ChatGPTを使ってブログを書くとどうなる?!【ChatGPTの使い方やコツ】基礎編

ChatGPTを使ってブログを書くとどうなるか…すっごく気になって書いてみました。
ブログに役立つ!▶︎ ChatGPTの使い方やコツをご紹介します。^^/
初心者用「簡単テンプレート」あります!!
ChatGPTを上手に使うためのポイントはプロンプトにあります。
この記事では、各セクションでのプロンプトのご紹介とAIの記述をわかりやすくご紹介します。
※ プロンプト:AIとの対話やコマンドラインインタフェース(CLI)などの対話形式のシステムで ユーザが入力する指示や質問
- ブログを始めたい・始めたけど…記事がうまく書けない
- SEOライティングに興味がある
- ChatGptを使いこなしたい(初心者)
- ブログ作成のタクトタイムを詰めたい
- ChatGPTを準備する
- MacでChatGPTを使う
- Google chrome拡張機能「WebChatGPT 」を使う
- ChatGPTでブログを書く(基本構成)
- ブログのSEOキーワードを決める
- ChatGPTでタイトル(h1)を洗い出す
- ChatGPTで各見出しと本文を書く
- ChatGPTで希薄項目を修正する
- ChatGPTでメタディスクリプションを書く
- ChatGPTを使ったブログ記事の注意点
- 文脈の確認
- 正確性の確認
- SEOへの配慮
- まとめ!
それではご覧ください。
ChatGPTを準備する
準備として… ChatGPTを使えるようにしましょう。
この記事では、無料で始められる GPT-3.5 を対象とします。
※ 導入している方は、この章を飛ばして次の章に進んでください。
「Mac」または「Google chrome拡張機能」で、 ChatGPTを使えるように設定します。
MacでChatGPTを使う
MacにChatGPTをインストールします。詳細は、以下の記事でご紹介しているので参考にしてください。
ChatGPTを使ったことのない方は、是非ご覧ください。
※ Mac本体にインストールして使いたい方向けです。

Google chrome拡張機能「WebChatGPT 」を使う
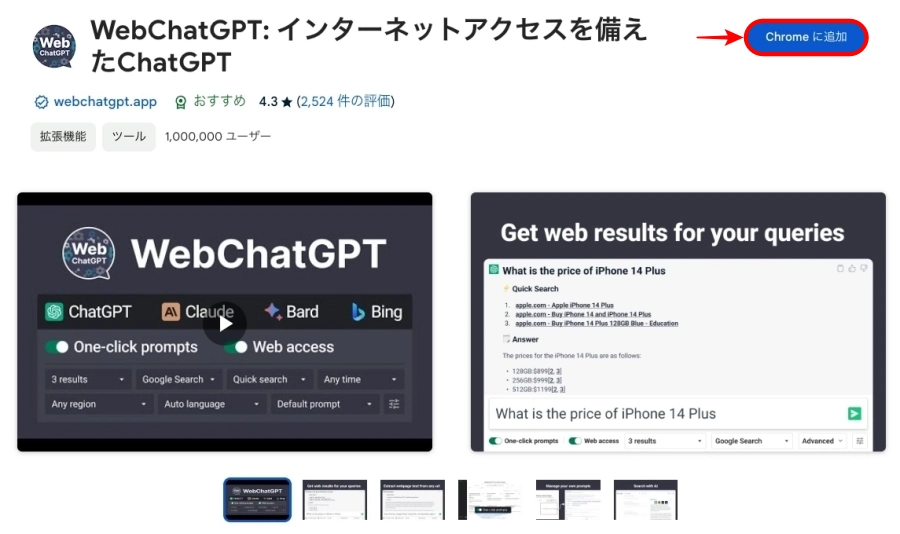
Google Chrome拡張機能「WebChatGPT 」をChromeに追加してChatGTPを使えるようにします。
WebChatGPT:インターネットアクセスを備えたChatGPT|chromeに追加
以下のボタンから簡単にインストールできます。(インストール手順は簡単なので割愛します)

Chat GPTでブログを書く(基本構成)
この章では、Chat GPTでブログを書く(基本構成)をご紹介します。
- ブログのSEOキーワードを決める
- ChatGPTでタイトル(h1)を洗い出す
- ChatGPTで各見出しと本文を書く
- ChatGPTで希薄項目を修正する
それでは順番に見ていきましょう。
ブログのSEOキーワードを決める
何について記事を書くか… SEOキーワードを決めます。
キーワードの選択や選び方は以下の記事でご紹介しているので、参考にしてください。

今回のサンプルでは、SEOキーワードを「ブログ アフィリエイ 始め方」として進めていきます。
 osaboo
osabooこの記事では「テンプレート:プロンプト:Message ChatGPT」は、同じと解釈すれば OK ^^”
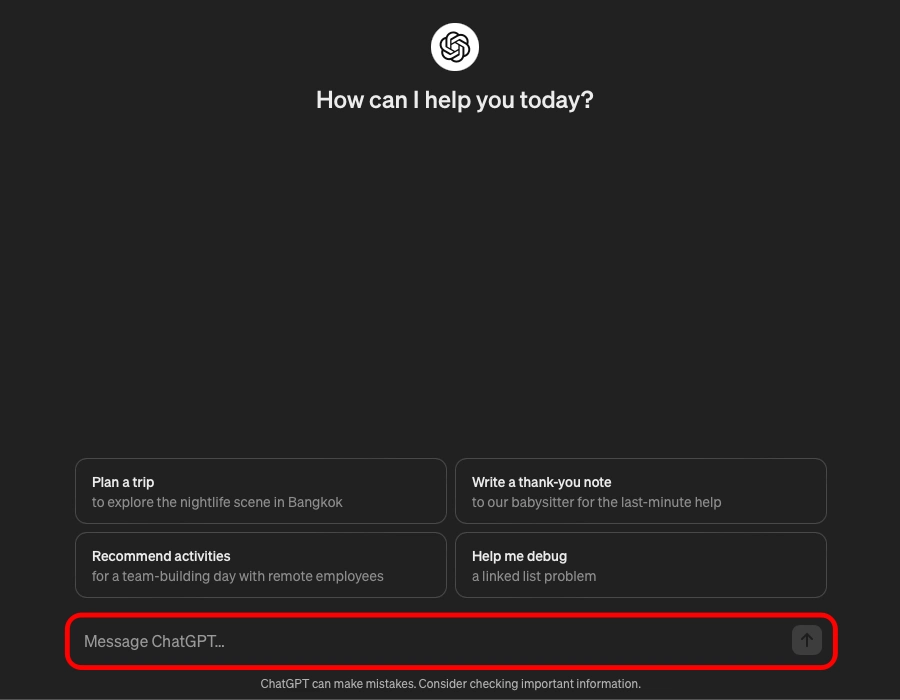
プロンプト(AIとの対話・指示・質問)は、以下の『Message ChatGPT…』に入力します。


ChatGPTでタイトル(h1)を洗い出す
SEOキーワードを「ブログ アフィリエイ 始め方」とした場合の記事タイトル(h1)を洗い出していきましょう。
キーワードからタイトル(h1)を洗い出すためのテンプレートです。参考
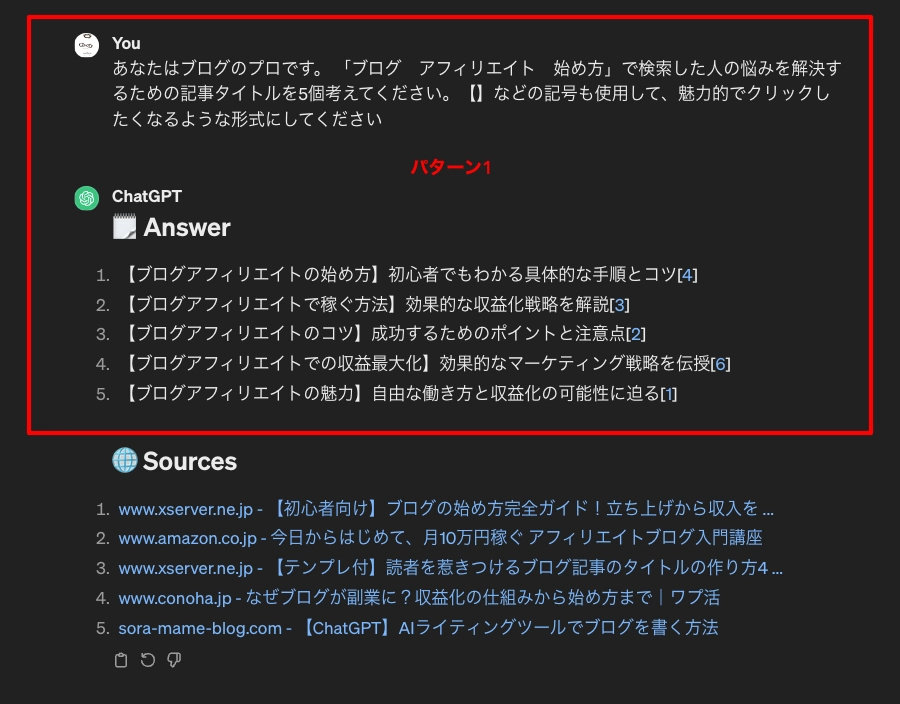
パターン1
あなたはブログのプロです。 [ブログ アフィリエイト 始め方]で検索した人の悩みを解決するための記事タイトルを5個考えてください。
【】などの記号も使用して、魅力的でクリックしたくなるような形式にしてください。
※ SEOキーワードの [ ]は、半角(全角ではエラーが出る場合があります)
パターン2
検索順位を1位に導くためのブログタイトルです。 [ブログ アフィリエイト 始め方]で検索した人の悩みを解決するための記事タイトルを5個考えてください。
【】などの記号は使用しないで、魅力的でクリックしたくなるような形式にしてください。
※ ChatGPTは、連続したプロンプトの前の情報を次に活かすため→【】など…は編集しています。
波線部をアレンジするとアンサーが大きく変化します。
太赤文字は、SEOキーワードなので記事ごとに入れ替えて使用します。
(色々工夫してみてくださいね!)


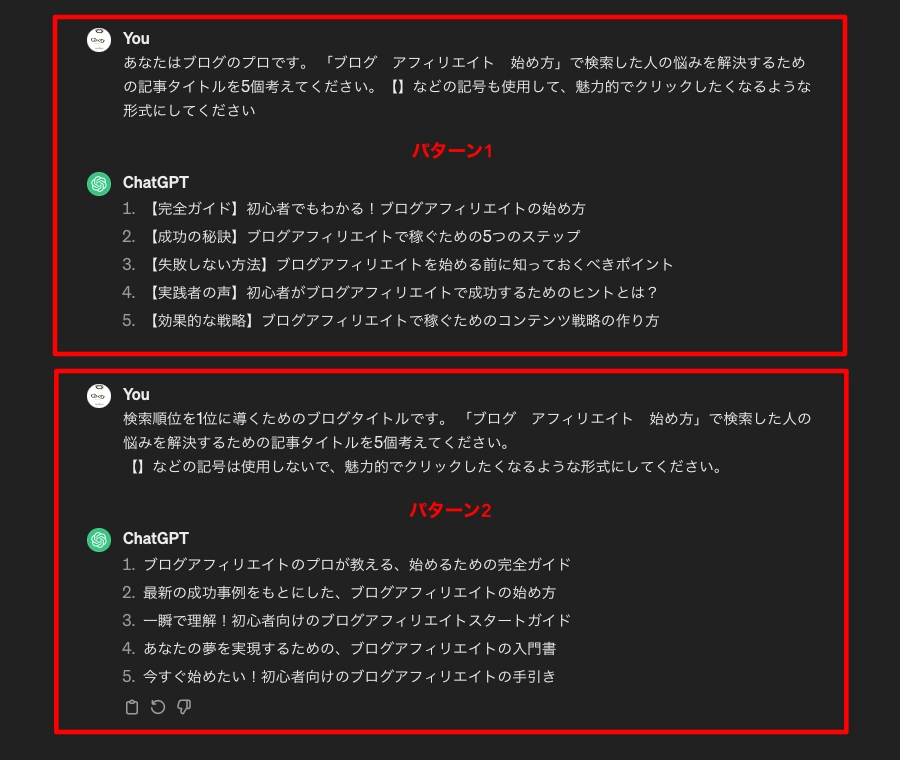
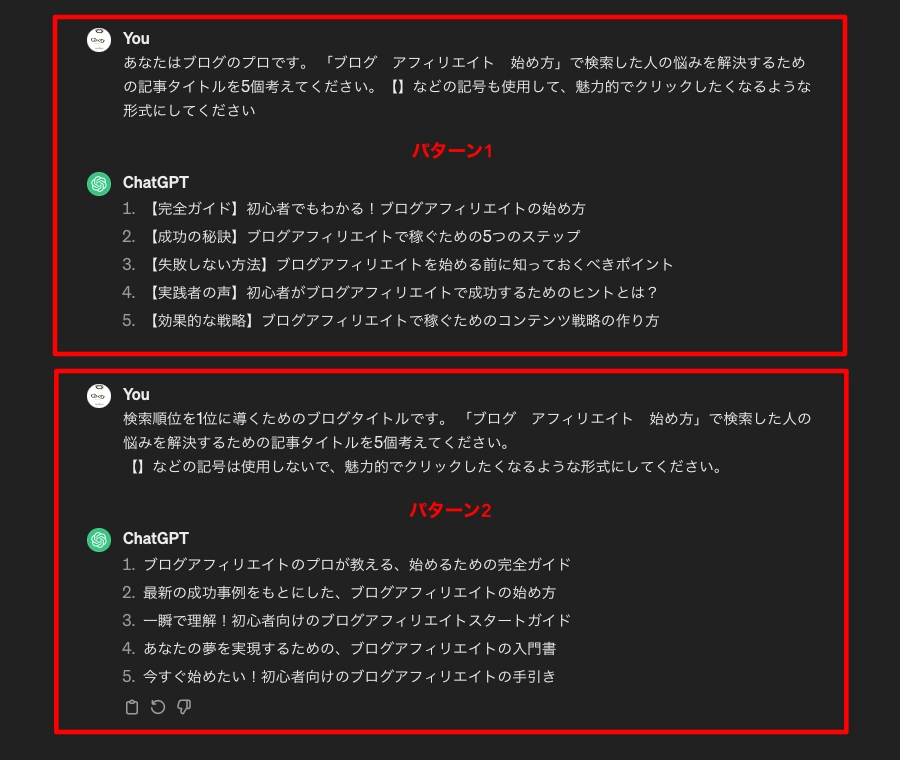
ChatGPT for Macでのアンサーは以下のように表示されます。


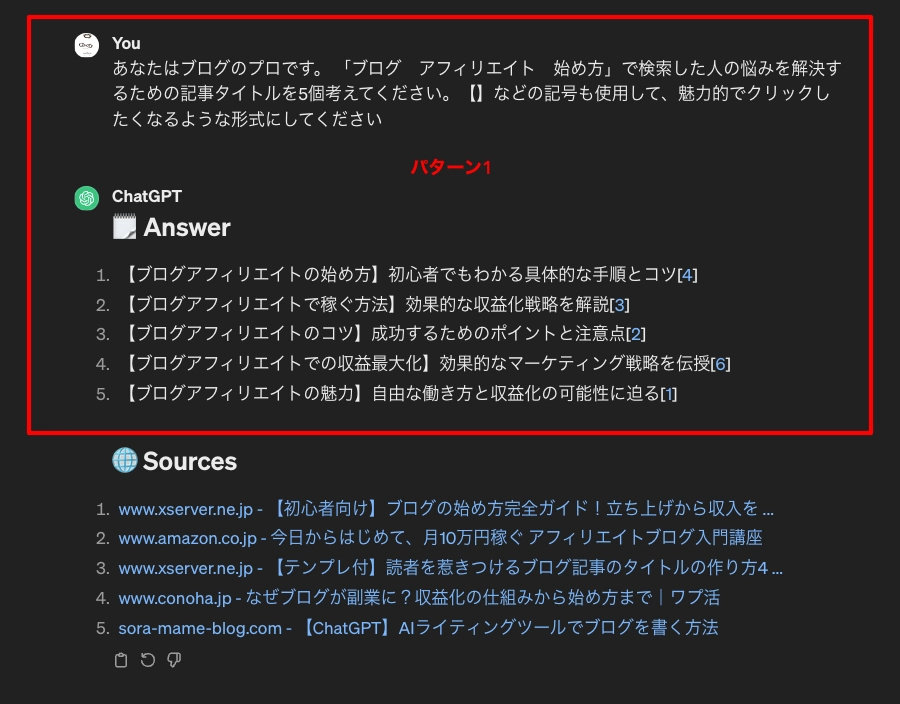
WebChatGPT(chrome拡張機能)でのアンサーは以下のように表示されます。
※ パターン1のみの表示とします。


ChatGPT for MacとWebChatGPT(chrome拡張機能)では同じプロンプトでもChatGPTが作成したタイトル(h1)「Answer」が異なります。
これは、WebChatGPTの方が新しい検索結果の情報で反映されているからと考えられます。
また、検索結果は出力ごとに微妙に変わります。(変わらない時もある)
「?どっちがいいの」って話になりますが…筆者は、ChatGPT for Macをメインに使用して、WebChatGPT(chrome拡張機能)は比較・確認・補足等に使用すると良いと思います。参考
「どちらでも 使いやすい方で良いと思いますよ!」
基本的な使い方は、ChatGPTが作成したタイトル(h1)をベースに Sources等、検索上位サイトのタイトルを参考に修正するのがおすすめです。
サンプルで、使用するタイトル(h1)の候補を比較してみます。「比較しやすいものを選択しています」
- ChatGPT for Mac のAnswer 1:【完全ガイド】初心者でもわかる!ブログアフィリエイトの始め方
- WebChatGPTのAnswer 1:【ブログアフィリエイトの始め方】初心者でもわかる具体的な手順とコツ
一般的にSEOキーワードはできるだけ左詰めが良いとされていますが、先頭に来るインパクトワードも重要視されています。「どうすりゃ良いの?」
単純に、こうすればOKという答えは見つからないのですが…AIで同じ条件で自動で生成されたものでもこのように異なるということを前提に!自分の書きたいフレーズが入っている方を選択すれば良いと思います。
上記の場合、「完全ガイド」か「具体的な手順とコツ」のどちらに記事内容の重点を置くか!ですね。
サンプルでは「完全ガイド」に重点を置き以下のタイトルに決めます。


タイトル(h1):【完全ガイド】初心者でもわかる!ブログアフィリエイトの始め方
このタイトルをベースに記事を作っていきます。
SEOに強いとされる見出しの書き方について…興味のある方は以下の記事がおすすめです。
ChatGPTで各見出しと本文を書く
タイトル(h1)を【完全ガイド】初心者でもわかる!ブログアフィリエイトの始め方 とした場合の各見出しと本文を書いていきましょう。
タイトル(h1)から各見出しと本文を書くめのテンプレートです。参考
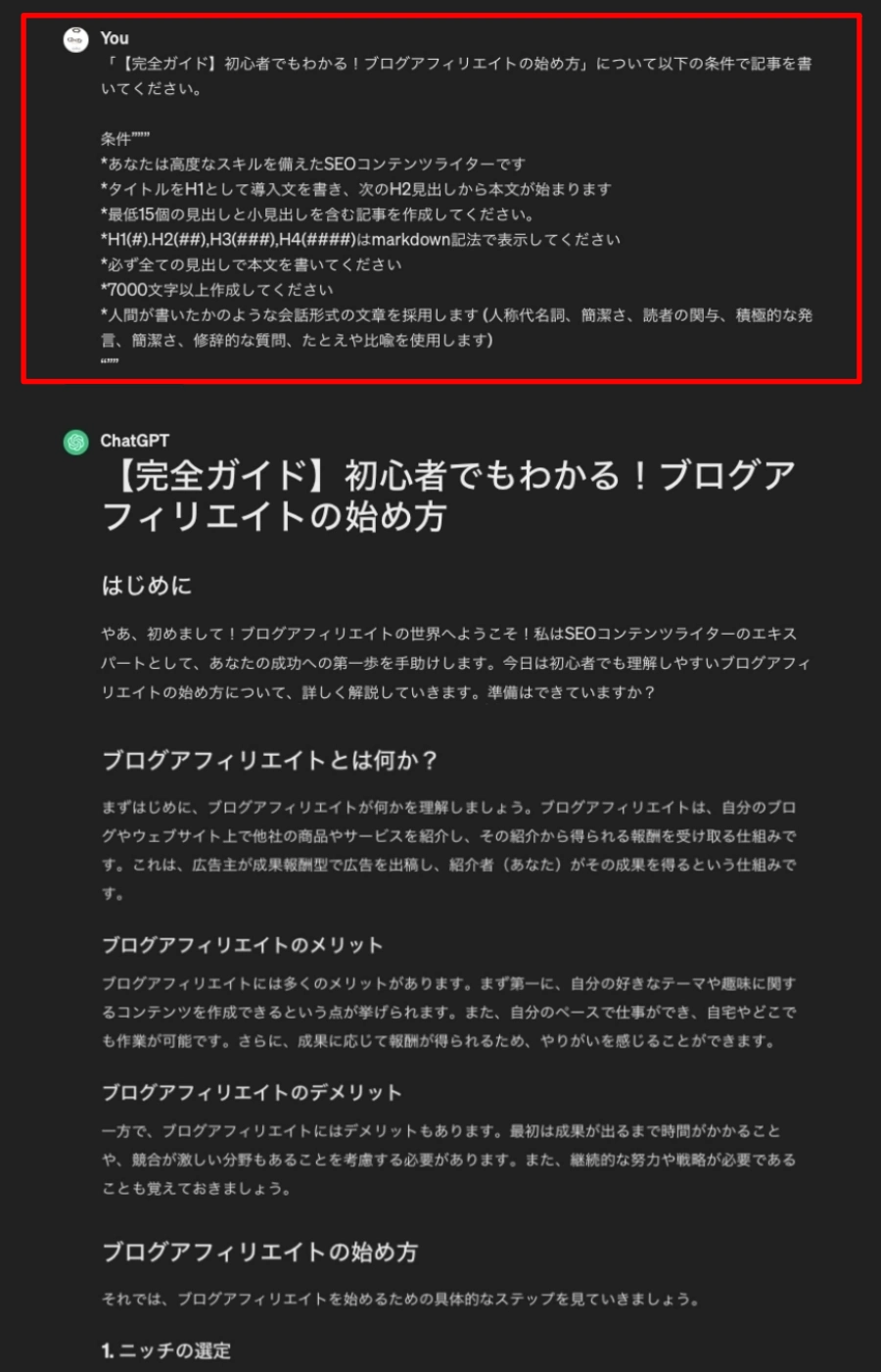
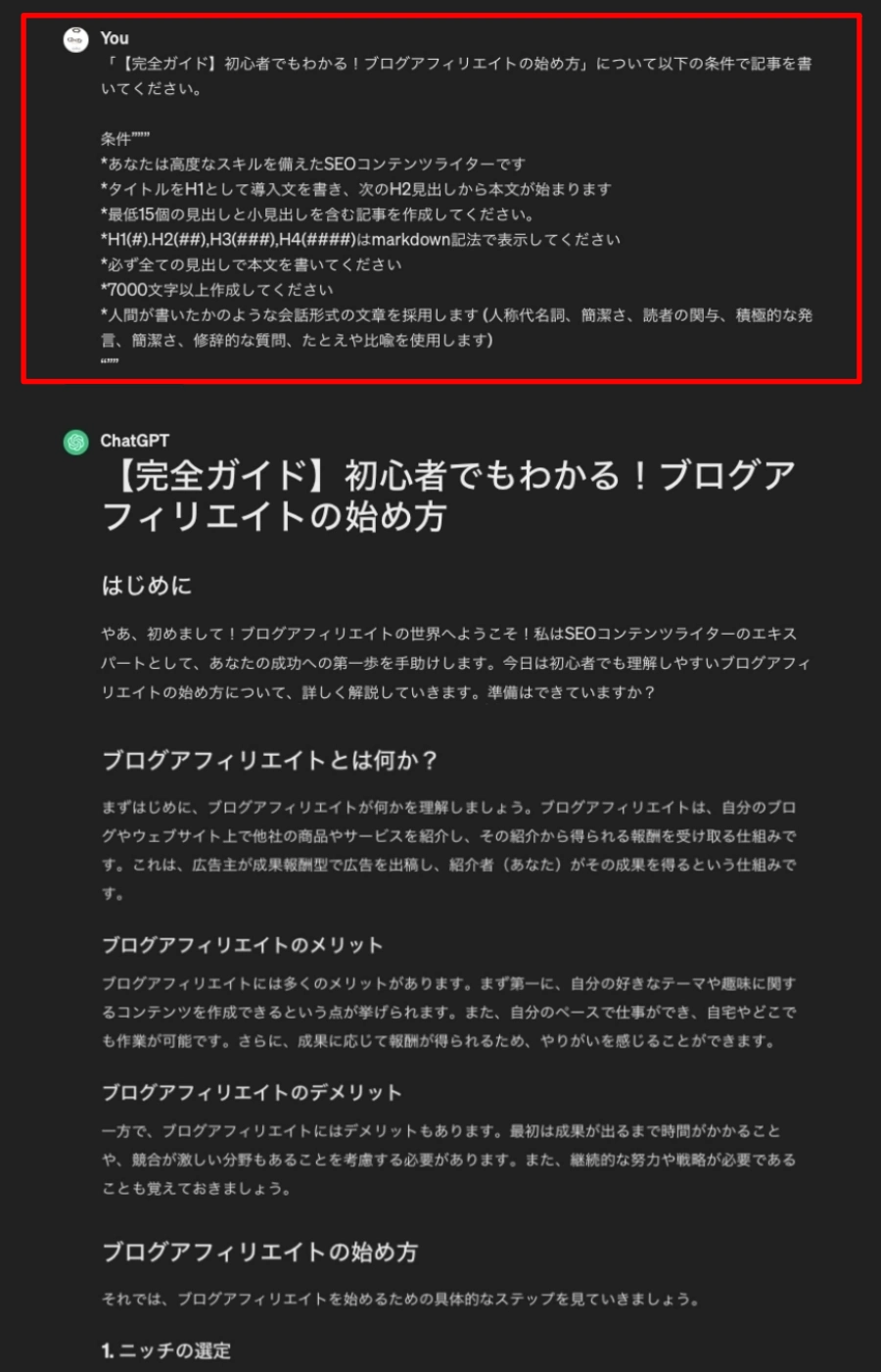
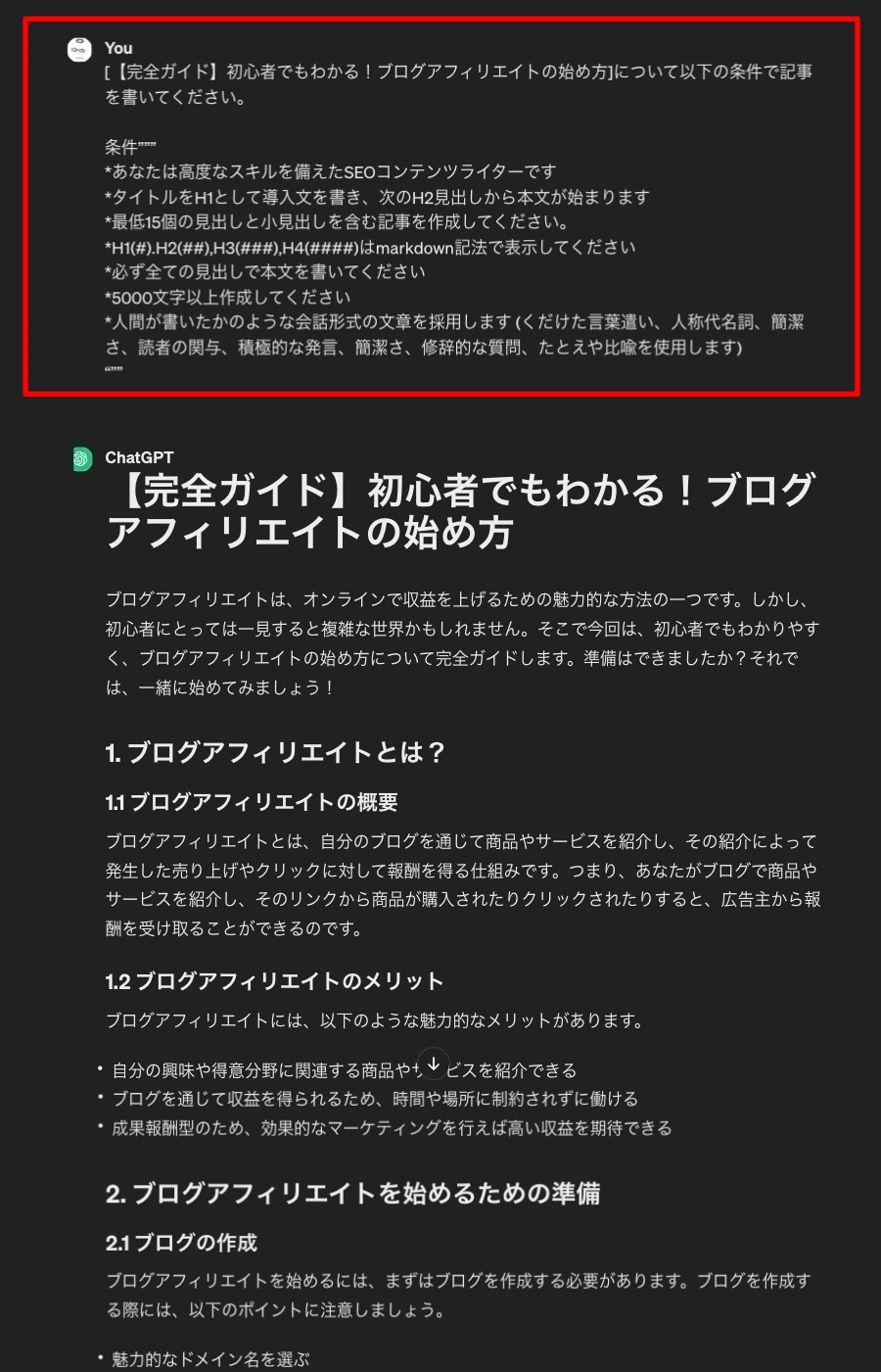
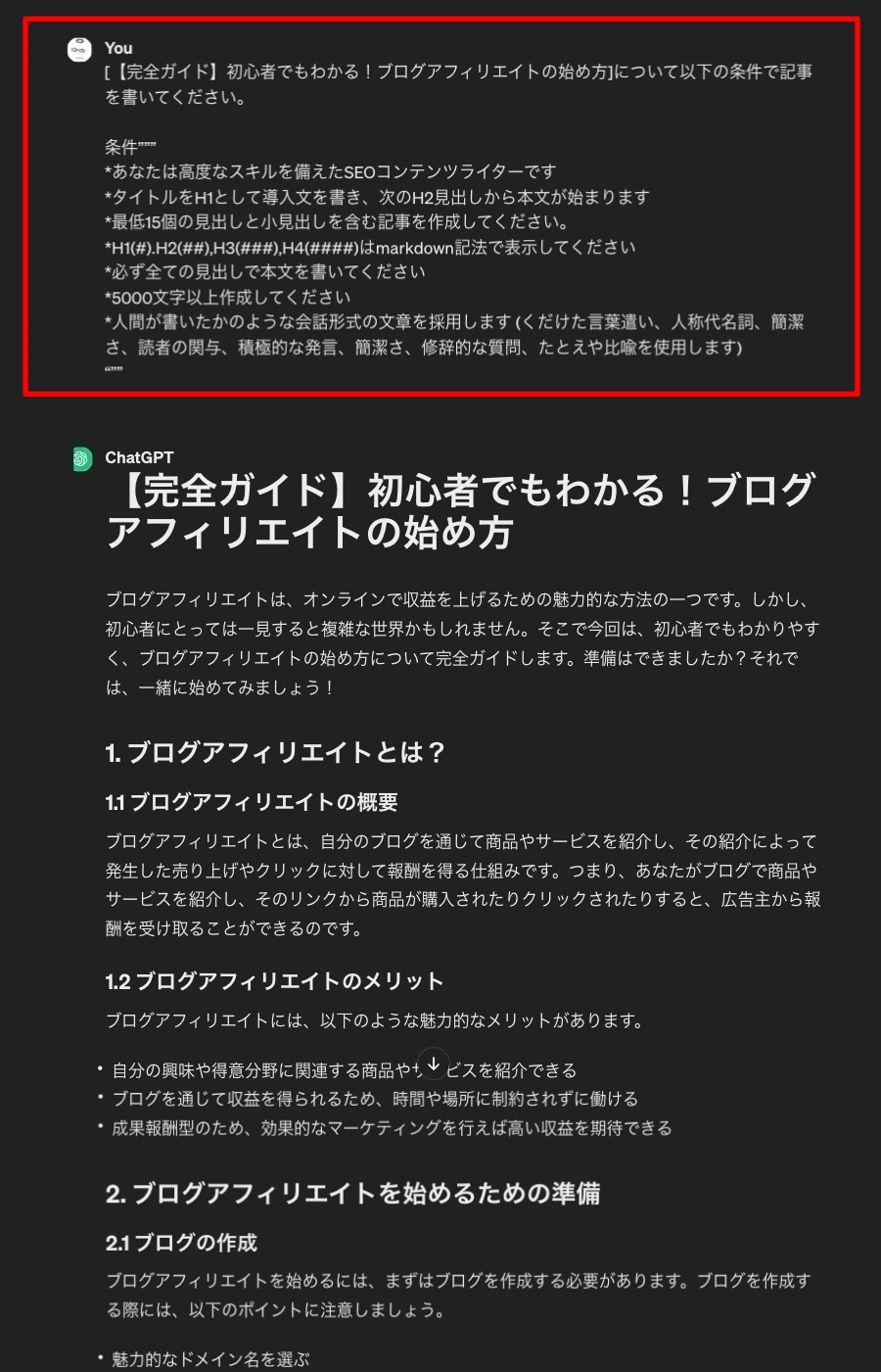
[【完全ガイド】初心者でもわかる!ブログアフィリエイトの始め方]について以下の条件で記事を書いてください。
条件”””
*あなたは高度なスキルを備えたSEOコンテンツライターです
*タイトルをH1として導入文を書き、次のH2見出しから本文が始まります
*最低15個の見出しと小見出しを含む記事を作成してください
*H1(#).H2(##),H3(###),H4(####)はmarkdown記法で表示してください
*必ず全ての見出しで本文を書いてください
*5000文字以上作成してください
*人間が書いたかのような会話形式の文章を採用します (くだけた言葉遣い、人称代名詞、簡潔さ、読者の関与、積極的な発言、簡潔さ、修辞的な質問、たとえや比喩を使用します)
“””
※ タイトル(h1)の [ ]は、半角(全角ではエラーが出る場合があります)
波線部をアレンジするとアンサーが大きく変化します。
太赤文字は、タイトル(h1)なので記事ごとに入れ替えて使用します。
ワンポイント
条件文書の末尾に「。」をつけると「表示・表現」が変わります。条件の単語や改行濁点の有無によって生成される「表示・表現」がガラッと変わリます。
(色々工夫してみてくださいね!)


ChatGPT for Macでのアンサーは以下のように表示されます。


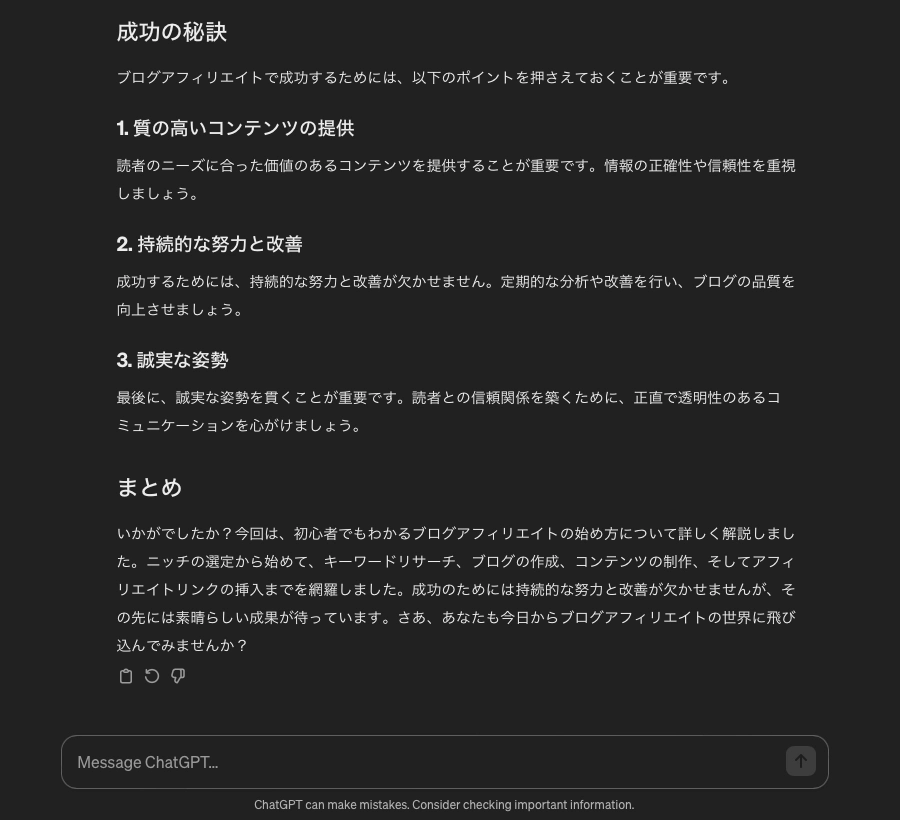
記事本文の途中は省略します。


最後のまとめまで自動で生成してくれます。
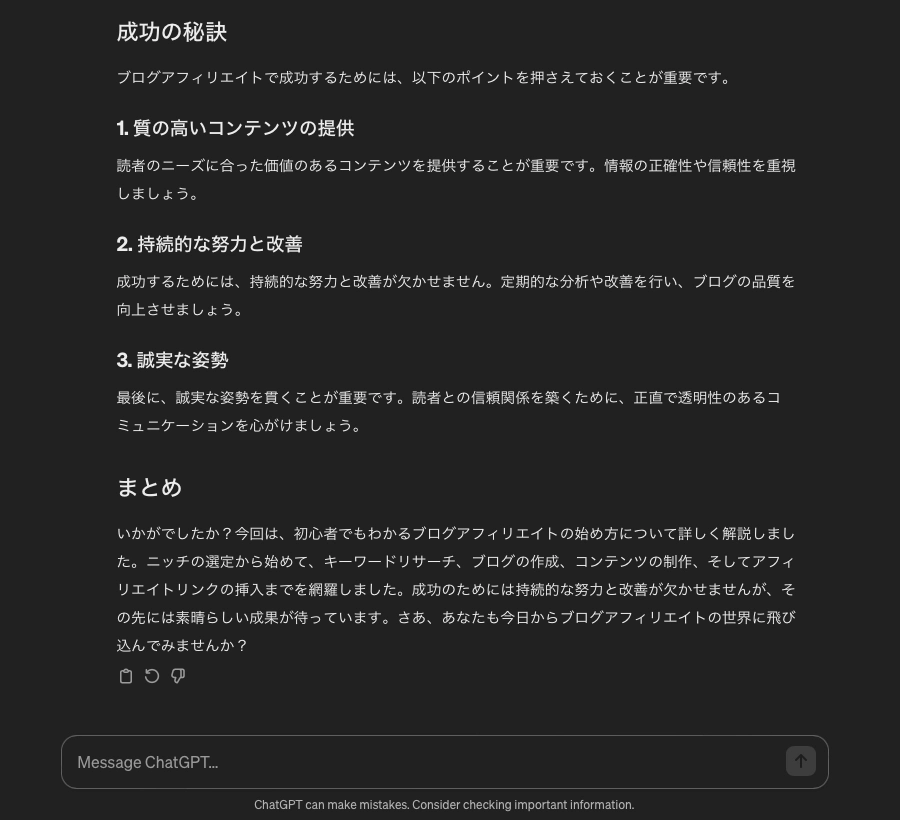
WebChatGPT(chrome拡張機能)でのアンサーは以下のように表示されます。


記事本文の途中は省略します。
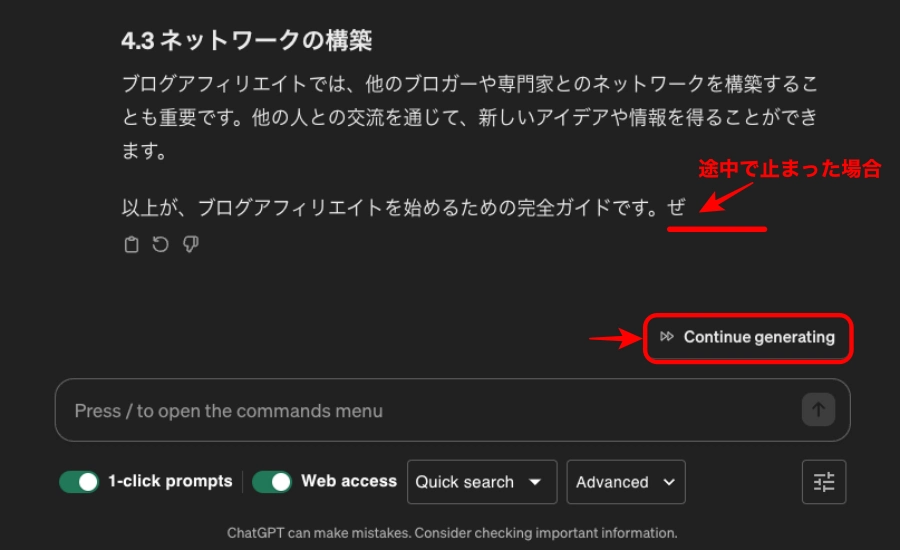
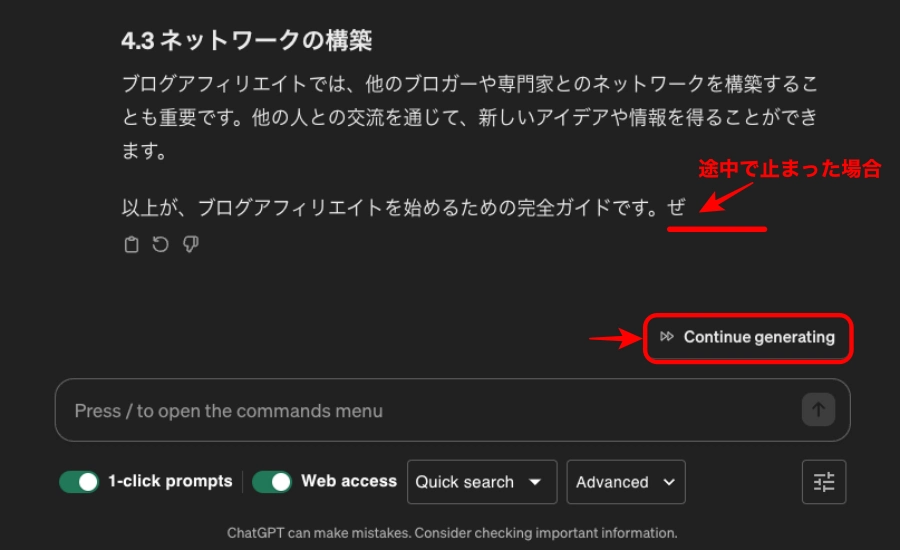
生成がストップしてしまった場合、以下のように表示されます。
右下の『Continue generating』をクリックすると続きから生成が始まります。


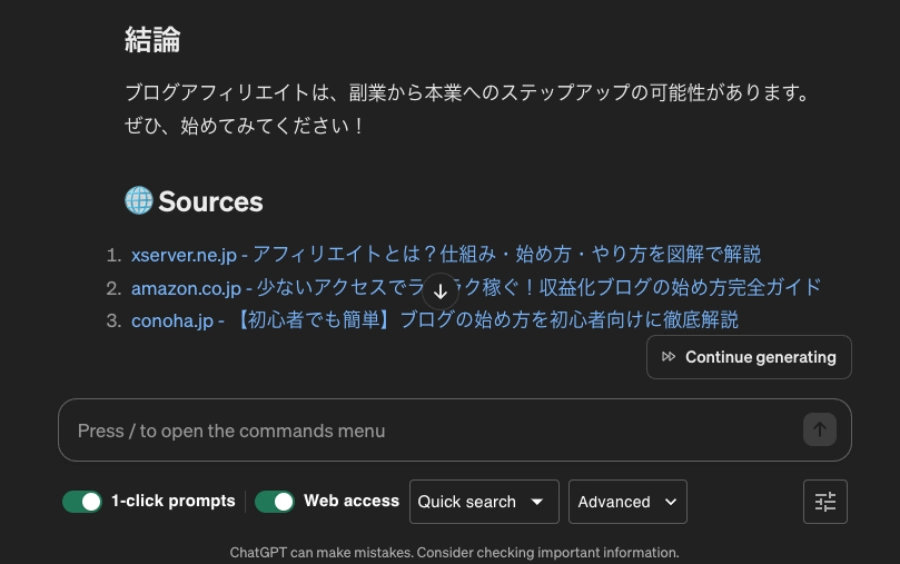
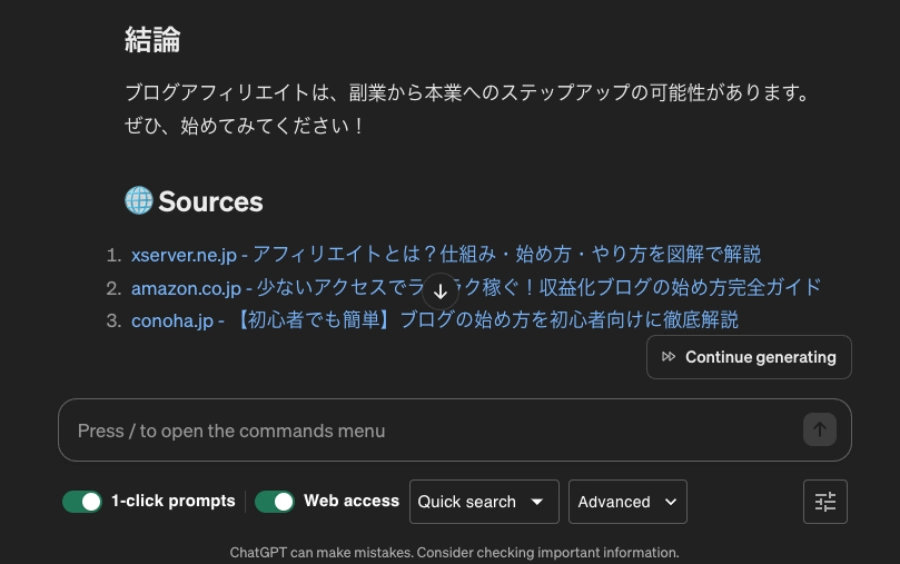
記事本文の途中は省略します。


最後は結論を自動で生成してくれます。
ここまでで!記事(下書き)が、ほぼ完成です。「およそ20〜30分程度ですね」
すごくないですか?!
- SEOキーワード
- タイトル(h1)
- リード文・見出し(h2/3/4)各見出しの文章(本文)
- まとめ・結論
…が、完成しました。
筆者の場合、記事のアウトラインを考えるだけでも30分以上かかってしまいます。
「AIは使うべし(笑)」
投稿記事にペーストすればOKですが、必ず全ての文書に目を通しましょう。
あくまで「記事の下書きを自動的に作った」という認識が良いと思います。
なので…「自分なりのアレンジ・意図しない項目等を削除・希薄項目の修正」が必須です。
ChatGPTで稀薄項目を修正する
前章で「各見出しと本文用のテンプレート」を使って作成した本文で希薄(内容が薄い)項目に肉付けする手順をご紹介します。
希薄項目「まとめ・結論」を肉付けする
サンプルでは、記事最後の「まとめ・結論」を希薄項目として肉付けします。
各見出しと本文用のテンプレートから自動生成された「まとめ・結論」は以下の通りです。
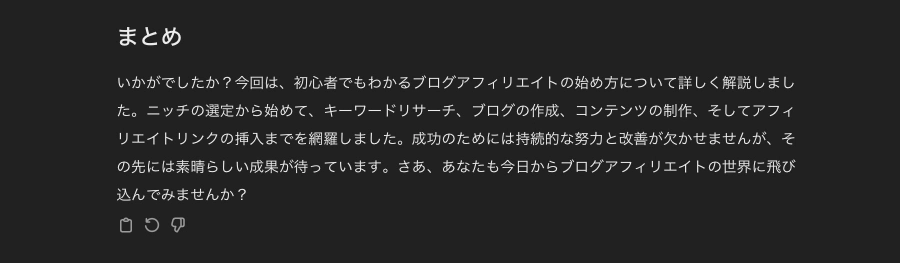
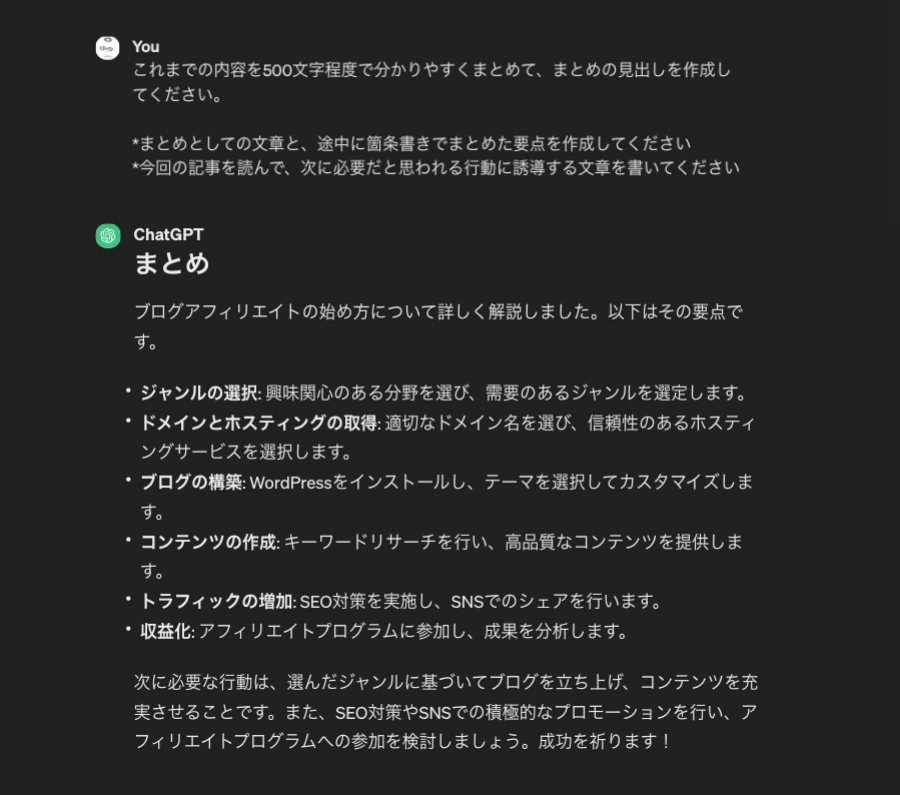
ChatGPT for Macで自動生成されたまとめ


WebChatGPT(chrome拡張機能)で自動生成された結論




ChatGPTは、前のプロンプトを記憶しながらチャットに対応してくれるので…以下のようにプロンプトを追加することができます。
希薄項目「まとめ・結論」修正用のテンプレートです。参考
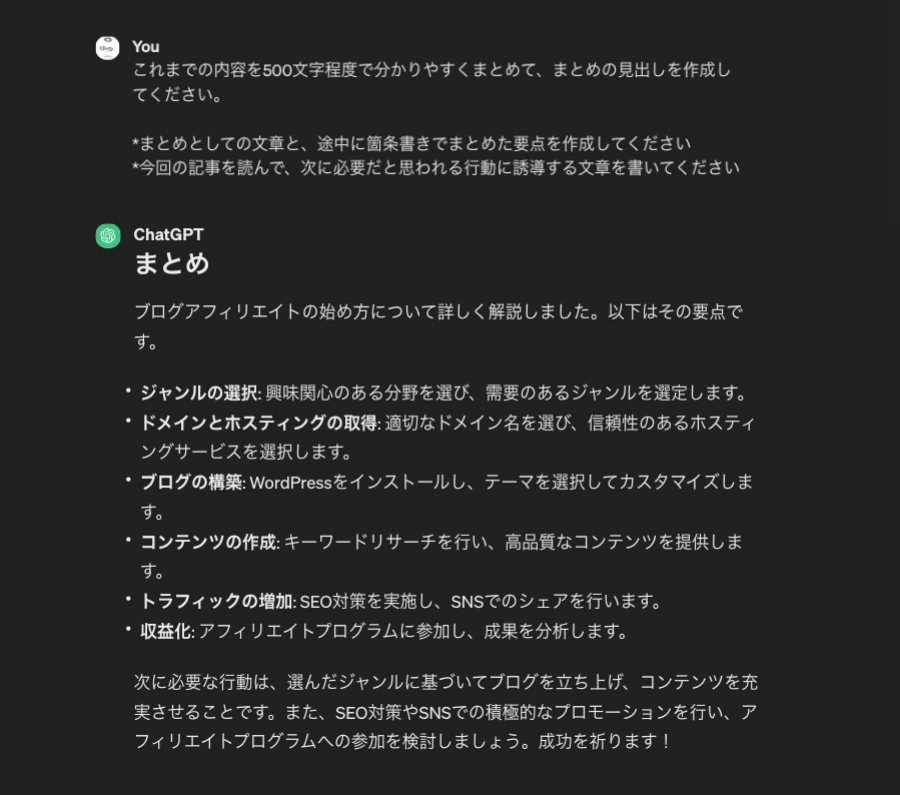
これまでの内容を500文字程度で分かりやすくまとめて、まとめの見出しを作成してください。
*まとめとしての文章と、途中に箇条書きでまとめた要点を作成してください
*今回の記事を読んで、次に必要だと思われる行動に誘導する文章を書いてください
波線部をアレンジしてレイアウトの調整してみてください。


ChatGPT for MacとWebChatGPT(chrome拡張機能)のアンサーは以下のようにの表示されます。


希薄項目「任意の項目」を肉付けする
ChatGPT for MacとWebChatGPT(chrome拡張機能)を区別せずに1つのサンプルで解説します。
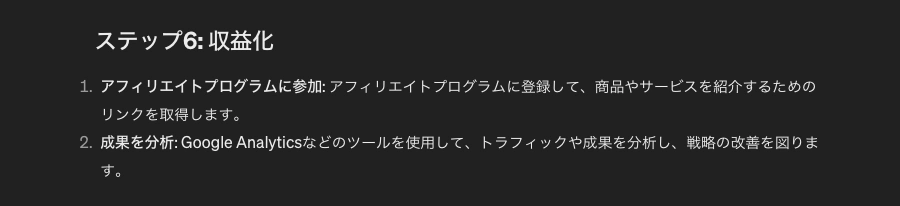
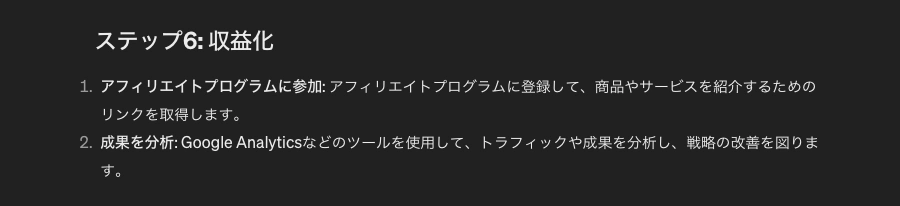
サンプルでは、記事中間にある「ステップ6: 収益化」を希薄項目として肉付けします。
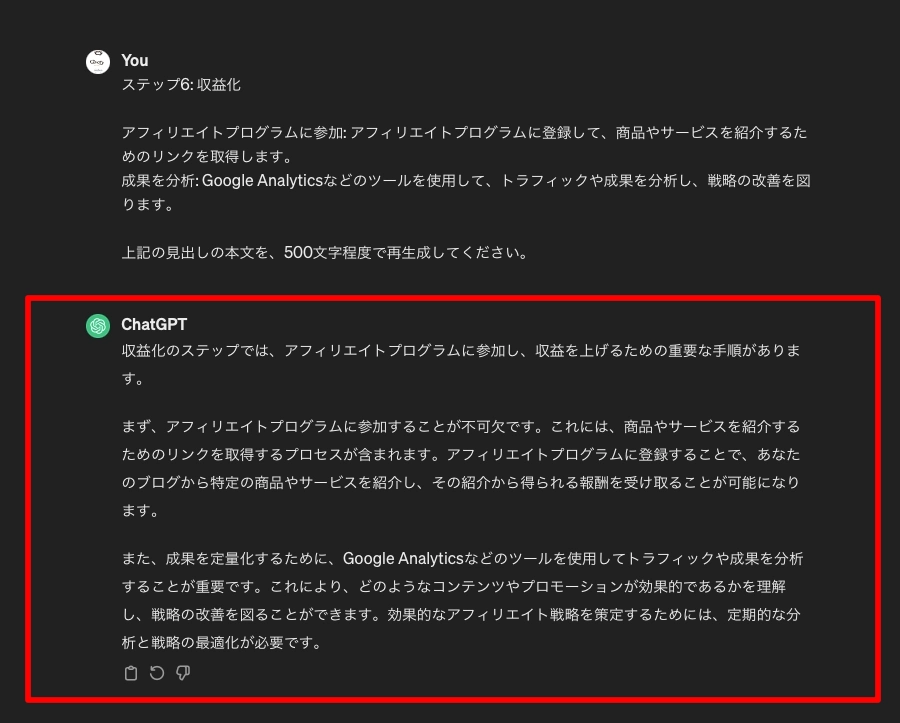
各見出しと本文用のテンプレートから自動生成された「ステップ6: 収益化」は以下の通りです。


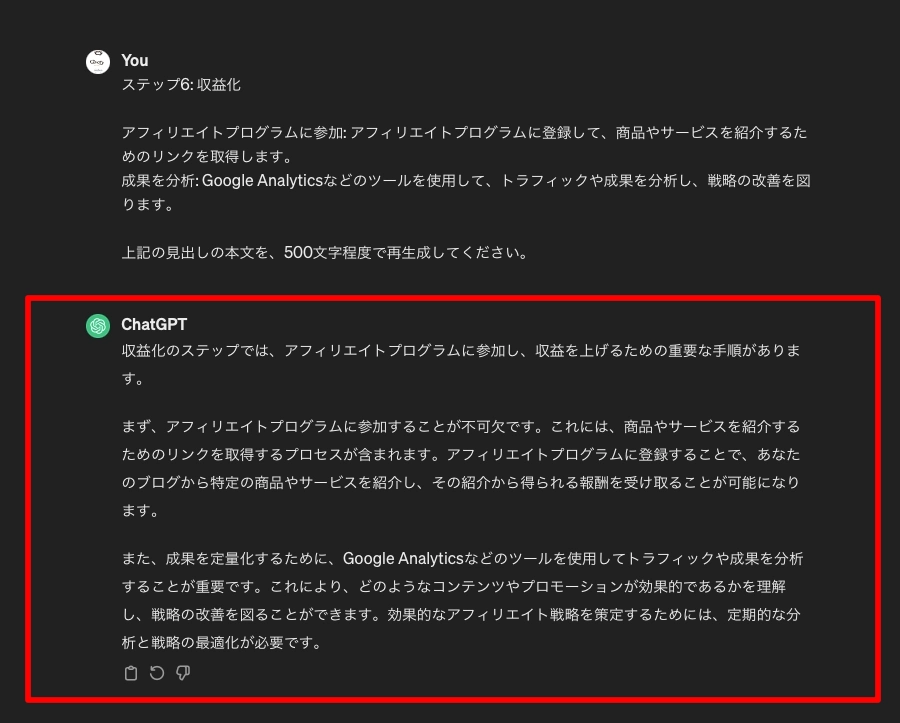
希薄項目「任意の項目」修正用のテンプレートです。参考
【本文をコピーして貼り付ける】
上記の見出しの本文を、500文字程度で再生成してください。
波線部をアレンジしてレイアウトの調整してみてください。


ChatGPT for MacとWebChatGPT(chrome拡張機能)のアンサーは以下のようにの表示されます。


各見出しと本体用のテンプレートで自動生成したコンテンツに希薄(内容が薄い)や相違がある場合、上記の方法で各項目ごとに文字数を増やして生成したり削除したみてください。
ワンポイント
自動生成で文字数を多めに設定し、削除しながら修正するのがおすすめです。
「書き加えるより、削除する方が断然効率がいいですよ!」
ChatGPTでメタディスクリプションを書く
この章では、ChatGPTでメタディスクリプションを書きます。
ChatGPT for MacとWebChatGPT(chrome拡張機能)を区別せずに1つのサンプルで解説します。
メタディスクリプション用のテンプレートです。参考
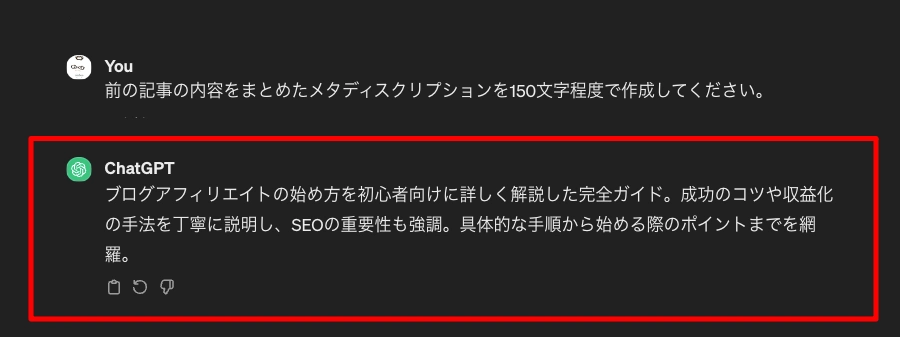
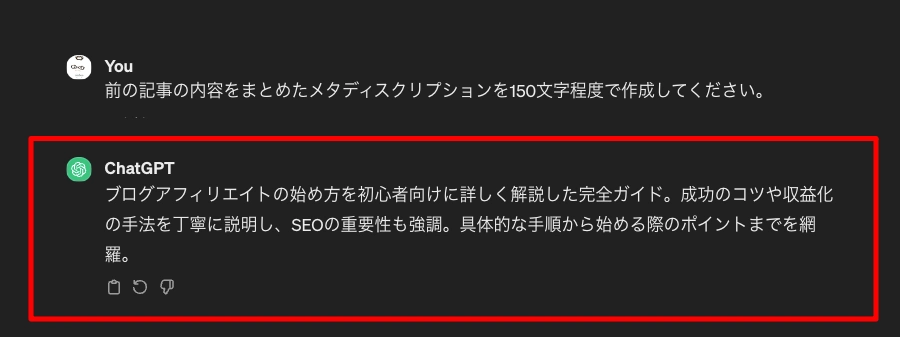
前の記事の内容をまとめてメタディスクリプションを150文字程度で作成してください。
波線部をアレンジしてレイアウトの調整してみてください。


ChatGPT for MacとWebChatGPT(chrome拡張機能)のアンサーは以下のようにの表示されます。


以上で、基本的なChatGPTを使った「ブログ記事」の書き方は終了です。
2024年版の最新情報を盛り込んだ!「メタディスクリプション」書き方については、以下の記事で詳しく解説しています。「あわせてご覧ください」


ChatGPTを使ったブログ記事の注意点
最後に、ChatGPTを使ったブログ記事の注意点をまとめました。AIに任せきりではなく必ず確認しましょう。
文脈の確認
ChatGPTは文脈を理解する能力に限界があるので、生成された文章が適切かどうかを常に確認する必要があります。(必ず読み返しましょう)
正確性の確認
ChatGPTは学習データから文章を生成するので、情報が不正確な場合があります。特に専門的なトピックや技術的な内容に関しては、生成された文章の正確性を確認することが重要です。
SEOへの配慮
SEOに強いブログ記事を作成するためには、適切なキーワードの選定や競合分析、メタディスクリプションの最適化などが必要です。ChatGPTを使用して生成した文章でも、これらの要素に配慮することが重要です。
SEOについては…以下の記事で詳しく解説しています。「あわせてご覧ください」




まとめ!ChatGPTを使ってブログを書くとどうなる?!【ChatGPTの使い方やコツ】基礎編
ChatGPTを使ったブログの書き方やコツをご紹介しました。「基礎編です!!」
ChatGPTを使ってブログを書くことで、高品質なコンテンツを迅速に生成することができます。
適切なターゲットキーワードの選定や、タイトル・見出しの工夫、適切な文体とトーンの選択など、いくつかのコツを押さえることで、より魅力的なブログを作成することができます。
ChatGPTを活用して、より多くのコンテンツを作成し、読者に価値あるコンテンツを提供しましょう!
この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/
応用編については…以下の記事で詳しく解説しています。「あわせてご覧ください」