SWELLでサイドバーを自由にカスタマイズ! ウィジェット機能活用術【初心者向けに解説】

SWELLのサイドバーを、ウィジェット機能を使って簡単にカスタマイズする方法を初心者向けに解説します。
デザイン性を高め、訪問者の目を引くサイドバーで、サイトの印象を一段とアップさせましょう!
この記事でご紹介するウィジェットエリアは以下の4つです。
- 共通サイドバー
- 共通サイドバー【スマホ版】
- トップページ専用サイドバー
- 追尾サイドバー
設定場所と表示位置や特性をご紹介します。
ウィジェットとは?(超簡単に説明しますね!)
サイト内の色々な場所に配置できるパーツのことです。
サイト(ページ)を開いたときに「目立つ・目に付く」場所にパーツ(ウィジェット)を設置することで多くの読者を誘導することを目的として使用します。
具体的には…
サイドバーやフッター等、着目されるであろう箇所にパーツ(ウィジェット)を常駐させて「閲覧・誘導」を促します。
- ウィジェットって何?
- サイドバーをカスタマイズしたい
- サイドバーをカスタマイズのコツやポイントを知りたい
- ウィジェットのサイドバーエリアについて知りたい
- サイドバーをカスタマイズするメリット
- サイドバーをカスタマイズする前の準備
- プロフィールを準備する
- 広告タグ・広告コードを準備する
- ブログパーツを準備する
- サイドバーをカスタマイズする共通手順(ウィジェット機能)
- サイドバーをさらに使いやすくするテクニック
- カスタマイズ後のサイドバー確認と改善方法
- まとめ!
それではご覧ください。
サイドバーをカスタマイズするメリット
SWELLでは、WordPressコアのウィジェット機能に加えて、テーマ専用の便利な拡張機能が装備されています。この拡張機能を上手に使うことで、簡単に効果的なウィジェットを設置することができます。
また、サイドバーは訪問者の目に入りやすい場所なので、効果的に配置することで重要な情報やコンテンツに気づいてもらいやすくなります。
- 訪問者の満足度が上がる:必要な情報にすぐアクセスできるため、サイトが使いやすくなり、訪問者の満足度もアップします。
- サイト全体の印象が良くなる:デザインを工夫して統一感を持たせると、プロフェッショナルな印象が強まり、信頼性も高まります。
サイドバーをカスタマイズする前の準備
サイドバーをカスタマイズする前に以下の3つのポイントを整理しておきましょう。
- サイドバーの役割
- どのようにサイドバーを設置するか(心がけること)
- 何をサイドバーに設置するか
サイドバーの役割
サイドバーは、サイト内のページで、最も多く表示されるため、訪問者の目に留まりやすい場所です。
つまり、情報を効果的にアピールするのに最適な場所といえます。
訪問者の注目を集め、サイト内の循環率をアップさせ、より多くのページに誘導する役割を持っています。
どのようにサイドバーを設置するか(心がけること)
サイドバーを上手にカスタマイズすることで、コンバージョン率や直帰率への好影響も期待できます。
上手なカスタマイズとは、「見た目を良くする」「訪問者の見たい情報を見つけやすくする」この2点を重視し、ユーザ目線で作成することです。
何をサイドバーに設置するか
サイドバーに設置したいウィジェットを選び、配置(縦並び)を考えます。
サイドバーに設置される標準的な項目は以下の通りです。(注意 全てではありません)
| 設置項目(利用できるウィジェット) | 設置場所(ウィジェットエリア) | おすすめ度(重要度) |
|---|---|---|
| 検索 | 共通サイドバー | |
| [SWELL] プロフィール | 共通サイドバー | |
| ナビゲーション用 ボックスメニュー | 共通サイドバー | |
| [SWELL] 人気記事 | 共通サイドバー・追尾サイドバー | |
| [SWELL] 新着記事 | 共通サイドバー・追尾サイドバー | |
| [SWELL] プロモーションバナー | 共通サイドバー・追尾サイドバー | |
| [SWELL] 広告コード | 共通サイドバー・追尾サイドバー | |
| [SWELL] 目次 | 共通サイドバー・追尾サイドバー | |
| アーカイブ | 共通サイドバー・追尾サイドバー | |
| カテゴリー | 共通サイドバー・追尾サイドバー | |
| カレンダー | 共通サイドバー・追尾サイドバー | |
| 最近のコメント | 共通サイドバー・追尾サイドバー |
- 設置場所(ウィジェットエリア)・おすすめ度(重要度)は、表示サイトの数を目安にしています。参考
プロフィール:サイドバーの上部に設置し、誰のどんなサイトなのかを訪問者に知らせます。
人気記事:訪問者に人気の記事を紹介することで、サイト内の回遊率を上げる効果があります。
新着記事:訪問者に最新の記事を紹介することで、サイト内の回遊率を上げる効果があります。
カテゴリー:サイドバーの中部に設置し、訪問者が興味のある記事を見つけやすくします。
 osaboo
osabooサイドバーに何を設置し、並び順をどうするかの模索に困ったら…
競合サイトや人気のサイトさんを参考にするといいですよ。^^
サイドバーをカスタマイズする前の準備
プロフィールを準備する
利用できるウィジェットの項目は、『[SWELL] プロフィール』です。
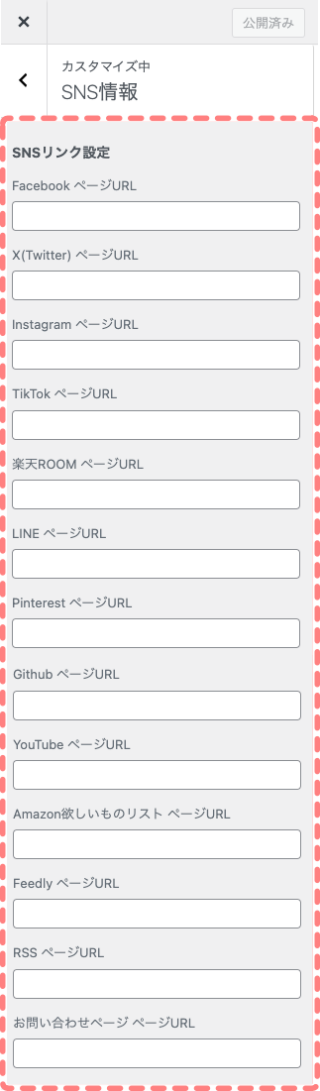
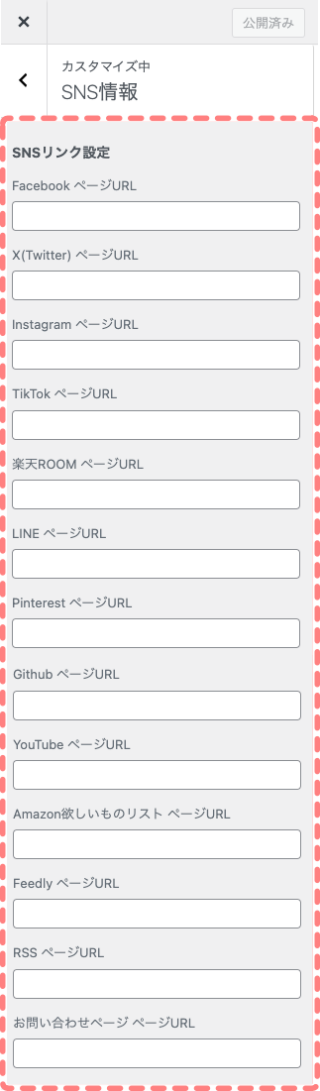
カスタマイザーからSNS情報を開きます。
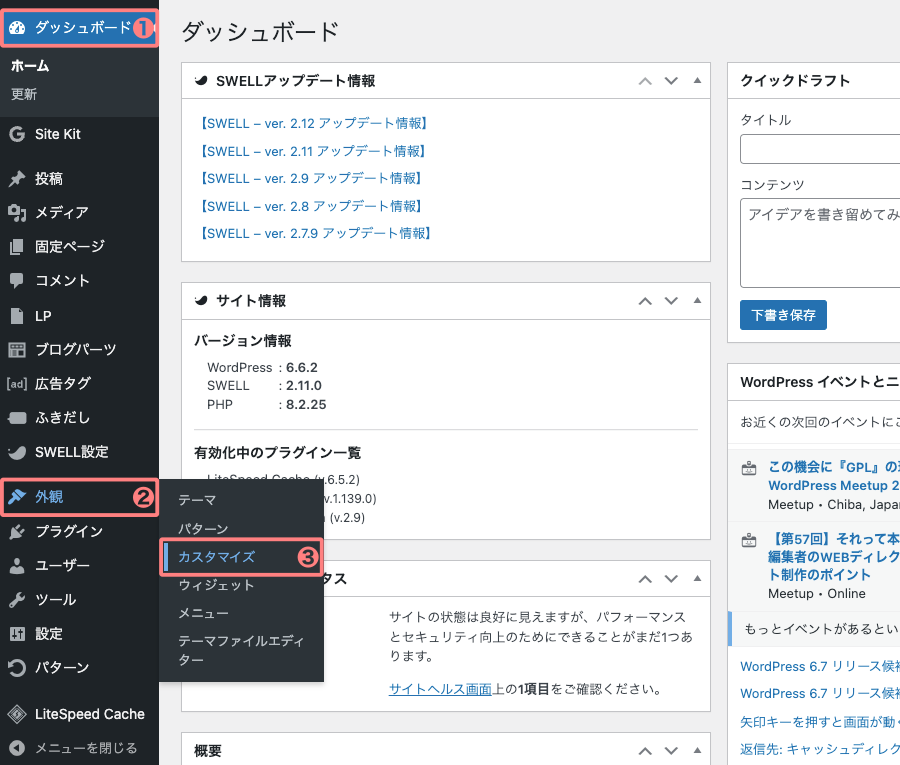
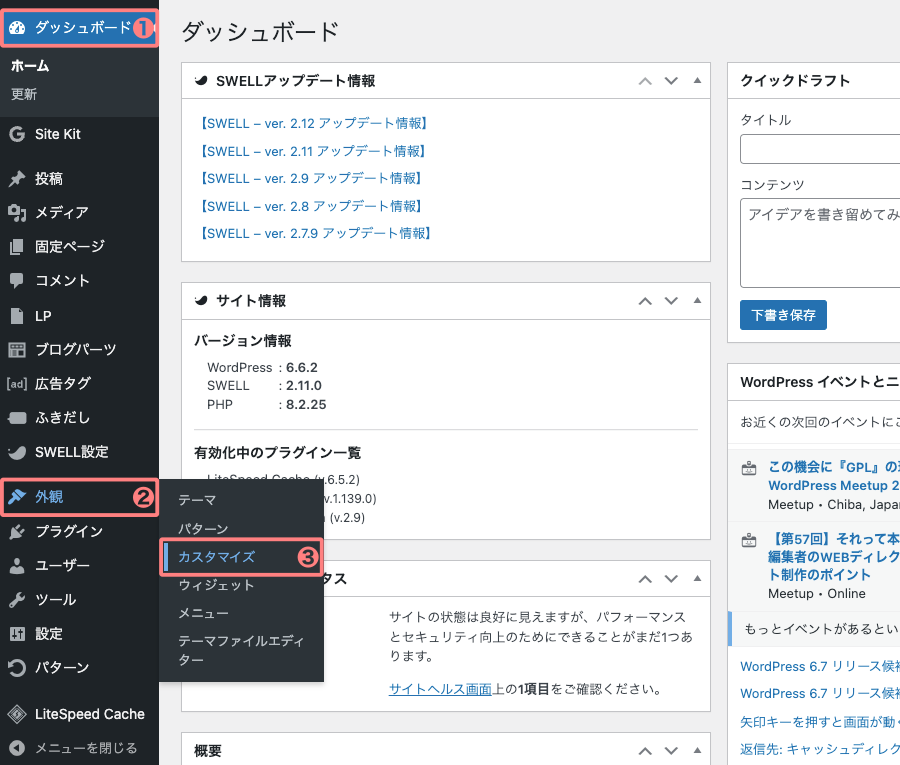
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。




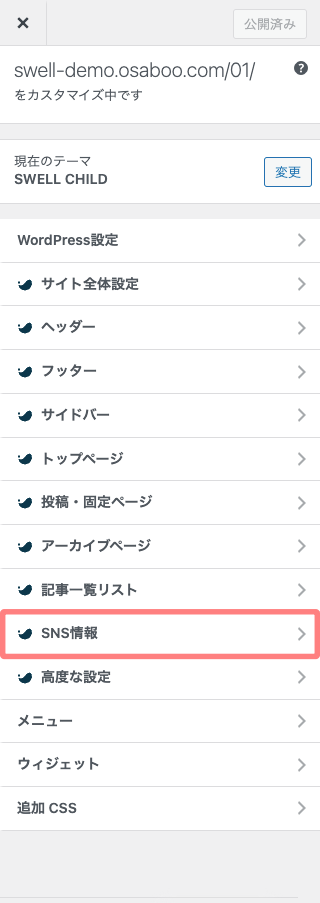
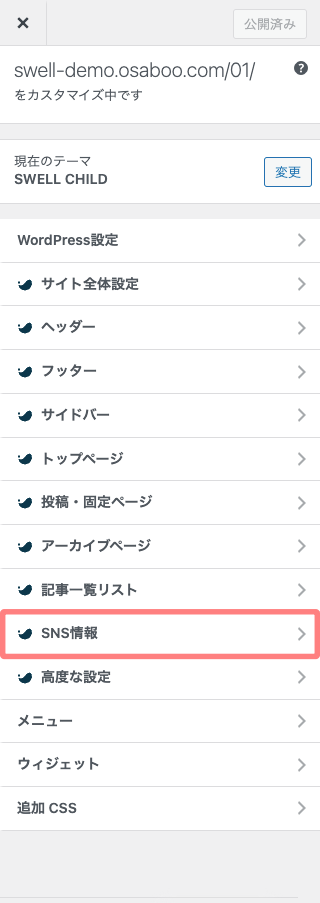
カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
「SNS情報」タブの詳細項目に表示したいSNSのURLを入力します。(赤破線部)
『SNS情報』をクリックします。




表示したいSNSのURLを入力します。


- SNSアイコンリストには、URLが入力されている項目のみが表示されます。
プロフィール設定方法の詳細は、以下の記事でご紹介しています。あわせてご覧ください。


サイドバーをカスタマイズする前の準備
広告タグ・広告コードを準備する
広告タグ・広告コードをサイドバーに設置する場合は、広告タグ・広告コードをADSやASPからコピーして用意しておく必要があります。
利用できるウィジェットの項目は、『[SWELL] 広告コード』です。
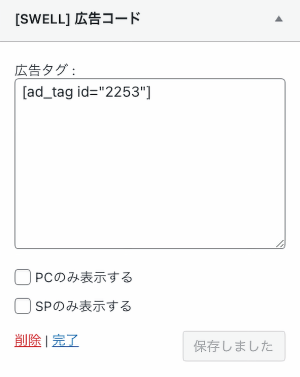
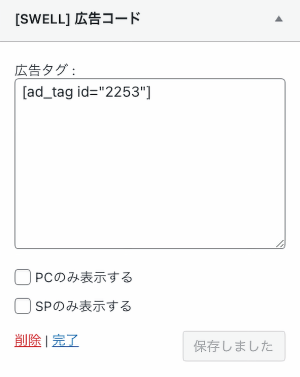
『[SWELL] 広告コード』には、広告タグで作成したショートコード(左側) または、広告コードをダイレクト(右側)に入力することができます。
ショートコード入力例


広告コード入力例


- 広告タグ(左側)では、カウント機能があります。「通常はこちらで設置するのが望ましいです」
広告タグのの作り方や管理方法は、以下の記事で詳しくご紹介しています。あわせてご覧ください。


サイドバーをカスタマイズする前の準備
ブログパーツを準備する
ブログパーツを使って、サイドバーに外部リンク(バナー・ボタンなど)やオリジナルのボックスメニューを設置することができます。
ブログパーツはとても便利な拡張機能で、工夫次第で色々なサイドバー用のパーツが作れます。
利用できるウィジェットの項目は、『カスタムHTML』と『ブロック』です。ブログパーツの呼び出しコードを入力します。
『カスタムHTML』では、任意のタイトルが表示できます。
カスタムHTMLへのブログパーツ入力例


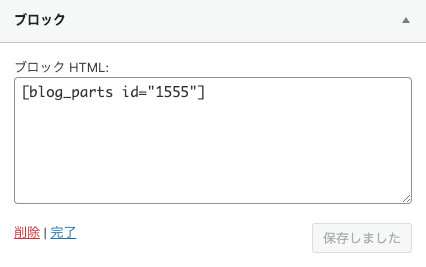
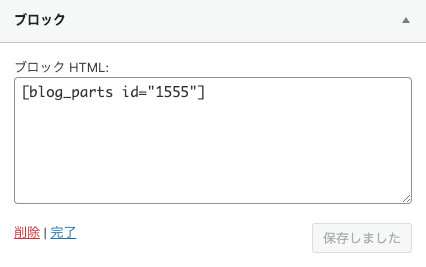
ブロックへのブログパーツ入力例


ブログバーツの作り方や管理方法は、以下の記事で詳しくご紹介しています。あわせてご覧ください。


サイドバーをカスタマイズする共通手順(ウィジェット機能)
それではまず、カスタマイズする共通手順をご紹介していきます。サイドバーに限らず、ウィジェットを設置するための基本手順です。
- ウイジェットを開く
- 利用できるウィジェット選択してウィジェットエリアに挿入する
- 挿入したウィジェットの内容を調整する
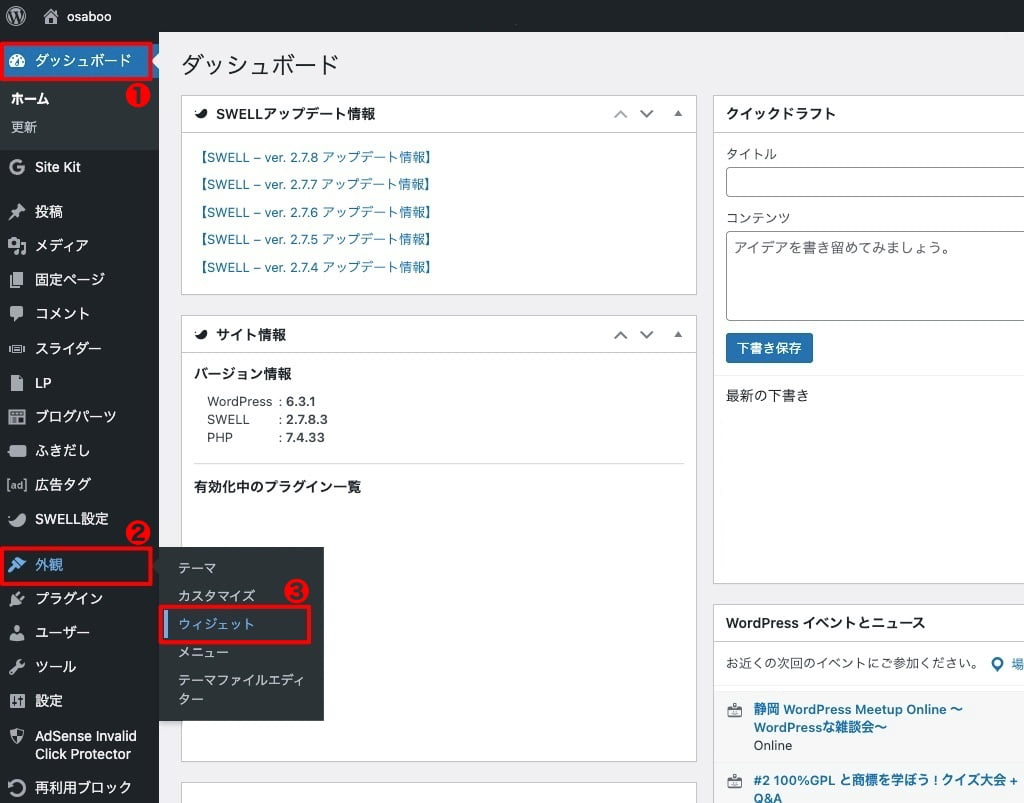
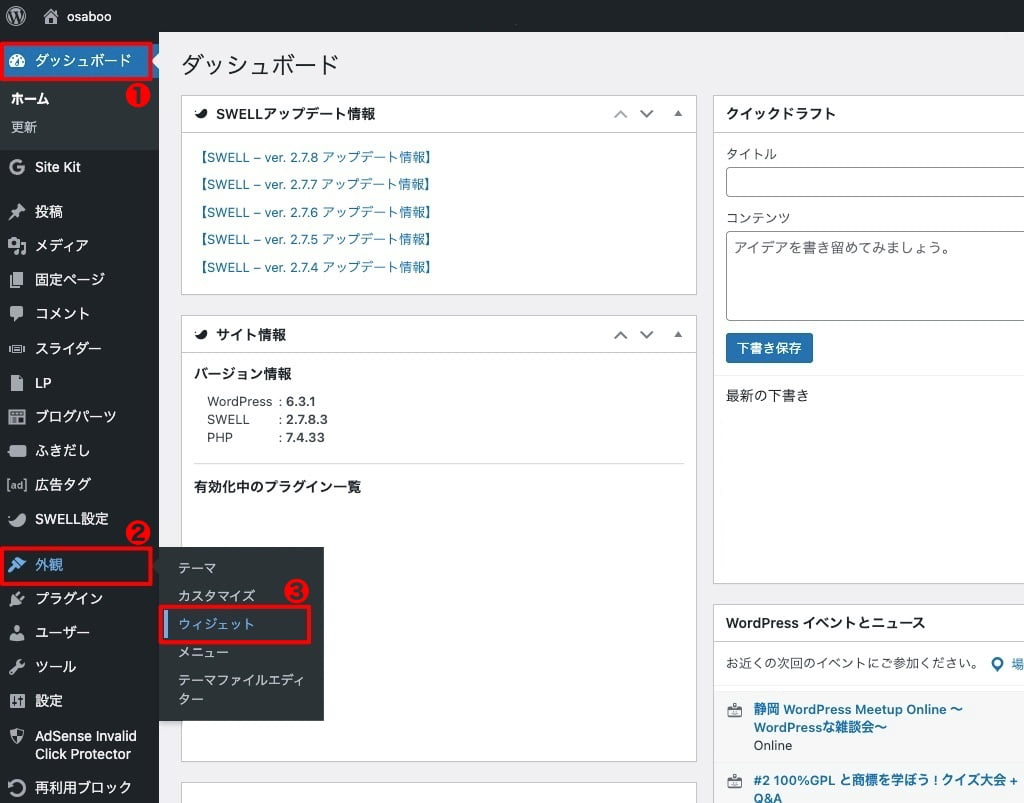
WordPress管理画面からウィジェットを開きます。
Menu『WordPress管理>ダッシュボード>外観>ウィジェット』をクリックします。


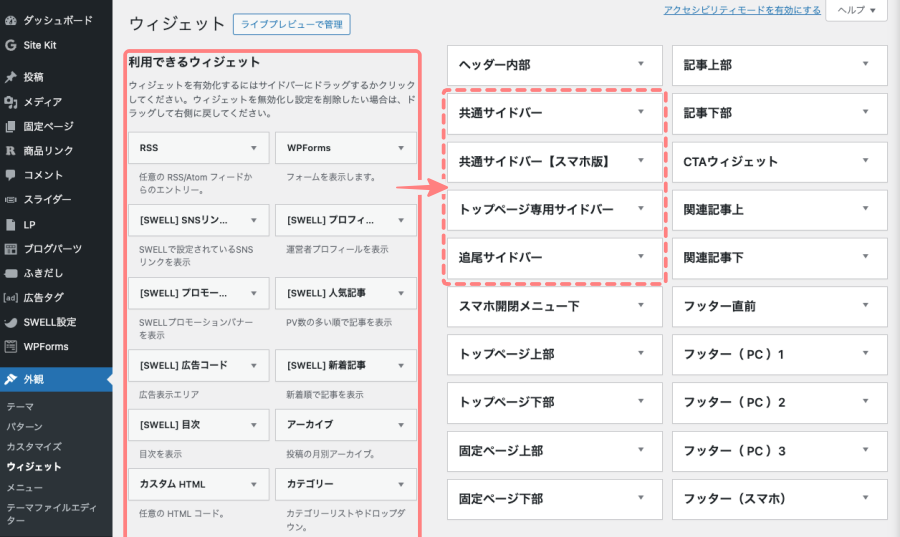
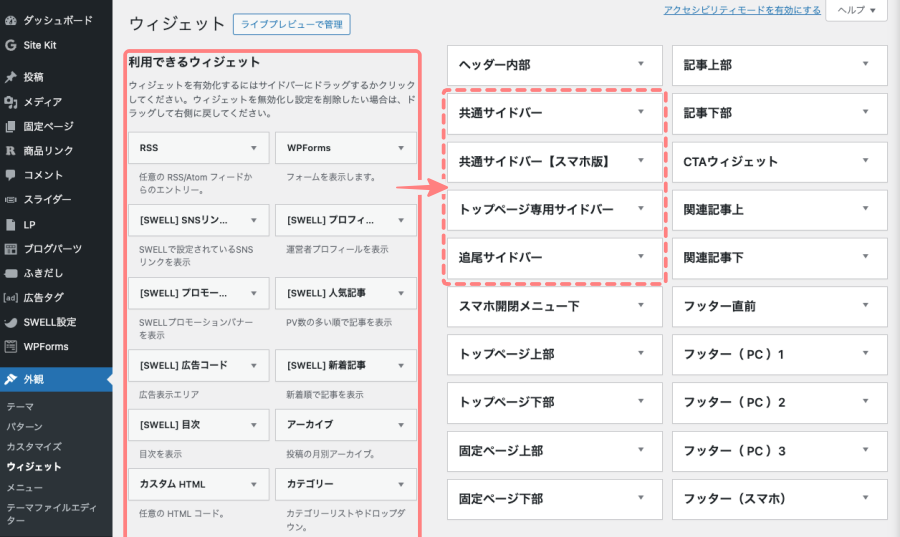
以下のようなウィジェット画面が表示されます。
利用できるウィジェットの中から『項目』を選択して、ウィジェットエリア(表示する領域)を指示します。(ドラッグ&ドロップで挿入することもできます)
この記事では、サイドバーのエリアを対象としています。「赤枠破線部が対象エリアです」


- 利用できるウィジェット(赤枠部)は、「何をサイドバーに設置するか」を参考にしてください。
サイドバーに設置する代表的なウィジェットの内容と表示設定を御紹介します。
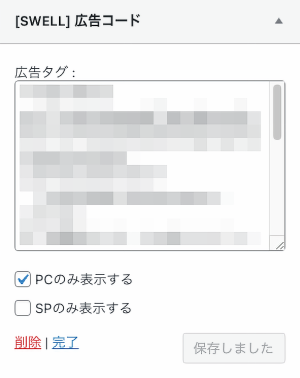
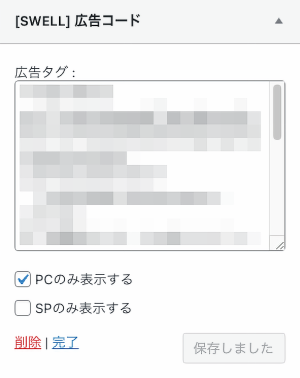
<参考例1> [swell] 広告コード


- [swell] 広告コード
-
広告タグの呼び出しコードや広告コードをダイレクトに入力します。
- PCのみ表示する→ON/OFF
- SPのみ表示する→ON/OFF
-
- ☑️のON/OFF
- ページごとに表示設定ができます。
- 広告タグの呼び出しコードがおすすめです。(クリック数が確認できるので管理しやすい)
<参考例2> カスタム HTML


- カスタム HTML
-
タイトルが表示できます。
「内容」の枠欄には、通常のHTML形式のコードやブログパーツや広告タグの呼び出しコードを入力します。
<参考例3> ブロック


- ブロック
-
「ブロック HTML」の枠欄には、ブログパーツや広告タグの呼び出しコードを入力します。
-
- タイトルは表示できません。
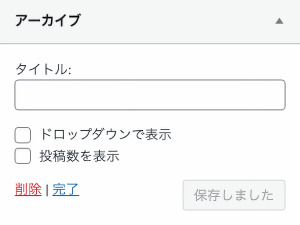
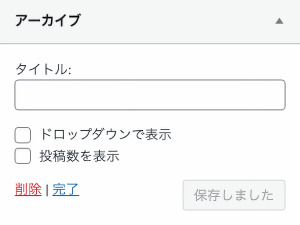
<参考例4> アーカイブ


- アーカイブ
-
任意のタイトルに変更できます。
月ごとに分けられた記事一覧を表示できるリストが表示できます。
- ドロップダウンで表示→ON/OFF
- 投稿数を表示→ON/OFF
-
- ☑️のON/OFF
<参考例5> カテゴリー


- カテゴリー
-
任意のタイトルに変更できます。
カテゴリーごとに分けられた記事一覧が表示できます。(カテゴリーページと同等)
- ドロップダウンで表示→ON/OFF
- 投稿数を表示→ON/OFF
- 階層を表示→ON/OFF
-
- ☑️のON/OFF
サイドバーをさらに使いやすくするテクニック
訪問者が使いやすいサイドバーを作るには、さらに細かなテクニックも取り入れましょう。
スマホでも見やすく
サイドバーがスマホでどのように表示されるかも確認します。場合によっては、デバイスごとに表示させるウィジェットを変えると、スマホでも見やすくなります。
クリックされやすい要素配置
人気記事やカテゴリなど、訪問者がクリックしやすい要素を目立つ位置に配置することで、回遊率が上がります。
視覚的なアクセント
見出しやボタンに目立つ色を使うと、クリック率もアップします。
カスタマイズ後のサイドバー確認と改善方法
サイドバーをカスタマイズした後は、実際にどのように表示されているか確認することが大切です。
各デバイスでの見え方や、訪問者がどのように使っているかをチェックし、必要に応じて改善を行いましょう。
デバイスごとに表示を確認する
まずは、パソコン、タブレット、スマートフォンといったさまざまなデバイスでサイドバーの見え方を確認します。
デバイスによって画面サイズや比率が異なるため、想定どおりの表示やレイアウトが保たれているか、各ウィジェットが適切に配置されているかをチェックしましょう。
パソコン表示
横幅が広いため、サイドバー全体が見えやすく、適切なスペースが保たれているか確認しましょう。
タブレット・スマホ表示
横幅が狭くなるので、文字や画像が重なったり小さくなりすぎたりしないように注意します。
また、サイドバーが縦に配置される場合もあるので、視線の流れやバランスが保たれているかを確認しましょう。
訪問者の行動データを確認する
次に、訪問者がサイドバーをどのように利用しているかを分析します。
Googleアナリティクスやヒートマップツールを使うと、訪問者がどこをクリックしているのか、どこに注目しているのかがわかります。
サイドバーに置いたウィジェットがクリックされていない場合は、位置やデザインを見直す必要があるかもしれません。
クリック数の確認
人気記事やカテゴリへのクリックが少ない場合、配置を上の方に変更することで目立ちやすくなります。
視線の流れを調整
上から順に自然と視線が流れるよう、情報の優先順位を考えて配置すると、訪問者の行動を促進しやすくなります。
改善のサイクルを取り入れる
サイドバーは1度設定しただけではなく、定期的に改善を続けるとさらに効果的です。
訪問者の動きやコンバージョン率を見ながら、少しずつ配置や内容を見直しましょう。
季節やイベントに合わせて変更
季節ごとのコンテンツやイベント情報などをサイドバーに加えることで、訪問者に新鮮な印象を与えられます。
テストと評価を繰り返す
ウィジェットの位置や種類を変更して、どの組み合わせが最も効果的かをテストし、最適な配置を見つけましょう。
こうして、サイドバーの見え方や効果を定期的に確認しながら改善していくことで、訪問者にとってさらに使いやすく、魅力的なサイトへと進化させられます。
まとめ!SWELLでサイドバーを自由にカスタマイズ! ウィジェット機能活用術【初心者向けに解説】
SWELLでウィジェット機能を活用した、サイドバーのカスタマイズ方法を初心者さん向けに御紹介しました。
サイドバーのカスタマイズを通じて、サイトの使いやすさとデザイン性を高めましょう。
訪問者が見やすい、情報にアクセスしやすいサイドバーを作れば、サイト全体の印象もグッとアップします。
- カスタマイズの効果
-
見た目が良くなり、訪問者が必要な情報にすぐアクセスできるようになるため、サイトの滞在時間も伸びやすくなります。
- 次に取り組むカスタマイズ
-
季節やイベントに合わせて、サイドバーの内容を少し変えたり、特別なお知らせを配置したりするのもおすすめです。
\ この記事がお役に立てば嬉しいです /
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




