SWELL 投稿リストブロックの使い方!内部リンクを自由自在に表現!

SWELLの「投稿リストブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:投稿リスト
SWELL専用のブロックエディターです。
投稿記事(内部リンク)を「カード・リスト・リスト交互・サムネイル・テキスト」等 5種類の表示スタイルで カテゴリやタグからピックアップして 必要な数だけ 記事に挿入できるブロックエディター機能です。
- SWELLブロック:投稿リストとは…
- 投稿リストブロックの使い方
- 投稿リストブロックの挿入手順
- 投稿リストの設定:Settings
- 投稿リストの設定:Pickup
- まとめ!
それではご覧ください。
SWELLブロック:投稿リストとは…
SWELLブロック:投稿リストとは…
投稿記事(内部リンク)を「カード・リスト・リスト交互・サムネイル・テキスト」等 5種類の表示スタイルで カテゴリやタグからピックアップして 必要な数だけ 記事に挿入できるブロックエディター機能です。(前述同文)
拡張機能が豊富に用意されているので 記事に合わせて色々な表現が可能です。複数の投稿記事(内部リンク)を属性ごとにまとめて表示できるのと同時に投稿記事(内部リンク)を個別に選択して表示することも可能です。
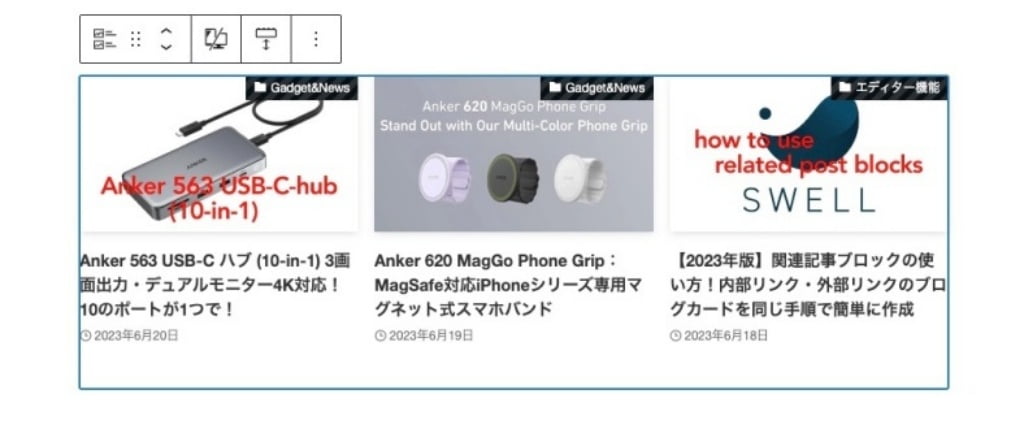
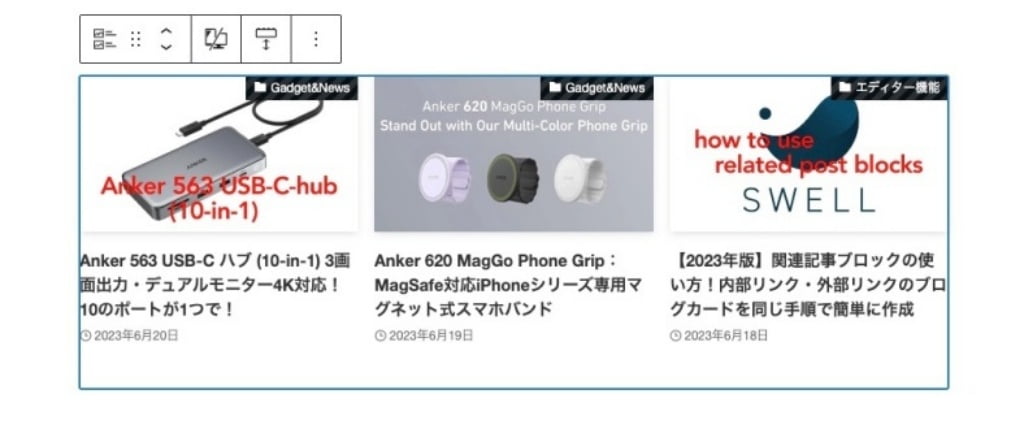
SWELLブロック:投稿リストでは以下のようなリンク表示ができます。
カード型
リスト型
-



SWELLの必須プラグインXML Sitemap & Google Newsの設定方法
SWELLのSEO対策プラグインとして推奨されているXML Sitemap & Google Newsの設定方法を解説。また、XML Sitemap & Google Newsで作成したXML サイトマップをGoogleサーチコンソールに送信する方法もご紹介。ブログ初心者必見! -



SWELL ランディングページの作り方!初心者向けガイド【LP機能を使ってみた!】
SWELLの「LP機能の使い方」を初心者さん向けに解説。「難しいことは一切なし!」で、LP(ランディングページ)を作ってみたい方向けに「基本的な!役立ちそうな!」ブロックエディタを使った サンプルLPをベースにご紹介。ランディングページ初心者必見! -



SWELLのおすすめプラグインWordfence Securityの設定方法と使い方
SWELLのおすすめプラグインWordfence Securityの設定方法と使い方をご紹介。手順通りに進めれば!初心者さんでも迷わない 「導入・初期設定・使い方」を完全解説。初心者に「はわかりづらい」を「わかりやすく」丁寧にご紹介しています。
リスト型(左右交互)
-



SWELLの必須プラグインXML Sitemap & Google Newsの設定方法
SWELLのSEO対策プラグインとして推奨されているXML Sitemap & Google Newsの設定方法を解説。また、XML Sitemap & Google Newsで作成したXML サイトマップをGoogleサーチコンソールに送信する方法もご紹介。ブログ初心者必見! -



SWELL ランディングページの作り方!初心者向けガイド【LP機能を使ってみた!】
SWELLの「LP機能の使い方」を初心者さん向けに解説。「難しいことは一切なし!」で、LP(ランディングページ)を作ってみたい方向けに「基本的な!役立ちそうな!」ブロックエディタを使った サンプルLPをベースにご紹介。ランディングページ初心者必見! -



SWELLのおすすめプラグインWordfence Securityの設定方法と使い方
SWELLのおすすめプラグインWordfence Securityの設定方法と使い方をご紹介。手順通りに進めれば!初心者さんでも迷わない 「導入・初期設定・使い方」を完全解説。初心者に「はわかりづらい」を「わかりやすく」丁寧にご紹介しています。
サムネイル型
テキスト型
表示スタイルが「関連記事ブロック」「WordPress埋め込み」等のいわゆるブログカードとは少し違います。
※「リスト型」の表示スタイルを比較
こんな感じです。
関連記事/WordPress埋め込み:リスト型


投稿リスト:リスト型


「外部リンクと内部リンクの表示スタイルを変えたい」場合に役に立つかと…
※ 関連記事ブロックの使い方の詳細記事はこちらからご覧いただけます。投稿ブロックとの違いがわかるかと…
投稿リストブロックの使い方
この章では、投稿リストブロックの使い方をご紹介します。
投稿リストブロックの挿入手順と記事挿入後にできるカスタマイズ(表示設定)の2つのセクションに分けてご紹介します。
投稿リストブロックの挿入手順
作業は 投稿(記事編集)画面での作業になります。
基本的な投稿リストブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。


ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
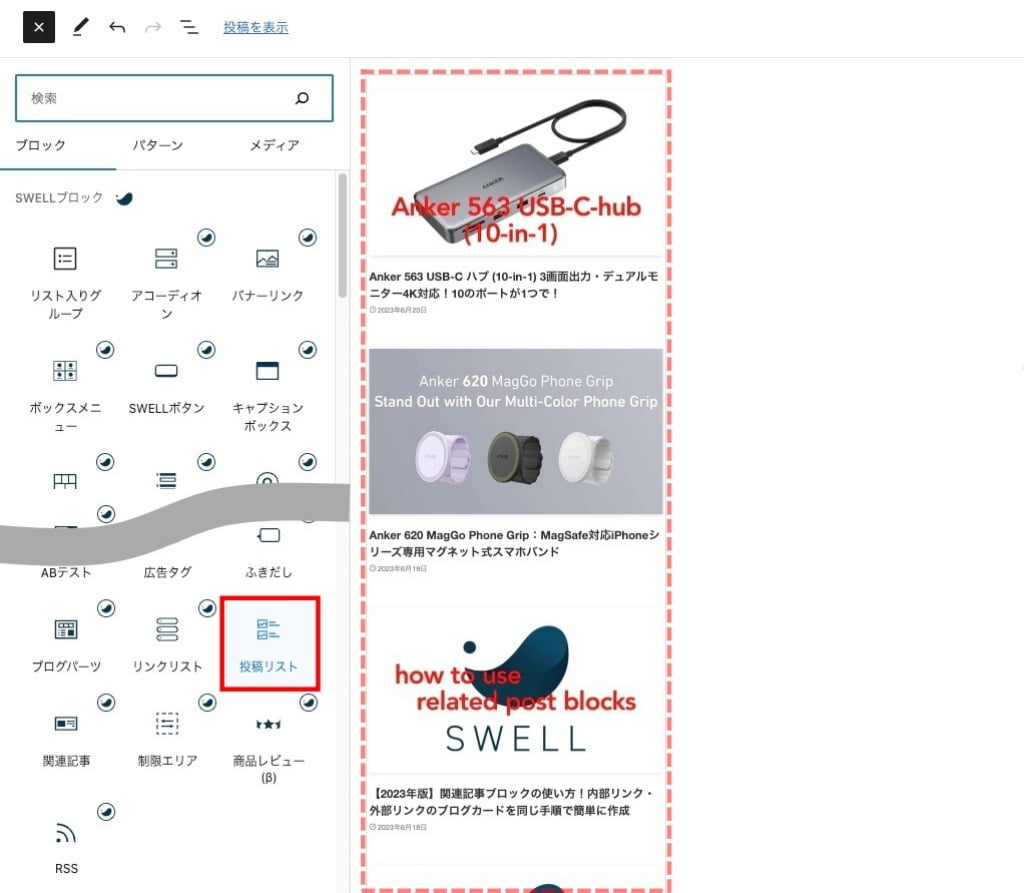
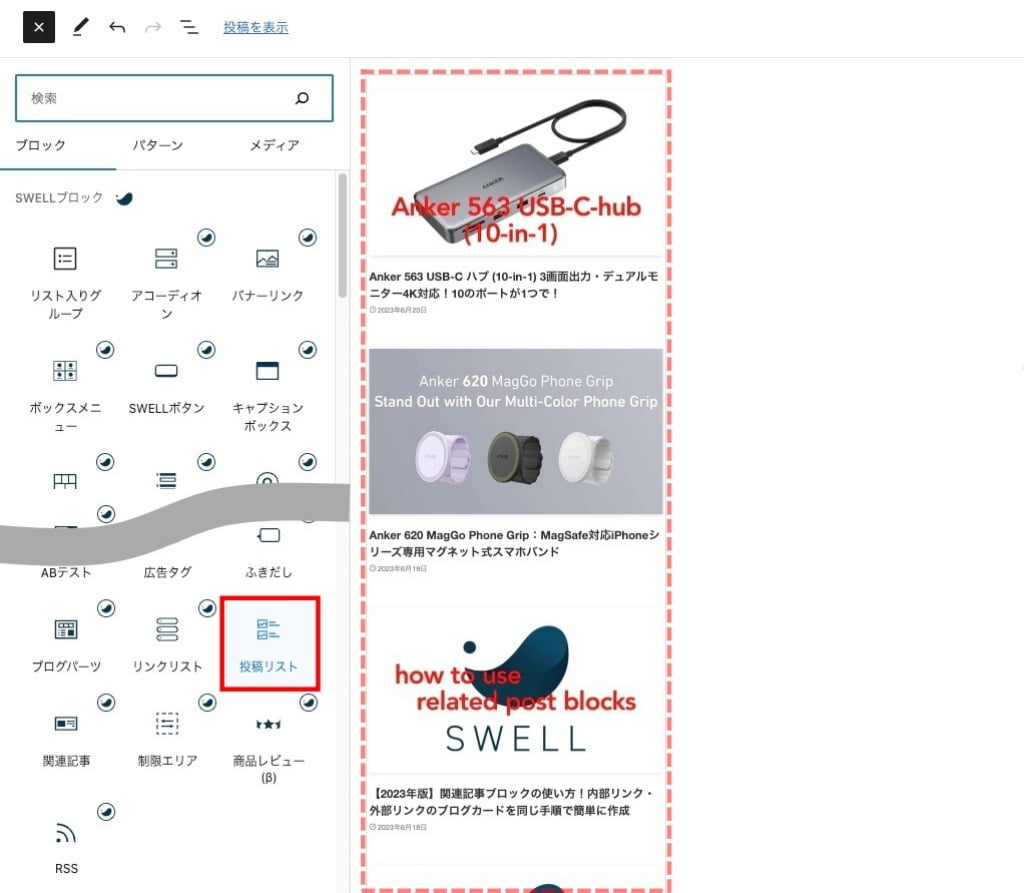
SWELLブロックから『投稿リスト』を選択して投稿画面に設置します。
『投稿リスト』をクリックします。


投稿(記事編集)画面に『投稿リストブロック』が表示されます。


投稿リストの設定:Settings
「投稿リストの設定:Settings」の設定をご紹介します。
投稿リストブロックを選択します。
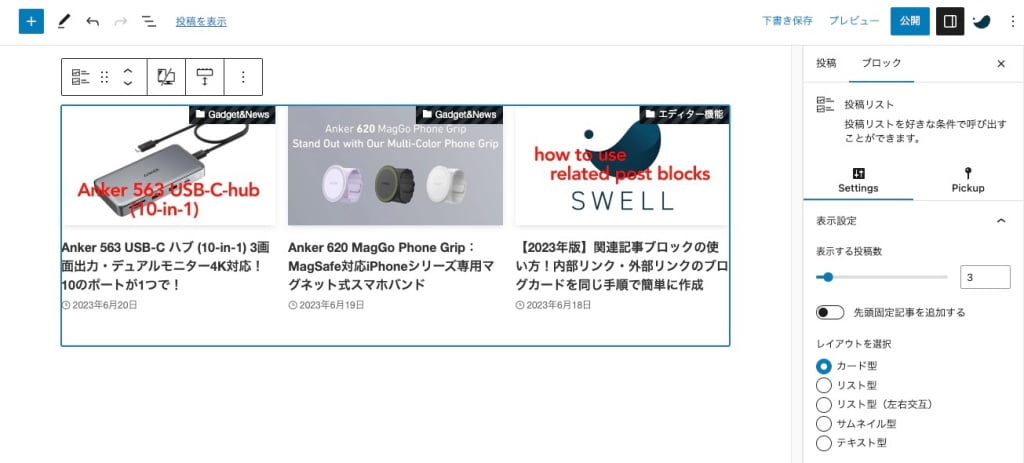
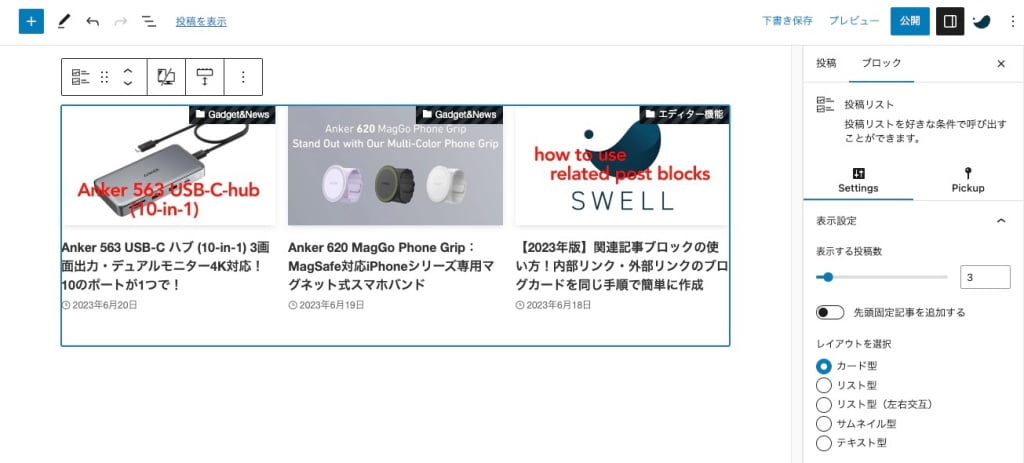
以下の画面のようにブロック全体が 青枠で囲まれれば OK です。


設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。


ブロックタブメニュー詳細


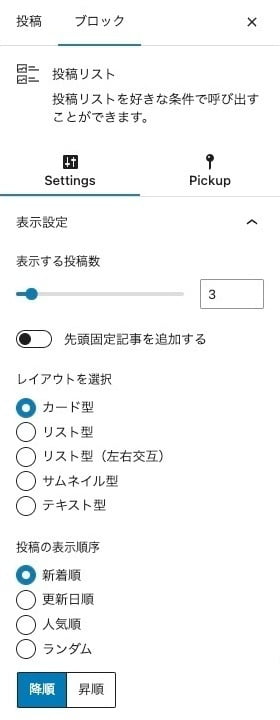
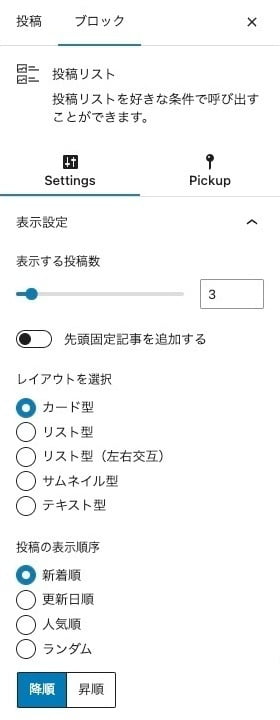
- 表示設定
-
表示する投稿数 メモリ移動または数値入力
先頭固定記事を追加する ON/OFF
レイアウトを選択 項目から選択
投稿の表示順序 項目から選択(降順/昇順)
- 新着順
- 更新日順
- 人気順
- ランダム
『降順/昇順』選択


-
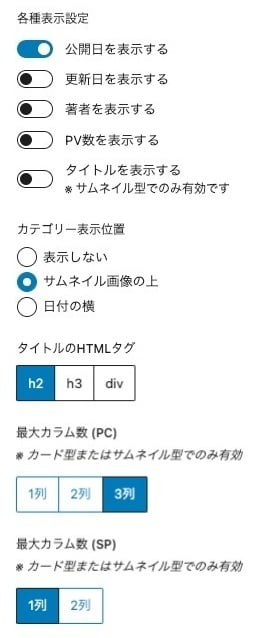
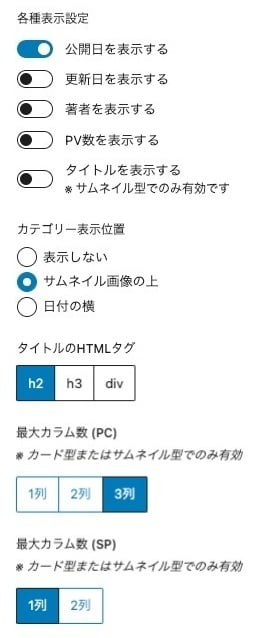
各種表示設定
- 公開日を表示する ON/OFF
- 更新日を表示する ON/OFF
- PV数を表示する ON/OFF
- タイトルを表示する ON/OFF
カテゴリー表示位置
- 表示しない
- サムネイル画像の上
- 日付の横
タイトルのHTMLタグ
- 『h2/h3/div』選択
最大のカラム数(PC)
- 『1列/2列/3列』選択
最大のカラム数(SP)
- 『1列/2列』選択


-
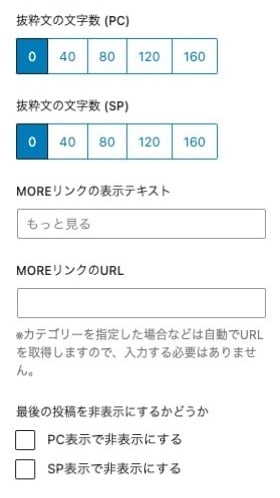
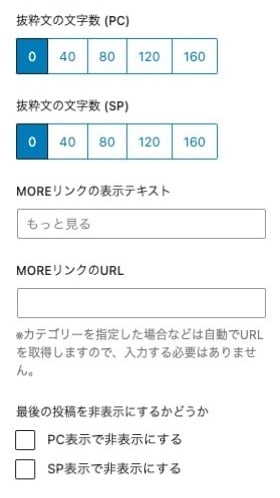
抜粋文の文字数(PC)
- 『0/40/80/120/160』選択
抜粋文の文字数(SC)
- 『0/40/80/120/160』選択
MOREリンクの表示テキスト
- テキスト入力
MOREリンクのURL
- URL入力
最後の投稿を非表示にするかどうか
- 非表示にチェック


- デバイス制限
-
表示するデバイス
- 『SP/PC/クリア』選択
- ブロック下に余白量
-


※ ドロップダウンメニューより選択 - 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
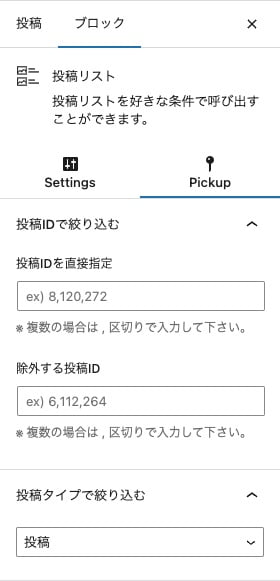
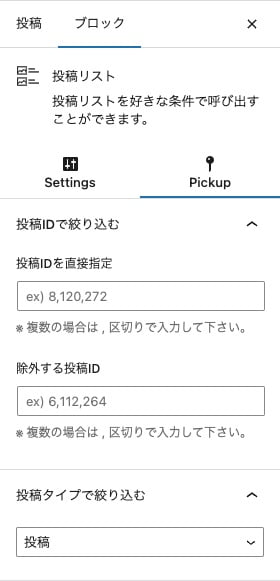
投稿リストの設定:Pickup


- 投稿IDで絞り込む
-
投稿IDを直接指定
- ID入力
除外する投稿ID
- ID入力
- 投稿タイプで絞り込む
-


※ ドロップダウンメニューより選択


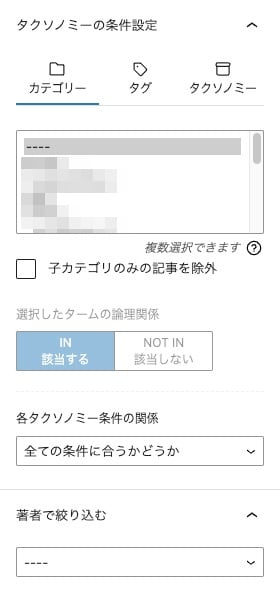
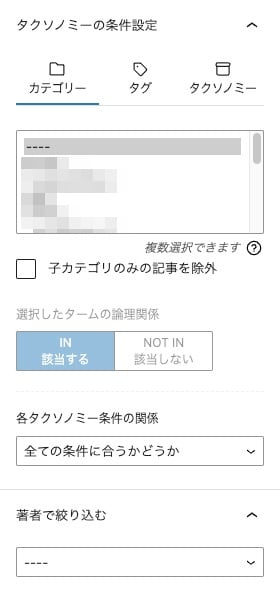
- タクソノミーの条件設定
-
- 『カテゴリー/タグ/タクソノミー』タブから選択
- 子カテゴリのみの記事を除外 ON/OFF
- 選択したタームの理論関係 IN/NOT IN
- 各タクソノミー条件の関係
-


※ ドロップダウンメニューより選択 - 著者で絞り込む
-


※ ドロップダウンメニューより選択


- デバイス制限
-
表示するデバイス
- 『SP/PC/クリア』選択
- ブロック下の余白量
-


※ ドロップダウンメニューより選択 - 高度な設定
-
HTML アンカー:割愛します。
追加 CSS クラス:割愛します。
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL 投稿リストブロックの使い方!内部リンクを自由自在に表現!
投稿リストブロックの使い方をご紹介しました。使い方が簡単で記事に頻繁に使えるブロックエディター機能です。投稿リスト(内部リンク)をさまざまなスタイルで表現できるSWELL専用ブロックです。
リンクの貼り付けが楽しくなる!おすすめのブロックエディターです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




