メタディスクリプションの「書き方・文字数・SEO対策と注意事項」徹底的に調べてみた!

メタディスクリプションが表示される基本的な仕組みと書き方や文字数等々
SEOで有利に働く方法(書き方)を初心者さん向けに解説します!
メタディスクリプションは、PC(パソコン)とSP(スマホ)で表示される文字数が異なります。その辺も含めて、ベストな書き方やコツをご紹介します。
\コツを掴んで「サクッと」メタディスクリプションを書けるようになりましょう。^^/
- メタディスクリプション って何?
- メタディスクリプション って必要なの?
- どんなことをメタディスクリプションに書けばいいの?
- メタディスクリプション(meta description)とは?
- メタディスクリプションの目的と重要性
- メタディスクリプションにまつわる不思議
- メタディスクリプションの基本的な書き方(初級)
- メタディスクリプションを書くコツ(中級)
- まとめ!
それではご覧ください。
メタディスクリプション(meta description)とは?
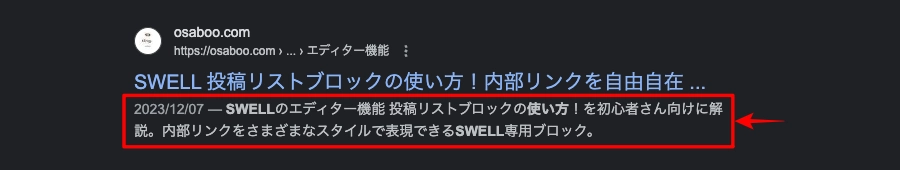
メタディスクリプションとは、記事の概要を100〜120文字程度でまとめた説明文のことで、以下のようにGoogleやYahoo!など検索エンジンの検索結果一覧にスニペット(説明文)として抜粋表示されます。

スニペット(赤枠部)は、検索エンジンが自動的に生成する場合もありますが、ウェブページのメタデータや特定のタグ(例: <meta> タグ内の”description”)を適切に設定することで、自由に書くことができます。
- スイペットは、メタディスクリプションから検索エンジンにより自動的に抜粋される
- メタディスクリプションは、検索エンジンが自動的に生成する場合がある
- メタディスクリプションの推進文字数は100〜120文字程度とされているが、スニペットで表示される文字数は全角で「PC:72文字」「SP:45文字」が最長(Max)である
※ PC・SPの表示文字数 Maxには、ばらつきがあります。この記事の掲載データは 2024/01/19 Google検索一覧にて調査したものです)
 osaboo
osaboo検索エンジンが自動で生成する??
じゃぁ…「いらないじゃん」ってなりますよね。
でも、SEOで有利に働かせるために一手間かけると良いんです。
次の章で紹介すよ。^^/
メタディスクリプションの目的と重要性
メタディスクリプションは、タイトルの補助的な役割で ユーザに記事の内容をわかりやすく伝え、ウェブサイトへのアクセス増加を目的としています。
GoogleやYahoo!など検索エンジンの検索結果一覧では…
タイトルは、全角で「PC:29文字」「SP:35文字」までしか表示されません。
語句の区切りによっては「… 」が表示される場合も多々あり、若干短くなります。
対して、スニペットは 前章でも触れましたが、全角で「PC:72文字」「SP:45文字」と長く表示されます。
つまり、タイトルでは伝えきれない記事の内容をメタディスクリプションで検索ユーザーにアピールすることができます。
メタディスクリプションがもたらす有益な効果
- 検索ユーザーからのアクセスの増加
- サイトの滞在時間の延長
- 内部リンクへのアプローチ
❶ 検索ユーザーからのアクセスの増加
良質なスニペットが検索一覧に表示されると、検索ユーザーはクリックを促され、ウェブサイトへのアクセスが増えることが期待できます。
良質なスニペットを表示させるためには、メタディスクリプションをスニペットの表示条件等も含め、しっかり作成することが大切です。
❷ サイトの滞在時間の延長
メタディスクリプションで、記事の内容をわかりやすく伝えることができれば、ユーザーはイメージ通りに 記事を読み進めることができます。つまり、サイトの滞在時間が伸びます。
❸ 内部リンクへのアプローチ
サイト内から他の記事へのアタッチも期待できます。サイト内の関連記事等でメタディスクリプションが表示されていれば、そのメタディスクリプションからユーザーが他の記事を読み進めてくれるかもしれません。
このような サイト内でのユーザーアプローチに対してもメタディスクリプションは重要な役割を持っています。
メタディスクリプションは検索ランキングに影響しない!
なぜ Google はメタ ディスクリプションを重視するのでしょうか?
スニペットが Web の結果を正確に表現できるようにしたいと考えています。ユーザーに URL のコンテンツを明確に理解させるため、ページのメタ説明 (利用可能な場合) を表示することを好むことがよくあります。これにより、より早く良い結果が得られ、訪問者をイライラさせ、Web トラフィック指標を増大させるクリックとバックトラックの動作が軽減されます。キーワードの長い文字列で構成されるメタ ディスクリプションはこの目的を達成できず、通常の非メタ ディスクリプション、スニペットの代わりに表示される可能性が低いことに注意してください。また、正確なメタディスクリプションはクリックスルーを向上させる可能性がありますが、検索結果内でのランキングには影響しないことに注意してください。
Google 検索セントラルのブログ
メタディスクリプションは、直接的に「検索順位を上げる効果はない!」と掲示されています。
但し、GoogleやYahoo!の検索一覧でスニペットとしてメタディスクリプションが抜粋表示されるということ!
??どういうこと…
検索順位を上げる要素を作れる!?
視覚的・間接的にアクセスを増やすことができる可能性があります。
例えば…あなたが GoogleやYhoo! 等の検索エンジンを使って「悩み・欲しいもの・知りたいこと」を検索したとき「タイトルとスニペット」をサラッとみてからその記事を見に行きませんか?「自分にとって有益だなぁ」と感じてクリックしている筈です!
そこです!!^^ ” 視覚的・間接的にアクセスを増やすポイント!
メタディスクリプションで「サイト・記事」の内容を魅力的に(むずいですが)表現して、
検索ユーザーを惹きつけられれば…アクセス数は増えるということです。
強いては、検索順位を上げられる!!?と…なります。
メタディスクリプションにまつわる不思議
この章では、メタディスクリプションにまつわる不思議(よくわからないこと)をまとめてみました。
- メタディスクリプションが表示されない理由
- メタディスクリプションの良し悪し
- SEOキーワードは多く入れる方がいい?
それでは順番に見ていきましょう。
メタディスクリプションが表示されない理由
スニペットとは、Google 検索やその他のサービス(Google ニュースなど)で表示される検索結果の説明または要約部分です。Google は主にページ上のコンテンツを使用して、適切なスニペットを自動的に決定します。また、メタ ディスクリプション要素の説明情報のほうがコンテンツの他の部分よりもページを適切に表している場合は、その説明情報を使用することもあります。
Google検索セントラルのブログ
これがむずい!
大手メーカーの記事や有名ブロガーさんの記事でもスニペットが自動的に作られている場合が多々あります。なので…自分で書いたメタディスクリプションが表示されなくてもあまり悩まなくてもOKですよ。^^/
検索上位の記事もスニペットが自動的に作られている場合が多い!
「自分で書いたメタディスクリプションがスニペットに表示されなくてもダメではない」
GoogleやYahoo!で、サクッと!検索してみてください。「すぐ確認できます」
スニペットの先頭に日付が入っているものは自動的に要約されたもの?!です。(ほとんど!)
古いですが…”MOZ”に面白い記事があるので時間があればご覧ください。
メタディスクリプションの良し悪し
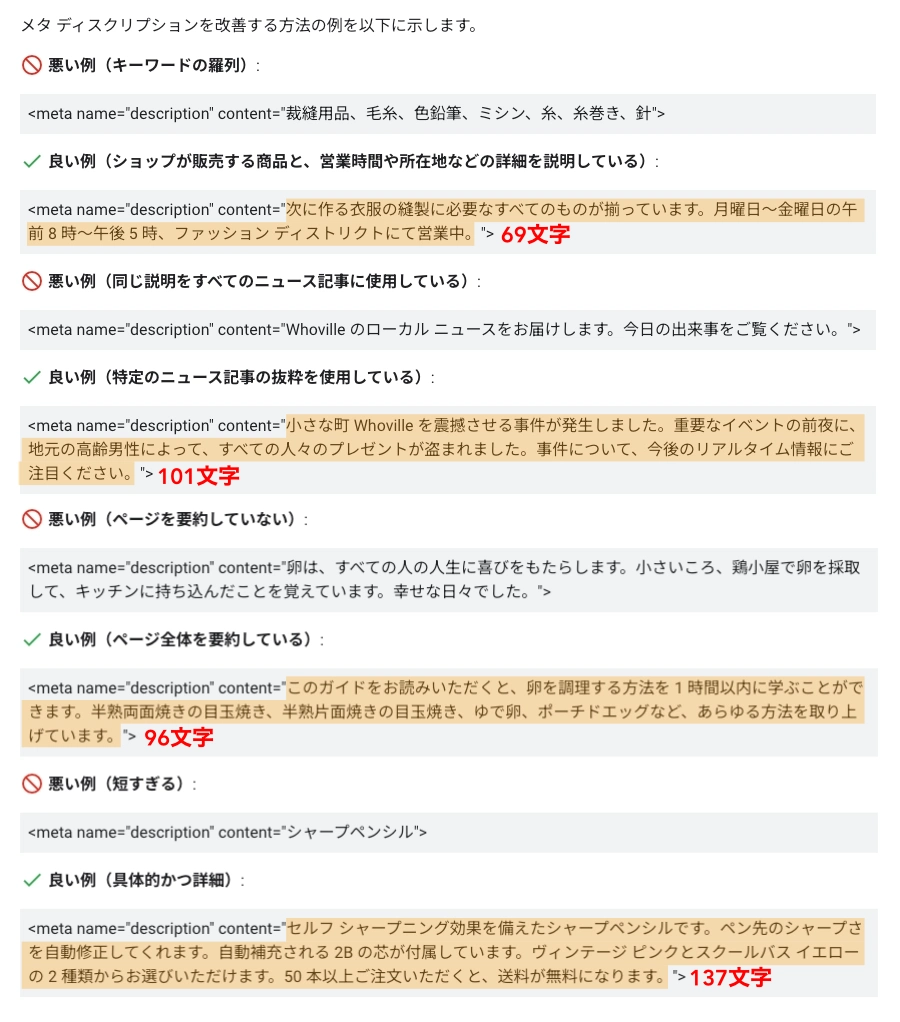
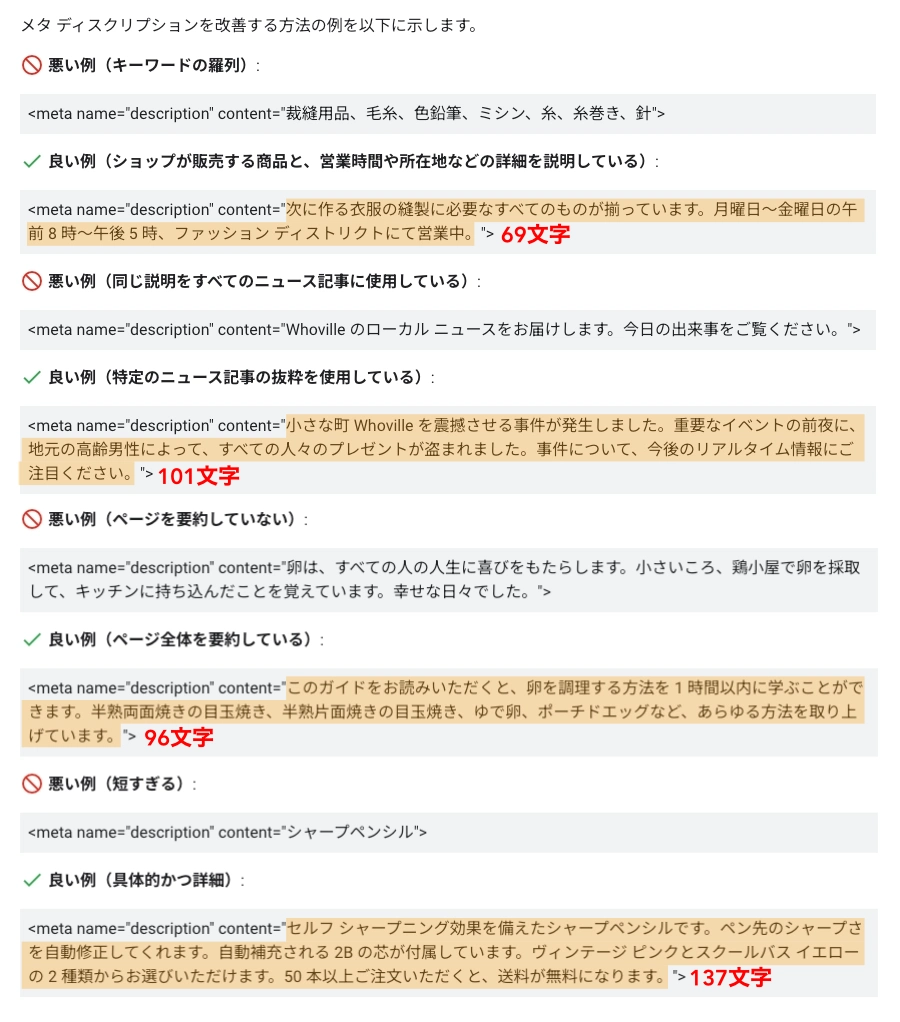
以下のGoogle 検索セントラルのでキュメントから抜粋した例を見ると…
メタディスクリプションをどのくらいの長さでまとめたらいいか?「わかんないじゃん!」


Google 検索セントラルのでキュメントから判断すると…
「記事の抜粋内容より、メタディスクリプションの方が適切に記事の内容を表現している」と判断された場合にメタディスクリプションの抜粋がスニペットに採用される。文字の長さに関しては上の画像から、69〜137文字であっても「良」と判断され重要視されない。と言うことです。
SEOキーワードは多く入れる方がいい?
Google 検索セントラルの例分の中からも、キーワードの羅列はNGです。
また、同じSEOキーワードは3つ以上入れないようにします。羅列と同様に判断される可能性が高くなります。
メタディスクリプションは、あくまで視覚的・間接的にアクセスを増やすことが目的なので、SEOキーワードを使って検索順位を上げることを目的としません。つまり、検索ユーザーが「読みやすく」「理解しやすい」文章を書くことが重要です。
メタディスクリプションの基本的な書き方(初級)
この章では、メタディスクリプションの基本的な書き方(初級)をご紹介します。
- 70文字前後を目安に書く(半角・全角を理解)
- 記事の概要を要約する
- 疑問(クエリ)と解決(答え)を伝える
それでは順番に見ていきましょう。
❶ 70文字前後を目安に書く(半角・全角を理解)
メタディスクリプションは、全角換算で「70文字前後」を目安に書くのがおすすめです…が、ポイントだけは押さえておきましょう。
まずは…スニペットがどんな感じで表示されるか以下をご覧ください。(以下PCとSPの表示の違い)
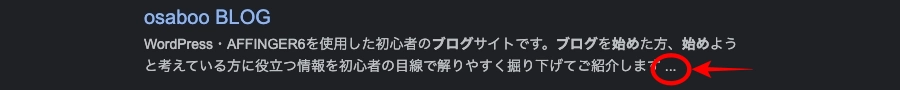
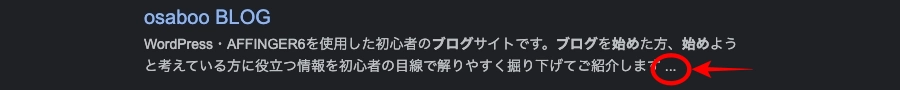
メタディスクリプションが長いと「…」と表示され途中で省略されてしまいます。
PCとSPでのスニペットの違いは以下のようになります。
PCでGoogle検索した例を以下に表示します。(2024年1月現在)


カウンターでは87文字 → 全角に換算して78文字
SPでGoogle検索した例を以下に表示します。(2024年1月現在)


カウンターでは52文字 → 全角に換算して43文字
※ PCとSPではスニペットの表示文字数が異なります。
半角・全角・スペースに関する補足事項
- 半角と全角について
- 「半角は1バイト」「全角は2バイト」俗に言う文字数と謳われているのは、2バイトを1文字としています。つまり、全角1文字は半角2文字と同じです。
- スペースについて
- 「半角スペース」は基本的に文字数としてカウントされません。「全角スペース」は文字としてカウントされます。



簡単にこの2つ覚えておくと悩まないよ。
これについて突っ込んだ記事が見つからないので…書いてみた。
メタディスクリプションの抜粋が、GoogleやYhoo!の検索一覧でスニペットとして表示される お話は前述した通りです。
では、70文字(全角換算)が、何故「おすすめ」なのかを以下に整理します。
- PCに表示されるスニペットの文字数が75文字前後である
- Google 検索セントラルの例分の中に69文字の良い例が掲示されている
- 短くまとめた方が時短に繋がる



メタディスクリプションは70文字程度でまとめるって
覚えておけばOKだよ。
ちなみに、一般的に多く言われているメタディスクリプションの文字数の目安は…
- PC:120文字前後
- SP:70文字前後
※ 当サイトでもこれに準じて進めてきましたが…見直していく必要があると感じ、この記事を書いています。(^^”)
❷ 記事の概要を要約する
記事の内容をわかりやすく要約します。
(記事にはどんなことが書いてあるのかをわかりやすく簡素にまとめます)
検索ユーザは何らかの疑問(クエリ)を持って検索するので、その疑問(クエリ)に関する内容がメタディスクリプションに書かれていればクリックされる可能性は高くなります。
また、タイトルには盛り込めなかった具体的な内容をメタディスクリプションに追加することで、よりわかりやすくユーザーに伝えられます。
メタディスクリプションは、タイトルに盛り込めなかった具体的な内容を補足するイメージで書きましょう。
❸ 疑問(クエリ)と解決(答え)を伝える
ユーザーの疑問(クエリ)が、記事を読むことで解決(答え)を得ることを明記することも大切です。
このセクションでの記述説明
- 疑問(クエリ):データベース管理システムに対する問合せ(処理要求)のこと。
- GoogleやYahoo! などの検索サイトで、ユーザが検索のために検索窓に入力するキーワードを検索クエリという。
参考テンプレート
この記事では、〇〇の使い方をXX向けにご紹介します。
〇〇を理解すれば、△△がスムーズにできます。XX必見!是非参考にしてみてくださいね。
「〇〇ってどうなの?」「〇〇について知りたい!」この記事では、△△を使って全て解決します。△△を経験した筆者が全てをわかりやすく解説します。
この記事を読むことで、〇〇を解決できます。その他にもXXから△△まで合わせてご紹介します。
もう〇〇で悩むことはありません!是非ご覧ください。
上記、3つの事例のような「自分のキャリア・経験談・調査結果」等をベースにして、ユーザーの疑問(クエリ)に答える内容をメタディスクリプションでアピールすることでアクセスの向上が期待できます。
メタディスクリプションは、検索される疑問(クエリ)をもとに改善を繰り返しましょう。
メタディスクリプションを書くコツ(中級)
この章では、メタディスクリプションを書くコツ(中級)をご紹介します。
- スマホの表示も考慮する
- SEOキーワードを含める
- ターゲットとペルソナを意識する
- ベネフィットを入れる
❶ スマホの表示も考慮する
メタディスクリプションを「70文字前後を目安に書く」と解説しましたが…SP(スマホ)ではスニペットが43文字までしか表示されません。
もし、全文を43文字に合わせると、タイトルと同様の文字数なので短すぎます。
そこで、メタディスクリプションを2分するイメージで考えます。
70文字の前半「40〜45」文字と、後半「25〜30」文字の2つに区切ります。
もうおわかりですよね。^^
SP用に 前半を「40〜45」文字にまとめます。後半が表示されなくても記事をアピールできるように!
PC用では 前半「40〜45」文字に加え、後半「25〜30」文字を付加することでより強力にアピールできるように!
参考テンプレート
〇〇の設定方法をXX向けに△△を使用してご紹介します。〇〇の設定で超快適になります。
その他にもXX用の△△の使い方等も併せてご紹介します。
メタディスクリプションは「SP用+PC用」の2つに分けてまとめます。
70文字の前半「40〜45」文字をSP用(緑部)とし、後半「25〜30」文字をPC専用(水色部)とします。
❷ SEOキーワードを含める
メタディスクリプションにSEOキーワードを含める際「何処へ?何個?」入れるのが適切なのか!ご紹介します。
キーワードの決め方や入れ方が、いまいち不安という方は、SEOキーワードの選定方法を以下の記事で詳しくご紹介しているので参考にしてみてください。
- SEOキーワード3つを全て入れる
- 重要なSEOキーワードほど左詰めで入れる
- できるだけ!同じSEOキーワードを2つまで入れる!「3つ以上はNG」
- 文章の流れを崩すようなキーワードの入れ方(無理な入れ方)はマイナス効果
- サジェストキーワードが当てはめられれば含める
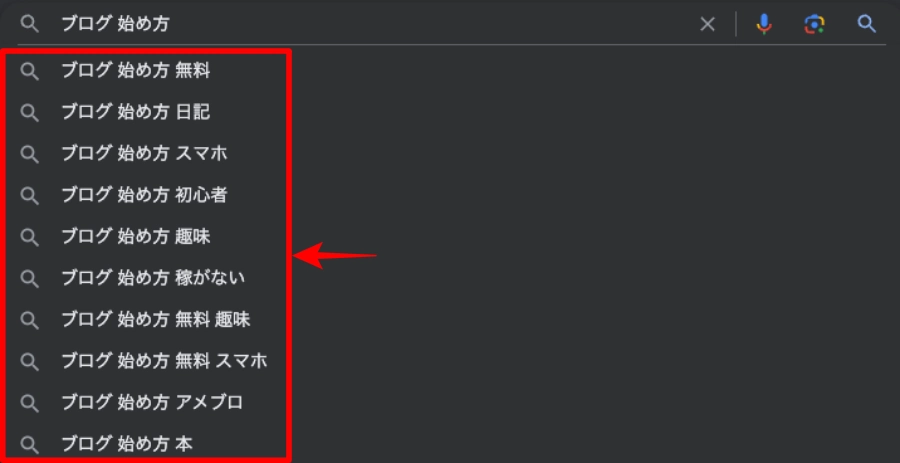
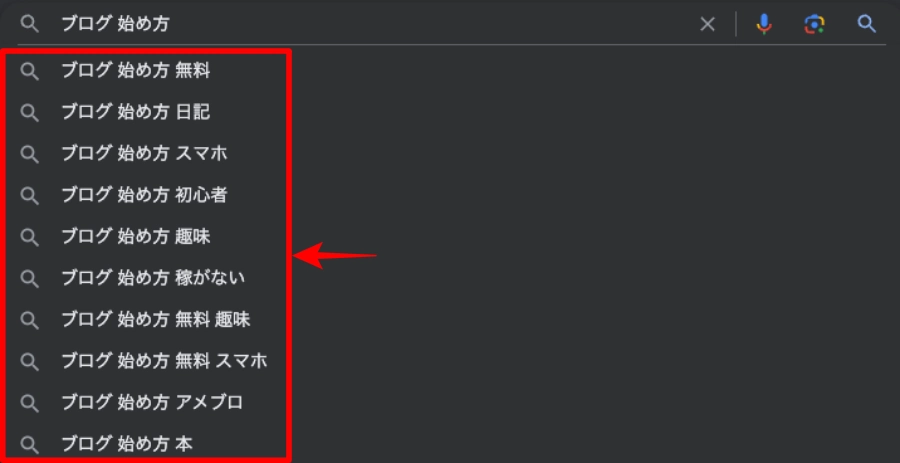
サジェストキーワード(赤枠部)とは、Googleで検索窓にキーワード入力した際、検索候補としてドロップダウン表示されるキーワードのことです。
関連するキーワード(赤枠部)


参考テンプレート(SEOキーワードの重要度順序を追記)
〇〇の設定方法をXX向けに△△を使用してご紹介します。〇〇の設定で超快適になります。
その他にもXX用の△△の使い方等も併せてご紹介します。
- 1番重要なSEOキーワード:〇〇
- 2番重要なSEOキーワード:XX
- 3番重要なSEOキーワード:△△
❸ ターゲットとペルソナを意識する
ターゲットとペルソナを意識してメタディスクリプションを書きましょう。
誰に向けた記事なのかを書きます。
どんな人に向けて記事が書かれているのかを示すことで、検索ユーザが自分に適しているか判断しやすくなります。
- ブログを始めたいけど何から始めたら良いのかわからない人は…是非参考にしてみてください。
- 記事のネタがなくて困っている人必見です。是非ご覧ください。
- 記事をいくら書いてもPVが増えずに悩んでいる人はここをチェック!
上記のような人物像を文中に入れます。
❹ ベネフィットを入れる
タイトルにも共通して言えることですが、メタディスクリプションにもベネフィットを入れるようにしましょう。
※ ベネフィット:得られる利益・便益・恩恵(記事を読みことで得られる便益)
ベネフィットを入れることでユーザーの関心が高まります。
ニュアンスが少し難しいかもしれませんが…
- ベネフィット有り
- 家族の安全を守る 90%の事故発生率を削減する車
- ベネフィット無し
- 90%の事故発生率を削減する車
上記のように ユーザーが得られる有益な体験を入れます。
まとめ!メタディスクリプションの「書き方・文字数・SEO対策と注意事項」徹底的に調べてみた!
メタディスクリプションの「書き方・文字数・SEO対策と注意事項」を掘り下げてご紹介しました。
「直接」検索順位に関係ないとはいえ…SEOで損しないために!また、PVを増やすためにも有効なので「メタディスクリプション?よくわからん…」という初心者さんのお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




