SWELL ショートコードの便利な使い方!投稿リストを簡単に呼び出す方法「表示変更も楽々」

SWELLの「投稿リストを簡単に呼び出せるショートコードの使い方」を初心者さん向けに解説します。
ショートコードに「慣れている」または「好き」な方向けです。
公式マニュアルにもありますが…トップページやアーカイブページのカスタマイズに重宝します。
同じページ内にカテゴリーやタブ等、グループ別に投稿リストを表示したい場合に使うと便利です。
この記事ではショートコード使った場合とブロックエディターを使った場合の記事へのご案内も含めてご紹介します。
- 投稿リスト呼び出しのショートコード
- 投稿リスト呼び出しのショートコードに使用できる属性値(条件)
- 投稿リストの表示スタイル参考例「テキスト型・カード型・リスト型」3パターン
- 投稿リストをブロック挿入ツールから…
- まとめ!
それではご覧ください。
投稿リスト呼び出しのショートコード
投稿リストのショートコード名は以下を入力するだけで最新投稿リストが5件テキスト型で表示できます。
デフォルト(初期値)の設定で良い感じの表示ができるようになっているので…\超簡単/です。
[post_list]
ショートコードを入力すると以下のように表示されます。
[post_list] に属性値(条件)を入れることで表示スタイルや表示数を細かく設定できます。
但し、覚えるのが…ちょっと面倒?!
好みなので…なんとも言えませんが「ショートコードで記載したほうが楽!と感じる人」「ブロックエディターで設定した方がわかりやすい!と感じる人」さまざまだと思います。
…なので両方ご紹介します!
投稿リスト呼び出しのショートコードに使用できる属性値(条件)
コードを書き込むときの条件です。初心者さんにはかなり煩わしい?かもしれません。
「頑張りどころです^^/」
 osaboo
osaboo書き方さえわかっちゃえば、手間だけです。
post_type="投稿タイプ"- 初期値:
'post'投稿 - 指定値:
'page'固定ページ
- 初期値:
count="表示件数"- 初期値:
5 - 指定値:
任意の数値
- 初期値:
type="投稿リストのレイアウト"- 初期値:
'simple' - 指定値:
'simple','card','list','thumb'
- 初期値:
order="並び順"- 初期値:
'DESC'降順 - 指定値:
'ASD'昇順
- 初期値:
orderby="ソートの基準"- 初期値:
'date' - 指定値:
'pv'SWELLでカウント中のPV数を基準にしてソートされます
- 初期値:
excerpt="抜粋文を表示するかどうか"初期値:カスタマイザー設定が優先:ON/OFF不可'off'('on'にすると抜粋文が表示されます)
col="最大カラム数"col_sp="最大カラム数(SP)"more="MOREボタンの表示テキスト"more_url="MOREボタンの遷移先URLスラッグ"cat_id="カテゴリーID"tag_id="タグID"
ショートコード作成例参考(こんな感じで記入できます)
属性値をコードに記入する場合の参考にしてください。「カテゴリID・タグID」以外を記入してみました。
以下のコード内容は…
『固定ページのリストをカード型で3件・昇順でPV数でソートしPCカラム最大3・SPカラム最大1・moreボタン・ボタンリンク』です。
[post_list post_type="page" count="3" type="card" order="ASD" orderby="pv"excerpt="on" col="3" col_sp="1" more="もっと見る" more_url="/sitemap/"]
※ 属性値の初期値を使用する場合は未記入で初期値(デフォルト)となります。



なんで?コードサンプルが投稿リストでないの…



「投稿リストだけではなく、固定ページのリストもできる」を伝えたかったので…
以下のように表示されます。
注意 抜粋文あり:excerpt=”on” としていますが上画面のサンプルでは表示されておりません。
『抜粋文あり:excerpt=”on” 』について…(ON/OFFの切替不可)
カスタマイザーを起動して…『記事一覧リスト>投稿情報の表示設定』の設定が優先されショートコードでの変更ができないようです。(20230823確認済み)
抜粋文の表示を切り替えは、こちらでできますが…全てのページが変更されるので注意してください。
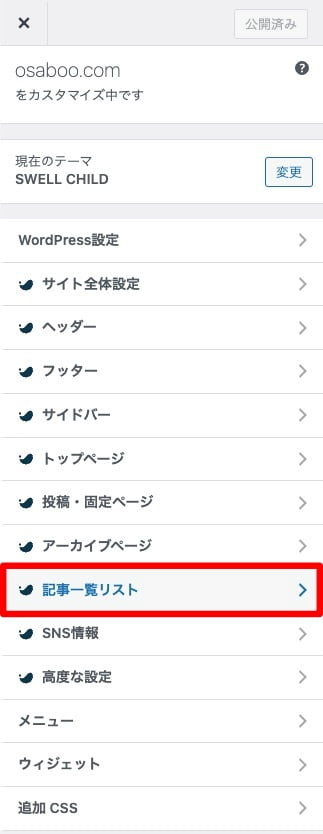
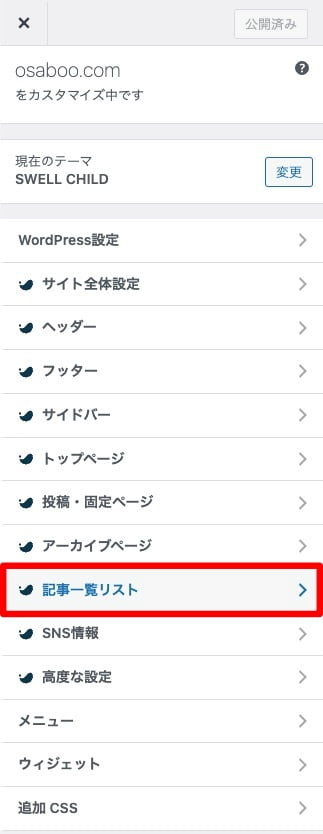
Menu『WordPress管理>ダッシュボード>カスタマイズ>記事一覧リスト』をクリックします。
『投稿情報の表示設定:抜粋文の文字数』を変更します。
記事一覧リスト→


投稿情報の表示設定


投稿リストの表示スタイル参考例「テキスト型・カード型・リスト型」3パターン
この章では、シンプルで実用性のあるパターンを3つご紹介します。
テキスト型でmoreボタンを付けた場合
以下のコード内容は…
『指示したカテゴリー(ID36)の投稿リストをテキスト型(未記入)で5件(未記入)・降順(未記入)・moreボタン(url指示無し:自動で指示したカテゴリーアーカイブページへ飛びます)』です。
[post_list cat_id="36" more="MORE"]
以下のように表示されます。
カード型でmoreボタンを付けた場合
以下のコード内容は…
『最新の投稿リストをカード型で3件・PCカラム最大3・SPカラム最大1・抜粋文あり・moreボタン(url指示無し:最新の投稿リストページへ飛びます)』です。
[post_list type="card" count="3" col="3" col_sp="1" excerpt="on" more="MORE"]
以下のように表示されます。
注意 抜粋文あり:excerpt=”on” としていますが上画面のサンプルでは表示されておりません。
リスト型でmoreボタンを付けた場合
以下のコード内容は…
『最新の投稿リストをリスト型で3件・PCカラム最大3・SPカラム最大1・抜粋文あり・moreボタン(url指示無し:最新の投稿リストページへ飛びます)』です。
[post_list type="list" count="3" col="3" col_sp="1" excerpt="on" more="MORE"]
以下のように表示されます。
注意 抜粋文あり:excerpt=”on” としていますが上画面のサンプルでは表示されておりません。
投稿リストをブロック挿入ツールから…
投稿リストをSWELL専用のブロックエディターを使って記事に挿入する方法は以下の記事でご紹介しています。
是非、ご覧ください。\ 投稿リストブロックが丸わかりです!/


※ SWELL公式マニュアルはこちらからご覧いただけます。「使い方の様子を動的に確認できます」
まとめ!SWELL ショートコードの便利な使い方!投稿リストを簡単に呼び出す方法「表示変更も楽々」
ショートコードの便利な使い方で 投稿リストを簡単に呼び出す方法をご紹介しました。ショートコードが苦手でも真似できるようにフルに属性値を書き込んだサンプルコードも記載しましたので!チャレンジしてみてくださいね。^^;
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/









