SWELLの初期設定とカスタマイズ!必要最小限で始める手順「初心者必見」

今きてる!WordPressテーマ:SWELLの初期設定とカスタマイズを必要最小限の設定で始める手順を初心者さん向けに解説します。
余計なカスタマイズは全部省いて!SWELLを導入したら「これだけやっておこう」をまとめました。^^/
- 初期設定?…何をすれば良いか知りたい。
- とりあえず記事を書けるようにしたい。
- サイトを自分好みにしたい。
- SWELLの初期設定【基本設定をあなたの好みに!】
- サイト基本情報(サイトタイトル・キャッチフレーズ・サイトアイコンの設定)
- 基本カラー(メインカラー・背景色)
- 基本デザイン(フォント設定・コンテンツ幅の設定)
- コンテンツのデザイン(見出しのデザイン設定)
- トップページの初期設定【SWELLトップページをオシャレに!】
- ヘッダー
- コンテンツ
- メニュー設定【SWELLを便利に!】
- まとめ!
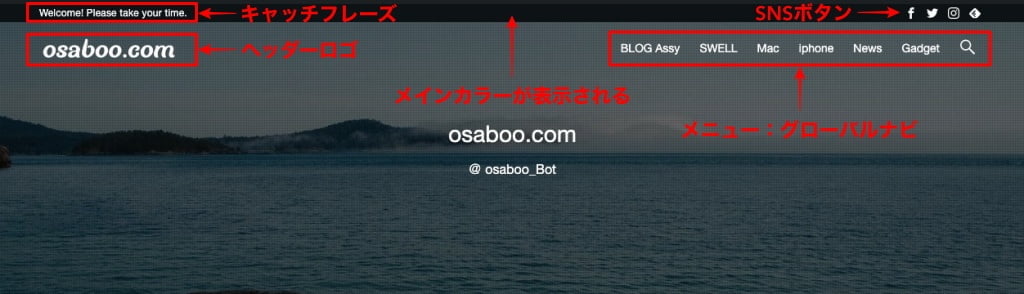
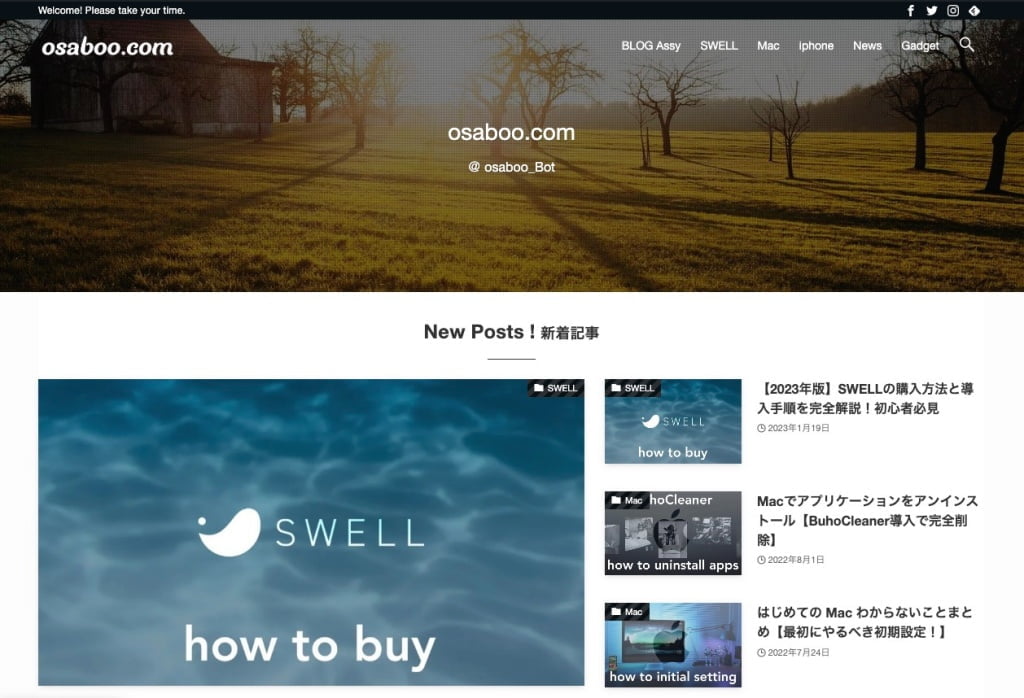
トップページ(ヘッダー部)各部の表示場所と名称は こんな感じです。

WordPressテーマ:SWELLの導入を検討中?!…
SWELLの購入方法と導入手順を 以下の記事にてご紹介しています。
是非ご覧ください。
それではご覧ください。
SWELLの初期設定【基本設定をあなたの好みに!】
SWELLの初期設定のポイント(コツ)をご紹介します。
この記事では「デモサイトの着せ替えデータ」については割愛します。
公式サイト:SWELLER’ デモサイトの着せ替えデータに関する詳しい記事はこちらからご覧ください。
Menu『WordPress管理>ダッシュボード>外観』カスタマイザーでの作業になります。
- サイト基本情報(サイトタイトル・キャッチフレーズ・サイトアイコンの設定)
- 基本カラー(メインカラー・背景色の設定)
- 基本デザイン(フォント設定・コンテンツ幅の設定)
- コンテンツのデザイン(見出しのデザイン設定)
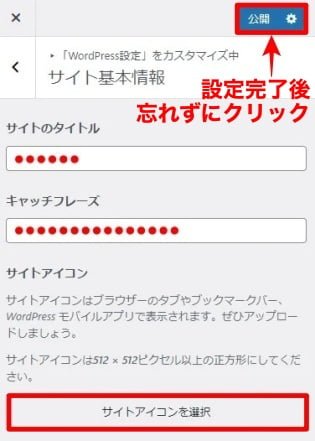
サイト基本情報(サイトタイトル・キャッチフレーズ・サイトアイコンの設定)
『WordPress設定』というタブメニューの中にある項目なので少し気がつきにくいですが…
設定は簡単で サイトのタイトルだけ記入すればとりあえずOKです。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>サイト基本情報』をクリックします。
以下の設定を行います。

- サイト基本情報
-
- サイトタイトル
- キャッチフレーズ
- サイトアイコン
※ キャッチフレーズ・サイトアイコンは 不要であれば空欄でOKです。
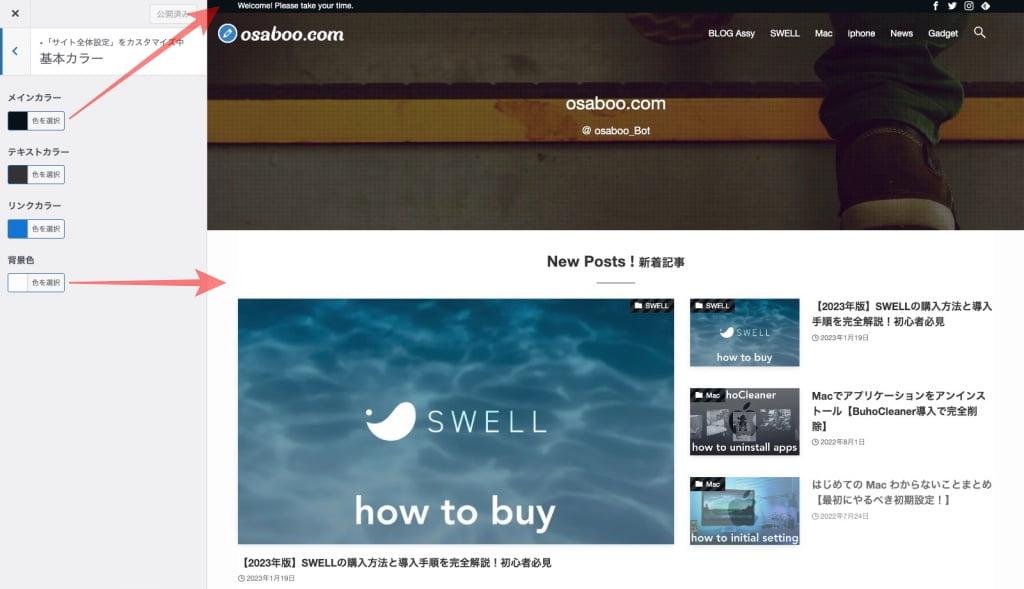
基本カラー(メインカラー・背景色)
基本カラーの設定は、サイトのイメージを左右する重要な設定箇所です。
後からいつでも変更できますが…自分のサイトを個性的に見せるためにはデフォルトから変更すると良いかと…
参考 当サイトでは 以下のように設定しています。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>サイト全体設定>基本カラー』をクリックします。
以下の設定を行います。

- 基本カラー
-
- メインカラー:#081114
- テキストカラー:#333 デフォルト
- リンクカラー:#1176d4 デフォルト
- 背景色:#fdfdfd デフォルト
メインカラーは、「目次・ふきだし・リスト・ボーダー 他」などの色を含むので 記事をいくつか書いた後、自分のイメージに合っているか確認すると良いかと…
メインカラーが思わぬところで使われていて「こんなはずでは?」なんてことがある筈です。
当サイトで採用している基本カラーのイメージです。

基本カラーに関してはあまり奇抜なものよりシンプルな方が良いかと…筆者見解
基本は、自分が記事(サイト)を作り込んでいく中で気に入っていなければならないと思います。
作成者の性格や特徴が出るので…「基本は、自分の好きな色合いで作成して同じ好みのユーザーが集まってくれれば嬉しい」◀︎ 筆者的にはこんな感じです。^^;
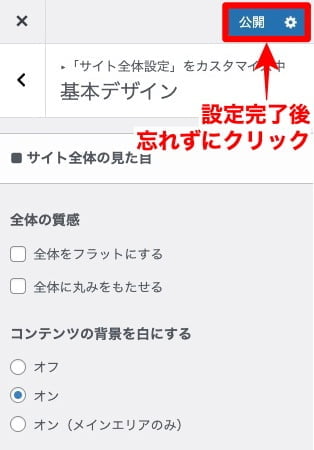
基本デザイン(フォント設定・コンテンツ幅の設定)
基本デザインの設定では、「フォント設定」と「コンテンツ幅の設定」がポイントです。
point-1 当サイトでは、見やすさを意識して フォントの大きさを大きくしています。
 osaboo
osabooシニア世代にも読みやすく(笑)…で !
※ フォントサイズは『大(17px)』です。
point-2 サイトの幅はデフォルトのままでも良いと思いますが…筆者は広めが好き!なので『1200』にしています。
参考 当サイトでは 以下のように設定しています。※ 変更するかもしれません
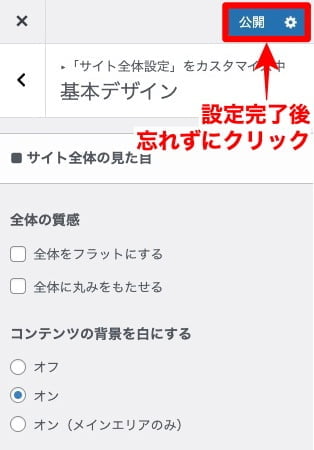
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>サイト全体設定>基本デザイン』をクリックします。
「サイト全体設定」をカスタマイズ中 基本デザインのメニュー画面が表示さrwます。
以下の設定を行います。


- サイト全体の見た目
-
- コンテンツの背景を白にする:オン


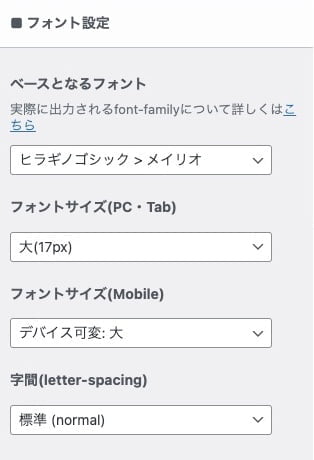
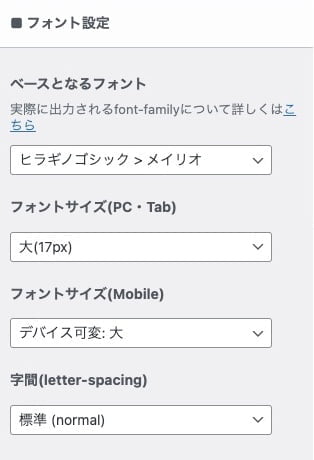
- フォント設定
-
- ベースとなるフォント:ヒグのゴシック>メイリオ デフォルト
- フォントサイズ(PC・Tab):中(16px)
- フォントサイズ(Mobile):デバイス可変:大
- 字間(ietter-spacing):標準(normal) デフォルト


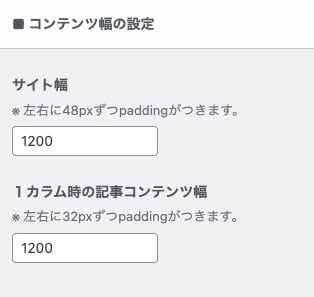
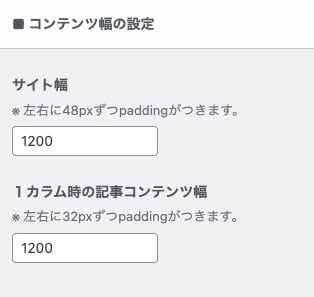
- コンテンツ幅の設定
-
- サイト幅:1200→1156 参考
- 1カラム時の記事コンテンツ幅:1200→900 参考
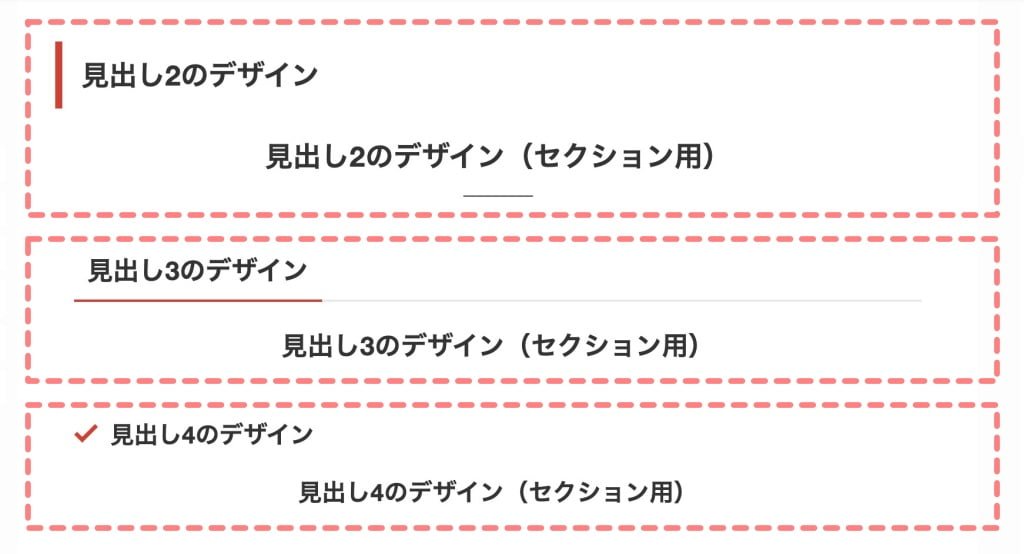
コンテンツのデザイン(見出しのデザイン設定)
コンテンツのデザイン(見出しのデザイン設定)の設定は、記事を書く上での基本スタイルになります。
また、記事の印象や読みやすさに大きく影響します。
当サイトでは…オーソドックスなスタイルでまとめてあります。
参考 当サイトでは 以下のように設定しています。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>投稿・固定ページ>コンテンツのデザイン』をクリックします。
「投稿・固定ページ」をカスタマイズ中 コンテンツのデザインのメニュー画面が表示されます。
以下の設定を行います。


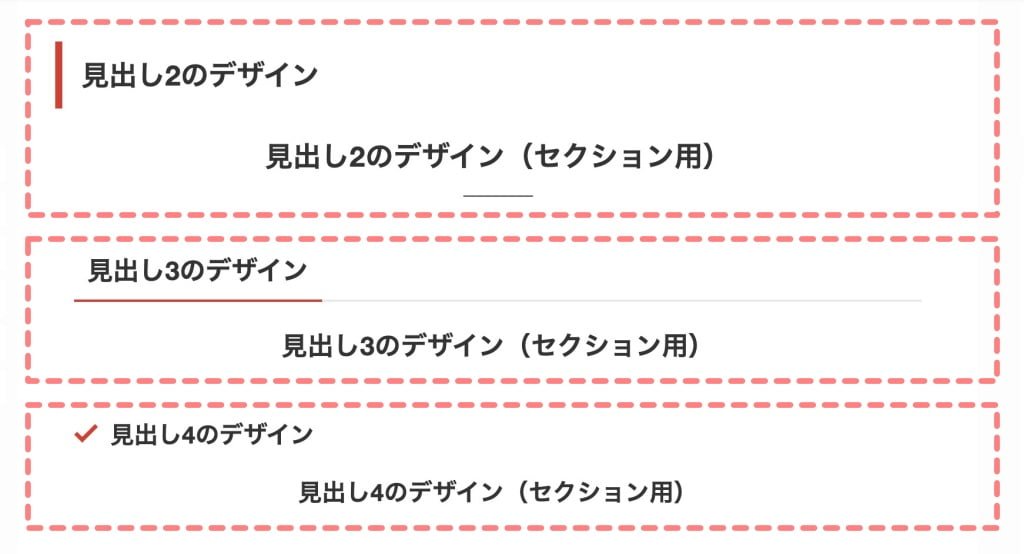
- 見出しのデザイン設定
-
- 見出しキーカラー :#e22f26
- 見出し2のデザイン:左に縦線
- 見出し3のデザイン:2色の下線(メイン・グレー)
- 見出し4のデザイン:チェックアイコン


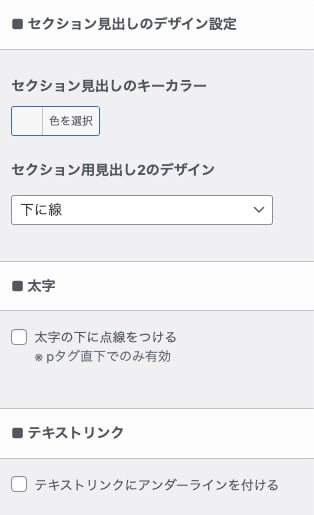
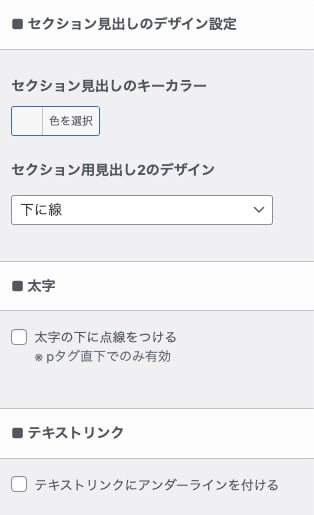
- セクション見出しのデザイン設定
-
- セクション見出しキーカラー:クリア デフォルト
- セクション用見出し2のデザイン:下に線 デフォルト
- 太字
-
- 太字の下に点線をつける:OFF デフォルト
- テキストリンク
-
- テキストリンクにアンダーラインをつける:OFF デフォルト
当サイトで採用している見出しのイメージです。


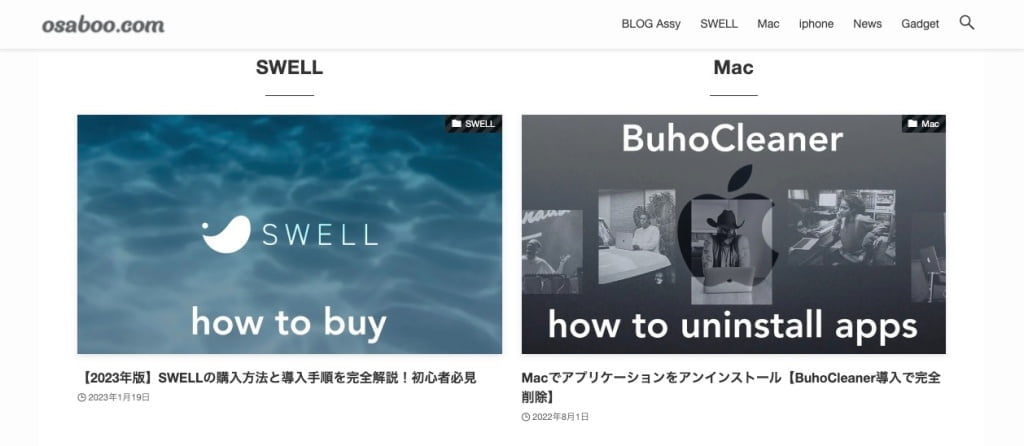
トップページの初期設定【SWELLのトップページをオシャレに!】
この章では、トップページの初期設定で ちょっとだけカッコよくする方法をご紹介します。
トップページの設定はデフォルトのままで充分という方は メニュー設定【SWELLを便利に!】に進んでください。
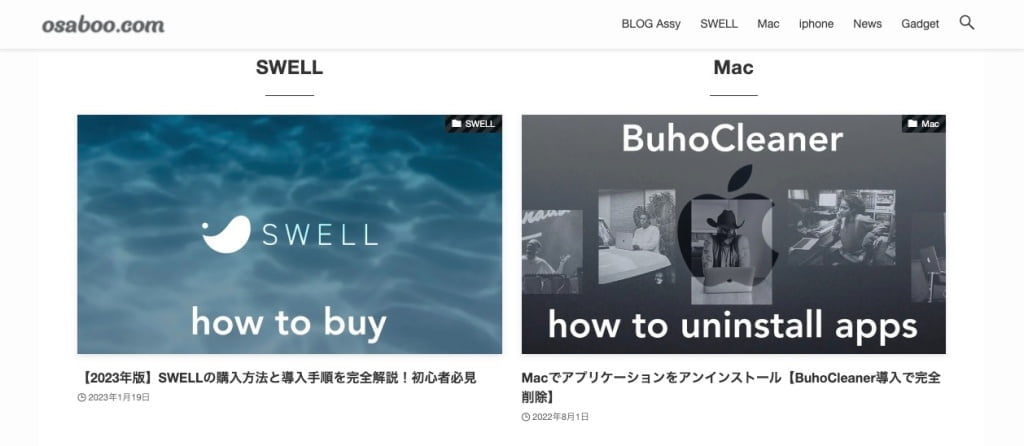
まずは、トップページのイメージをご覧ください。
上部のヘッダーからコンテンツの範囲です。


スクロールしてヘッダー(ロゴ・メニュー)が隠れると追従するヘッダー(ロゴ・メニュー)に切り替わります。※ 設定で「ON/OFF」可能


下部のフッター範囲です。


それでは順番に見ていきましょう。
ヘッダー
参考 当サイトのヘッダーの設定をベースにまとめてみました。
Menu『WordPress管理>ダッシュボード>外観>カスタマイズ>ヘッダー』をクリックします。
カスタマイズ中 ヘッダーのメニュー画面が表示されます。
以下の設定を行います。
-


- カラー設定
-
- ヘッダーの背景色:#fdfdfd デフォルト
- ヘッダー文字色:#333 デフォルト


- ヘッダーロゴの設定
-
- ロゴ画像の設定:画像を設定しています。
- 画像サイズ:
- 画像サイズ(PC):32
- 画像サイズ(PC追従ヘッダー内):30
- 画像サイズ(sp):44


- レイアウト・デザイン設定
-
- ヘッダーのレイアウト(PC):ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーのレイアウト(SP):ロゴ:中央/メニュー:左
- ヘッダー境界線:影


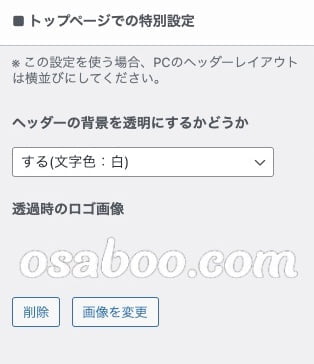
- トップページでの特別設定
-
- ヘッダーの背景を透明にするかどうか:する(文字色:白)
- 透過時のロゴ画像:設定しています。


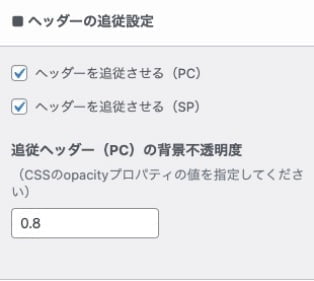
- ヘッダーの追従設定
-
- ヘッダーを追従させる(PC):ON
- ヘッダーを追従させる(SP):ON
- 追従ヘッダー(PC)の背景不透明度:0.8
-


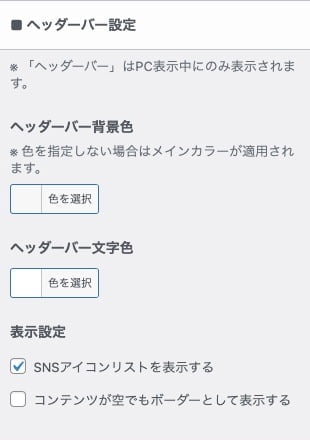
- ヘッダーバー設定
-
- ヘッダーバー背景色:クリア デフォルト
- ヘッダーバー文字色:#fff デフォルト
- 表示設定:
- SNSアイコンリストを表示する:ON
- コンテンツが空でもボーダーとして表示する:OFF


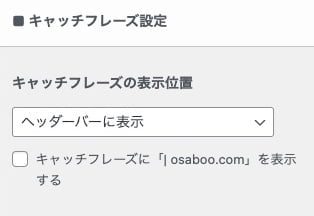
- キャッチフレーズ
-
- キャッチフレーズの表示位置:ヘッダーバーに表示 デフォルト
- キャッチフレーズに「〇〇」を表示する:OFF


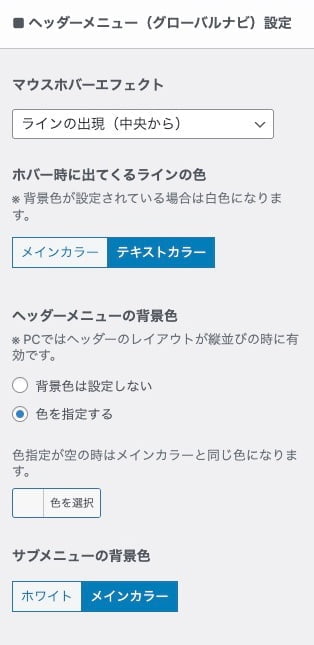
- ヘッダーメニュー(グローバルナビ)設定
-
- マウスホバーエフェクト:ラインの出現(中央から)デフォルト
- ホバー時に出てくるラインの色:テキストカラー(ライン単体での色変更は不可)
- ヘッダーメニューの背景色:色を指定する:ON(思案中):クリア
- サブメニューの背景色:メインカラー


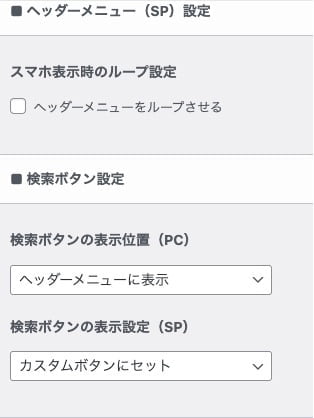
- ヘッダーメニュー(SP)設定
-
- スマホ表示時のループ設定:ヘッダメニューをループさせる:OFF デフォルト
- 検索ボタン設定
-
- 検索ボタンの表示位置(PC):ヘッダーメニューに表示
- 検索ボタンの表示位置(SP):カスタムボタンにセット


- メニューボタン設定
-
- アイコン下に表示するテキスト:設定なし デフォルト
- メニューボタンの背景色:クリア デフォルト


- カスタムボタン設定
-
- アイコンクラス名:icon-search デフォルト
- アイコン下に表示するテキスト:無し デフォルト
- カスタムボタン背景色:クリア デフォルト
- リンク先URL:無し デフォルト
コンテンツ
コンテンツの設定方法は、以下の記事にてご紹介しています。
是非ご覧ください。


メニューの初期設定【SWELLを便利に!】
メニューの初期設定(メニューの設定方法)は、以下の記事にてご紹介しています。
是非ご覧ください。


まとめ!SWELLの初期設定とカスタマイズ!必要最小限で始める手順「初心者必見」
SWELLの初期設定とカスタマイズについて、必要最小限で始める手順をご紹介しました。
初心者にもわかりやすいメニューになっているのでカスタマイズはあまり苦にならないと思います。
あまり凝らずに少しずつ自分風に仕上げていきましょう。本記事が少しでもお役に立てれば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/




