SWELL 目次のウィジェット機能【目次を一瞬でサイドバーに表示できる優れもの】

SWELLで標準装備されている目次をウィジェット機能を使ってサイドバーに表示する方法をご紹介します。
サイドバー(追従サイドバー)に表示することで、直帰率の低下や読者の離脱防止が期待できます。
SWELLなら全て標準機能でできるんです!「使うべし」筆者私見 ^^
- 目次をサイドバーに表示したい
- 投稿ページを読みやすくしたい
- 読者の離脱を防ぐ効果的な方法を知りたい
- 直帰率を改善する効果的な方法を知りたい
- サイドバーに目次を設置するメリット
- [SWELL] 目次ウィジェットの使用方法
- 目次が表示されない場合の対処法
- カスタマイザーの表示設定
- 投稿・固定ページの個別表示設定
- まとめ!
それではご覧ください。
サイドバーに目次を設置するメリット
サイドバーに目次を設置するメリットについてご紹介します。
- ユーザー体験の向上
- SEO効果の向上
- デザイン面でのメリット
- 読者の離脱を防ぐ
❶ ユーザー体験の向上
- ページ内移動が簡単
- 長い記事でも目次をクリックするだけで目的の箇所にスムーズに移動できます。
- 内容の全体像が把握できる
- 記事の構成が一目で分かり、読者が興味のある部分だけを効率よく読むことができます。
❷ SEO効果の向上
- 直帰率の低下
- 目次があることで読者の滞在時間が延び、直帰率の改善が期待できます。
- 内部リンク強化
- サイドバーに目次リンクを表示することで、ページ内リンクの評価が高まり、検索エンジンに好影響を与えます。
❸ デザイン面でのメリット
- 視覚的なバランスを保てる
- サイドバーに目次を配置することで、記事本文とサイドバーのバランスが取れ、全体のデザイン性が向上します。
- コンテンツの整理
- サイドバーに目次があることで、情報が整理されて見やすくなります。
❹ 読者の離脱を防ぐ
- 読者が途中で記事を読むのを諦めず、最後まで目を通す可能性が高まります。
(特にモバイル端末での閲覧時に効果的です)
サイドバーに目次を表示することで、利便性やSEO効果、デザインの向上が期待でき、読者にも検索エンジンにも評価されるサイト運営につながります。
[SWELL] 目次 ウィジェットの使用方法
WordPress管理画面からウィジェットを開きます。
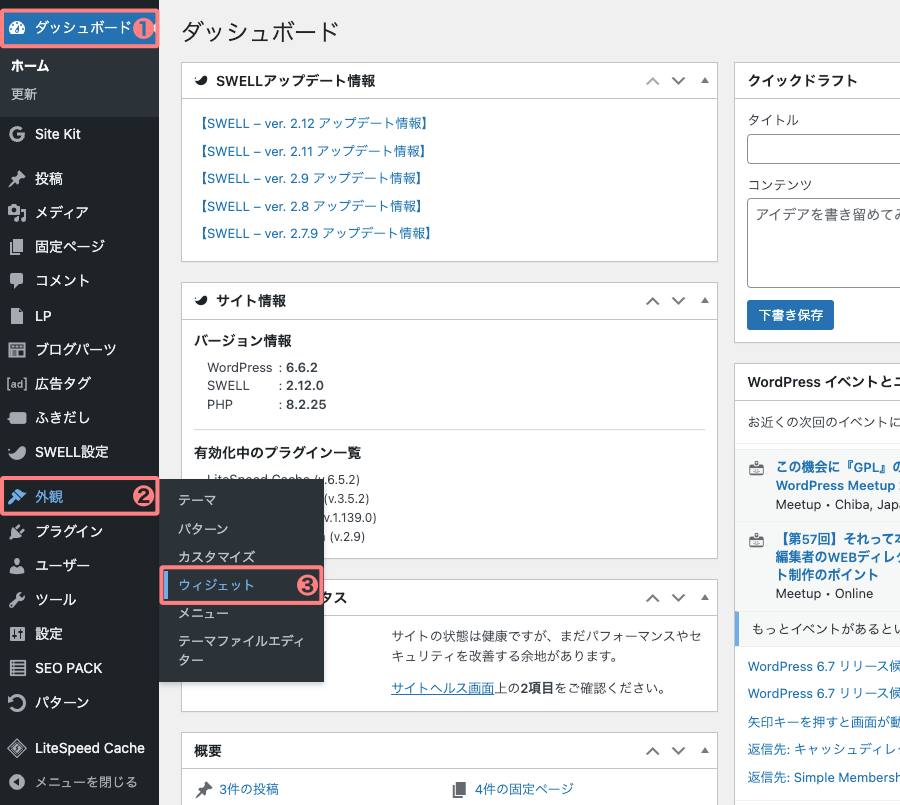
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。

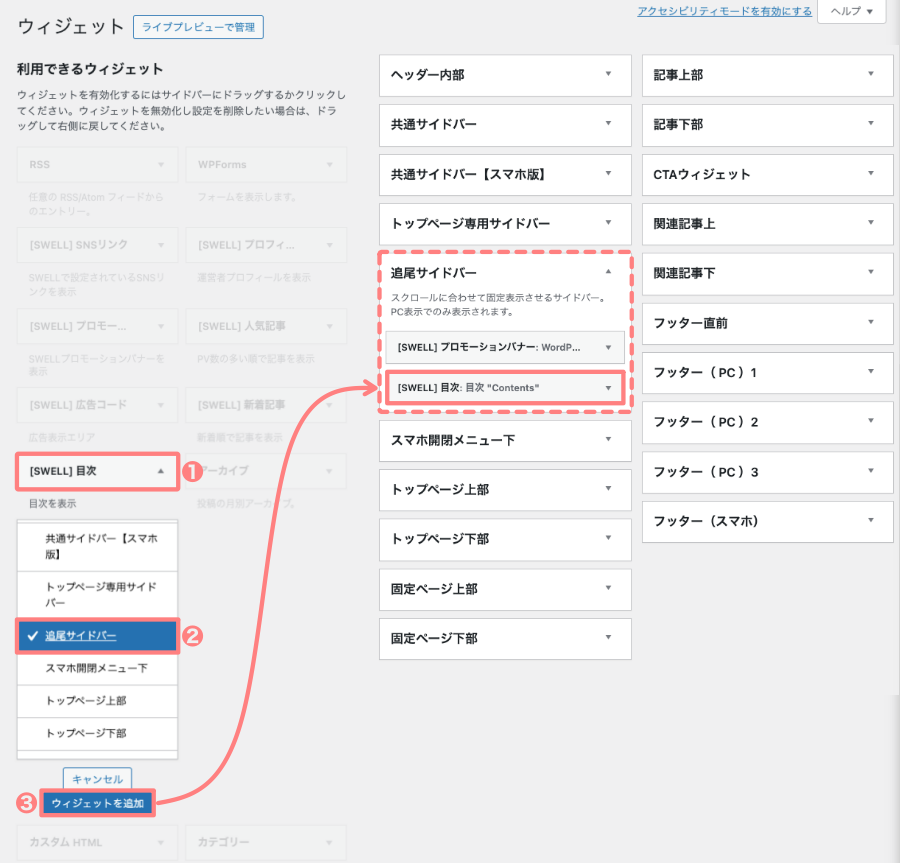
ウィジェット画面が表示されます。
利用できるウィジェットの中から『【SWELL】目次』を選択→ドロップダウンメニューから『追尾サイドバー』を選択→『ウィジェットを追加』をクリックします。(ドラッグアンドドロップでもOKです)

以上で、目次が追尾サイドバーに表示されるようになりました。
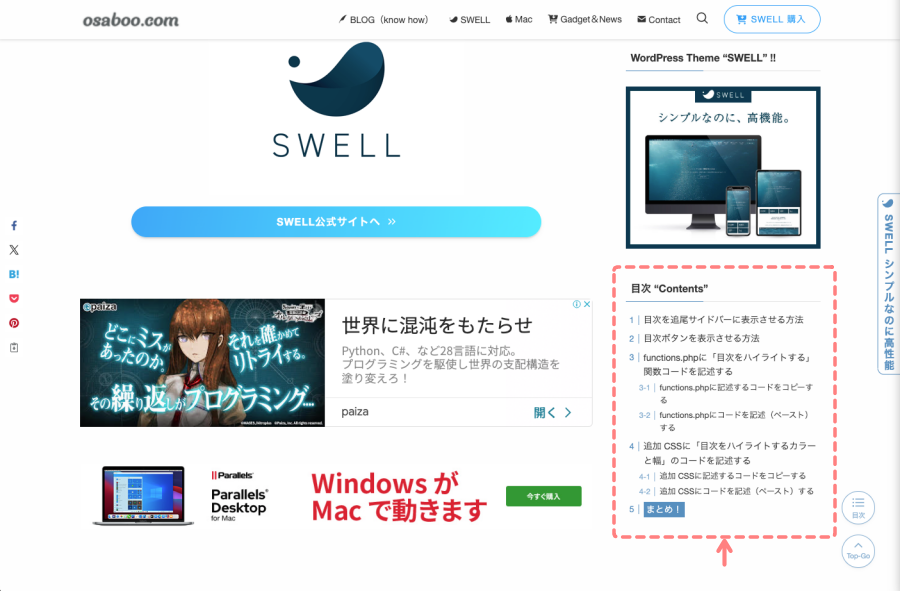
追尾サイドバーに表示された目次は こんな感じです。

(サイドバーに)
目次が表示されない場合の対処法
この章では、[SWELL] 目次 ウィジェットで目次が表示されない?そもそも…目次がどこにも表示されない時の対処方法をご紹介します。
- カスタマイザーで目次の表示設定がOFFになっている
- 投稿・固定ページの個別設定で目次の表示設定がOFFになっている
❶ カスタマイザーの表示設定
カスタマイザーのデフォルト設定では、投稿ページでは表示、固定ページでは非表示となっています。投稿ページで表示されない場合は、カスタマイザーの表示設定を確認してみましょう。
デフォルトの状態であれば、自動的に目次が作成される設定になっています。
以下の手順でカスタマイザーから目次の表示設定を確認します。
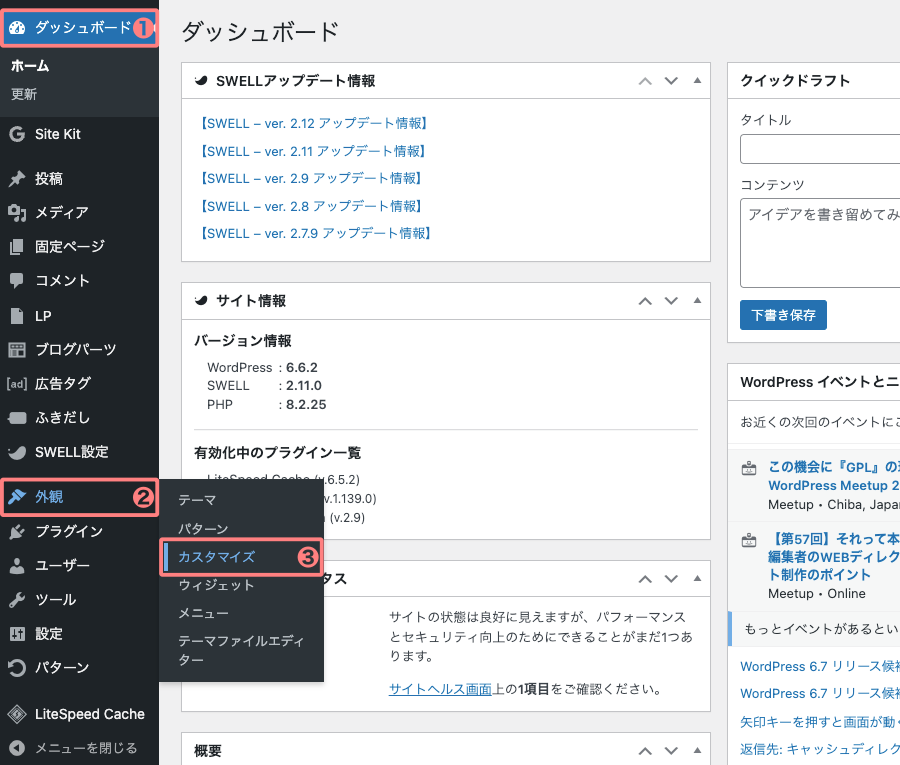
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

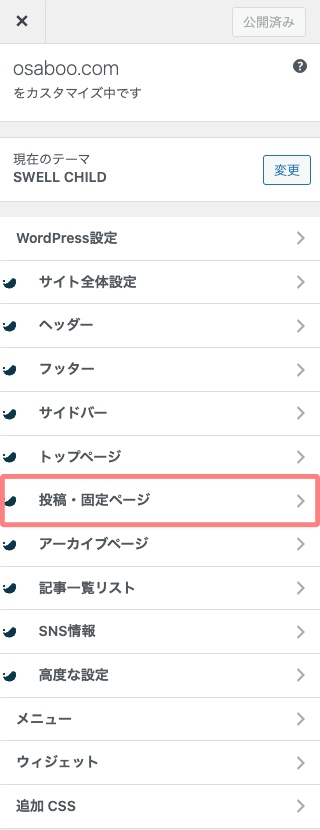
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
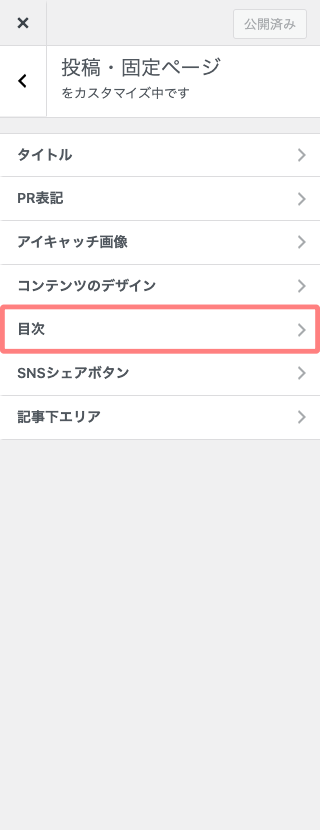
以下の手順で『目次』の詳細設定画面を開きます。
『投稿・固定ページ』をクリック


『目次』をクリック


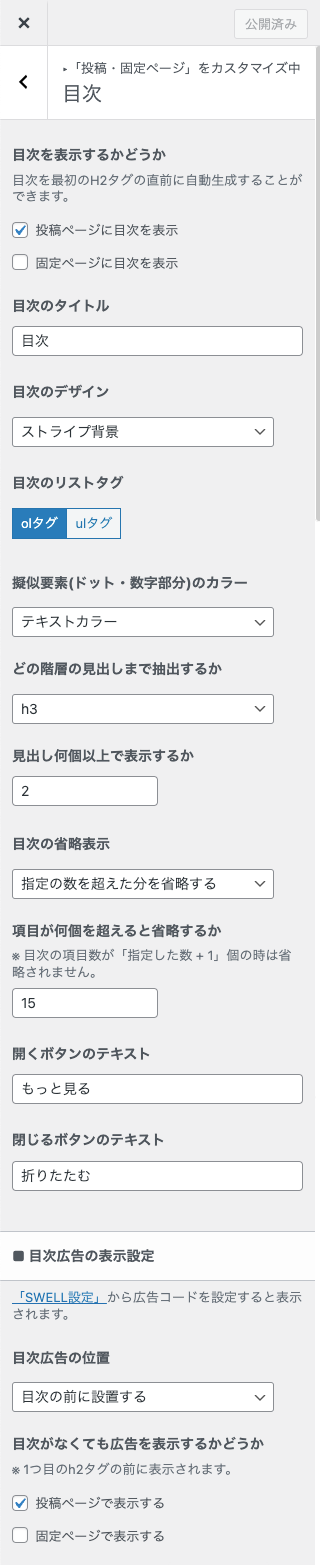
『目次』の詳細設定画面が表示されます。
設定項目は以下の通りです。
『表示・非表示』設定(赤文字)の他、タイトルやデザインの設定もできます。

- 目次
-
- 目次の詳細設定です。
- 目次を表示するかどうか
-
- 投稿ページに目次を表示
- ON(デフォルト)
- 固定ページに目次を表示
- OFF(デフォルト)
- 投稿ページに目次を表示
- 目次のタイトル
-
- 目次(デフォルト)
- 目次のデザイン
-
以下のメニューから選択できます。
をクリック

- ストライプ背景(デフォルト)
- 目次のリストタグ
-
「olタグ・ulタグ」から選択できます。
- olタグ(デフォルト)
- 擬似要素(ドット・数字部分)のカラー
-
以下のメニューから選択できます。
をクリック

- テキストカラー(デフォルト)
- どの階層の見出しまで抽出するか
-
以下のメニューから選択できます。
をクリック

- h3(デフォルト)
- 見出し何個以上で表示するか
-
- 2(デフォルト)
- 目次の省略表示
-
以下のメニューから選択できます。
をクリック

- 指定の数を超えた分を省略する(デフォルト)
- 項目が何個を超えると省略するか
-
- 15(デフォルト)
- 開くボタンのテキスト
-
- もっと見る(デフォルト)
- 閉じるボタンのテキスト
-
- 折りたたむ(デフォルト)
- 目次広告の表示設定
- 目次広告の位置
-
以下のメニューから選択できます。
をクリック

- 目次の前に設置する(デフォルト)
- 目次がなくても広告を表示するかどうか
-
- 投稿ページで表示する
- ON(デフォルト)
- 固定ページで表示する
- OFF(デフォルト)
- 投稿ページで表示する
以下の記事でタイトルやデザインの設定方法や表示イメージをご紹介しています。「是非ご覧ください」

❷ 投稿・固定ページの個別表示設定
カスタマイザーで目次の表示がONになっていて、表示されない場合は、表示されないページの個別設定で非表示になっているか確認しましょう。
記事編集(エディター)画面の右側に表示される「投稿」「固定ページ」タブの表示の上書き設定を確認します。
投稿ページ
対象となる投稿を開きます。
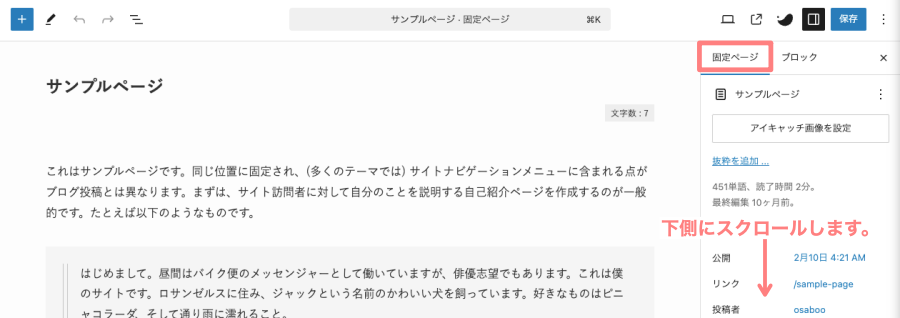
以下サンプルのような記事編集(エディター)画面が表示されます。
右側の設定メニューの『投稿』タブをクリックし、下側にスクロールします。

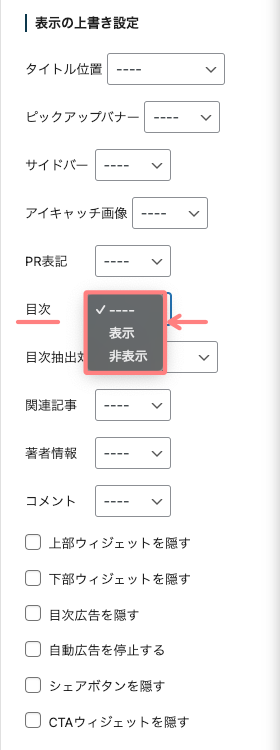
以下の画面が表示されるところまでスクロールします。
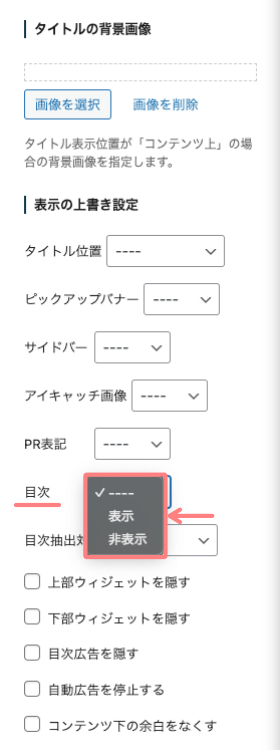
以下の赤マーク部で目次の表示・非表示の設定が上書きできます。「確認してみましょう」

固定ページ
対象となる固定ページを開きます。
以下サンプルのような記事編集(エディター)画面が表示されます。
右側の設定メニューの『固定ページ』タブをクリックし、下側にスクロールします。

以下の画面が表示されるところまでスクロールします。
以下の赤マーク部で目次の表示・非表示の設定が上書きできます。「確認してみましょう」

- 目次をちょっとおしゃれにするには以下の記事を参考にしてください。


※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL 目次のウィジェット機能【一瞬でサイドバーに設置できる優れもの】
SWELLの目次ウィジェットは、サイドバーに目次を手軽に表示できる便利な機能です。
これにより、記事の全体像を読者に伝えやすくなり、ページ内移動がスムーズになるため、ユーザー体験が向上します。
また、SEO効果や直帰率の改善も期待できます。初心者でも簡単に導入できるので、サイト運営にぜひ取り入れてみてください!この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/









