SWELL カスタマイザー完全ガイド|サイドバーのポイントと使い方!まとめてみた。

SWELLのカスタマイザーでできる「サイドバー」のポイントと使い方を初心者向けに解説します。
カスタマイザーのメニュー項目に沿って、一つ一つ徹底解説します。
「カスタマイザーってなに?」という初心者さん!必見です。^^
この記事では、「サイドバー」の詳細項目全てを設定箇所と反映箇所を織り混ぜてご紹介しています。
- SWELL 初心者さん
- カスタマイザーってなに?
- カスタマイザーの「サイドバー」の内容を詳しく知りたい
- SWELLの設定箇所に対する反映箇所がわからない
- カスタマイザーについて
- サイドバー
- まとめ!
それではご覧ください。
カスタマイザーについて
カスタマイザーについては、こちらで概要をご紹介しているのでご覧ください。

カスタマイザーの起動手順
カスタマイザーを起動する手順は次の通りです。
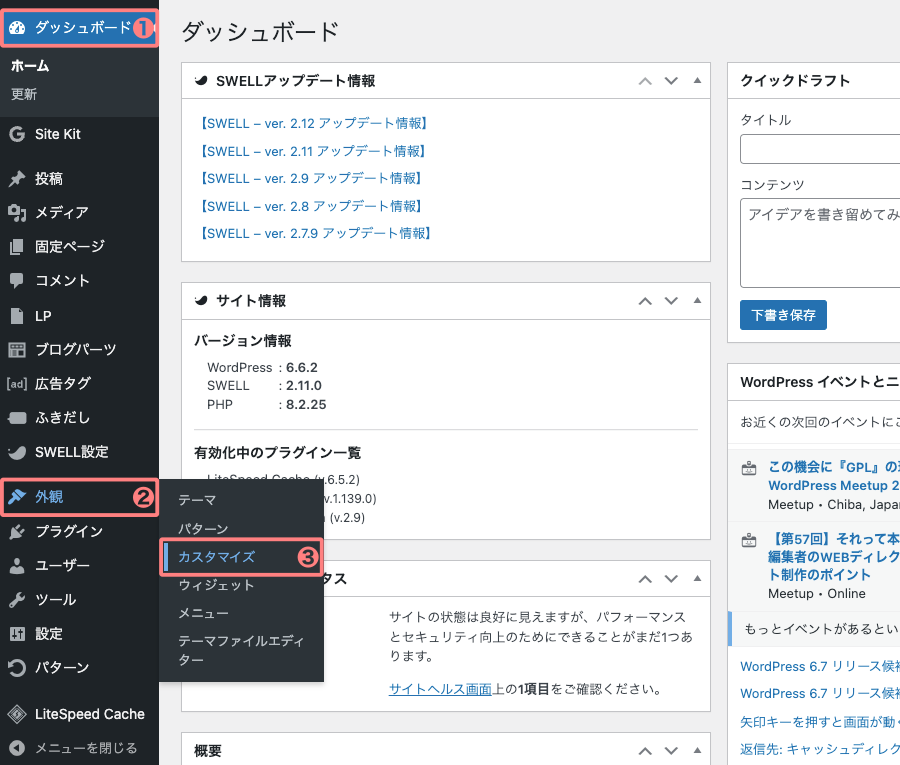
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。

カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
この記事では、「サイドバー」タブの詳細項目について紹介していきます。(赤破線部)
『サイドバー』をクリック


以下の詳細項目をご紹介します。

 osaboo
osabooカスタマイザーの設定を変更したら必ず、『公開』!
その他の設定を変更したら必ず、設定ページの『変更を保存』!
…を忘れずにクリックしましょう。
それでは、順番に見ていきましょう。
サイドバー
- カスタマイザー起動後の手順になります。
サイト内の各ページで、サイドバーの表示または非表示を設定できます。また、サイドバーの位置を左右に変更できます。
『サイドバーを表示するかどうか』の設定項目は以下の通りです。


サイドバーを表示するかどうか
- トップページにサイドバーを表示する
-
- ON(デフォルト)
- 投稿ページにサイドバーを表示する
-
- ON(デフォルト)
- 固定ページにサイドバーを表示する
-
- ON(デフォルト)
- アーカイブページにサイドバーを表示する
-
- ON(デフォルト)
サイドバーの位置
- 右(デフォルト)
デフォルトの設定では全てのページで、サイドバーが表示される設定になっています。
好みに合わせて、サイドバーを非表示にして、1カラムのページを作ってみましょう。
トップページにサイドバーを表示する:ON(デフォルト)
以下の画面は、トップページに表示されるサイドバーを示しています。


トップページにサイドバーを表示する:OFF
以下の画面は、トップページにサイドバーを表示するのチェックを外して非表示にした場合です。


投稿ページにサイドバーを表示する:ON(デフォルト)
以下の画面は、投稿ページに表示されるサイドバーを示しています。


投稿ページにサイドバーを表示する:OFF
以下の画面は、投稿ページにサイドバーを表示するのチェックを外して非表示にした場合です。


- 「固定ページやアーカイブページ」でもサイドバーの表示・非表示が可能です。
(イメージは割愛します)
サイドバーの位置:右側(デフォルト)
以下の画面は、各ページ(サンプルではトップページ)に表示されるサイドバー(右側)を示しています。
「サイドバーの位置」の設定で『右』にONしています。


サイドバーの位置:左側
以下の画面は、各ページ(サンプルではトップページ)に表示されるサイドバー(左側)を示しています。
「サイドバーの位置」の設定で『左』にONしています。


ウイジェット機能を使ったサイドバーの作り方・カスタマイズについて、以下の記事で詳しくご紹介しています。あわせてご覧ください。


※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL カスタマイザー完全ガイド|サイドバーのポイントと使い方!まとめてみた。
SWELLのカスタマイザーでできる「サイドバー」のポイントと使い方をご紹介しました。
全ての設定が、表示、非表示の選択と表示位置を選択する設定です。(とても簡単です)
サイドバーの設定は主にウィジェットを使用しますが、各ページの表示設定はすべてカスタマイザーで行うことができます。「覚えておきましょう!」この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




