SWELL 広告タグ管理機能と広告タグブロックの使い方!広告の張り替えが超簡単!

SWELLの広告タグ管理機能と広告タグブロックの使い方を初心者さん向けに解説します。
- SWELLブロック:広告タグ
SWELL専用のブロックエディター機能です。
SWELLの広告タグ管理機能を使って色々なパターンの広告リンクを登録することができます。
登録した広告タグは、「クリック数 / 表示回数 / PV数」とが確認でき、元のデーターを修正することで複数の記事に貼られた広告が一括で更新できます。
広告データの集計や更新が簡単でわかりやすいので初心者さんでも安心して使える!エディター機能です。
- SWELLブロック:広告タグについて…
- 広告タグ管理機能
- 広告タグブロックの登録方法
- 広告タイプ 5種類の表示イメージ
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
- 投稿(記事)に広告タグを挿入する手順・使い方
- テキスト型の投稿(記事)挿入手順|ショートコードブロックで挿入
- テキスト型以外の投稿(記事)挿入手順|広告タグブロックで挿入
- まとめ!
それではご覧ください。
SWELLブロック:広告タグについて…
SWELLブロックの広告タグとは、Web広告にタグを付けることでサイトを訪れたユーザーの情報や指定の指数を計測するための機能です。指定の指数とは「クリック数・表示回数・PV数」等のタグ付けした広告に対してユーザーが起こした行動を指します。
これらの情報をベースにWeb広告の運用や効果測定に活用します。
広告タグ管理機能
この章では、広告タグ管理機能についてご紹介します。
広告タグを登録(新規に追加)するとどのようなことができるのか「ザックリ」ご紹介します。
SWELLの広告タグ管理機能は、ASPの広告リンクを一括で管理できます。
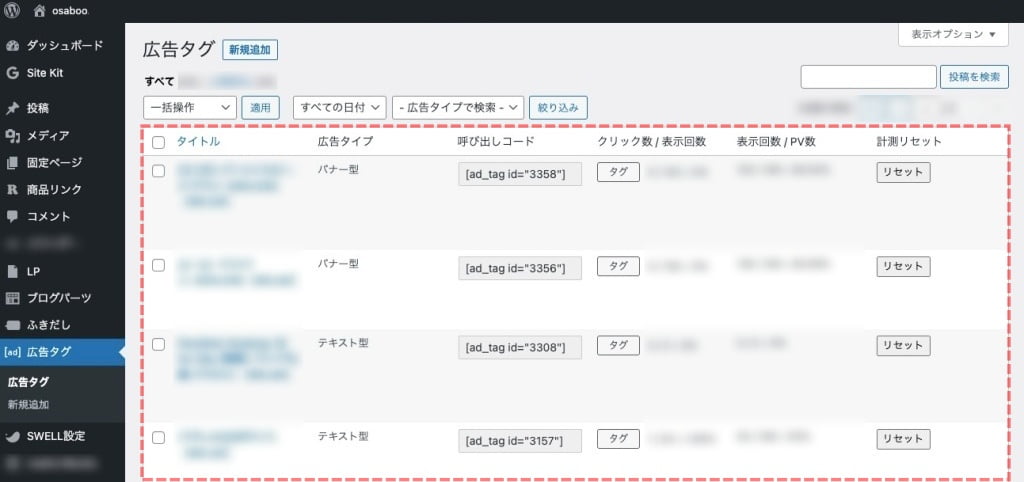
広告タグの管理画面はこんな感じです。

広告タグブロックやショートコードを使って記事内に簡単に配置できる他、配置した広告のクリック率・表示率が表示されます。
※ クリック率:クリック数 / 表示回数(%)
※ 表示率:表示回数 / PV数(%)
広告タグ管理機能で最も重要な機能は、広告リンクをコード化して登録・管理できることです。
ASPの広告リンク(ソース)を記事ごとに貼り付けた場合、記事ごとに編集(更新や取消)する必要があります。
広告タグ管理機能を使うと広告タグを登録する手間はありますが…同じ広告を複数の記事に簡単に貼り付けられます。また、登録元の広告リンク(ソース)を編集(更新や取消)することで個々の記事に貼り付けた広告リンクが一括で編集(更新や取消)できます。
ブログパーツや再利用ブロックをイメージするとわかりやすいかと…
 osaboo
osabooブログパーツや再利用ブロックは複数の記事に貼り付けたコンテンツを一括で編集できる。広告タグ管理機能は広告を一括で編集できる。
こんな感じ…
広告タグブロックの登録方法
この章では、広告タグブロックの登録方法をご紹介します。
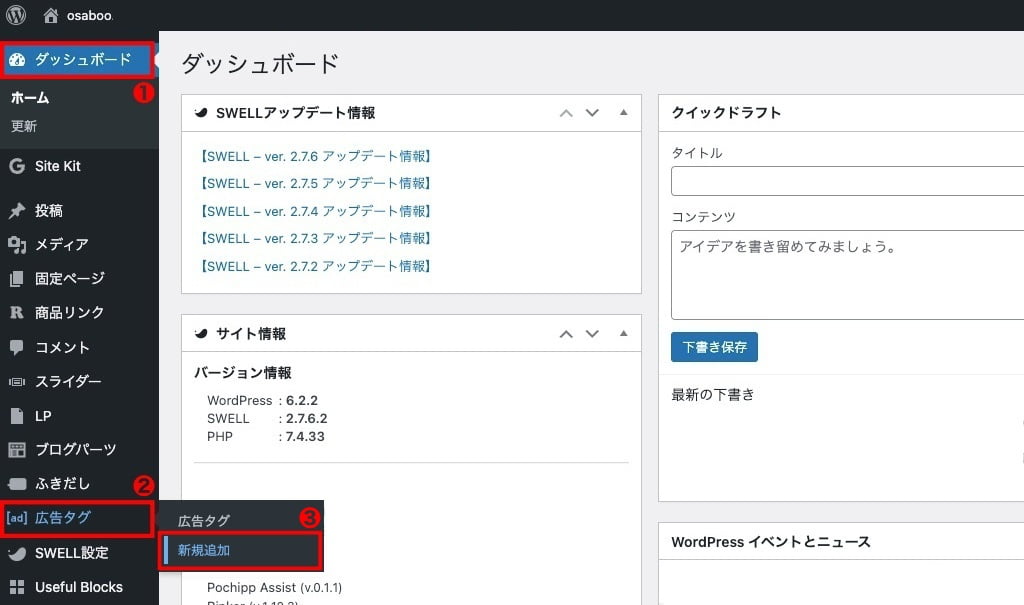
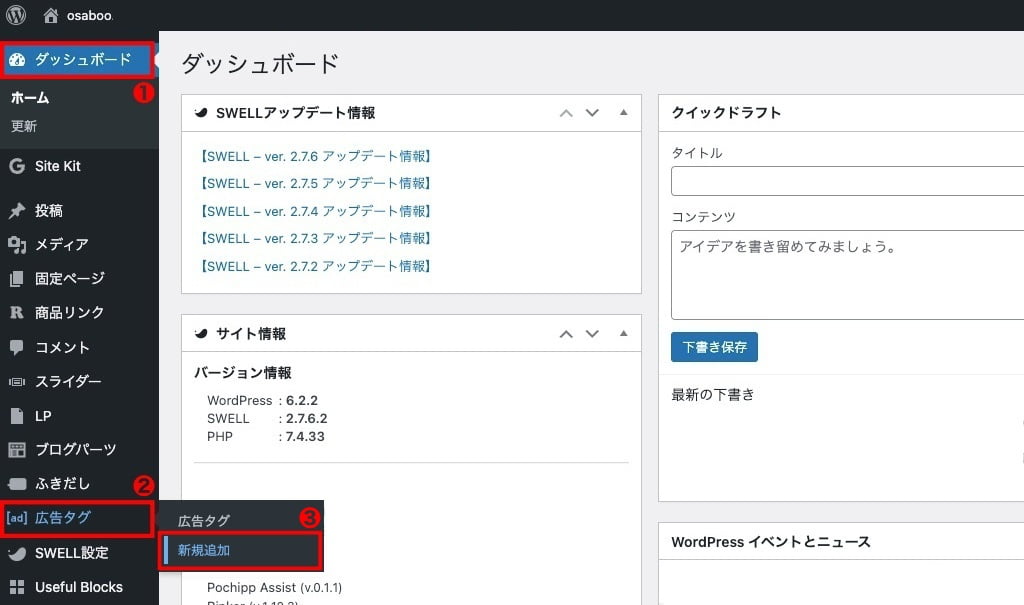
Menu『WordPress管理>ダッシュボード>広告タグ>新規投稿を追加』をクリックします。


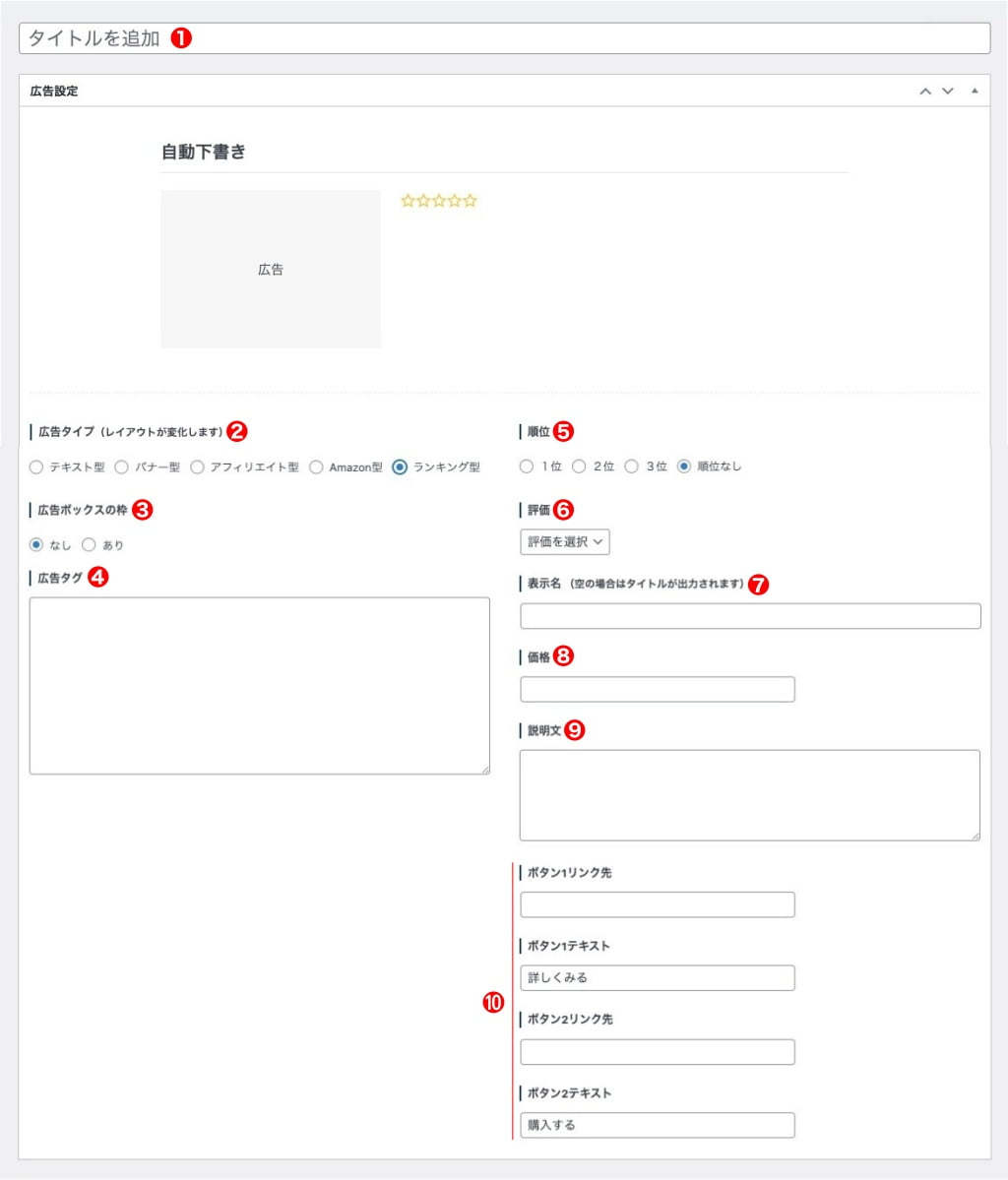
「新規投稿を追加」画面(広告タグ編集画面)が表示されます。
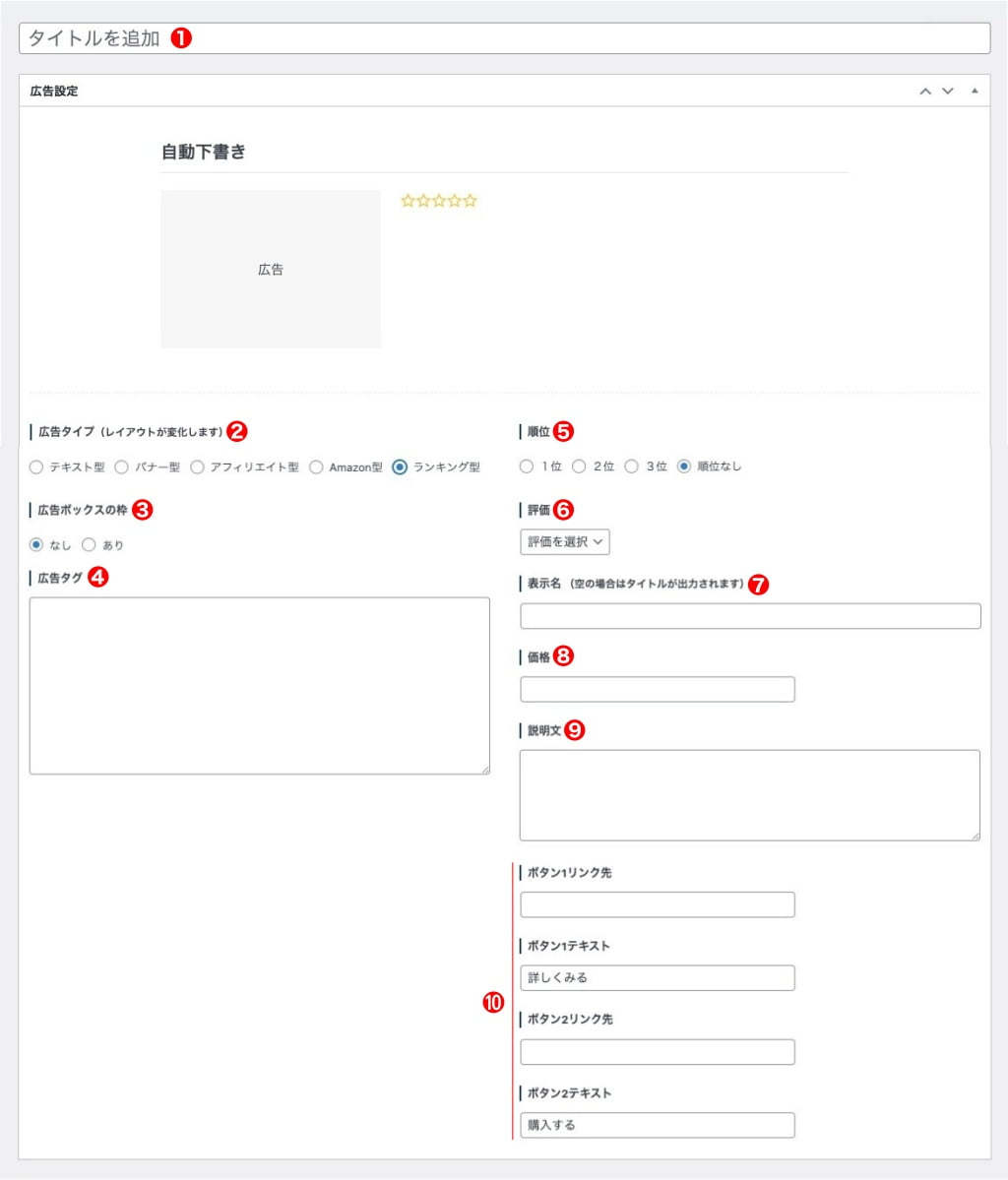
※ 広告タイプにより表示メニューが異なります。以下は『ランキング』タイプ選択時の画面になります。
- タイトル:広告タグ管理用のタイトルです。
- 広告タイプ:広告タグのデザインです。ブロックエディターから簡単に呼び出せます。但し、テキスト型のみ呼び出しコード(ショートコード)を投稿(記事)に直接ペーストする必要があります。
- 広告ボックスの枠:広告を枠をつけます。
- 広告タグ:広告のバナー画像(HTML)をペーストします。
- 順位:ランキング専用の項目です。1〜3位で「金・銀・銅」の王冠アイコンが表示されます。
アイコン無しの設定できます。 - 評価:商品の評価を星の数で表現できます。
- 表示名:広告商品の名称を入力します。(空の場合広告タグ管理用のタイトル❶が表示されます)
- 価格:価格を表示することができます。
- 説明文:商品の説明文が入力できます。Amazon型では入力できません。
- ボタン設定:ボタンのリンク先を設定するとボタンが表示されます。(ボタンは左詰で出力されます)
- ボタン1:左側に出力される青色ボタン
- ボタン2:右側に」出力されるオレンジ色ボタン
各項目の入力箇所は以下のようになります。


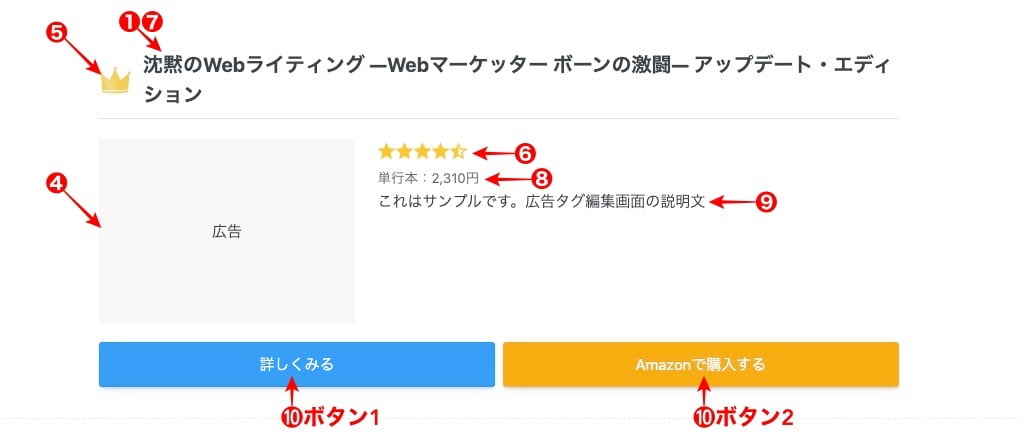
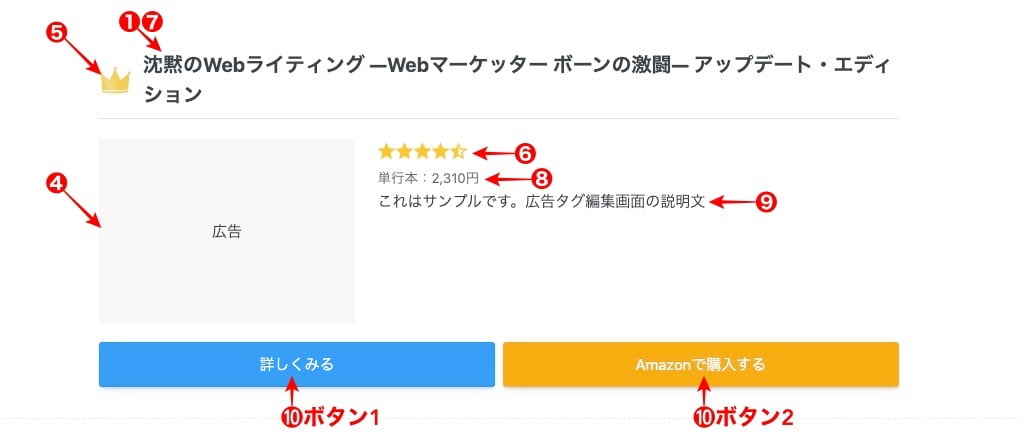
各項目の表示される場所は以下のようになります。


必要事項全ての入力が終了したら『公開』をクリックして完了です。
広告タイプ 5種類の表示イメージ
この章では、広告タイプ 5種類の表示イメージをサンプル広告を使用してご紹介します。
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
テキスト型
広告タイプ:テキスト型は、広告タグからの検索(選択)はできません。
記事に挿入する際は、呼び出しコード(ショートコード)を直接ペーストします。
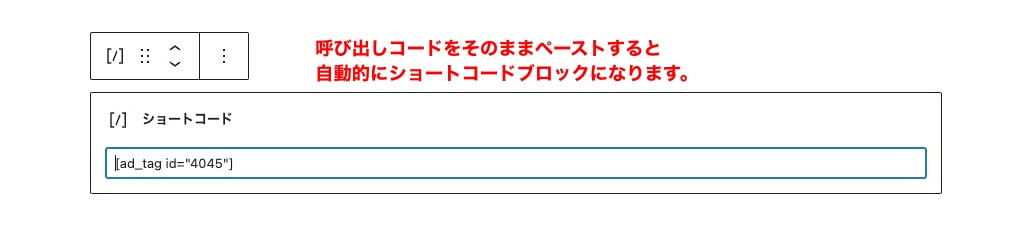
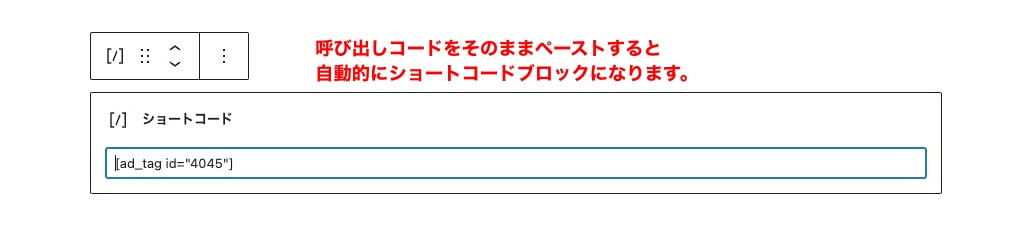
※ 呼び出しコードは 自動でショートコードブロックに変換されます。
バナー型
広告タイプ:バナー型は、広告のみの表示になります。
広告ボックスの枠のみ有効です。


アドセンスの記事内広告をバナー型で登録しておくことで、記事の中で好きな場所に簡単に呼び出すことができます。
https://swell-theme.com/function/2958/?maf=3885_3792121.53839.0..2018030184.1681959722#index_id3
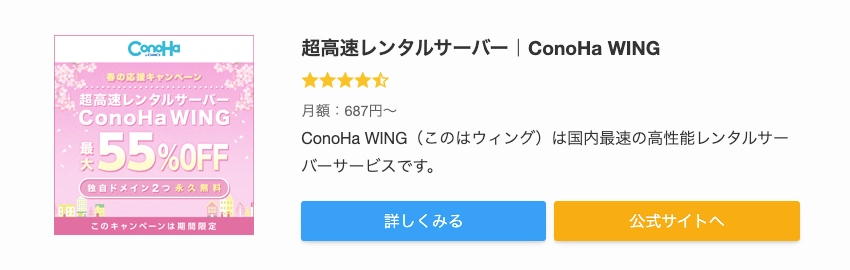
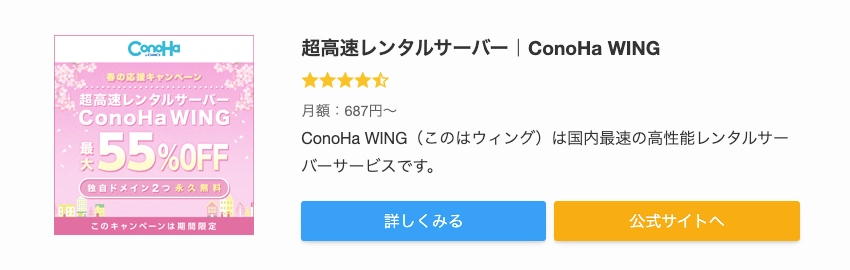
アフィリエイト型
広告タイプ:アフィリエイト型は、STD的な2カラムの配置になります。
リンクボタンは2個まで設定できます。


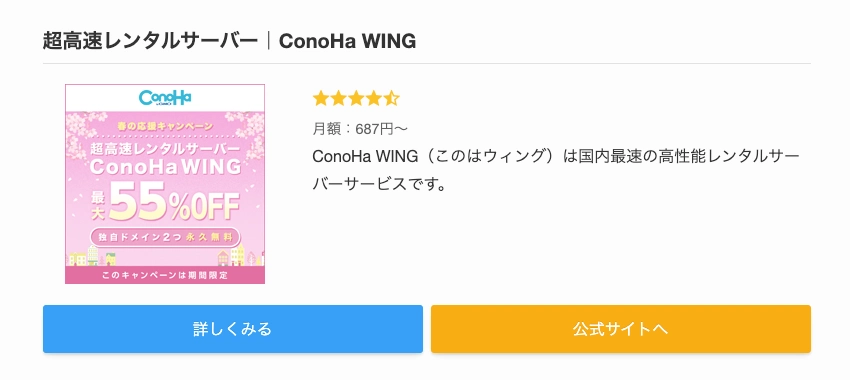
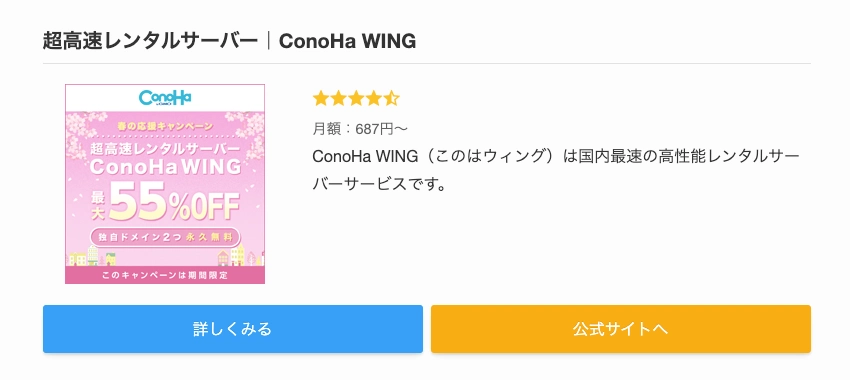
Amazon型
広告タイプ:Amazon型は、2カラムの配置でアフィリエイト型に比べてタイトル(表示名)が小さくなります。
説明文が無効になります。 リンクボタンは2個まで設定できます。


ランキング型
広告タイプ:ランキング型は、タイトル(表示名)とボタンの領域が1カラムの配置となり強調され大きく表示されます。その他の情報は2カラムの配置です。
ランキングマークが順位別に3個から選択できます。(ランキングマーク無しの設定もあります)
ランキング1位


ランキングマーク無し


投稿(記事)に広告タグを挿入する手順・使い方
広告タグ編集画面で作成した広告タグを投稿(記事)に挿入する手順をご紹介します。
前述しましたが、広告タイプは 5種類ありテキスト型のみ広告タグブロックからの投稿(記事)への挿入ができません。なので…2つに分けて挿入手順をご紹介します。
- テキスト型の投稿(記事)挿入手順|ショートコードブロックで挿入
- テキスト型以外の投稿(記事)挿入手順|広告タグブロックで挿入
テキスト型の投稿(記事)挿入手順|ショートコードで挿入
この章では、テキスト型の投稿(記事)挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>広告タグ>新規投稿を追加』をクリックします。
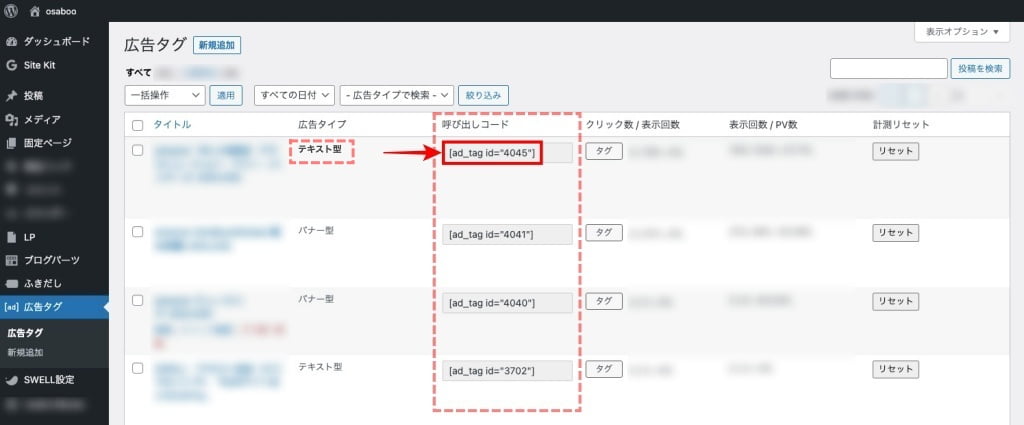
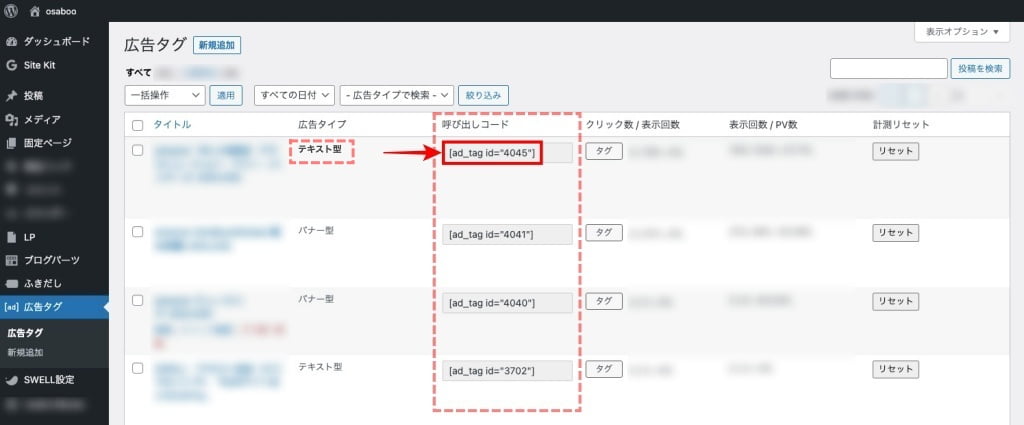
以下の画面が表示されます。(広告タグ管理画面)
広告タイプがテキスト型の中から 投稿(記事)に挿入する広告タグの『呼び出しコード』をコピーします。
呼び出しコードをコピーします。


投稿(記事編集)画面の広告タグを挿入したい箇所をクリックして 呼び出しコード(ショートコード)をペーストします。
こんな感じに表示されます。


投稿(記事編集)画面ではショートコードブロックのイメージが表示されないので、プレビューで確認してみましょう。
テキスト型以外の投稿(記事)挿入手順|広告タグブロックで挿入
作業は投稿(記事編集)画面での作業になります。
この章では、テキスト型以外の投稿(記事)挿入手順をご紹介します。
テキスト型以外とは、バナー型・アフィリエイト型・Amazon型・ランキング型を指します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。


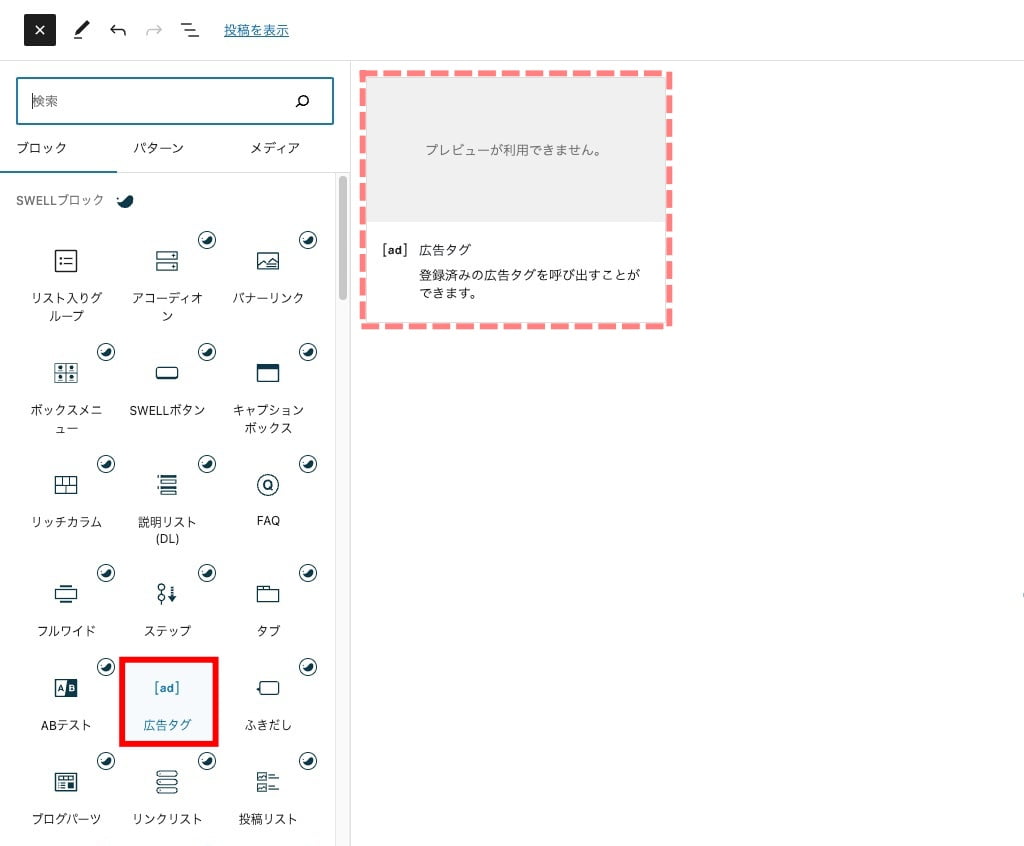
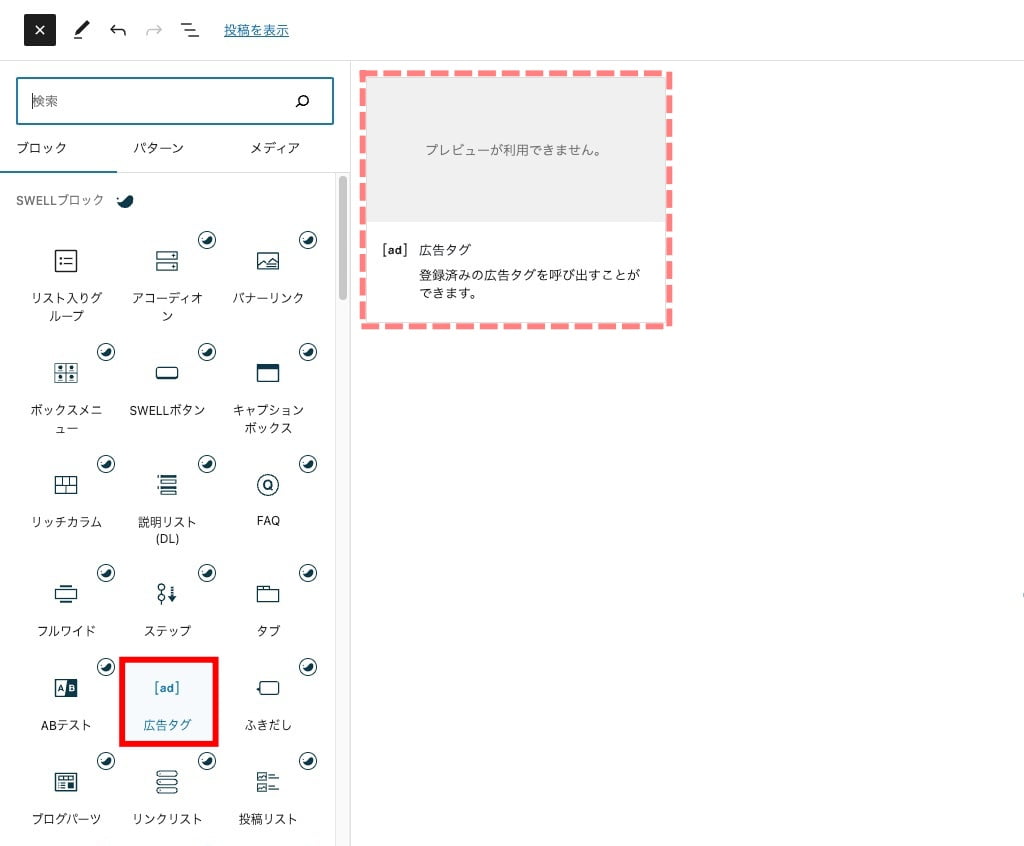
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『広告タグ』を選択して投稿画面に設置します。
『広告タグ』をクリックします。


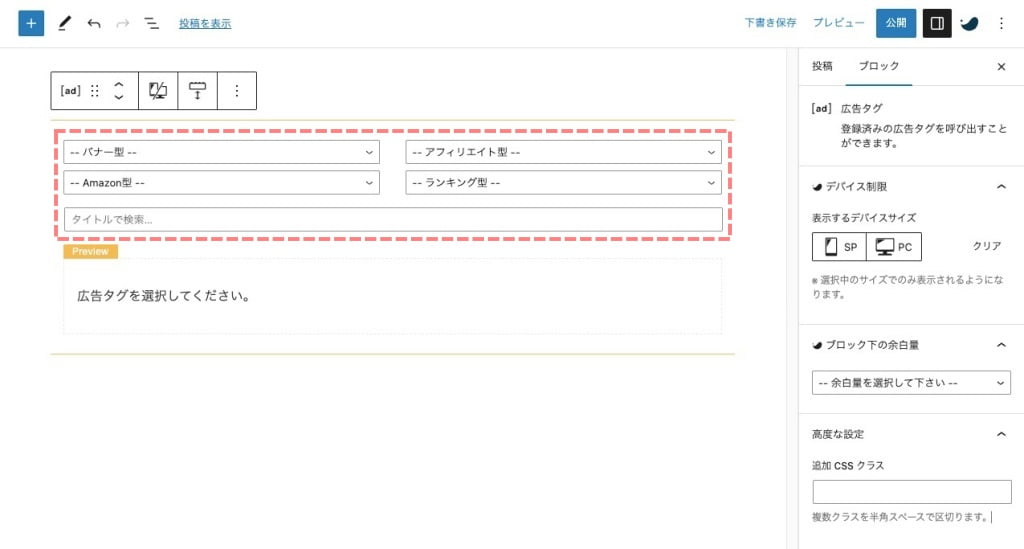
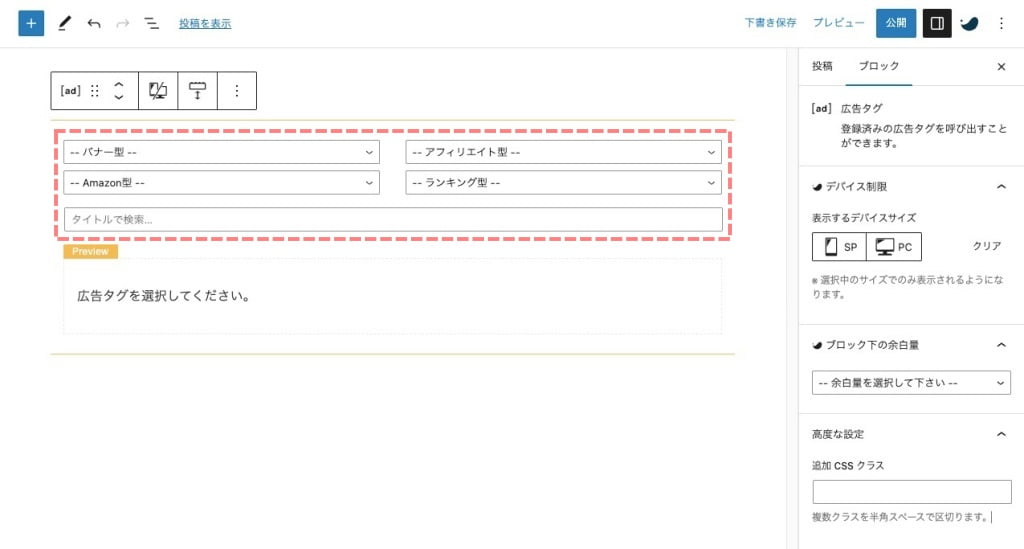
投稿(記事編集)画面に『広告タグブロック』が表示されます。
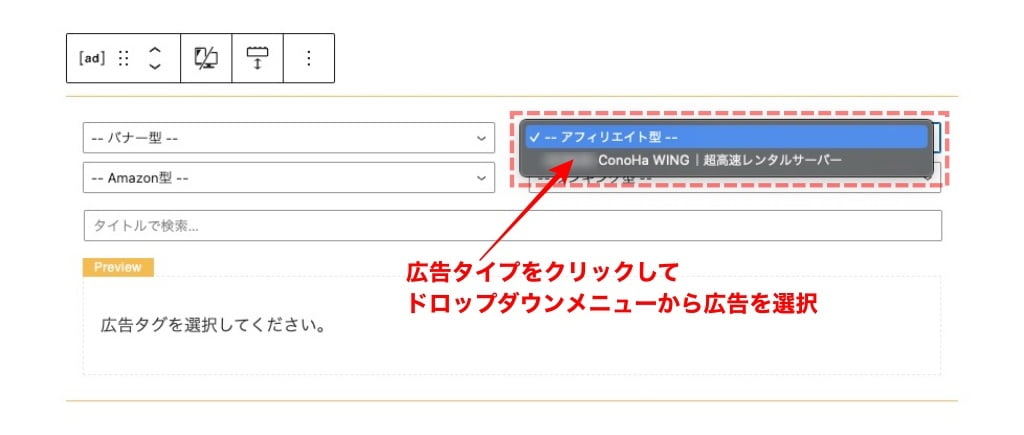
挿入直後では、以下のように表示されます。


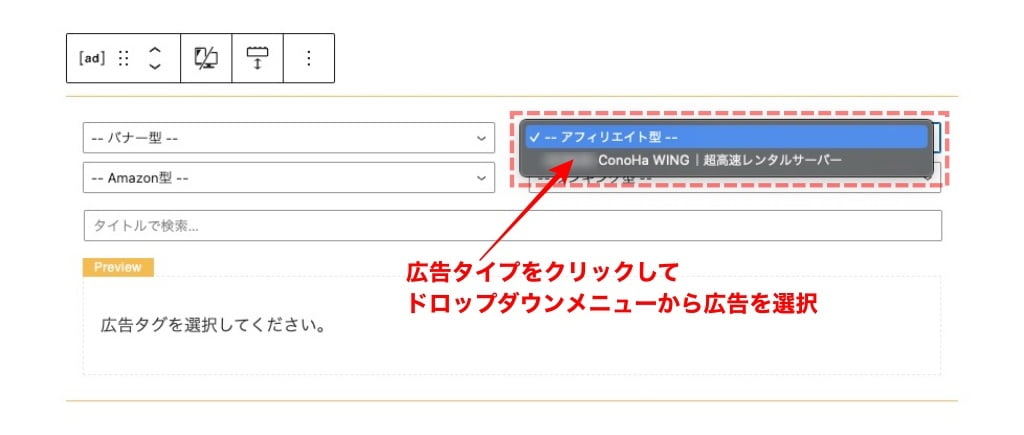
広告タイプをクリックするとドロップダウンメニューが表示され、登録済の名称(広告タグのタイトル)が表示されます。投稿(記事)に挿入したい名称(広告タグのタイトル)を選択します。
タイトルで検索の枠欄から文字列による検索もできます。


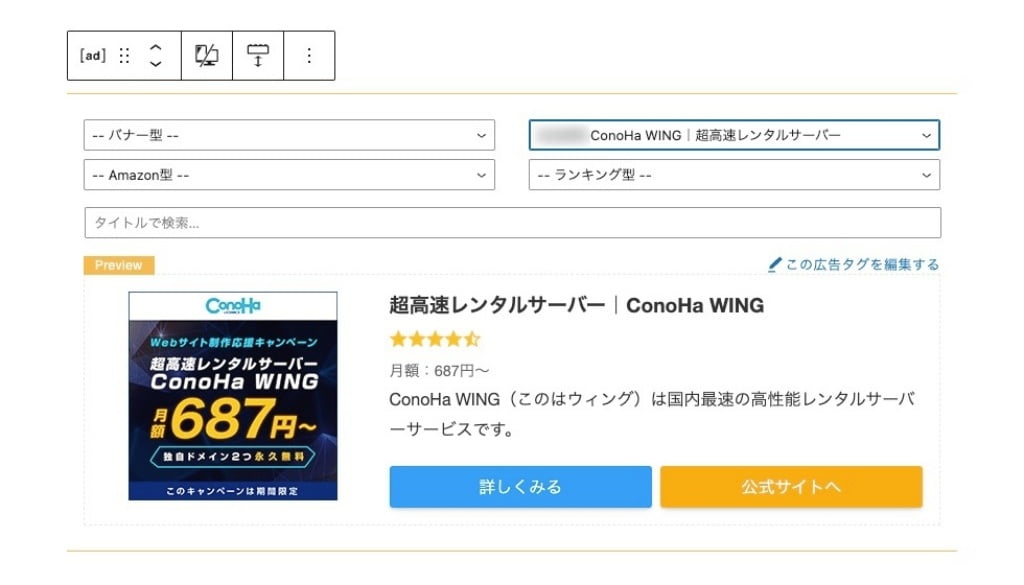
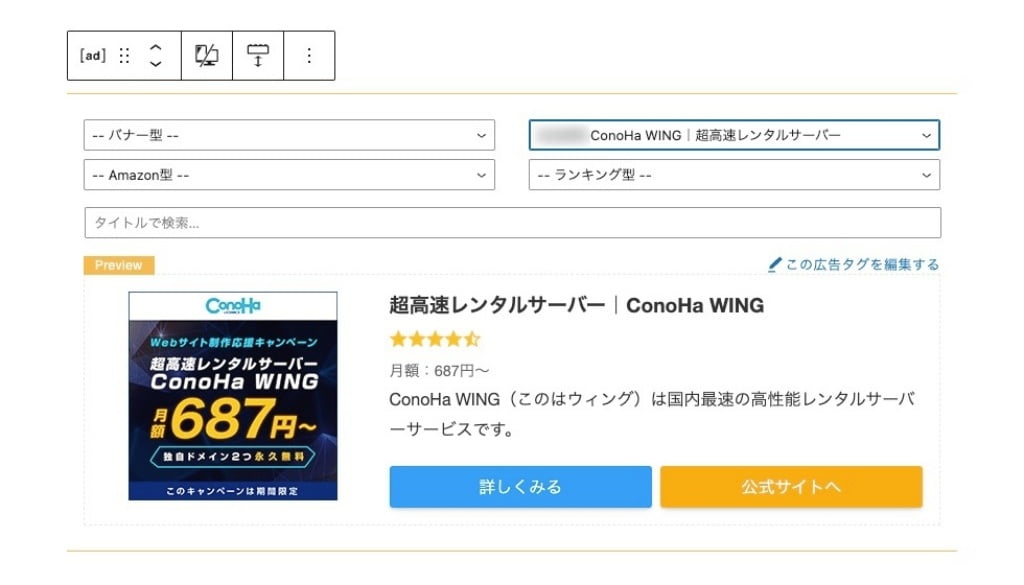
選択した広告が以下のように表示されます。


以下の公式サイト記事でも解説されています。
まとめ!SWELL 広告タグ管理機能と広告タグブロックの使い方!広告の張り替えが超簡単!
SWELLの広告タグ管理機能と広告タグブロックの使い方をご紹介しました。広告の管理効率が格段にアップします。アフィリエイトをするなら、絶対使った方が良いエディター機能です。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




