+』をクリックすると『x』に変わり、メニュータブが表示されます。
- ブロックタブのメニューから『テキスト:詳細』をクリックします。
❶ ❷ を処理します。

投稿(記事編集)画面に『詳細ブロック』が表示されます。
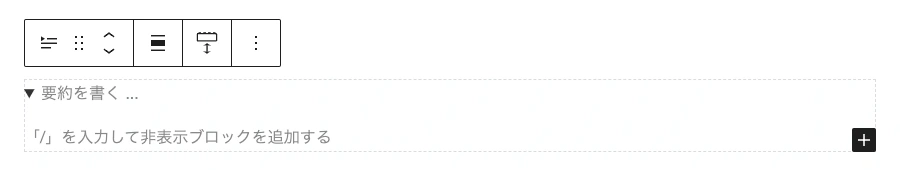
詳細ブロックの挿入直後は、以下のように表示されます。

詳細ブロックのコンテンツ作成
詳細ブロックが投稿(記事編集)画面に挿入されたら、コンテンツを作ります。
以下の画面は挿入直後の状態です。
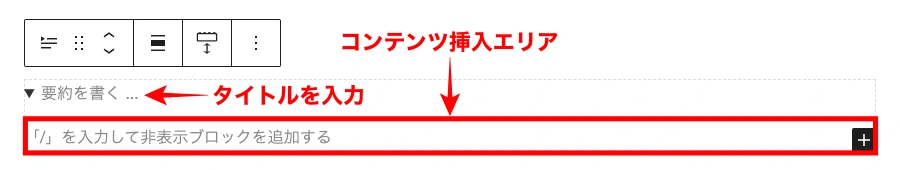
▼ 要約を書く … の部分(赤矢印)は、詳細ブロックのタイトルです。常表示
「/」を入力して非表示ブロックを追加する の部分(赤枠)にテキストや画像を使ってコンテンツを作ります。

サンプルでは以下のようなテキストをコンテンツエリアに作成します。

以上で、スライド内に隠れるコンテンツができました。
実際に作った詳細ブロックは以下です。(クリックしてみてください)
詳細ブロックのタイトル
詳細ブロック内のテキスト

詳細ブロック内の画像
詳細ブロックのカスタマイズ
詳細ブロックのカスタマイズは デフォルト状態の開閉です。
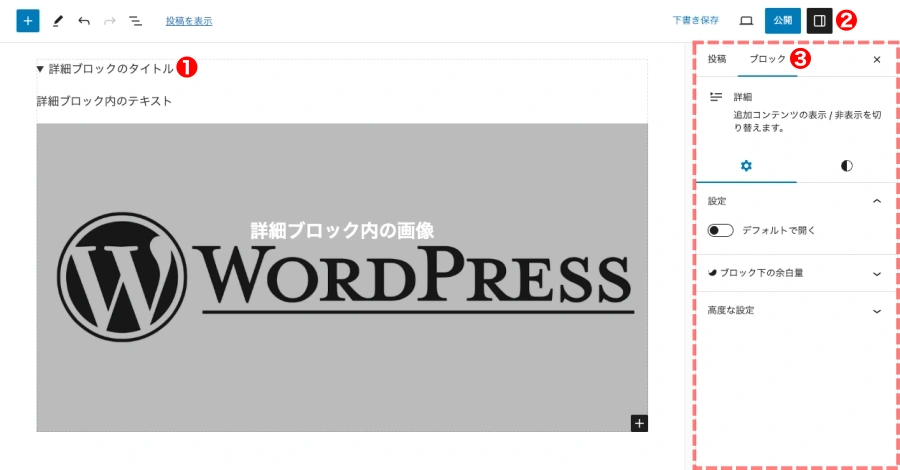
詳細ブロックをカスタマイズするためにブロックタブメニューを開きます。
- 詳細ブロックをクリックします。(タイトル部分をクリックします)
- 右上の『設定』アイコンをクリックしてドロップダウンメニューを開きます。
- 『ブロック』タブを選択します。
❶ ❷ ❸ を処理します。

それでは、カスタマイズの詳細を見ていきましょう。
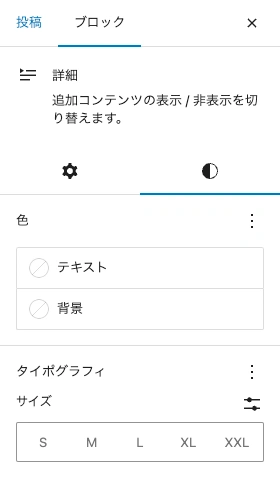
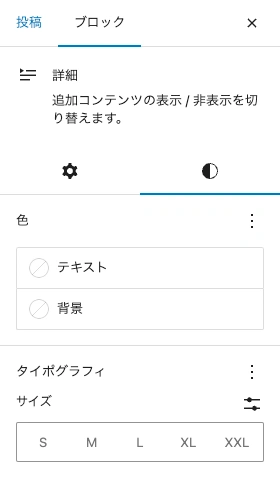
以下の画面は投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
(上画面 ❸)
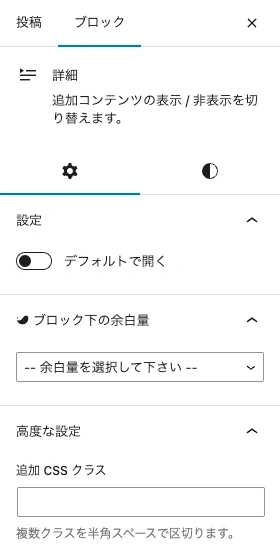
ブロックタブメニュー詳細:設定タブ

- 設定
-
デフォルトで開く『ON / OFF』
- ブロック下の余白量
-
※ 割愛します。
- 高度な設定
-
追加 CSS クラス
※ 割愛します。
 osaboo
osaboo最初の状態を『開・閉』どちらにするかの設定だけ!
ブロックタブメニュー詳細:設定タブ


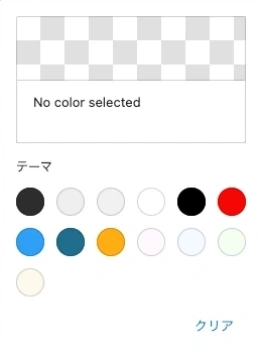
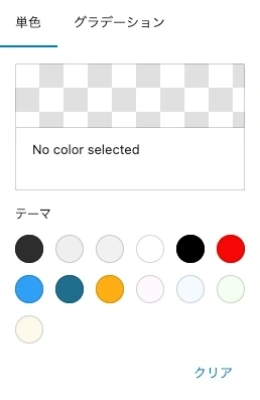
- 色
-
テキスト


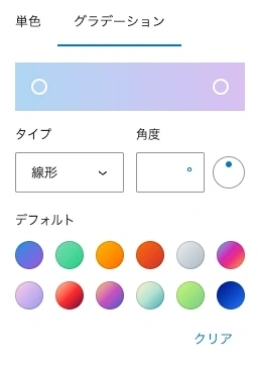
※ ドロップダウンメニューより選択 - 背景
-




※ ドロップダウンメニューより選択 - タイポグラフィ
-
※ 割愛します。
- サイズ
-
※ 割愛します。
詳細ブロックとアコーディオンブロックの違い
この章では、詳細ブロックとスライドブロックの違いをご紹介します。
ザックリと違い(1)…詳細ブロックは自由度が低く、アコーディオンブロックは自由度が高い。
ザックリと違い(2)…詳細ブロックは軽い・速い、アコーディオンブロックは重い・遅い。
※ 筆者の操作感です。(あくまで参考)
クリックしてみて!
詳細ブロック
詳細ブロック
テキスト(詳細ブロック)
テキスト(詳細ブロック)
テキスト(詳細ブロック)
アコーディオンブロック
アコーディオンブロック
テキスト(スライドブロック)
テキスト(スライドブロック)
テキスト(スライドブロック)
| チェック項目 | 詳細ブロック | アコーディオンブロック |
|---|---|---|
| タイトルのみ装飾 | 不可 | 太字・色・アイコンの表示 |
| ボックス全体の装飾 | テキストの色・背景 | テキストの色・背景・枠 |
| デフォルト時の開閉 | 開閉選択可 | 開閉選択可 |


まとめ!
SWELL 詳細ブロックの使い方!アコーディオンブロックとどう違う?!「比較してみた!」
WordPress ver6.3 から実装された 詳細ブロックの使い方とSWELLのアコーディオンブロックとの違いも合わせてご紹介しました。類似している詳細ブロックとアコーディオンブロックを上手に使い分けましょう。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




