SWELL ランディングページの作り方!初心者向けガイド【LP機能を使ってみた!】

SWELLの「LP機能の使い方」を初心者さん向けに解説します。
LP:Landing Page(ランディングページ)
- WordPress管理画面:LP
SWELL専用メニューの『LP』機能を使った お洒落なランディングページの作り方をご紹介します。
- WordPress管理の『LP』っていうメニューは何?
- そもそも『LP』?… Landing Pge(ランディングページ)って何?
- ランディングページとは?
- SWELLの「LP」メニューが無い!?
- ランディングページの作り方
- ランディングページの設定
- メインビジュアル部の作成
- コンテンツ部の作成(おすすめとコツ等)
- まとめ!
それではご覧ください。
ランディングページとは?
ランディングページ(Landing Page)は、ウェブサイトやオンライン広告などのデジタルメディアにおいて、特定のアクションを促すために設計された単一のウェブページのことです。通常、広告やプロモーションのキャンペーンにおいて、訪れたユーザーが特定の行動(例: 製品の購入、メールアドレスの登録、特典の利用など)を取ることを目的としています。
ランディングページは以下の特徴を持っています。
- 1.単一の目的
-
ランディングページは通常、特定の目的やコンバージョンに焦点を当てています。例えば、特定の商品の販売促進、メールリストへの登録などが挙げられます。
- 2.クリアなコール・トゥ・アクション(CTA)
-
ユーザーに対して明確な行動を促す「Call to Action」が存在します。これは、ボタンやフォームなどを通じて具体的なアクションを取るように誘導されます。
- 3.コンパクトで明快なデザイン
-
冗長でないシンプルなデザインが一般的で、ユーザーが迷わず目的地に到達できるようになっています。
- 4.一貫性
-
ランディングページのコンテンツは、広告やプロモーションのメッセージやデザインと一致しています。これによってユーザーが混乱せず、期待通りの情報を得られるようになります。
- 5.トラッキングと分析
-
ランディングページは通常、訪れたユーザーの行動をトラッキングし、成果を評価するための分析が行われます。
ランディングページの特徴や役割をざっくり理解しておきましょう。
例えば、特定の商品の販売を促進する広告がある場合、その広告からの流入者を対象としたランディングページが用意され、そのページ上でユーザーに商品を購入するように促す構造になっていることがあります。
SWELLの「LP」メニューが無い!?
 Question
QuestionWordPress管理画面に「LP」メニューが無い!?
SWELLの設定で「LP」機能を停止していると メニューが表示されません。まずは、「LP」機能を有効にします。
デフォルトでは有効なので、WordPress管理画面に「LP」というメニューがある筈です。メニューがある場合はこの章は飛ばしてOKです。
WordPress管理画面に「LP」メニューがない場合は以下のように処理します。
Menu『WordPress管理>ダッシュボード>SWELL設定>機能停止タブ』をクリックします。
カスタム投稿タイプ:「LP」を停止 のチェックを外します。
※ 「LP」を停止 にチェックが入っているとメニューが表示されません。


これで、WordPress管理画面に「LP」メニューが表示されている筈です。



準備OK!
ランディングページの作り方
この章では、ランディングページの作り方を具体的にご紹介します。
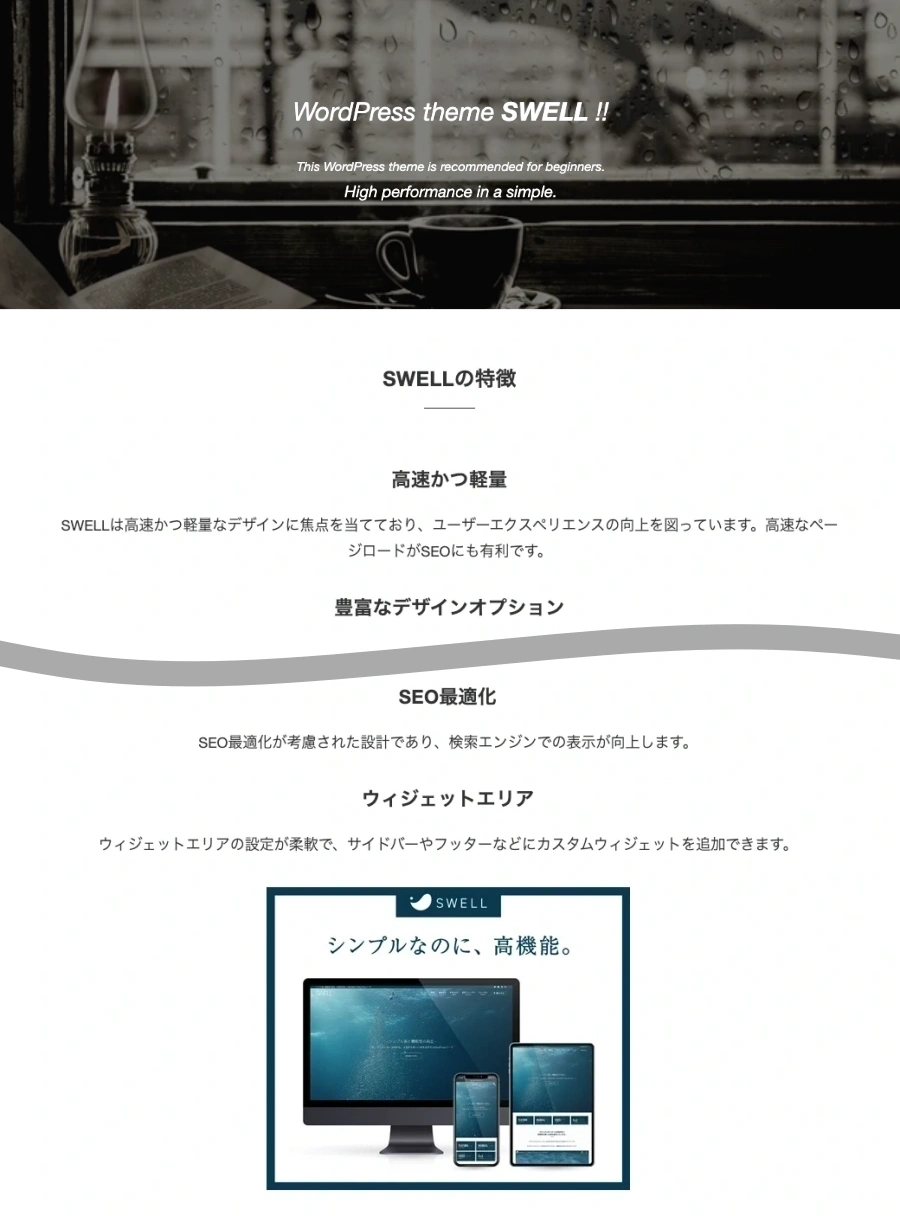
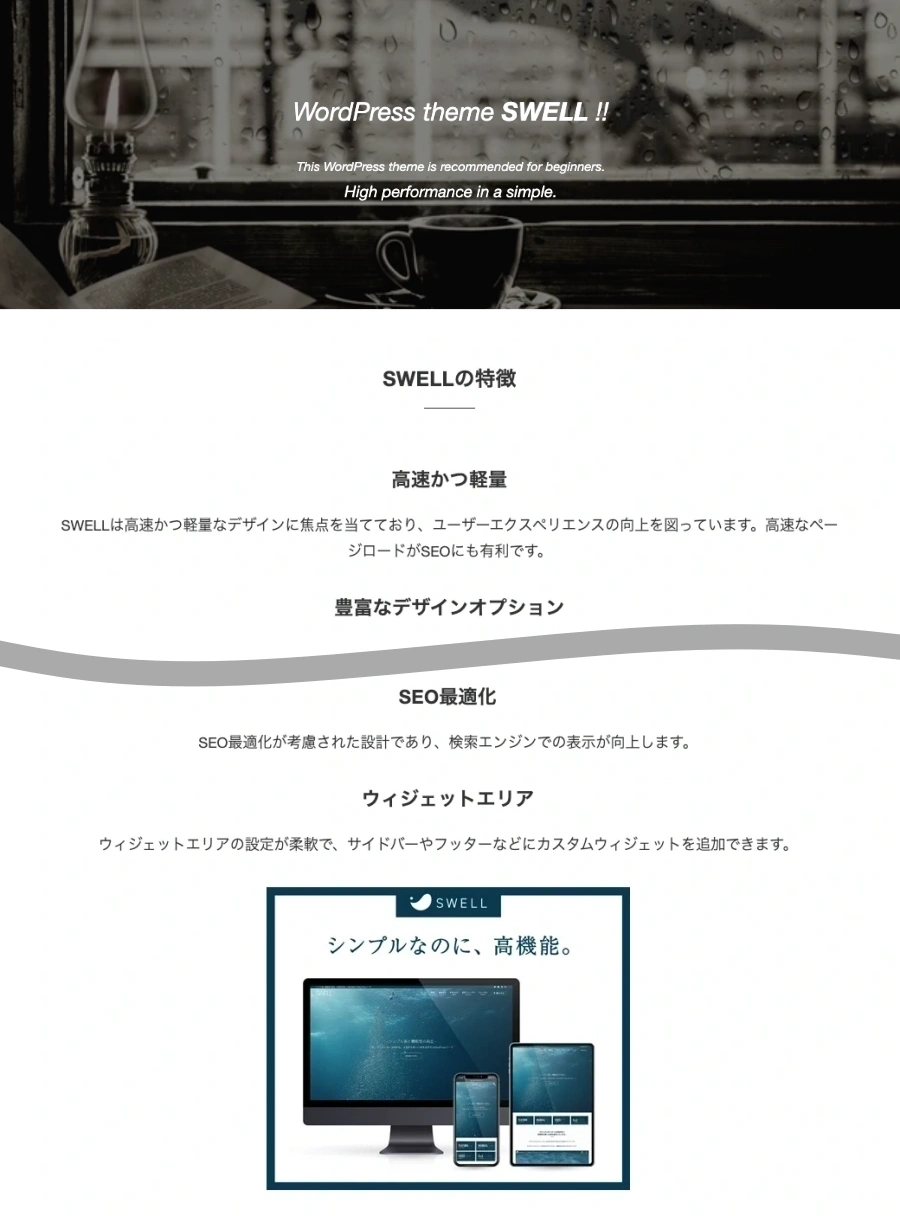
完成イメージはこんな感じです。「サンプルLP」を作ってみました!


※ 完成イメージは本記事作成時の画像のため、構造が変更されている場合があります。
STEP1ランディングページの設定
まずは、SWELLの『LP』ランディングページの基本的な設定を行います。
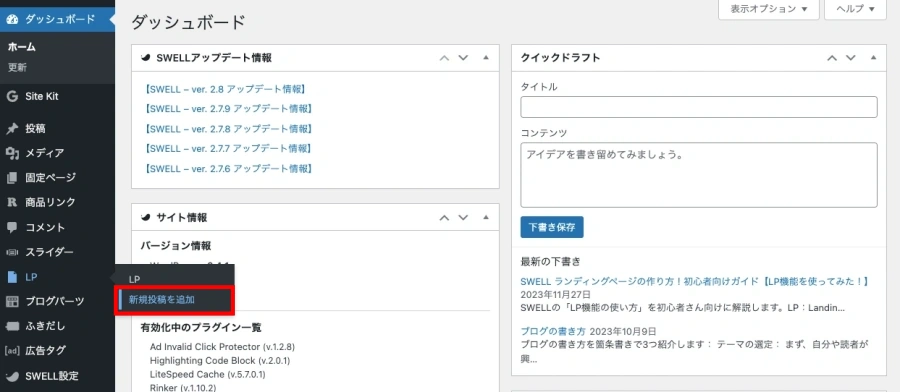
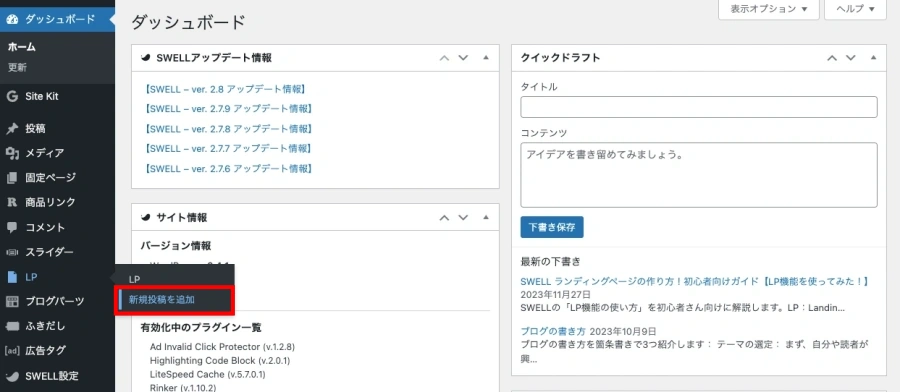
Menu『WordPress管理>ダッシュボード>LP>新規投稿を追加』をクリックします。




LPの投稿(エディター)画面が表示されます。
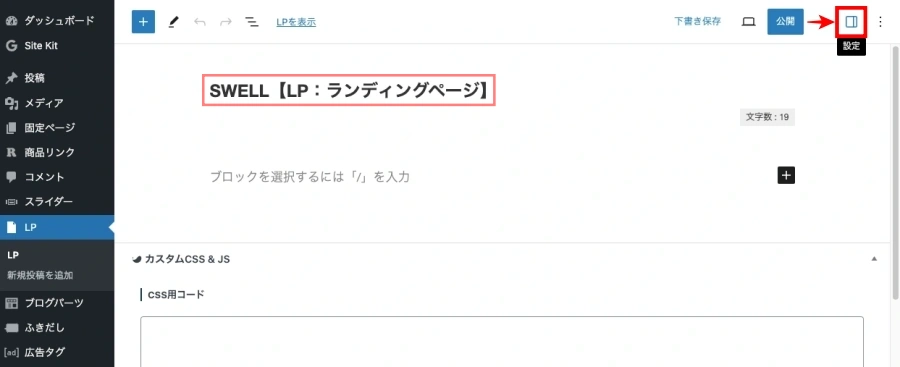
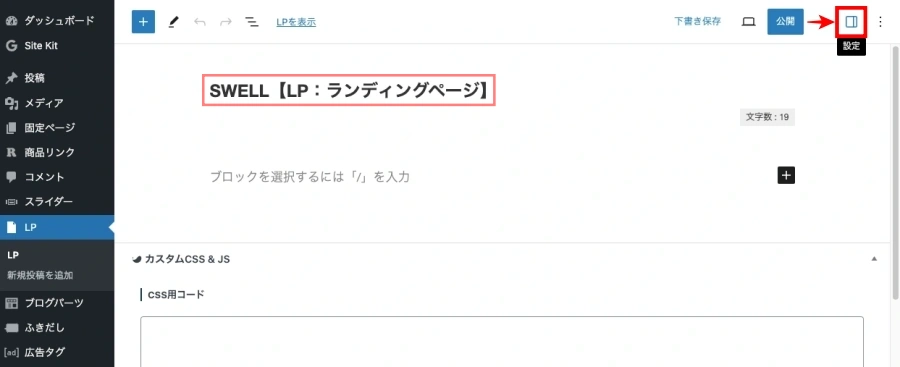
タイトルに任意の名前をつけて保存します。(後でも構いません)
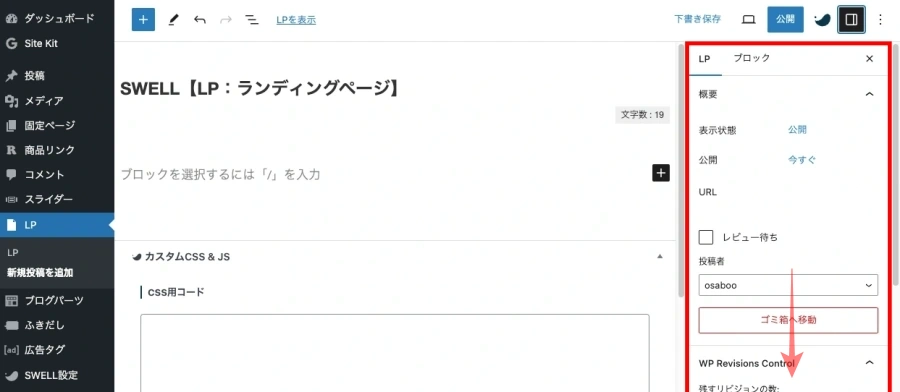
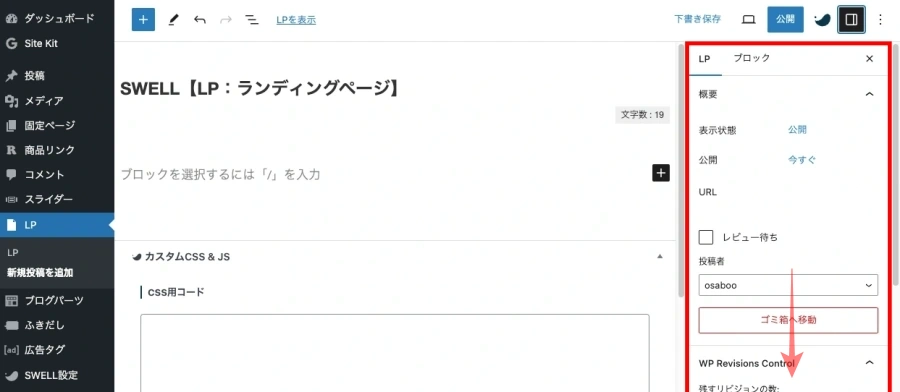
右上側の『設定』アイコンをクリックして設定メニューを開きます。




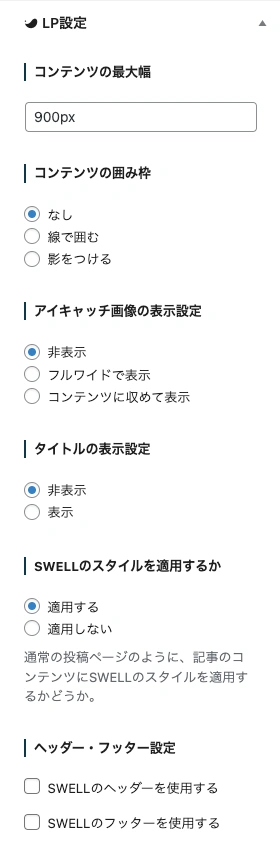
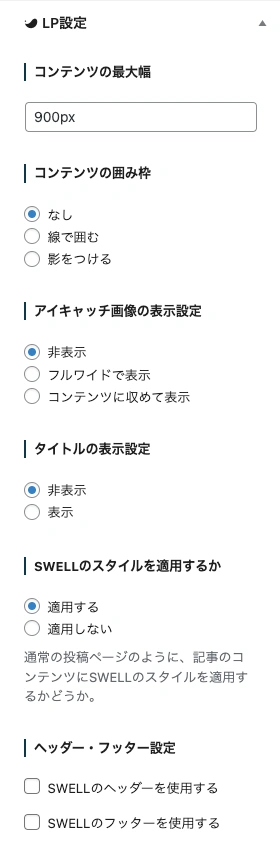
右側の設定メニューを下側にスクロールして『 LP設定』の項目を確認します。




『 LP設定』項目の詳細


ランディングページのデフォルト設定です。
基本的にはデフォルトのままで OK です。
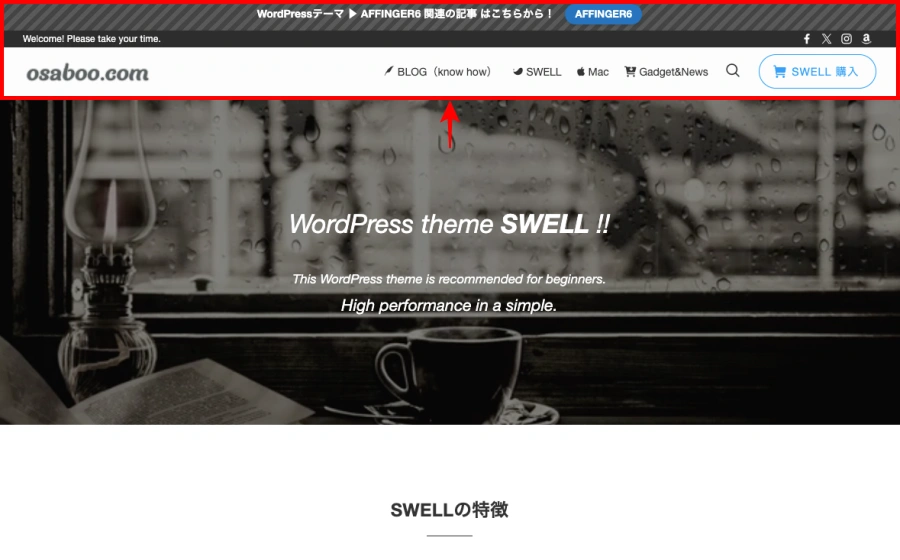
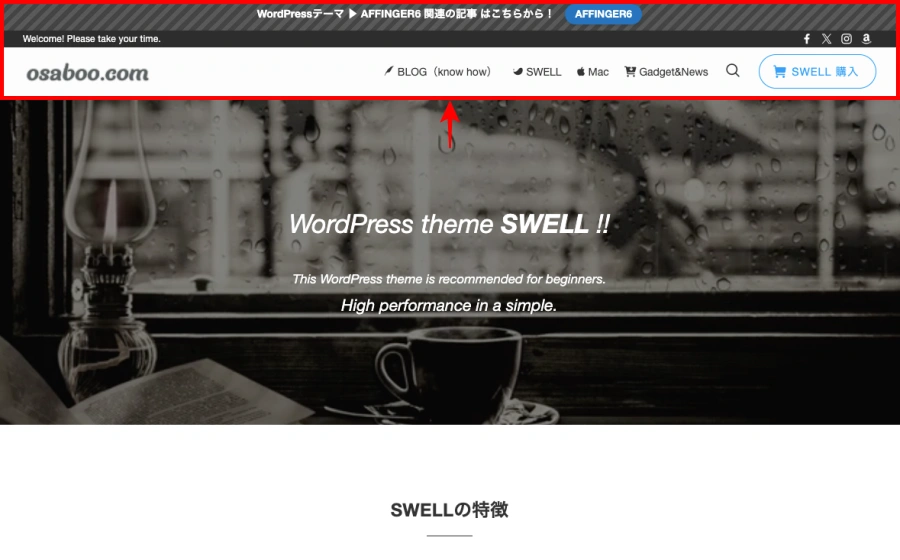
ヘッダー・フッター設定
チェックの「ON・OFF」で投稿ページと同等になります。
※ 他のページと共通(同じ)になります。
参考『SWELLのヘッダーを使用する』にチェックを入れると以下(赤枠部)のように他のページと共通のヘッダーが表示されます。(フッターも同様です)


STEP2メインビジュアル部の作成
メインビジュアル部は、ランディングページの顔となる重要な要素です。
重要なポイントは、ページ幅全体に動画や画像を表示することです。
インパクトを与えるにはとても有効な方法です。
それでは、メインビジュアル部の作成を見ていきましょう。
サンプルLPでは動画ファイルをカバーブロックで貼っています。
※ 作業画面(エディター画面)は、通常の記事を書く時と同じです。
- ブロックメニューを開く
- カバーブロックを挿入
- 動画(画像)ファイルを選択
- カバーブロックの詳細を設定(色合い・表示位置・高さ等)
- カバーブロックを幅を設定(横一杯に表示:全幅)
- カバーブロックにタイトル・テキストを追加(リンク付け任意)
- 1.ブロックメニューを開く
-
ブロック挿入箇所(サンプルではLP最上部)にカーソルを置いて
エディター画面の左上側の『ブロック挿入ツールを切り替え』アイコンをクリックします。

- 2.カバーブロックを挿入
-
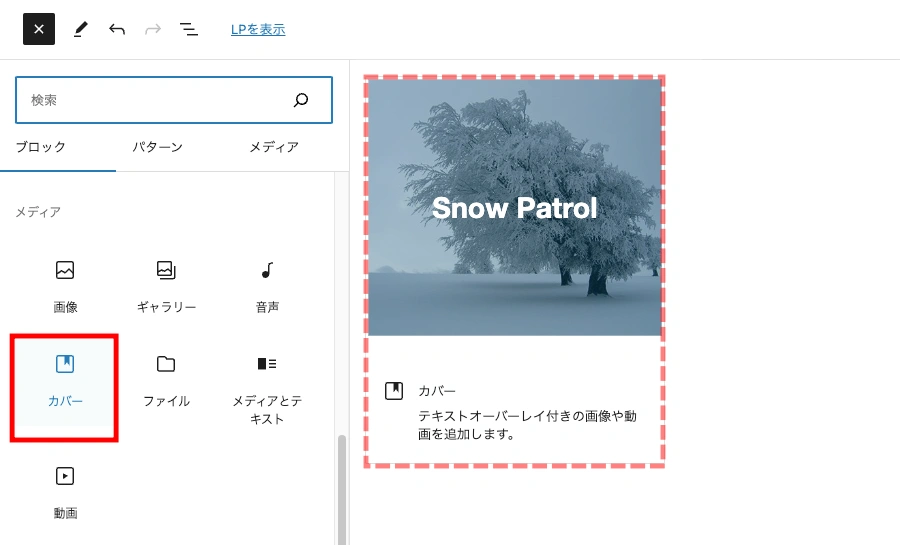
「ブロック」タブメニューの「メディア」項目から『カバー』をクリックします。


- 3.動画(画像)ファイルを選択
-
サンプルでは「メディアライブラリ」から『動画(画像)ファイル』を選択します。
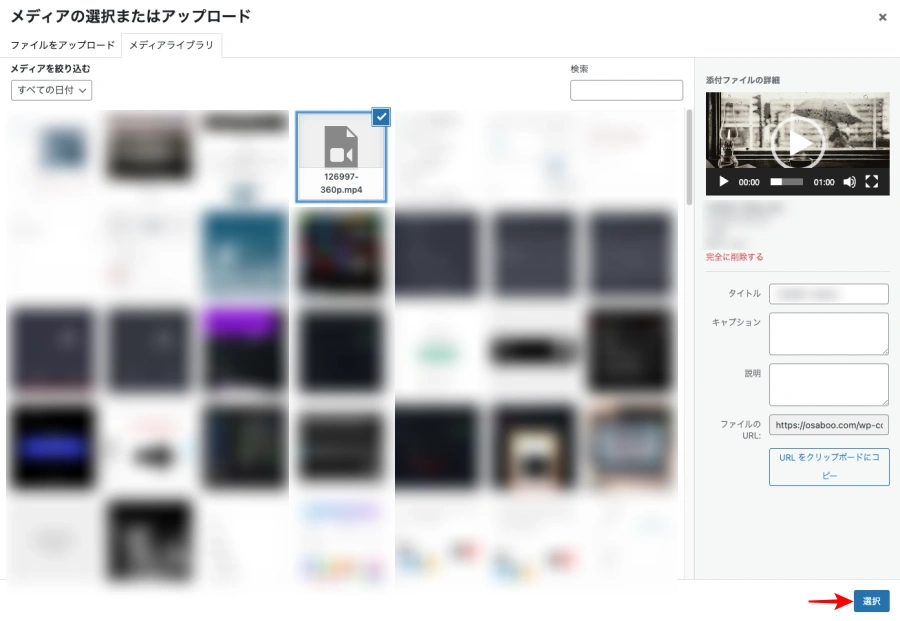
『メディアライブラリ』をクリックします。




メディアライブラリから『動画(画像)ファイル』を選んで『選択』をクリックします。


エディター画面に動画(画像)が表示されます。
- 4.カバーブロックの詳細を設定(色合い・表示位置・高さ等)
-
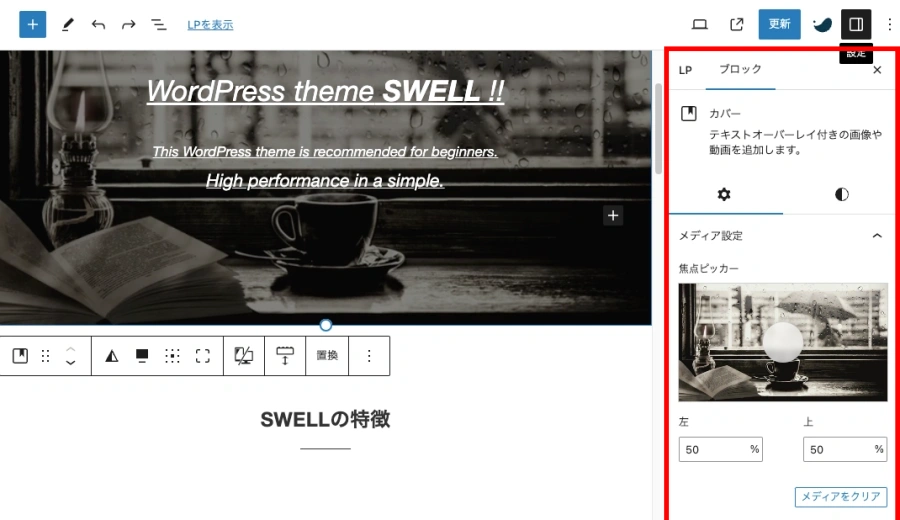
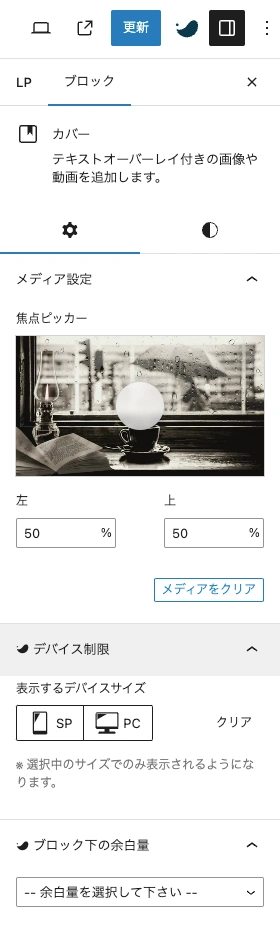
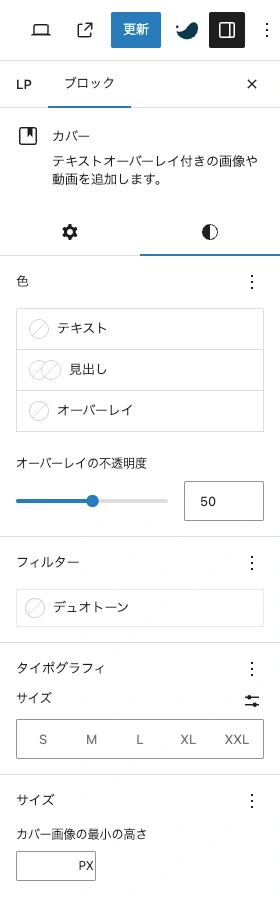
以下の詳細メニューでカバーブロックの色合いやテキストの色が変更できます。
※ 各項目の詳細は割愛します。また、高度な設定は画像から排除しています。以下のメニューはエディター画面の右側です。




エディター画面「カバー」の『設定>ブロックタブメニュー』の詳細→『設定 / スタイル』
お好みで自由に設定してください。カバー:設定タブメニュー


カバー:スタイルタブメニュー


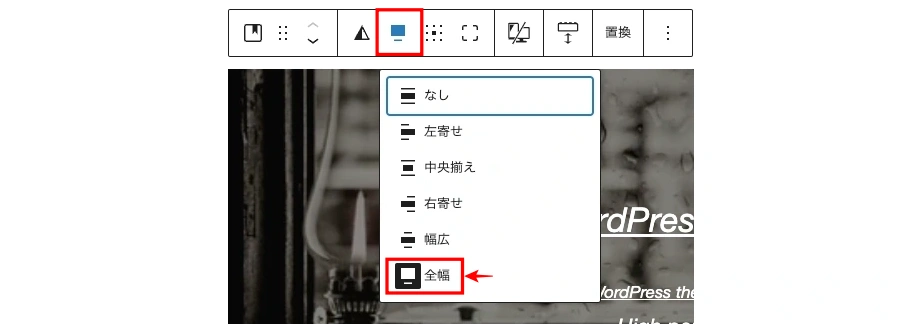
- 5.カバーブロックを幅を設定(横一杯に表示:全幅)
-
カバーブロックツールバーから、配置アイコンをクリックしてドロップダウンメニューを開き『全幅』を選択します。


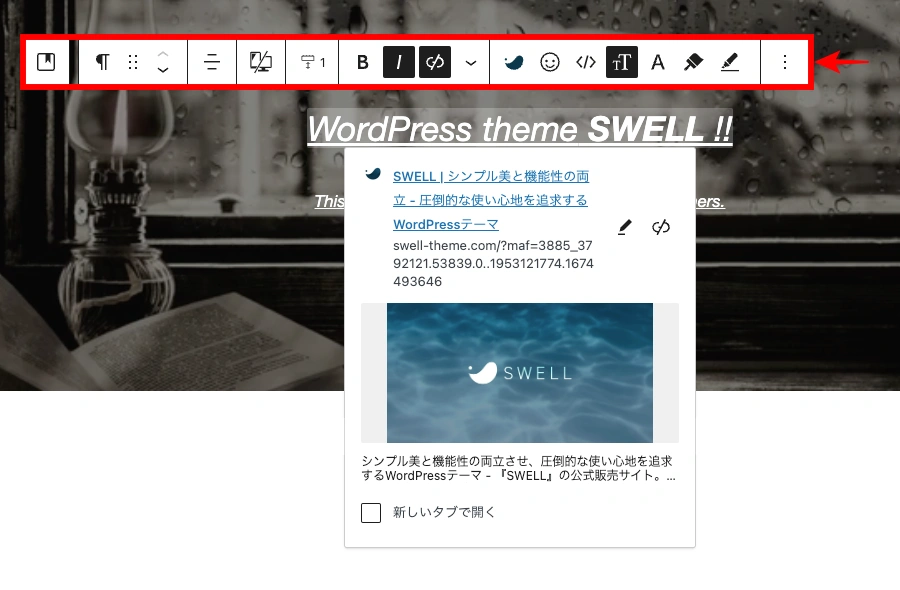
- 6.カバーブロックにタイトル・テキストを追加(リンク付け任意)
-
カバーブロックの段落ツールバーから、タイトル・テキストを入力し、装飾・リンクを施します。
(任意)

以上で「メインビジュアル部の作成」が完了しました。
STEP3コンテンツ部の作成(おすすめとコツ等)
続いて「コンテンツ部の作成」をしていきます。
おすすめとコツは、要所ごとにフルワイドブロックを使用して注目度をアップさせたり、カラム(リッチカラム)ブロックを使用して、リンク先をシンプル 且つ、わかりやすく読者に伝える構造にすることです。また、CTA もとても重要な要素になります。
以下の画像は、フルワイドブロック(赤枠部)に 4カラムでリンク誘導するパターンです。
SWELLは、豊富な便利機能を有しているので、4カラムそれぞれに異なったバナーリンクを作ってみました。用途にあったバナーを使用してみてください。
- Sample A:画像のみ
- Sample B:画像にリンク付け
- Sample C:カバーにリンク付け「タイトルのみ入れたい場合」オーバーレイの不透明度 50
- Sample D:バナーリンクにリンク付け「タートルとテキストを2行以上で入れたい場合」(タイトルのみでも可)オーバーレイの不透明度 50
※ おすすめは「Sample BとD」です。操作性と柔軟性からおすすめです。


この記事の解説のベースになっている Landing Page は以下からご覧になれます。


※ SWELL公式マニュアルはこちらからご覧いただけます。
まとめ!SWELL ランディングページの作り方!初心者向けガイド【LP機能を使ってみた!】
「SWELL ランディングページの作り方!初心者向けガイド」をお届けしました。HTHLやCSSを一切使わず、通常の記事を1カラム(サイドバー無し)で作る感覚で LP(ランディングページ)が作れるんです。
…と、言うことを知って頂ければ!OKです。初心者チャレンジャーのお役に立てば嬉しいです。
SWELLのLPは 単独で「ヘッダー・コンテンツ・フッター」を1から作れるようになっています。
様々な活用法があると思うので 是非、チャレンジしてくださいね。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




