SWELL 関連記事ブロックの使い方!内部リンク・外部リンクのブログカードを同じ手順で簡単に

SWELLの「関連記事ブロックの使い方」を初心者さん向けに解説します。
- SWELLブロック:関連記事
SWELL専用のブロックエディターです。
内部リンクと外部リンクを簡単にブログカードとしてとして記事に挿入できるブロックエディター機能です。
- SWELLブロック:関連記事とは…
- 関連記事ブロックの使い方
- 関連記事ブロックの挿入手順
- 内部リンクをブログカード化する
- 外部リンクをブログカード化する
- 内部リンク・外部リンクの共通設定
- 関連記事の設定(記事ごとにできること)表示設定
- ブログカードのエディター設定(デフォルトの表示設定)
- 関連記事ブロックのカスタマイズ
- まとめ!
それではご覧ください。
SWELLブロック:関連記事とは…
SWELLブロック:関連記事では以下のようなリンク表示ができます。
ブログカード:外部リンクはこんな感じです。(デフォルト)

※ 枠線は CSSで加工しています。
ブログカード:内部リンクはこんな感じです。(デフォルト)

※ 枠線は CSSで加工しています。
ブログカードのスタイル変更するとこんな感じです。(スリム)
ブログカードのスタイル変更するとこんな感じです。(テキスト)
SWELLブロック:関連記事とは…
「WordPressの埋め込みブロック」をSWELL専用に簡単に使いやすくした機能と考えると理解しやすい思います。
最大の特徴は、内部リンクと外部リンクどちらでも同じ手順でブログカード化ができることです。
また、内部リンクの検索に長けているので 作業がシンプルになり作業効率は向上します。
(内部リンクの検索については次の章で詳しくご紹介します)
関連記事ブロックの使い方
この章では、関連記事ブロックの使い方をご紹介します。
関連記事ブロックの挿入手順と記事挿入後にできるカスタマイズ(表示設定)の2つのセクションに分けてご紹介します。
関連記事ブロックの挿入手順
作業は 投稿(記事編集)画面での作業になります。
基本的な関連記事ブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
『+』をクリックします。

ブロック挿入ツールが『x』切り替わり 以下の画面が表示されます。
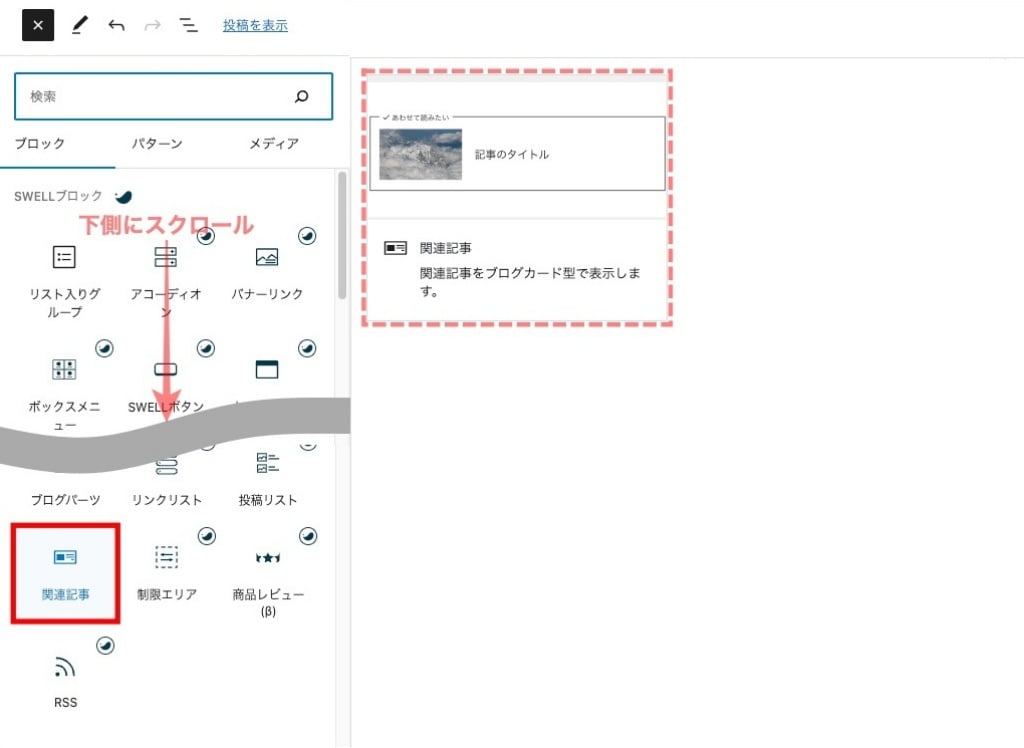
SWELLブロックから『関連記事』を選択して投稿画面に設置します。
『関連記事』をクリックします。

投稿(記事編集)画面に『関連記事ブロック』が表示されます。

内部リンクをブログカード化する
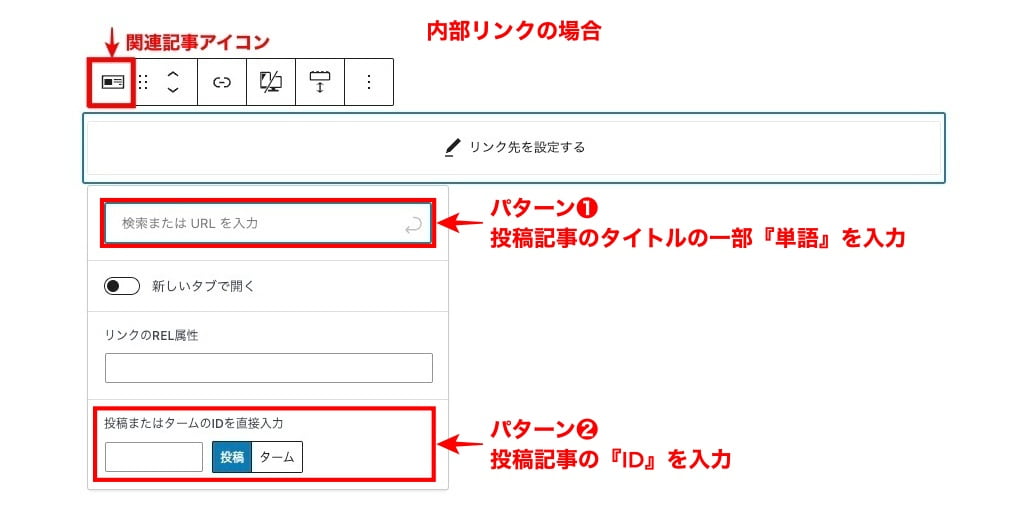
内部リンクをブログカード化する手順を2通りご紹介します。
- 投稿記事のタイトルの一部または全部『単語』を入力
- 投稿記事の『ID』を入力

❶ 検索またはURLを入力
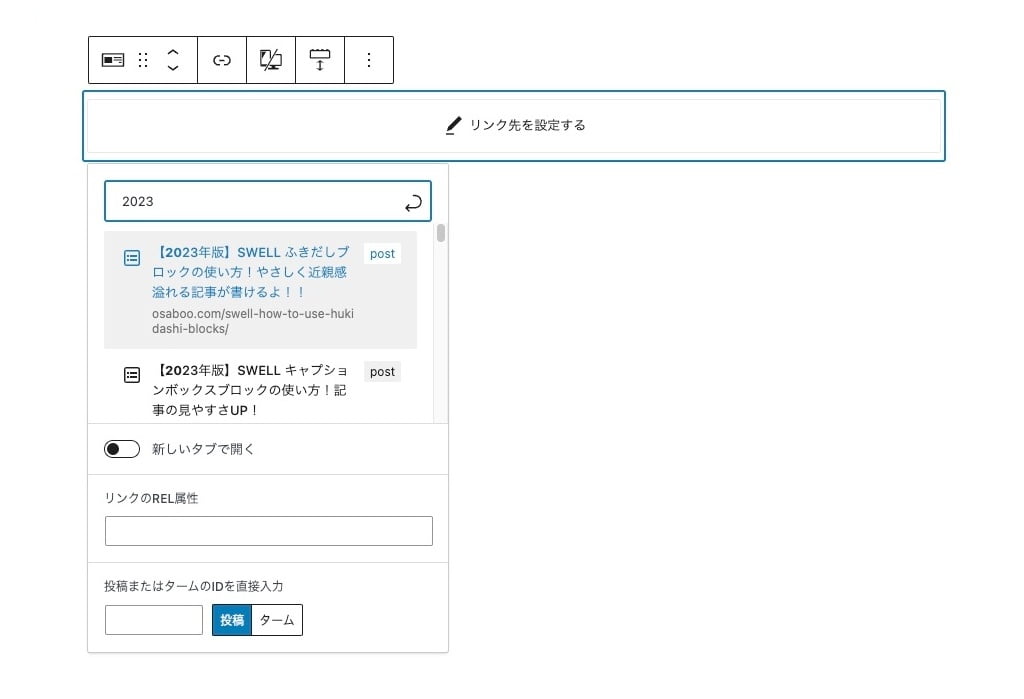
自サイトの各ページ検索が簡単にできます。関連記事のタイトルに含まれる単語を検索欄に入力して投稿(記事)を検索することができます。投稿・タームの『ID』を調べる手間が省けます。
単語を検索欄に入力して投稿(記事)を検索:内部リンク

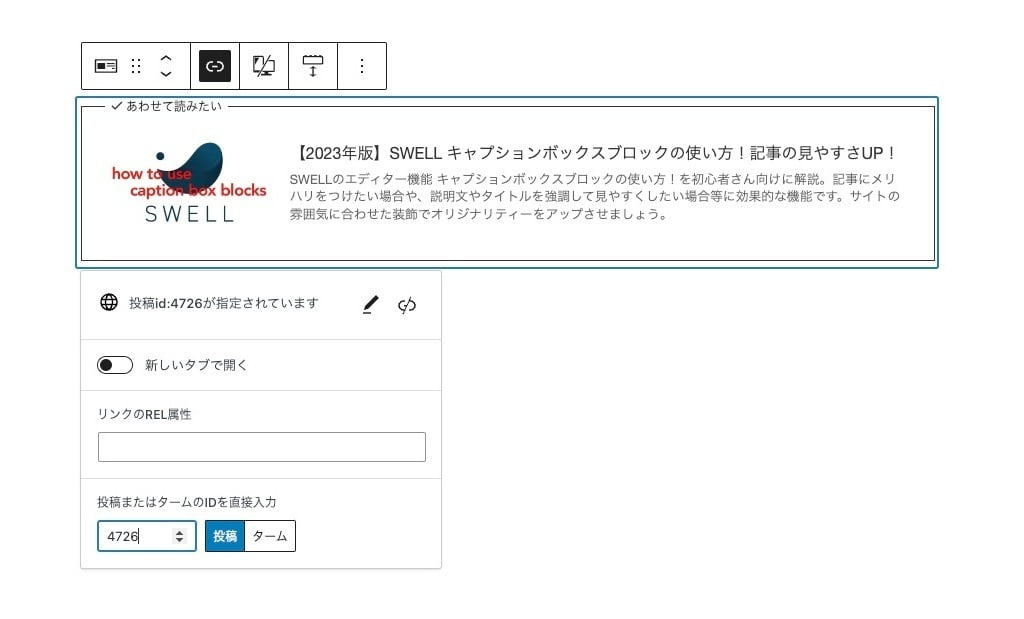
❷ 投稿またはタームのIDを直接入力
投稿・タームの『ID』を入力すればダイレクトに内部リンクをブログカード化でできます。『ID』がわかっている場合はこちらが手間無く簡単です。
投稿ID:投稿(記事)や固定ページに自動的に付けられる『ID』番号のことです。(半角数字)
タームID:カテゴリやタグのページに自動的に付けられる『ID』番号のことです。(半角数字)
※ ターム:条件
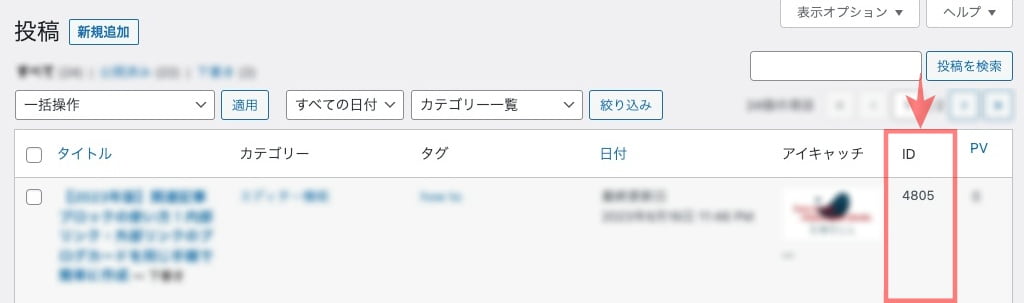
IDを調べるには…
Menu『WordPress管理>ダッシュボード>投稿>投稿一覧』(参考:投稿IDの場合)

※ 固定ページ・カテゴリーページ・タグページ等 同じ要領で確認できます。
投稿又はタームのIDを直接入力:内部リンク

「検索またはURLを入力」に記事タイトルの一部を入力すれば、検索してくれます。
「ターム」「記事:ID」がわからなくても簡単に挿入できます。
外部リンクをブログカード化する
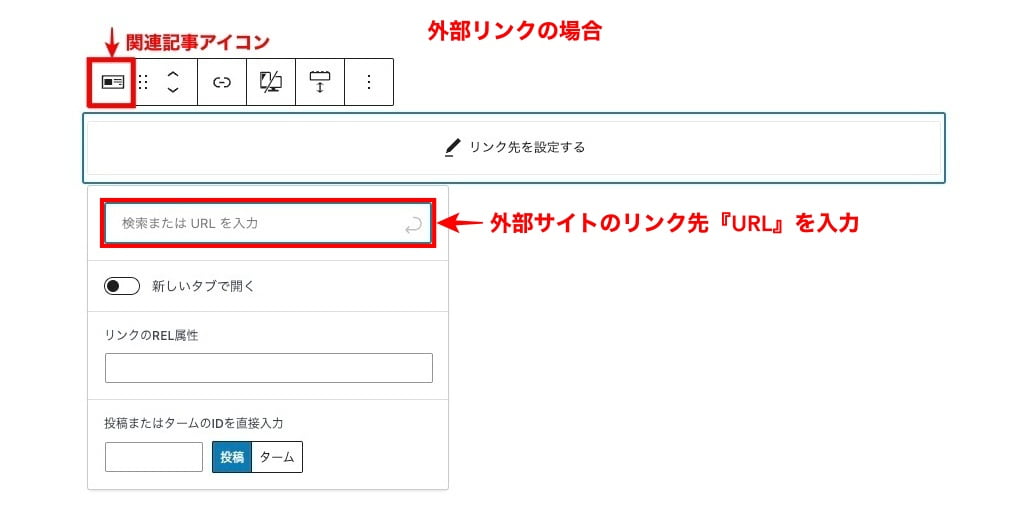
外部リンクをブログカード化する手順をご紹介します。
- 外部サイトのリンク先URLを入力

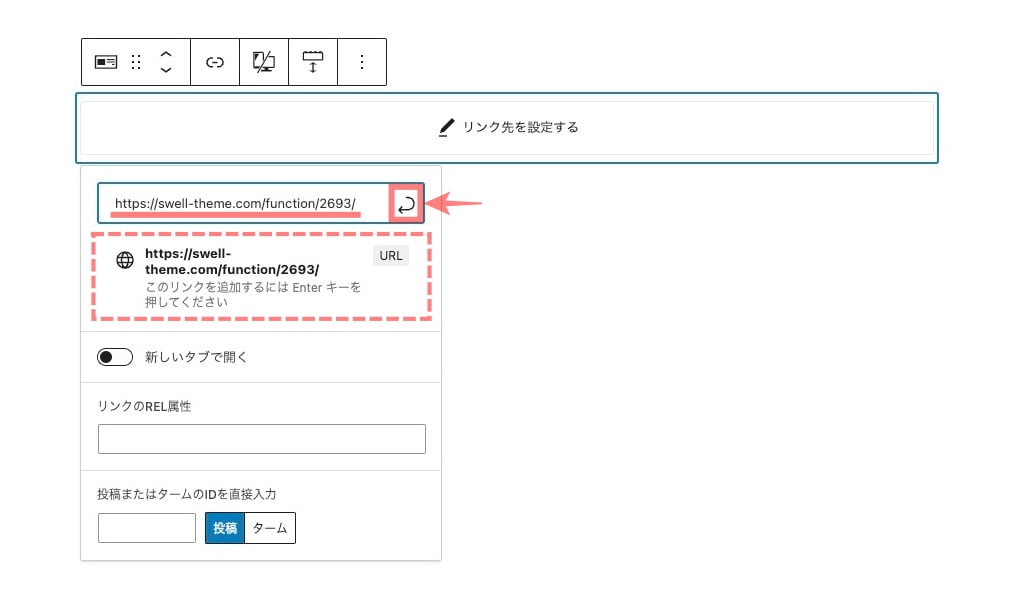
検索またはURLを入力
外部サイトのリンク先URLを入力します。
注意 検索機能は内部リンク専用なので 外部リンクには適応しません。
外部サイトのURLを入力:外部リンク

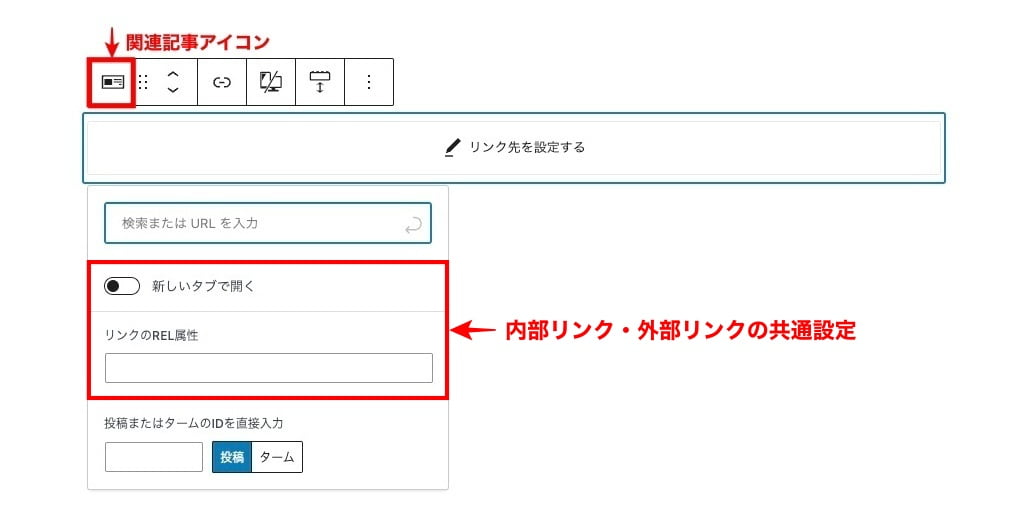
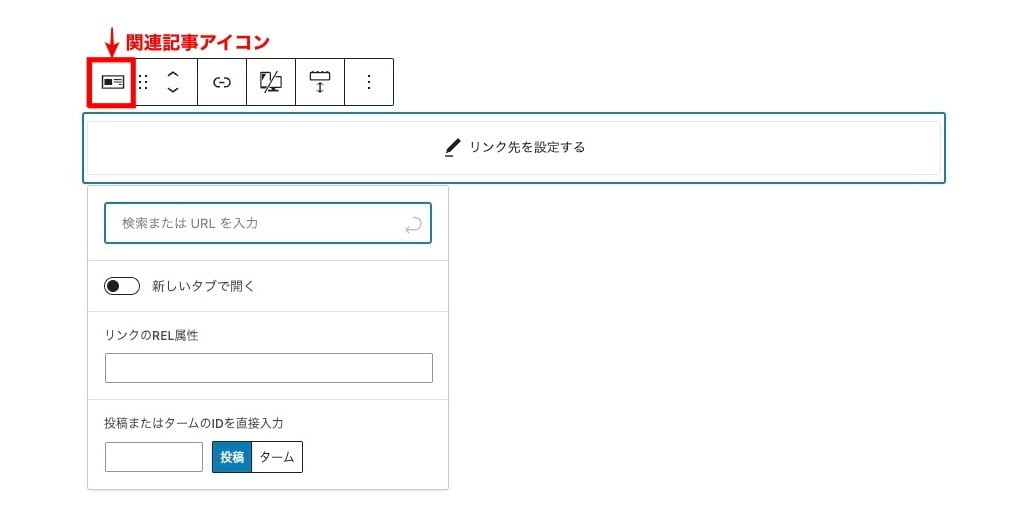
内部リンク・外部リンクの共通設定
内部リンク・外部リンクの共通設定をご紹介します。

- 新しいタブで開く
- リンクのREL属性
関連記事の設定(記事ごとにできること)表示設定
関連記事の設定をご紹介します。
関連記事ブロックの挿入直後は以下のように表示されます。
関連記事ブロック専用のツールバーが表示され、青枠で囲まれた部分がブロック領域です。
以下の画面のように表示されていればOKです。

設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

ブロックタブメニュー詳細

- スタイル
-
デフォルト 選択/切替
スリム 選択/切替
テキスト 選択/切替
- 設定
- キャプション
-
テキスト入力(あわせて読みたい)を変更
※ SWELL設定:エディター設定でデフォルト表示設定 - ページタイトル(上書き用)
-
テキスト入力
- デバイス制限
-
表示するデバイス 『SP/PC』選択/切替
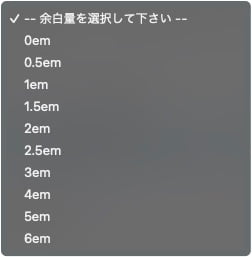
- ブロック下の余白量
-

※ ドロップダウンメニューより選択 - 高度な設定
-
追加 CSS クラス:割愛します。
スタイル:スリム・テキスト(設定メニューが切り替わります)

- 設定
-
アイコン設定 アイコンを選択
-
※ 2種類のアイコンいずれかを選択
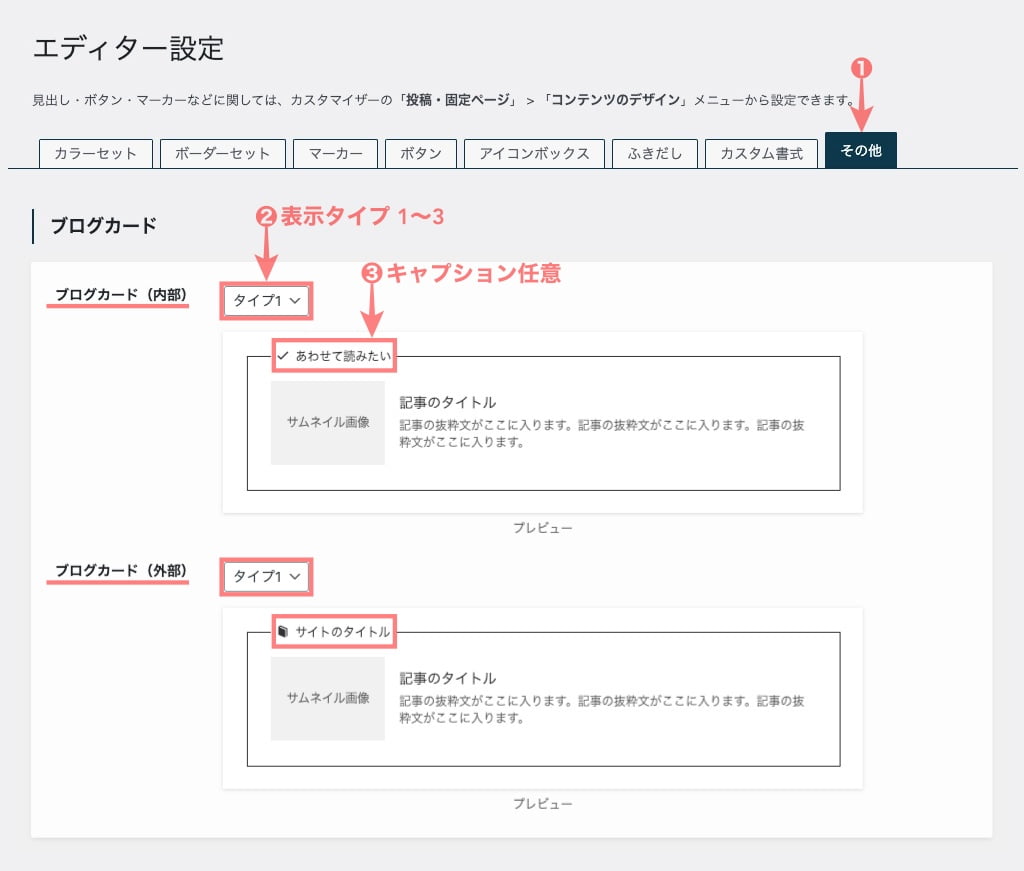
ブログカードのエディター設定(デフォルトの表示設定)
ブログカードのエディター設定では、デフォルトで表示される「タイプとキャプション」が設定できます。
内部リンクと外部リンクそれぞれを3つのパターンから選択できます。また、内部リンクのキャプションを任意に変更することもできます。
- SWELL設定のエディター設定を開く
- 『その他』のタブを選択
- タイプ1〜3の好みのタイプを選択
- キャプションを変更(ブロックタブメニュー詳細にて個別に変更できます)
それでは順番に見ていきましょう。
Menu『WordPress管理>ダッシュボード>SWELL設定』をクリックします。
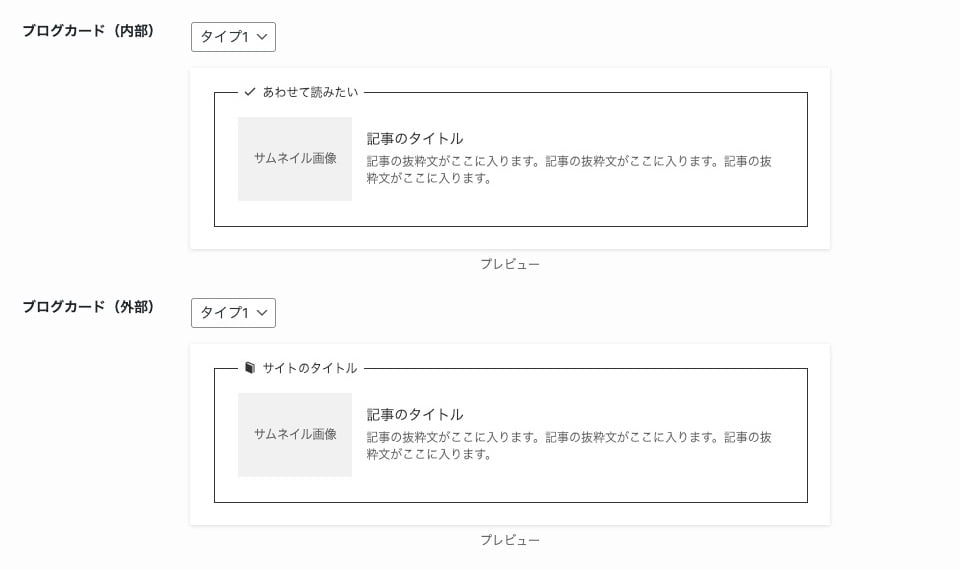
以下の画面が表示されます。
設定箇所は以下の ❷ ❸ です。

参考『タイプ1〜3』の表示イメジは以下のようになります。
『タイプ1』の表示イメージ

『タイプ2』の表示イメージ

『タイプ3』の表示イメージ

 osaboo
osabooお好みで表示タイプを選んでください。^^/
キャプションは、ブロックタブメニュー詳細>キャプションで変更可能です。
関連記事ブロックのカスタマイズ
あまり見かけない?!表示方法が簡単にできるので2つご紹介しておきますね。
画像を非表示にする ON/OFF
内部リンクで画像を非表示にしたイメージです。(投稿タイトルと抜粋文のみ表示)
抜粋文を非表示にする ON/OFF
内部リンクで画像と抜粋文を非表示にしたイメージです。(投稿タイトルのみ表示)
※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!関連記事ブロックの使い方!内部リンク・外部リンクのブログカードを同じ手順で簡単に作成
関連記事ブロックの使い方をご紹介しました。使い方が簡単で記事に頻繁に使えるブロックエディター機能です。内部リンクと外部リンクのブログカードが同じ手順で作れるSWELL専用ブロックです。リンクの貼り付けが楽しくなる!
おすすめのブロックエディターです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/