SWELL バナーリンクブロックの使い方!画像編集なしで色々できちゃう優れもの!!

SWELLの「バナーリンクブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:バナーリンク
SWELL専用のブロックエディター機能です。
画像にリンクやテキストを貼り付けたバナーリンクが画像編集なしで色々なパターンが簡単にできちゃいます!
形状や大きさが簡単に変えられるので!
サイト内のどこでもマッチするバナーリンクが作れますよ。^^/
以下のようなバナーリンクが超簡単にできちゃいます!!
※ サンプルは 全て同じ画像を無加工で使用しています。
こんな感じです。
- SWELLブロック:バナーリンクとは…
- バナーリンクブロックの使い方
- バナーリンクブロックの挿入手順
- バナーリンクの設定
- バナーリンクブロックの使用例
それではご覧ください。
SWELLブロック:バナーリンクとは…
SWELLブロックのバナーリンクとは、任意の画像にリンク付けができてテキストを画像上に表示できるブロックです。
※ バナー(看板・旗)
イメージしやすく表現すると…
WordPressに標準装備されているメディア項目の:画像ブロックとカバーブロックを混ぜたようなエディター機能です。
以下に画像ブロックにリンクを貼ったものとカバーブロックのテキストにリンクを貼ったものをサンプルとして作ってみました。SWELLのバナーリンクが「痒い所に手が届く!」いい感じになっているのがわかると思います。
 osaboo
osabooどう?バナーリンクってよくない…設置も楽々!!
バナーリンクブロックの使い方
この章では、バナーリンクブロックの使い方(操作手順)をご紹介します。
- バナーリンクブロックの挿入手順
- バナーリンクの設定
それでは順番に見ていきましょう。
バナーリンクブロックの挿入手順
※ 作業は投稿画面(記事編集画面)での作業になります。
この章では、基本的なバナーリンクブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
ブロック挿入ツール『+』を切り替えてブロックメニューを開きます。
『+』をクリックします。


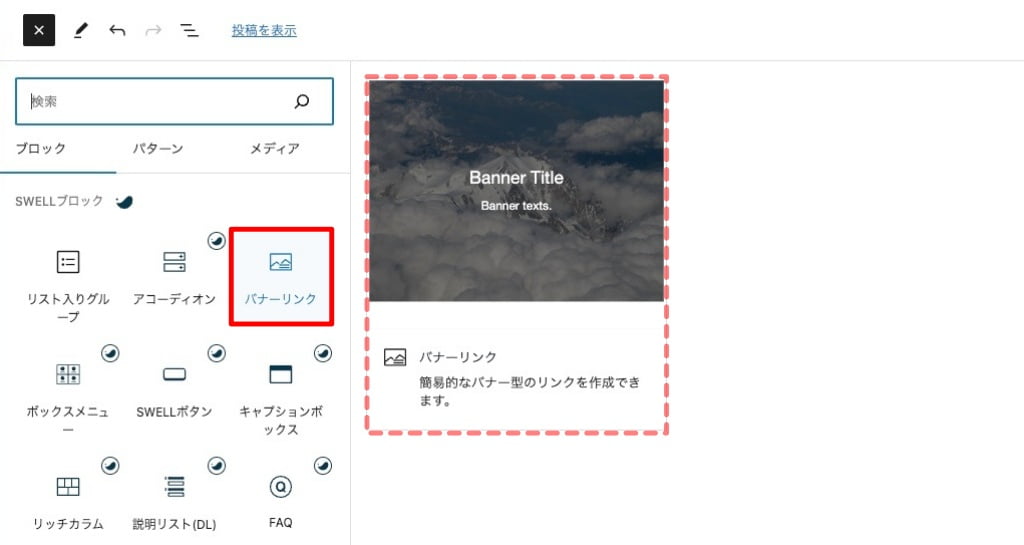
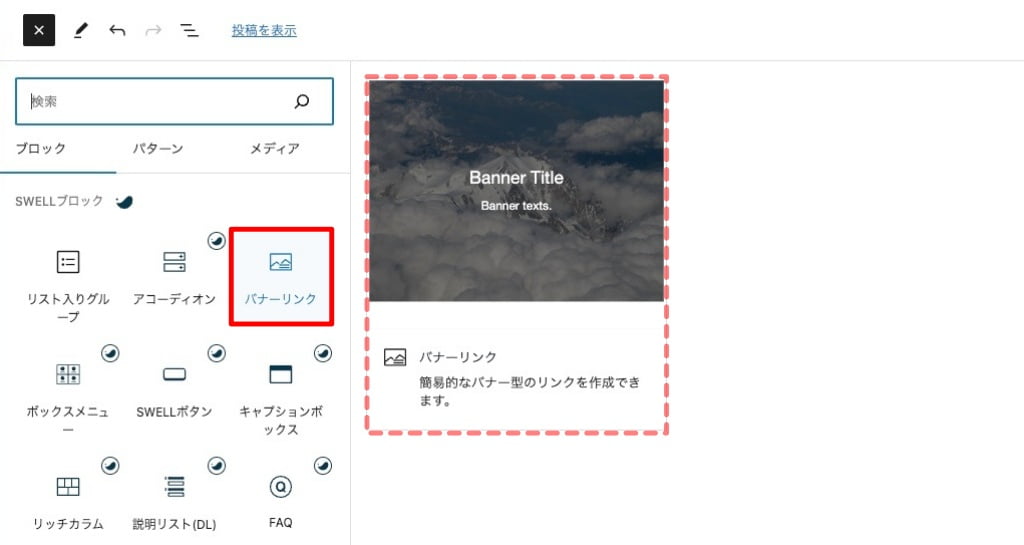
ブロック挿入ツールが切り替わり 以下の画面が表示されます。
SWELLブロックから『バナーリンク』を選択して投稿画面に挿入します。
『バナーリンク』をクリックします。


投稿(記事編集)画面に『バナーリンクブロック』(画像選択前)が表示されます。
バナーリンク用の画像をアップロードまたはメディアライブラリから選択します。
※ この解説では『メディアライブラリ』から呼び出します。
『メディアライブラリ』をクリックします。


「メディアの選択またはアップロード」の画面に切り替わります。
バナーリンク用の画像を選んで『選択』をクリックします。


投稿(記事編集)画面に『バナーリンクブロック』(画像選択後)が表示されます。


『タイトル・サブテキスト・リンク』を入力します。


右側に表示される「ブロックタブ」メニューで ボタンの詳細設定をします。


バナーリンクの設定
この章では、投稿画面右側に表示される「ブロックタブ」メニューの概略をご紹介します。
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


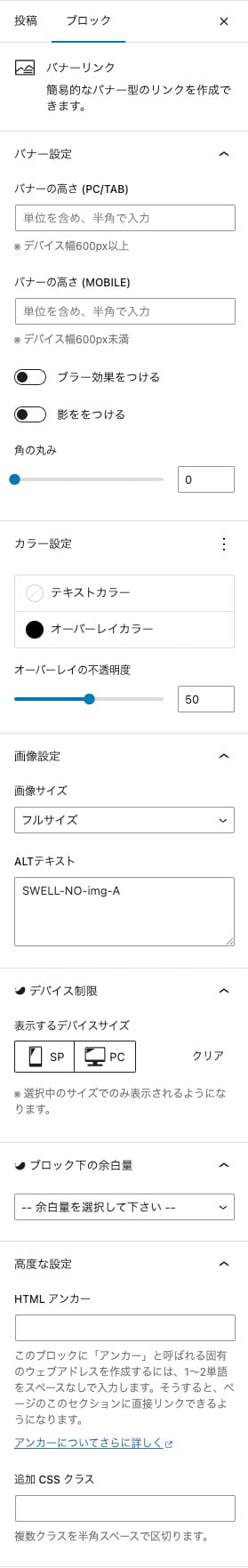
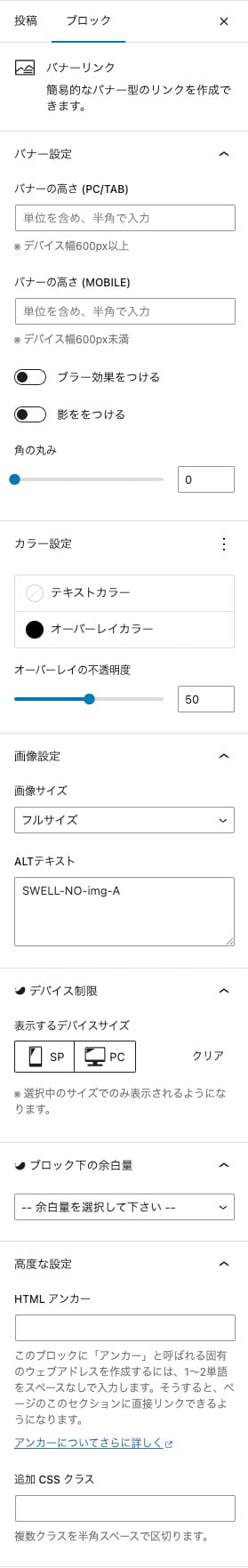
「ブロックタブ」メニュー詳細


- バナー設定
-
バナーの高さ(PC/TAB)
デバイス幅 600px 以上『半角数字px』
(単位を入れる)バナーの高さ(MOBILE)
デバイス幅 600px 未満『半角数字px』
(単位を入れる)ブラー効果をつける
ブラー:ぼかしの効果『ON/OFF』
影をつける
『ON/OFF』
角の丸み
『0〜100』
- カラー設定
-
テキストカラー


※ ドロップダウンメニューより選択できます。オーバーレイカラー


※ ドロップダウンメニューより選択できます。オーバーレイの不透明度
『0〜100』デフォルト:50
- 画像設定
-
画像サイズ


サムネイルがおすすめ
※ ドロップダウンメニューより選択できます。ALTテキスト
『代替えテキスト入力』
- デバイス制御
-
表示するデバイス 『SP/PC』選択/切替『クリア』
- ブロック下の余白量
-


※ ドロップダウンメニューより選択できます。 - 高度な設定
-
HTMLアンカー:割愛します。
追加 CSS クラス:割愛します。
バナーリンクブロックの使用例
この章では、バナーリンクブロックの使用例をご紹介します。
角の丸み:50|バナーの高さ(PC/TAB):250px|オーバーレイの不透明度:50
※ リンク先:サブテキストの記事飛びます。(新しいタブで開きます)
- 角の丸みはデフォルト値で『0』です。『50』に変更し角を取りました。
- バナーの高さはデフォルトで指定されていないので画像高さに準じます。『250px』に指定しています。
- オーバーレイの不透明度はデフォルト値で『50』と少し暗めの設定になっています。『デフォルト』のままです。
角の丸み:0|ブラー効果をつける:ON|バナーの高さ(PC/TAB):250px|オーバーレイの不透明度:0
※ リンク先:サブテキストの記事飛びます。(新しいタブで開きます)
- 角の丸みはデフォルト値で『0』です。『デフォルト』のままです。
- ブラー効果をつける:デフォルトは『OFF』です。『ON』に変更しました。(画像がボケます)
- バナーの高さはデフォルトで指定されていないので画像高さに準じます。『250px』に指定しています。
- オーバーレイの不透明度はデフォルト値で『50』です。『0』の設定しました。
上記2例を2カラムで配置しています。(設定は変えていません)
※ リンク先:サブテキストの記事飛びます。(新しいタブで開きます)
2カラムにバナーリンクをそのまま貼り付けると自動的に幅の調整がされます。「これが楽」
「トップ・カテゴリー・タグ」ページに使われている例をよく見かけます。
自動的に幅の調整が行われるのでサイトバーへの設置もおすすめです。
※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL バナーリンクブロックの使い方!画像編集なしで色々できちゃう優れもの!!
SWELL専用のブロックエディター機能、バナーリンクブロックの使い方をご紹介しました。簡単におしゃれなバナーが作れるので是非っ使用してみてください。あなたのサイトがきっとオシャレになる筈です。^^/
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/