SWELL ボックスメニューブロックの使い方!ナビゲーション用リンクボックスが「簡単・おしゃれに!」

SWELLの「ボックスメニューブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:ボックスメニュー
SWELL専用のブロックエディター機能です。
当サイトのサイドバーでもに採用しています。
ユーザー(読者)にサイト内をわかりやすく案内するために設置するちょっとおしゃれなボックス型のメニューです。
SWELLブロック:ボックスメニューを使えば…ボックス型のナビゲーションが超簡単にできちゃいます。
- サイドバーやトップページにボックスメニューを設置したい
- ボックスメニューを設置してユーザー(読者)を惹きつけたい
- SWELLブロック:ボックスメニューとは…
- ボックスメニューブロックの使い方
- ボックスメニューブロック挿入手順
- ボックスメニューのスタイル設定(全体)
- ボックスメニューのカスタマイズイメージ
- リンクボックス設定(個別)
- リンクボックスのカスタマイズイメージ
- ボックスメニューをウィジェットで設置する方法
- まとめ!
それではご覧ください。
SWELLブロック:ボックスメニューとは…
SWELLブロック:ボックスメニューとは…
SWELL専用のブロックエディター機能で、ボックス型のナビゲーションが簡単に作れるブロックエディターです。
当サイトの場合左記のようにサイドバーで使用しています。
※ 予告なく変更・削除する場合があります。

アイコンや画像とテキストが1つのボックス(囲い)の中に設定できます。
ボタンブロックとリッチカラムブロックを合わせたの拡張版みたいな感じですかね。
少し難しそうな…ボックス型のリンクが、SWELLでは、CSSなしで誰でも簡単に作れます。
- 複数のボックスが簡単に作れる(数量と配置が自由自在)
- アイコン・画像の挿入とサイズの変更がワンタッチ
- 背景カラーの切り替え(反転)ができる
- ブックス間の隙間調整が超簡単
ボックスメニューブロックの使い方
この章では、ボックスメニューブロックの使い方(操作手順)をご紹介します。
- ボックスメニューブロック挿入手順
- ボックスメニューのスタイル設定(全体)
- リンクボックス設定(個別)
それでは順番に見ていきましょう。
ボックスメニューブロック挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的なボックスメニューブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『ボックスメニュー』を選択して投稿画面に設置します。
『ボックスメニュー』をクリックします。

投稿(記事編集)画面に『ボックスメニューブロック』が表示されます。
デフォルトでは、以下のように表示されます。

挿入が完了したらカラム中の『+』をクリックしてブロックを配置していきます。
ボックスメニューのスタイル設定(全体)
ボックスメニューブロックの外観(全体のスタイル)を一括で設定できます。
ボックスメニューをクリックすると右側の設定メニュー(赤破線部)が切り替わり以下のような画面になります。『設定>ブロック』タブメニューです。

投稿(記事編集)画面の右側に『設定>ブロック』タブメニューが表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細



- スタイル
-
- 標準(デフォルト)
- 塗り
- カラー設定
-
- テキストカラー
- ドロップダウンメニュー:カラー選択
- アイコンカラー
- ドロップダウンメニュー:カラー選択
- テキストカラー
- 設定
-
アイコンとテキストの並び
- 縦並び / 横並び
ボックス間の余白
- 半角数字
- ドロップダウンメニュー:
px / rem / em / % / vw / vh:単位選択可
- ドロップダウンメニュー:
アイコンサイズ
- 半角数字
- ドロップダウンメニュー:
px / em / rem :単位選択可
- ドロップダウンメニュー:
- 列数
-
PCの表示列数
- 半角数字
タブレットの表示列数
- 半角数字
スマホの表示列数
- 半角数字
- デバイス制限
-
表示するデバイス
- SP / PC
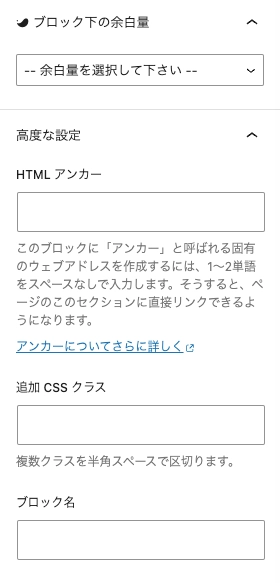
- ブロック下の余白
-
- 余白量を選択してください
- ドロップダウンメニュー:余白量選択
- 余白量を選択してください
- 高度な設定(割愛します)
-
HTML アンカー
追加 CSS クラス
ブロック名
ボックスメニューのカスタマイズイメージ
スタイル設定項目と表示イメージを各設定項目別にご紹介します。前章の詳細設定と合わせてご覧ください。
デフォルトでは、2列:4リンクボックスで表示、背景色は無しで表示されます。
スタイル:標準

スタイル:塗り

カラー設定:テキストカラー(単色)

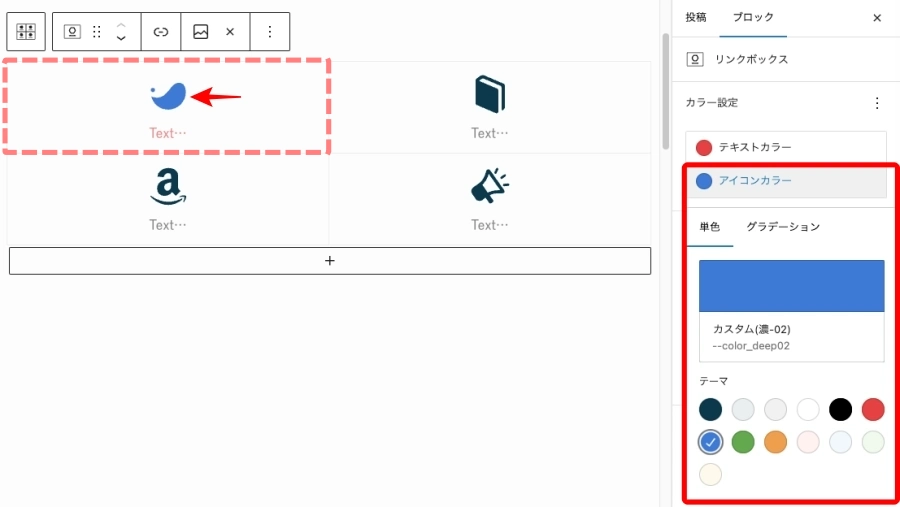
カラー設定:アイコンカラー(単色)

カラー設定:アイコンカラー(グラデーション)

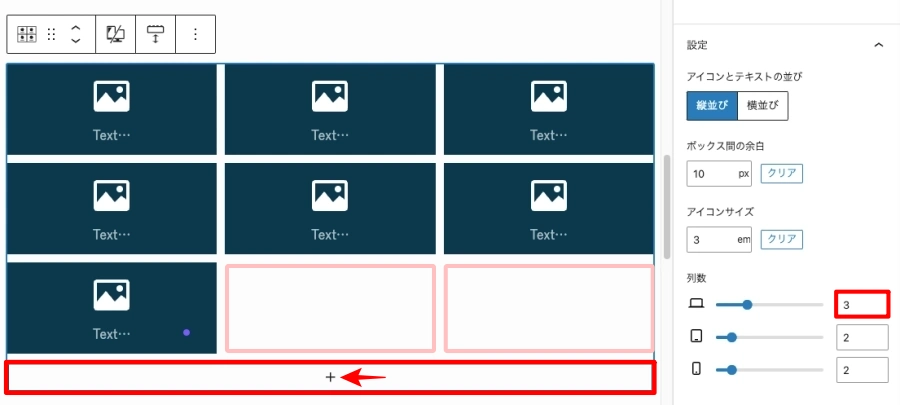
設定:アイコンとテキストの並び|縦並び

設定:アイコンとテキストの並び|横並び

設定:ボックス感の余白(1px)

設定:ボックス感の余白(10px)

設定:アイコンサイズ(10px)

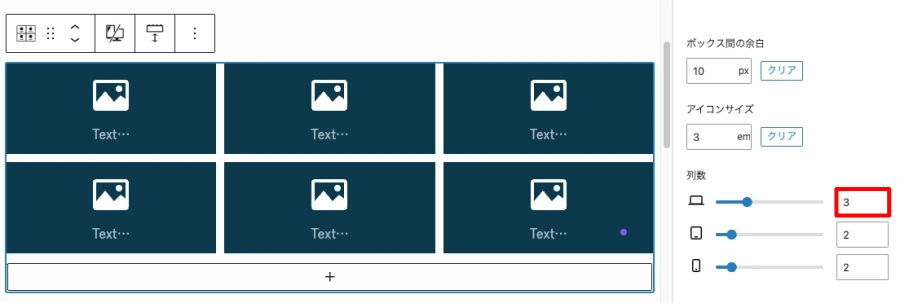
設定:列数|PCの表示列数(3列)

設定:列数|PCの表示列数(3列)リンクボックス追加

リンクボックス設定(個別)
ボックスメニューブロックのリンクボックスを個々に設定できます。
リンクボックスをクリックすると右側の設定メニュー(赤破線部)が切り替わり以下のような画面になります。『設定>ブロック』タブメニューです。

投稿(記事編集)画面の右側に『設定>ブロック』タブメニューが表示されていない場合は、前章のボックスメニューと同様に設定アイコンをクリックしてください。
ブロックタブメニュー詳細

- カラー設定
-
- テキストカラー
- ドロップダウンメニュー:カラー選択
- アイコンカラー
- ドロップダウンメニュー:カラー選択
- テキストカラー
- アイコン設定
-
アイコンタイプ
- SVG / 画像
アイコン選択
- アイコン()クリア
- ポップアップメニュー:アイコンを選択
- 高度な設定(割愛します)
-
追加 CSS クラス
ブロック名
リンクボックスのカスタマイズイメージ
リンクボックスの設定項目と表示イメージを各設定項目別にご紹介します。前章の詳細設定と合わせてご覧ください。
デフォルトでは、2列:4リンクボックスで表示、背景色は無しで表示されます。
カラー設定:テキストカラー(単色)

カラー設定:アイコンカラー(単色)

カラー設定:アイコンカラー(グラデーション)

アイコン設定:アイコンタイプ

アイコン設定:アイコン選択

リンクボックス:カスタマイズの総合イメージ

ボックスメニューをウィジェットで設置する方法
この章では、ボックスメニューをウィジェットで設置する方法をご紹介します。
ボックスメニューの設置場所は、サイドバーの上方位置・フッター直前などが一般的です。
以下は「参考設置場所」としてSWELL公式ページより抜粋しています。参考

- ブログパーツでボックスメニューを作成
- ブログパーツをウィジェットに設置
ブログパーツで新規投稿を追加し、ボックスメニューを作成して公開します。

ブログパーツ一覧から、作成したブログパーツの『呼び出しコード』をコピーします。

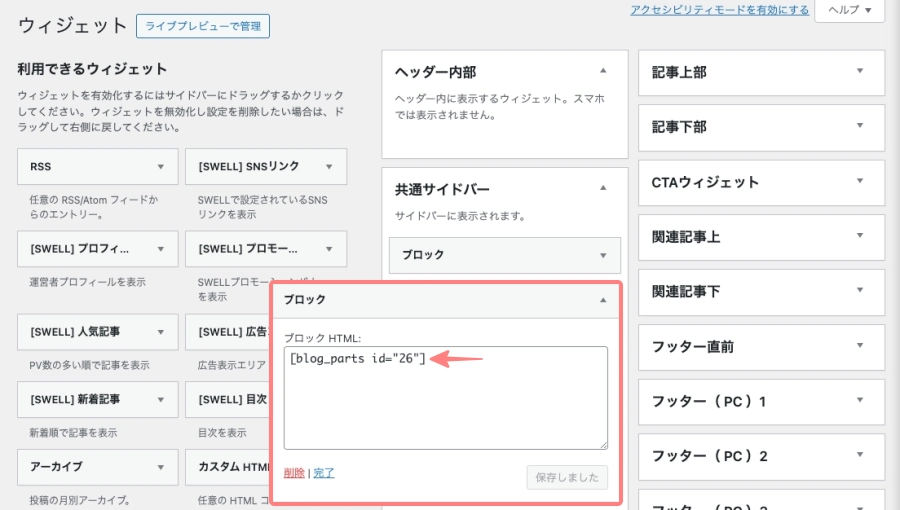
ウィジェットを開いて、設置するウィジェット領域に『ブロックorカスタムHTML』を追加し、ブログパーツの呼び出しコードを貼り付けます。(保存→完了)

きちんと設置されたか確認しましょう。

ブログパーツについては…以下の記事で詳しく解説しています。「あわせてご覧ください」

※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL ボックスメニューブロックの使い方!ナビゲーション用リンクボックスが「簡単・おしゃれに!」
SWELL ボックスメニューブロックの使い方を紹介しました。サイドバーやフッター直前にウィジェットで設置すると、ユーザー(読者)のナビゲーションガイドとして役立ちます。簡単におしゃれな加工ができるので、ぜひお試しください。この記事が役立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




