SWELL フルワイドブロックに使い方!おしゃれなサイトはこれを使ってる!?

SWELLの「フルワイドブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:フルワイド
SWELL専用のブロックエディター機能です。
当サイトのトップでも採用しています。小洒落た感じを出したくて…(笑)簡単にオシャ感を出せる優れものブロックエディタですよ。それでは「ページをおしゃれに!… ^^/」ご覧ください。
- ページの1部分だけ「色や画像」を使って背景を変えてみたい。
- ページ(サイト)をおしゃれに演出したい。
- SWELLブロック:フルワイドとは…
- フルワイドブロック サンプル
- フルワイドブロックの使い方
- フルワイドブロックの挿入手順
- フルワイドブロックの設定
- フルワイドブロックの境界線は隣接ブロックの領域に割り込む!
- 1カラムのページでフルワイドにならない時は?ここをチェック!
- フルワイドブロックの活用方法:カスタマイズイメージ
- 記事一覧等 特定記事へのガイドに使う!
- コンテンツ内でボックスメニュー部分だけ背景を変えたい時に!
- サイトやページへのリンクの誘導を広告風にしたい時に!
SWELLブロック:フルワイドとは…
SWELLブロック:フルワイドとは…
コンテンツを画面幅全体に広がるエリアにできるエディター機能です。
当サイトも含め、SWELLを使ったサイトさんのページでは多く見かけますね。
標準装備のエディター機能で 簡単に「おしゃれ感と見やすさ」をグレードアップさせましょう。^^/
サンプルを簡単に作ってみました!こんな感じです。
フルワイドブロック
サンプル
これはサンプルです。
これはサンプルです。
これはサンプルです。
 osaboo
osaboo上みたいな…覗き窓風が好き!
コーポレートサイトをSWELLで制作する時や、ブログでもトップページを少し凝ったページにしたい時などに大活躍するブロックに仕上がっているかと思います。
当公式サイトのトップページでも、このフルワイドブロックをかなり活用しています。
https://swell-theme.com/function/3568/
フルワイドブロックの使い方
この章では、ワイドブロックの使い方をご紹介します。
フルワイドロックの挿入手順・設定・装飾に関する注意点やポイントをご紹介します。
- フルワイドブロックの挿入手順
- フルワイドブロックの設定
- フルワイドブロックの境界線は隣接ブロックの領域に割り込む!
- 1カラムのページでフルワイドにならない時は?ここをチェック!
それでは順番に見ていきましょう。
フルワイドブロックの挿入手順
※ 作業は 投稿(記事編集)画面での作業になります。
基本的な投稿リストブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
※ 固定ページの場合は「投稿固定ページ」で対応してください。
『+』をクリックします。


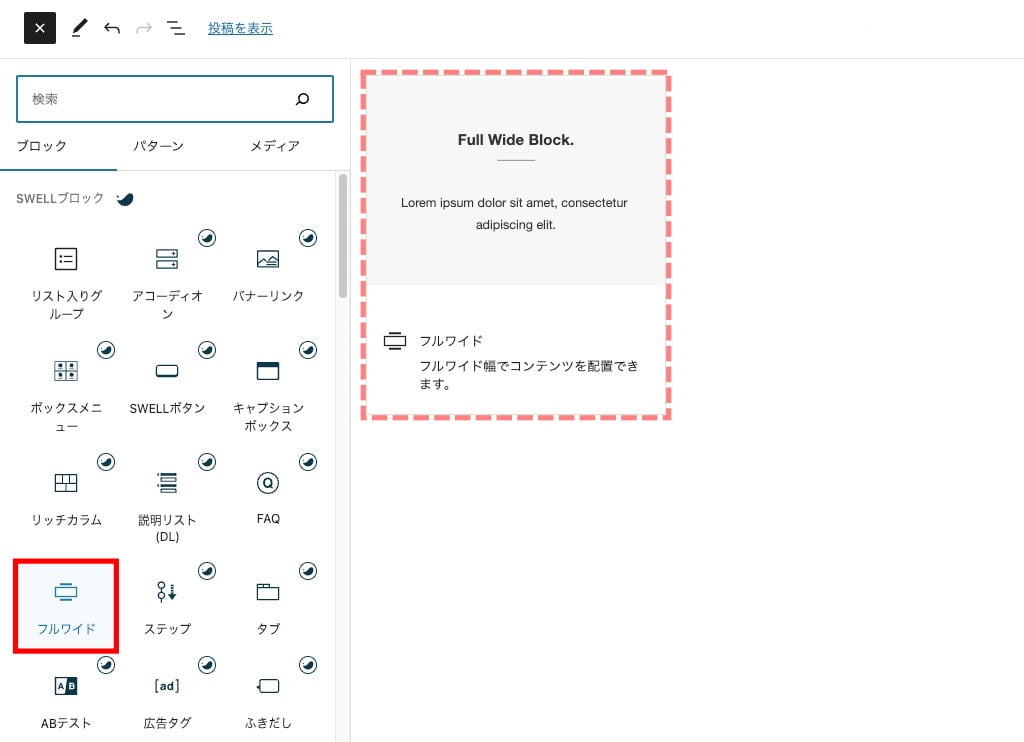
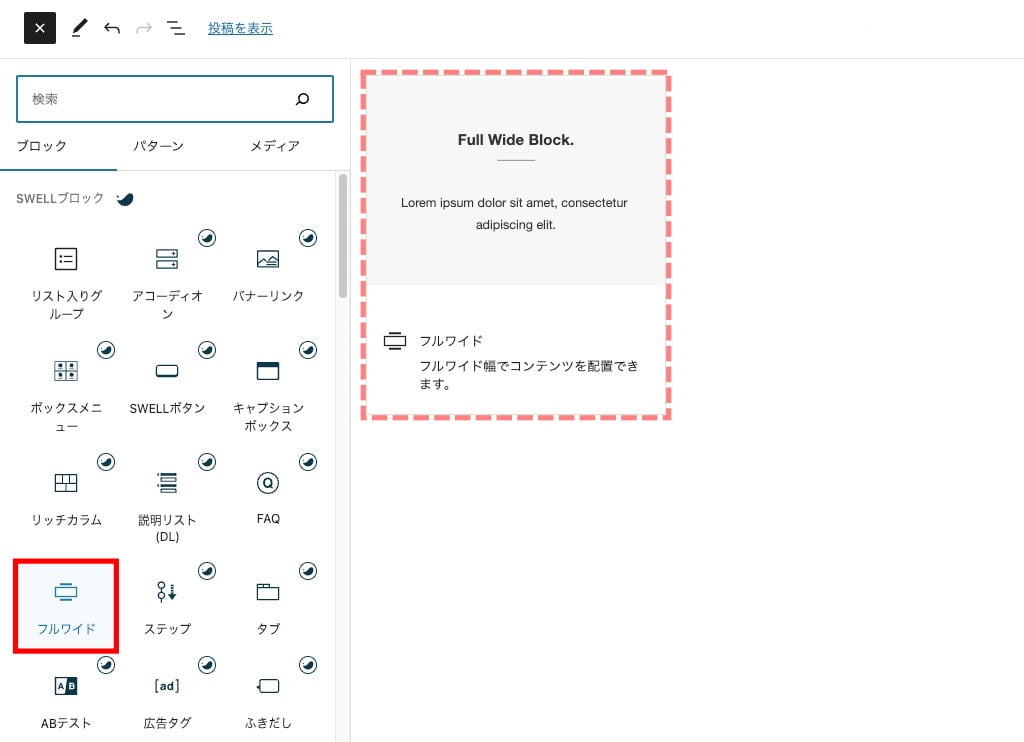
ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
SWELLブロックから『フルワイド』を選択して投稿画面に設置します。
『フルワイド』をクリックします。


投稿(記事編集)画面に『フルワイドブロック』が表示されます。
挿入直後では、以下のように表示されます。


フルワイドブロックの設定
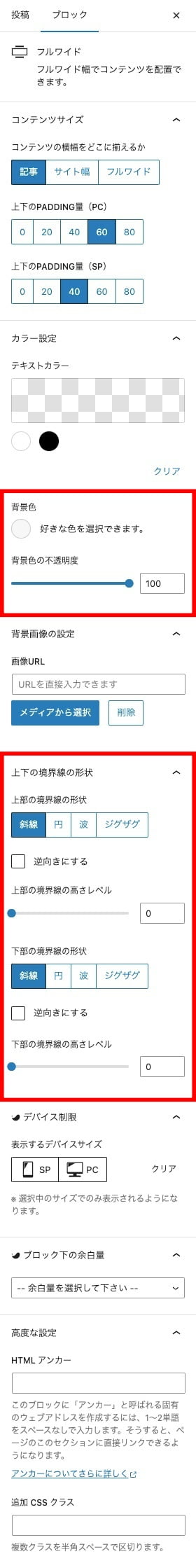
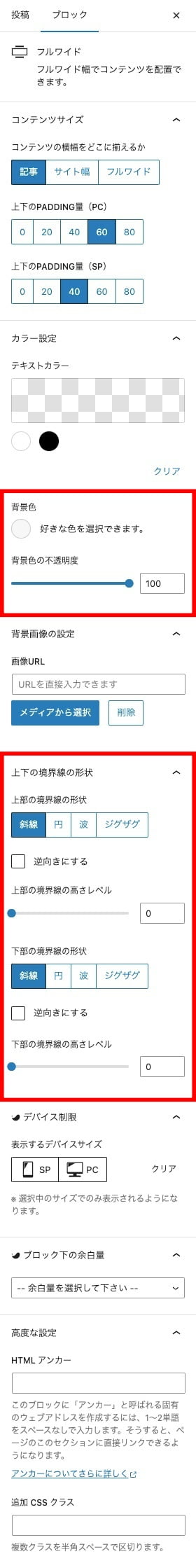
ブロックタブメニュー(背景画像無し)


- コンテンツサイズ
-
コンテンツの横幅をどこで揃えるか
- 『記事/サイト幅/フルワイド』いずれかを選択
上下のPADDING量(PC)
- 『0/20/40/60/80』いずれかを選択
上下のPADDING量(SP)
- 『0/20/40/60/80』いずれかを選択
- カラー設定
-
テキストカラー
- 任意選択(RGB/HSL/Hex)ドロップダウンメニュー
背景色
- 任意選択(RGB/HSL/Hex)ドロップダウンメニュー
背景色の不透明度
- 『0-100』
- 背景画像の設定
-
画像URL
- メディアから選択/削除『選択しない場合』
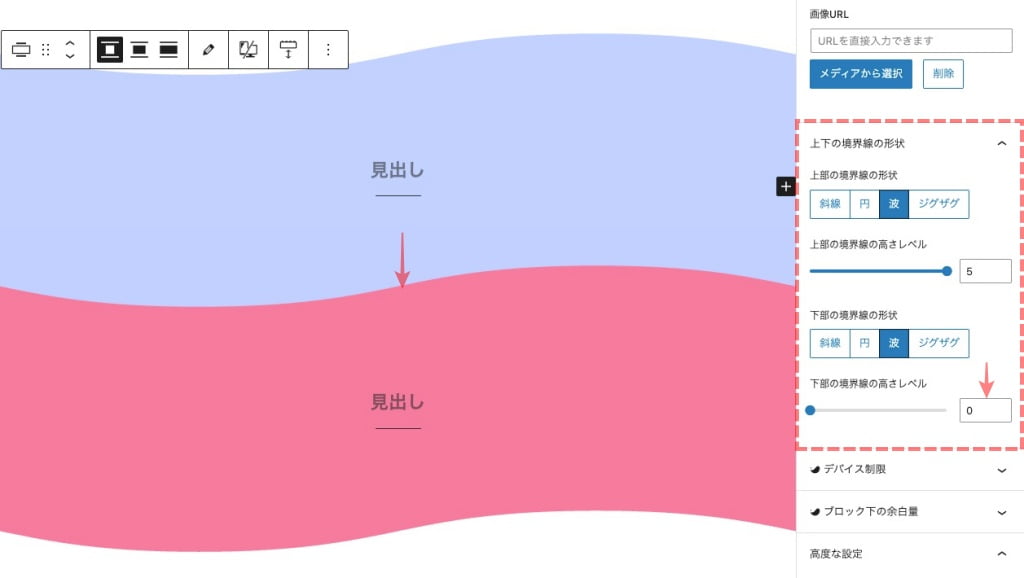
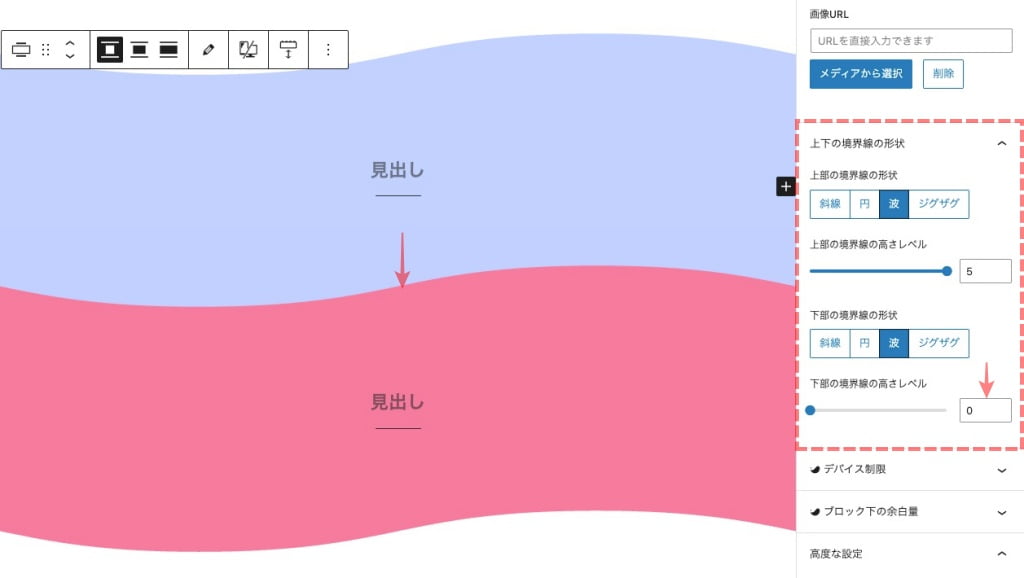
- 上下境界線の形状
-
上部の境界線の形状
- 『斜線/円/波/ジグザグ』いずれかを選択
逆向きにする
- 『ON/OFF』
上部の境界線の高さレベル
- 『0−5』
※ 上部ブロックの領域に被るので注意
下部の境界線の形状
- 『斜線/円/波/ジグザグ』いずれかを選択
逆向きにする
- 『ON/OFF』
下部の境界線の高さレベル
- 『0−5』
※ 下部ブロックの領域に被るので注意
- デバイス制御
-
表示するデバイス
- SP/PC 表示制限する場合に選択
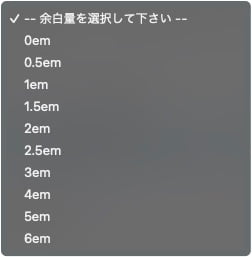
- ブロック下の余白量
-


※ ドロップダウンメニューより選択
- 高度な設定
-
HTML アンカー
追加 CSS クラス
※ 赤字部分が専用メニューになります。
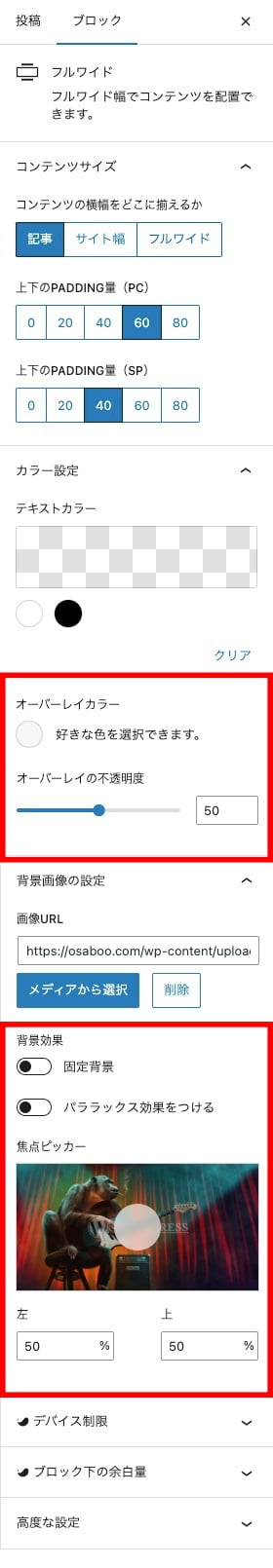
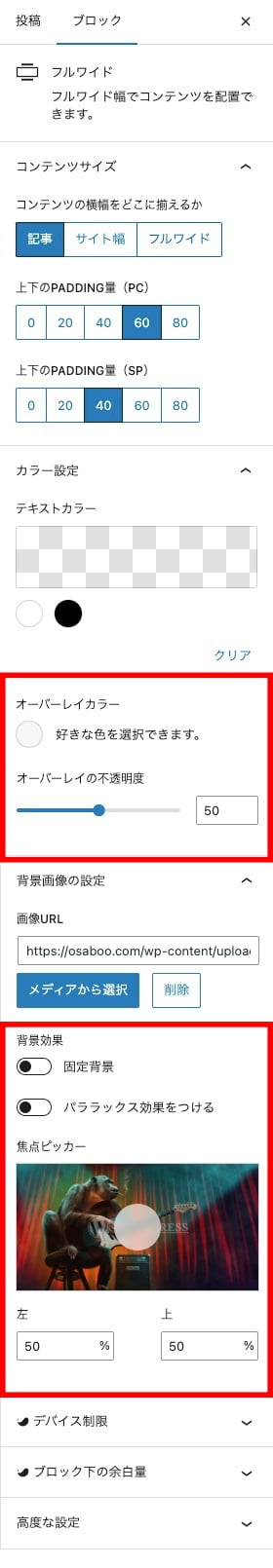
ブロックタブメニュー(背景画像有り)


- コンテンツサイズ
-
コンテンツの横幅をどこで揃えるか
- 『記事/サイト幅/フルワイド』いずれかを選択
上下のPADDING量(PC)
- 『0/20/40/60/80』いずれかを選択
上下のPADDING量(SP)
- 『0/20/40/60/80』いずれかを選択
- カラー設定
-
テキストカラー
- 任意選択(RGB/HSL/Hex)ドロップダウンメニュー
オーバーレイカラー
- 任意選択(RGB/HSL/Hex)ドロップダウンメニュー
オーバーレイの不透明度
- 『0-100』
- 背景画像の設定
-
画像URL
- メディアから選択/削除『選択した場合』
- 背景効果
-
固定背景
- 『ON/OFF』
パララックス効果をつける
- 『ON/OFF』
焦点ピッカー
- 左:『0-100』
- 上:『0-100』
※ 画像中心位置をマウスで選択できます。
『固定背景/パララック』 ONの場合不可 - デバイス制御
-
表示するデバイス
- SP/PC 表示制限する場合に選択
- ブロック下の余白量
-


※ ドロップダウンメニューより選択
- 高度な設定
-
HTML アンカー
追加 CSS クラス
※ 赤字部分が専用メニューになります。
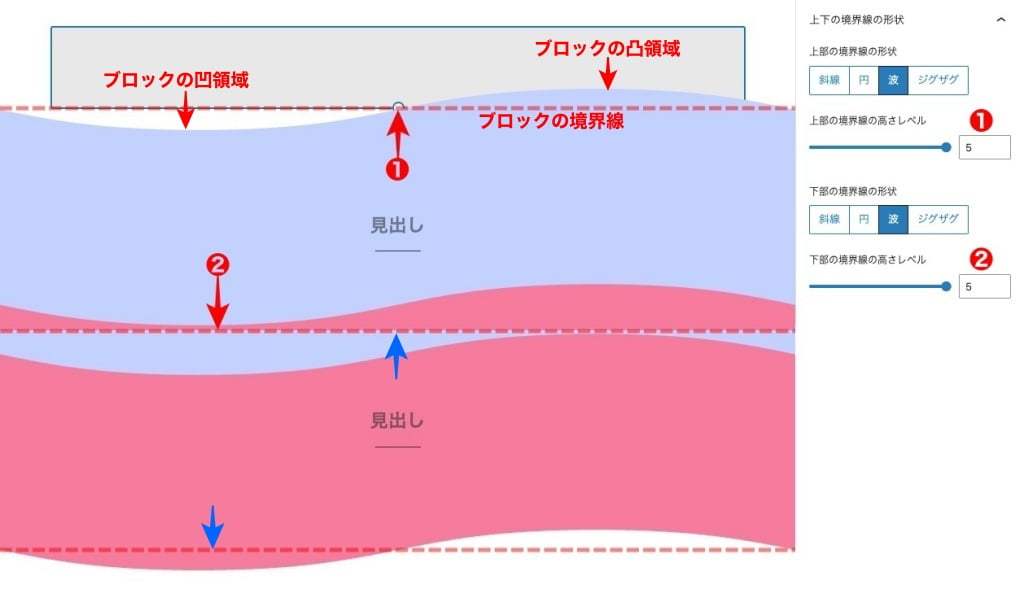
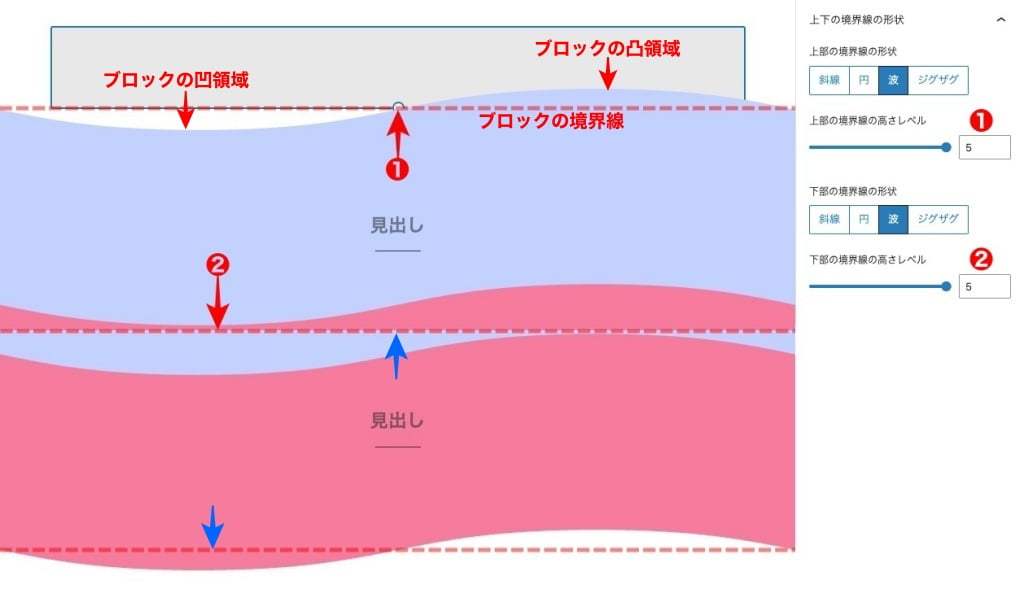
フルワイドブロックの境界線は隣接ブロックの領域に割り込む!
フルワイドブロックの境界線は設定値の変更で 隣接ブロックの領域に割り込めるようになっているため時には画面が崩れたようにされます。
以下は「スペーサーブロック/フルワイドブロック/フルワイドブロック」の順番に設置して割り込み部を表したサンプルです。


※ 境界線の高さレベルは全て『5』になっています。
フルワイドブロック同士の割り込みを綺麗に表示するには隣接するどちらかの境界線を『0』にします。


1カラムのページでフルワイドにならない時は?ここをチェック!
1カラムのページでフルワイドブロックの表示がフルワイドにならないときは カスタマイザーの『基本デザイン』設定を確認しておきましょう。
このブロックは、基本的にワンカラムデザイン(サイドバー非表示)時の使用を想定しています。
そのため、サイドバーがあるページでは記事コンテンツの範囲内に収まる形で表示されます。
また、「基本デザイン」にて「コンテンツの背景を白にする」設定がオンになっている場合、ワンカラムデザインでもコンテンツ幅に収まるようになっています。
https://swell-theme.com/function/3568/
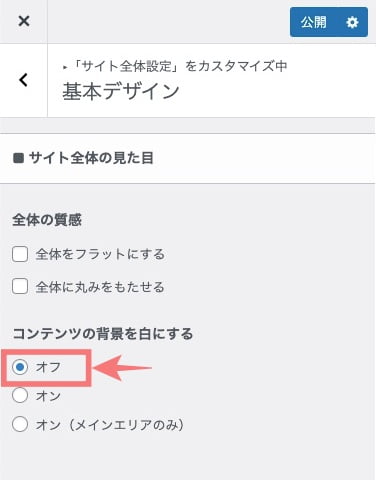
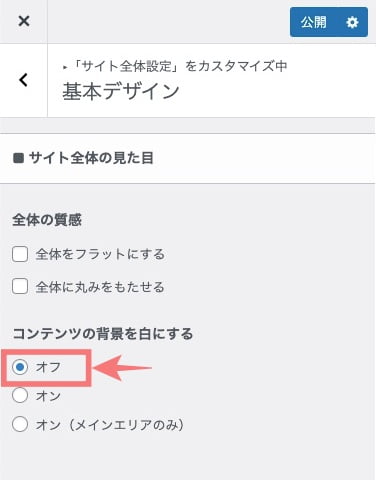
「コンテンツの背景を白にする」が『ON』になっているとフルワイドになりません。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ』をクリックします。
カスタマイザーが起動します。
カスタマイザーのメニューで…
Menu『サイト全体設定>基本デザイン』をクリックします。
コンテンツの背景を白にする『オフ』にします。





初期の設定で忘れがちなところ!
表示がおかしかったら確認しよう。
フルワイドブロックの活用方法:カスタマイズイメージ
フルワイドブロックは1カラムで使うのがおすすめ!せっかくのフルワイドなので!!
公式サイトでも掲示がありますが…1カラムでトップページを作成しているサイトには超おすすめです。
まずはどのようなスタイルができるかイメージしてみましょう。
背景を設定しない場合は境界線の形を4種類から選択できます。
傾斜
傾斜
上下の境界線の高さレベル:5
円
円
上下の境界線の高さレベル:5
波
波
上下の境界線の高さレベル:5
ジグザグ
ジグザグ
上下の境界線の高さレベル:5
連続で使うと画像の境界線も変更できる!おまけ/
1/3連
画像でちょい裏
2/3連
3/3連
背景に画像を使用すると境界線の形状は変更できなくなりますが!
上のようにフルワイドブロックを連続で使うと「1/3と3/3」の境界線を変更して「2/3」の画像背景を隠す形で表現できますよ。^^/
\ クネクネやナナメが好きな方にはいいかも!/
記事一覧等 特定記事へのガイドに使う!
よく見かける参考例を抜粋してみました。サイト内のガイドとして使うパターンが一般的です。
サンプル画像はSWELL公式サイトより(引用:サイトをコピー)させていただいた画像を含みます。
当サイトのトップページで採用しています。
こんな感じで使っています。


デフォルトで表示されるセクション見出しをそのまま使用して 「見出し・記事一覧」を2カラムで作成しています。
背景に画像を設定して投稿リストブロックで作成しています。
カラムブロックと投稿リストブロックの使い方を以下の記事でご紹介しています。あわせてご覧ください!
コンテンツ内でボックスメニュー部分だけ背景を変えたい時に!
ここでは公式サイトのトップページを流用させていただきました。
以下のような感じです。


SWELL公式サイトのトップページ中央部分で出てきます。
トップページの背景は白色ですがボックスメーニューの部分だけ背景色を変更しています。しっかり目に留まるように作られているので参考になるのでは…
カラムブロックと投稿リストブロックの使い方を以下の記事でご紹介しています。あわせてご覧ください!
ボックスメニューの使い方…ただいま作成中です。
完成後ここに貼り付けておきます!しばらくお待ちください。
サイトやページへのリンクの誘導を広告風にしたい時に!
やわらかい感じでサンプルを作ってみました。


絶対お得!
今だけなんと
30%OFF


フルワイドブロックをこの記事で作成しています。
デフォルトで表示されるセクション見出しは削除して「画像|テキスト|画像」の3カラムで作成して、下段に「ボタン」を追加しています。
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL フルワイドブロックに使い方!おしゃれなサイトはこれを使ってる!?
SWELL フルワイドブロックの使い方をご紹介しました。
1カラムページに使用することを想定して作られたブロックエディター!標準装備された機能でここまで表現できるのはすごいと思います。SWELLを使うなら『フルワイドブロック』は絶対使うべじ!!\^^/
特にトップページのカスタマイズには超おすすめです。CSS等の難しい知識は一切不要で…ブログ初心者でもプロ仕様!?のサイトが実現できます。「是非!使っていただきたいエディター機能です」
この記事がお役に立てれば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/