SWELL カバーブロックの使い方!トップページ・ランディングページの全幅表示(フルワイド)に対応

SWELLの「カバーブロックの使い方」を初心者さん向けに解説します。
- メディア:カバー
WordPress標準のブロックエディター機能です。
カバーブロックを使用すると、背景として設定した画像や色の上に テキストやボタンなどのコンテンツが配置できます。
- 画像にテキストやボタンを配置したい。
- 記事やサイトの幅全体に画像を表示したい。
- 画像に配置したコンテンツにリンクを貼りたい。
- 画像をオシャレに演出したい。
- カバーブロックとは…
- カバーブロックの使い方
- カバーブロックの挿入手順
- カバーの設定
- カバーブロックを強化したSWELL専用ブロックとは…
- SWELLブロック:フルワイド
- SWELLブロック:バナーリンク
- まとめ!
それではご覧ください。
カバーブロックとは…
カバーブロックは、背景として設定した画像や色の上に テキストやボタンなどのコンテンツが配置できます。
柔軟なレイアウトを可能にし、異なるコンテンツ要素を組み合わせて魅力的なセクションやヒーローエリアを構築できます。
「ヘッダーエリア・フッターエリア・メインビジュアル」等の構築に適しています。投稿ページでは、h2タグの見出しイメージ画像としても有効に使えます。
また、カバーブロックは レスポンシブデザインに対応しているので、異なるデバイスや画面サイズに適した表示を可能にします。
カバーブロックを活用して魅力的なセクションを作成することで、サイトのSEO向上に寄与することが期待されます。
背景画像や色のカスタマイズだけでなく、テキストやボタンの「スタイル・配置・デザイン・リンク」等さまざまなオプションを調整できます。
上の動画で「カバーブロック」で構築している場所は以下の2箇所です。
メインビジュアルの動画を全幅表示しています。

バナーに使えます。

カバーブロックの使い方
この章では、カバーブロックの使い方をご紹介します。
- カバーブロックの挿入手順
- カバーの設定
それでは順番に見ていきましょう。
カバーブロックの挿入手順
※ 作業は投稿画面(記事編集画面)での作業になります。
この章では、基本的なカバーブロックの挿入手順をご紹介します。
Menu『WordPress管理>ダッシュボード>投稿>新規投稿を追加』をクリックします。
投稿画面が表示されます。
(編集する場合は、投稿一覧から対象記事を選択してください。)
ブロック挿入ツール『+』を切り替えてブロックメニューを開きます。
『+』をクリックします。

ブロック挿入ツールが切り替わり 以下の画面が表示されます。
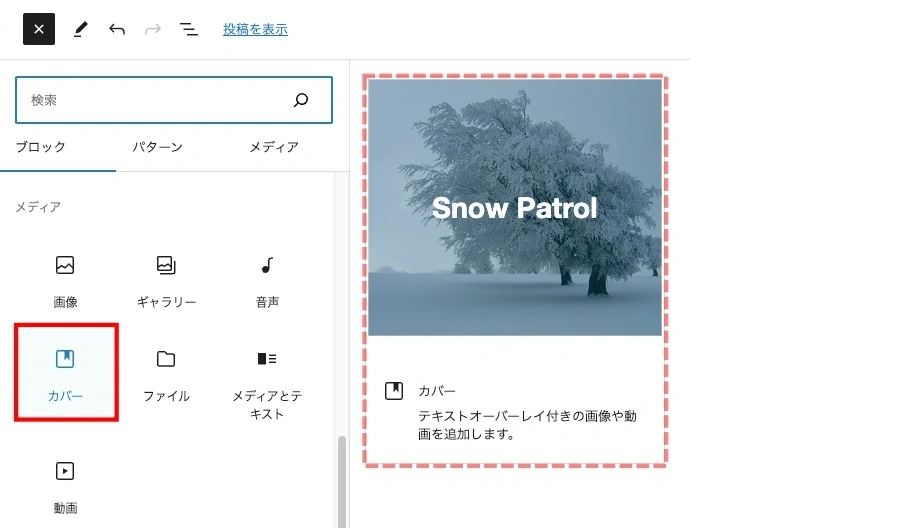
メディアから『カバー』を選択して投稿画面に挿入します。
『カバー』をクリックします。

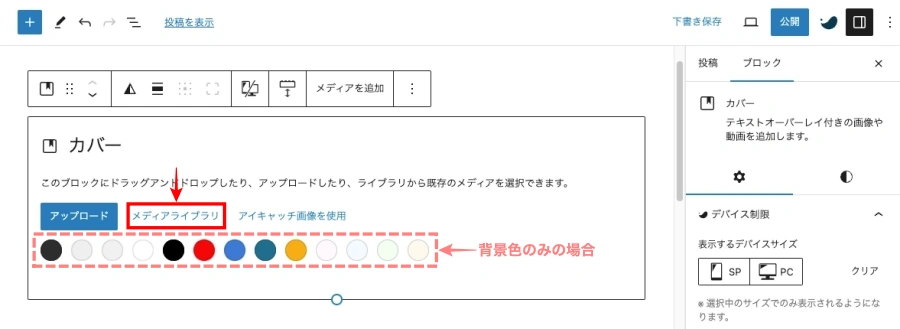
投稿(記事編集)画面に『カバーブロック』(画像選択前)が表示されます。
カバー用の画像をアップロードまたはメディアライブラリから選択します。
※ この解説では『メディアライブラリ』から呼び出します。
※ 背景色のみの選択もできます。(破線枠部のカラーマカーをクリックします)

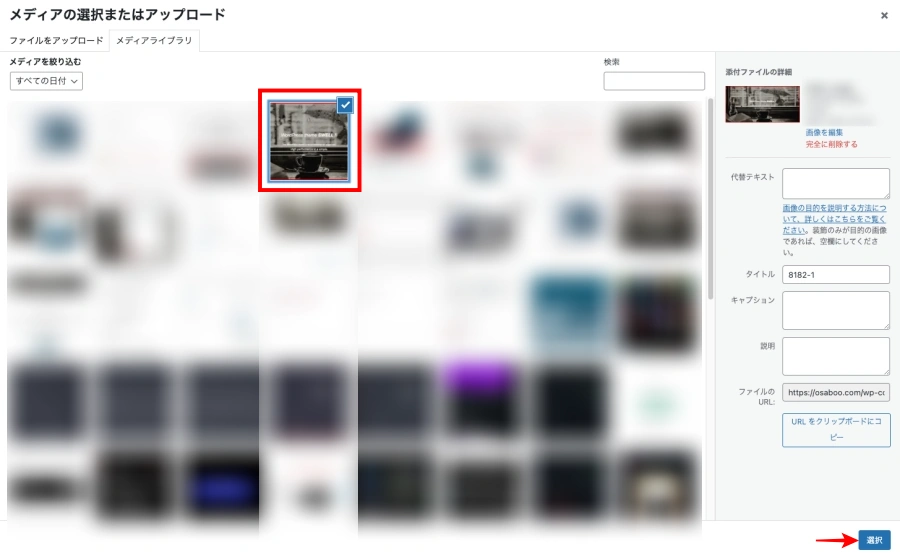
「メディアの選択またはアップロード」の画面に切り替わります。
カバー用の「画像or動画」を選んで『選択』をクリックします。

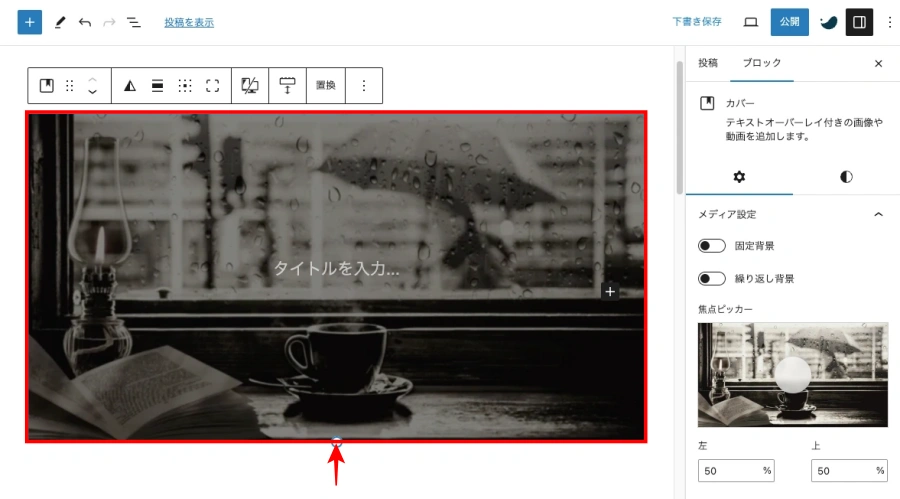
投稿(記事編集)画面に『カバーブロック』(画像or動画の選択後)が表示されます。

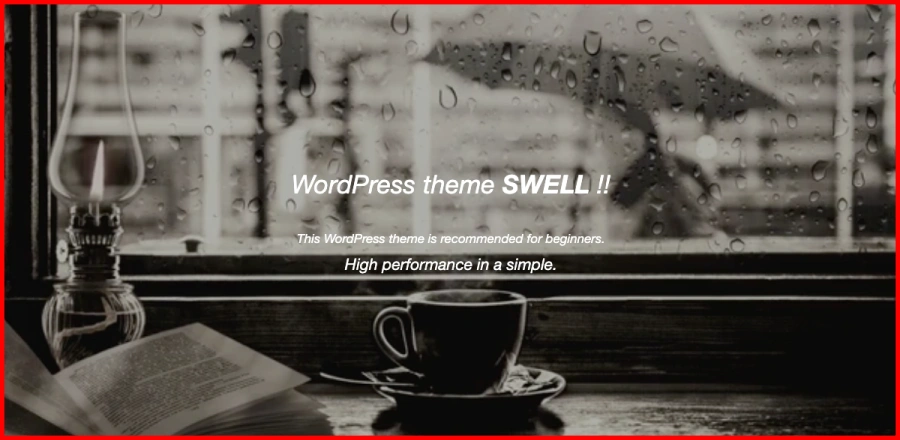
カバーブロックは、レスポンシブデザインに対応しているので 1カラムで使用する場合は特に全幅表示がおすすめです。「追従する綺麗な表示が可能です」
設定はツールバーで以下のように『全幅』をクリックするだけです。

カバーブロックは、中央に段落ブロック(テキスト)がが埋め込まれている構造になっています。
つまり、「タイトルを入力」と表示されている部分をクリックすると段落ブロックに切り替わります。ブロック挿入ツールから自由にブロックを挿入できます。
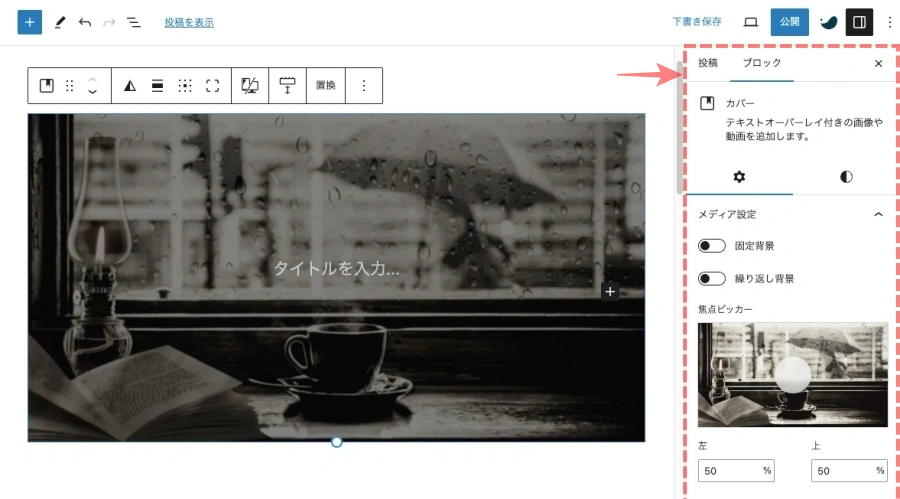
以下の画像は「タイトルを入力」をクリックしたときに各メニューが切り替わった状態です。

メインビジュアルやヒーローエリア等の目を引くところに設置いた場合「タイトル(見出し)・キャッチコピー・リンク・ボタンリンク」等をカバーに埋め込むことで誘導やガイドがスムーズにできるのでおすすめです。
こんな感じです。

右側に表示される「ブロックタブ」メニューで ボタンの詳細設定をします。

カバーの設定
この章では、投稿画面右側に表示される「ブロックタブ」メニューの概略をご紹介します。
設定メニューの場所は、投稿(記事編集)画面の右側に表示される『設定>ブロック』タブメニューです。
表示されていない場合は、以下の画面を参考に設定アイコンをクリックしてください。

「ブロックタブ」メニュー詳細:設定タブ

- メディア設定
-
焦点ピッカー
左:0〜100 %(左右設定)
上:0〜100 %(上下設定)
『メディアをクリア』(背景のみにできます)
- デバイス制御
-
表示するデバイス 『SP/PC』選択/切替『クリア』
- ブロック下の余白量
-

※ ドロップダウンメニューより選択できます。
- 高度な設定
-
ブロック名
HTML 要素
HTML アンカー
追加 CSS クラス
※ 高度な設定の詳細は割愛します。
「ブロックタブ」メニュー詳細:スタイルタブ

- 色
-
- テキスト
- 見出し
- オーバーレイ
それぞれの色設定ができます。
- オーバーレイの不透明度
-
0〜100
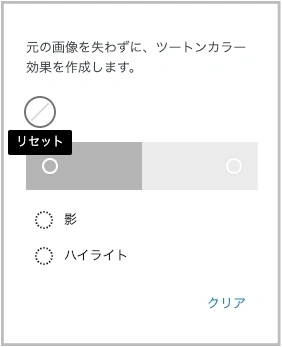
- フィルター
-
デュオトーン

※ ドロップダウンメニューより選択できます。
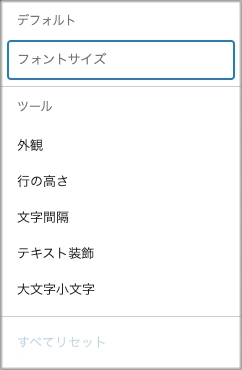
- タイポグラフィ
-
表示イメージの拡大縮小が簡単にできます。

※ ドロップダウンメニューより選択できます。
- サイズ
-
※ 割愛します
- サイズ
-
カバー画像の最小高さ

※ ドロップダウンメニューより選択できます。
カバーブロックを強化したSWELL専用ブロックとは…
SWELLには、カバーブロックを強化したようなテーマ専用ブロックが2つあります。
カバーブロックで「思うようなコンテンツが作れない」と感じたときに 是非、使っていただきたい専用ブロックです。
カバーブロック同様、メインビジュアルやランディングページ等、1カラムで表示するページやサイドバーにおすすめです。
- SWELLブロック:フルワイド
- SWELLブロック:バナーリンク
SWELLブロック:フルワイド
「SWELLブロック:フルワイド」は、特にトップページとランディングページのメインビジュアルや注視させたいエリアに設置すると効果的です。ただし、動画を背景にすることはできません。
SWELLブロック:フルワイド
SWELLブロック:フルワイド
レスポンシブに対応、全幅表示が追従します。余白は付きません。

※ SWELL公式マニュアルはこちらからご覧いただけます。
SWELLブロック:バナーリンク
「SWELLブロック:バナーリンク」は、投稿ページやサイドバーのような幅に制限がある場所やカラムで分割して表示する場所に適しています。
カバーブロックでは 画像にリンク付けはできません。また、画像ブロックでは テキストを埋め込めません。この2つの弱点を網羅した形のブロックです。
「SWELLブロック:バナーリンク」は、画像とテキストに個別のリンク付けが可能です。ただし、余白無しの全幅表示ができません。

※ SWELL公式マニュアルはこちらからご覧いただけます。
実行できる機能表
| 機能 | カバー | フルワイド | バナーリンク |
|---|---|---|---|
| 動画背景 | |||
| 画像背景 | |||
| サイト幅全体表示 | |||
| 画像リンク | |||
| テキストリンク |
まとめ!SWELL カバーブロックに使い方!トップページ・ランディングページの全幅表示(フルワイド)に対応
SWELL カバーブロックに使い方をご紹介しました。
サイト・ページを「リッチに!オシャレに!」するためにとでも有効な、カバーブロックを上手に使ってかっこいいサイト・ページを作ってください。この記事がお役に立てば嬉しいです。^^
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/